Axure教程:旋转验证原型
编辑导语:在验证方式中,旋转验证是常见方式之一。本篇文章里,作者对旋转验证设计中的制作材料、思路和具体过程做了详细展示,让我们来看一下。

旋转验证是一种主流的验证方式,所以今天作者就教大家如果在Axure制作一个高保真的旋转验证原型。

原型预览地址:https://lu56id.axshare.com
一、制作材料
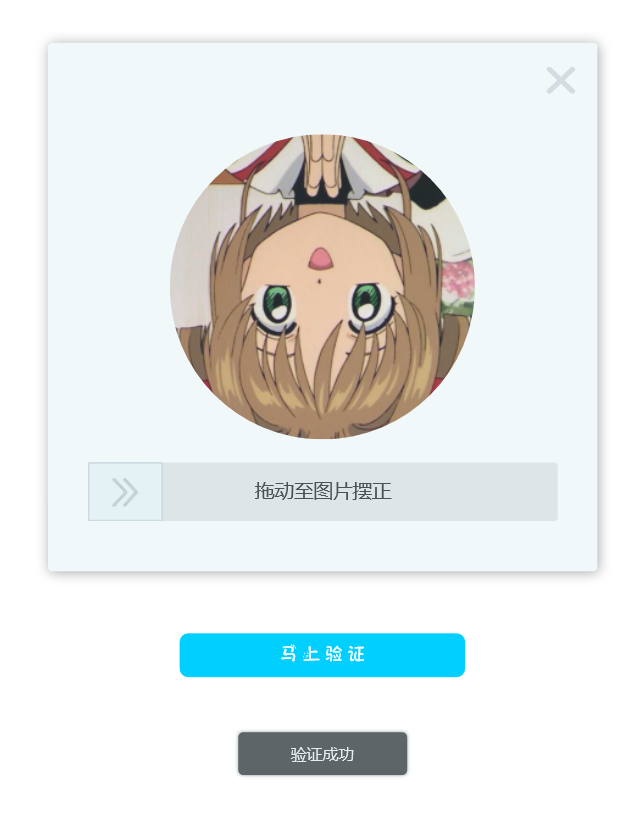
总共分成3大部分,如下图所示依次为:验证弹窗、验证按钮和成功提示弹窗。

