【小白进阶】Axure 9.0 上使用 Font Awesome 图标库
编辑导语:如何在 Axure 9.0 上使用 Font Awesome呢?本文作者通过实际操作,分享出了具体的流程,并且为我们进行了分析和总结。

Axure RP 可以使用 Web Fonts,这让置入 Font Awesome 变得非常方便。Font Awesome 是一种字体,只是主要针对图标使用,而非我们所熟知的中文/西文字体。
进行简单的几步设置,就可以在自己项目上面使用 Font Awesome 的 1609 个免费图标。图标覆盖广泛,风格也相对统一。
一、在本地安装 Font Awesome 字体文件
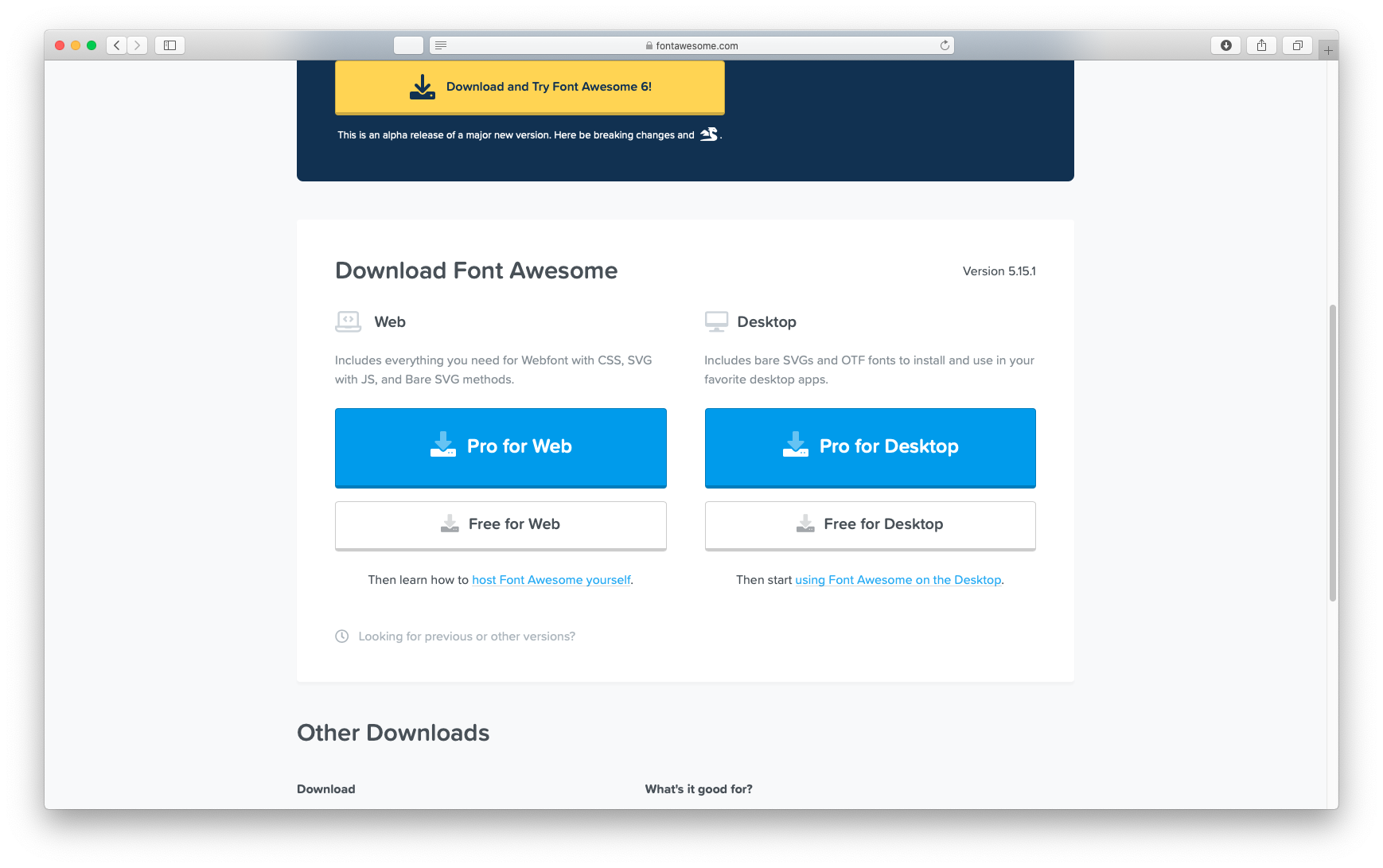
