Axure中级教程:用中继器做聊天APP原型
编辑导语:我们经常用的各种APP里都有聊天界面,比如最常见的微信聊天、淘宝客服的沟通等等,这都是沟通聊天的界面;本文作者分享了关于用中继器做聊天APP原型,我们一起来看一下。

APP聊天的界面可以说是APP里面最常用的原型页面之一,除了我们熟知的社交APP,例如微信、QQ外,其实基本上所有APP里面都有聊天的原型页面;例如美团饿了么外卖软件,我们可以和骑手沟通;淘宝京东电商软件,我们可以和店家沟通;其他的软件,我们也能够和客服沟通。
以上所有的沟通页面,都能用到聊天APP的原型;所以今天作者就教大家,如何用中继器做一个高保真的聊天对话原型。
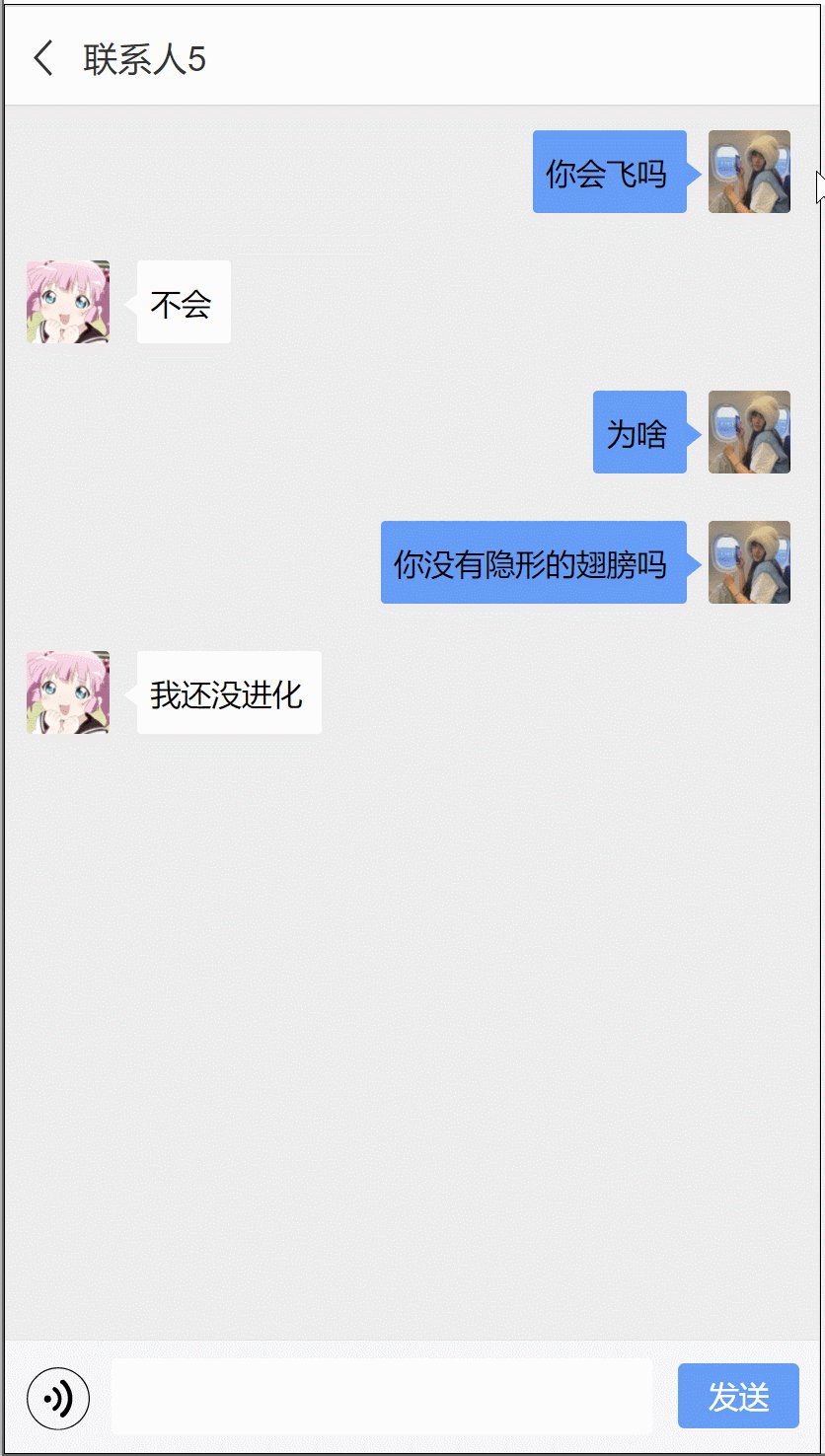
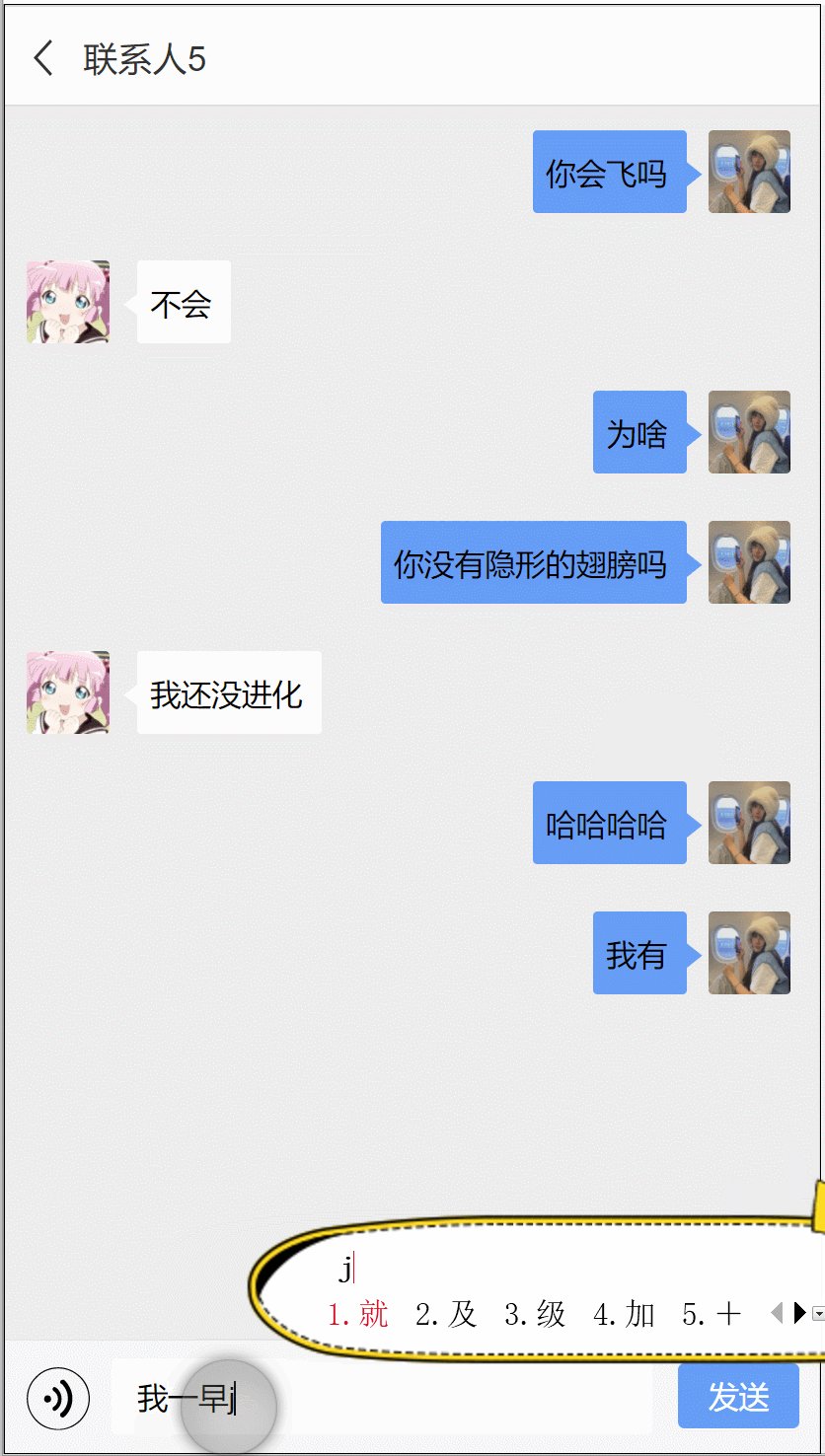
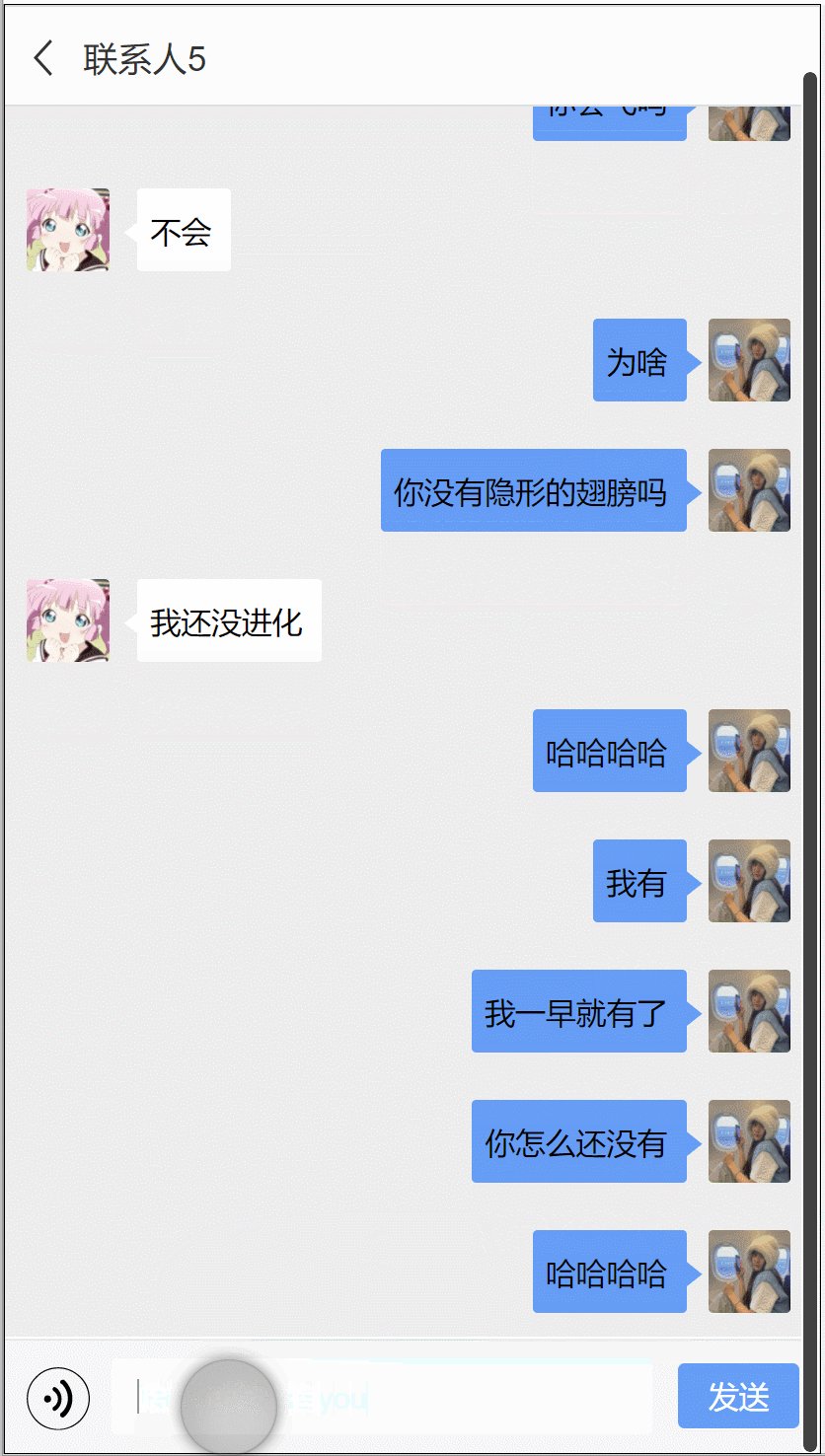
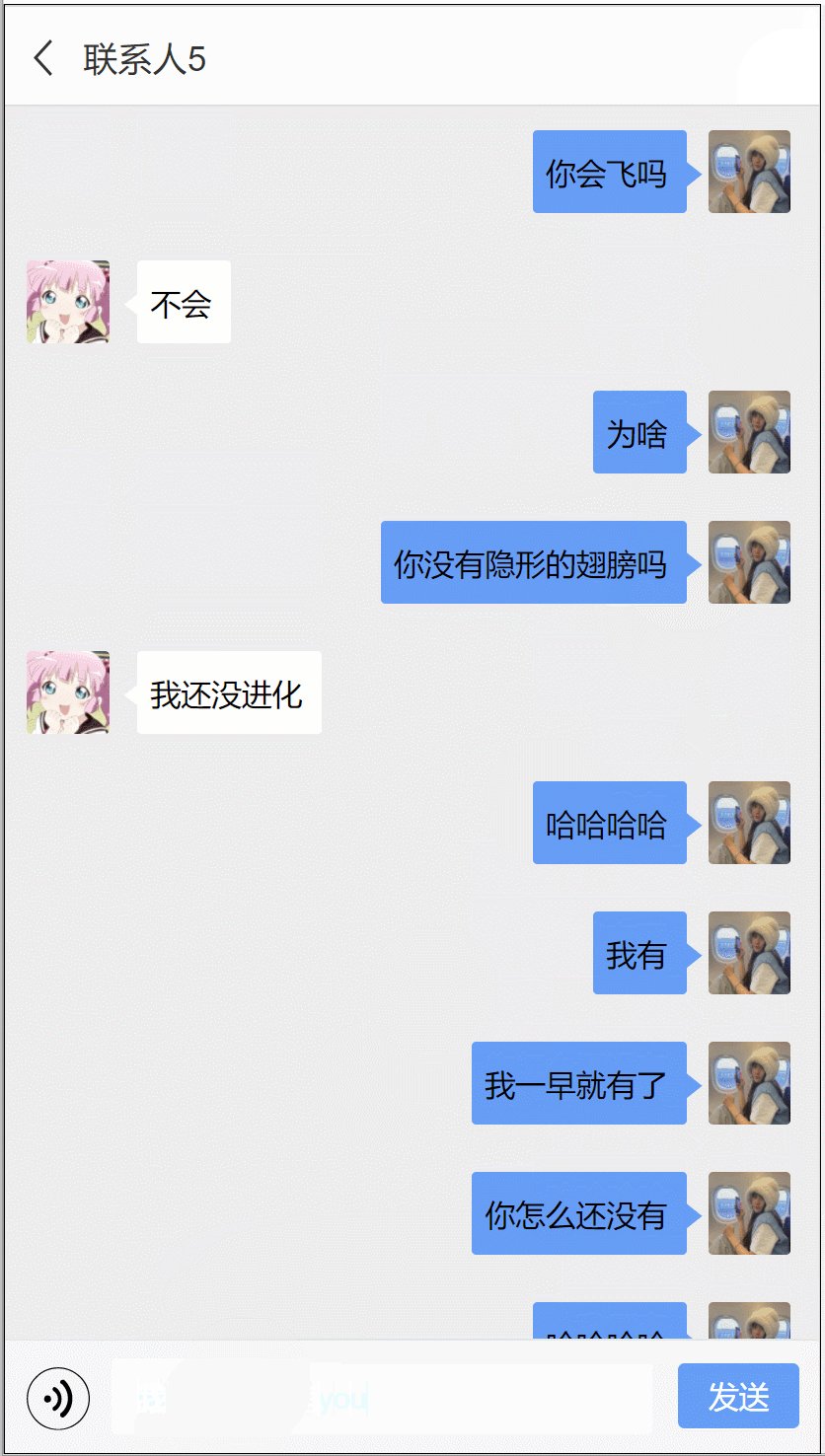
一、效果介绍
原型预览地址:https://mz57nt.axshare.com/#g=1

二、材料准备
中继器1个,图片两个,矩形两个,输入框1个,语音图标一个,发送按钮一个。
