Axure元件库(中篇):以项目案例证明,3个嵌入策略搭建产品总监的管理体系
导语:产品经理应该采用“人治”还是“法治”呢?人治就是耳提面命的监督他们,每天做培训、讲道理、管任务;法治就是通过制度和工具,让产品经理可自我成长;本专题采用一个“Axure元件库”作为抓手,构建一个法治管理体系,帮助产品负责人用一种潜移默化的管理动作去带领产品经理;从而降低管理成本,提升管理效率。

Axure元件库法治管理,可以让产品经理管理工作变得事半功倍,可以让设计准则和管理准则有效传达、可以提升产品经理的原型输出效率。
一、Axure元件库法治管理专题篇
本文是“Axure元件库法治管理”专题篇的“中篇”文章,通过Axure元件库的“3个内嵌动作,打造法治产品经理管理体系。为了保障阅读体验,本文划分为上中下三篇文章。
1)上篇:Axure元件库法治管理上篇:Axure元件库,如何将产品总监的管理体系从“人治”走向“法治”。
2)中篇:Axure元件库法治管理中篇:以项目案例证明,3个嵌入策略搭建产品总监的管理体系
3)下篇:Axure元件库法治管理下篇:管理体系构建的指导思想和价值总结、回归大道至简。
在上篇文章中,我们详细描述了Axure元件库产生的背景、目标、概念、分类、流程等内容。
本文将通过一个项目案例来详细阐述如何构建这个体系,围绕3个管理抓手进行:“内嵌设计准则”、“内嵌丰富组件”、“内嵌管理准则”。
二、Axure元件库管理抓手1:内嵌设计准则
1. 错误的设计准则工作流程
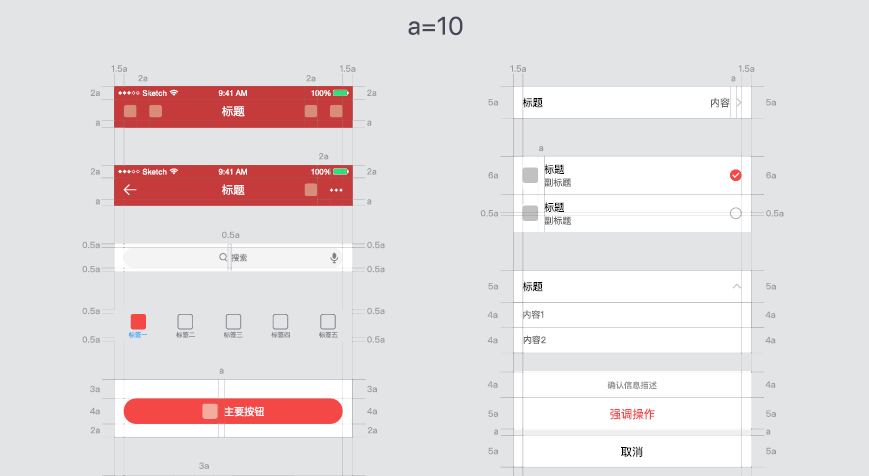
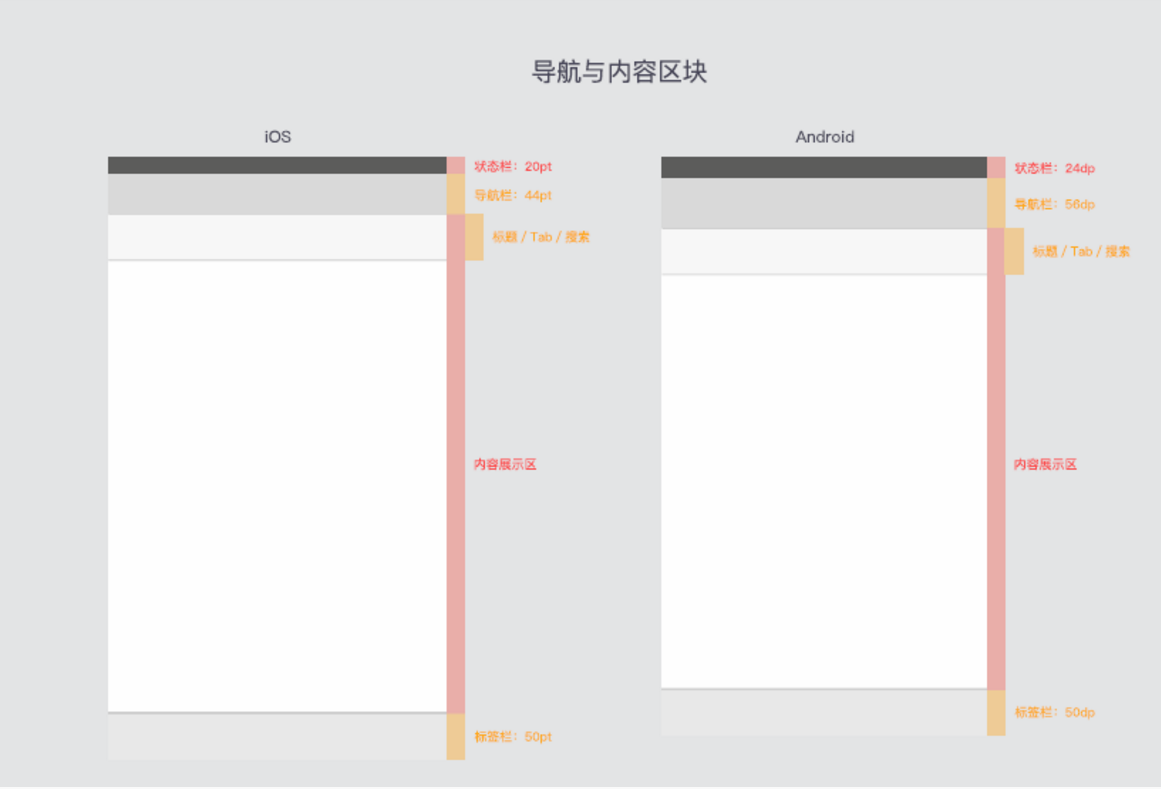
下图是普遍的一种设计规范形式,明确了移动端页面不同区域的宽度、定义了边距,规范了色号字体。
这种规范最难的就是应用,她就如同高高在上的一个香蕉。够又够不到,又天天诱惑人。
做个小测验,3分钟看完下图测试规范,闭上眼睛,你还能记得几个规范?


