Axure9 教程:滑块控制图片放大缩小效果
编辑导语:在前面的文章里,作者对使用Axure9拖动滑块确定评分区间效果进行了展示,《Axure9 教程:拖动滑块确定评分区间效果》。这篇文章里,作者又使用Axure9对滑块控制图片放大缩小进行了效果展示。让我们一起来看一下。

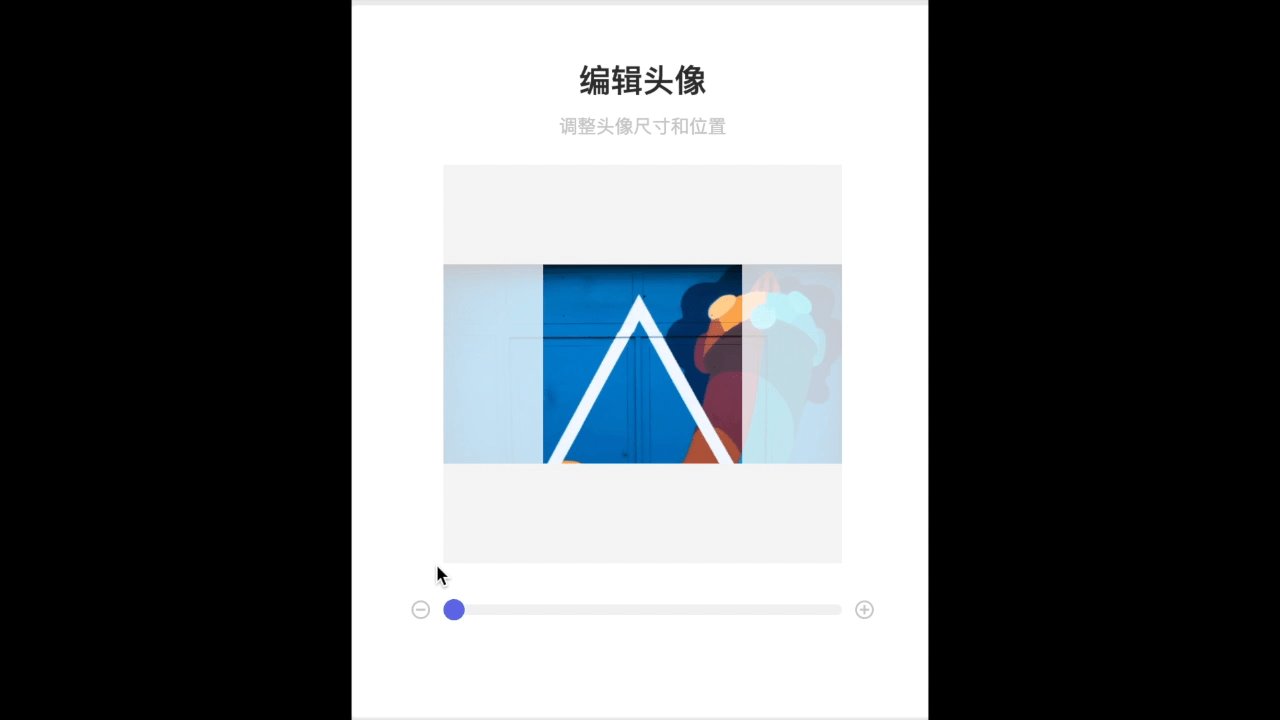
