Axure需求文档应用:手机流量监控产品功能设计

axure需求文档,这个文档顾名思义就是用axure来写需求文档了。废话不多说,直接上图:

流量监控功能核心包括3块:基本流量监控、流量校正、提醒。
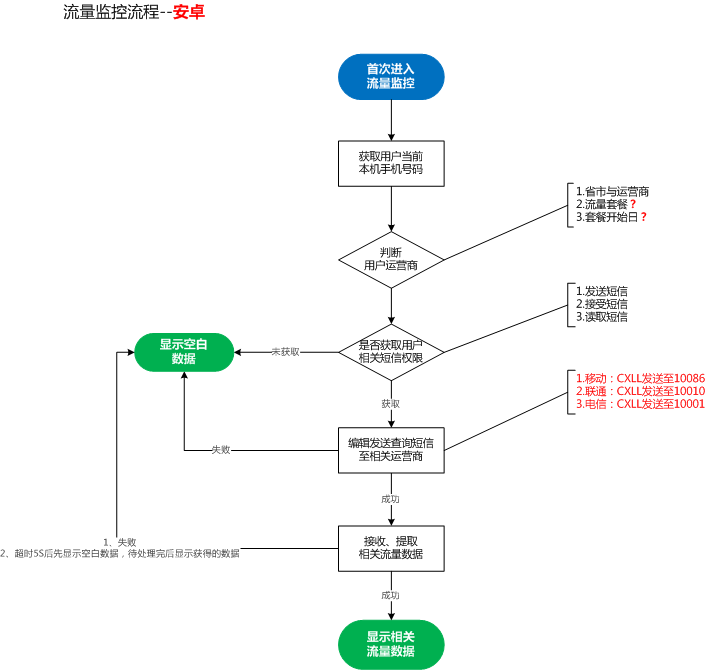
目前市面上通用的流量监控做法一般采取向运营商发送查询短信,然后解析短信来获取用户的流量相关数据。极个别和相关运营商关系密切的能拿到当地运营商的流量查询接口。iOS由于无法获取相关权限只能用户手动填写相关数据了。流量具体的流量监控实现方式、功能实现逻辑及流程梳理如下图:

由于系统可监控流量使用情况,只需在获取用户剩余流量使用情况后,做相应的实时扣减,就能做到差不多实时监控的效果了。相对精准的数据待用户下次校正即可。
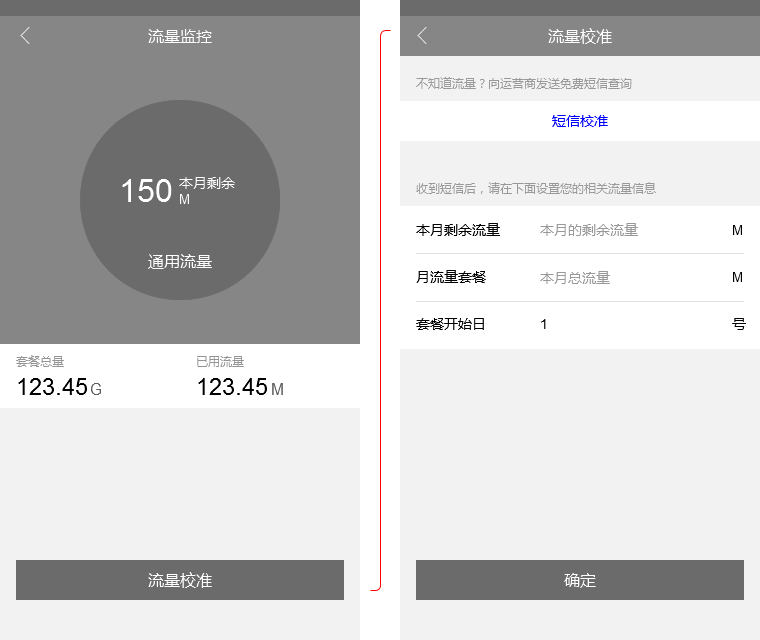
接下来就是具体的功能设计了,原型如图:

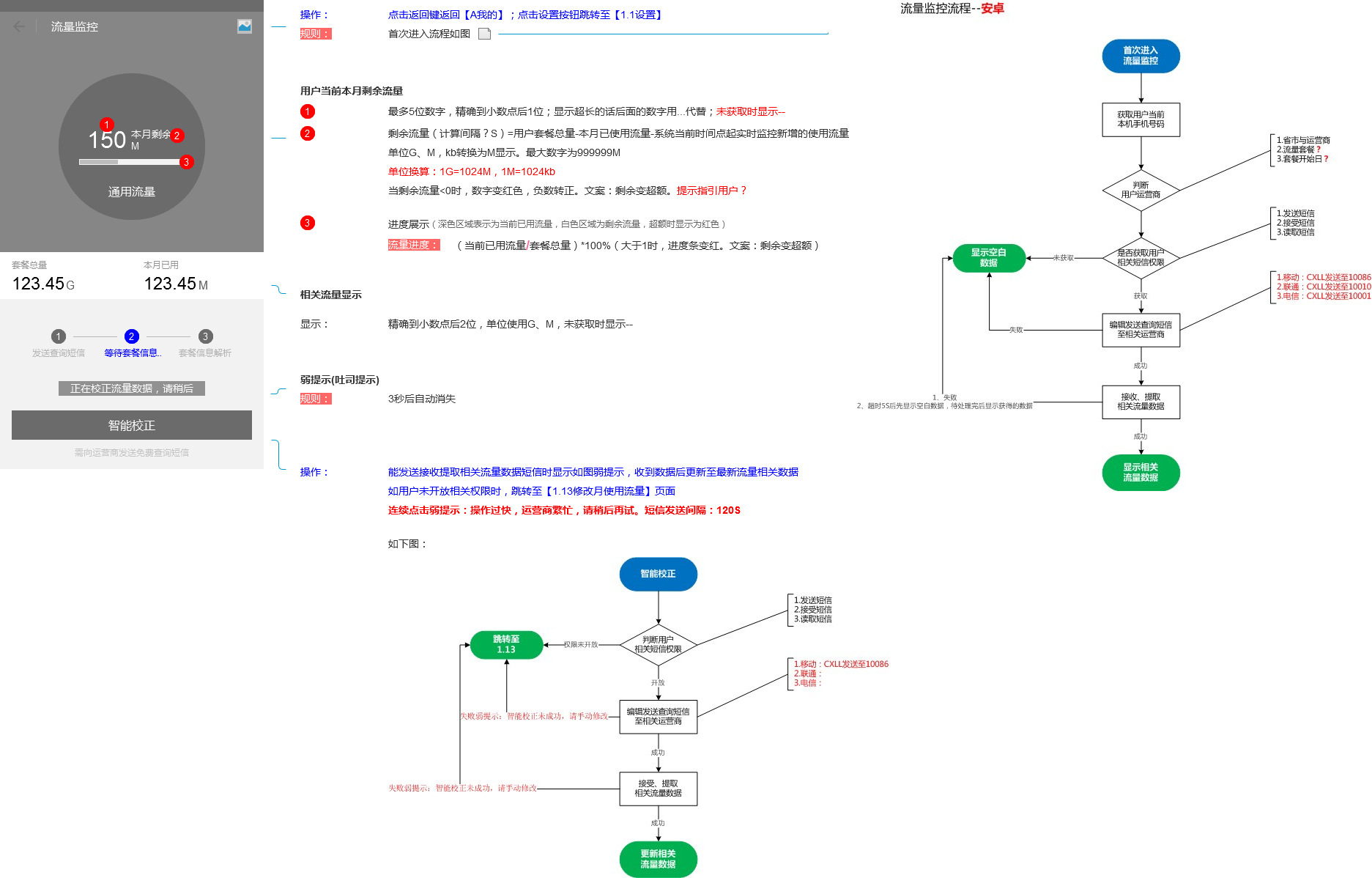
流量监控主页
首页的核心展示就是用户关心的:本月剩余流量、本月总量、本月已用、校正功能、设置功能。
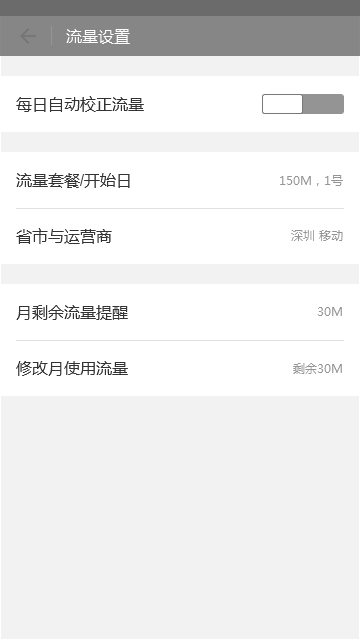
设置页面,原型如图:

设置页
这块主要是一些相关设置功能。如每日自动校正、用户禁止了相关短信权限时可手动设置修改流量数据、提醒功能等。
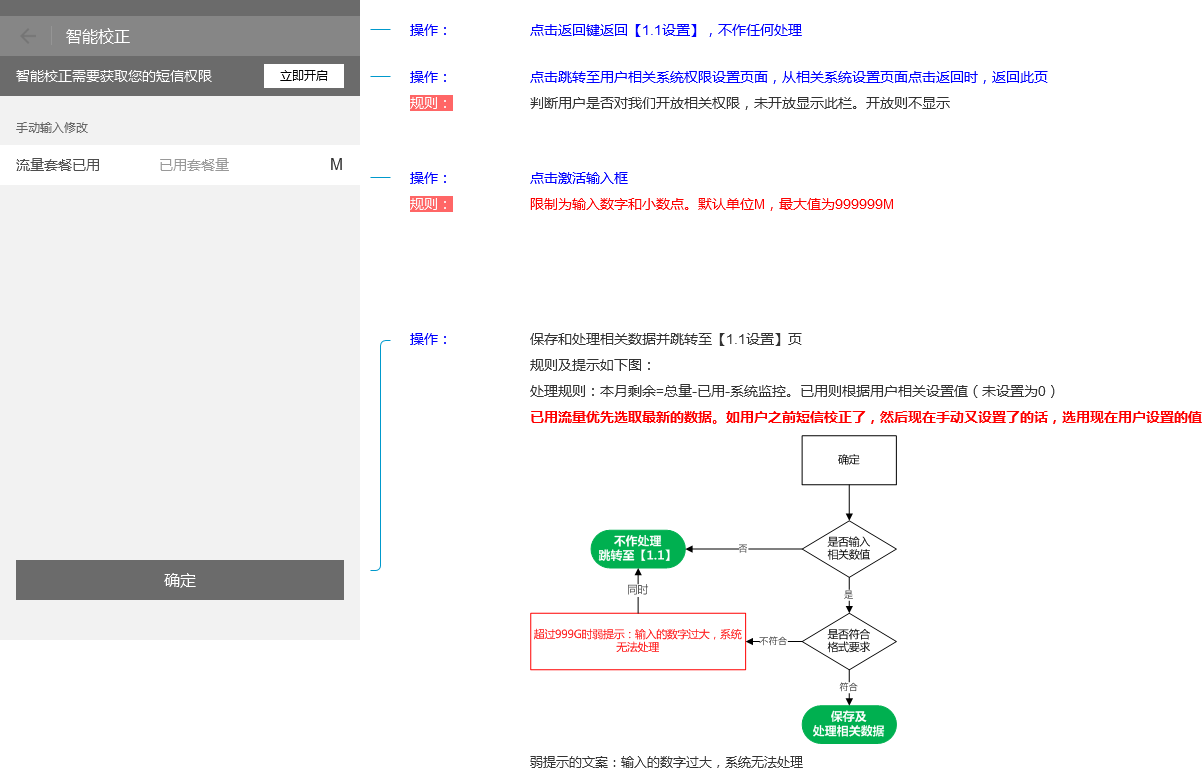
现在就要着手写具体的相关功能需求了,本人写的略微简洁了点,部分功能没有展开详细描述。鉴于设计的是1.0版本,相关的交互设计比较简单。废话不多说了,直接上图:
首先是主页

