Axure 9 焦点事件案例教程,APP支付密码键盘输入效果
编辑导语:我们经常会使用Axure进行交互的设计,比如输入密码、验证码界面、弹窗等等,虽说都是一些小的设计,但是在整体的体验中是非常重要的地位;本文作者分享了关于APP支付密码键盘输入效果的讲解,我们一起来看一下。

在Axure中,有许许多多的交互事件,比如选中/取消选中、启用/禁用、显示/隐藏等等,这些都是比较常用的。
那么本篇教程我们就来讲解一下,一种比较冷门的交互事件,焦点事件的应用,如何运用焦点事件绘制APP支付密码键盘输入效果。

APP支付密码键盘输入效果
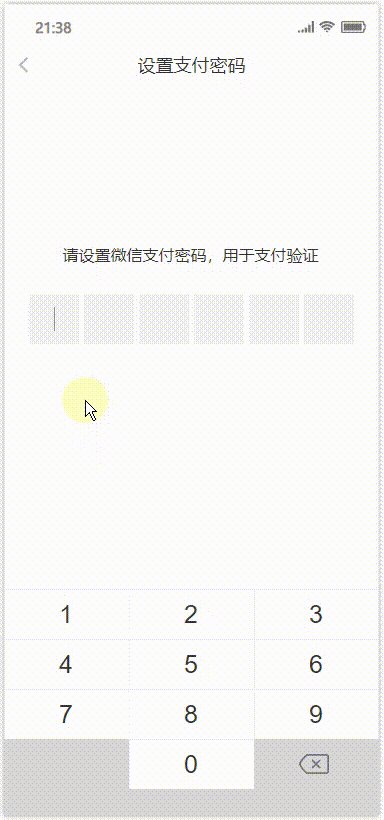
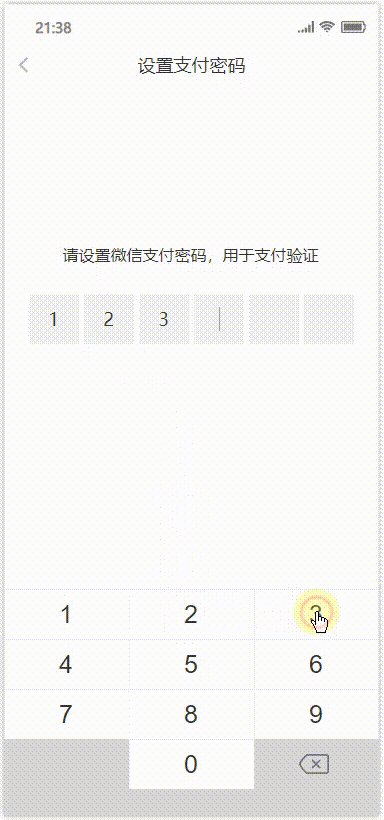
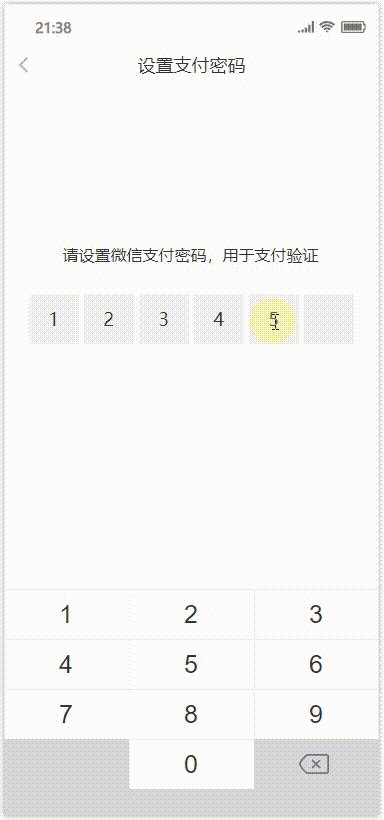
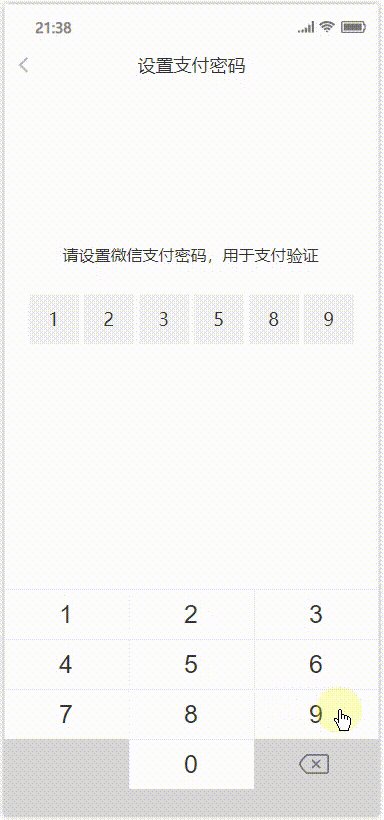
我们先来看看完成效果图,大家可以看到APP支付密码键盘输入效果主要组成包括:
- 页面载入时,获取输入框1为焦点;
- 点击键盘时,自动输入对应数字;
- 当焦点框输入数字后,焦点自动跳至下一框;
- 删除时,当焦点框被清空时,焦点自动跳到上一框。