图片的放大缩小显示是网站经常见到的效果,在之前的教程中我们已经讲过滑动条的制作方法,今天我们以网站中常见的编辑头像功能为例,使用Axure9制作一个滑块滑动控制图片放大缩小的效果。

一、交互效果说明
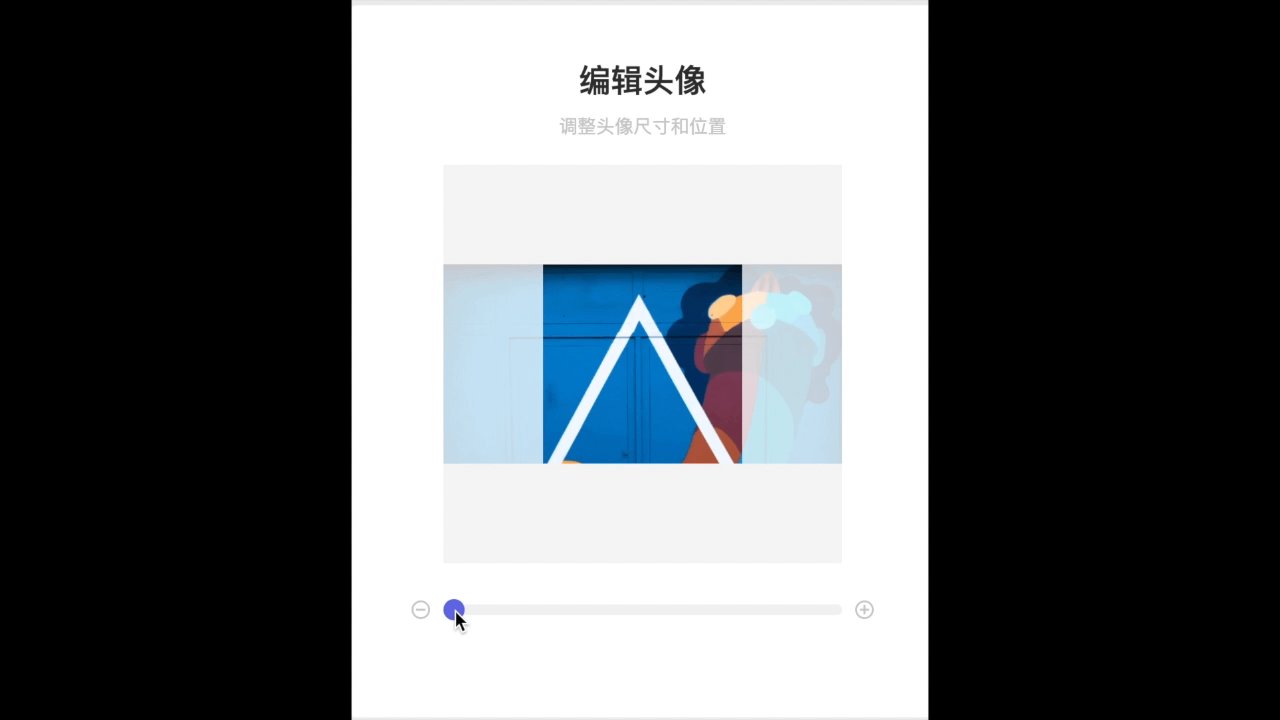
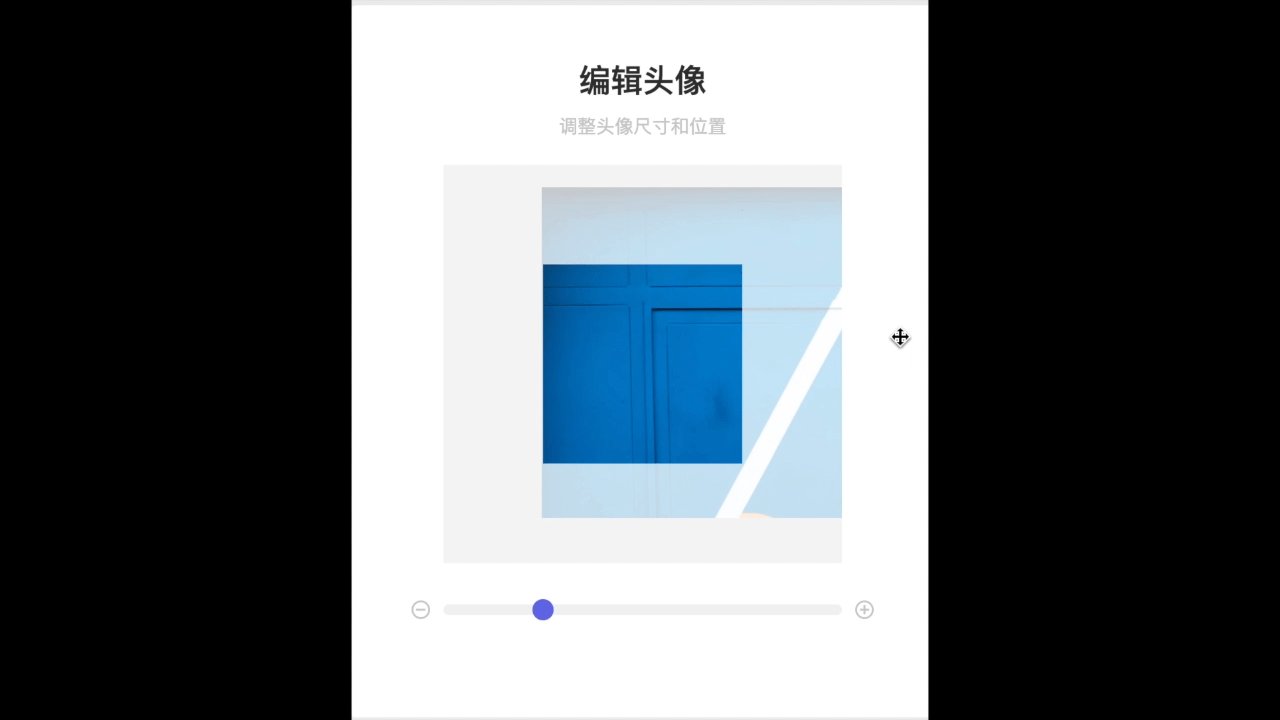
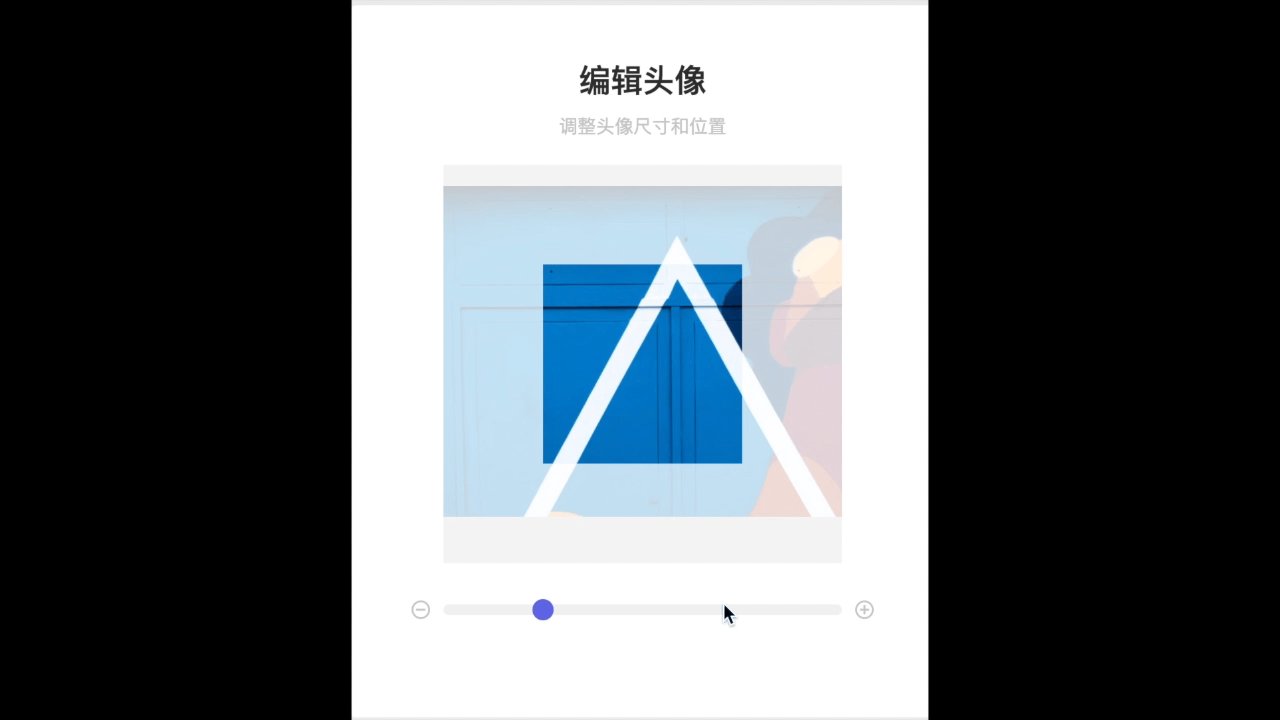
