Axure教程:用中继器做穿梭框
编辑导语:穿梭框我们都不模式,它是一种常用的选择器。今天,本文作者通过实际的操作实践,为我们分享了如何用中继器做出一个高保真的穿梭框原型。

穿梭框是常用的一个选择器,它使用直观方式在左右列表框移动数据,实现数据的多项选择。

所以今天和大家分享如何用中继器做一个高保真的穿梭框原型,本教程主要是讲解两个中继器的联动交互,属于中高级教程。
原型预览地址:https://yu1cwx.axshare.com
一、材料准备
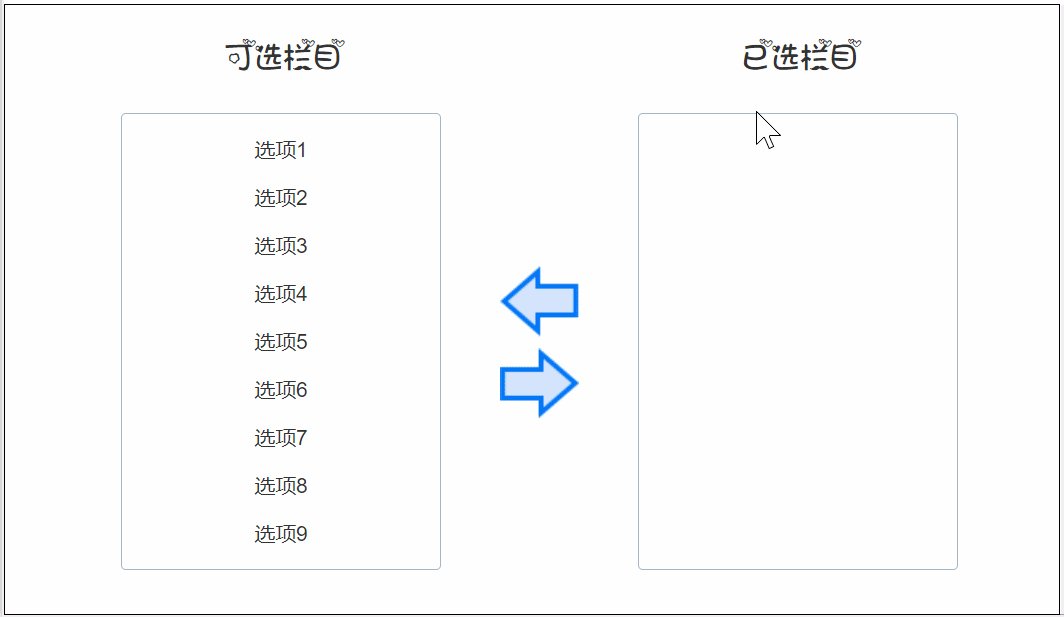
