Axure 微信高保真原型图:验证码登录
编辑导语:验证码登陆是我们再熟悉不过的一种操作了,本文作者将整个流程分为三个页面,并且结合原型图进行了详细地介绍。

本文主要内容为微信验证码登录,包括微信验证中的拼图页面等,在线演示:https://d0cfzw.axshare.com。
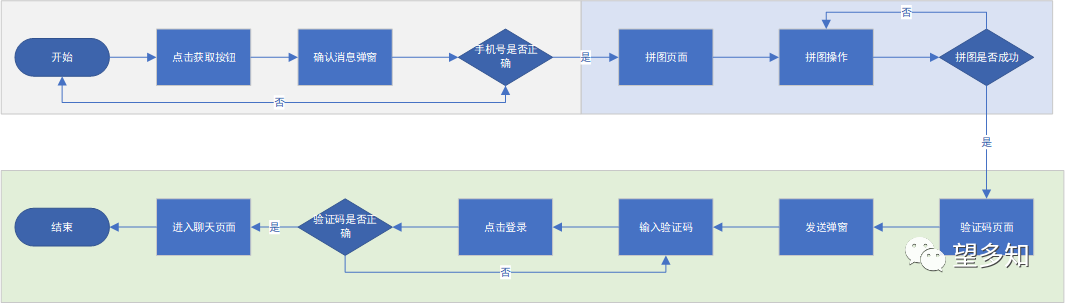
一、流程图

二、分页面演示
将整个流程分为三个页面:第一个验证码页面,第二个拼图页面,第三个验证码页面二。
以下将三个页面分开演示:



三、第一个页面
1. 页面概述
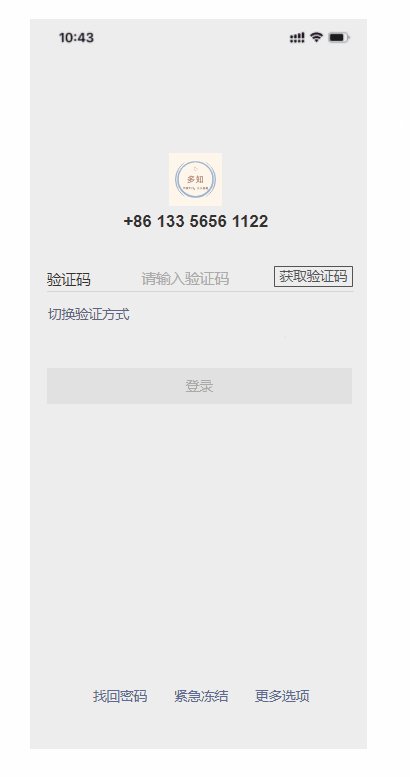
第一个的作用是获取验证码之前确认手机号的,点击获取验证码时,出现确认手机号弹窗。页面需要有输键盘输入功能,点击文本框,键盘会显示,点击页面别的地方,键盘就隐藏。
2. 交互概述
第一个页面需要操作的交互点击文本框,键盘上滑显示;点击键盘按钮,输入框显示字符,登录按钮样式改变,出现关闭图标;点击关闭图标,文本框文字改变;点击页面键盘下滑隐藏。
3. 需要绘制的页面

4. 交互讲解操作
第一步描述:点击输入框,键盘显示;点击页面,隐藏键盘;
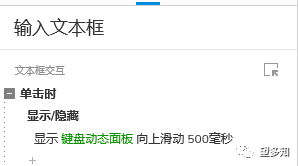
第一步操作:选中输入框,新建交互,单击时显示键盘面板,向上滑动效果。

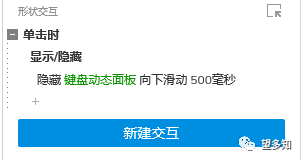
选中页面,新建交互,单击时隐藏键盘面板,向下滑动效果:

第二步描述:文本框中有字的时候,登录按钮样式需要改变,显示关闭图标;文本框没有字的时候,按钮样式恢复,隐藏关闭图标。点击关闭图标,输入框文字改变为初始的“请输入验证码”;
第二步操作:选中登录按钮,设置交互样式,设置填充颜色为绿色,字色为白色。

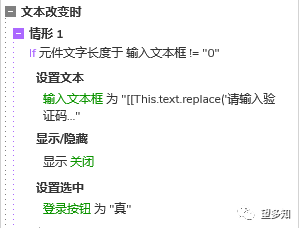
选中输入框,在文本改变交互下添加动作(文本改变交互看上一篇文章:键盘输入);在输入文本框的文字长度不为0的情形下添加设置选中登录按钮值为真的动作,添加新动作,显示关闭图标。