- 拖动滑块,滑块可在灰色背景条的范围内滑动,并且图片随着滑块滑动的距离等比例放大缩小。
- 在中间头像预览区域内可以拖动图片在一定范围内拖动,以便用户选取所需的头像部分。
二、元件准备
01
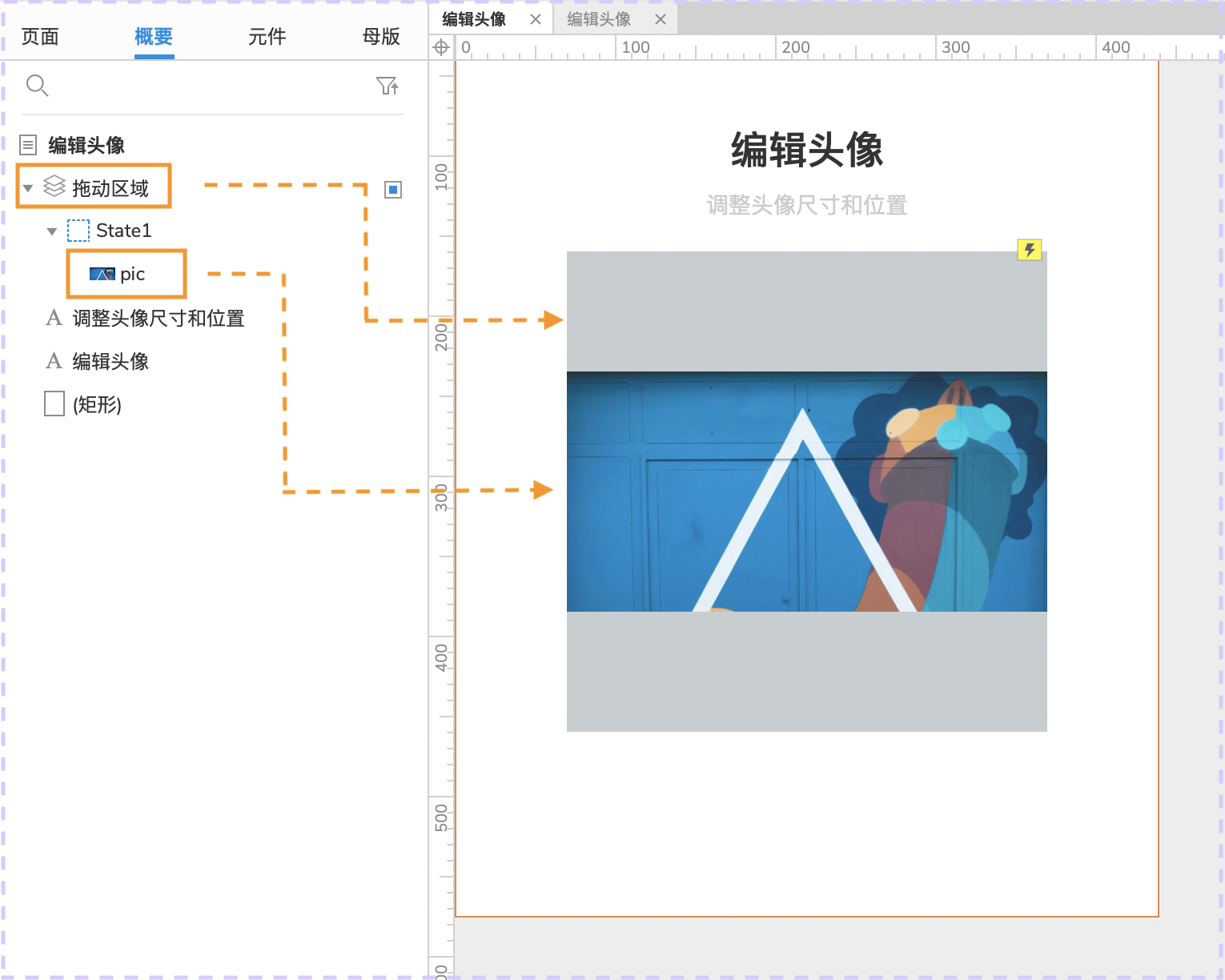
拖入一个动态面板,命名为「拖动区域」,调整大小为:300*300px,填充颜色为:CCCCCC。
