【Axure 教程】中继器入门教程-页面切换
编辑导读:当工作中需要进行页面切换操作时,我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了页面切换操作,让我们一起来看一下。

原型展示:https://fn2xtz.axshare.com

所需原件:
- 中继器
- 文本标签
本文主要讲解中继器的基本用法,以便大家更容易去理解和学习中继器的高级用法,入门教程会分为 6 个小节,本节主要讲解如何通过中继器快速制作翻页效果
一、列表制作

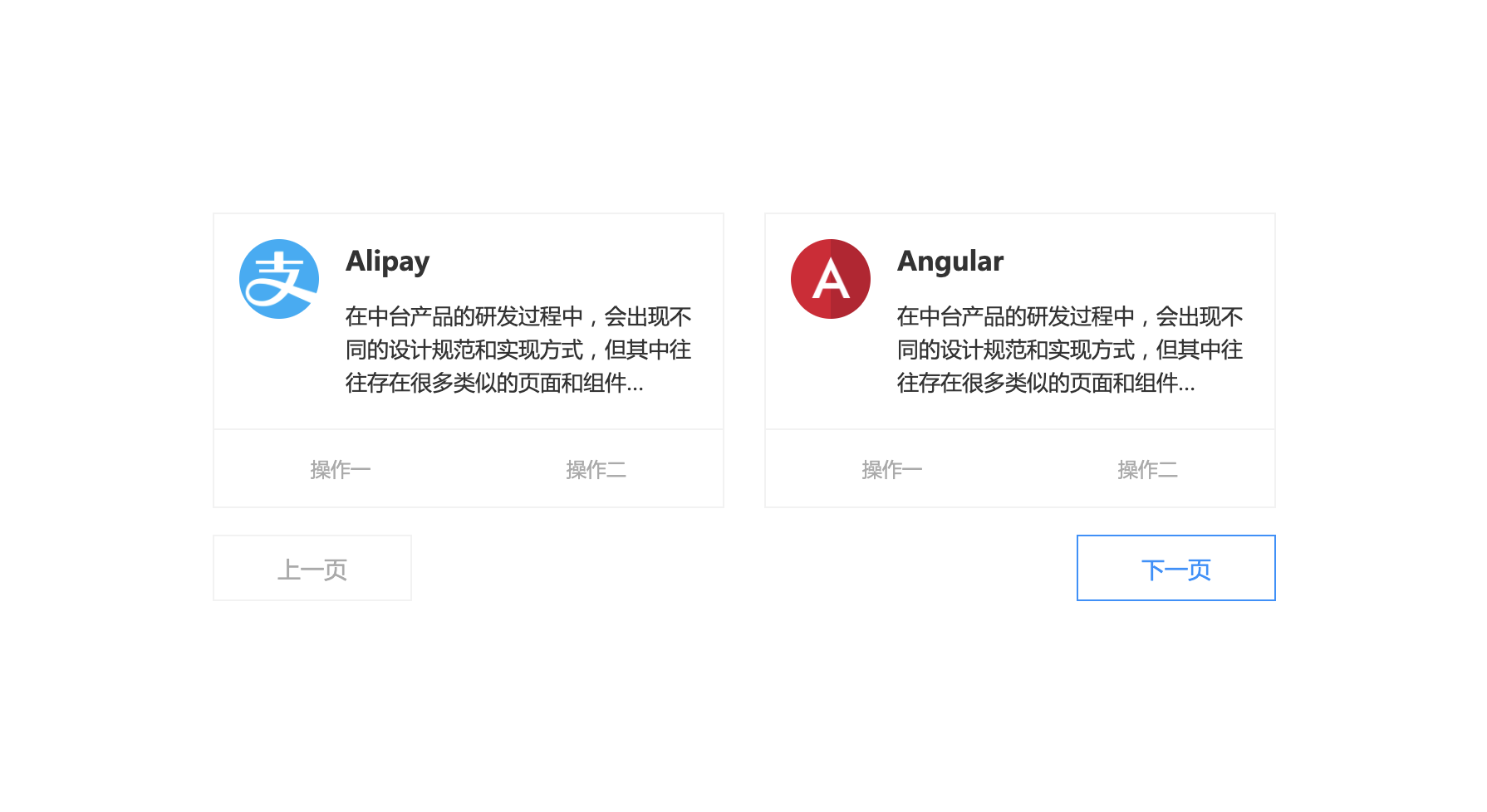
