Axure 3D教程:制作3D地图原型(三维世界地图)
编辑导语:很多时候我们会用到3D的效果,今天笔者教大家用axure做一个3D的效果,本文以三维世界地图为案例,简单的阐述axure制作3D原型的技巧,我们一起来看一下。

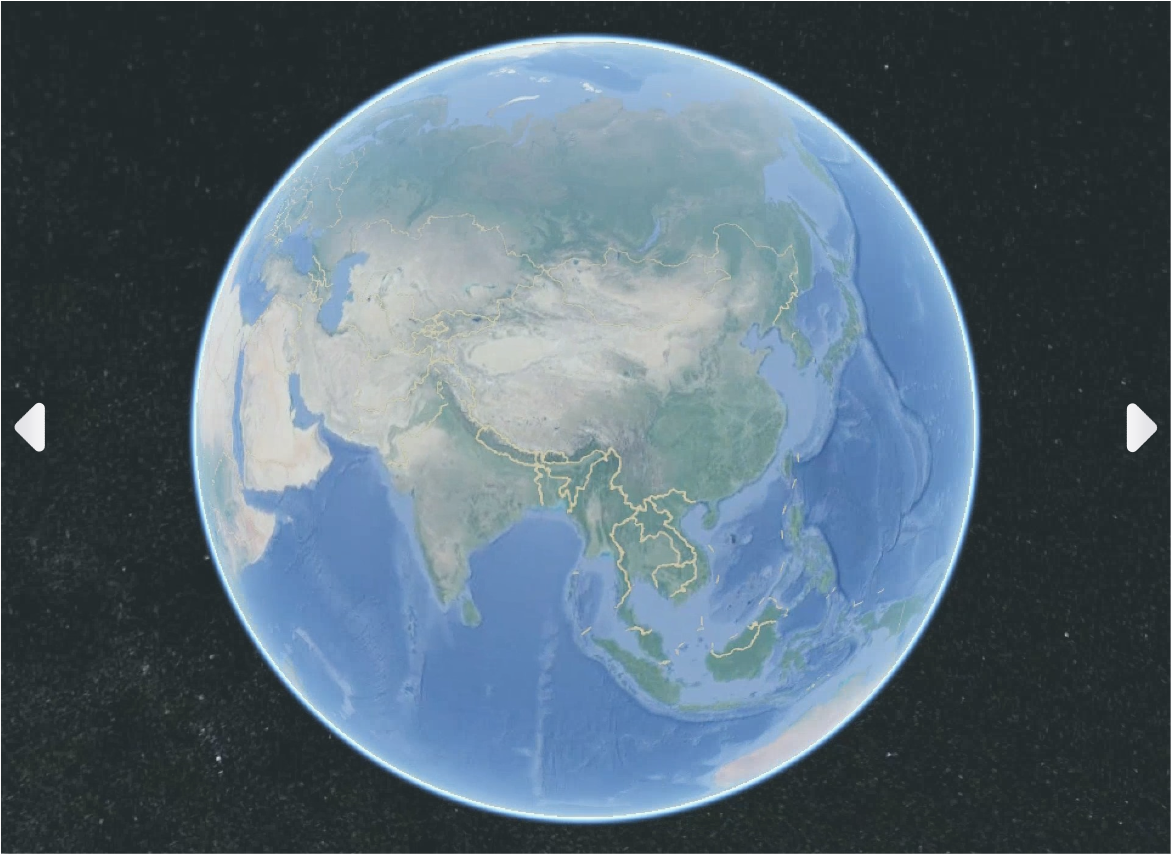
一、Axure制作出来的3D效果
原型预览地址:https://7w42g3.axshare.com/#g=1