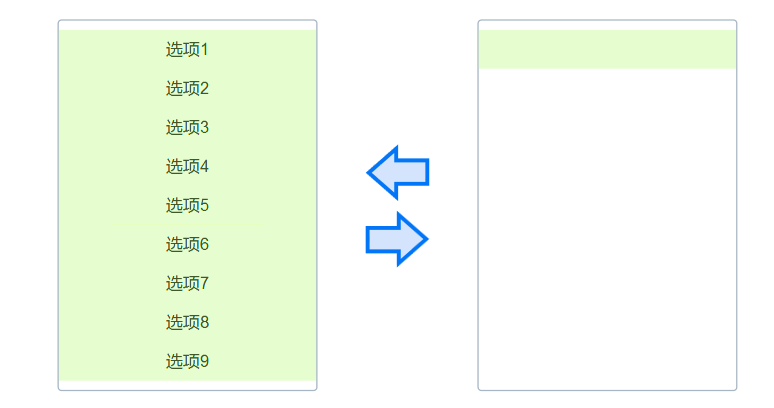
中继器(内含矩形)*2;背景框*2;左箭头*1;右箭头*2;文本*2,如下图所示摆放:

中继器内的矩形需要取消边框,然后设置鼠标移入时填充颜色为灰色,选中时填充颜色为蓝色,这样会有更好的交互感。背景框置于底层,调整合适的大小和位置即可。
左边的为未选项中继器1,在中继器表格内填写对应选项文字;然后复制到右面,为已选项中继器2,由于已选项默认为0,所以需要删除中继器所有行,默认空值即可。
中继器1和2均需取消隔离选项组和隔离单选按钮组效果,两个中继器内的矩形需要设置单选组。文本元件命名为逻辑1和逻辑2,默认为空且隐藏,后续用于逻辑交互。
