Axure文件上传效果及添加后续交互设置
编辑导语:如何通过 Axure 来实现文件上传效果以及添加后续交互设置呢?本文作者通过自己的学习,探索出了如何实现正常的文件上传效果,以及如何设置上传完的各种其他交互,希望本文对你有所帮助。

因为Axure自带的文件上传是通过设置输入框类型为File实现的,生成预览后奇丑无比,本文通过一些变通的方法,实现正常的文件上传效果——点击按钮,选择文件,开始上传。
本文使用软件版本:Axure9 英文版,参考文章:《青铜修炼手册:Axure实现文件上传效果》。
该文章稍微改改(参见步骤3)在Axure上是可以实现的对应效果的,但是对一些原理并没有进行讲解,本文结合js代码及Chrome调试窗口,详细讲解了实现效果及上传完后的交互及其原理,方便以后举一反三,设置上传完的各种其他交互。
一、拖入必要的控件并命名
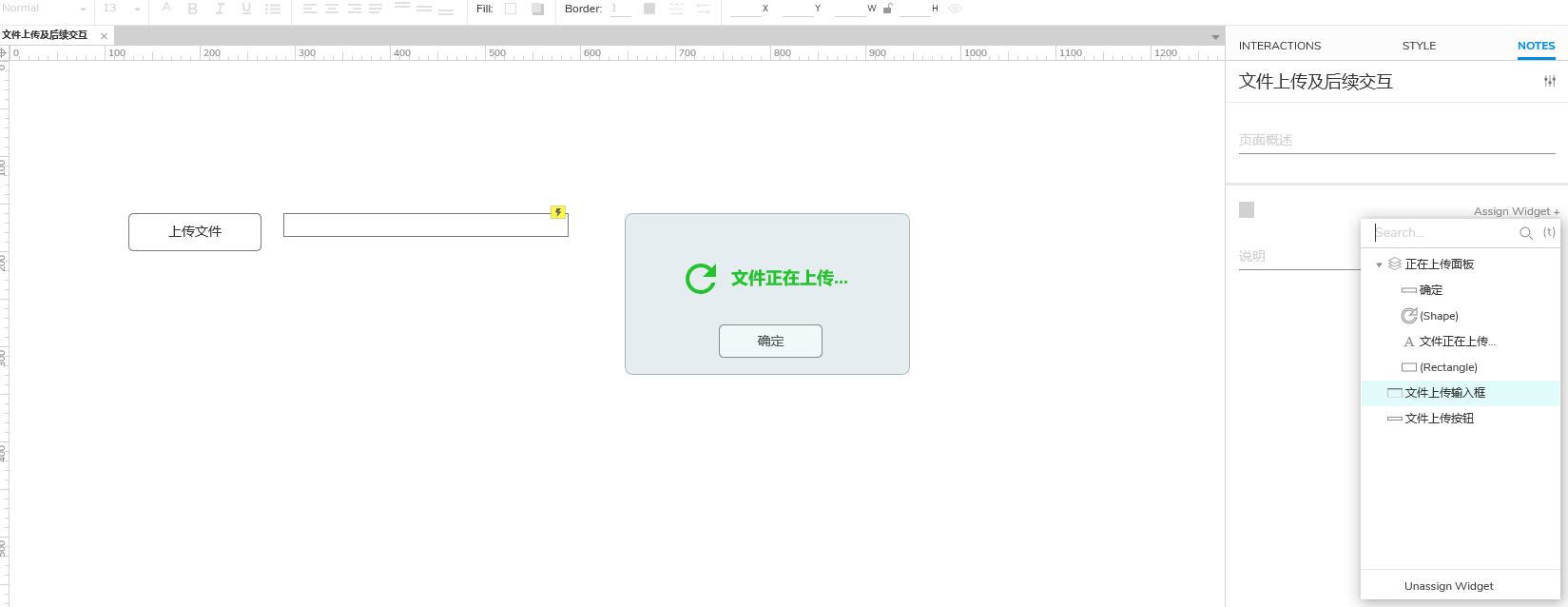
一个Button(按钮),一个Text Filed(输入框),一个动态面板Dynamic Panel(动态面板),动态面板里随便放点内容;每个控件都命名一下,分别命名为文件上传按钮,文件上传输入框,正在上传面板,方便后续用。