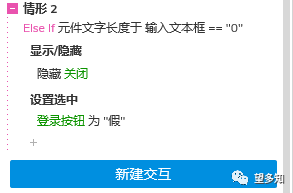
在输入文本框的文字长度=0的情形下添加设置选中登录按钮值为假的动作,添加隐藏关闭图标的动作。

描述:关闭图标显示时,点击关闭图标,输入框文本变为默认文本,同时关闭图标隐藏,登录按钮样式改变为未选中状态;
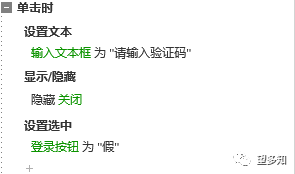
操作:选中关闭图标,新建交互单击时,设置输入框文本的值为“请输入验证码”;隐藏关闭图标,设置登录按钮选中值为假。

第三步描述:点击获取验证码按钮,出现确认手机号弹窗,点击弹窗取消隐藏弹窗,点击好,跳转到拼图页面;
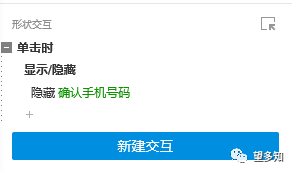
第三步操作:选中确认手机号弹窗的取消,新建交互,单击时隐藏确认手机号弹窗。

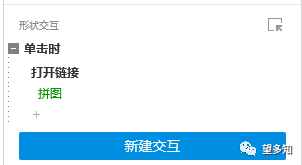
选中确认手机号弹窗的好,新建交互,单击时打开链接到拼图页面。

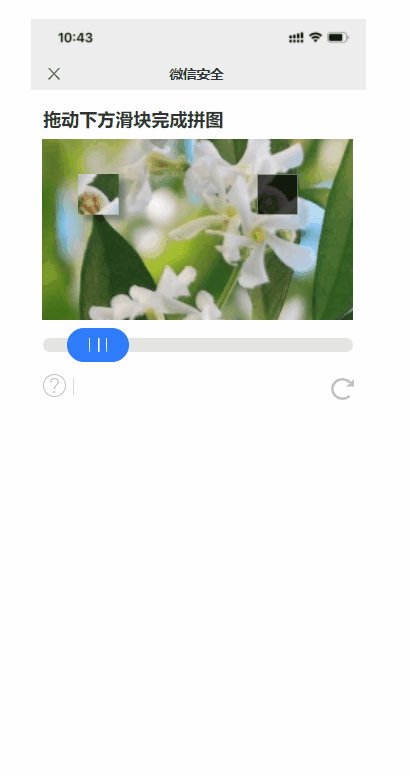
四、第二个页面 拼图页面
1. 页面概述
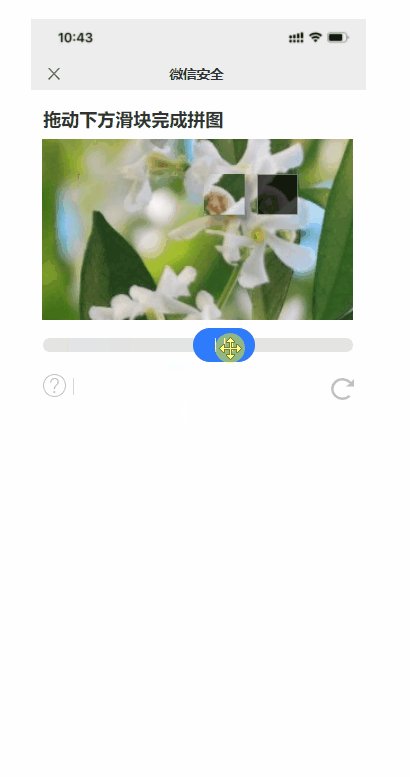
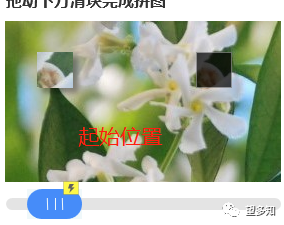
在此页面进行拼图操作,拖动按钮时进行横向移动操作。
2. 交互概述
拖动蓝色按钮,按钮和小拼图一起横向移动,移动到阴影处成功,可以有十个坐标的误差。
3. 需要绘制的页面

