Axure教程:短信验证码实现倒计时
编辑导读:本文跟大家分享,如何用Axure实现短信验证码倒计时效果,作者从预览图,到所需基本原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。

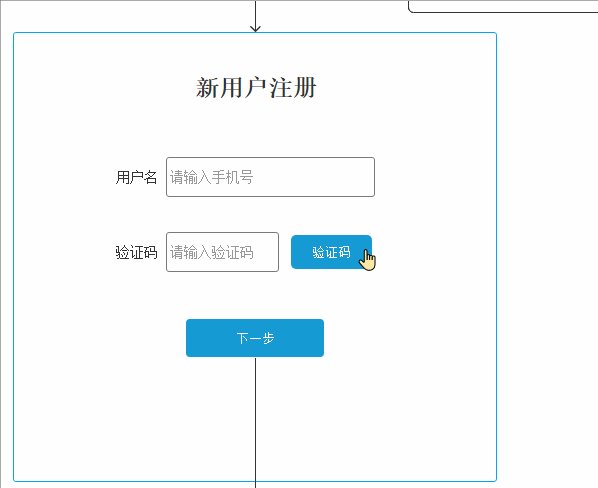
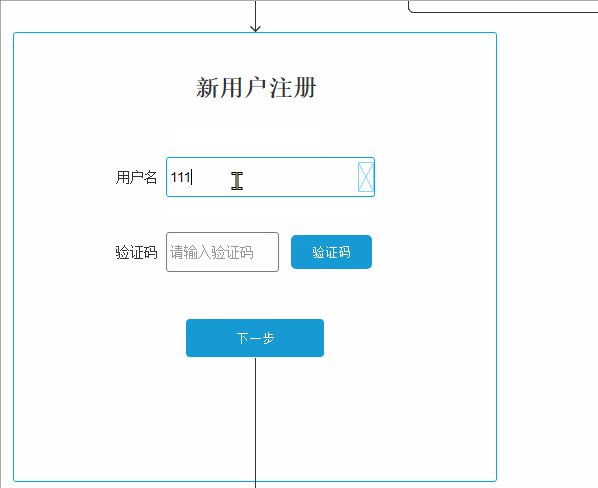
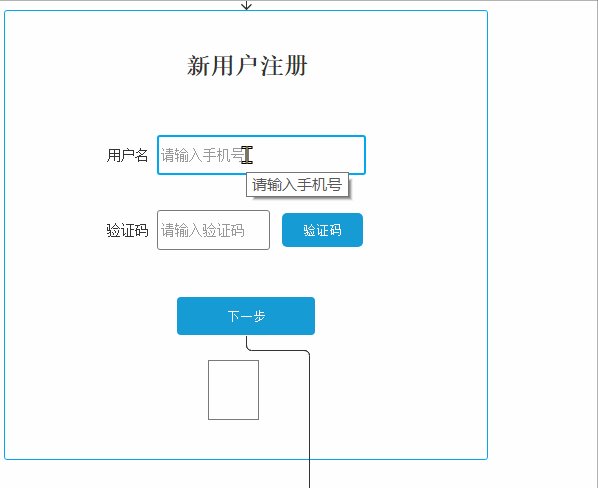
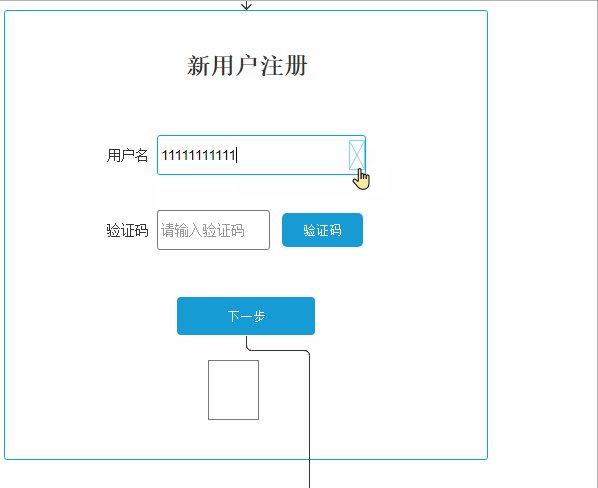
这个是新用户注册交互,使用到了验证码倒计时,本文只针对验证码倒计时功能做解释,不对用户名填写完整进行判断,如下图:

图1
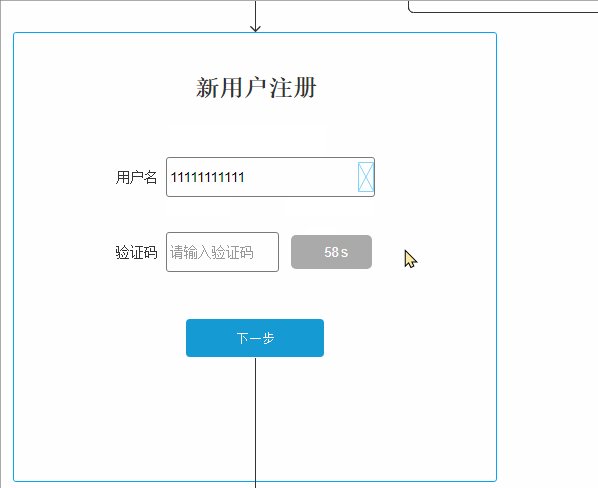
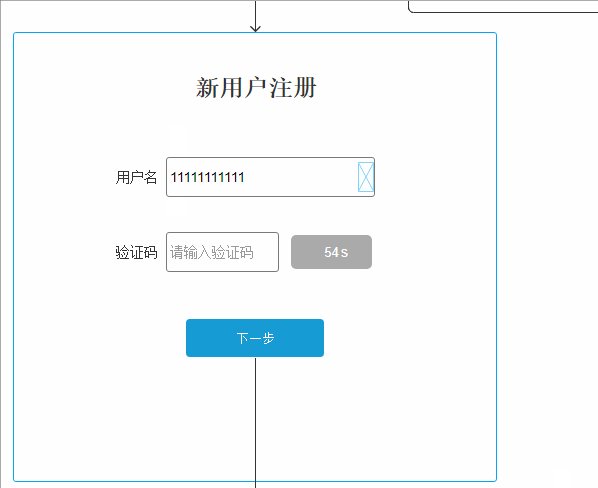
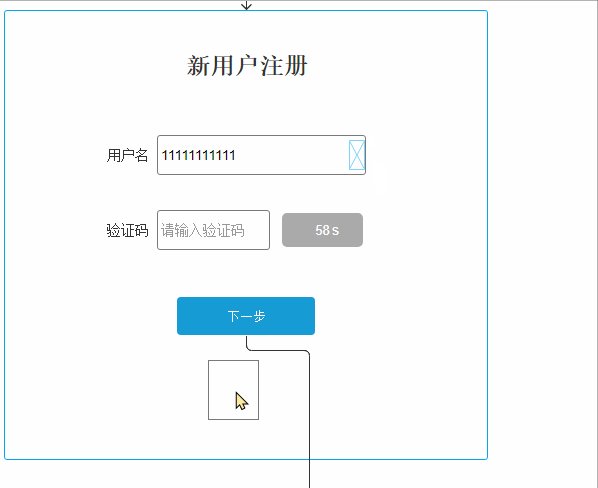
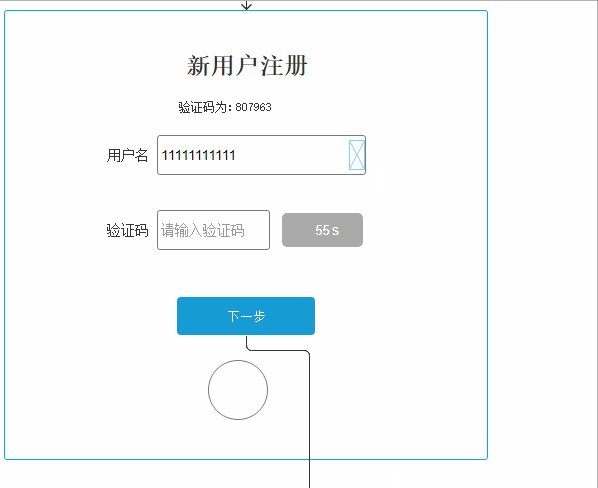
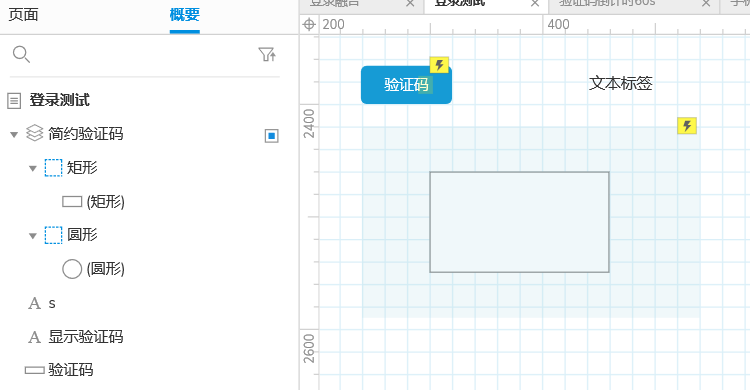
其中隐藏了动态面板来回切换的状态,为了进行验证码秒数递减,如下图2:

图2
01 基本元件
1、文本标签*2
2、动态面板*1(2个状态命名为:圆形;矩形)
3、倒计时按钮*1
思路:
1、实现验证码倒计时要用到函数[[Math.random()]]、[[Math.exp()]]和[[substring(from,to)]]
[[Math.random()]]这个函数会随机取0~1之间的数字,具体取小数点几位,网上没有说明,我这里试了一下取得位数大致在15-18位之间,这个影响不大;
[[Math.exp(x)]]是获取一个数值的指数,例[[Math.exp(2)]]:表示e的2次方的数值;
[[substring(from,to)]]是取截止的字符串的,例[[V.substring(2,7)]],其中V=2343242342:表示截取的数值为432423;
这里针对随机生成6位数字验证码做详细说明,后面对函数就一概而过了
这里取验证码就是上面三个函数来生成,可能有更简单的方法,我之前也用两个函数试过,但是总会出现bug,由于 [[Math.random()]]函数可能取得非常小,如:0.00000211,就会出现验证码生成不是六位,为此尝试了很多,最终为了100%生成随机6位数就用了3个函数组合:[[(Math.exp(Math.random())*1000000).substring(1,7)]],表示:随机取一数值的指数函数*1000000的数值,然后截取数值的第1位到第7位。这里乘以1000000是为了去除小数点;
2、点击验证码后要显示倒计时,这里的倒计时要利用动态面板来回转换显示秒数,如上图2;
02 详细添加交互(只针对验证码倒计时功能做解释,不对用户名填写完整进行判断)
1、添加按钮,修改名称:验证码,(设置交互样式:禁用时-填充灰色)
2、拖入2个文本标签(一个命名:显示文本;另一个命名:s(设置为隐藏))
3、添加动态面板(命名为:简约验证码)

4、验证码添加动作:单击时-设置变量值-禁用-等待-显示-设置文本,如下图:
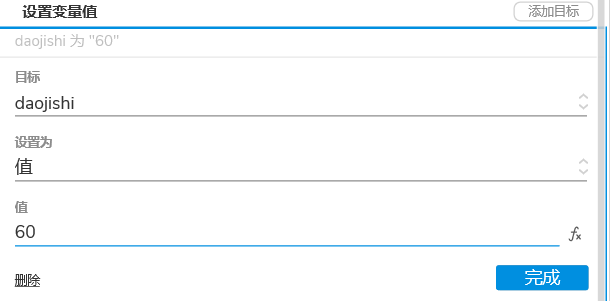
4.1 设置变量值(这个是全局变量,好处是可以根据需要更改验证码的倒计时的时长)

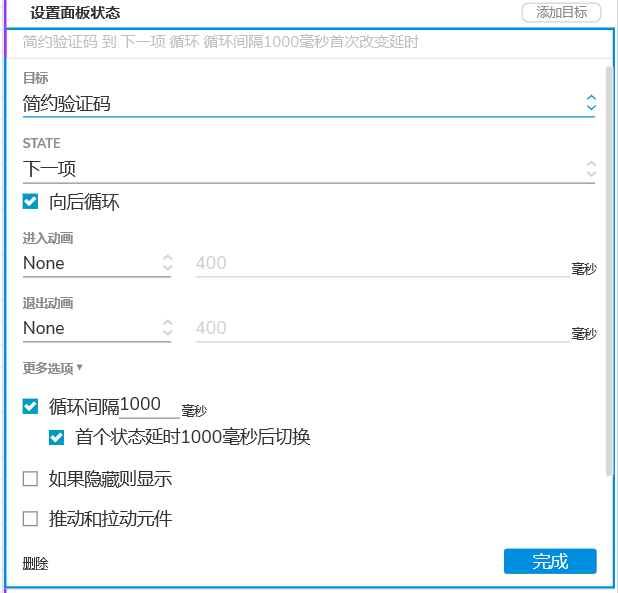
4.2 在设置面板状态(下一项-向后循环-循环间隔1000s(为了实现验证码数值递减))