中继器内材料需要图片两个(对方头像,我方头像),矩形2个(对方对话内容,我放对话内容)。
如下图所示摆放(实际是两个放在同一y值):

三、中继器表格
WHO是分清谁的对话,如果值为me,就是我方说的,否则则为对方说的,下面交互会详细说明。
content是对话的内容。
如下图所示填写完整即可:

四、交互设置
1. 中继器每项加载时
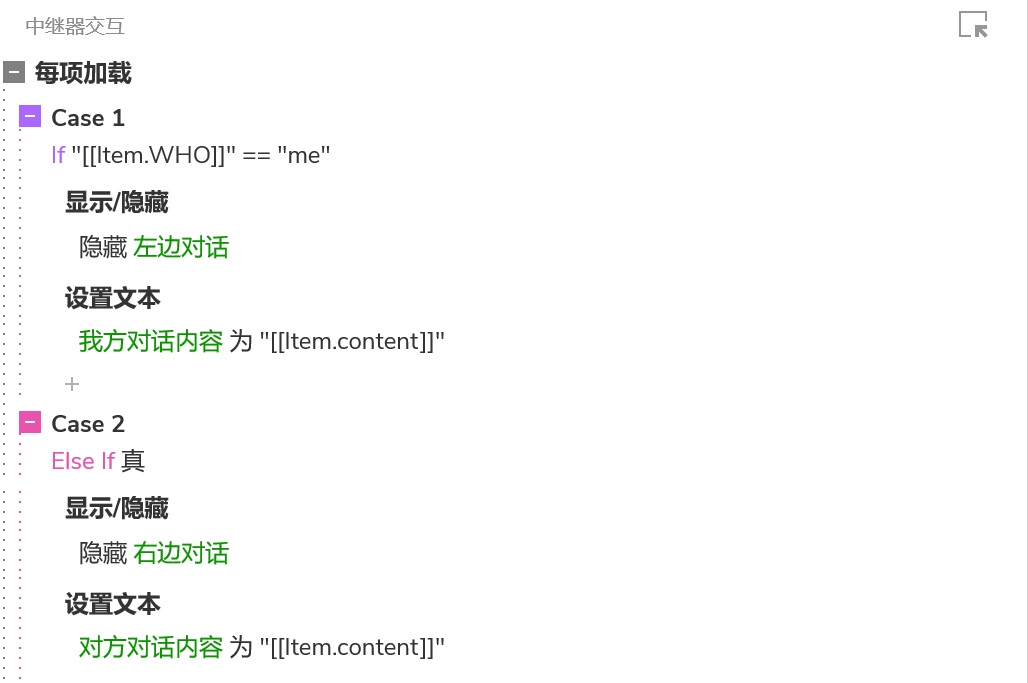
1)隐藏我方或者对方的头像+对话内容
