Axure交互小技巧1:百度一下,你就知道

案例来源:百度-搜索界面
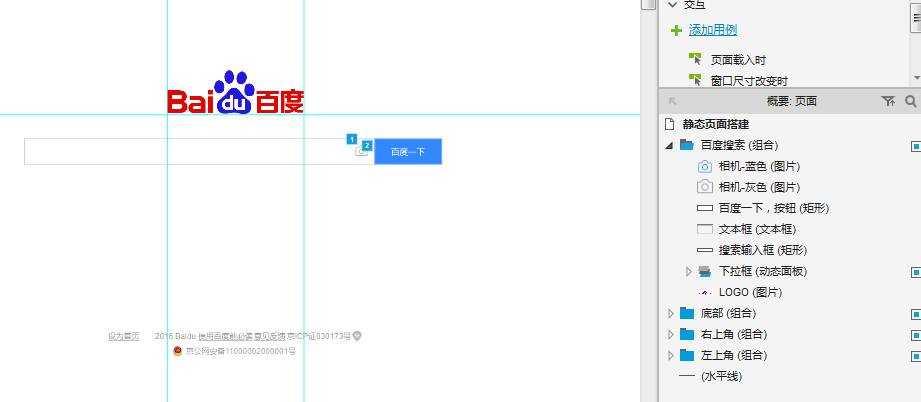
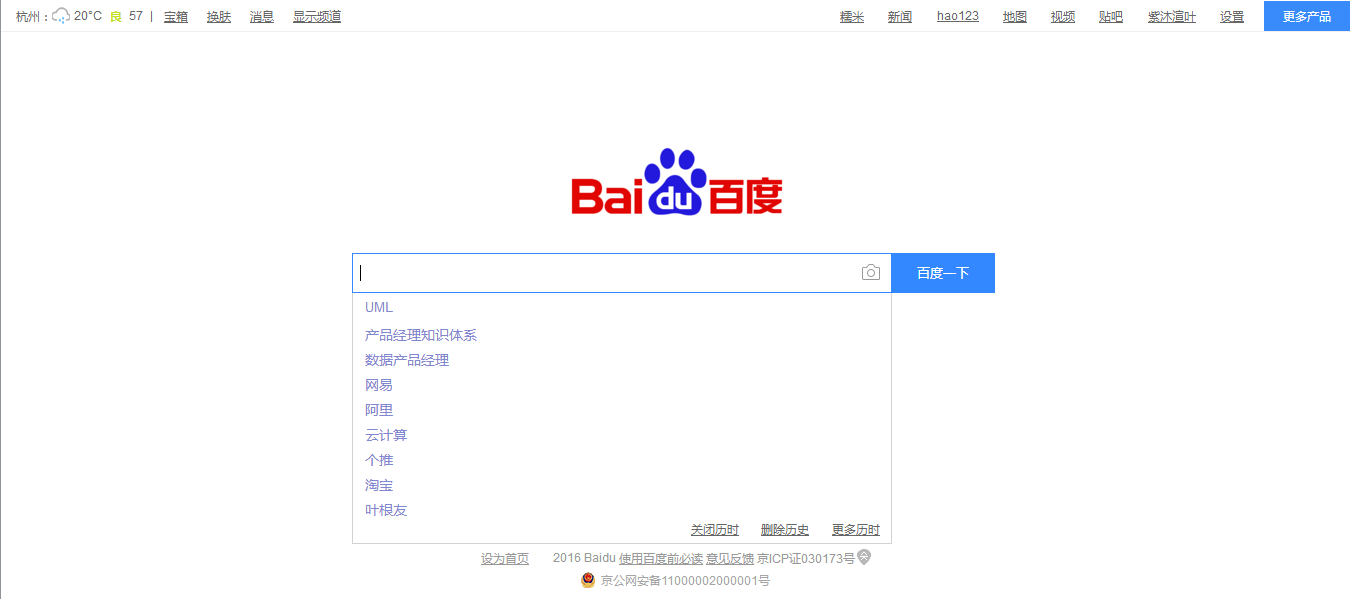
案例效果:点击搜索框后搜索框边线变蓝,下方显示最近搜索记录,如图

案例描述:
在搜索界面中,包含顶部菜单栏、搜索栏和底部网站备案信息等。当焦点进入搜索框时,搜索框边框变为蓝色,同时下方显示出最近搜索记录;失去焦点时,恢复灰色,下方最近搜索记录收起。
元件准备:


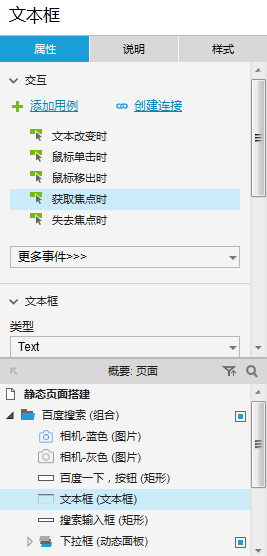
包含命名:
- 矩形(搜索框):搜索输入框
- 文本框(用于输入文字):文本框
- 矩形(搜索按钮):百度一下,按钮
思路分析:
输入框的样式在两种不同状态下切换,可以通过交互样式来实现;
文本框获取焦点时,呈现选中的样式;
文本框失去焦点时,呈现未选中的样式。
操作步骤:
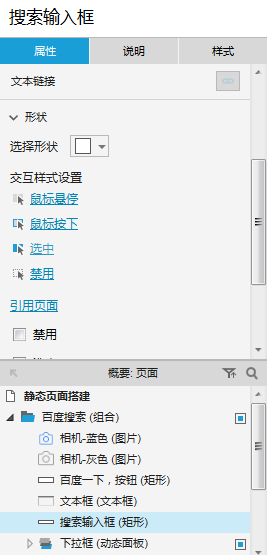
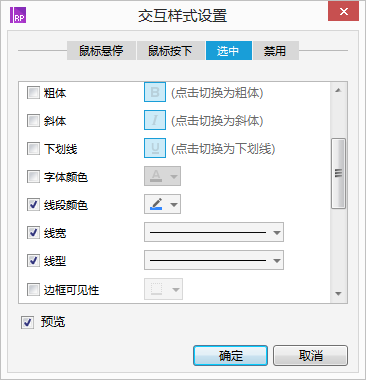
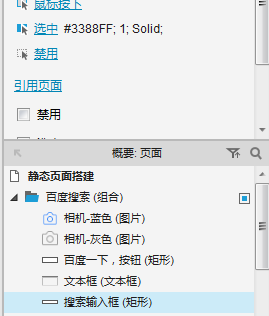
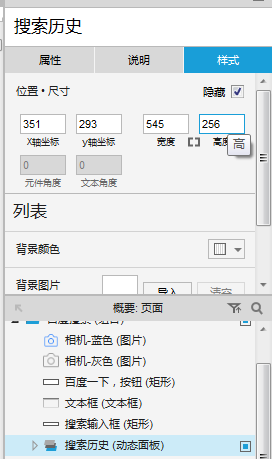
1、设置元件“搜索输入框”的选中时交互样式为淡蓝色边框;