要想使用 Font Awesome,必然本地需要先可以识别,那么需要先安装字体文件。前往官方下载页面 https://fontawesome.com/download,选择下载 Free for Desktop 版本。

当前最新免费版本 5.15.1(Font Awesome 6 需要付费)
解压得到的压缩包,安装 otfs 文件夹下的三个 otf 字体文件:
- Font Awesome 5 Free-Regular-400.otf;
- Font Awesome 5 Free-Solid-900.otf;
- Font Awesome 5 Brands-Regular-400.otf。
成功安装字体文件之后,重启Axure,本机即可显示 Font Awesome 的字体图标。
二、为Axure 项目添加 web fonts 配置
仅仅在本机安装字体是不能解决在其他设备上的字体显示问题的。通过配置 web font 就可以在线调用字体,从而解决展示对象的设备不支持该字体显示的问题。
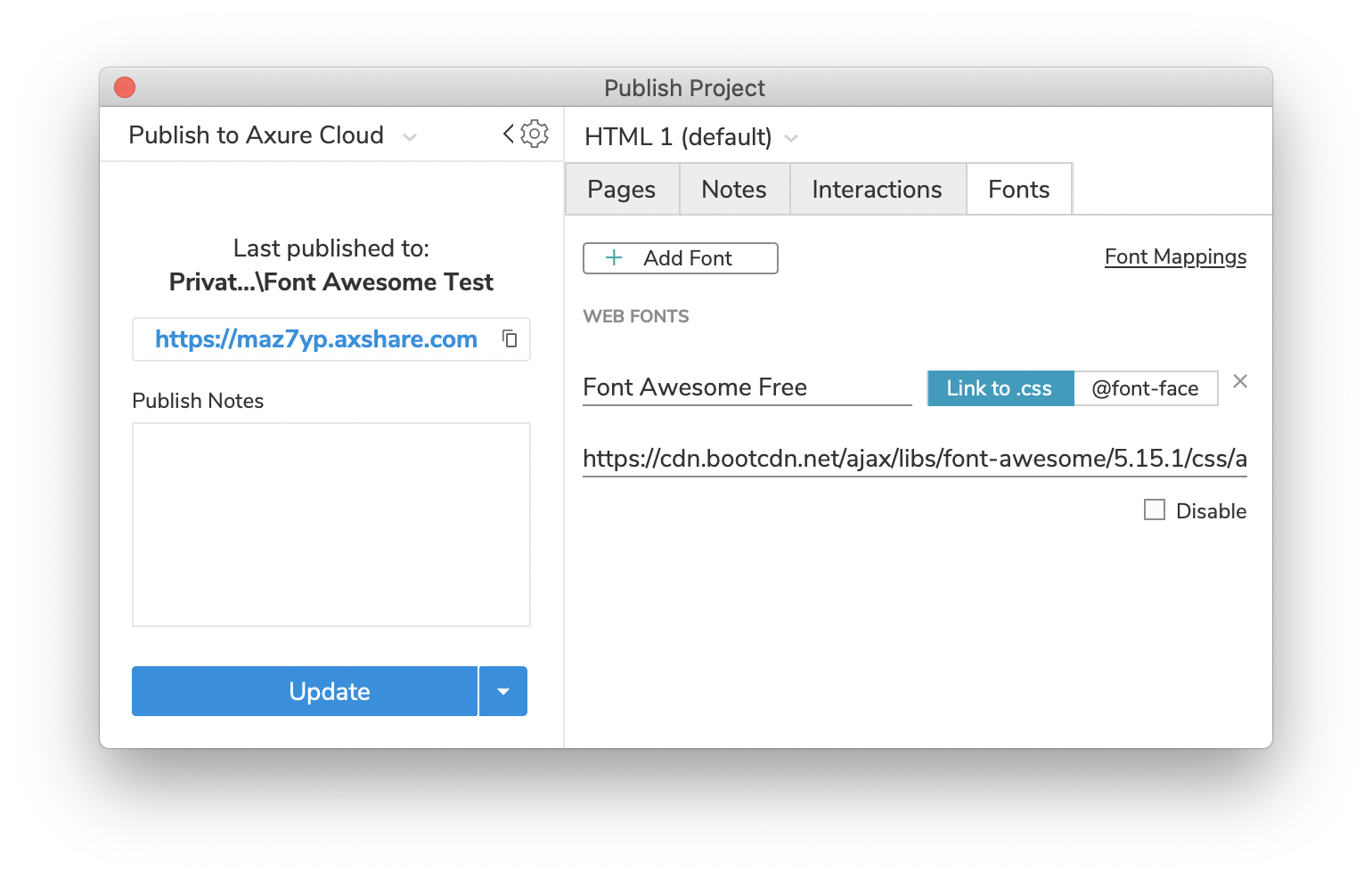
Axure 支持使用 .css 或者配置 @font-face 来调用 web fonts,点击【+ Add Font】,添加web font,选择【Link to .css】增加一条 css 引用:
Font Label 设为 Font Awesome Free
URL of CSS file 设为 https://use.fontawesome.com/releases/v5.15.1/css/all.css
此处引用的 css 文件版本为 5.15.1,与本机安装的版本对应。该 css 文件地址来自 font awesome 官方站点。