双击进入动态面板,拖入一张【图片】元件,命名为「pic」,设置大小为:300*150px,设置坐标为(0,75)。

02
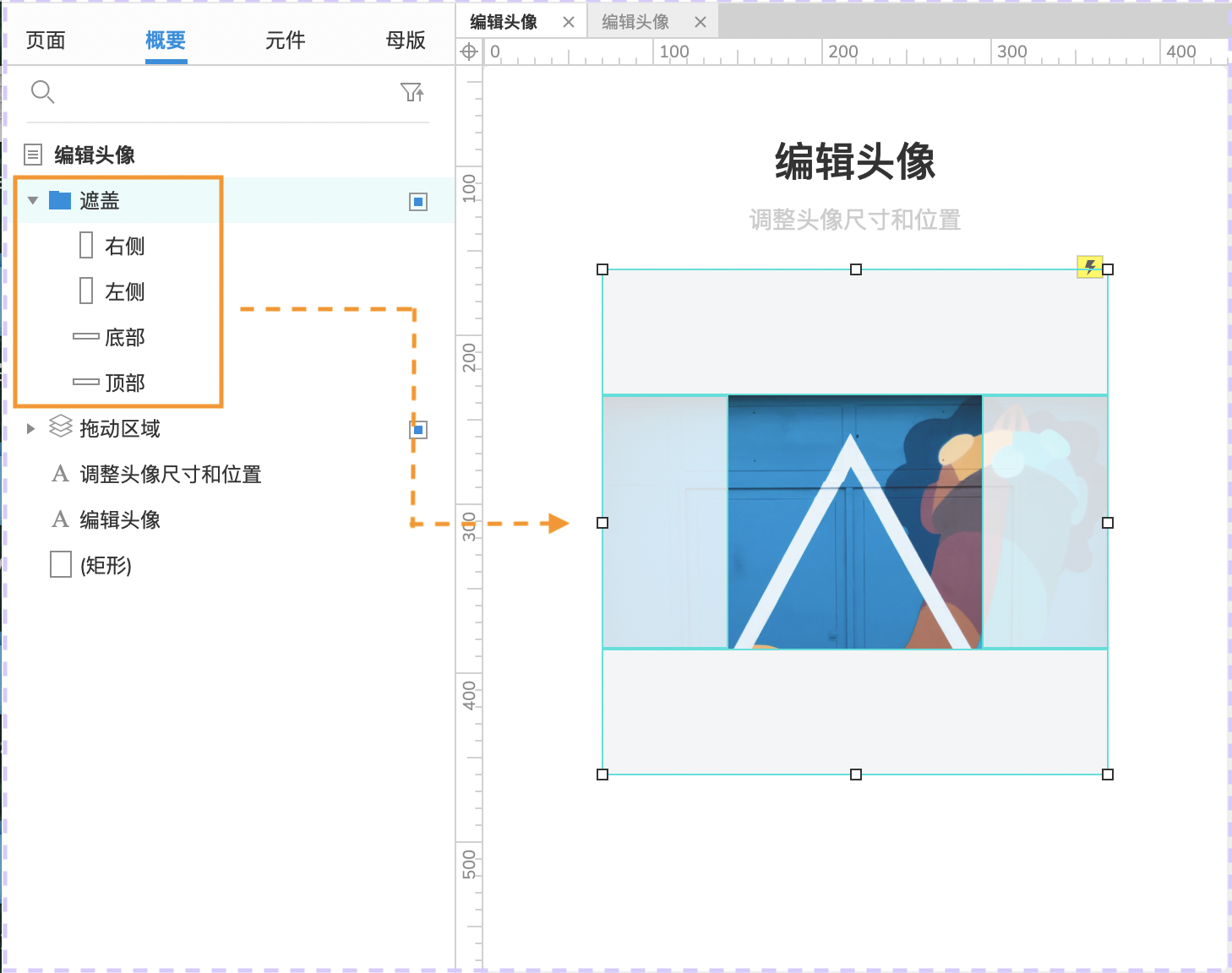
只有中间区域为头像效果预览区域,所以我们可以拖入四个填充颜色为:ffffff,透明度为80%【矩形】元件置于「拖动区域」上层作为蒙层。

03