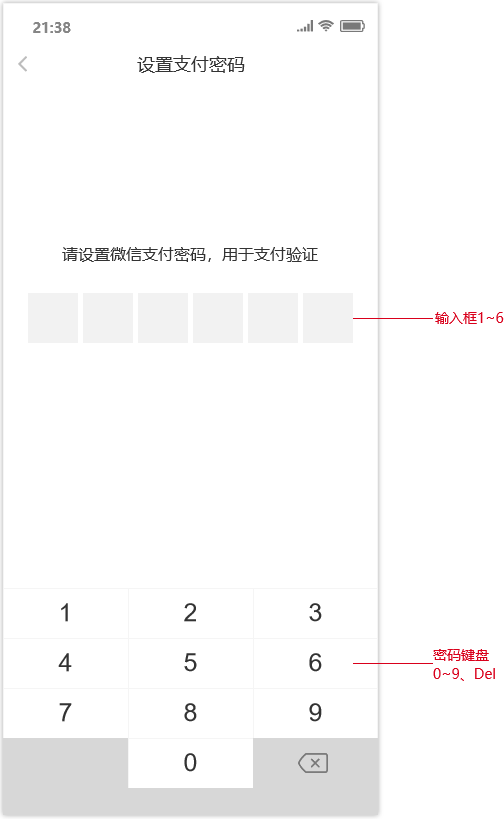
支付密码界面初稿
为了节省时间,我们提前把设置支付密码界面初稿准备好了,下面就来给大家讲解一下,如何绘制密码键盘输入效果的步骤。
01 第一步:设置载入时自动获取焦点
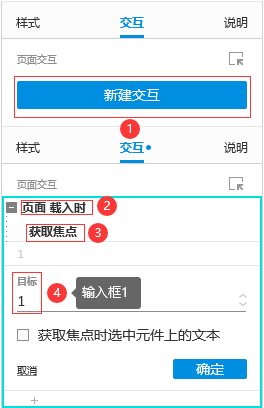
首先点击画布空白处(不用选中任何元件),在右侧栏的交互中,依次点击新建交互-页面载入时-获取焦点-输入框1;这里的交互是指,当页面载入时,输入焦点落在输入框1。

