Axure 8.0实例|简单实用的进度条

加载时,一个简单的进度条或许能让网站增彩很多。
这个进度条的特点是:无论大小如何缩放,都不会影响进度条的质量(话说的有些绝对了,个人觉得绝大部分情况下不会出现问题),预览一下效果吧。图片有些失真,将就一下。

一、元件准备
1、矩形框一个。作为背景用,命名“背景”;
2、动态面板一个。作为进度条,命名“进度条”。里面放置一个矩形框,性状大小与“背景”矩形框保持一致,颜色不一致即可;
3、水滴标记一个。作为进度百分比;
二、添加用例
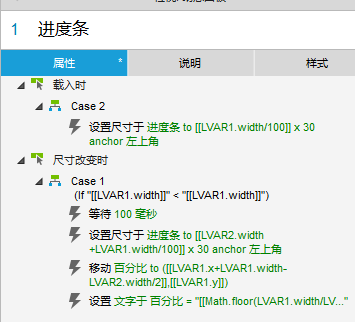
1、本文的进度条相当的简单,只有“进度条”动态面板有用例;

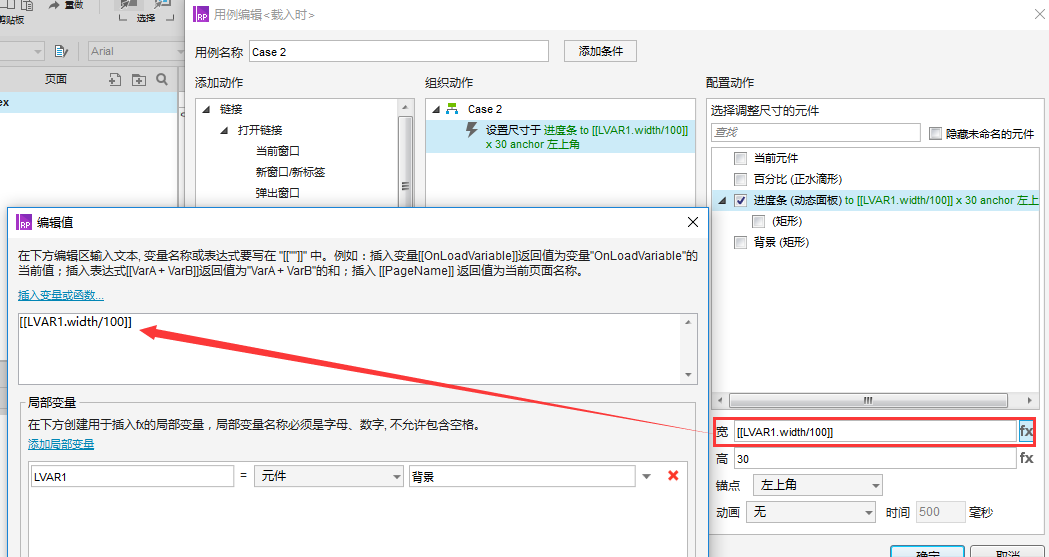
1)“进度条”载入时,设置进入条的宽度(长度)为“背景”矩形框宽度(长度)的百分之一;
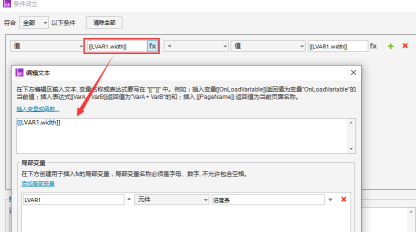
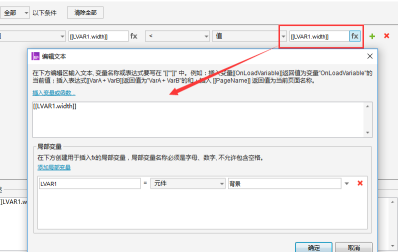
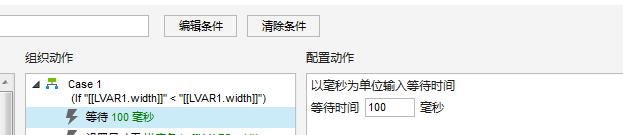
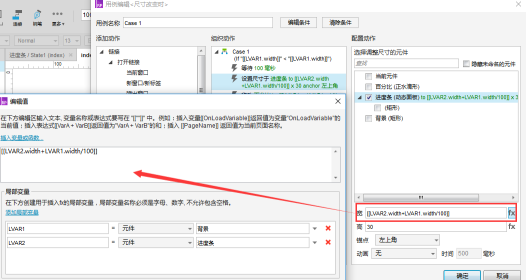
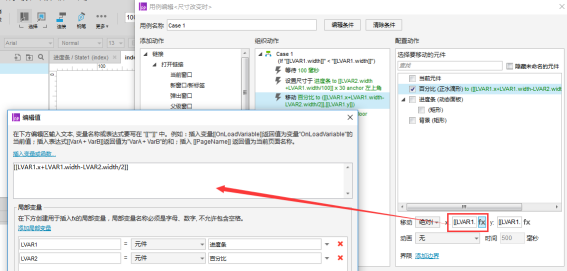
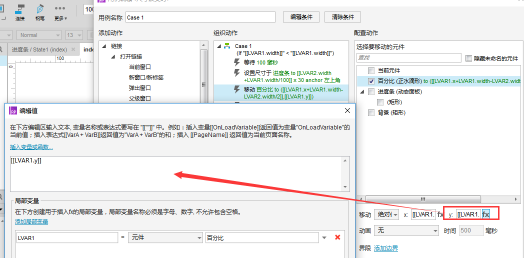
2)在“进度条”面板尺寸改变时,去判断“进度条”的宽度(长度)是否小于“背景”的宽度(长度)。①如果小于,则先等待一段时间(不然的话看不到进度条的效果);②设置“进度条”的宽度(长度)为当前进度条的宽度(长度)+“背景”的宽度(长度)的百分之一;③移动“百分比”水滴标记的位置,是“百分比”水滴标记的中间位置在“进度条”的右侧;④设置百分比到“百分比”水滴标记文本;