4. 交互讲解
第一步描述:将按钮和小拼图都转换成动态面板,因为动态面板有拖动和拖动结束的交互;
第一步操作:选中小拼图,右键单击,下方有转换为动态面板;选中按钮,右键单击,下方有转换为动态面板。
第二步描述:拖动按钮时,设置按钮和拼图两个面板随着拖动而横向移动,移动必须在一定的区域范围内,区域范围是按钮整体在大图的横向坐标以内。
区域范围的计算:从图中看出区域范围的开始位置是默认位置,是按钮左边的x坐标值,区域范围的结尾位置是按钮右边和大图右边的x坐标一样的位置。
已知按钮左边x坐标值是X,大图左边坐标值是Y,大图宽度是S,那么区域范围开始位置是X,区域范围结尾是大图左边x坐标值加图片的宽度,是Y+S,区域范围是X~Y+S。


原型中按钮左边坐标X=89,大图坐标Y=67,大图宽度S=276。
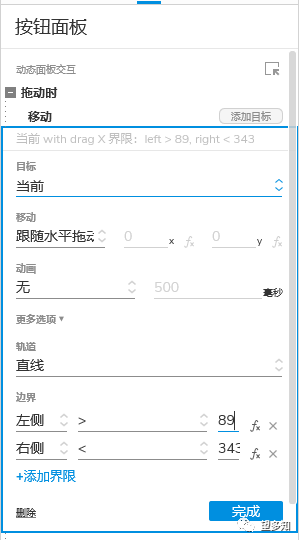
第二步操作:选中按钮,设置移动当前原件(按钮),跟随水平移动,设置边界范围是89~343。

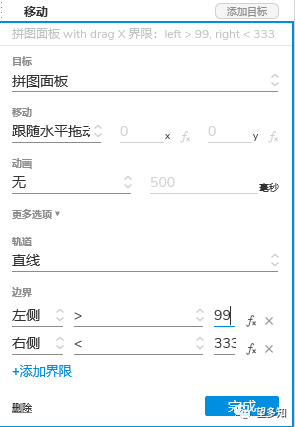
描述:拼图的边界范围和按钮的有一些小差别,因为这两个动态面板大小不一样,他们排列方式是中部对齐,也就是拼图的起始位置就比按钮的位置往右偏十个坐标,所以拼图的起始坐标需要+10,结束坐标需要-10;
操作:选中按钮,设置移动拼图,跟随水平移动,设置边界范围是99~333。