不用选中任何元件,点击新建交互-页面载入时-获取焦点-输入框1
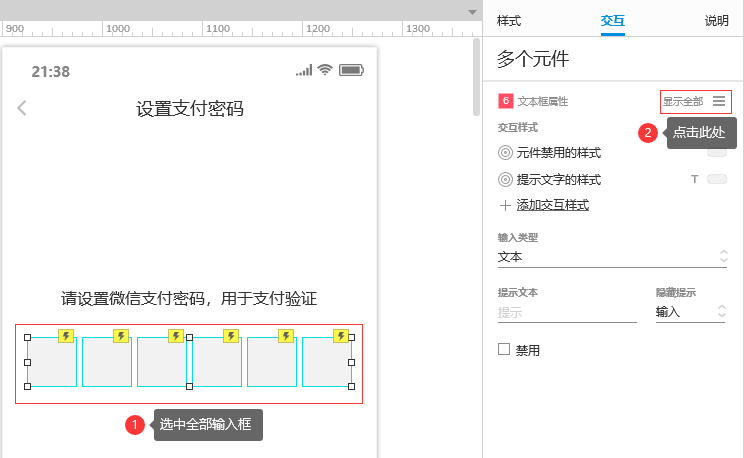
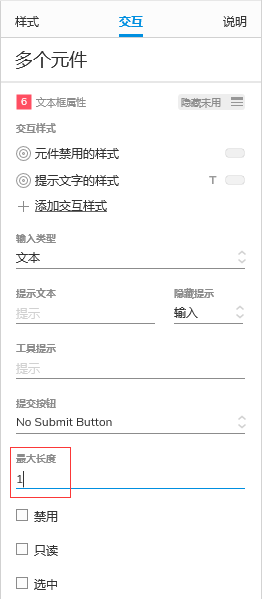
接着选中全部输入框,在右侧栏中点击显示全部,展开全部属性,在最大长度中填上1。这里的交互是指,限制所有输入框的最大输入长度为1位。

选中全部输入框,点击显示全部

设置最大长度为1
02 第二步:设置输入时焦点跳转效果
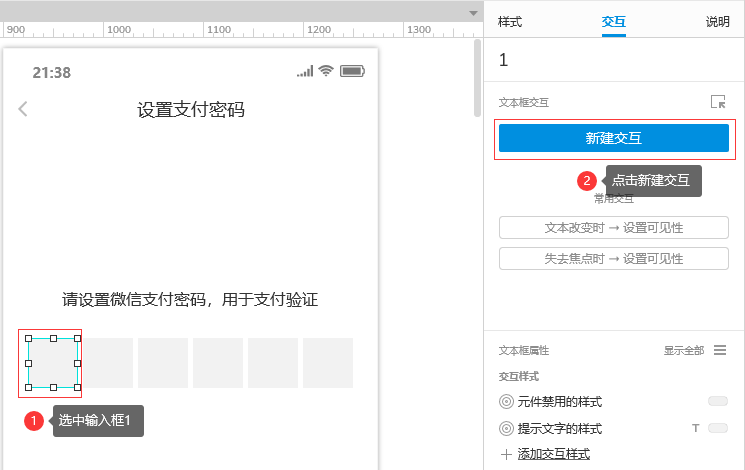
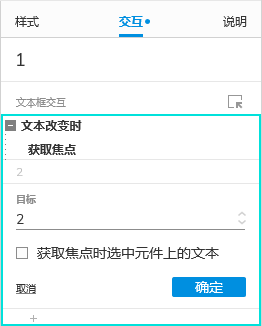
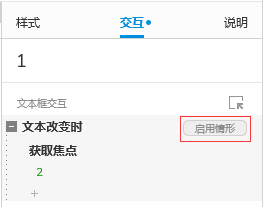
首先选中输入框1,在右侧栏的交互中,依次点击新建交互-文本改变时-获取焦点-输入框2;然后点击启用情形,打开情形编辑窗,在弹窗中点击添加条件,修改第三个下拉菜单为 != (不等于)。