大家看图就能看出,基本上本人写这份文档是左右结构:左边原型,右边直接描述相关功能点。当一大块信息聚集在一起时,本人一般采取数字标明的方式,然后分别描述说明。
既然是流量监控功能,主要阐述了用户的剩余流量数据如何获得、相关数据显示标准及具体的处理方式等。
这里有块是比较容易忽略的地方:一个功能按钮当用户操作过快时,记得要做相应限制。
关于功能逻辑及处理流程本人一般采用visio画,且喜欢直接在流程图上注明相关操作提示。
关于交互设计等方面,暂时没有过多描述。我喜欢先做出功能看效果,然后再视情况下线或改进优化。
比如区分:
1、分渠道(小市场测试、小渠道验证)
2、分人员(小部分用户、种子用户先测试)
3、开关(控制功能的上线和下线)
4、测试版等
关于细节体验方面,如图这块我觉得做的很不错:
![]()
当用户按下钮后,具体的处理方式有一个比较直观的展示告诉用户目前正在做什么处理,走到哪一步了,还在处理什么等。这块需求由于是本人后加进去的,详细描述大家脑补。
设置页:

设置这块,最重要的功能就是当用户没有开放相关权限时,能手动填写相关数据。不至于因此导致整个流量监控功能完全无用。
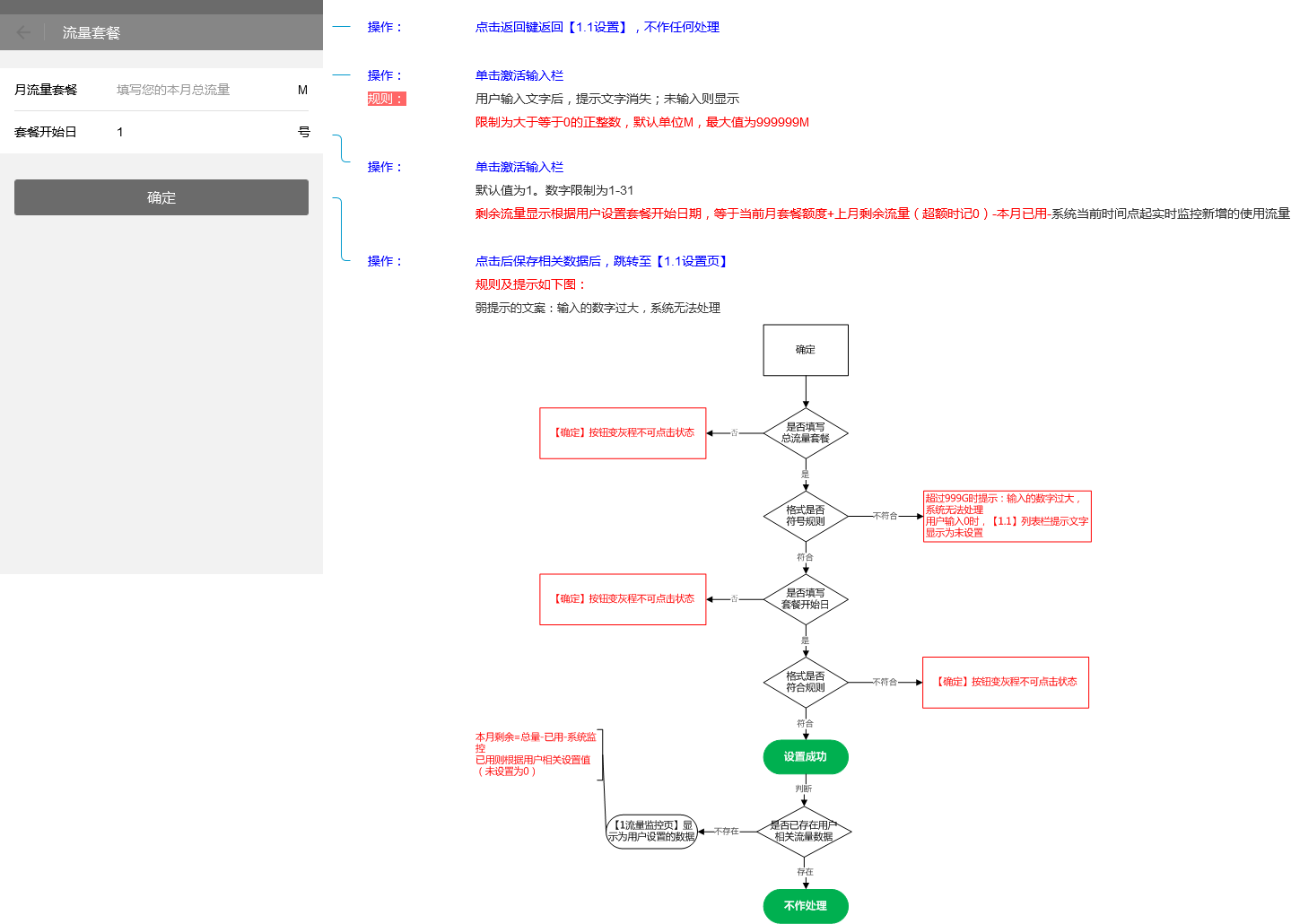
接下来就是具体的设置流量套餐/开始日页:

这块存在输入框,需要输入相关数据,注意根据具体情况做好限制即可。
关于套餐开日,由于目前运营商已经不清零上月的剩余流量了,这块需要考虑进去。牵涉到的上月剩余流量、上上月剩余流量,具体能否实现本人并不清楚。
设置好数据后,这里根据用户之前是否做过智能校正数据进行判断处理。如果之前存在智能校正数据的话,用户做的设置,个人倾向于不作任何处理。因为智能校正的流量是由用户运营商提供的相对准确。
剩余流量提醒设置:

这块主要是根据用户的剩余流量对用户进行一个提醒。当用户的剩余流量<用户设置的值时,推送消息至系统通知栏或弹出流量提醒窗口1次,提醒用户。
修改月使用流量设置页:

这块有一个比较重要的功能就是当用户点击首页的【智能校正】,发现用户没有开放相关权限给我们时,提醒用户开放相关权限。
需要注意的是,要根据用户的相关情况做一个剩余流量数据处理的优先级。
iOS由于无法获取相关权限只能用户手动填写相关数据了:

那么这种情况我们可以指引用户,发送相关短信至运营商查询。
如点击【短信校准】后跳转至系统新增发送短信编辑栏输入CXLL,收件人为:移动10086、联通10010、电信10001。当用户发送后或返回时返回到这里。
下面的相关设置,基本上跟安卓差不多,就不做详细描述了。
如果有机会的话,后续我会跟大家分享下我的需求分析及处理方法
这是本人axure需求文档的一次虚拟尝试应用,欢迎大家指导交流。本人是市场转产品,零技术基础,热衷于小龙哥的敏捷项目推进方法。大家有什么意见建议和想法交流,都可以给我留言哦。
本文由 @冷加工 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








学习了!
原型能发下学习学习吗?您画的太清晰了,跪求了,578795185@qq.com
不错,写的不错。细小的东西都考虑到了。
考虑、说明的都挺详细,而且这种原型看起来清晰明了,我要下次借鉴这种方式画原型,哈哈~有一个小小的建议,某些交互说明可以写的更直观易懂些,例如:“文案:剩余变超额”。这个我乍一看反应了半天才明白是什么意思,如果改成“文案:“剩余”变“超额””或者“文案替换:剩余变超额”可能更清晰一些。毕竟这个东西还是要给开发、设计、测试等人,更通俗易懂、直观的语言可以减少没有必要的再次沟通。一点自己的意见~~
恩,你说的不错。有时候,写着写着就这样了。不过一般写完后都会跟技术详细说明的。
这种部分比较简单的小功能模块,我一般都是这样写的。程序、设计也比较喜欢