如果需要其他版本的 css 文件,可以访问 https://fontawesome.com/account/cdn (需要注册账号),按需选择自己的 css。
然而,Font Awesome 在国内的访问是不稳定的,需要使用国内站点的对应脚本进行替换,例如:https://www.bootcdn.cn/font-awesome/
继而上面的 URL of CSS file 参数则替换为国内CDN地址:https://cdn.bootcdn.net/ajax/libs/font-awesome/5.15.1/css/all.css

Web font 配置完成,可以关闭页面。此时即时演示设备上面没有安装 Font Awesome 字体,也依然能够看到你设置的图标了。
注:此处使用了 all.css 添加了一个字体配置。也可以根据需求将 Brands、Solid、Regular 拆分成对应的三个 css 配置。
三、在 Axure 内使用 Font Awesome 图标
完成本地字体配置和 web fonts 配置之后,可以在本地直接粘贴 Font Awesome 上面的图标。
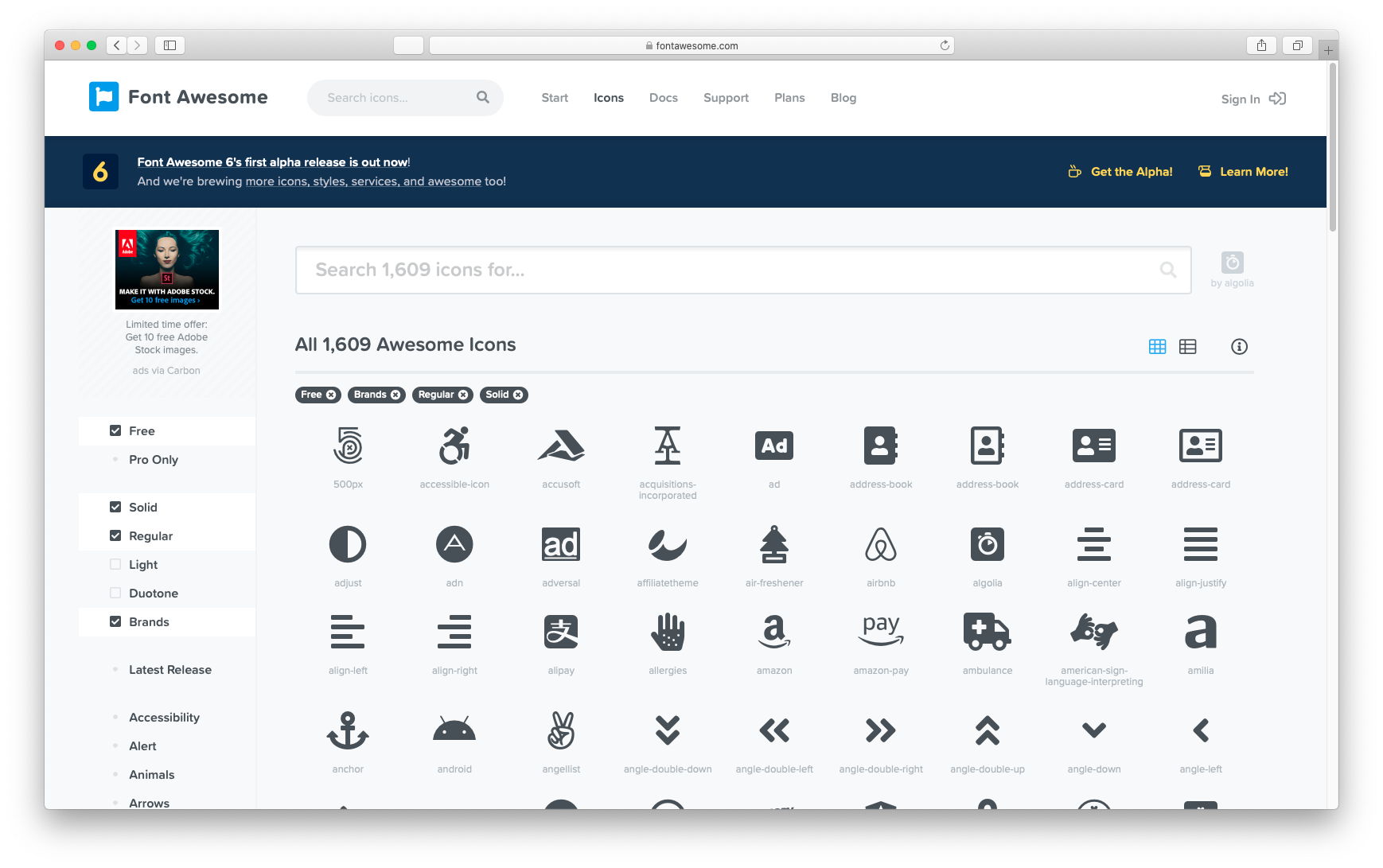
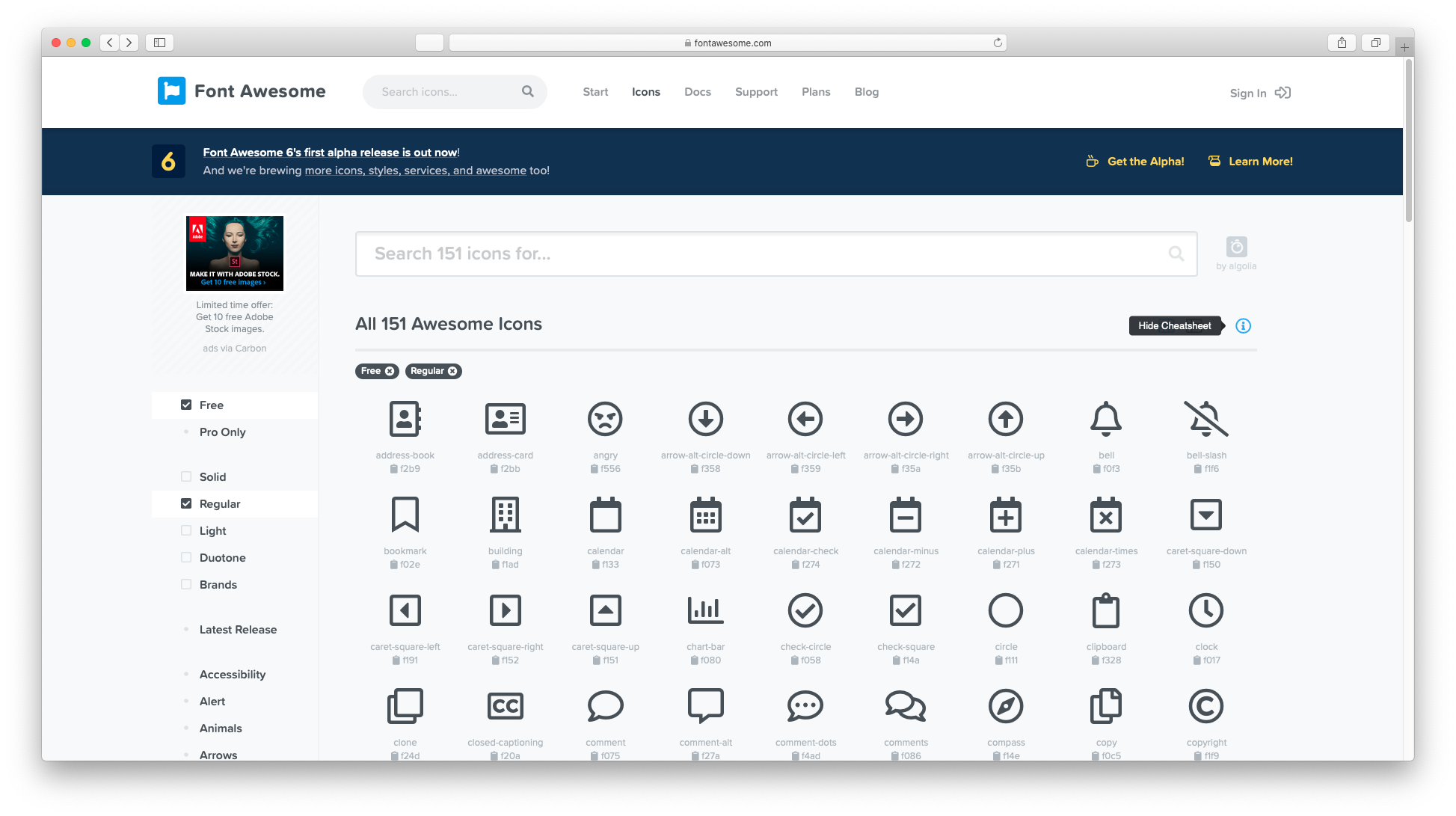
Font Awesome 的图标库:https://fontawesome.com/icons

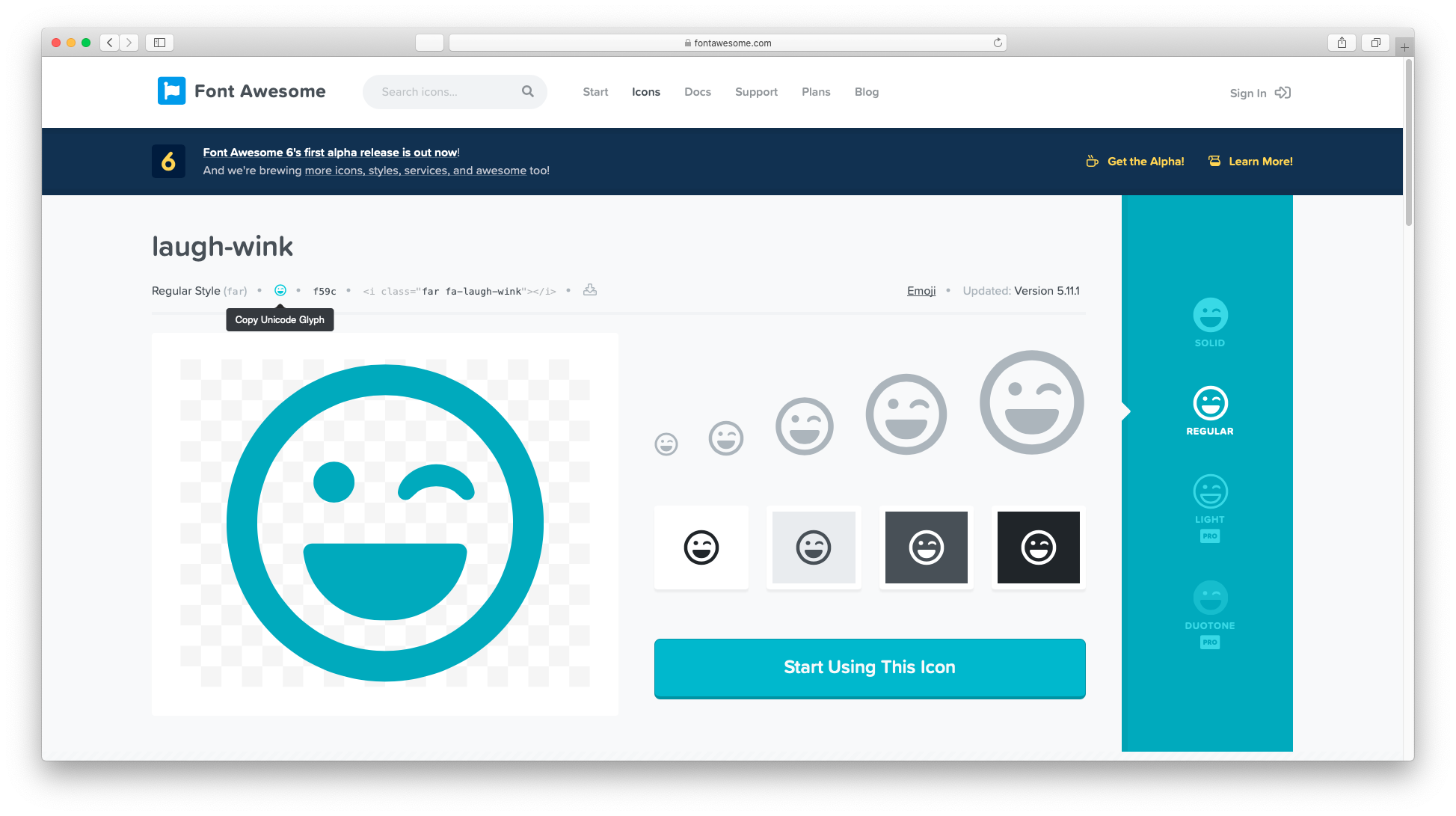
由于只能用免费的 Solid, Regular, Brands 三个类型的图标,所以可以在左侧直接筛选对应的类型。选择所需的图标,点击 Copy Unicode Glyph 的按钮即可复制图标。随后可以在 Axure 内直接粘贴。