二、设置输入框类型并将动态面板设为隐藏
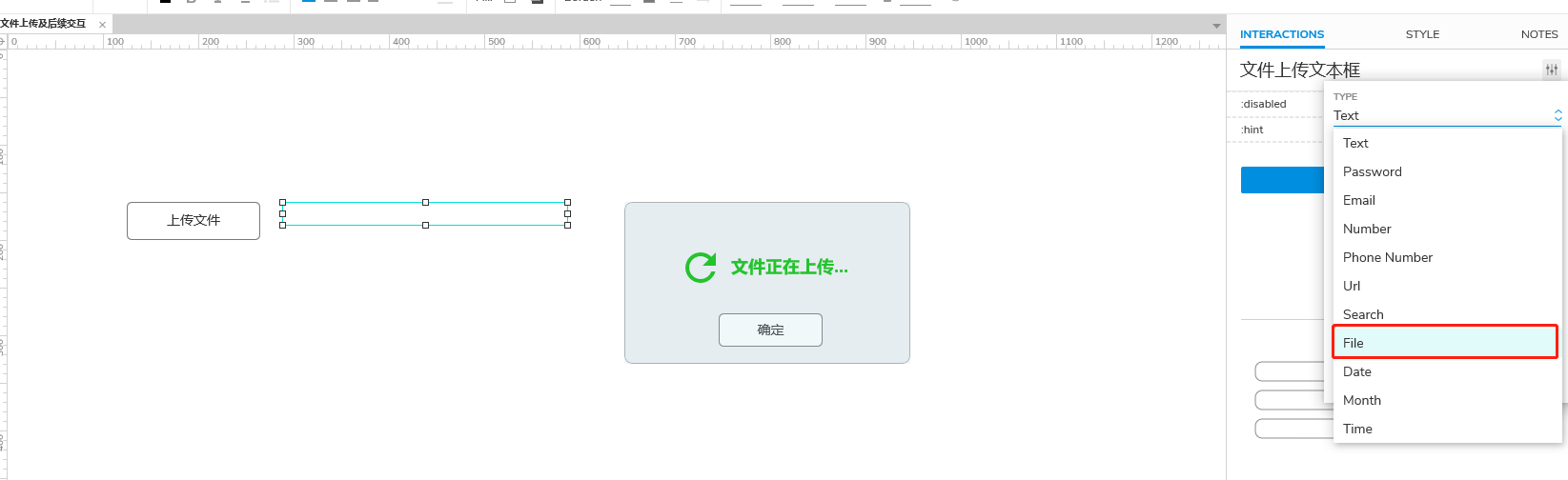
设置输入框类型为File:

三、设置输入框交互
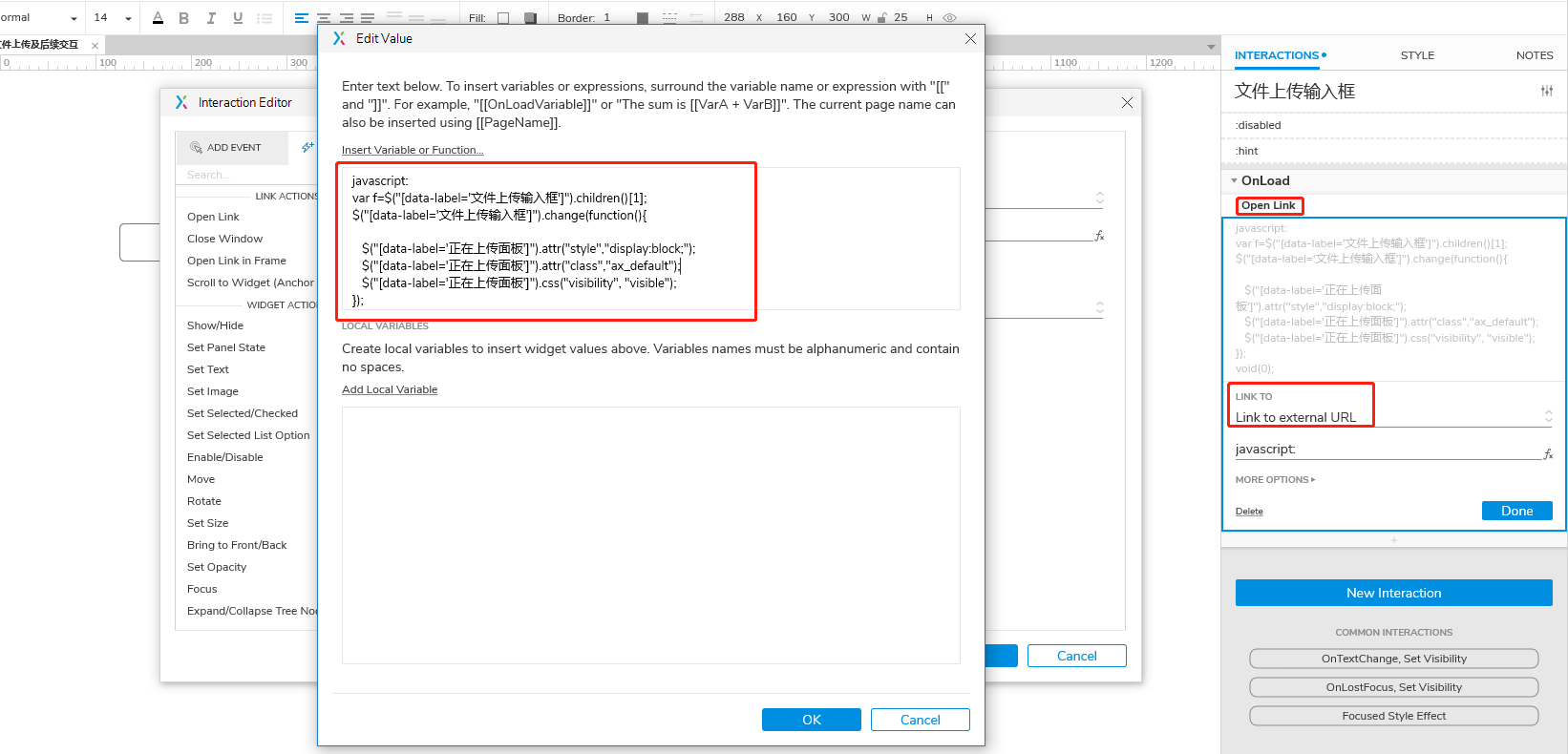
设置输入框OnLoad事件Open Link(打开连接),Link To External URL(链接到url),函数中输入:
javascript:
var f=$(“[data-label=’文件上传输入框’]”).children()[1];
$(“[data-label=’文件上传输入框’]”).change(function(){
$(“[data-label=’正在上传面板’]”).attr(“style”,”display:block;”);
$(“[data-label=’正在上传面板’]”).attr(“class”,”ax_default”);
$(“[data-label=’正在上传面板’]”).css(“visibility”, “visible”);
});
此处和参考文章有点差别,参考文章中是:
var f=$(“[data-label=’文件上传输入框’]”).children()[0];
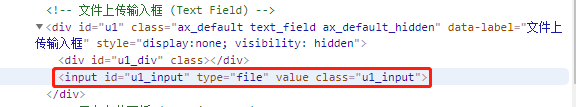
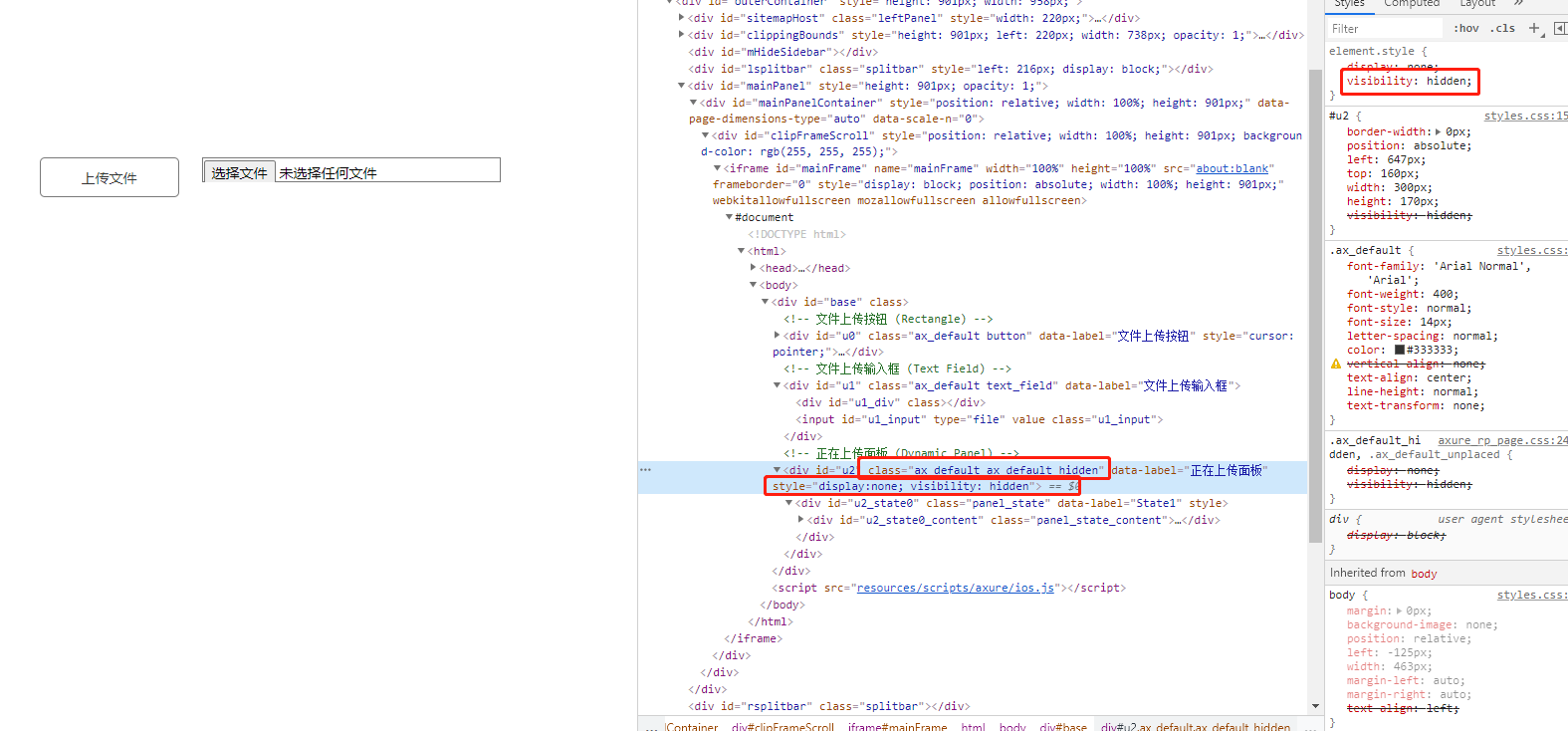
通过浏览器F12调试,可知input控件索引是1,可能是Axure版本不同导致。

