中继器的不同场景下的样式处理
编辑导语:中继器基本的功能是实现行或列的动态增加或者删除,在很多场景下都会用到中继器来进行处理,比如表格、布局等数据展示时,不同的场景处理方式也有所不同;本文作者分享了关于中继器的不同场景下的样式处理,我们一起来看一下。

“当用中继器来呈现列表数据时,如何体现不同的样式?”
中继器是用来显示列表数据非常好的元件,因为可以根据需求设计个性化的布局样式,特别适合于电子商务、内容阅读类的列表数据展示。
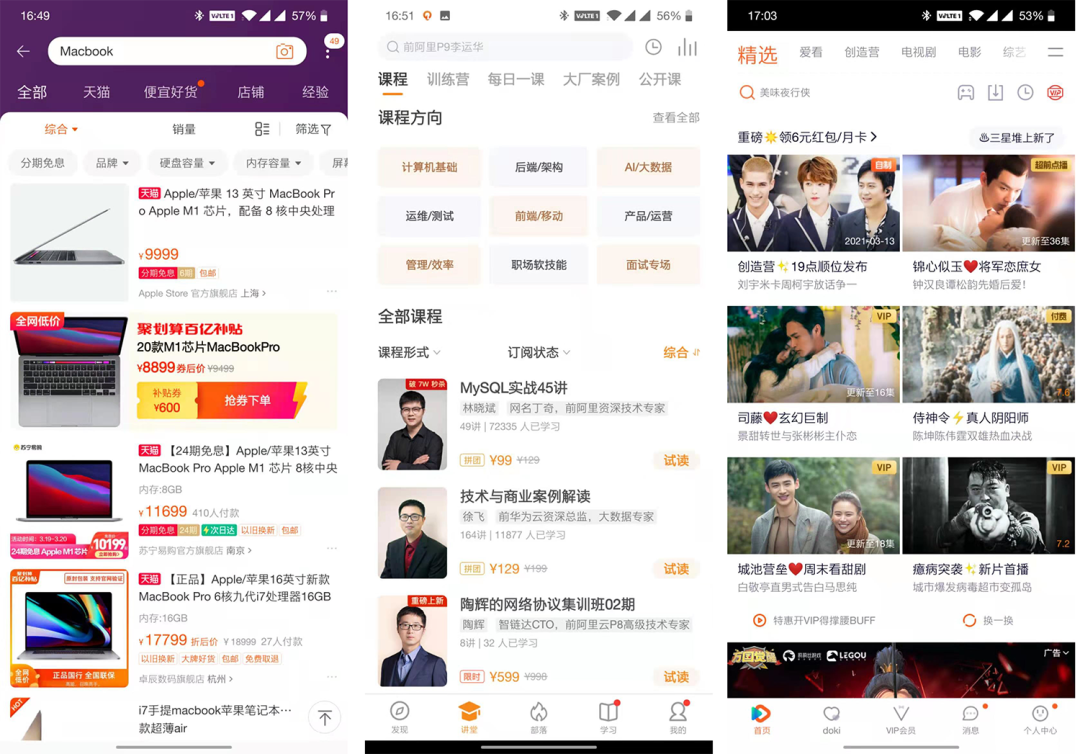
下面几个例子分别是淘宝搜索结果页、得到讲堂和腾讯视频的列表数据:

虽然这些都在列表里显示了,但是会发现列表中的数据又有微小的差异;例如淘宝搜索结果页面有显示折后价、次日达标识的,得到课堂列表里有显示拼团,有显示限时的,有作者头像右上角没有角标的,腾讯视频缩略图右上角标显示自制,有显示VIP和付费的。

使用过中继器元件的知道,一般样式布局都固定的,也就是说都长的一样模样,只是内容不同,如何在中继器列表里显示前面这种相同数据的微小样式差异呢?
我们用一个相对简单的例子来看一下,具体的应用可以在掌握基本方法之后思考一下。
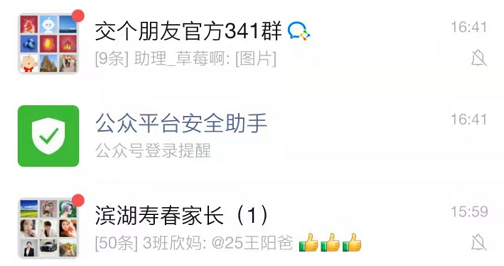
以微信首页的消息列表来举例。
消息列表里一般显示的元素有头像、新消息提醒角标(数字或小红点)、消息时间和消息免打扰图标。
看看下面这个,第一条群里有新消息,右上角有小红点,并且该消息是免打扰的,第二条消息则没有。

