Axure教程:实现倒计时获取验证码效果

在app注册或者登录时,一般需要验证手机号码,常用的方式就是向手机发送验证码。下面介绍在Axure中,通过动态面板切换、文本框文字改变两种方法实现这种效果。文章部分来源于其它网友,感谢分享。
一、效果图
首先我们看一下效果图,如下:

二、具体实现:
第一种方法:全局变量+矩形按钮+动态面板两种状态的切换
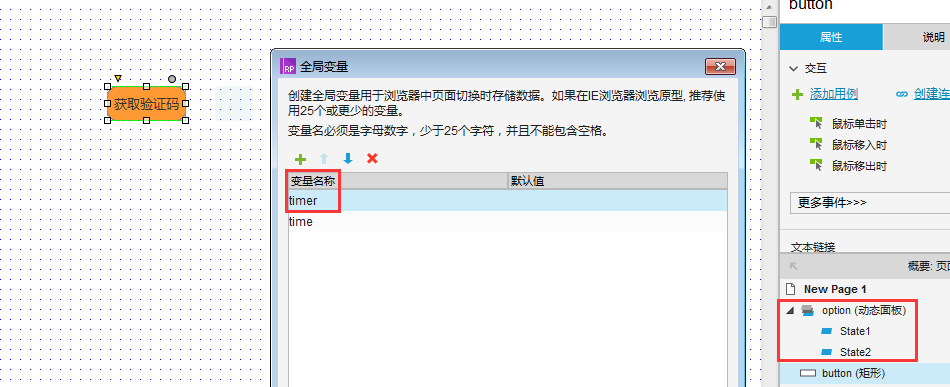
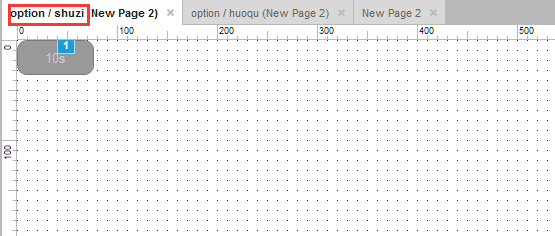
1、创建一个矩形(命名为button)、一个动态面板(命名为:option)、一个全局变量(命名为:timer),动态面板创建两个state。如下图:

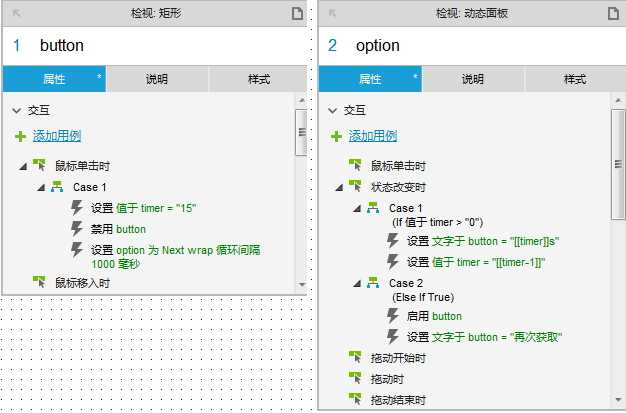
2、为按钮创建“鼠标单击时”事件,为动态面板创建“状态改变时”事件

3、运行即可查看相关效果(底部查看效果)
第二种方法:动态面板+文本改变
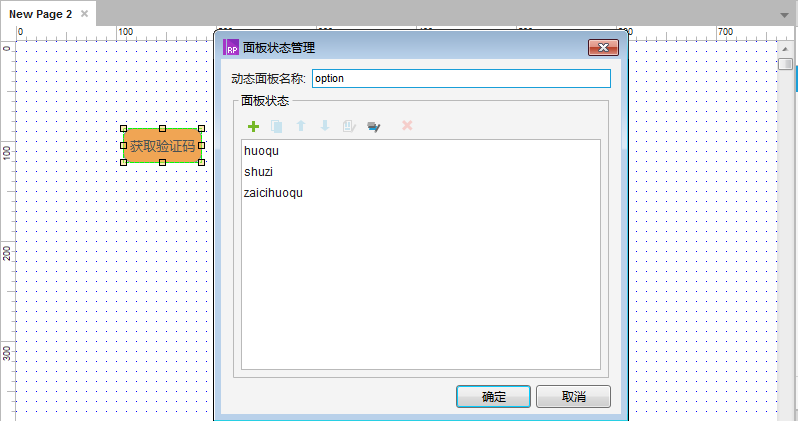
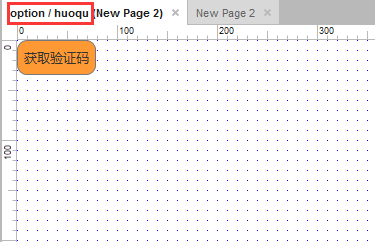
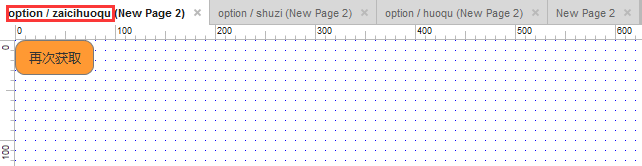
1、创建一个动态面板(命名为:option),添加三个状态,分别为获取、数字、再次获取。三种状态下分别制作对应的原件显示,如下图:




2、为三个状态内原件,分别创建事件:
a、获取状态:“鼠标单击时”事件;数字状态:“文本改变时”事件;再次获取状态:“鼠标单击时”事件。如下:
 3、运行效果如下:
3、运行效果如下:

以上就是实现简单验证码倒计时效果。
本文由 @走错路了 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益


















怎么删评论
实现“动态内容”效果:
1、文本框,文本改变时事件
2、动态面板切换
求源文件,396320632@qq.com
感谢分享~
数字按钮是文本框吗?如果是文本框怎么显示滚动条而且数字不显示,还是按钮是矩形上面覆盖一个文本框
照着学会了,但是小白一脸蒙蔽,成稿来得太突然
谢谢大神!技能点Get
楼主大神,为什么动态面板需要设置成两个state1和state2,并且这两个面板没有任何内容,只是设置面板的条件就可以完成这个倒计时。请问是什么原理思路,求解答,谢谢!
两个状态1s切换一次,没切换一次就去改倒计时的数字,从而实现倒计时。
求源文件,谢谢!邮箱:1248318757@qq.com
你好,我用了第一种方法做的,但是点击按钮后,15s就不会变了,没有任何效果,也不知道什么情况,请教,谢谢!
button 没有设置往后循环
求源文件,谢谢!邮箱:381491355@qq.com
求源文件,谢谢!邮箱:1171958713@qq.com
设置文字于txt=”[[a-1]]”这个是怎么设置的,不会;可以分享一下源文件吗,可以的话发我邮箱342328980@qq.com
谢谢!
应该是局部变量吧
option向后循环,目的是啥呢
axure7.0对于文本控件好像就没有文本改变这一事件
设置文字于txt=”[[a-1]]” 这个是什么函数?谢谢
当前元件txt的值。留下邮箱,可以发你
求源文件 ,516511346@qq.com
,516511346@qq.com
小二也在看这个
laizonghai@163.com 谢谢
您好,能给个原文件么?554790406@qq.com 谢谢
求一个 10485716@qq.com
教程挺简单的,不过在实际操作中大家要记得:针对方法1
1.button是分别放在状态面板state1、state2中,不是在面板外;
2.且state中不需要修改文字为获取验证码,否则会出现隔秒显示而非图例中的样子;
3.最后的else if ture 条件中加上option为停止循环,否则会一直闪;
你好,如何放在两个状态里,那样怎么带不出button了,我白丁一个,抱歉问这么弱的问题
我按照方法1做的,没有你说的那3点,我也实现了文章中的效果。
搞了半天,不会设置TXT的变量,请问你会吗?或者贴主教一下具体怎么设置的,我看到里面写了个if判断
文档不完整,一个都没说清楚,low
虽然以前做这个效果时,在网上查过 但是这文章还是收藏了
请问发布文章时是怎么插入动态效果图的?=w=
用GifCam制作gif图片,上传就可以了
感谢
喜欢第一种=。=
很实用。
简单实用小教程