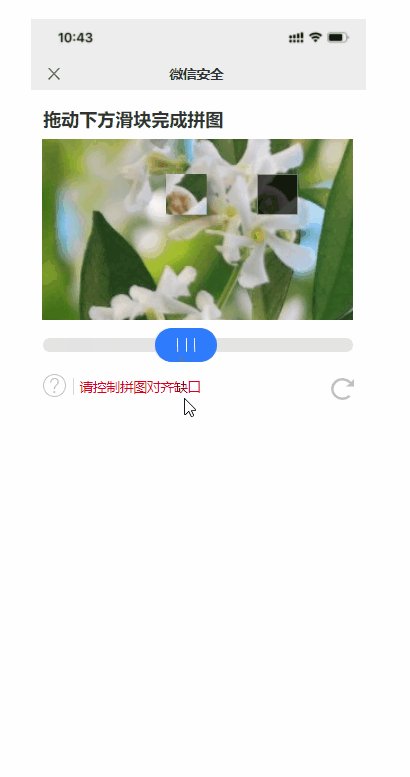
描述:当按钮拖动结束时,需要判断拼图的坐标是不是和阴影部分的坐标重合。拖一条辅助线与阴影坐标重合,发现阴影坐标x是258,当拼图移动到坐标x=258时,拼图成功。
但是我们允许有十个坐标的误差,也就是可以在阴影前十个坐标和阴影后十个坐标之间就判断是成功的。那么拼图的坐标在248~268之间,就认为拼图是成功的。
因为我们拖动的是按钮,当拖动结束时针对的也是按钮,所以我们要判断按钮x坐标和阴影的x坐标。
按钮x坐标比拼图x坐标往左十个坐标,按钮x坐标=拼图x坐标-10,判断按钮x坐标的正确范围将拼图坐标范围都-10就可以了,所以按钮的坐标在238~258之间,就认为拼图是成功的。
当按钮拖动结束时,判断按钮坐标范围,如果坐标范围在238~258之间,说明拼图成功,显示成功弹窗。若是不在238~258之间,拼图失败,显示失败提醒。
当拼图成功后,显示成功提示,等待几秒会跳转到第三个页面,获取验证码页面;当拼图失败后,显示失败提示,当再次拖动按钮,失败提示会隐藏。
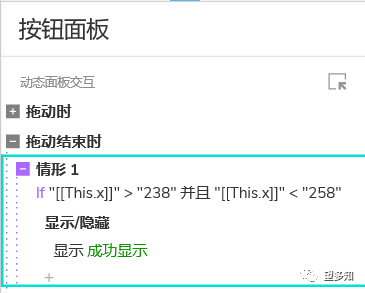
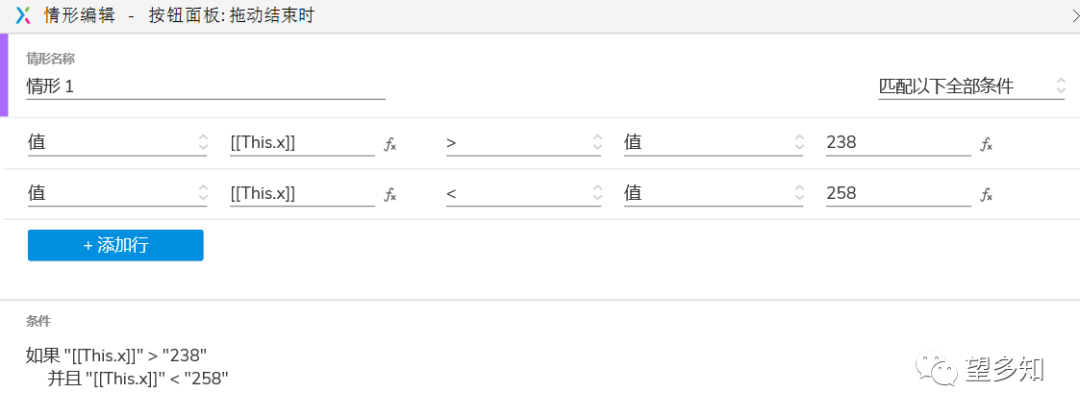
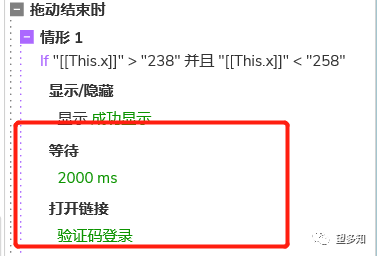
操作:选中按钮,新建交互,拖动结束时,显示成功显示,添加情形,按钮的x坐标值(this.x)的值在238~258之间。
显示成功提示:


等待2s,跳转到验证码登录页面:

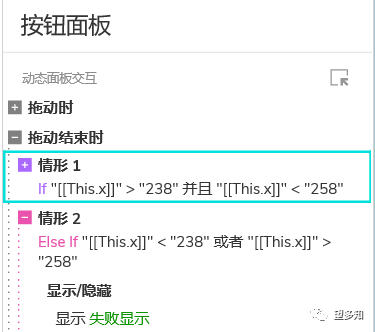
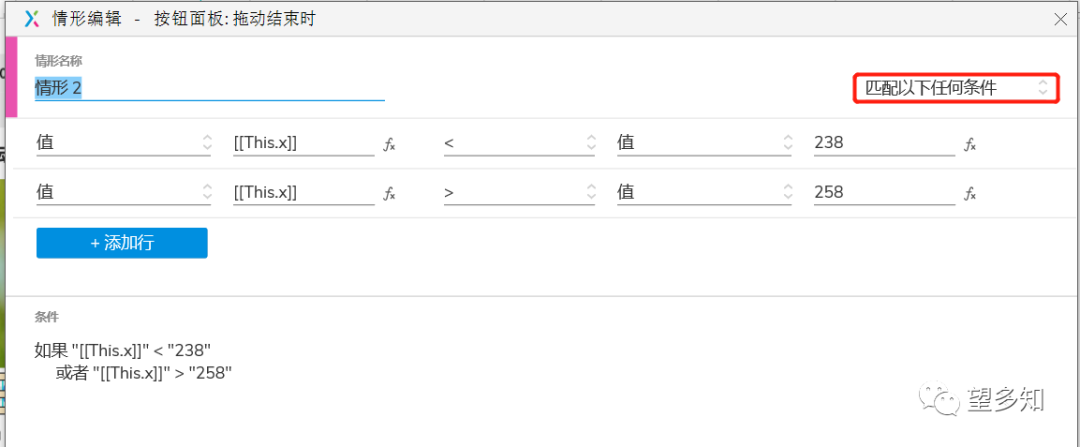
在拖动结束交互上添加新的情形2,当按钮x坐标小于238或者大于258时,显示失败显示。


