Axure高级教程:用中继器做下拉菜单
编辑导语:在很多产品中都有下拉菜单的功能,但一些下拉菜单的功能比较笨重,不够灵活;本文作者分享了一个高级教程,用中继器做下拉菜单,我们一起来学习一下。

今天和大家分享一个中继器的高级教程——用中继器来做下拉菜单。
一、为什么要用中继器做下拉菜单
开始教学之前,我们先来探讨一下为什么要用中继器来做下拉菜单。
首先,市面上的下拉菜单的教程都是用动态面板来做的,通过隐藏的拉动和显示的推动来实现菜单效果的;这样做看是没有问题,但是用起来非常不方便。
为什么呢?
- 动态面板做的相当于写死了,你有10个菜单,你就要用10个矩形来画10次;
- 如果想改变菜单的尺寸、颜色等样式,那就需要改10次;
- 设置菜单跳转交互,需要设置10次,而且还要到不同的动态面板,非常麻烦;这样导致浪费了很多的时间,导致制作出来的元件复用性低。
所以作者就用中继器做了一个下拉菜单原型,只需要填写中继器表格即可自动生成交互,而且修改尺寸尺寸样式也只需要修改一次;非常的方便快捷,做好之后复用性极强,所以强烈推荐给大家使用。
二、原型效果预览
下面是做好的下拉菜单的效果,你们也可以自行体验哈。
原型演示地址:https://lbligu.axshare.com/#g=1

三、制作材料
中继器×1,图片元件×1,右箭头x1,矩形×1,内联框架×1。
中继器内元件如下图摆放,组成一个组合
![]()
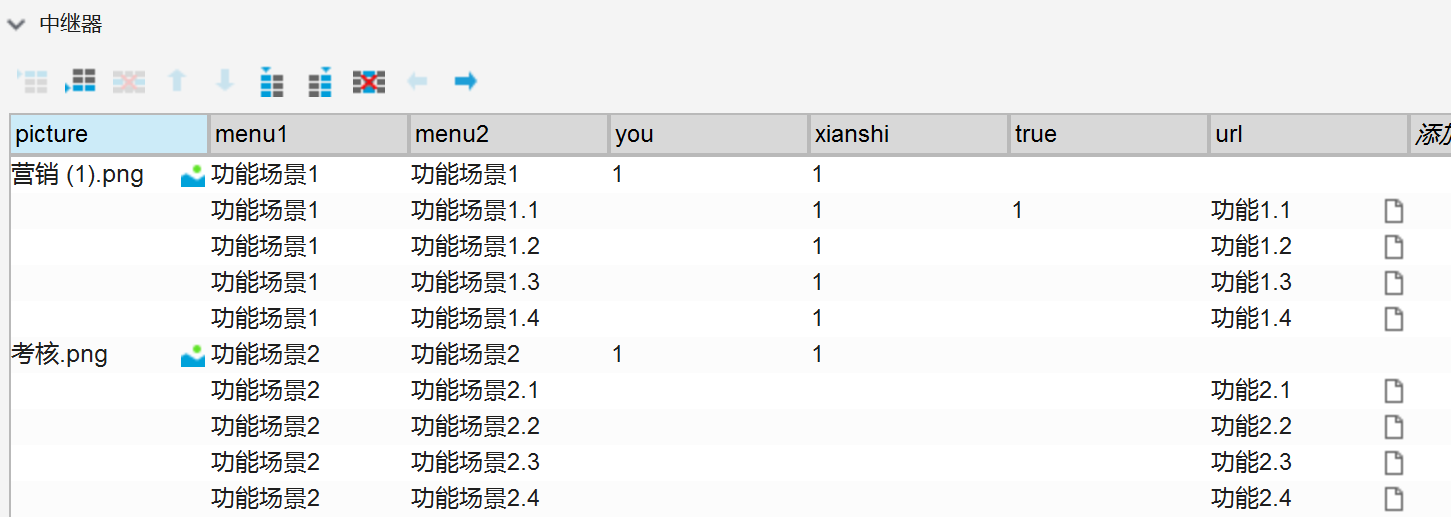
四、中继器表格设置
picture代表中继器前面的图标,如有需要,右键导入图片即可。
menu1代表该行菜单的一级菜单(一级菜单的menu1和menu2的值是一样的)。
menu2代表二级菜单(本教程以二级菜单为案例,如需要二级以上的可以用同样的思路来制作)。
you代表右箭头,我们如果有下拉菜单,填写1,如果没有为空即可。下面我们会详细介绍该交互。
xianshi代表该菜单是否显示,1代表显示,如果不默认显示则为空,一级菜单必须要为1。
true:是否选中该矩形,我们需要先给矩形选中时一个颜色。
url:代表跳转鼠标单击时跳转的页面,右键导入页面即可。