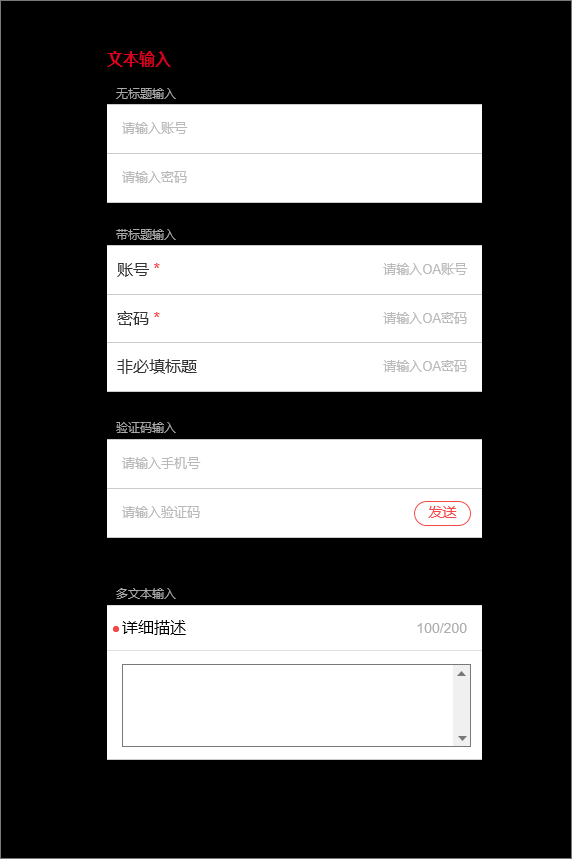
2. 正确的元件库样式——文本输入
而转化为元件库后,则性质和意义截然不同,产品经理不再看到是冷冰冰的规范,而是鲜活的元件库,直接拖拽即可应用。
元件库的边距、色号、字体,也不再是一个个分隔的个体,而是组合、转化、融合、升华成为一个工具。
这些工具每个都具备了生命力、每个都具备了应用场景。