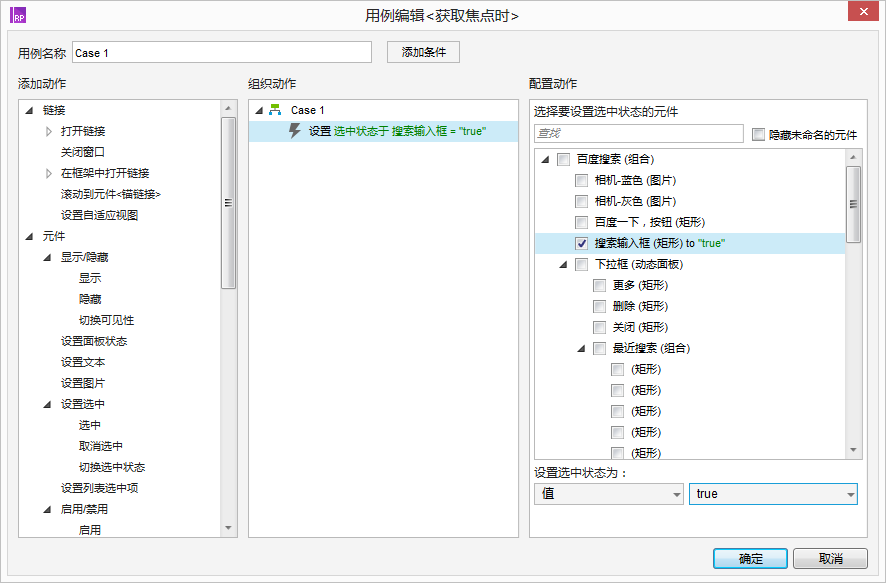
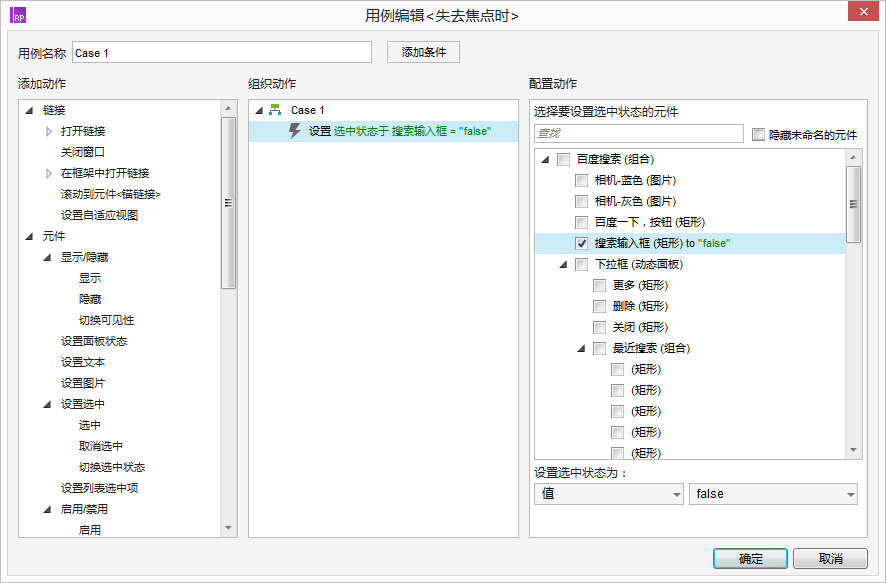
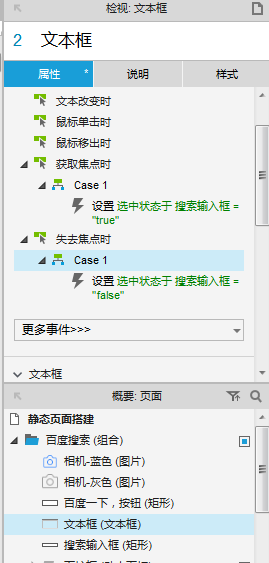
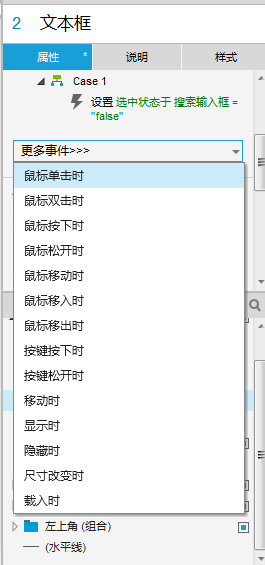
2、设置搜索文本框【获取焦点时】,【选中】元件“搜索输入框”;

- 事件交互设置:获取焦点——元件——设置选中——选中——配置动作(选择搜索输入框)——设置状态值为true——确定

- 事件交互设置:失去焦点——元件——设置选中——取消选中——配置动作(选择搜索输入框)——设置状态值为false——确定


至此,点击搜索输入框边线变蓝已经实现,接下来我们看如何让下方显示搜索历史。
思路分析:
点击搜索框下方显示出最近搜索历史,可以通过动态面板+交互来实现;
鼠标单击时,显示动态面板;
鼠标移开时,隐藏动态面板。
操作步骤:
1、设置动态面板信息
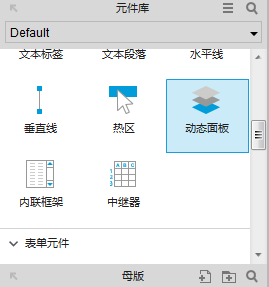
- 拖进一个动态面板,调整大小

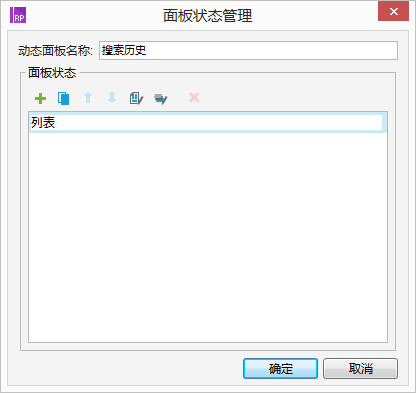
- 双击动态面板,弹出动态面板管理,设置名称,双击命名好的“列表”,进入动态面板页面