五、交互设置
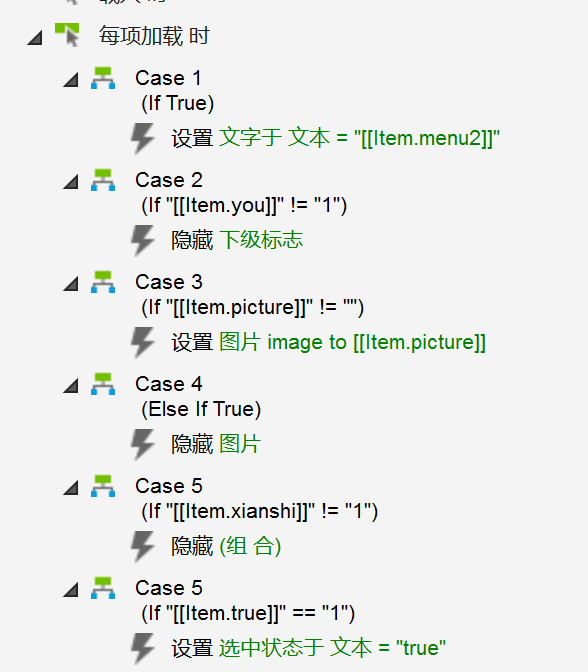
1. 中继器每项加载时
设置文本:让矩形文本=item.menu2。
如果右不等于1,我们就隐藏右箭头。
如果图片为空,隐藏图片;否则,设置图片的值为item.picture。
如果显示不等于1,隐藏整个菜单组合。
如果true=1,选中矩形。