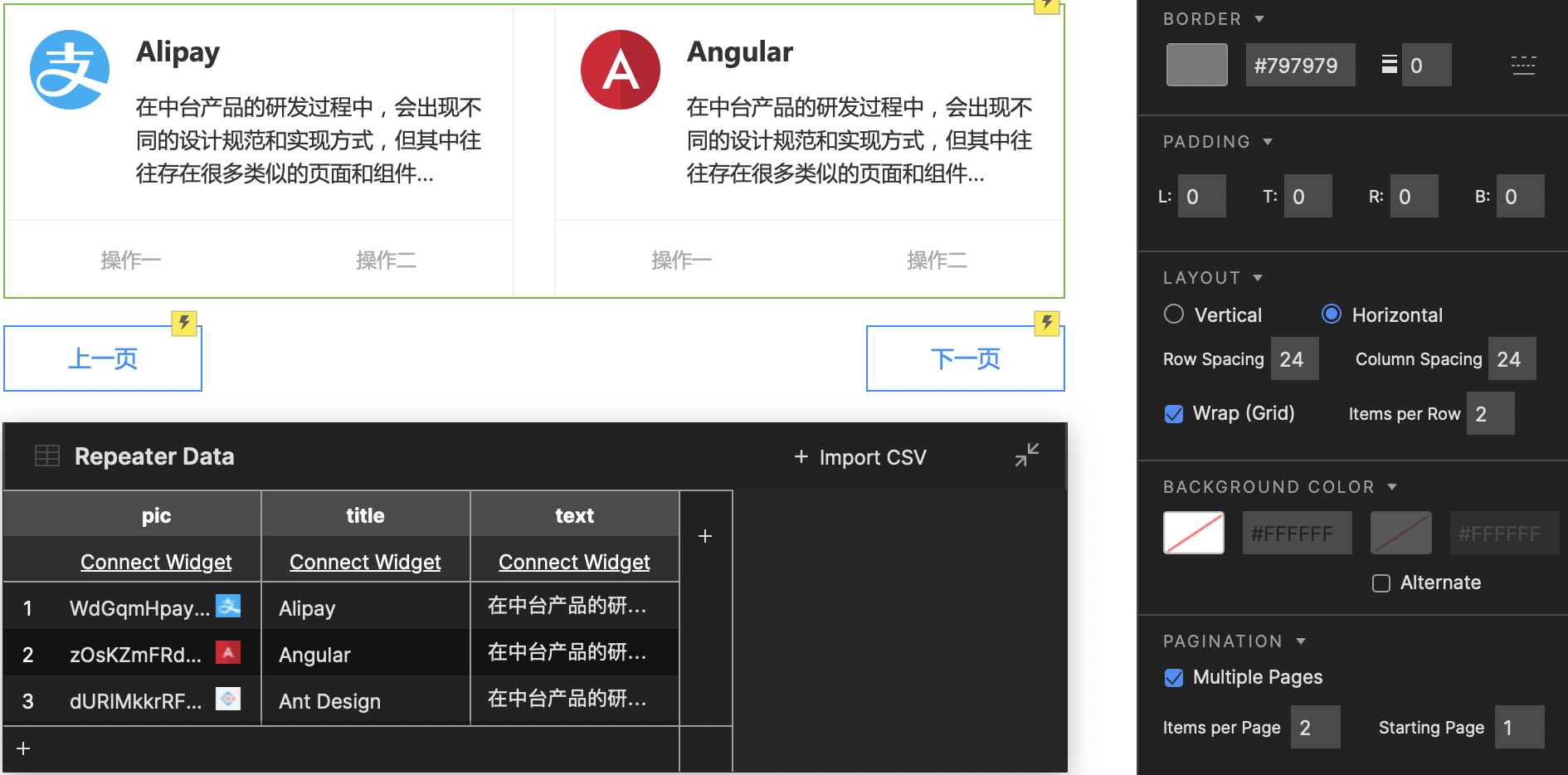
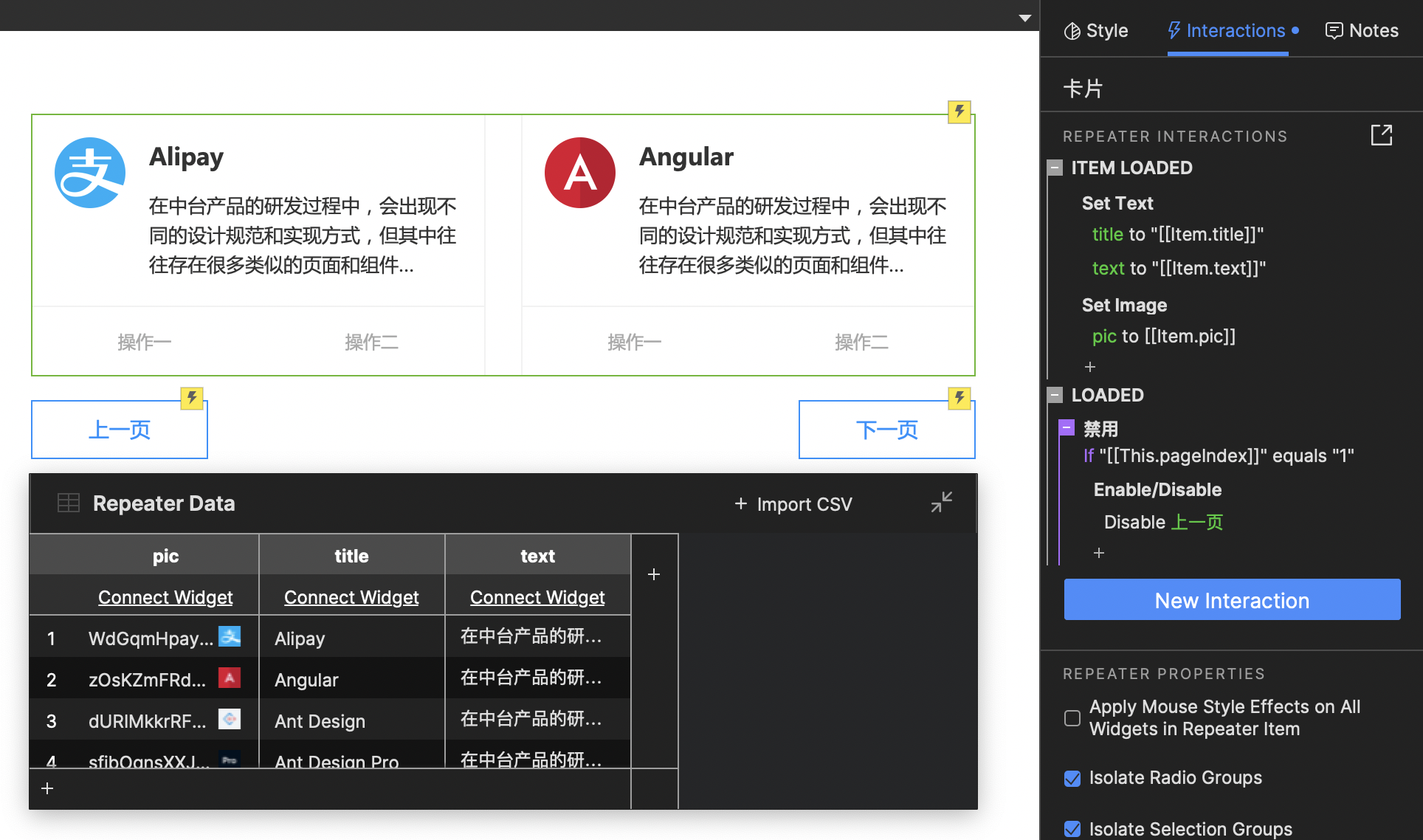
这里我们直接引用课程 【Axure 教程】中继器入门教程-卡片制作 中制作的卡片列表,并修改布局【每行项数量】为【2】,如上图所示;
二、翻页设置

