Axure 8.0实例 |自定义倒计时制作流程

一年一度的双十一快要来临了,最近闲来无事,用axure8.0实现了一个倒计时的功能,有兴趣的朋友闲来无事,可以鉴赏一番。至于大牛们就直接忽略吧。
预览:

一、准备元件
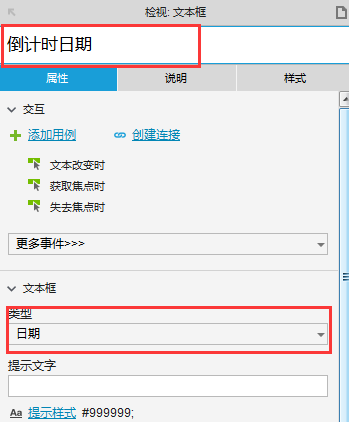
1、添加一个文本框,用来输入要进行倒计时时间,并将文本框的类型改为“日期”,并给文本框一个名字,我这里就取名叫“倒计时日期”;

2、添加9个文本标签。
分别起名为:“当前时间”、“倒计时日期文字”、“差值”、“天”、“时”、“分”、“秒”、“提示信息”、“标题”;9个文本标签的作用分别是:
- 当前时间:存放当前时间(以毫秒的形式存放);
- 倒计时日期文字:存放“倒计时日期”文本框的文字内容;
- 差值:存放倒计时日期与当前时间的差;
- 天:存放倒计时日期与当前时间相差多少天;
- 时:存放倒计时日期与当前时间去掉天数外,相差多少小时;
- 分:存放倒计时日期与当前时间去掉天数、小时后,相差的分钟;
- 秒:存放倒计时日期与当前时间去掉天数、小时数、分钟数后,相差的秒数;
- 提示信息:异常情况提示内容;
- 标题:倒计时标题。
这些文本标签一般情况下默认为隐藏状态,在需要的情况下显示,这里就统一设置成隐藏了;
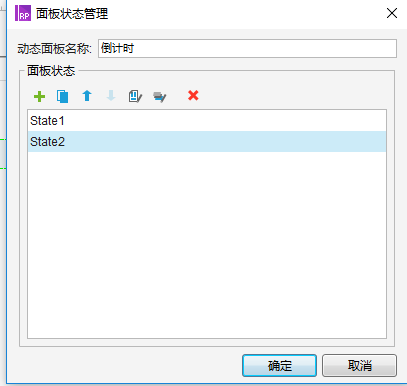
3、添加一个动态面板,并给动态面板两个状态。
这个动态面板是核心元件了,它就是用来显示倒计时用的,这里取名叫“倒计时”。两个状态里面分别放一个文本标签,用来显示倒计时的,分别取名字叫“倒计时1”、“倒计时2”。
本人比较懒,这里就不对面板状态进行命名了,朋友们可根据自己喜好自行取名;

4、最后一步,我们还需要一个按钮,用来计算倒计时用的,我们这里就取名字叫“开始倒计时”吧,文字内容就定为“倒计时”了;
二、添加用例
1、首先,我们给倒计时按钮“开始倒计时”添加用例,首先我们要考虑清楚在点击“开始倒计时”按钮时,可能有几种情况发生:
- 倒计时的日期为空
- 倒计时的日期小于当前时间
- 倒计时的日期大于等于当前时间。
想清楚这些,我们就开始给“开始倒计时”按钮添加“鼠标单击时”用例了;
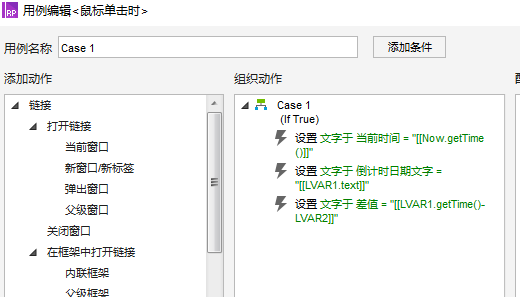
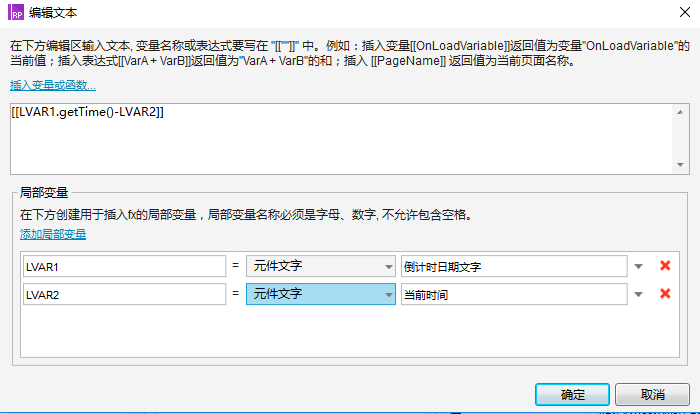
1)无论什么情况下,首先我们要先取得当前的时间,倒计时日期的文字以及差值,所以这里我们可以先设置“当前时间”、“倒计时日期文字”、“差值”三个文本标签的内容;