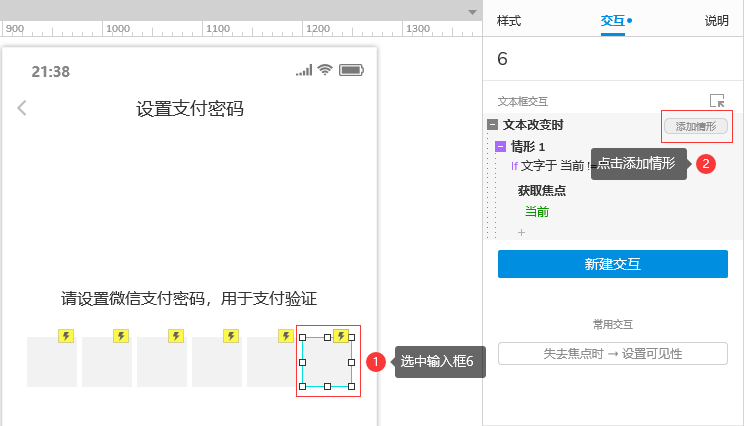
选中输入框1,点击新建交互

再点击文本改变时-获取焦点-输入框2

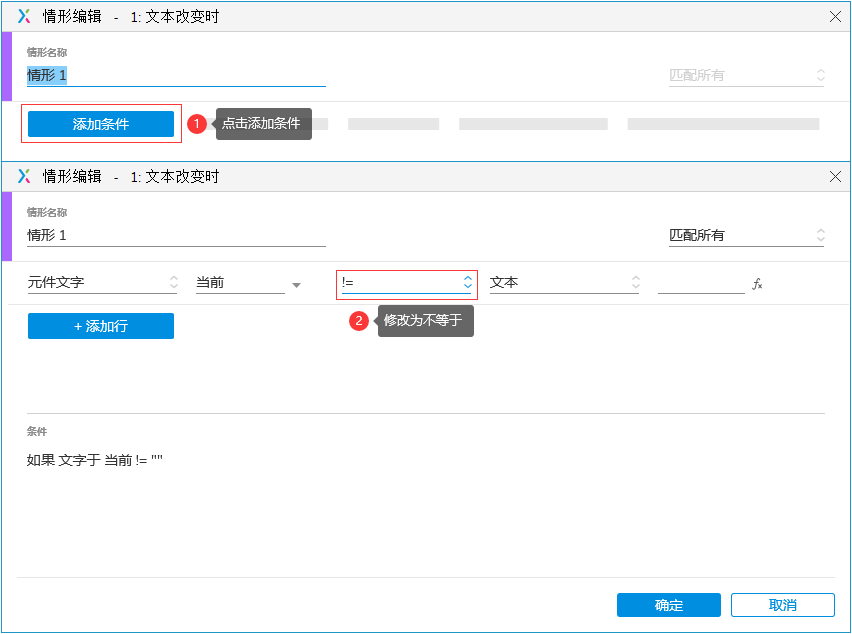
然后点击启用情形,打开情形编辑窗

在情形编辑窗中点击添加条件,修改第三个菜单为!=
这里的交互是指,如果当前元件(输入框1)有输入文字时,焦点跳至下一个焦点(输入框2)。
因此,依照此法,我们可以设置输入框2~6的焦点事件。首先在右侧栏中点击选中文本改变时,按Ctrl+C(将交互复制到剪贴板上),逐个选中输入框2~6,再按Ctrl+V(将交互粘贴到输入框2~6上);然后逐个修改交互中的获取焦点为3~6(输入框6的下一个焦点仍然是自己)。

第二步其中一个输入框的交互
03 第三步:设置删除时焦点跳转效果
上一步设置了正向焦点跳转,这一步就要设置反向焦点跳转了。依照上一步的交互逻辑,推断出这样的思路:如果当前元件被清空文字时,焦点跳至上一个焦点。
首先选中输入框6,在右侧栏中点击文本改变时的启用情形,打开情形编辑窗,在弹窗中点击添加条件,保持默认条件,直接点击确定关闭弹窗。