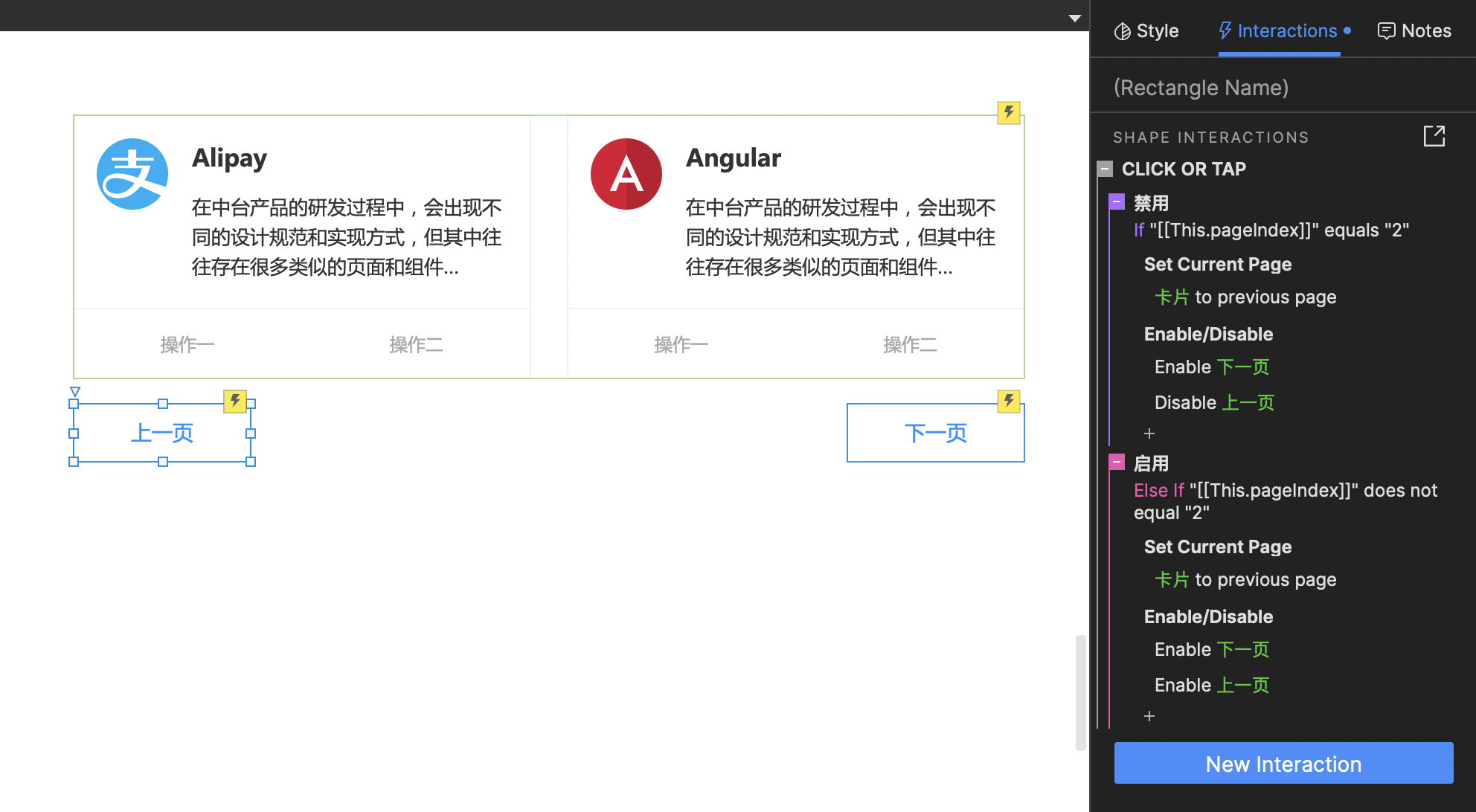
拖入两个文本标签,编辑为【上一页】和【下一页】,并创建交互:【点击时】分别设置当前显示页面为【上一项】和【下一项】,如上图所示;预览即可查看卡片的翻页效果;
三、细节优化