01 界面布局
添加一个中继器元件,双击进入编辑状态,用默认的矩形框作为背景,添加一个占位符表示头像,一个红色圆形,三个文本标签和一个免打扰图标,小红点名称new_msg,文本标签分别为title,content和mute,字段数据布局如下。

中继器的列表数据如下,为便于理解,字段名和元件名称一致:

4个字段分别表示标题、内容、新消息标志、消息免打扰标志,1表示有,0表示无。
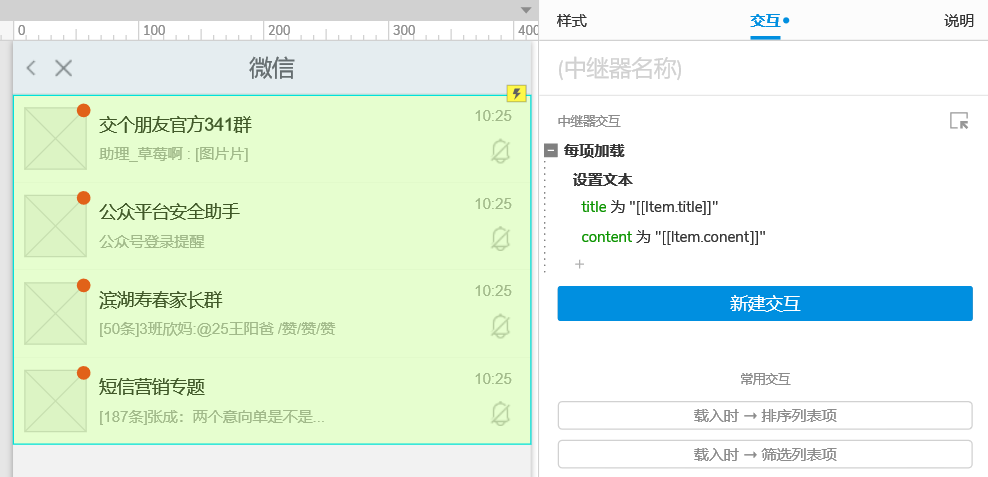
中继器的数据显示主要依赖于事件处理,下面看看交互事件的设置。
02 交互处理
文字内容比较好处理,直接使用相应的文本标签显示就可以了,设置后预览的效果如下。

这样显示的样式都统一了,都显示了小红点和消息免打扰图标,显然这不是我们想要看到的,和实际给的中继器数据不一样;我们希望new_msg=1时才显示小红点,否则不显示,mute值也一样。
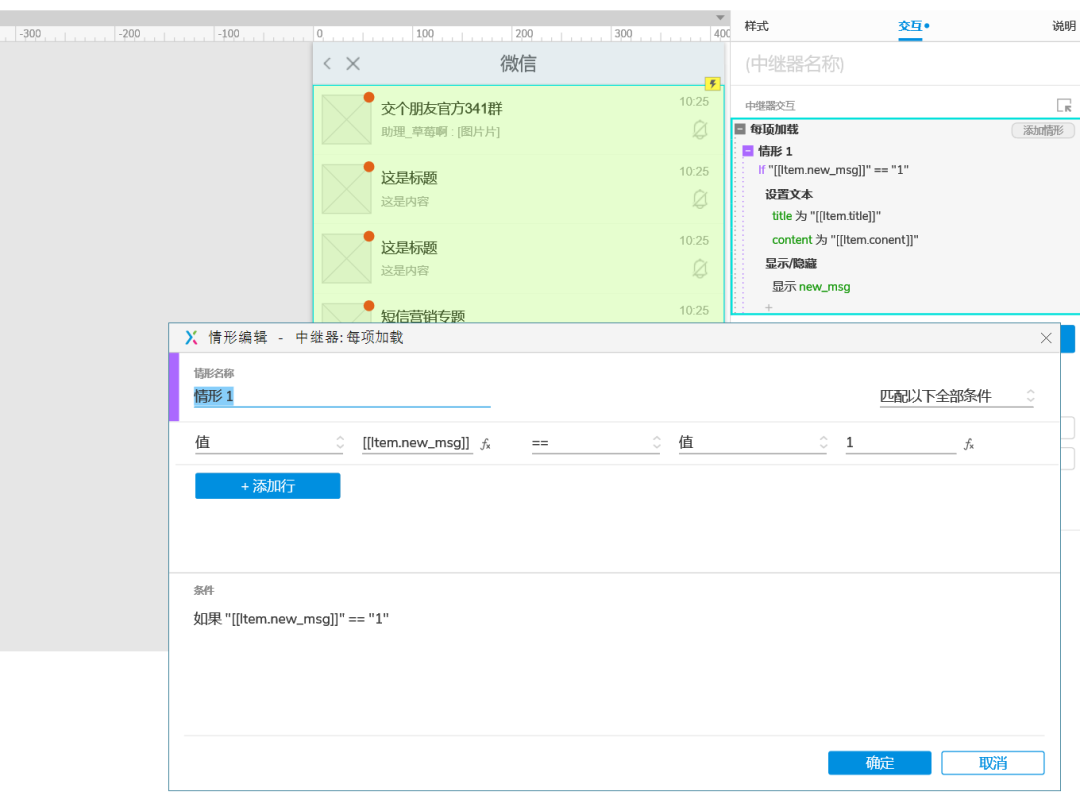
关键的地方在这里,需要设置一下事件处理的情形,通过条件表达式的方式,判断new_msg值是否为1,如果是1,则显示小红点,否则隐藏小红点,免打扰标示一样。