二、交互设置
中继器1每项载入时:设置中继器1内矩形文字为列表Column0的值,这个交互是中继器默认设置的。

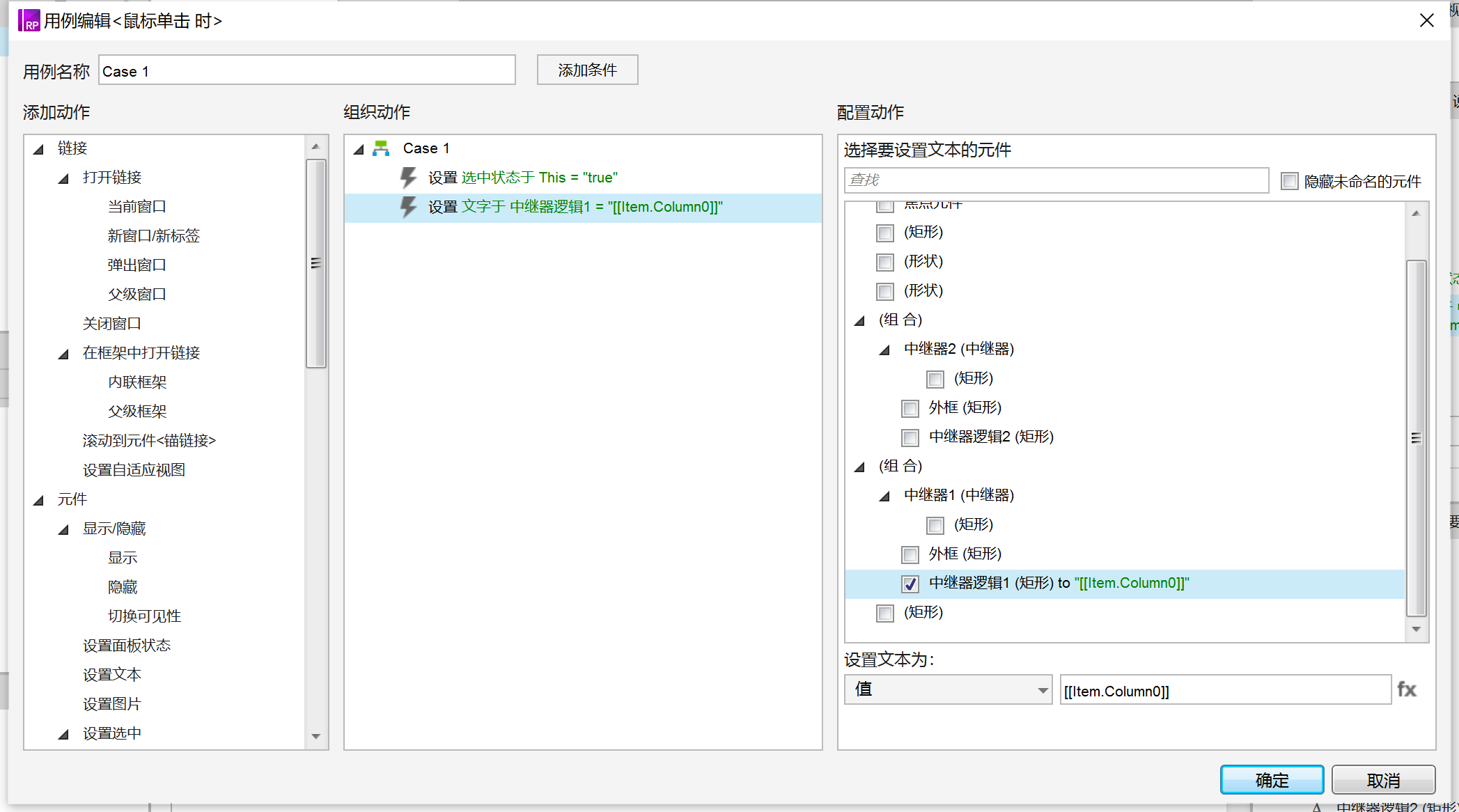
中继器1内矩形鼠标单击时:选中当前元件:因为之前我们设置了选中的颜色变蓝,所以这样做以后,就可以知道选中了那一项,而且因为设置了单选组,所以也不会同时选中多个。
设置逻辑1的文本为列表Column0的值:这里其实就是把选中的值记录下来,方便后面左右箭头穿梭的操作。