最后,我们希望如果当前页面是第一页,则【上一页】操作禁用;如果当前页面是最后一页,则【下一页】操作禁用;

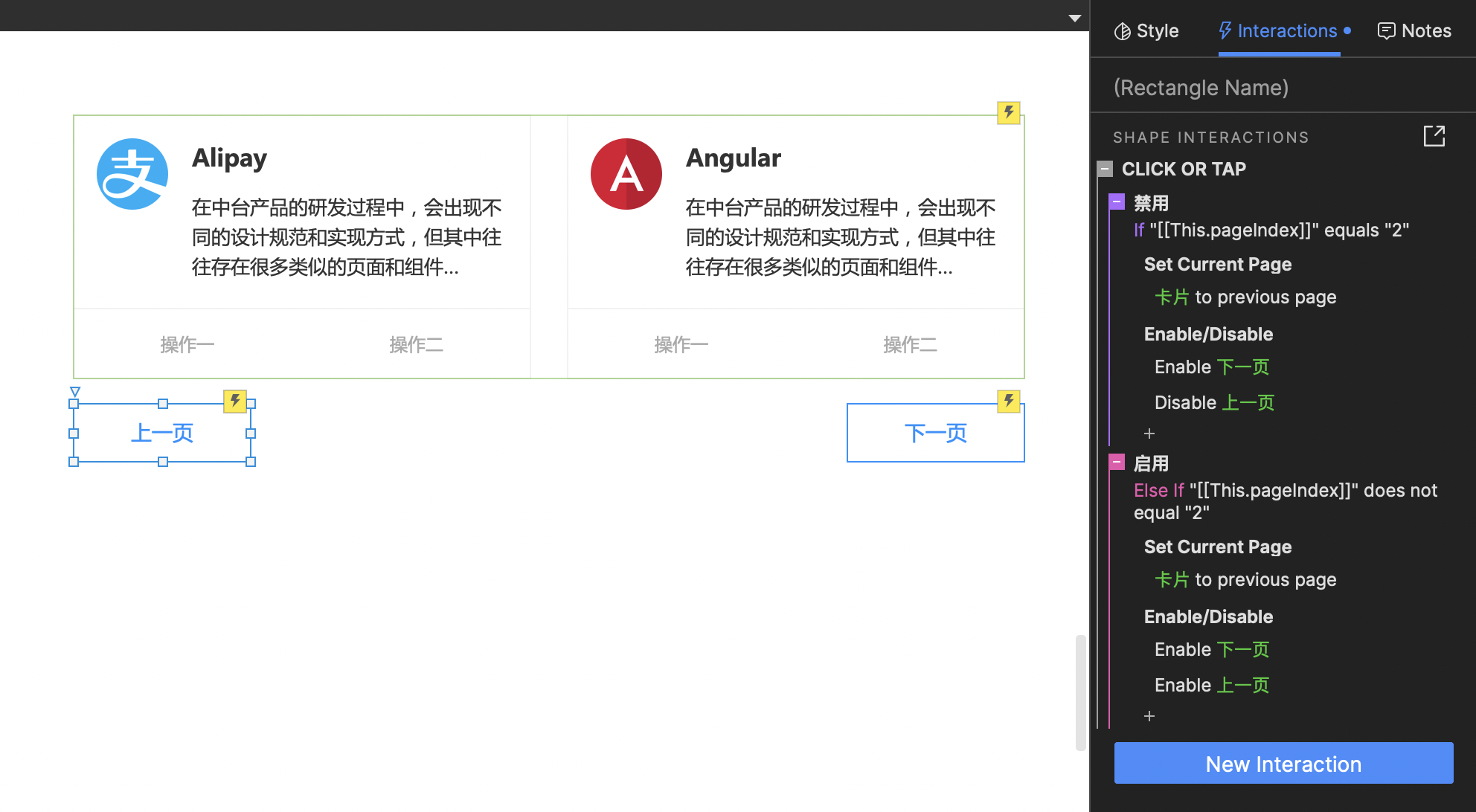
首先在中继器载入时,若中继器当前页面为【1】,则禁用【上一页】,如上图;

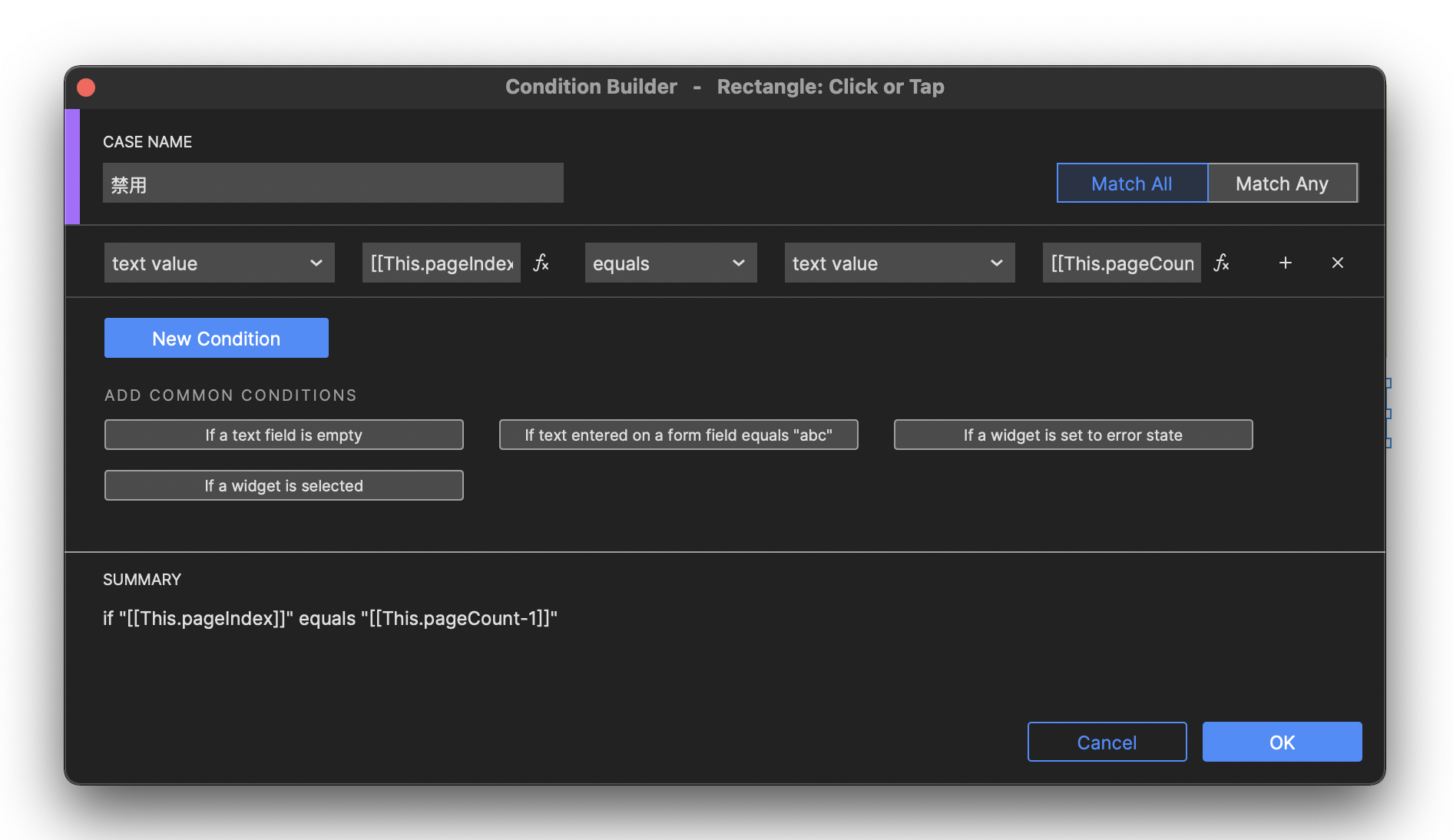
