多条件交互判断的一种优雅处理方式
编辑导语:在上一篇文章中,作者分析了中继器在不同场景下的样式处理方式。本文紧接上文,继续分享了多个条件判断的更优雅的处理方式。

在上次的 《中继器的不同场景下的样式处理》里留了一个话题,如何处理多个条件判断。即如果要满足多个条件,如何遍历每个场景并处理。继续看一下上次的问题:
- 有新消息,有免打扰
- 有新消息,无免打扰
- 无新消息,有免打扰
- 无新消息,无免打扰
正常的思路和之前解释的一样,把上面这个4个场景遍历一下,即:ifnew_msg == “1”并且mute ==”1″
–显示小红点,显示免打扰图标
elseifnew_msg==”1″并且mute ==”0″
–显示小红点,不显示免打扰图标
elseifnew_msg==”0″并且mute ==”1″
–不显示小红点,显示免打扰图标
else ifnew_msg==”0″并且mute ==”0″
–不显示小红点,不显示免打扰图标
如果有三个或更多条件,每个表达式里就有更多的判断,非常麻烦。
一、交互处理
今天说的方法,使用Axure的是一个不起眼的动作:触发事件,可能很少有人使用。
- 在任意某个元件上,添加一个事件,例如单击事件。
- 这个事件只判断一个条件,例如如果有新消息就显示小红点,否则不显示。
- 在另外一个元件上,重复1~2的步骤,处理其它条件判断。
- 在中继器的每项加载事件里,分别触发新加的元件上的事件。
这样做的好处是:
- 顶层的事件处理逻辑简单
- 每个条件单独判断,逻辑清晰
按照上面的步骤,我们看上次的问题如何处理:
1)在任意某个元件上,添加一个事件,例如单击事件
为了不影响现有的内容,我经常是加一个热区元件,因为它本来在界面是就不可见,同时防止它响应鼠标事件,把它隐藏起来,这样彻底不影响我们的界面操作。

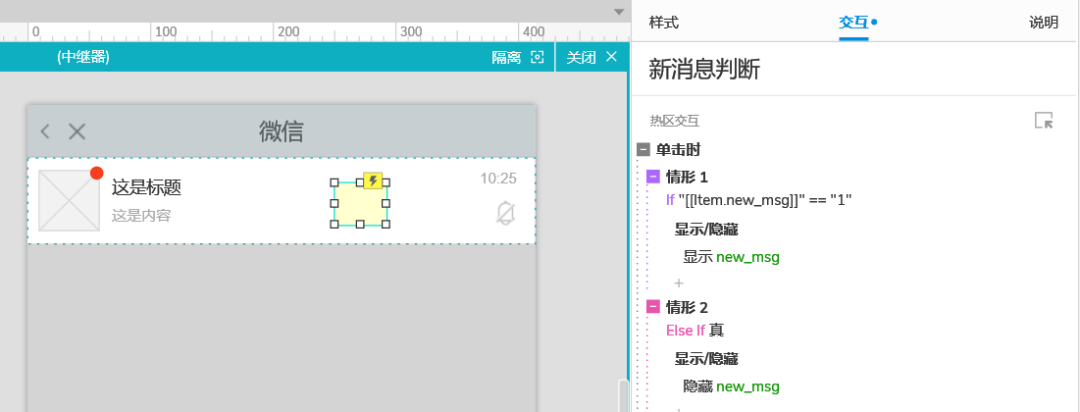
2)这个事件只判断一个条件,例如如果有新消息就显示小红点,否则不显示
添加单击事件,你也可以添加双击事件,后面触发这个事件即可。事件里判断new_msg,如果等于1就显示小红点,否则就隐藏。

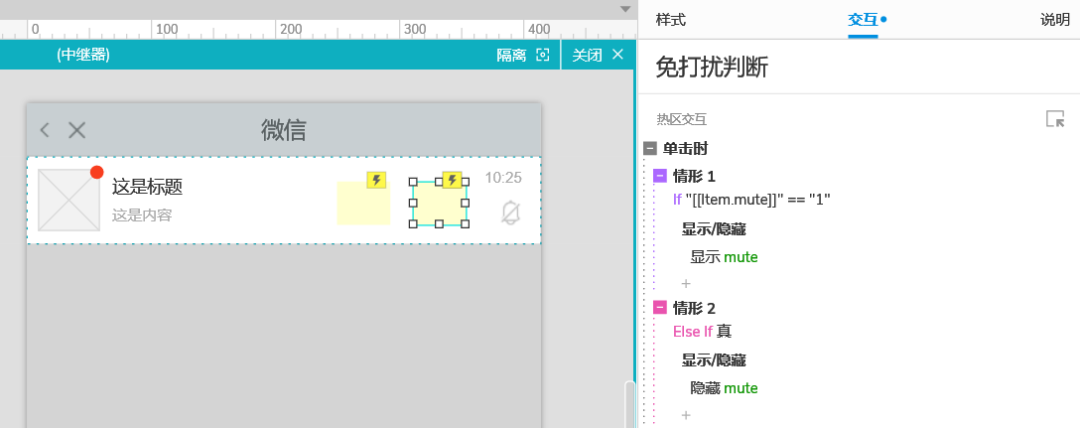
3)在另外一个元件上,重复1~2的步骤,处理其它条件判断
同理添加另外一个热区元件,处理mute判断。