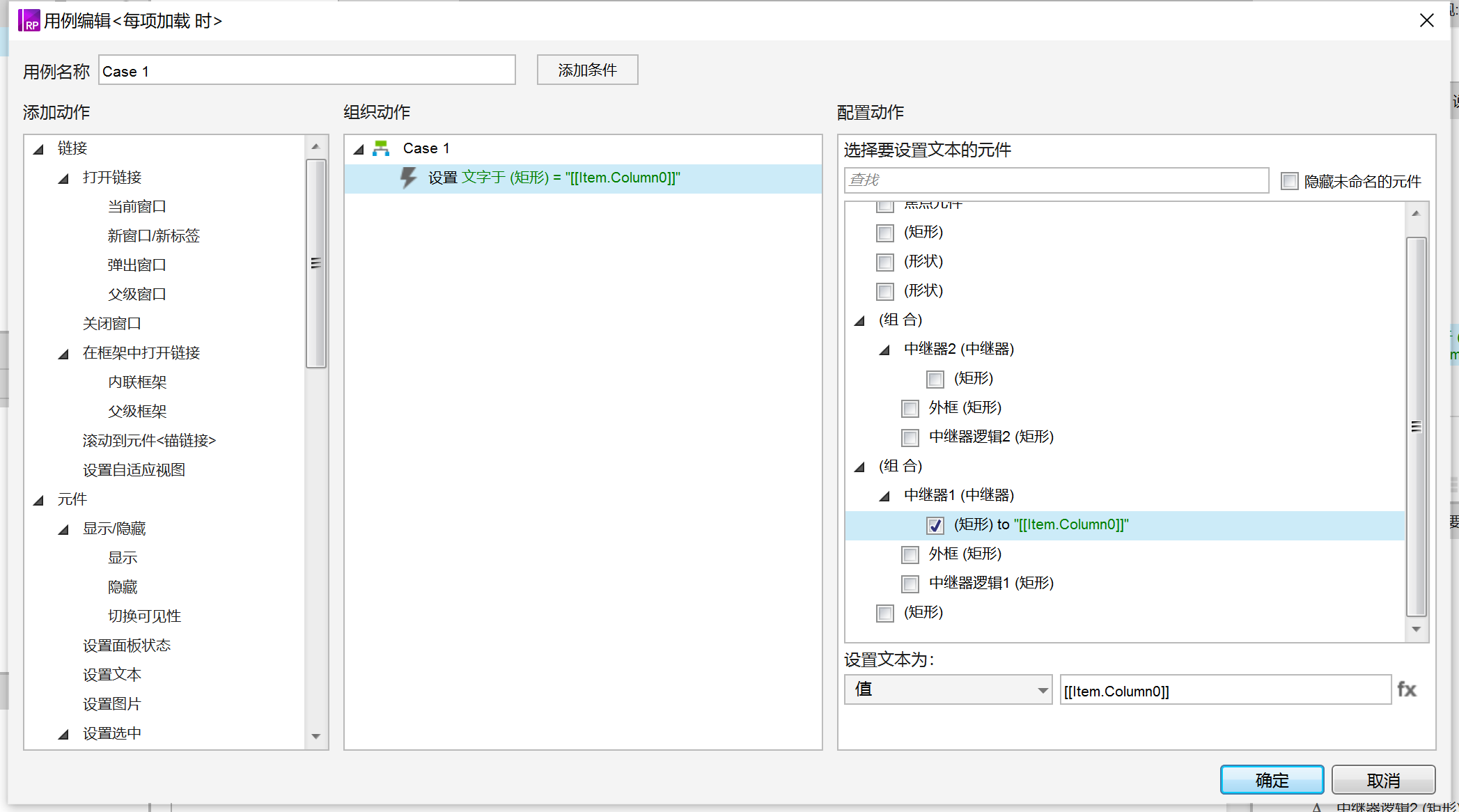
中继器2每项加载时及内部矩形鼠标单击时:交互和中继器1一致,不过需要注意的是,中继器2里面设置的文本是逻辑2的文本。
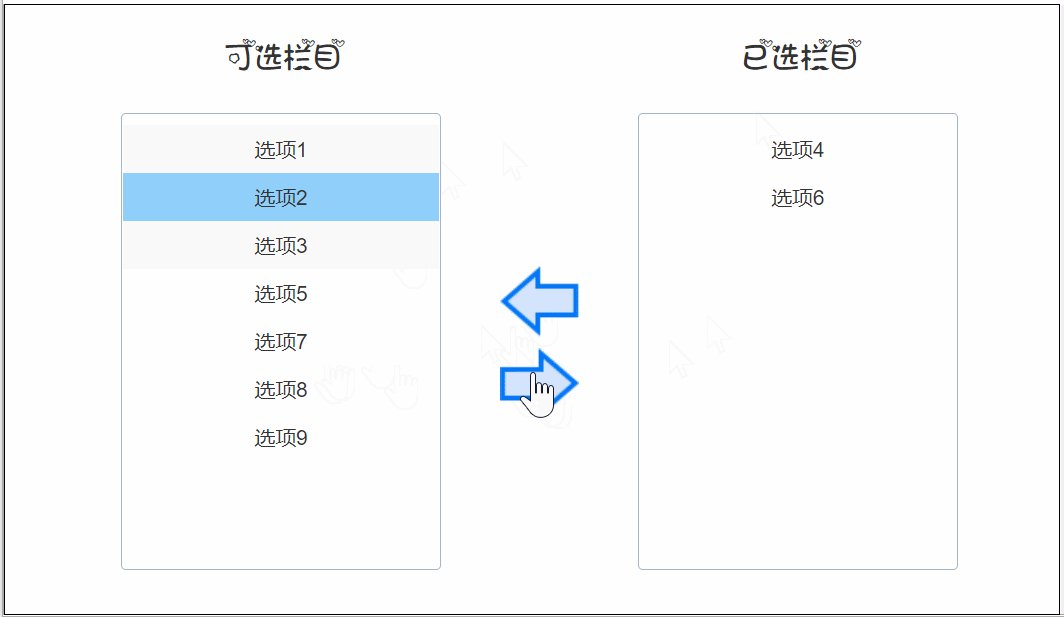
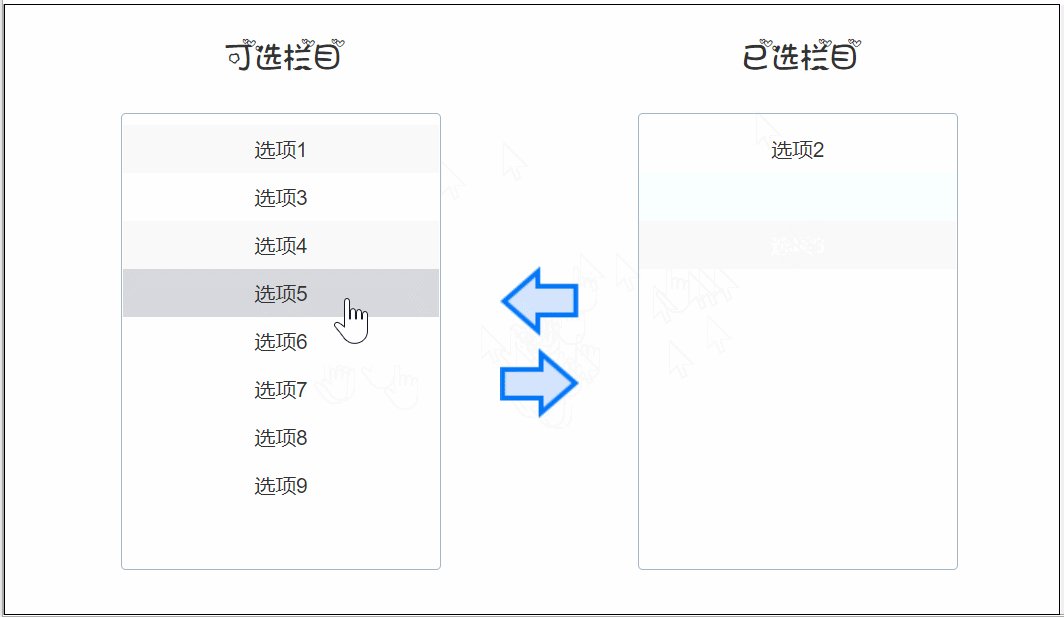
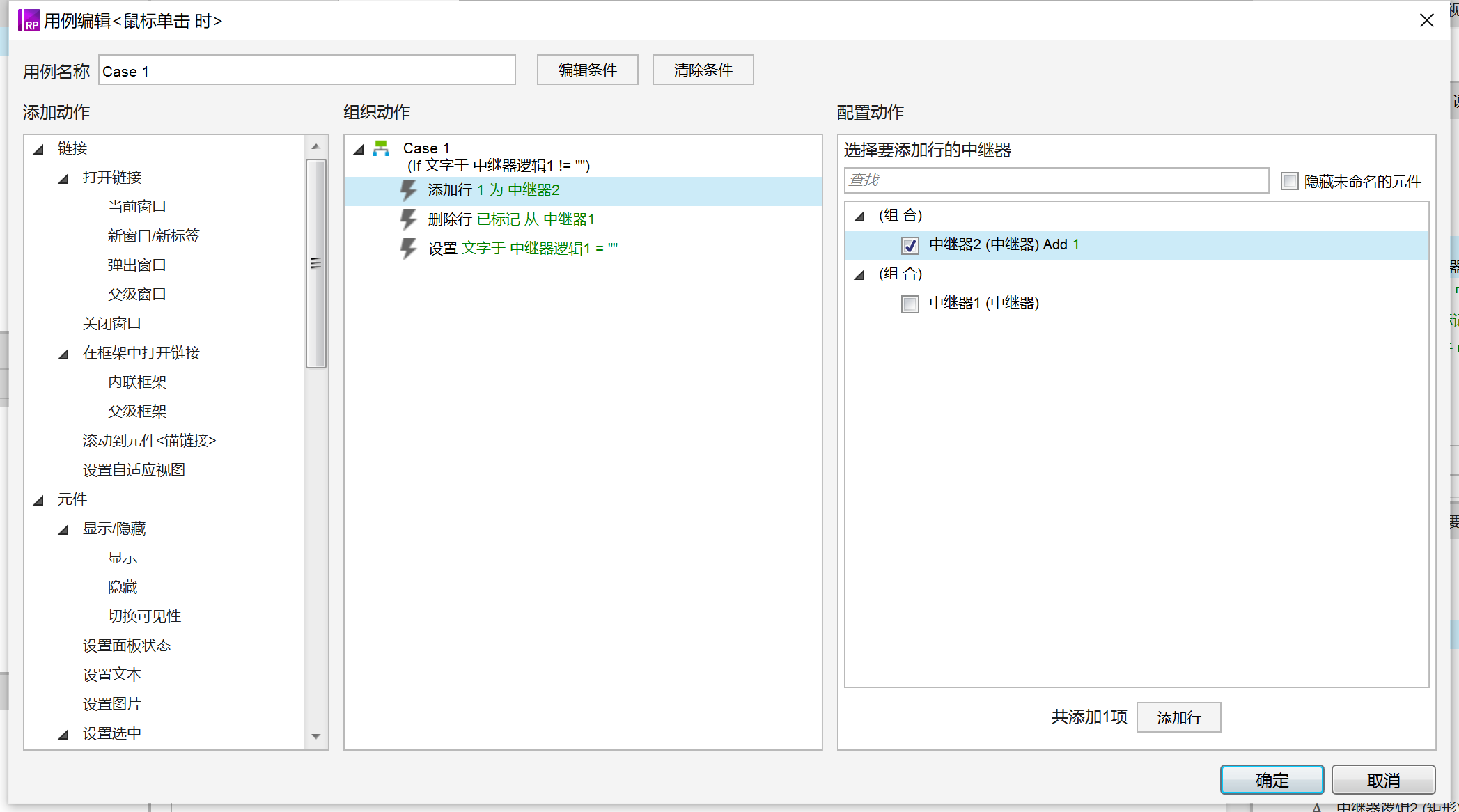
右箭头鼠标单击时:这里需要判断逻辑1的文字是否为空,如果为空就是还没选中,就不发生交互,如果不为空,就需要做一个增加行和删除行的交互。