然后在点击【下一页】时,若 [[This.pageIndex]]==[[This.pageCount-1]] 时,即当前页面为倒数第二页时点击【下一页】,禁用【下一页】;

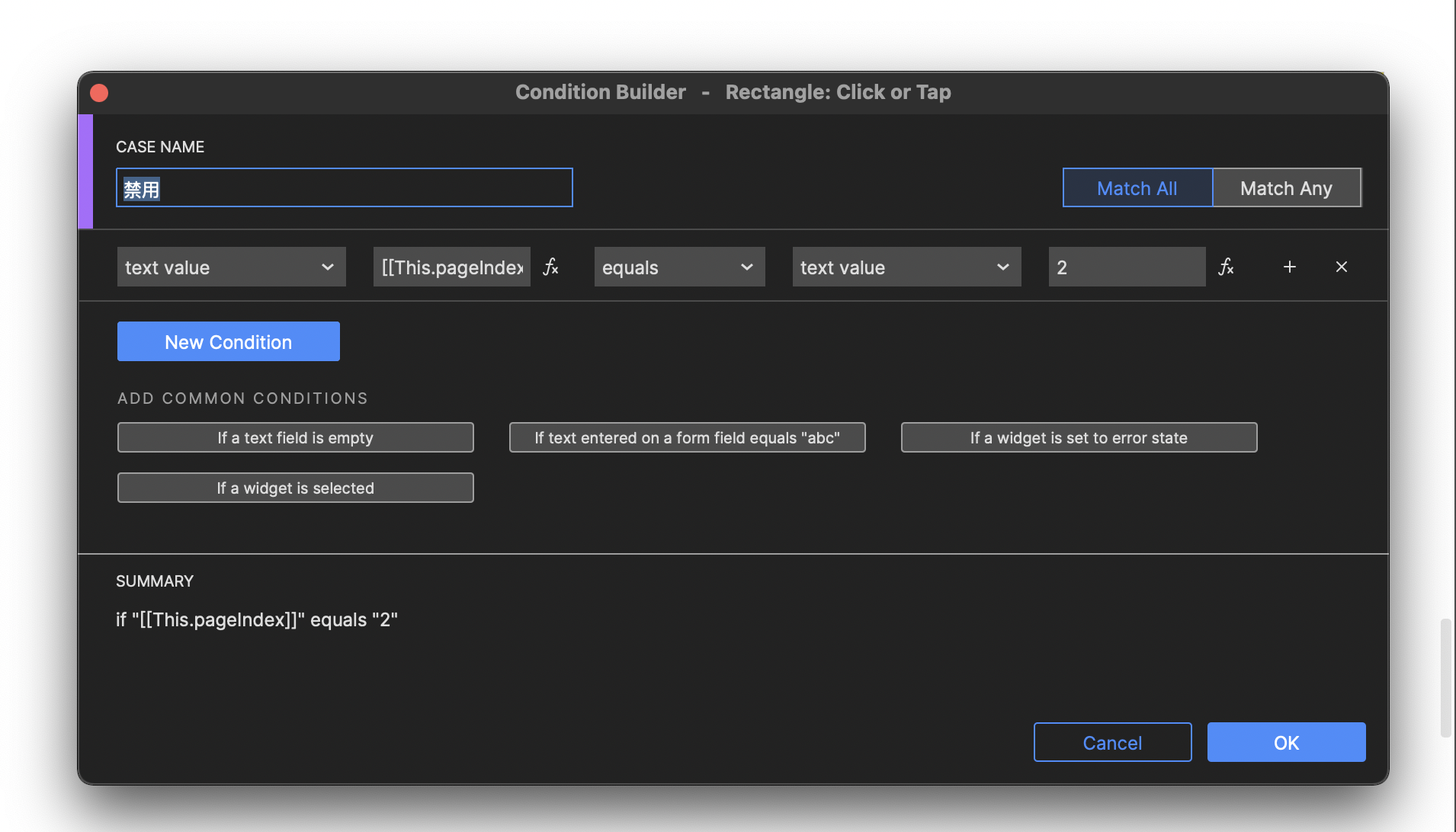
最后在点击【上一页】时,若 [[This.pageIndex]]==2 时,即当前页面为第二页时点击【上一页】,禁用【上一页】;

反之,在其他情况下,设置“按钮”为【启用】状态;
本文由@Sam 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