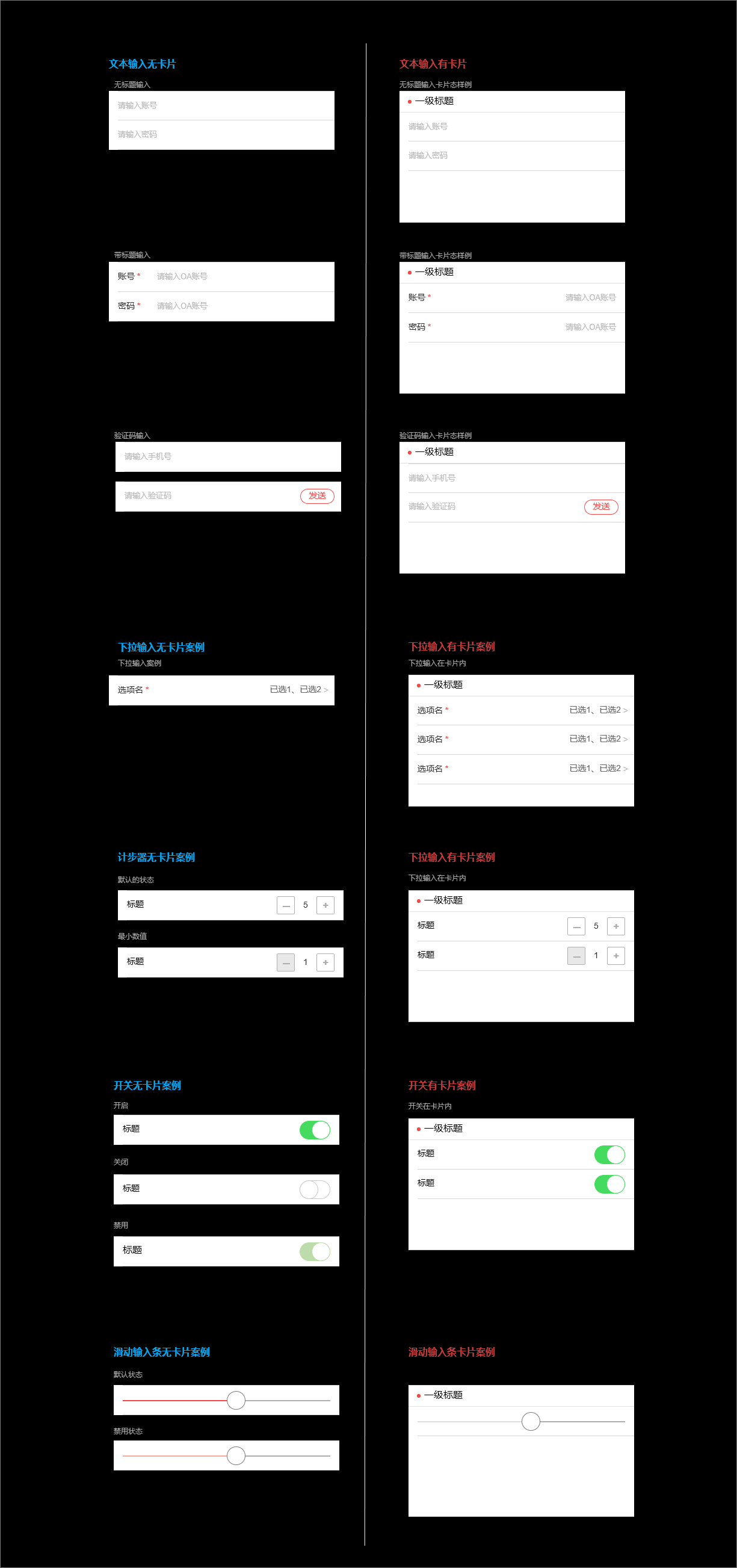
3. 元件库样式——填单有无卡片案例
围绕元件库的设计,我们还考虑了元件在卡片内是如何展示的,在卡片外又是如何展示的,因为卡片会影响元件内容的边距和字体大小。
以前设计产品的时候,产品经理是“左手规范,右手画图”;现在则是“左手无卡片案例、右手有卡片案例”,真正做到了“哪里不会,拖哪里”。

三、Axure元件库管理抓手2:内嵌丰富组件
1. 一个例子
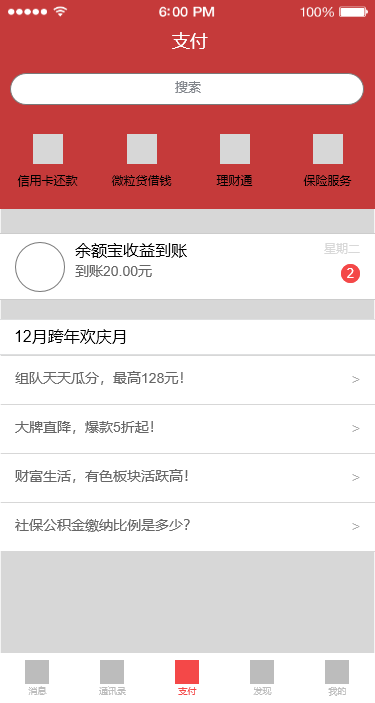
下面以一个简单的支付首页作为案例,详细阐述下内嵌丰富组件的错误方法和正确方法:

2. 错误的原型设计方法——51个原始元件
若完全没有元件库,则整个产品原型就会如下图所示,全部由一个个最原始的元件(矩阵、文本标签)组成。
下图为51个原始元件拖拽而成,也就是产品经理需要拖动并编辑51次,这种方式难度大、效率低、质量差。

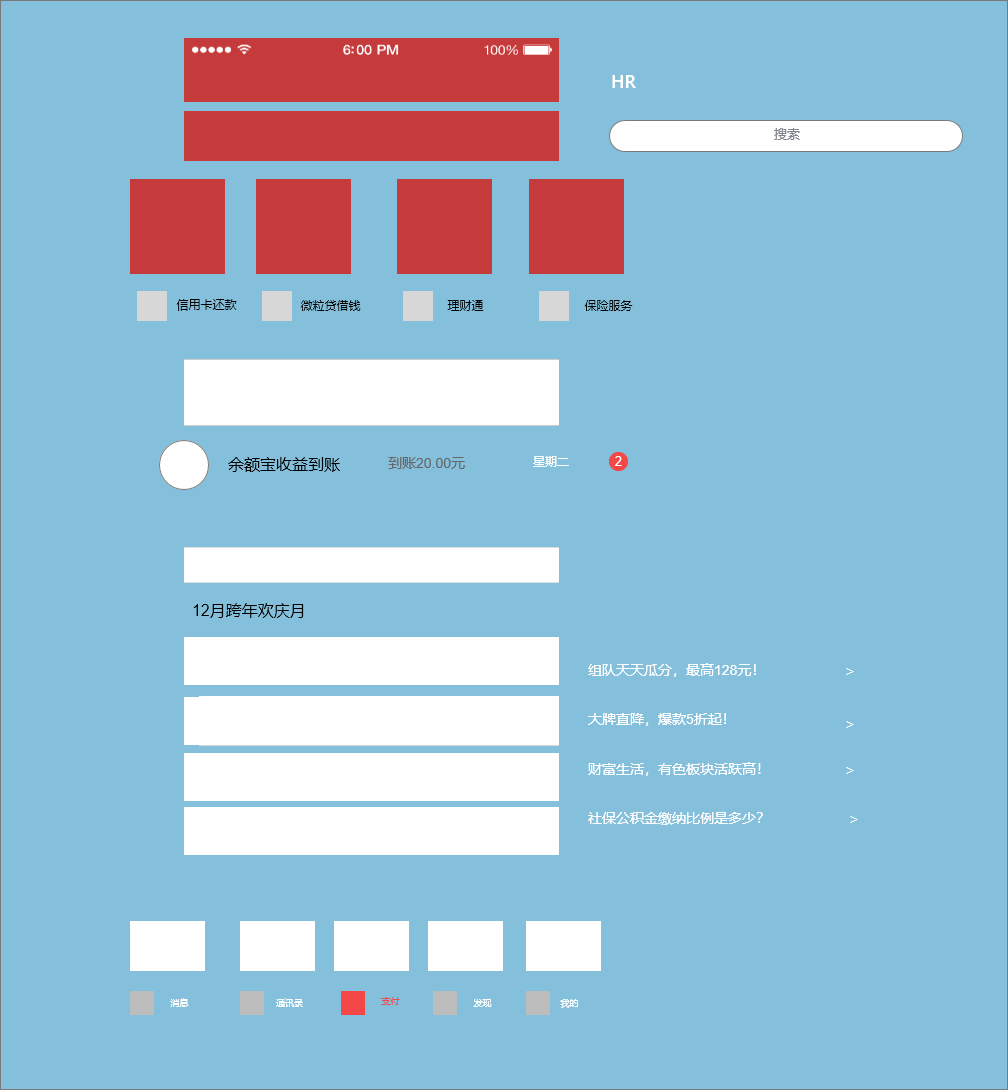
3. 正确的原型设计方法——6个组件
若采用元件库的方式,则下图由13个组件组成,产品经理只需编辑13个组件;并且若组合九宫格和标签栏为一个组件,则只需拖动6个组件即可组成一个页面,工作效率指数级提升。