- 增加行:在中继器2里增加行,增加的值为逻辑1文本值;
- 删除行:删除中继器1里的和逻辑1文本值相同的行。
完成上述两个交互之后,我们还需要清空逻辑1的文本,因为如果不清空,我们点右箭头就可以无限增加同一个选项,所以这里需要清空逻辑1的文本值。

左箭头鼠标单击时:左箭头和右箭头的交互其实是一个道理的,首先需要判断逻辑2的文本是否为空,如果为空就是还没选中,就不发生交互,如果不为空,就需要做一个增加行和删除行的交互,不过这里和中继器1的交互是反过来的。
- 增加行:在中继器1里增加行,增加的值为逻辑2文本值;
- 删除行:删除中继器2里的和逻辑2文本值相同的行。
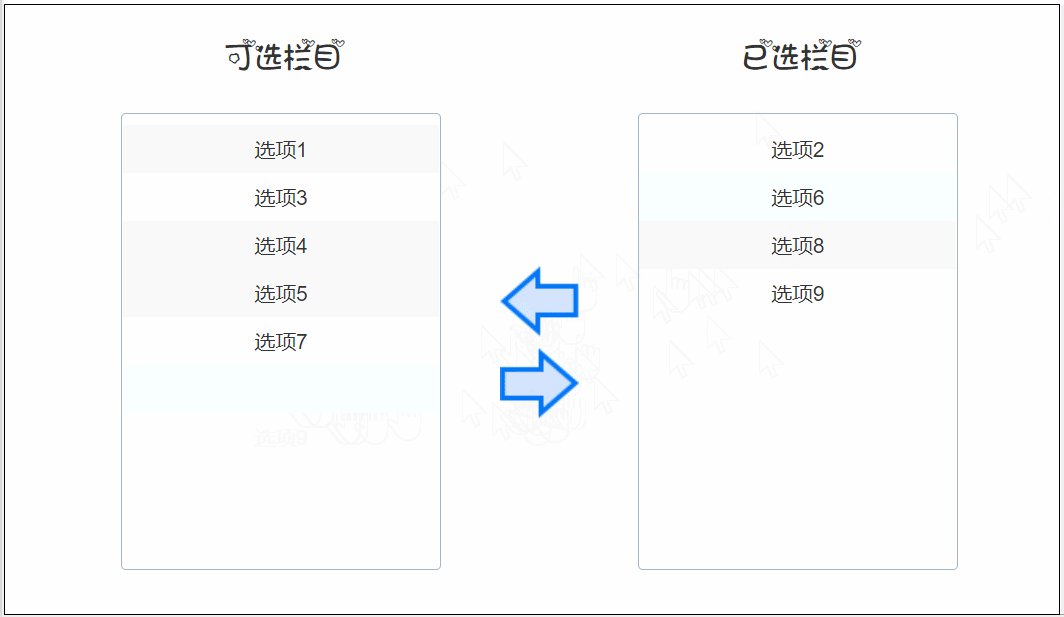
设置逻辑2的文本值为空值,那这样一个实用的穿梭框原型就制作完成了。完成之后,以后我们需要使用的话,只需要填写在左边中继器1的表格里填写选项文字即可,方便使用,小提示,如果选项多的话可以在excel表格复制粘贴到中继器表格里哦
那么以上就是本期的全部内容了,我们下期见,88~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








求AXR9中继器教程
求问多选后穿梭怎么做?