如何实现动态钟表转动?
编辑导语:通过Axure,我们可以实现动态钟表转动,但是如何快速而简单的实现这一功能呢?本文作者通过实际的实践操作,为我们做出了示范和总结。

看到几篇关于钟表动态的原型设计,感觉都好麻烦,用了超级多的秒针分针和时针之间的来回加减来计算旋转角度;这篇文章将讲解不一样的制作方法,简单易懂(工具:axure9)。
我觉得做原型不涉及到函数的制作起来还是很快的(当然,涉及到中继器这个还是有点深的,我也玩了很久,差不多可以实现一些复杂的交互,以后有时间在写),知道原理后就不会太复杂,这篇用到了动态面板和简单的获取日期函数(右下角为钟表)。

利用到了函数:
- 获取当前系统的小时:[[Now.getUTCHours()]];(这个函数用的时候发现总是比系统时间多4个小时,不知道是什么原因,需要减去才行,你们可以尝试一下
- 获取当前系统的分钟:[[Now.getUTCMinutes()]]
- 获取当前系统的秒数:[[Now.getUTCSecond()]]
一、基本元件
- 圆形*2(其实一个就够了,两个为了好看一点点)
- 动态面板*3(3个状态命名为:秒针、分针、时针)
- 线段*3(分别代表时针、分针、秒针)
- 齿轮*1(可有可无)
二、思路
获取当前系统的时间,利用动态面板来回交互,可以实时刷新获取的时间,进而进指针可以不停的旋转。需要注意的点:每个动态面板里的组件必须重合,不然将会出现表针不重合。
三、详细添加交互

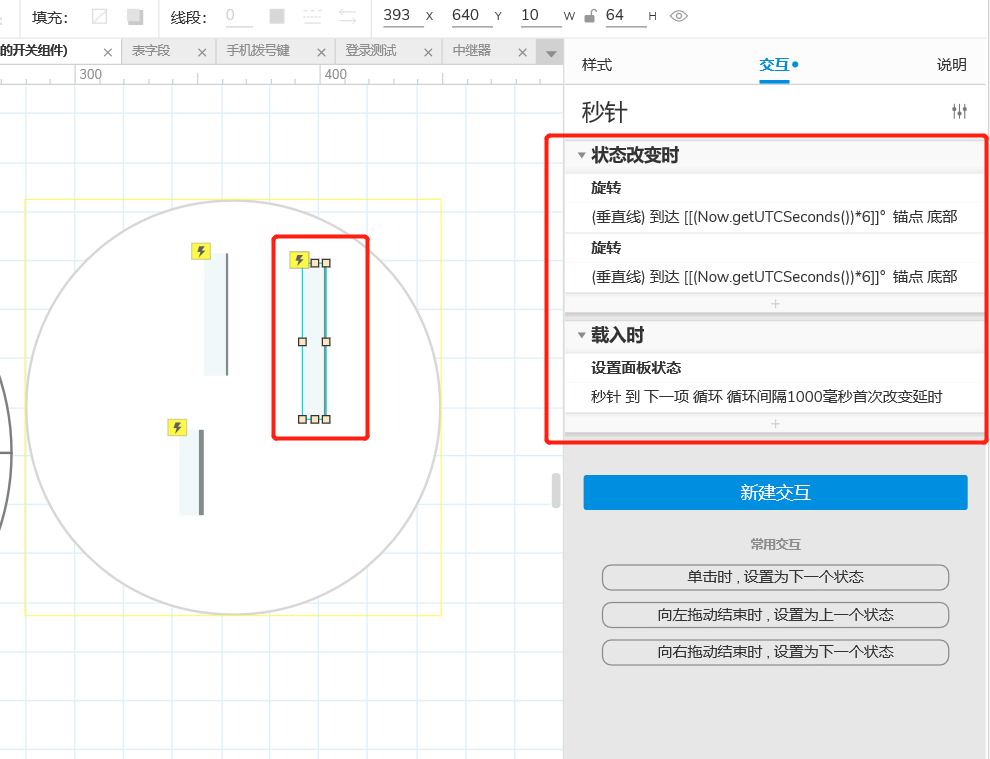
将时针、分针、秒针分别放到三个动态面板中,然后先添加秒针的动作,载入时-设置动态面板(下一项,循环,1000ms),在设置:状态改变时-旋转(线段-[[Now.getUTCSecond()*6]]-锚点:中间位置),为什么乘以6,因为圆360除以60的钟表格,每格是6度。