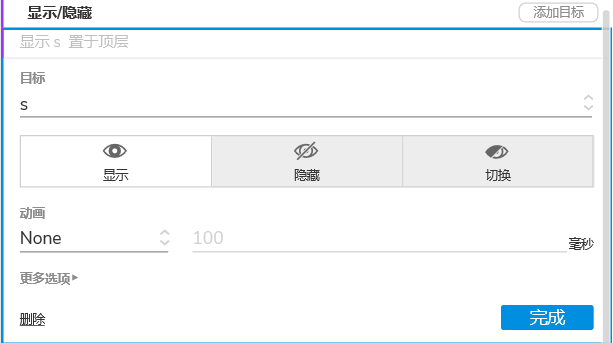
4.3 在禁用验证码-等待1000s-显示s(在这里隐藏了一个文本,秒s)

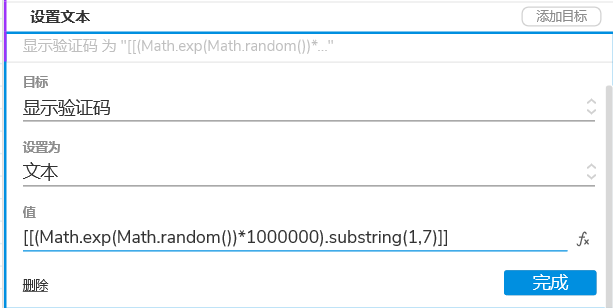
4.4 设置文本
就是前面提到的函数[[(Math.exp(Math.random())*1000000).substring(1,7)]]

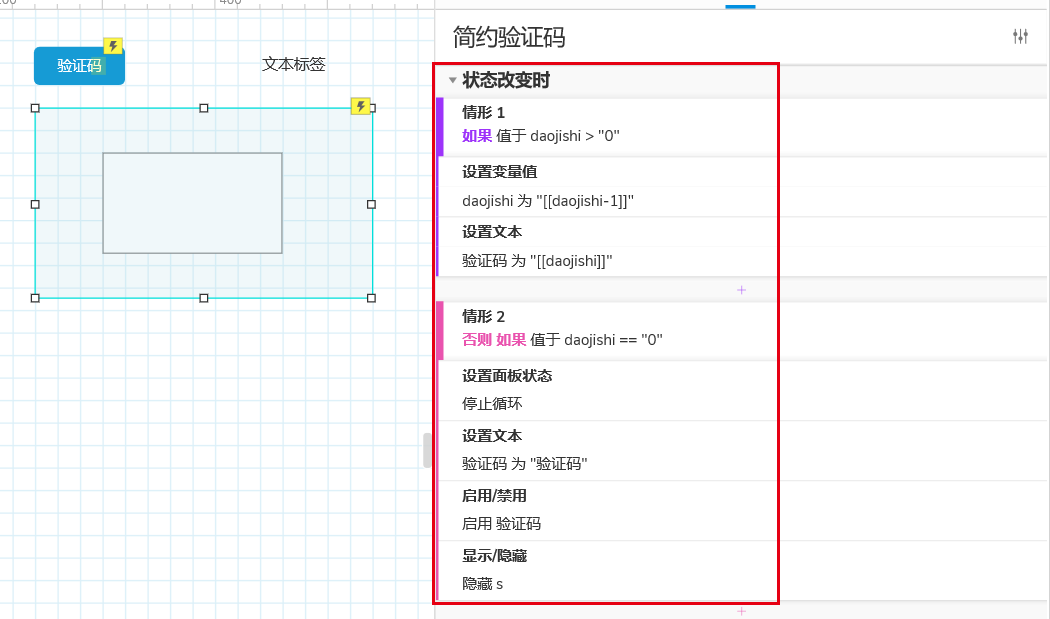
03 动态面板添加动作

动态面板的动作为了判断要不要停止循环,这里不做多解释。
本文由 @鑫小包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







这个axure是哪个版本,很多设置都找不到
axure rp 9