产品设计流程系列:如何进行原型设计(下)

接着上篇《产品设计流程系列:如何进行原型设计(上)》。我们已经了解了原型的相关知识,也掌握了如何熟练地使用一款原型设计工具,那最后就可以进入到真正的原型设计实战阶段了。
产品设计的构思
前面已经强调过,工具只是一种手段,关键在于设计的构思与设计背后遵循的产品设计原则,就像每个人手中都有一只笔,但具体写出什么主题、什么样内容的文章,则是作者需要在动笔之前就好好思考清楚的了。产品经理说到底,也是一个艺术创作者,只不过这种创作是先理性,后感性。事实上,很多经典功能背后的设计都是有着更加深层次的构思和底层原理在驱动的。
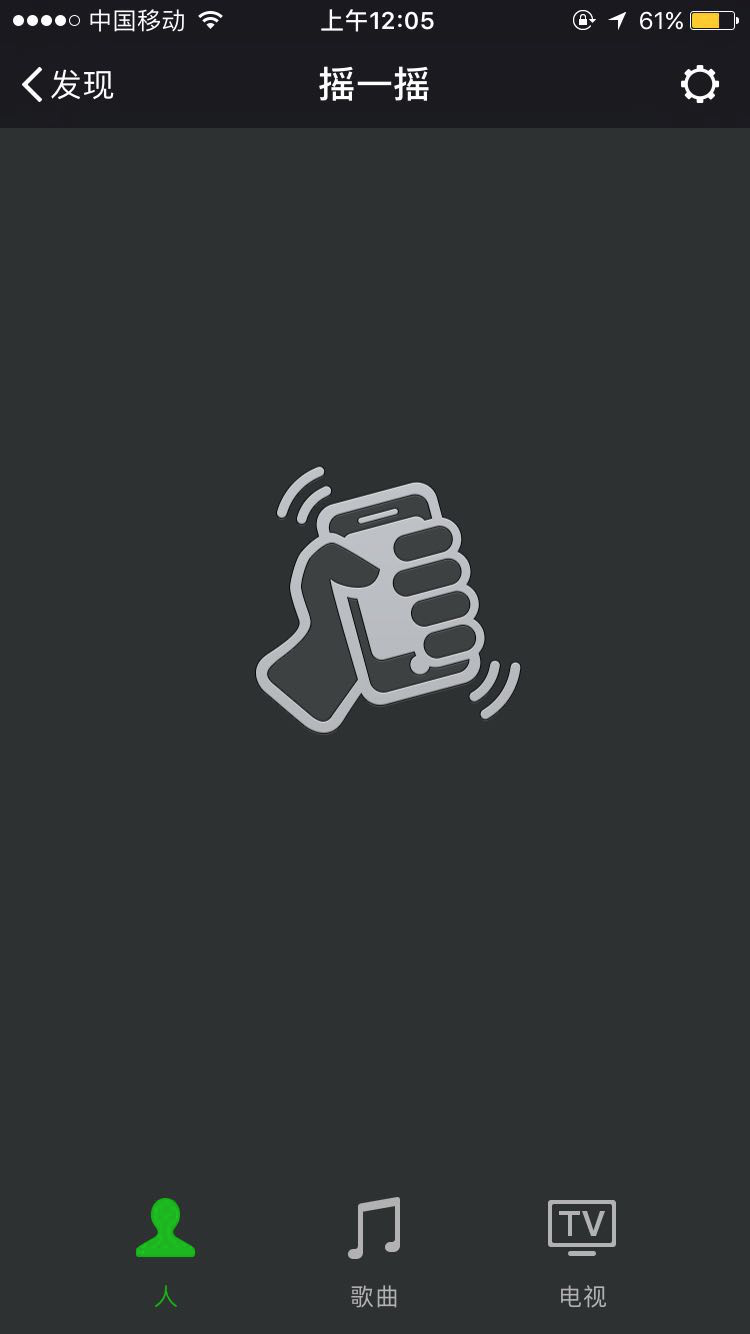
举个大家耳熟能详的例子,微信里面的“摇一摇”功能,如下图:

初期版本的微信只有一个动作(还没有识别歌曲、电视的功能),甚至连按钮都没有,但是你看到图片依然会不由自主地去摇动手机,一个来福枪的枪声突然响起(这个声音非常性感),然后你会看到有一朵小花打开,最后就给你推送跟你同一时刻摇手机的人。这个体验的整个过程其实是非常严实的,它是一种人类的性暗示和性的驱动力在完成整个过程,弗洛伊德说,没有什么吸引你的驱动力比性的驱动力会更加原始。
总结起来,“摇一摇”这个功能做的好,一方面是它确实做的比较简单,甚至连一个页面提示都没有;另一方面它让你用的很爽,这个爽是来自很深层次的原因,它其实带给了人类一种微妙的心理体验,非常原始的一种动力体验。当然,这也是一个科学,并不是一个道德低下的问题。
我们再来看一个案例。
假设你们公司是做SaaS产品,面向B端企业客户,现在要开始设计产品官网,你会从哪几个角度去进行构思呢?
我们先来把简单能想到的几个点给列举一下:
- 产品定位、产品功能介绍,让用户了解我们是干嘛的,能提供什么价值;
- 客户案例,有哪些用户使用了我们的产品,取得了一个怎样的效果;
- 帮助与支持,能提供的产品帮助与服务;
- 价格,让用户了解产品的一个基本收费策略,是否分为若干种套餐;
- 资讯、博客等,让用户了解产品的相关动态,及时获取产品信息;
- 注册、登录按钮页面,让用户注册我们的产品进行体验;
……
当然还有其它的点,在这里就不一一列举出来了。光看上面这些列举出来的点,可能我们还无法获知它们内在的逻辑是怎样的,但我们是否可以换一个角度去思考问题,比如把自己想象成一个用户,你在什么情况下会去购买一家公司的产品,成为这家公司的一个使用用户。
大体逻辑,无外乎要经过这四个步骤:

用户首先需要了解这个产品是什么,才能确定自己是否有使用这款产品的需求,来决定自己是否有必要做进一步的认识和了解;接下来,是用户要能够信任这款产品,就好比你去参加会展,所有的展商都跟你说我们的产品多么多么好,但用户为什么要相信你呢?你有什么好的信誉背书吗?当用户对你产生了一定的信任,觉得你这个产品是靠谱的之后,你是不是应该让用户更深入地了解产品的价值?只有当用户真正认识到这款产品能够给他带来的价值之后,才能实现有效地转化。
所以,我们会发现,上面列举的那些点,都是围绕着这几个方面来做的:
- 了解:产品的定位、产品简单的功能介绍;
- 信任:客户案例、资讯动态;
- 价值:产品功能的详细介绍、产品价格、帮助与支持;
- 转化:注册、登录按钮,引导用户进行体验购买。
最后根据上面的设计思路,得出来的产品官网设计就是这样的,如下图:

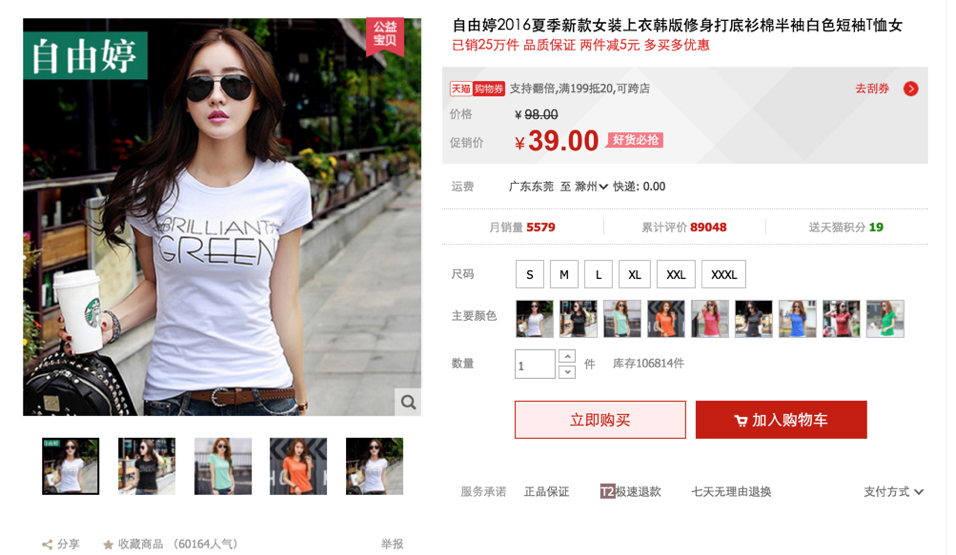
其实,不仅仅是产品官网页面,在任何一个涉及到需要转化的页面,都可以使用这种产品设计思路,比如下图典型的电商里的宝贝详情页:

你会发现,其实天猫里面的宝贝详情页的设计,也是围绕着“了解--信任--价值--转化”的设计思路在进行设计,我们也可以简单地来梳理一下:
- 了解:宝贝的5张主图、宝贝的主标题、副标题、运费、尺码、颜色、库存;
- 信任:宝贝月销量、商品累计评价、服务承诺、收藏商品的人气;
- 价值:价格、优惠活动、宝贝详情、送天猫积分;
- 转化:立即购买按钮、加入购物车按钮。
总结一下,说了这么几个案例,只是为了表达一个观点,那就是每一个功能、页面设计的背后,都要有更深层次的思考。我们平时多看优秀的互联网产品的时候,也要试着去多问几个为什么,养成独立思考的好习惯,为什么这个界面是这样设计的?如果换一种设计方式,布局调整一下,元素的位置、大小互换一下,又会带来什么样的变化?
分享两个产品设计原则
1. 简单,Don’t make me think
什么是简单?张小龙说简单是一种审美观,我深表赞同。
我们做产品是要做简单,不是说尽可能做得简陋一点,而是你脑袋里是不是有一种审美观念在这里。当你看到一个界面上密密麻麻铺满了按钮,你就知道这东西一点都不美,想要把它给简化一下。而且简单在许多行业和领域内都是通用的原则,比如以简洁为美进行产品设计的厂商MUJI和苹果,都是这方面的典型代表。

那如何做到简单呢?
一方面是要做到产品架构简单,只有一个简单的产品架构,才能让人更清楚地理解功能之间的逻辑关系和层级关系;另一方面是界面简单,一个产品界面不要堆砌太多的元素。这里给个建议,就是尽量一个页面就表达一个主题,这个和摄影很像。摄影讲究构图,一个构图就表达一个主题,这样一张照片的主题就会比较清晰。产品设计也是如此,一个页面就表达一个主题,实在不行,则退而求其次,做到一个页面有且只有一个主要的主题。
2. 以用户为中心
每个产品经理时常挂在嘴边的一句话便是,要以用户为中心,产品的用户体验很重要。
既然我们都知道要以用户为中心,那么在原型设计好之后,有没有什么好的方法去测量一下呢?
其实,产品经理在做完原型设计之后,可以多做一些可用性测试,这样可以更好地了解自己的设计是否符合用户的认知和操作习惯。可以将高保真的交互原型打印出来,制作成纸质原型,邀请用户完成产品典型任务,待验证功能点;也可以使用一些原型工具,比如腾讯团队出品一款叫做Demoo的工具,把原型放到手机上直接体验预览。
这里再给大家简单科普下什么是可用性测试:
可用性测试就是邀请真实用户或潜在用户使用产品或设计原型,对其在使用过程中的行为进行观察、记录、测量和访谈,进而了解用户对产品的要求和需要,并以此作为改进产品设计的出发点,提高产品的可用性。
另一个老生常谈的地方是,到底是选择聪明,还是选择善良。
“善良比聪明更重要”的观点源自于亚马逊CEO杰夫·贝索斯在2010年学士毕业典礼上发表的演讲。他追忆了自己的幼年岁月,讲述自己如何在儿时懂得了“善良比聪明更难”的道理;分享了16年前自己决定放弃优厚工作、创建亚马逊时的复杂心路。
产品设计也是如此,你在做产品的过程中,到底是要不计一切地展示聪明,还是要选择善良?很多软件产品的安装过程中,都会使用下图这种增加软件装机量的手段,这就是一种典型的选择聪明的价值观。

虽然我们在产品中,会有意无意地利用人性的弱点,去击中用户需求的要害。但是,不能把这种聪明过度化,而是需要站在一种坦诚的角度和用户对话,而不是给用户下套。就像选择朋友,大家可能都会认为善良更重要。同样地,用户选择我们的产品,也会如此。
所以,我还是认为做产品要有道德底线,用小聪明去欺骗用户,用恶意营销去吸引用户下载,最终或许会有不少的关注量和点击量,但最终还是会被用户抛弃。
到这里,我们的产品设计部分的讲述就完整地告一段落了。
ps:篇幅所限,产品经理如何进行原型设计这篇分为上、下两部分来讲,如对我的文章有更多想法和意见,欢迎交流。
相关阅读
作者:壹百度(微信公众号:倒退集),在线教育企业服务领域产品经理,创业公司Team Leader。常常自诩是文艺青年和极客青年的结合体,在宅与不宅之间可以自由切换,曾主导多款重量级产品的产品策划和设计工作。
本文由 @壹百度 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








又涨姿势了……😀😀
有兴趣可以关注一下我个人公众号:倒退集
不定期分享产品干货
挺好的 ,希望能再多一些干货方面的例子!
有兴趣可以关注一下我个人公众号:倒退集
不定期分享产品干货