1. 另外的方法A
点击右侧 「Show Cheatsheet」,每个图标下方会出现一个「Copy Glyph」按钮,可以快捷复制。

2. 另外的方法B
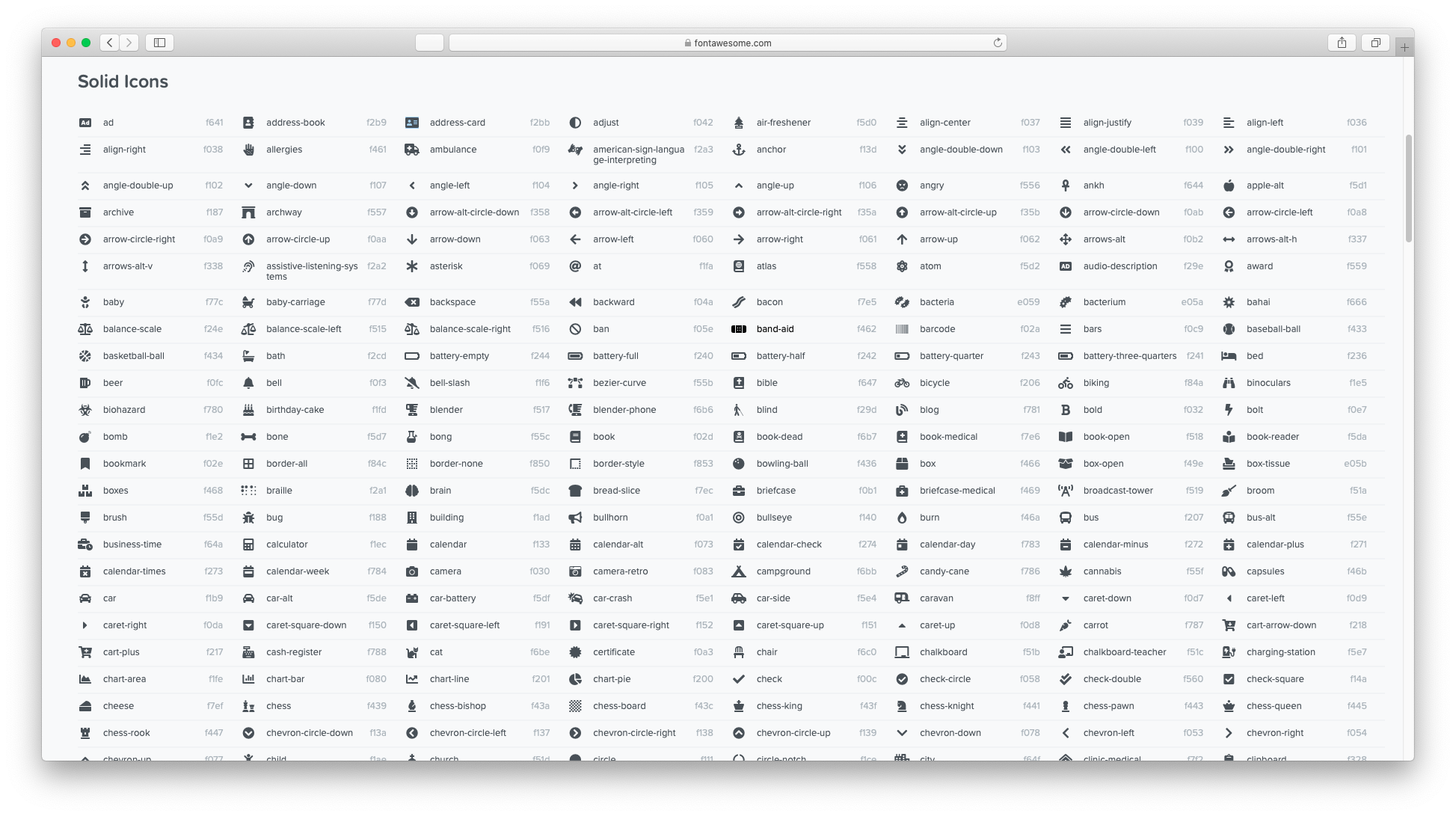
使用 https://fontawesome.com/cheatsheet,页面上的图标可以之间点击选中,复制即可。

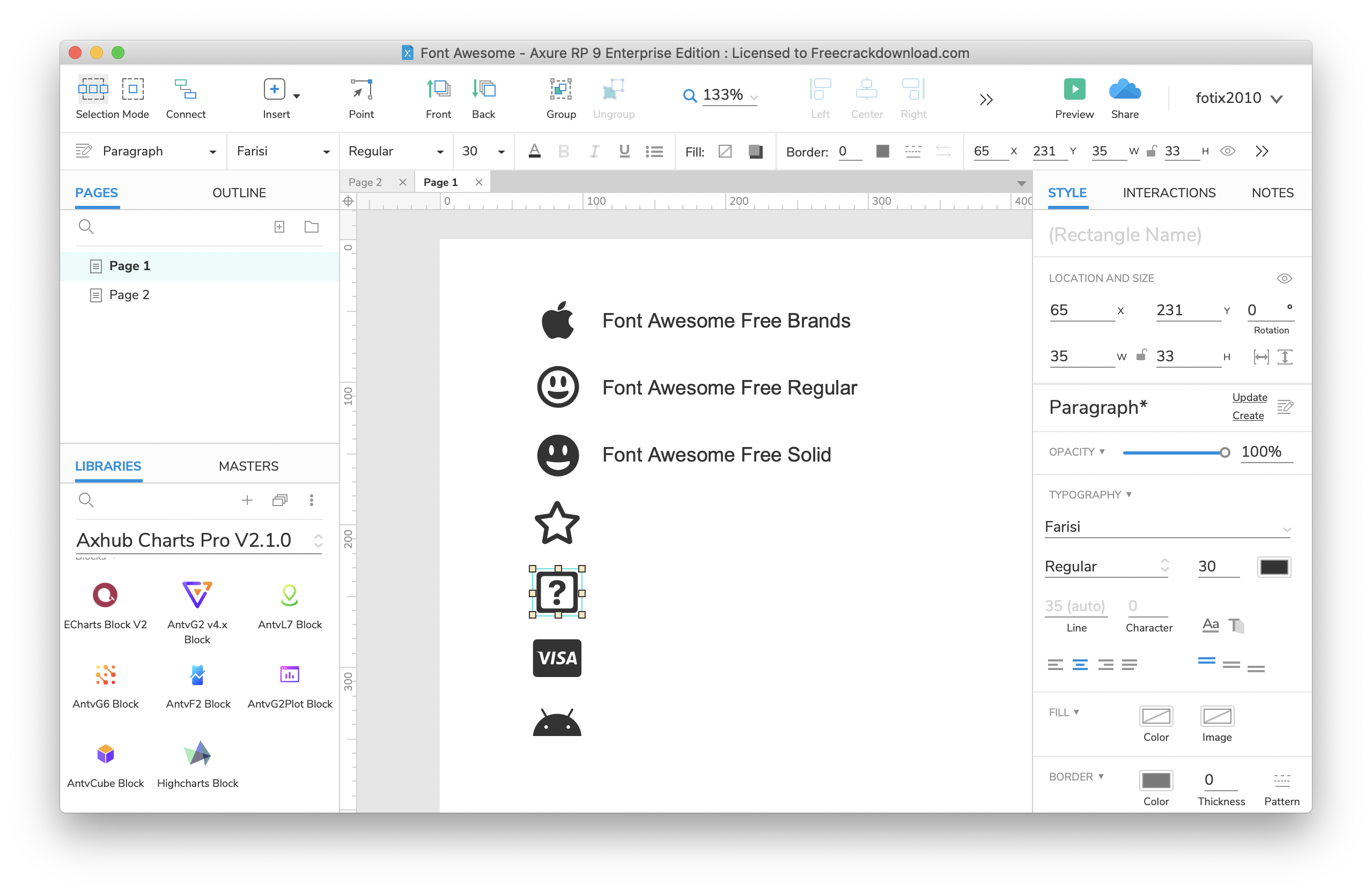
复制到所需的图标之后,只需在 Axure 内像粘贴文本一样将图标粘贴到文本框内,就可以显示对应的图标了。

如果遇上显示为问号的不识别的情况,请将该文本字体切换为 Font Awesome 5 Free 或者 Font Awesome 5 Brands。
四、参考链接
- 四步骤,Axure 用上 Font Awesome:
https://forum.axure.com/t/4-steps-to-get-fontawesome-5-11-2-free-axure-9-working/65942 - 六步骤,Axure用上 Font Awesome:
https://forum.axure.com/t/6-steps-to-get-font-awesome-5-pro-axure-9-working/57832 - Axure 如何使用 Web Fonts:
https://docs.axure.com/axure-rp/reference/web-fonts-font-mapping/ - 国内比较快的CSS:
https://www.bootcdn.cn/font-awesome/
本文由 @Fotix 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








完全看不懂,我选择放弃
一定要苹果电脑才会生效吗?我用Windows电脑安装了字体,也在Axure里添加了Fonts配置,但复制图标到Axure后还是只显示了一个小框
不能显示的原因是本地没有这个字体,这在任何的系统上都是类似的。Web font 技术只是提供了一个映射,让字体的资源指向的是网络位置而非本地。本质上来说,本质装好了字体,预览都没问题。
粘贴图标到Axure后,设置粘贴进去的内容字体为电脑安装的字体
请问 为Axure 项目添加 web fonts 配置 这一步在哪里呀?我用的中文版的,没有找到
发布→生成HTML文件→web字体