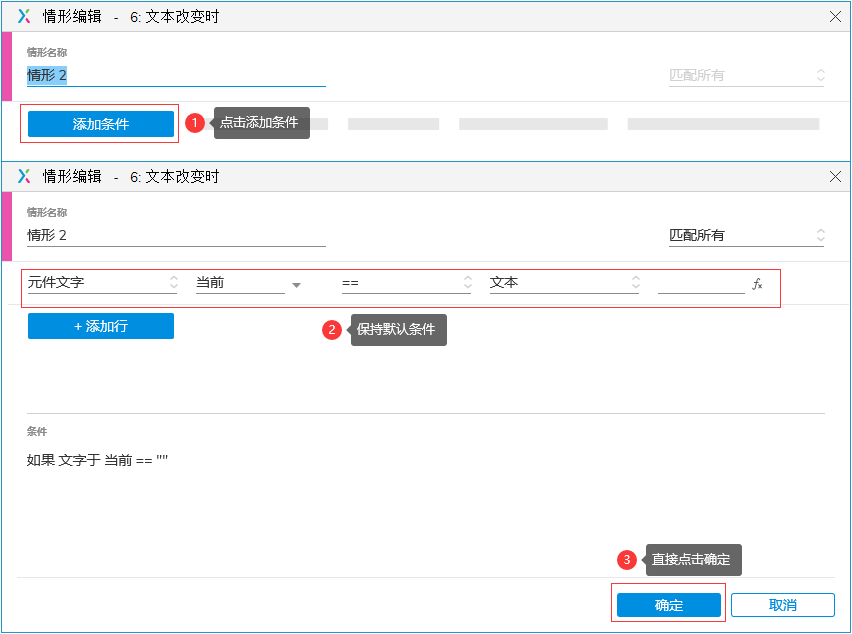
选中输入框6,点击添加情形打开情形编辑窗

在情形编辑窗中点击添加条件,再直接点击确定
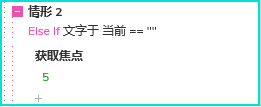
接着点击情形2的添加动作,依次点击获取焦点-输入框5;这里的交互是指,如果当前元件(输入框6)为空时,焦点跳到上一个反向焦点(输入框5)。

点击情形2的添加动作

再点击获取焦点-输入框5
同样,依照此法,我们可以设置输入框5~1的反向焦点事件。首先在右侧栏中点击选中文本改变时的情形2,按Ctrl+C(将交互复制到剪贴板上),逐个选中输入框5~1,再按Ctrl+V(将交互粘贴到输入框5~1上);然后逐个修改交互中的获取焦点为4~1(输入框1的下一个反向焦点仍然是自己)。

第三步其中一个输入框的交互
04 第四步:设置密码键盘输入效果
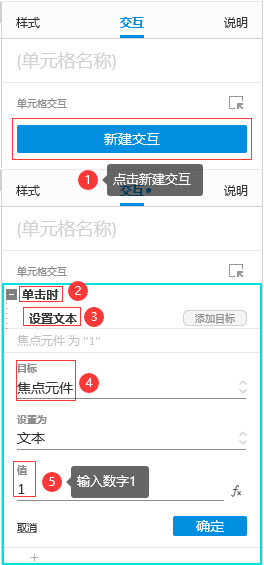
首先选中1键,在右侧栏的交互中,依次点击新建交互-单击时-设置文本-焦点元件,设置值为1。

选中1键,点击新建交互-单击时-设置文本-焦点元件,设置值为1
这里的交互是指,单击1键时,设置焦点元件的文本为1。同样的,依照此法,我们可以设置其他键盘的单击事件。
所以,接着在右侧栏中点击1键的交互(单击时),按Ctrl+C(将交互复制到剪贴板上),逐个选中其他键,再按Ctrl+V(将交互粘贴到其他键上);然后逐个修改交互中,焦点元件的值为相应文字(Del键的文字为空)。

第四步删除键的交互
05 结语
OK了,通过前面四步操作,APP支付密码键盘输入效果就绘制完成了;但是有细心的同学可能会发现,为什么是输入6位密码之后才删除呢,如果只输入一半时要删除怎么办?
这个就留待同学们自行挖掘了,提示一点:可以通过判断输入框的名称与是否为空,来控制删除当前框或者是前方框。
作者:默林如斯,公众号:默林如斯工作室
本文由 @默林如斯工作室 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