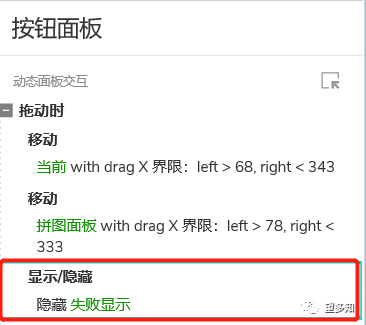
失败后,会再次移动拼图,在移动拼图的时候,需要隐藏失败提示。选中按钮,在拖动时交互下添加新的动作,隐藏失败显示。

五、第三个页面
1. 页面概述
这是拼图成功后跳转的页面,主要功能就是获取验证码,登录到聊天界面。
2. 交互概述
点击输入框,键盘显示,点击获取按钮,60s倒计时。填写验证码,验证填写是否正确,正确显示正确提示,跳转聊天界面,错误显示错误提示。
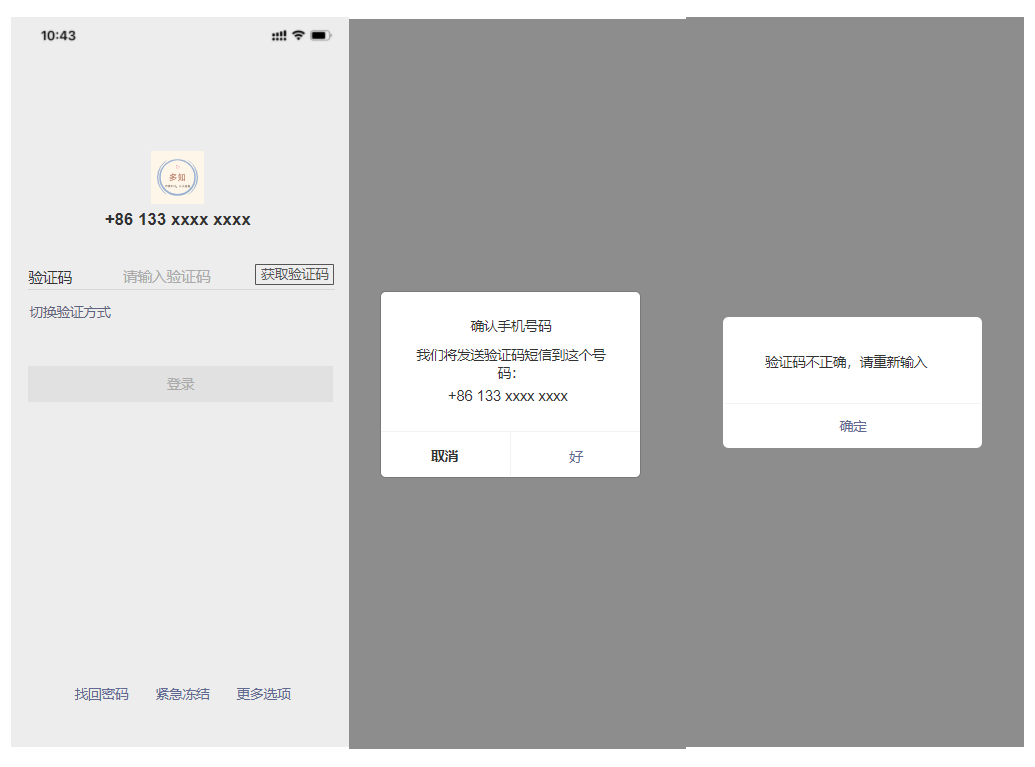
3. 需要绘制的页面

4. 交互讲解操作
键盘显示隐藏详情参照第一个页面,这个页面忽略。
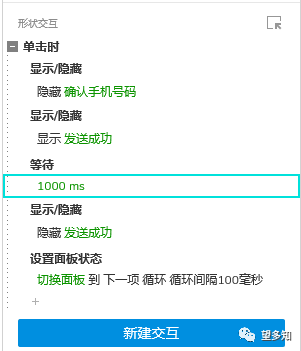
第一步描述:点击获取验证码按钮,出现确认手机号弹窗,点击弹窗取消隐藏弹窗,点击好,隐藏确认手机号弹窗,显示发送成功弹窗,等待1s,隐藏发送成功弹窗,开始60s倒计时;
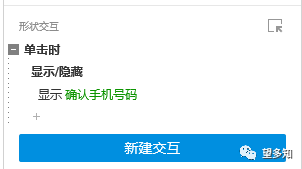
第一步操作:选中获取按钮,新建交互,单击时显示确认手机号弹窗。