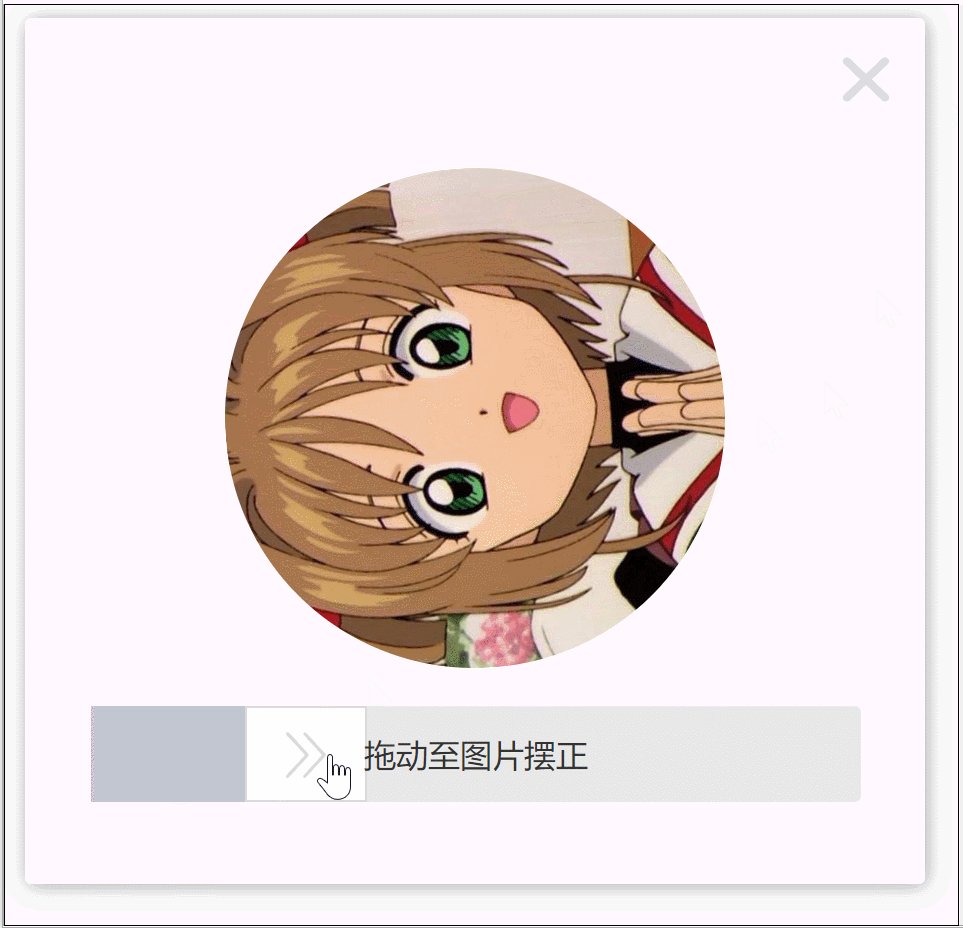
1. 验证弹窗
验证弹窗主要包括以下元件:
- 背景框:使用矩形制作,阴影默认选择有;
- 图片:圆形的图片,默认不是正向摆放的;
- 关闭按钮:x的按钮;
- 滑动条:包括滑动按钮、滑动条、提示文字。滑动按钮需要转为动态面板的形式,因为只有动态面板可以拖动,需要自适应内容,默认选择一个动态面板背景色。
2. 验证按钮
普通按钮制作而成。
3. 成功提示弹窗
这里我们用矩形制作,制作完成之后转为动态面板,固定在屏幕中部,默认隐藏。
二、制作思路
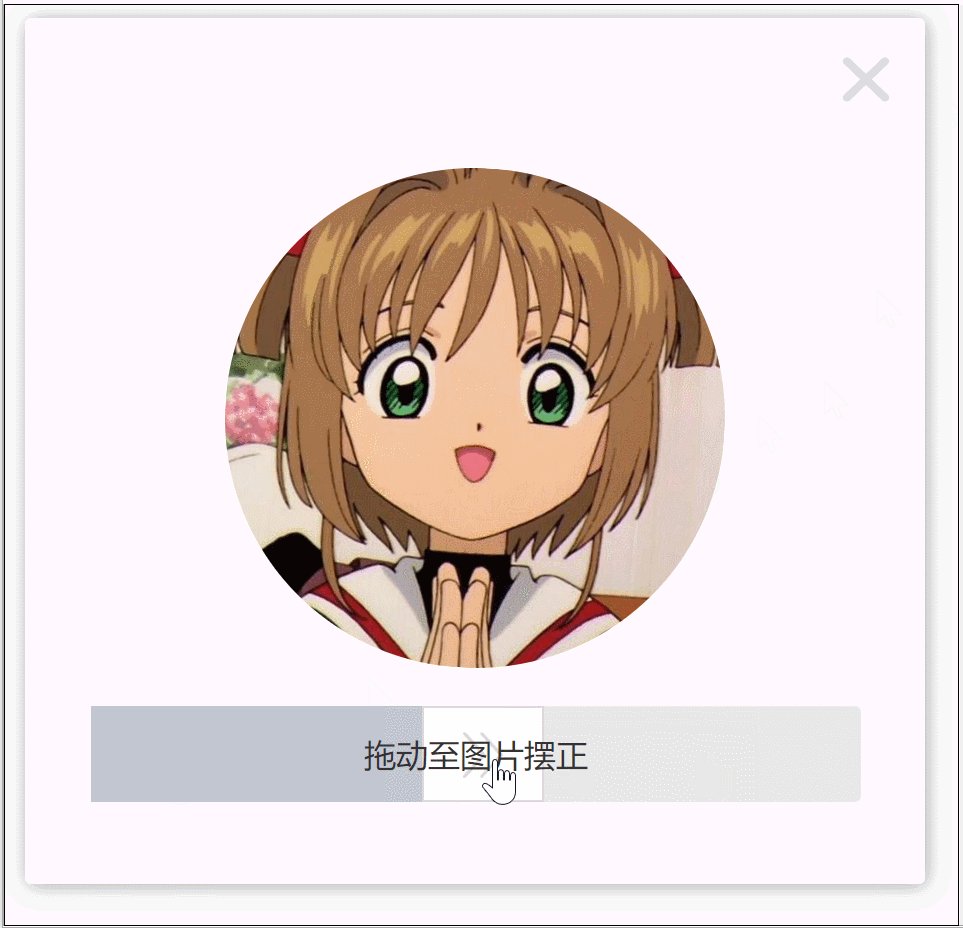
鼠标拖动滑动按钮时,图片根据滑动的距离旋转对应的角度。
鼠标松开时(即拖动结束时),判断图片是否为正,如果是正的,验证成功;否则则为验证失败,需要重新验证。
三、制作教程
1. 滑动按钮拖动时
- 移动:拖动活动按钮时,滑动按钮跟随鼠标水平移动,移动的界限左侧为0,右侧为下面灰色条的宽度;
- 旋转:拖动活动按钮时,旋转图片,旋转的角度为[[LVAR1.x*360/(LVAR2.width-LVAR1.width)+180]],LVAR1是滑动按钮,LVAR2是整个滑动条。