四、Axure元件库管理抓手3:内嵌管理准则
1. 错误的管理方法
工业革命的发展,一方面是新能源的应用,另外一方面就是流水线生产流程;流水线是将手工作坊扔入了故纸堆,将人效得到革命性的提升。
耳提面命式的产品经理管理体系,就是手工作坊的组织。
而“管理准则元件库”嵌入到元件库之中,所有的产品经理必须拖拽该元件库进入产品原型中,填充该内容,这就潜移默化的内化为产品经理的记忆,形成了膝跳反射。
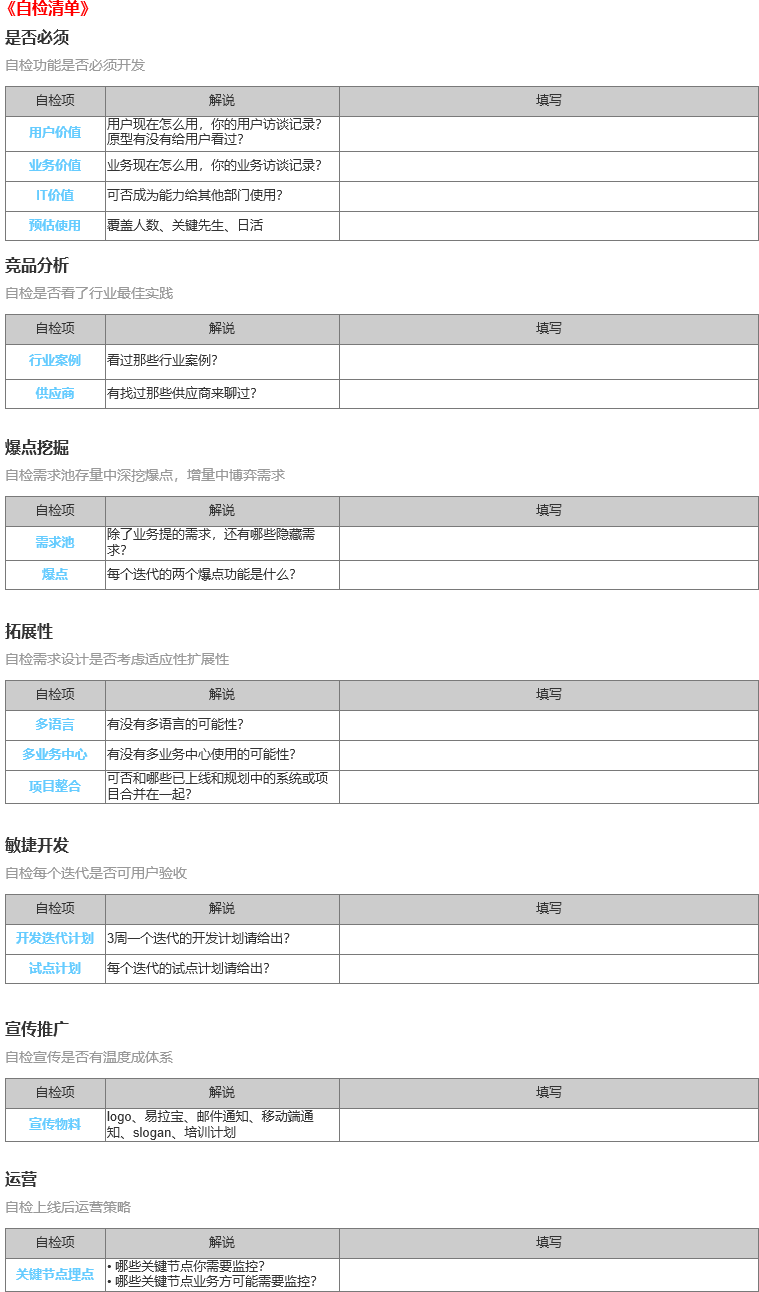
2. 正确的管理准则元件库
下图中的自检清单只是其中的一份初稿,我们还可以根据产品特点,加入其它个性化指标,比如成本分析、财务价值收益计算、硬件供应链管控力指标计算等等。

下篇文章将围绕指导思想和价值总结做总结归纳,敬请期待!
本文由 @ boyka 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








想去大厂,小公司连设计都没有
欢迎各位留言交流 共同进步!