因为一行只能有一方讲话,所以如果who==me,这时我们需要隐藏左边对话(对方头像+对方对话内容);否则就隐藏右边对话(我方头像+我方对话内容)。
然后我们要将表格中content的内容设置到对话矩形内,如果who==me,这时我们设置我方对话内容的文本==item.content;否则就设置对方对话内容==item.content。

2)设置对话矩形自适应大小
由于axure的矩形在演示的时候不会自适应文字的大小,所以这里我们要根据不同的对话内容设置对话内容矩形的大小,这里面涉及函数会有一点难。
我们默认设两个对话矩形的尺寸为253,高是38。用14号字;然后我们发现一行可以写17个中文汉字,然后手机端输入对话输入框一般是少于80个字的,所以我们可以分一下几种情况:
- 第一种情况:17≥字数,这里高不变仍然是38,宽度是14*字数长度+15
- 第二种情况:34>字数≥18,这里相当于两行,宽度保持253不变,高度=14*2+24=48
- 第三中情况:51>字数≥35,这里相当于3行,宽度保持253不变,高度=14*3+24=66
- ……
- 第n种情况:17*n>字数≥17*(n-1),这里相当于n行,宽度保持253不变,高度=14*n+24
这里要提到一个函数length,他可以计算文本的长度,结合上面的条件,就可以完成对话内容的自适应,完成后如下图所示。

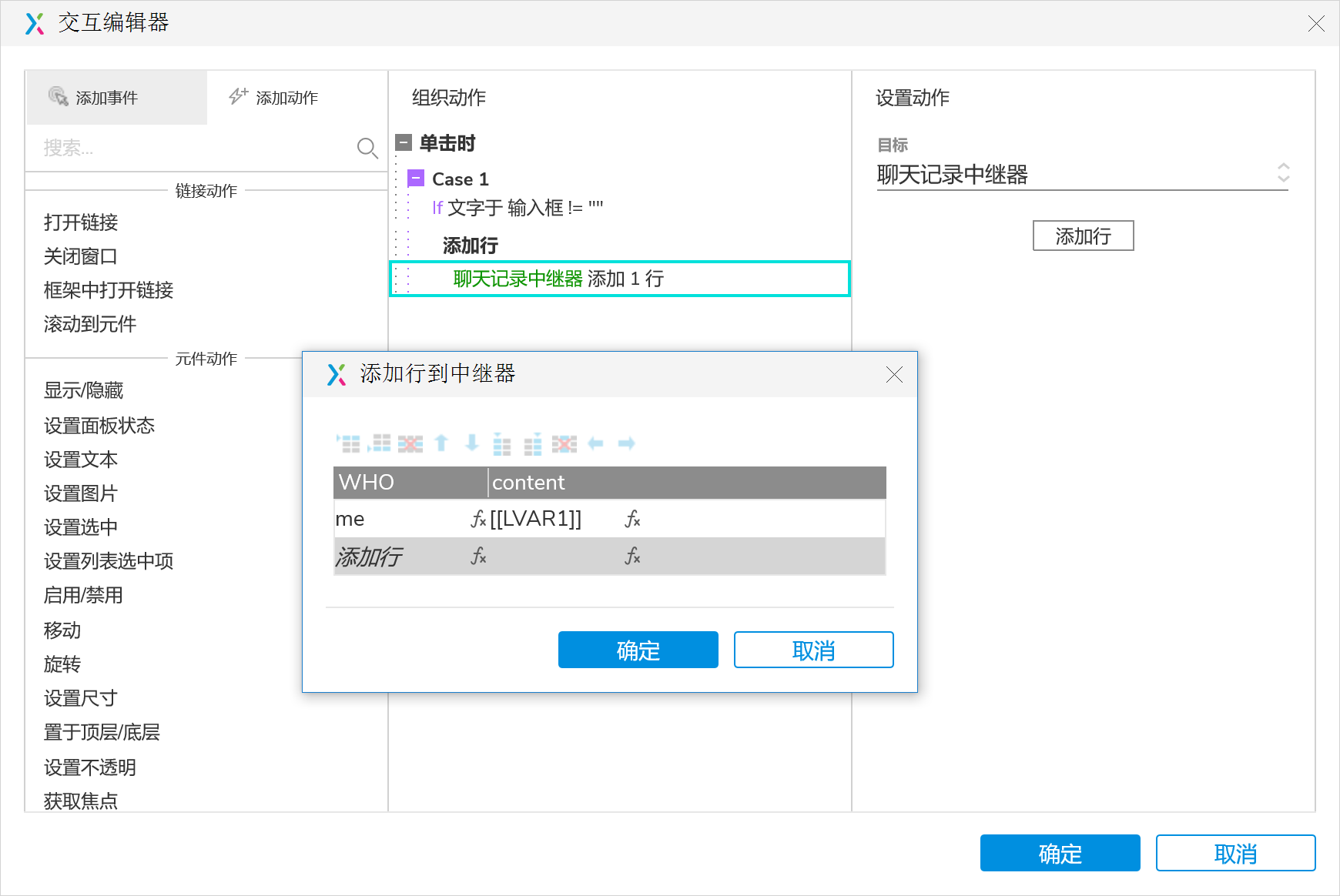
2. 发送按钮事件
这里首先要判断,输入框是否为空,如果不为空值是,我们做添加行的交互,who因为是我方对话内容,所以填写me;content的内容即输入框的内容,输入框内容我们用局部变量来[[LVAR1]]表示。

以上就是本期分享的全部内容,谢谢阅读。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你好大大 请问可以求个原型吗~