拖入一个【圆形】元件,调整颜色和大小,右键转化为动态面板,命名为「slider」。
拖入一个【矩形】元件,长度为300px,置于「slider」下层,选中此元件及「slider」右键转换为动态面板,命名为「滑动条」。

三、添加交互效果
01
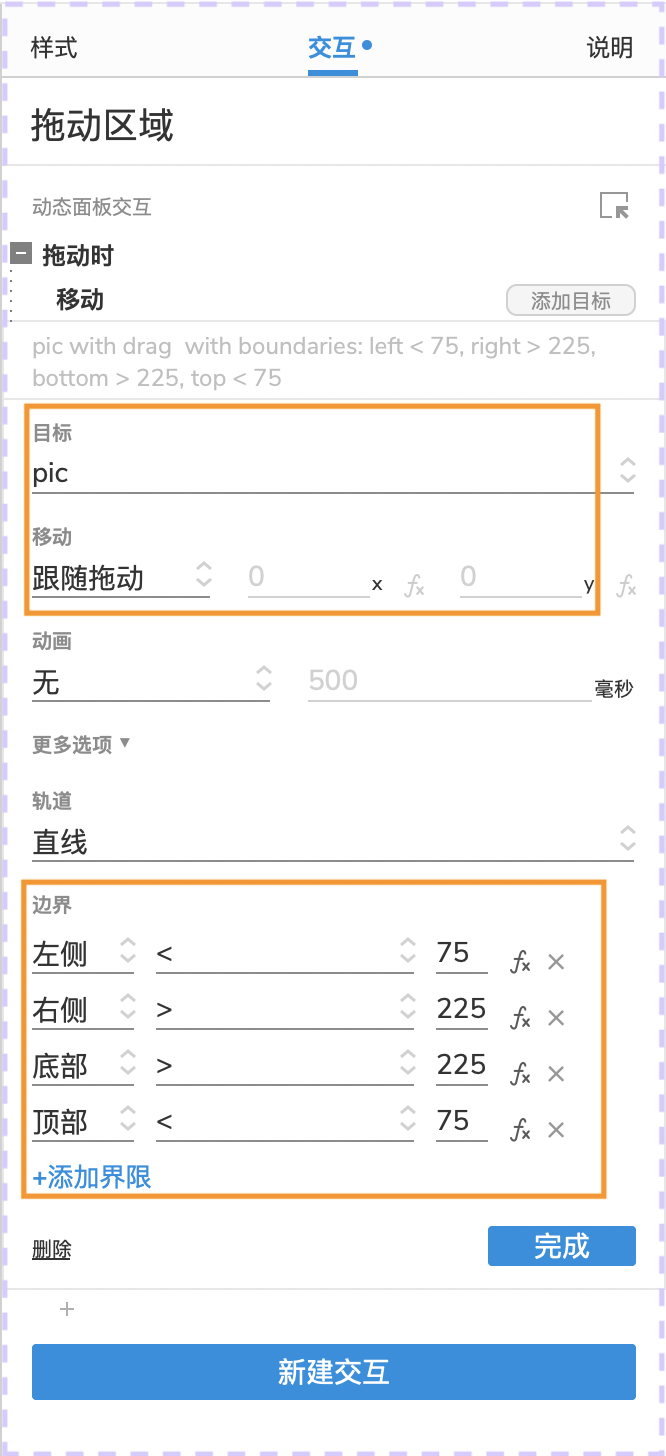
给动态面板「拖动区域」添加【拖动时】的效果,目标为图片「pic」,选择【跟随拖动】。