- 在每项加载事件右侧,点击“启动情形”添加一个情形;
- 在弹出的窗口中,设置“值”为new_msg=1时;
- 设置标题和内容文本标签内容,同时显示new_msg小红点。
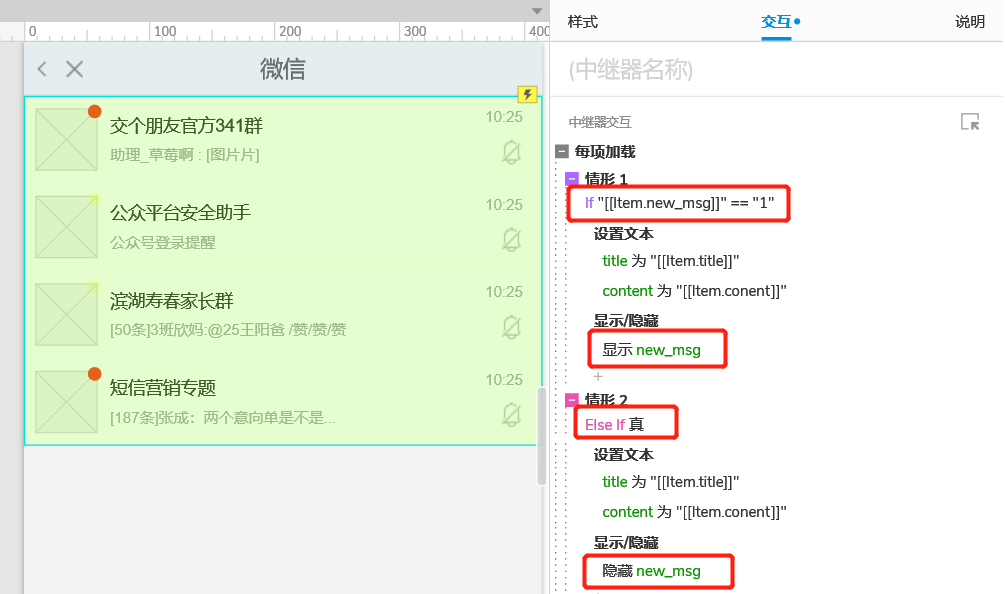
再添加一个ELSE情形,隐藏小红点,中继器实时预览效果如下,可以看到小红点已正常显示或隐藏,第2、3条数据的new_msg=0,所以隐藏了。

上面到这里算是讲了基本的原理。
细心的同学可能发现了,上面的情形只判断了new_msg的值,还有消息免打扰的mute 呢,咋添加情形?要罗列所有可能的组合吗?
- 有新消息,有免打扰
- 有新消息,无免打扰
- 无新消息,有免打扰
- 无新消息,无免打扰
当然,这样去添加不同的情形也可以,只是比较繁琐。如果再来个群头像角标显示的是数字呢?场景就越来越多了。
提这样的问题,是因为有更好的解决方式。
下个案例来说一下多个条件判断的更优雅的处理方式,如果你知道怎么处理,或者觉得比较好的方法,也可以分享一下。
03 小结
如果要以一句话总结,就是要在中继器里显示不同的样式,通过添加不同情形的方式来判断关键字段标识,显示或隐藏相应的元件。
通过这种方式可以实现不同情况下的样式,便于开发、测试人员更直观的理解,这也是带有交互效果的原型的好处之一。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







不用中继器,直接硬画更快。用中继器,是为了做重复性的数据~