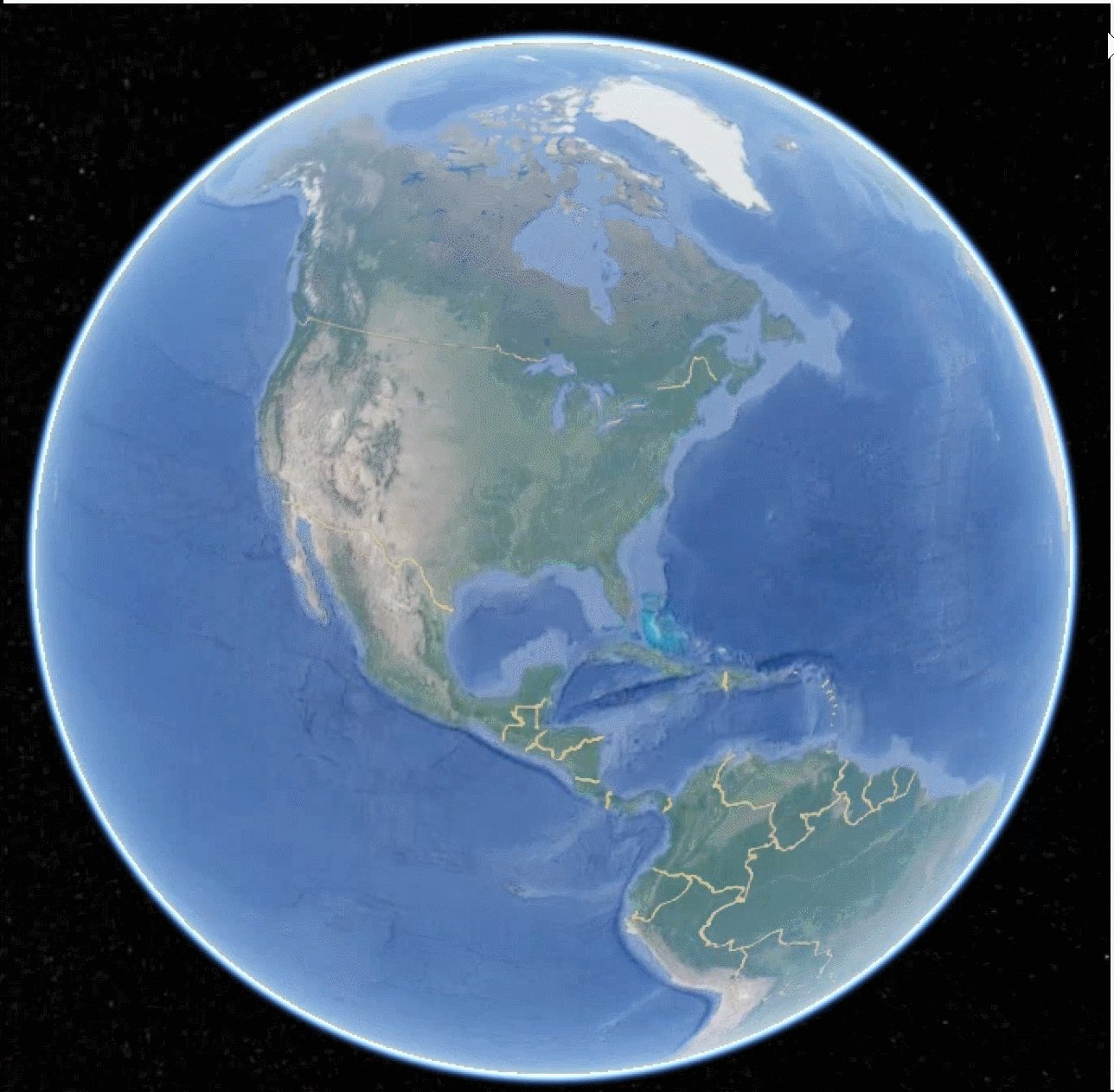
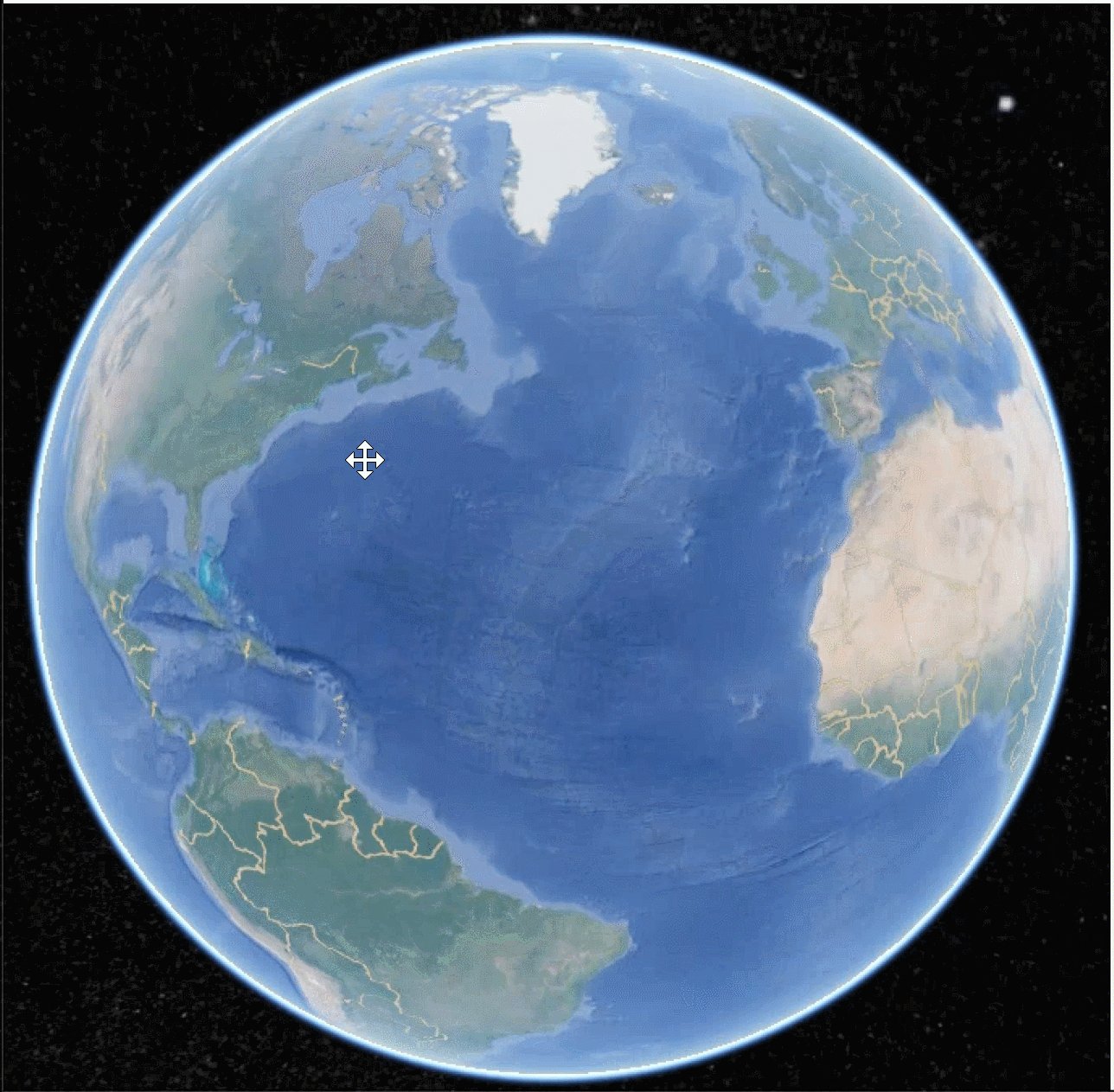
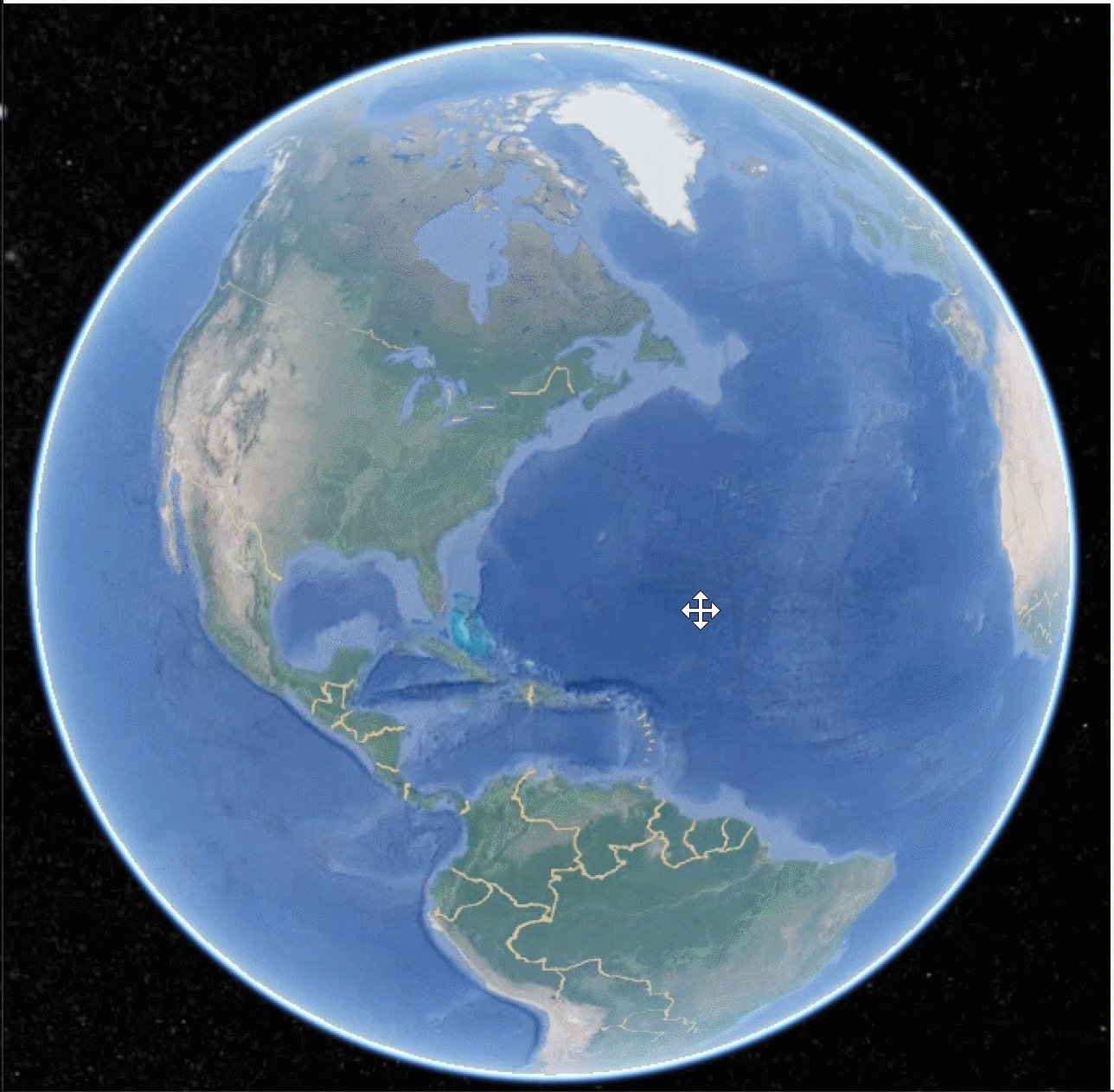
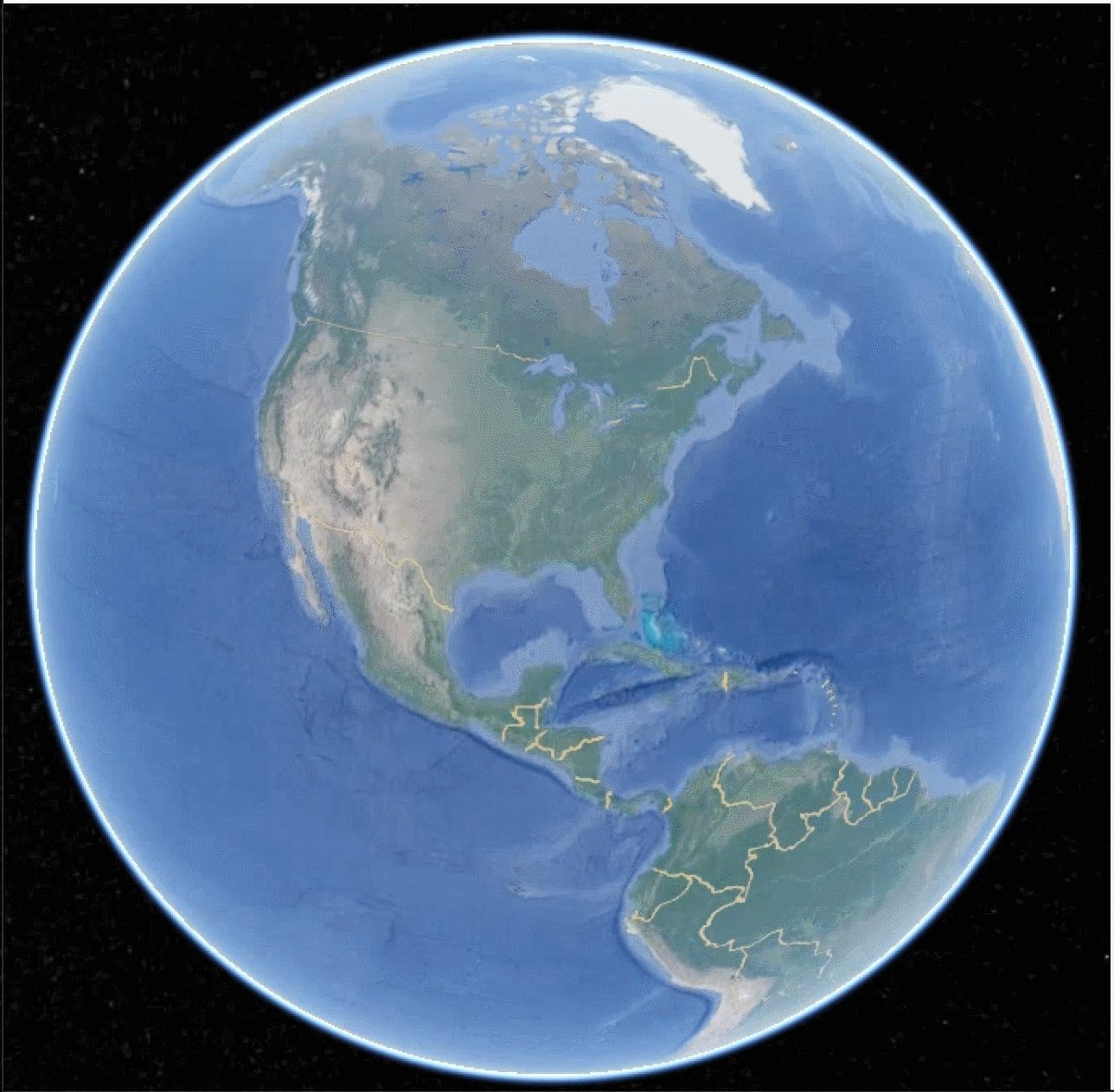
上图就是axure制作出来的3D地图的效果,大家可以体验一下,主要是用图片+动态面板的效果来实现的,下面开始教学。