①当前时间:直接通过日期函数getTime()获取当前的时间(毫秒)
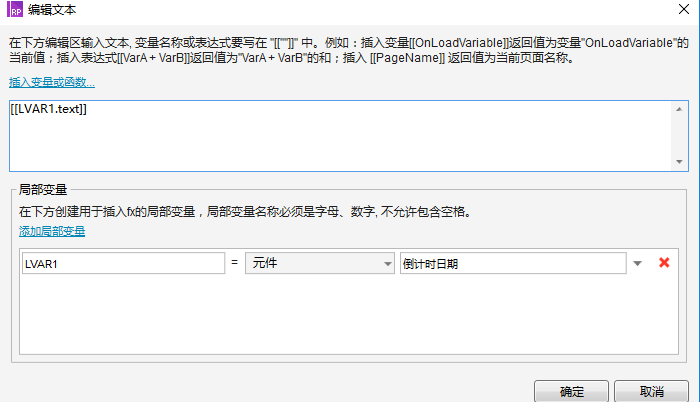
②倒计时日期文字:通过“倒计时日期”文本获取倒计时日期文字(Axure8.0中貌似不能直接通过元件文字获取,这里采用了元件的text获取);

③差值:通过“倒计时日期文字”和“当前时间”相减获取,“倒计时日期文字”通过日期函数getTime()获取毫秒数;

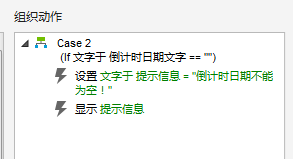
2)判断“倒计时日期”的值是否为空;如果“倒计时日期”为空,则给出提示信息“请选择倒计时日期!”;

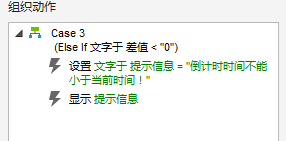
3)判断“倒计时日期”的值是否小于当前时间;之前已经计算过“倒计时日期”与当前时间的差值了,这里我们就可以直接使用差值来判断了;

4)开始倒计时:如果满足“倒计时日期”大于等于当前时间,我们就可以设置倒计时了;通过数学函数floor()函数算出“倒计时日期”与当前时间相差的天数、小时数、分钟数、秒数,并把天数、小时数、分钟数、秒数合并在一起,赋值“倒计时”动态面板中的文本标签“倒计时1”和“倒计时2”;然后设置“倒计时”面板状态为“Next”,向后循环,并且循环间隔为1000毫秒;最后再把隐藏的“倒计时”动态面板显示出出来;

2、不要以为到这里到这里就大功告成了,其实还差关键的一步呢。那就是让倒计时“动起来”,不然你的倒计时只是你点击“开始倒计时”按钮那一刻的倒计时,此时此刻的倒计时是显示不出来的哦。
想要倒计时“动”起来,需要在“倒计时”动态面板中“状态改变时”添加用例:

用例的设置其实跟“开始倒计时”按钮里面的基本是一样的,这里就不重复说明了。
3、预览:到这里动态的倒计时已经完成了,不妨按一下“F5”键货在axure中点击预览,体验一下自己的成果吧!
本文由 @无泪 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








可否再详细点
求教:暂停计时的实现方法?
UP主,不会写倒数天、时、分、秒的函数公式咋整?
后面的天、时、分、秒的设置没有搞清楚,有详细的计算方式吗?感谢
按照教程试了一下,居然还真行,感谢作者大人。
不客气,大家一起学习
感谢~!给你打赏了。期待新作品。