- 设置动态面板列表信息

- 勾选隐藏动态面板

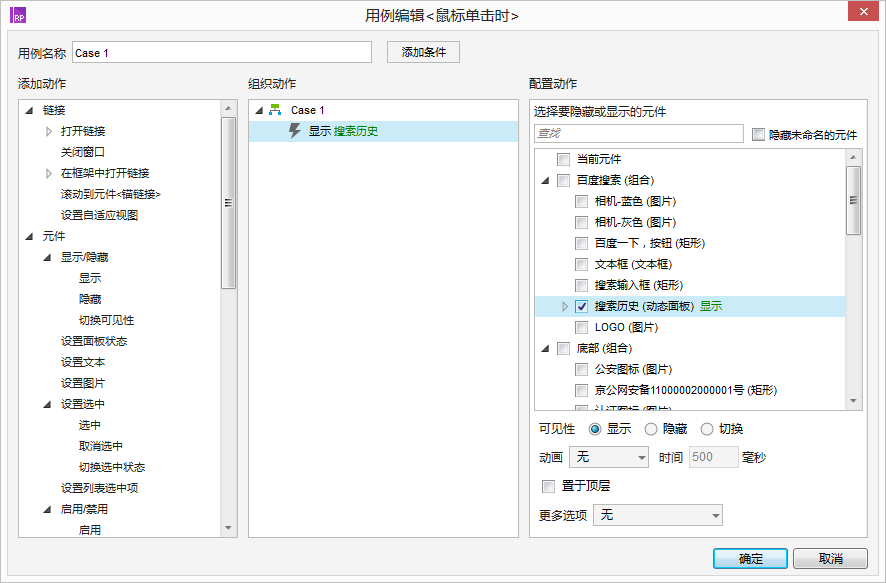
2、设置文本框单击时交互事件,触发显示动态面板
- 事件交互设置:鼠标单击时—元件——显示/隐藏——显示——搜索历史——确定。


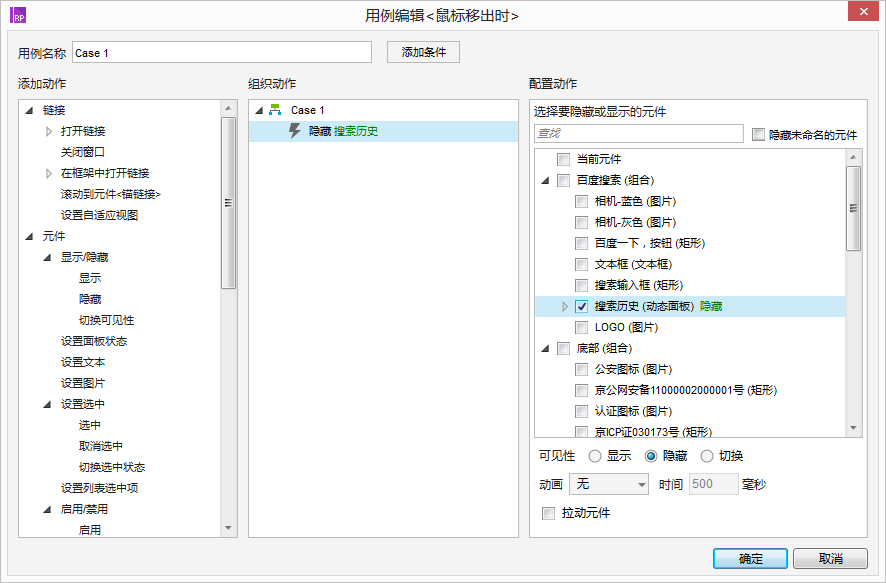
- 事件交互设置:鼠标单击时—元件——显示/隐藏——隐藏——搜索历史——确定。


至此,我们即完成了这么一个简单的百度搜索交互设计。
#专栏作家#
紫沐渲叶,人人都是产品经理专栏作家,一只有点小骄傲小文艺的产品菜鸟,喜欢倒腾产品和设计,看好O2O、教育和人工智能。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益















试过,muckplus,墨刀,最后还是感觉axure好用
比较更完善一些
你们用什么软件
Axure