Axure模拟数字键盘输入
编辑导读:在很多案例中,都会出现键盘输入的应用,学会模拟数字键盘输入,对一个高保真的demo演示是有很大加分的。本文作者对如何用Axure制作模拟数字键盘输入展开分析,希望对你有帮助。

哈喽呀,上篇给大家分享了《WEB端搜索栏集锦》,是不是又学会了一个小技能呢!哈哈哈,别急,今天我们还有好货哦!是关于Axure模拟数字键盘输入的呦!
在很多案例中,都会出现键盘输入的应用,学会模拟数字键盘输入,对一个高保真的demo演示是有很大加分的。
操作预览:https://gpnacy.axshare.com
一、准备元件
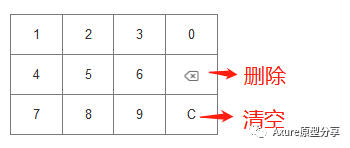
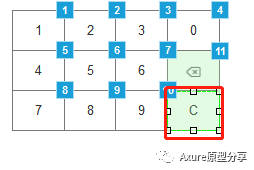
12个矩形框如下:

文本框,用来显示输入的数字:

二、设置交互
我们的目的是点击矩形框时,上面的文本框显示或删除相应的数字。
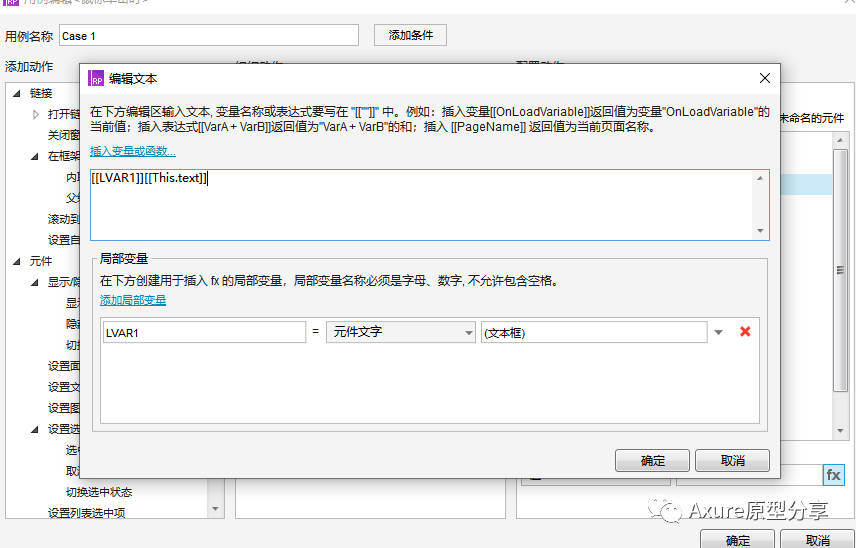
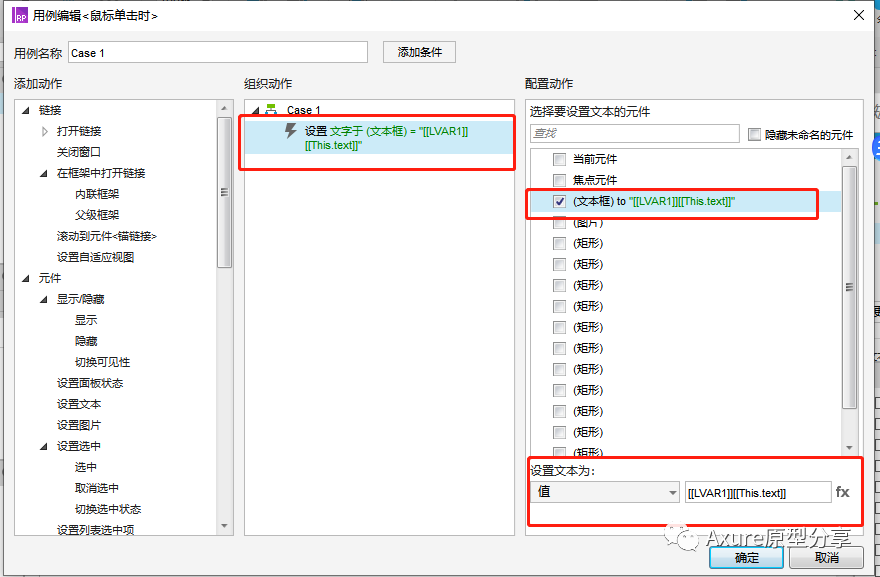
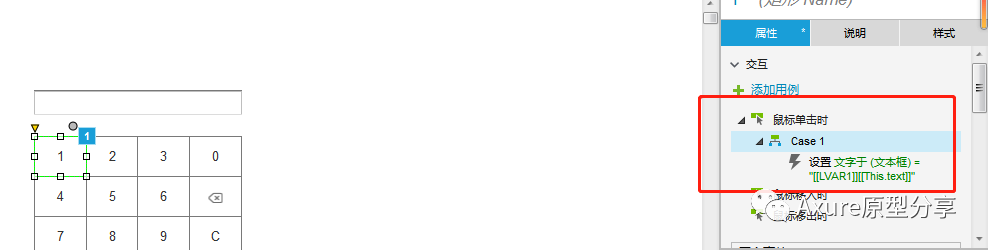
选中矩形框1,添加单击时-设置文本-设置文本框的值为 [[LVAR1]][[This.text]] ,其中LVAR1为局部变量,表示文本框的元件文字;以下是设置截图:


点击确定,数字矩形框的设置完成。
在属性面板,复制1步骤中矩形框1的用例case,然后选中其他矩形框,粘贴在单击时的case即可。

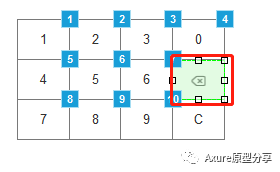
接下来设置删除的操作交互:
在删除矩形框之上添加一个热区,方便点击;

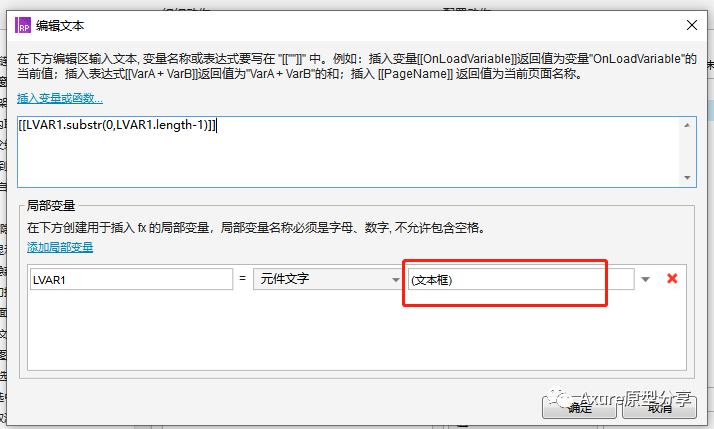
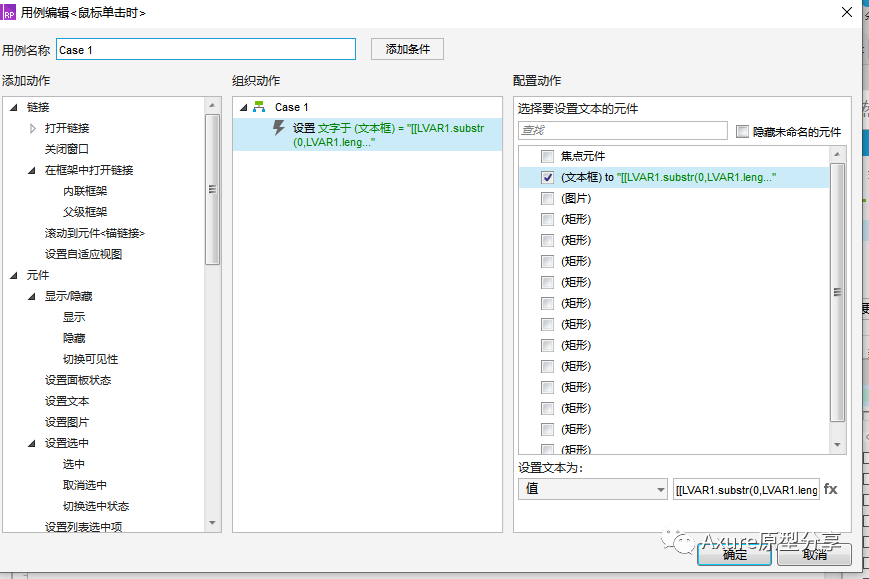
选中热区,添加单击时-设置文本-设置文本框的值为[[LVAR1.substr(0,LVAR1.length-1)]],其中LVAR1是添加的局部变量,表示文本框的元件文字。
这里涉及到一个函数substr。


这一步设置清空的操作交互:
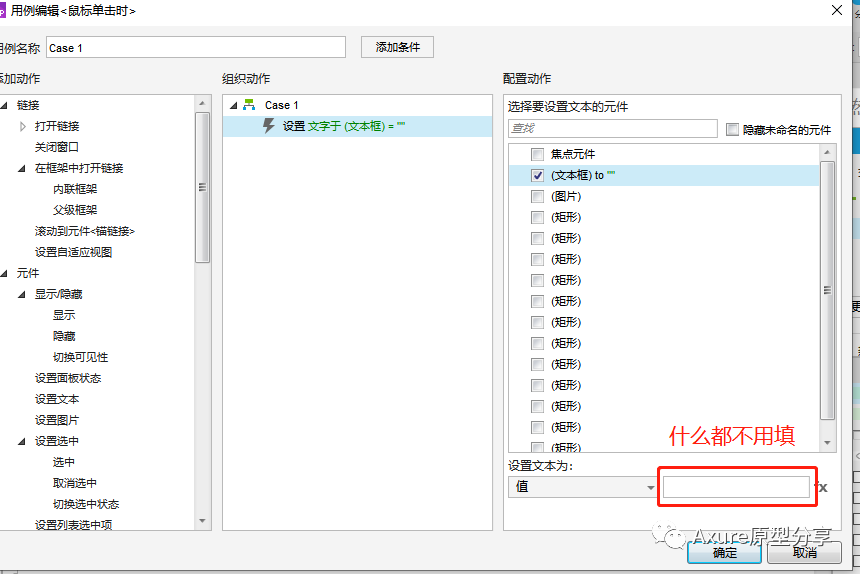
同第3步,为清空按钮添加一个热区,选中热区,添加单击时-设置文本-设置文本框的文本的值为空。


这样就设置完成了。
我们的分享就先到这里了,下期我们继续分享,各位小主晚安!
如果帮到你的话,别忘了分享给小伙伴一起进步哦!
本文由 @啦啦啦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