2. 滑动按钮拖动结束时
我们事先需要计算图摆正需要旋转多少度,例如原来的图是-180度,那么它要旋转的距离应该就是一般的距离,直接有需要旋转到正的角度/360,然后乘整个滑块的宽度。
最后前后需要给一个误差,如果不给误差,那就很难达到那个点;如果误差给得太大,那么就很容易验证成功,经过多次测试最好是正负5。
拖动结束时需要分两种情况。
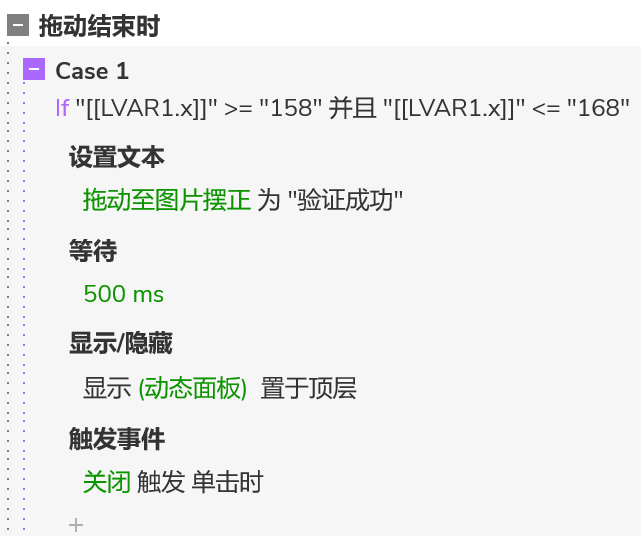
情况1:验证成功
即滑动距离在摆正距离的区间内,本案例的摆正区间为158-168,然后我们做一下交互:
- 设置文本——在区间内将拖动至图片摆正的文本设置为验证成功;
- 等待0.5秒;
- 显示成功提示弹窗;
- 触发关闭按钮鼠标单击时的事件——这里后面后详细讲,其实就是将验证弹窗里的元件复原并且隐藏。

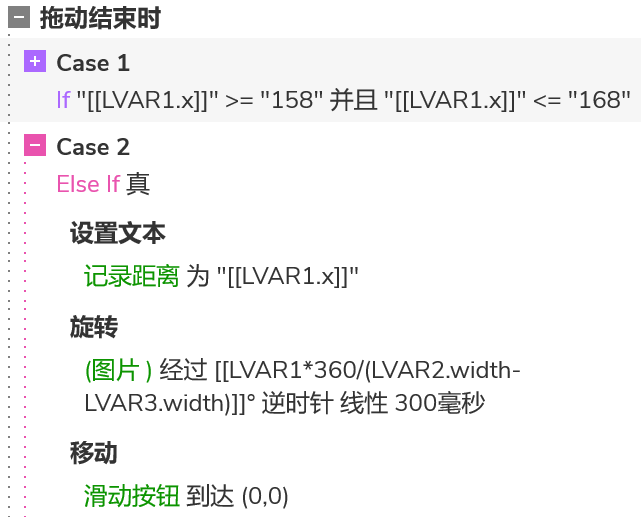
情况2:验证失败
即滑动距离不在在摆正距离的区间内,然后我们做一下交互:
- 设置文本:这里我们需要新建一个空白文本记录滑动按钮在拖动结束时的位置,后面需要这个值来计算旋转的角度(图片旋转回初始状态的角度),LVAR1.x就是滑动按钮所在的横坐标;
- 旋转:将图片复位,所以需要逆时针旋转[[LVAR1*360/(LVAR2.width-LVAR3.width)]],LVAR1就是上面记录的滑动按钮的x坐标,LVAR2.width是整个滑块的宽,LVAR3.width是滑动按钮的宽;
- 移动:将滑动按钮移动回0.0的初始位置。

3. 关闭按钮鼠标单击时事件
其实关闭按钮就是复原和隐藏验证弹窗,总共有以下四步:
- 隐藏验证弹窗;
- 移动滑动按钮到达(0.0);
- 旋转图片到达180度,因为案例初始是180度,所以就是到达180度,如果你们是其他度数就填对应的初始度数即可;
- 设置文本,因为之前验证成功的时候把验证文字更改成验证成功,所以复原的时候,需要把文本设置为原来的文本,即拖动至图片摆正。

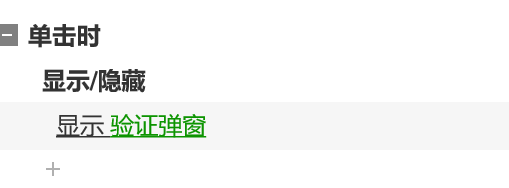
4. 验证按钮
其实验证按钮就是一个启动验证的开关,只需要显示验证弹窗即可,你们可以根据你们原型实际的触发条件,显示验证弹窗。

5. 成功提示弹窗
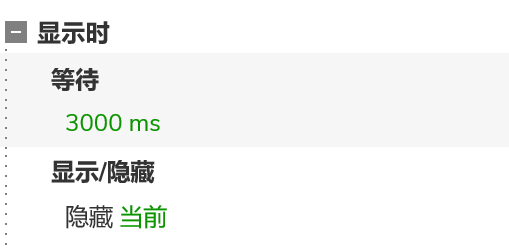
在验证成功后,会显示成功提示弹窗。但是该弹窗不能一直显示,而且这个提醒没必要手动点击关闭那么麻烦,就是一条简单的轻提示,所以我们等待3秒然后设置自动隐藏即可。

以上就是本期旋转验证原型的全部内容了,你学会了吗?
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