二、准备材料
素材:地球各个角度的图片,图片越多,实现的效果越好,作者是大概以3度一张图片;如果你们有专业的设备可以自行拍摄,如果没有的话也可以在网上下载。
1. axure内材料
材料1:按钮:左右按钮各一个。
材料2:图片元件:1个将图片转为动态面板(命名为内面板),然后倒入第一张图片。
将按钮放在对应位置,完成后下图所示:

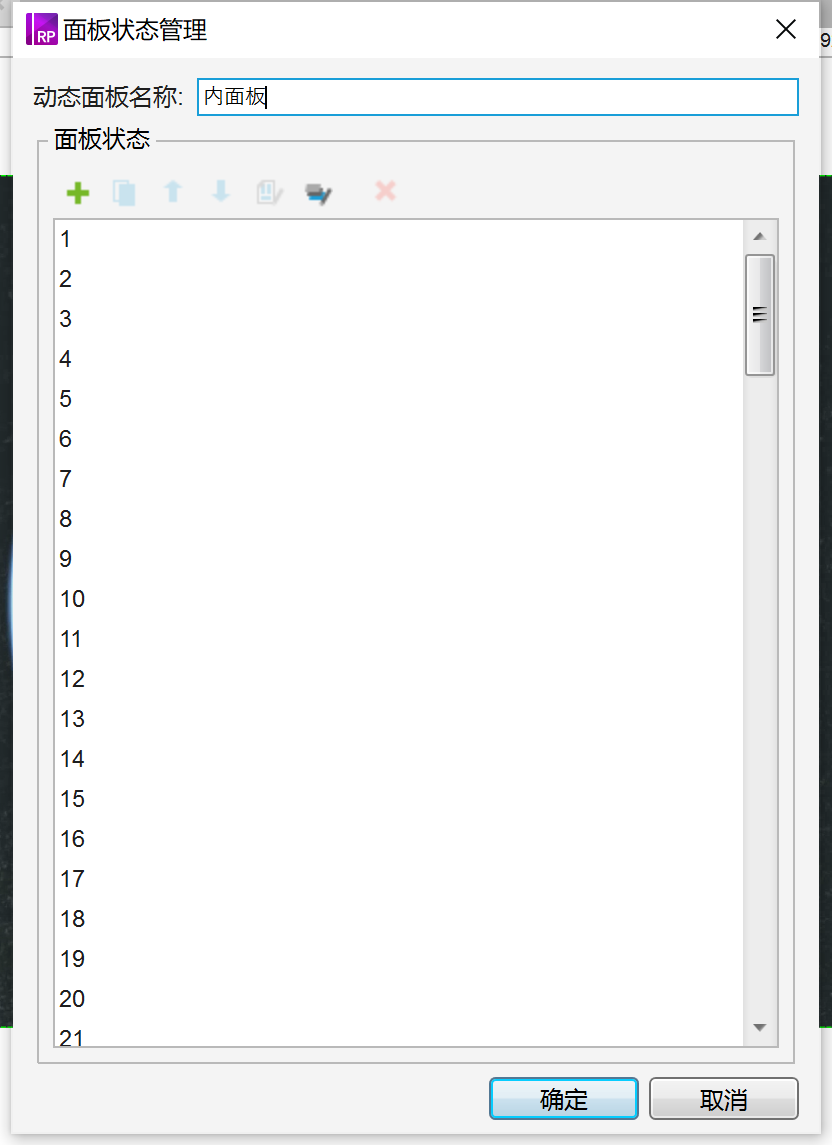
然后复制内面板的面板状态,有多少张图片就复制多少个状态,如下图所示。

完成后一次将图片素材按顺序倒入对应的动态面板。
材料3:动态面板(命名为循环面板),用于实现地图自传的效果,后面在交互中会详细介绍,这里在面板里有两个状态即可。
三、交互设置
1. 左右按钮交互设置
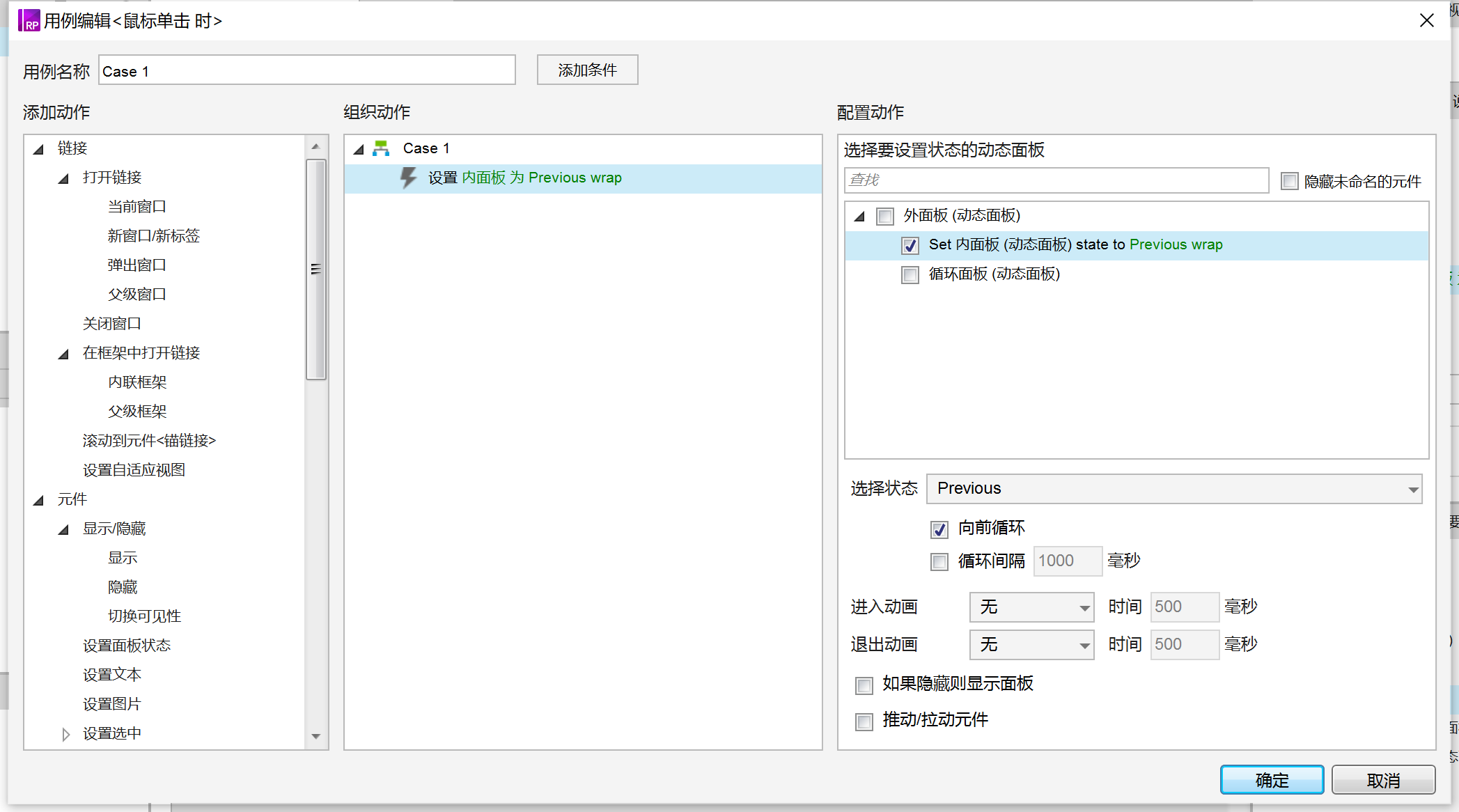