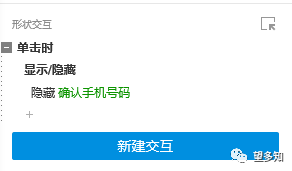
选中确认手机号弹窗的取消,新建交互,单击时隐藏确认手机号弹窗。

选中确认手机号弹窗的好,新建交互单击时隐藏确认手机号弹窗。显示发送成功弹窗;等待1s;隐藏发送成功弹窗。60s倒计时查看上篇文章,此处忽略。

第二步描述:输入验证码,点击登录时对验证码进行判断,如果验证码正确,跳转到聊天界面;如果验证码错误,显示错误提示弹窗;
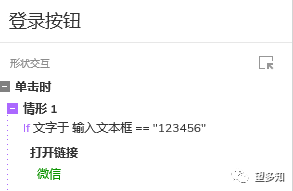
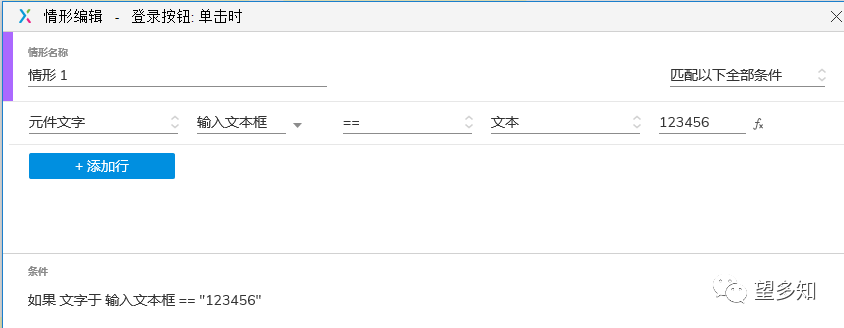
第二步操作:假设验证是123456,选中登录按钮,新建交互单击时,打开新的页面链接。添加情形,输入文本框的文件文字==123456。


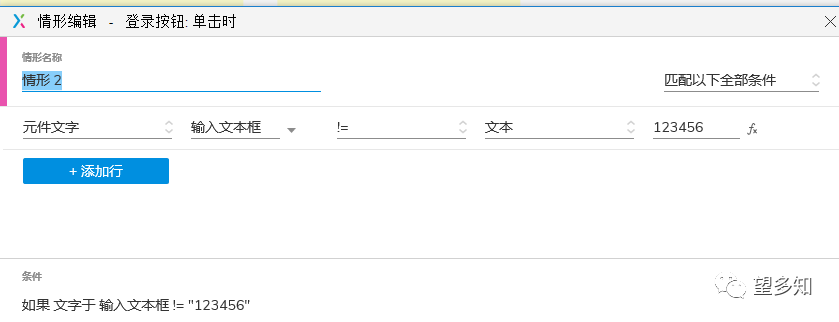
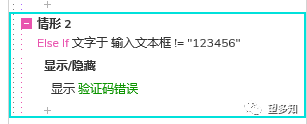
添加情形2,输入文本框的文件文字!=123456。添加动作显示验证码错误弹窗:


第三步描述:验证码错误出现错误弹窗后,点击取消隐藏错误弹窗,输入框文本变为默认“请输入验证码”;
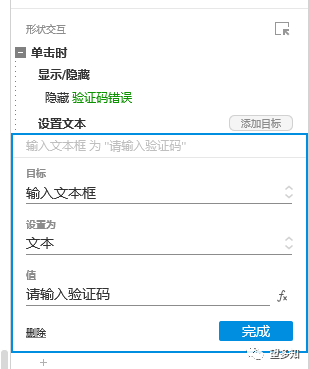
第三步操作:选中错误弹窗的取消,新建交互,单击时隐藏错误弹窗;设置输入框文本值为“请输入验证码”。

这样操作完,微信验证码登录的所有步骤就完成了。
本文由@多知 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














可以分享下原型吗?感谢!
微信公众号搜不到了 可否发一下原型呢?
键盘输入
关注公众号回复“微信”可以下载文章中的原型图