Axure8.0|动态面板内容简单切换技巧

无论做web段还是移动端,常常会用到动态面板固定在某个区域来变换内容,达到节省空间的作用,今天分享的就是如何实现这种方式。
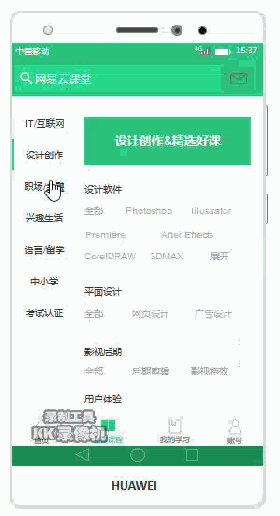
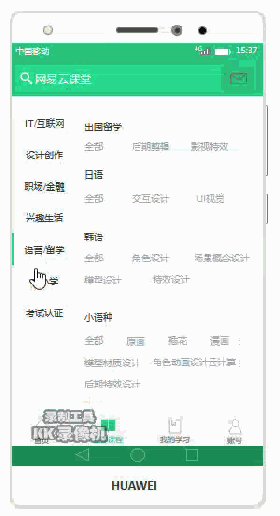
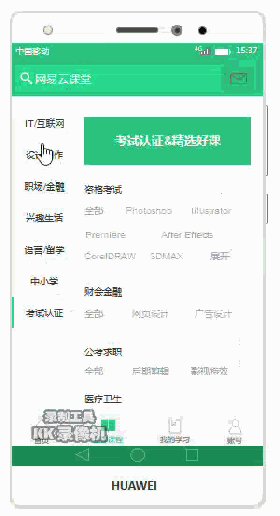
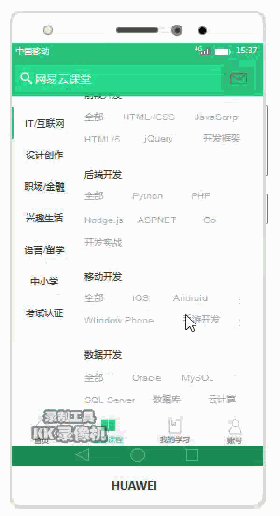
预览效果:

一、元件准备
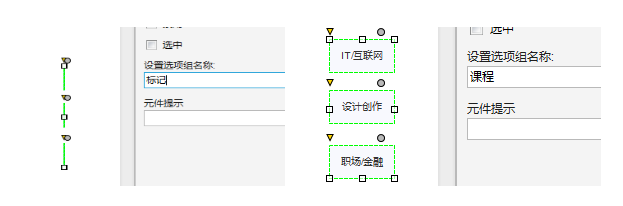
以IT/互联网、设计创作、职场金融这三组为例,所涉及到的元件分别为it1(小竖条矩形)、it(标识”IT/互联网”矩形)、 design1(小竖条矩形)、design(标识“设计创作”矩形)、 finance1(小竖条矩形)、finance(标识“职场/金融”矩形)以及最后的动态面板neirong(分为三组,名称分别对应it、design、finance)。
![3Z]P$257RW_F92{QT[]A3}7](https://image.woshipm.com/wp-files/2016/11/BeY0WkUsKUbZbM7L5X3Q.png)
注:小竖条矩形默认颜色是灰色的,这里填充颜色只是为了看清楚。
二、添加事件
1,将三个小竖条矩形设置选项组,名称为“标记”,并且分别添加选中事件:填充颜色 #2CC27B。
2,将三个矩形设置选项组,名称为“课程”,并且分别添加选中事件:填充颜色 白色。

释:这里设置选项组的目的是为了当点击其中一个为选中时,其他两个就会变为不选中。
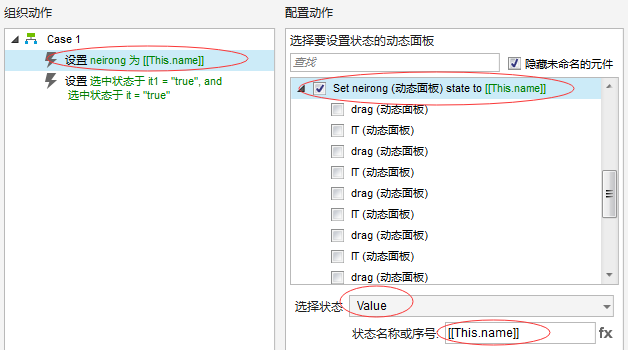
3,鼠标单击 “it(IT/互联网)” 设置动态面板neirong ,选择状态 Value,状态名称 [[this.name]];
选中 it1和it。

将it的鼠标单击事件复制然后粘贴到“desgin(艺术设计)”、finance(职业/金融),且分别将选中对应改为 design1和design、finance1和finance。
4,针对上下拖动动态面板而不超出框架这一实现方式可以参考上一期的 Axure8.0|移动端上下滑动不出屏 。
三、效果
具体效果请点击右侧网址 http://67r9k4.axshare.com/#g=1&p=index 。
作者:乐悠悠,QQ:714226583,产品新人,目前在找工作。
本文由 @乐悠悠 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不知道为啥,你写的,我都看不懂,明明有更简单的方式,你每次非用什么函数,上次那篇也看不懂,哪个老师教你的
什么简单的办法啊,求教
状态名称或序号用[[this.name]],有什么特殊含义吗,还是随便取的,小白求指导
这个是函数,如果是当前元件直接默认的就是this.name 如果是其他元件需要加元件只带 如元件time 指代成t 然后名称就是t.name
谢谢 😉