鼠标单击右按钮时,设置内面板状态为next,向后循环。
鼠标单击左按钮时,设置内面板状态为previous,向前循环。

2. 鼠标左右拖动交互设置
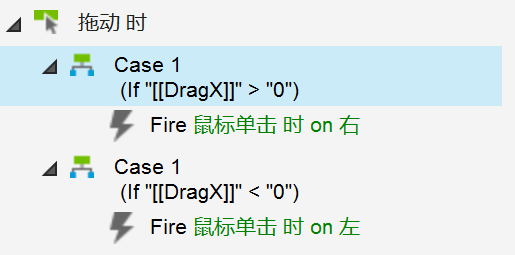
在内面板鼠标拖动时,这里需要做一个判断鼠标是左滑动还是右滑动,用[[DragX]]来判断。
- 如果[[DragX]]>0,即右滑动,这时触发右按钮鼠标单击时即可;
- 如果[[DragX]]<0,即左滑动,这时触发左按钮鼠标单击时即可。

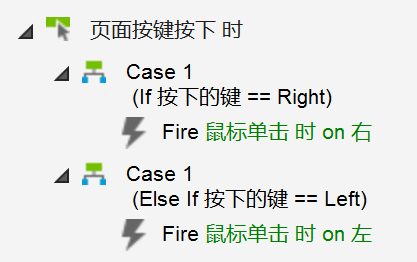
3. 键盘左右方向键按下时交互设置
页面按键按下时,如果按下的是←(左方向键),这时触发左按钮鼠标单击时即可;如果按下的是→(右方向键),这时触发右按钮鼠标单击时即可。

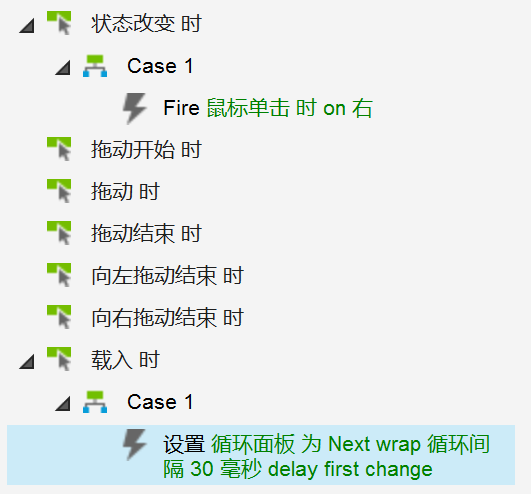
4. 循环面板交互设置
首先要确保循环面板有两个状态或以上,面板内不需要放任何元件。
循环面板载入时,我们设置该面板状态为next,向后循环循环间隔30ms,这里的时间是转动快慢时间,可以根据实际情况自己设置。
循环面板状态改变时,触发右按钮鼠标单击时即可。

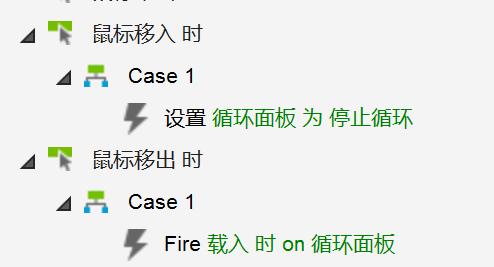
5. 停止自动循环交互设置
我们接下来要实现鼠标移入时停止自转,移出时开始自转的效果。
首先把页面内所有原型组合起来转为动态面板(命名为外面板),鼠标移入时,设置循环面板的状态为停止循环;鼠标移出时,触发循环面板载入时事件(触发循环开始)。

以上就是本期分享的全部内容,谢谢阅读。
下期文章,作者会展开介绍3D技术的应用场景——VR看车的教程,请期待。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