2. 鼠标单击菜单组合时
这里需要分两种情况:
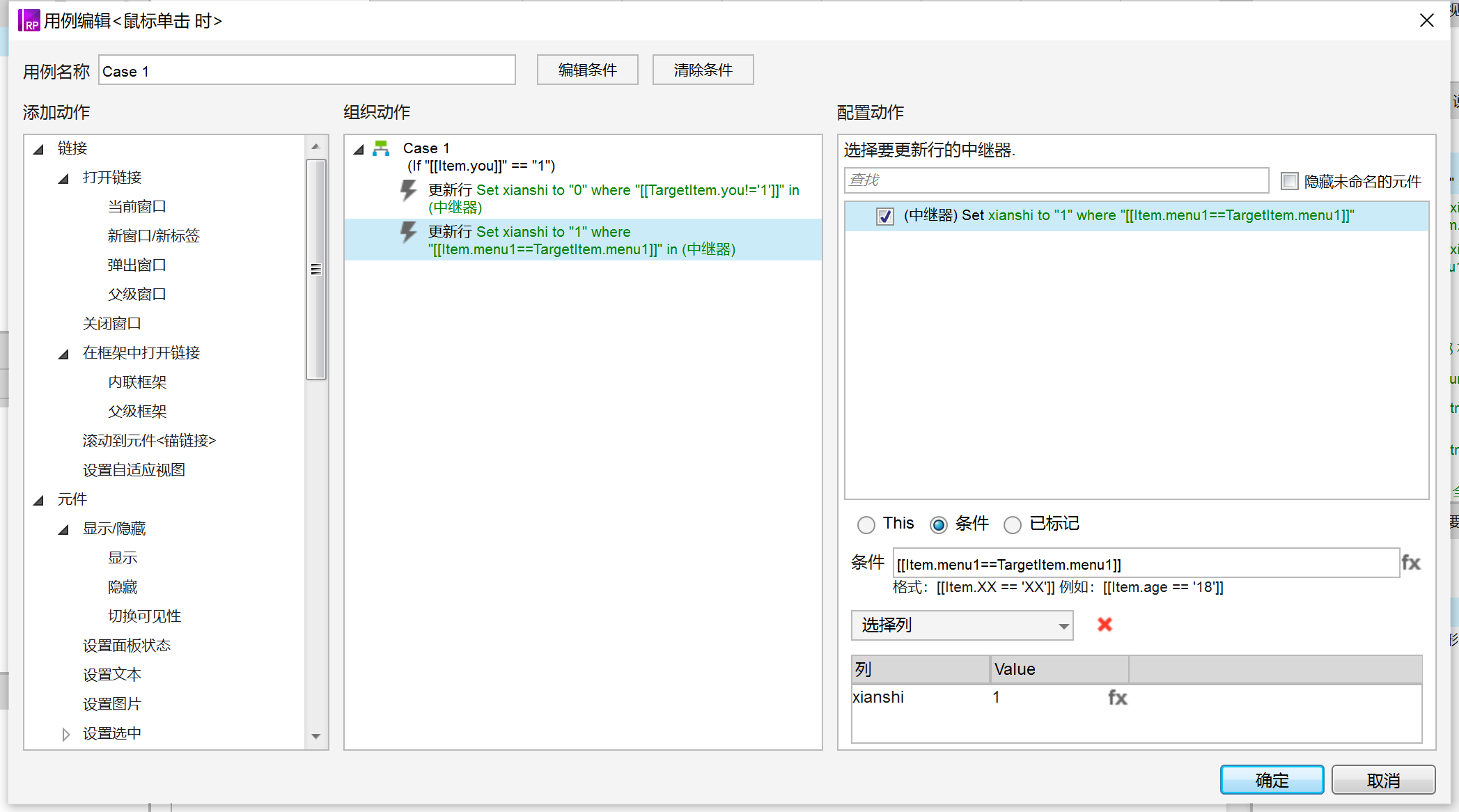
第一种情况是you==1,这种代表该菜单有子菜单,所以我们需要将子菜单显示出来。
这里我们需要先将其他子菜单先隐藏,如果菜单少的话可以不做这不操作;不过作者做过的项目基本都是这个逻辑,所以首先要更新行,条件是you不等于1,将这些菜单的item.xian设为0,这样相当于将所有子菜单隐藏。
然后在更新行,和单击菜单同一个menu1的item.xian设为1,这样单击菜单的所有子菜单都会显示出来。