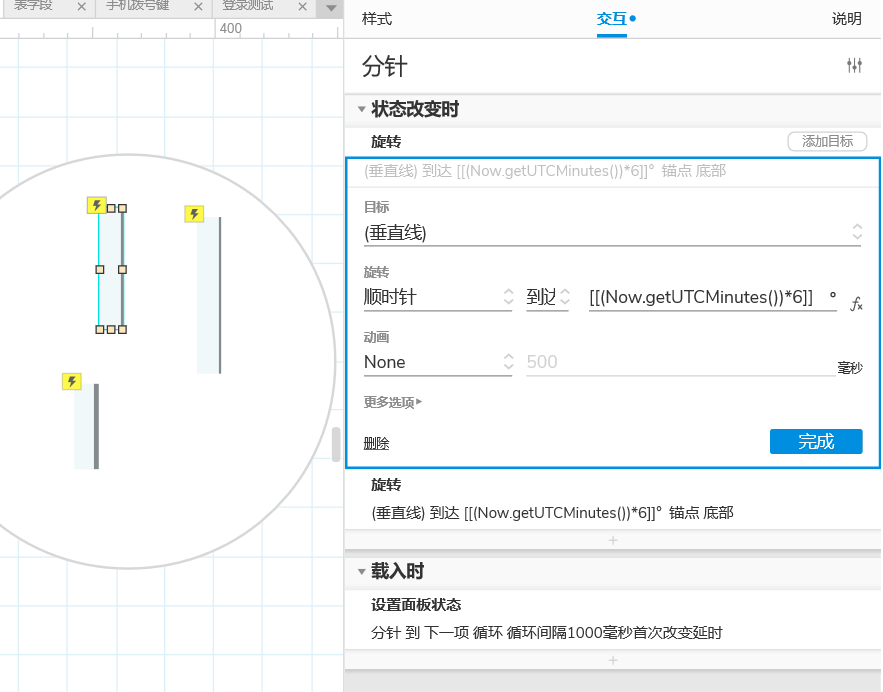
分针:和秒针一样,函数换成[[Now.getUTCMinutes()*6]],为什么分针也乘6?和秒针一样,分针一格代表6度,获取当前系统的时间 分*6就是旋转的角度。

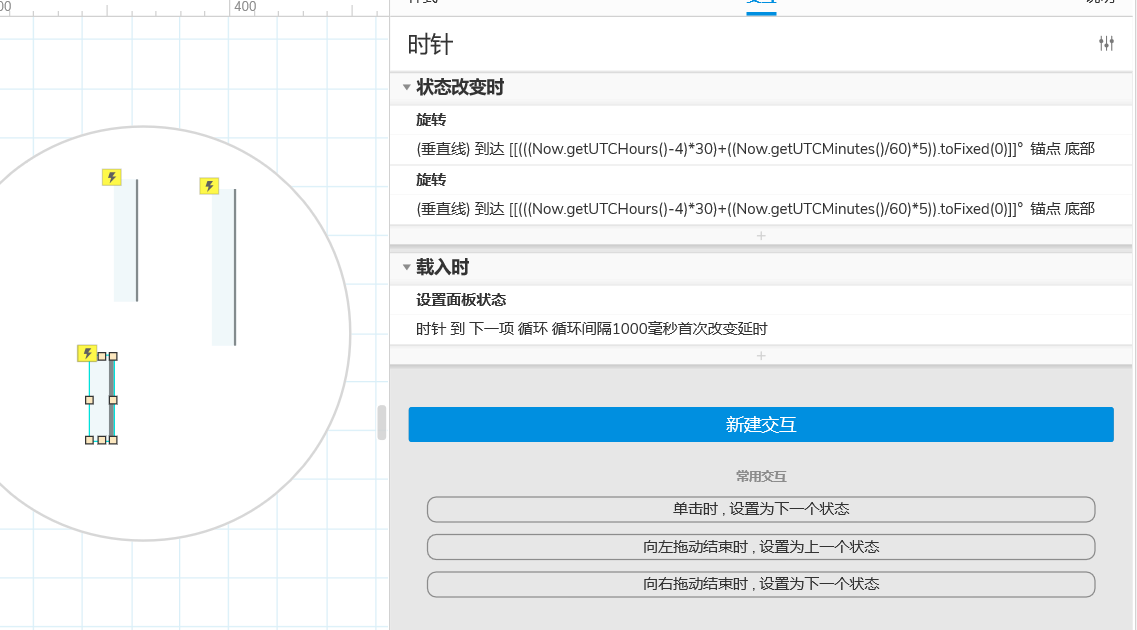
时针:[[(((Now.getUTCHours()-4)*30)+((Now.getUTCMinutes()/60)*5)).toFixed(0)]],时针思路和秒针、分针一样,只是要加上当前分针的值,函数中减4是前面说的会比当前时多四。
这里减去,时针走一下是30度,加上分的值:(当前的分除以60)乘以5;后面的函数:.toFixed(0),因为加上分的值可能为小时,我们这里要取整。
这里就结束了,预览可以看看有没有实现;可以加点细节,如表盘、颜色区分美化一下,中间我的小齿轮就是自己加的,感觉多了点机械感。
本文由 @鑫小包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







这网站现在是没什么好文章可写了是吧,这种文章也搬上来……
还好吧,制作时钟有很多种函数,我也尝试了很多方法,利用每秒旋转多少角度应该是最简单的,有更简单的可以发给我链接,让我学习学习
很酷!