点击【更多选项】,添加边界【左侧<75】【右侧>225】【顶部<75】【底部>225】。

02
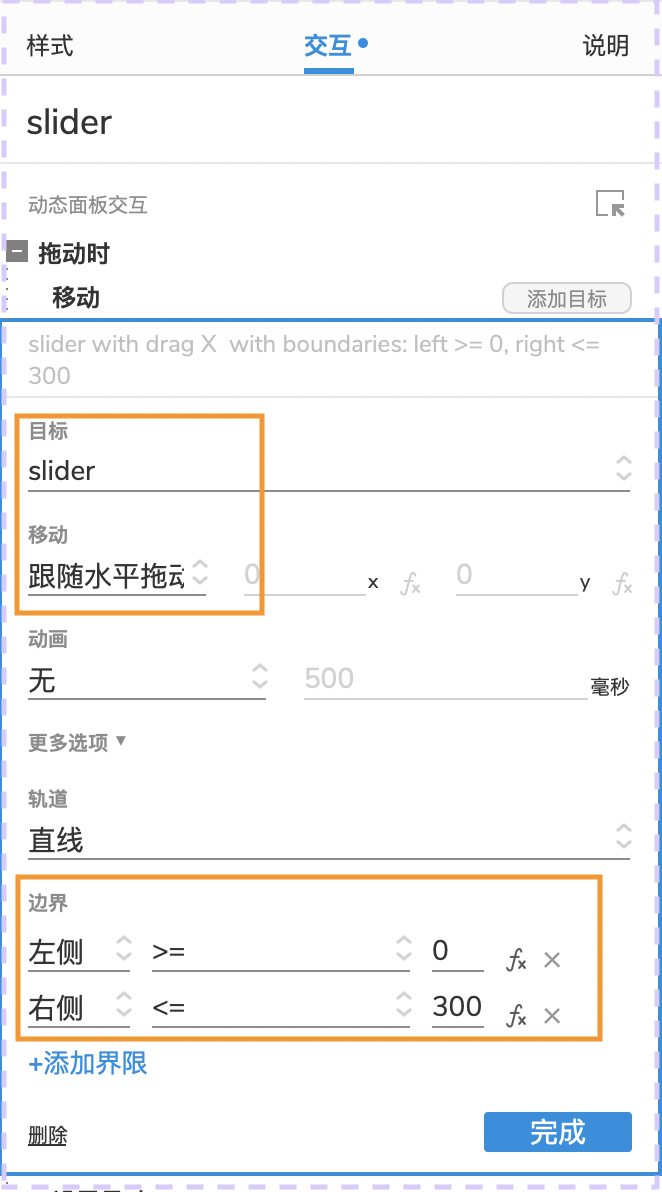
给滑块「slider」添加【拖动时】的交互,移动「slider」【跟随水平拖动】,点击【更多选项】,添加边界【左侧≥0】【右侧≤330】。

03
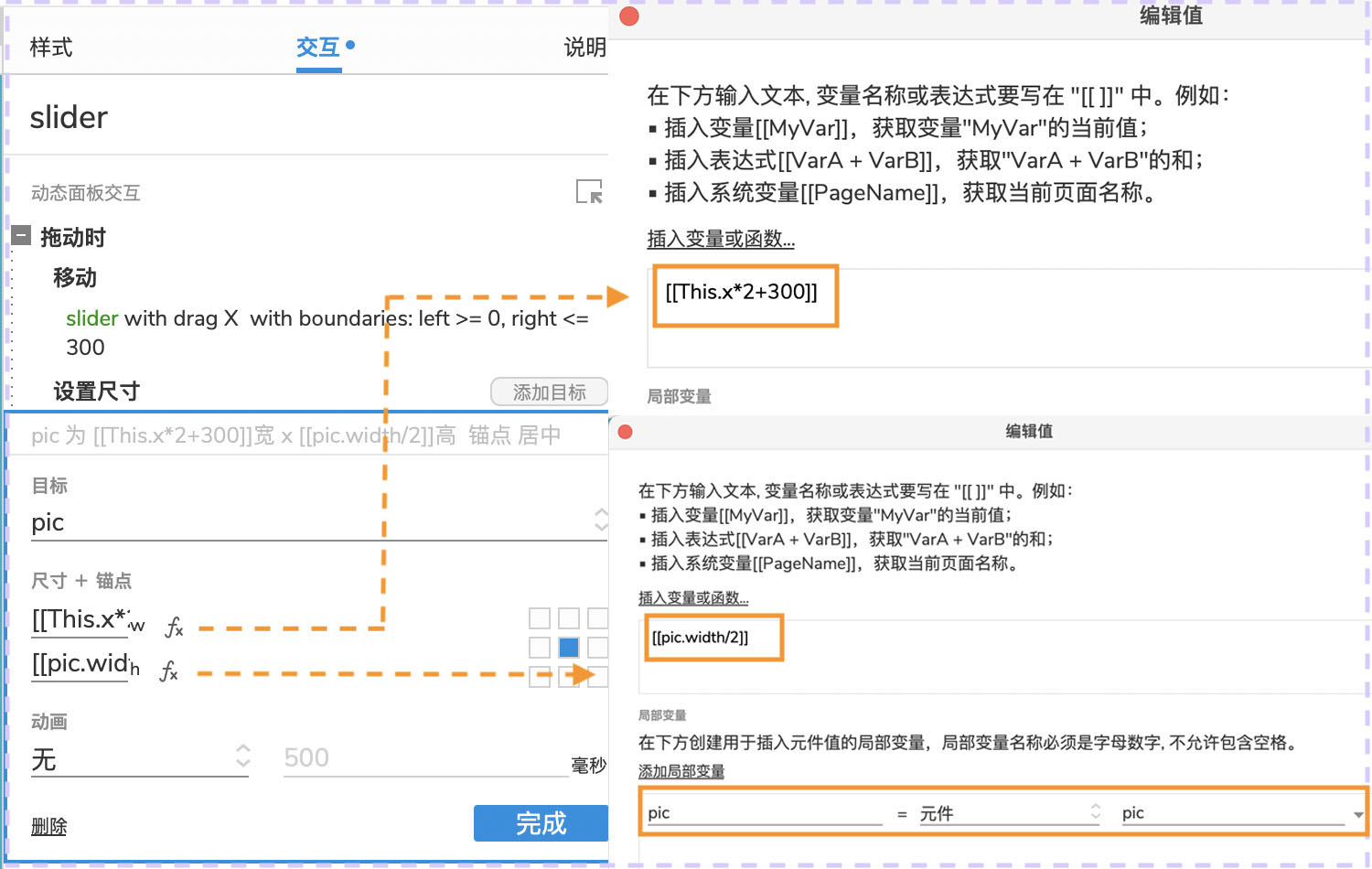
继续在滑块「slider」【拖动时】的交互中,添加【设置尺寸】的动作,目标为图片「pic」,宽度值为[[This.x*2+300]],高度值为[[pic.width/2]]。
这里我们设置图片最大值为初始尺寸的3倍,即900*450px,我们可以得到一个等式,滑块「slider」的x坐标值/灰色背景条总长度=图片最大宽度-图片当前宽度/图片宽度最大变化值。
由此得出图片宽度随着滑动拖动始终为:[[This.x*2+300]]。
因为宽度始终为高度的2倍,所以图片的高度为:[[pic.width/2]]。

本文由 @Daisy 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








源文件下载: https://pan.baidu.com/s/1TAJQqZ6N5JpKmfg2j947dg 密码: 3blf