然后将输入框设置为隐藏状态:

前端大神应该可以看出来,其实就是一段javascript代码,这段代码主要是获取输入框控件,命名为f;设置了输入框控件的响应事件,在响应事件中,将动态面板设为可见。
至于为什么要设置3个参数,可以通过F12查看前端代码,Axure设置动态面板隐藏时,这3处都是隐藏状态:

四、设置按钮交互事件,隐藏输入框
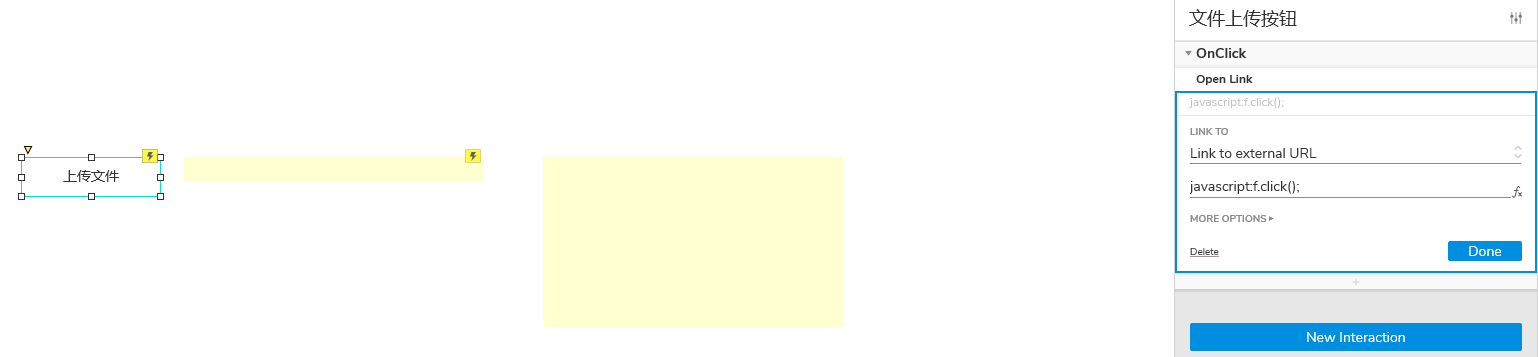
按钮OnClick事件,打开连接,连接到url,函数中输入:
javascript:f.click();
f就是刚刚输入那个变量,调用它的click方法,就可以打开文件上传对话框:

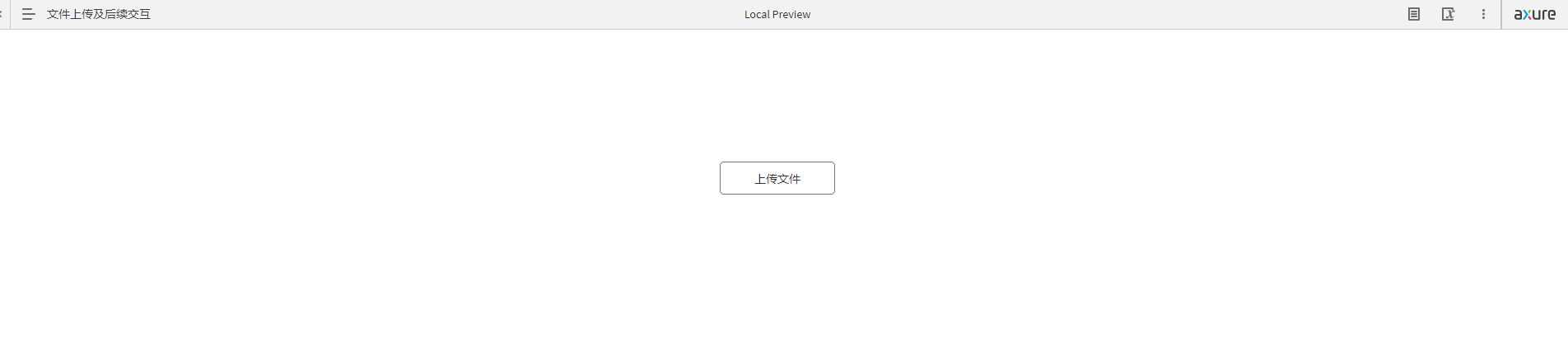
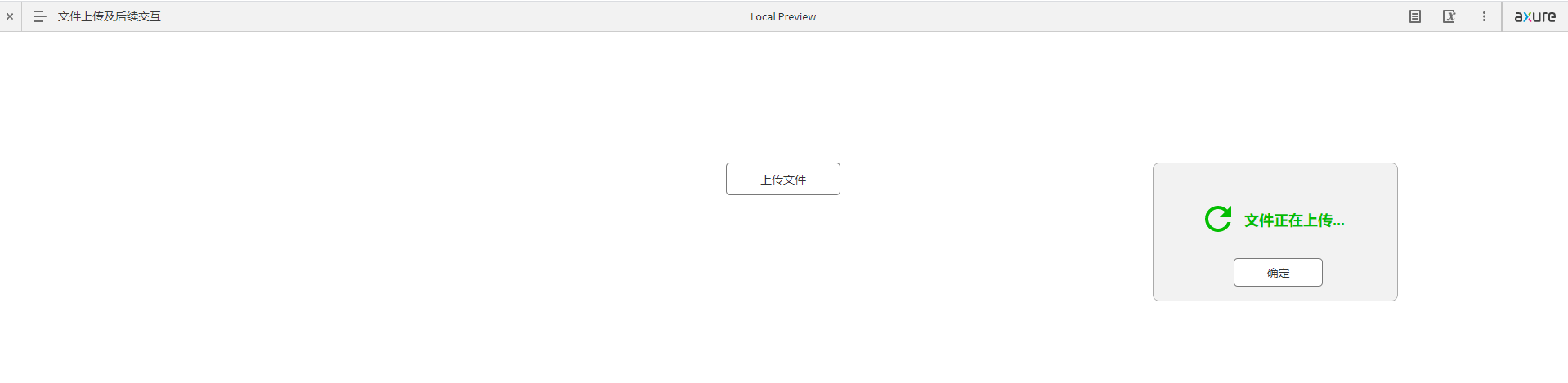
五、完成,预览


本文由 @小林 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








并不好使,也不知道哪里出了问题
文件可以传一下吗,百度云盘,谢谢