①等待一段时间时间(时间长短可自行设计);

②设置“进度条”的宽度(长度);

③移动“百分比”水滴标记;
X:

Y:

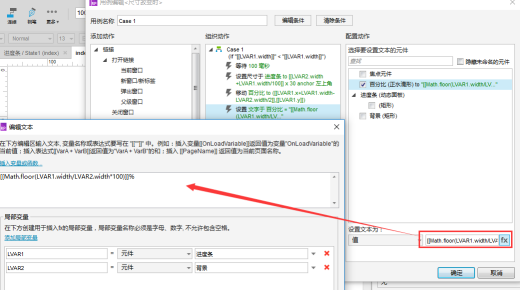
④设置百分比到“百分比”水滴标记;

三、预览
至此,简单的进度条原型已经完成了,F5一下吧~
PS:只要保证“背景”的起始位置和“进度条”面板的其实位置一样,且“背景”的宽度(长度)和形状与“进度条”动态面板里面的矩形框的宽度(长度)和形状一致,基本上可以保障进度条的缩放不会影响到到进度条的功能,有兴趣的朋友不妨一试。
本文由 @无泪 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








为什么动不了啊
我照着做下来,水滴不会移动
😥 新手虽然每一步照着做,最后效果也有了。但是对于每个步骤都不是很理解。。。每个步骤的函数就只是设置宽度之类的,怎么就能成为动效了呢? ➡ ➡
不知道为什么 我照着弄进度条会到101%才停下
最后需要判断一下,如果超过了100%,就设置成100%
啊啊啊啊啊,我知道原因了!添加局部变量的时候,不能用中文!!!
怎么办,不知道哪里出问题了,好急呀 😥 😥 😮
有问题,可以留下你的QQ吗?
赞!学会了,不知道Math.floor这个参数是啥意思?可以进一步实现非匀速的进度条,先慢后快,更像真实的。
Math.floor()是数学函数,向下取整,与Math.ceil()函数相反,Math.ceil()是向上取整
如果想要实现非匀速其实只需要稍微改动一下就可以,将设置“进度条”的宽度改为使用Math.random()函数获取一个随机数,这样一来每一次增加的宽度都可能不相同,实现了非匀速的加载过程[[LVAR2.width+Math.floor(Math.random()*10)]],不过Math.random()获取的是随机数,在最后一次获取的数据不一定正好使进度条达到100%,如果进度条超过了100%,那么需要将“百分比”的内容改为100%。所以还需要增加一个用例将“百分比”设置成100%,评论里面没办法加入截图,如果有需要可以直接留言,我们一起探讨~
如果想要实现非匀速其实只需要稍微改动一下就可以,将设置“进度条”的宽度改为使用Math.random()函数获取一个随机数,这样一来每一次增加的宽度都可能不相同,实现了非匀速的加载过程[[LVAR2.width+Math.floor(Math.random()*10)]],不过Math.random()获取的是随机数,在最后一次获取的数据不一定正好使进度条达到100%,如果进度条超过了100%,那么需要将“百分比”的内容改为100%。所以还需要增加一个用例将“百分比”设置成100%,评论里面没办法加入截图,如果有需要可以直接留言,我们一起探讨~
赞
跟着步骤做了,但是水滴并没有移动。 ❗
是不是哪里出问题了?有问题的话我们可以一起讨论 😎
我的也是不会移动
小技巧教程不错,看起来不累,每次学一个。
后续有时间还会做一些简单的小功能,有兴趣大家一起学习