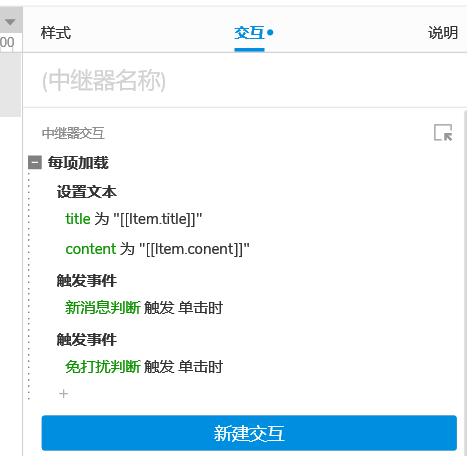
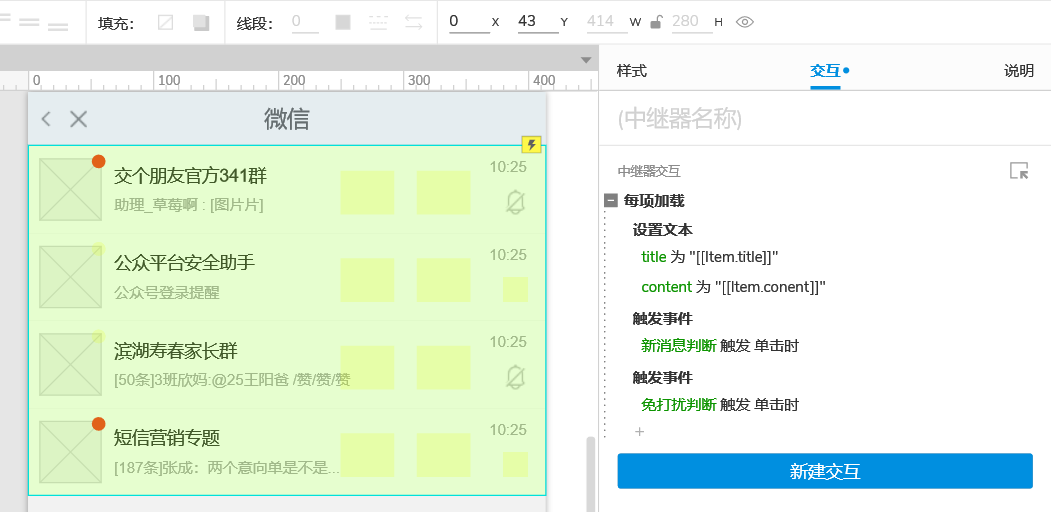
4)在中继器的每项加载事件里,分别触发新加的元件上的事件
回到中继器的每项加载事件里,简化它原来的事件处理。

这里只有设置文本和两个触发事件,触发的事件内部做了逻辑判断。因为中继器的逻辑是可以实时看到的,看看预览效果。

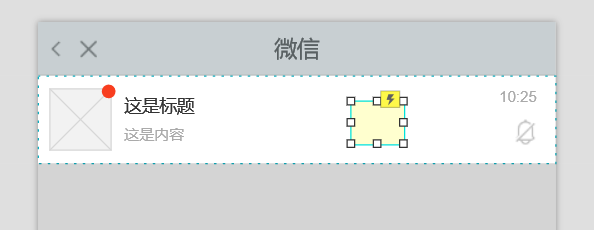
实际的预览效果:

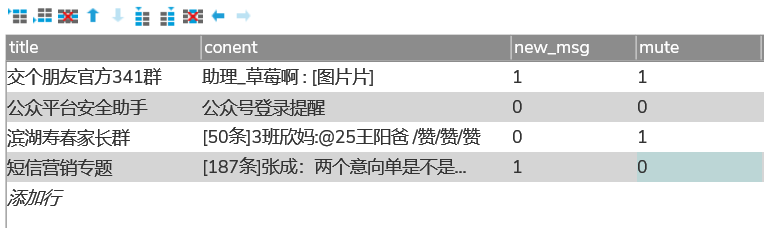
核对一下数据,看看是否与给定的条件相符:

- 第一个显示新消息,显示免打扰图标(new_msg=1,mute=1)。
- 第二个都不显示(new_msg=0,mute=0)。
- 第三个只显示免打扰(new_msg=0,mute=1)。
- 第四个只显示新消息(new_msg=1,mute=0)。
是不是处理的方式更优雅了呢?
如果有第三个条件,只要再加个热区单击事件处理,然后触发它的事件。
二、小结
事件触发操作就像函数调用一样,在另外一个元件上添加好逻辑,然后去触发它。这种方式处理的好处是逻辑简单,思路清晰。
你一定要动手试一下哦~
本文由 @Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