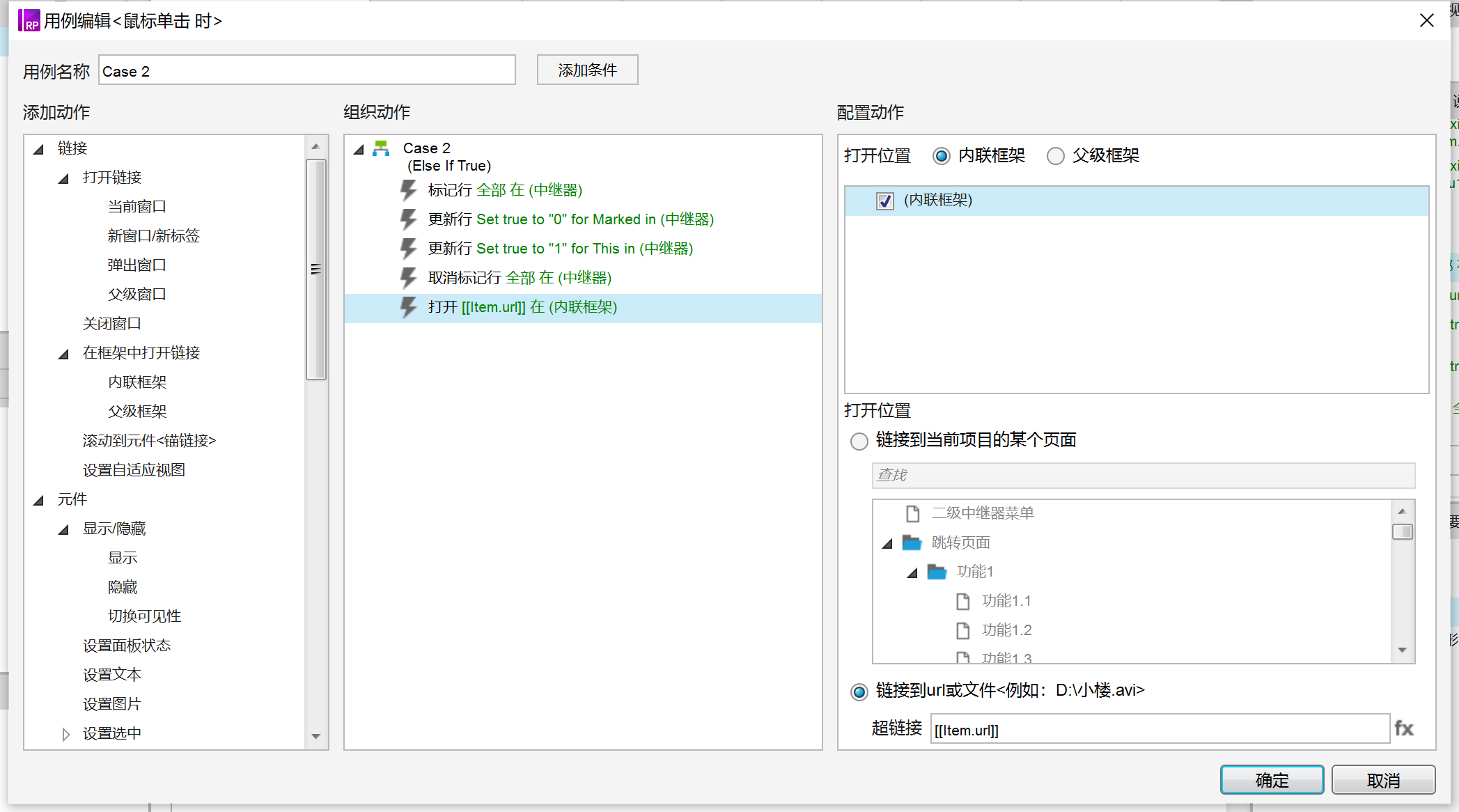
第二种情况就是you不等于1,这是代表没有下级菜单了,所有我们就在内联框架打开url对应的页面即可。
这里为了更加美观,我们会设置该菜单为选中变色;所以用更新行的操作,首先将全部行的true更新为0,再更新该行菜单的true值为0即可。

以上就是本期分享的全部内容,谢谢阅读。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














四级菜单怎么做,哈哈看了教程把二级的做出来了,四级弄得头皮发麻
求个群,想看一下教程
文章写出来要让别人看懂才有意义,不然就是博点击量
省略步骤,误导观众,没安好心
哈哈哈确实
看不懂
内联框架用在哪里了?
太难了,作者有没有视频链接麻烦发一下
这个还真有录制视频,不过在分享群里
可以求个群吗~
求个群
我也求个群
收费的
教程有些简略,对于中继器不太熟悉的小白有点难懂。文中最后关于选中效果,“再更新改行的菜单的true值为0即可”有错误的地方,应该是1。希望作者能出个再详细些的版本。
这个有视频教程的,不过产品经理网上不了视频而已。文章的话主要讲解的是思路为主。