Axure9 教程:利用全局变量实现跨页面传值
导语:在我们使用Axure进行原型设计的时候,在同一个页面实现点击不同的按钮切换显示不同的内容,可以通过动态面板来实现;如果要实现在a页面点击不同的按钮,在B页面中显示不同的内容应该如何实现呢?本文将介绍如何通过全局变量保存值并进行跨页面传值来实现这个效果。

一、交互效果说明
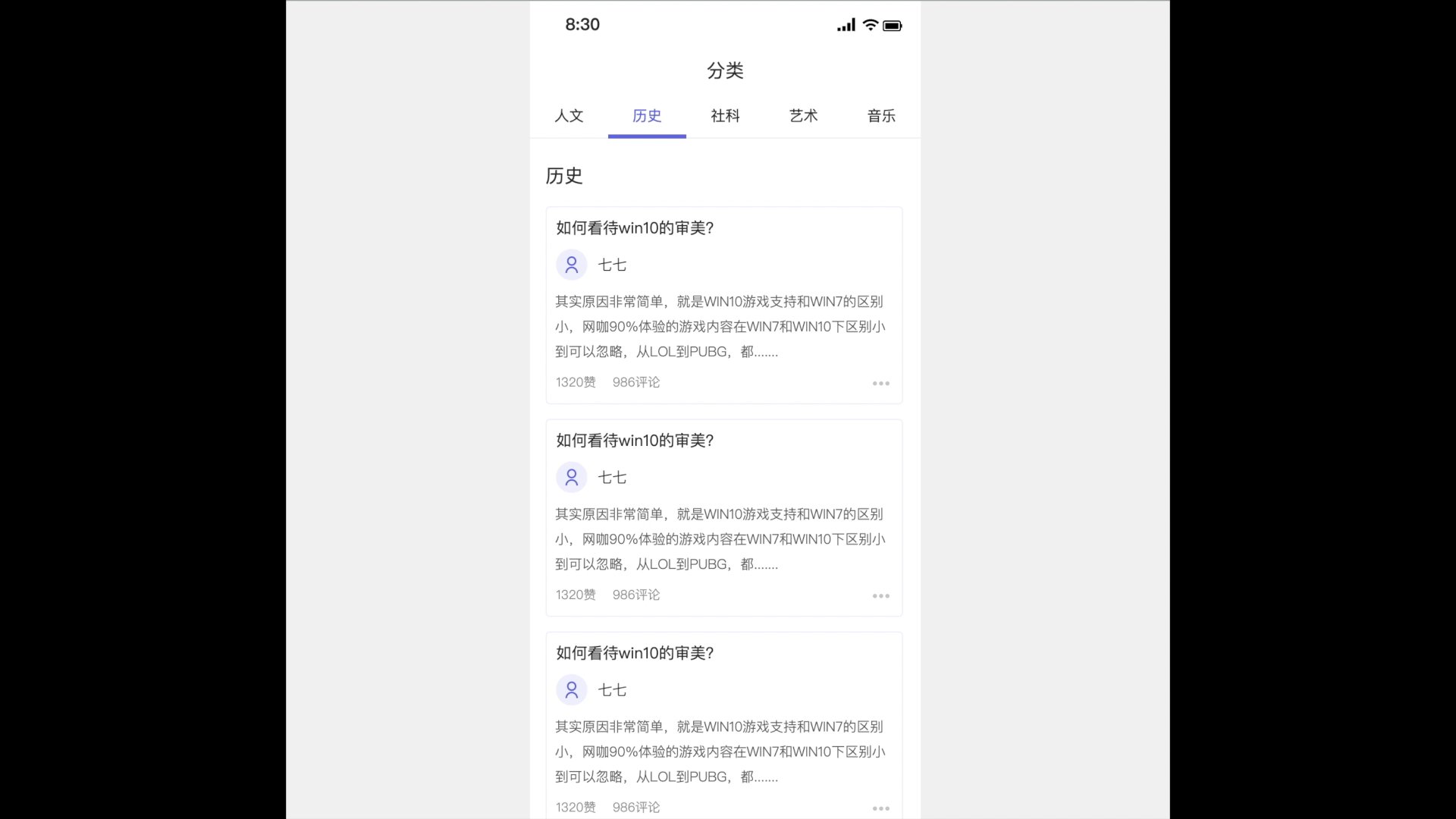
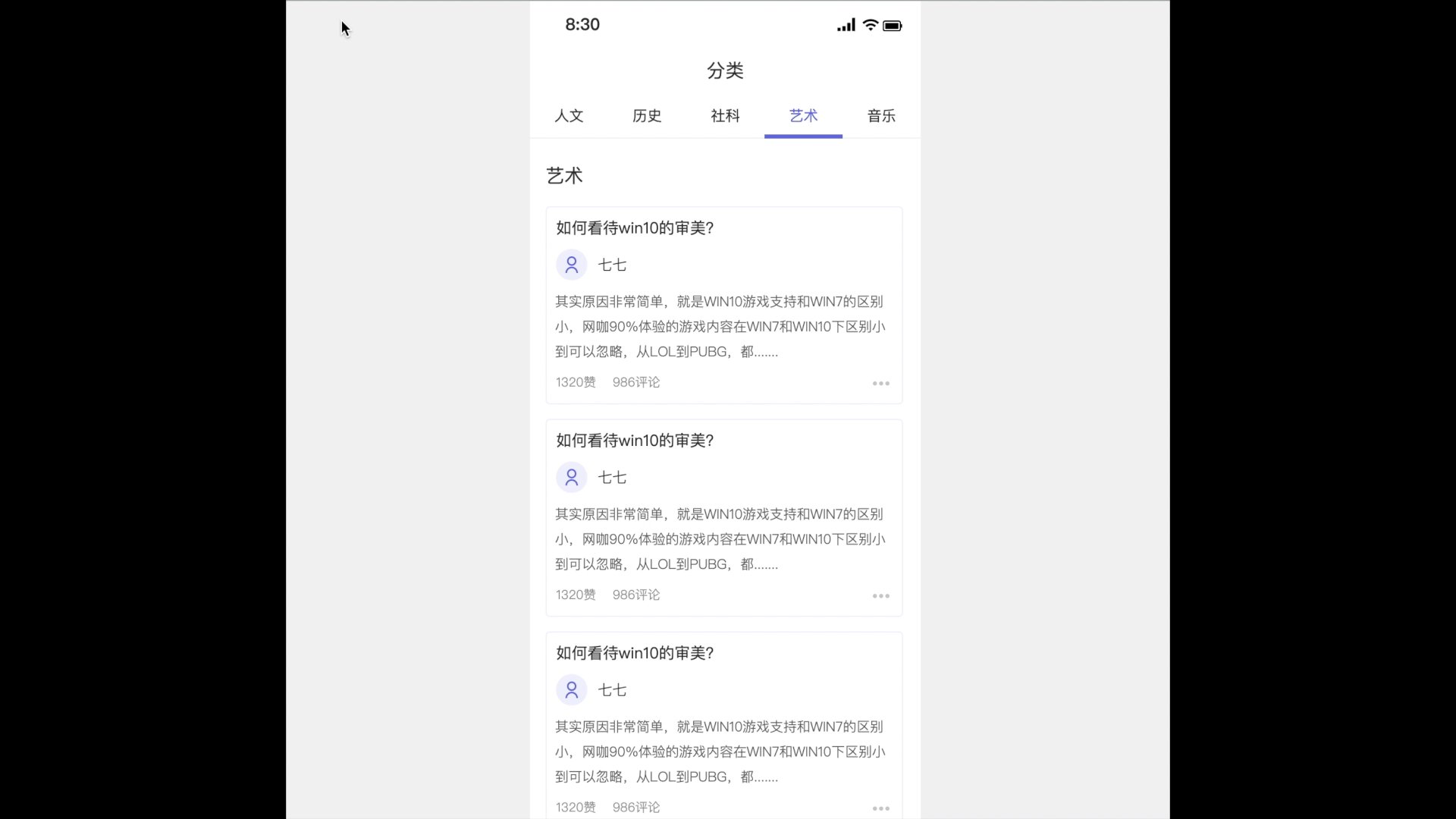
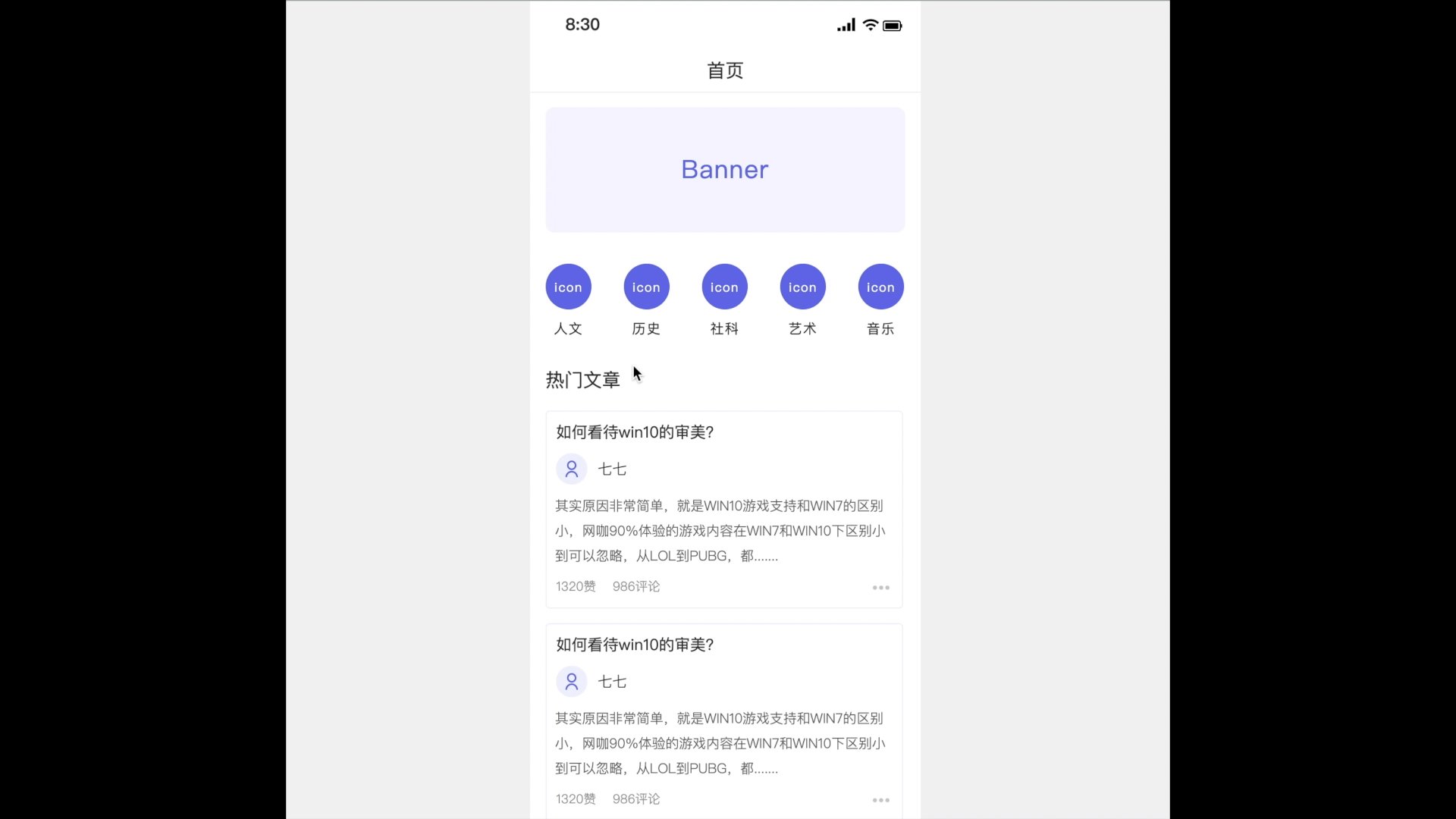
点击「首页」金刚区的按钮,跳转至「分类」页面,选中对应的Tab选项,切换显示对应的内容。
效果预览:

原型预览地址:https://h1efwr.axshare.com
二、交互效果制作
1. 创建两个页面,分别命名为「首页」和「分类」。
2. 在「首页」中拖入一个圆形和一个文本标签,设置好颜色和文本,右键设置为组合,命名为【人文- Botton】,再复制出4个完全相同的组合,分别进行命名和设置,页面其他内容可自定义。

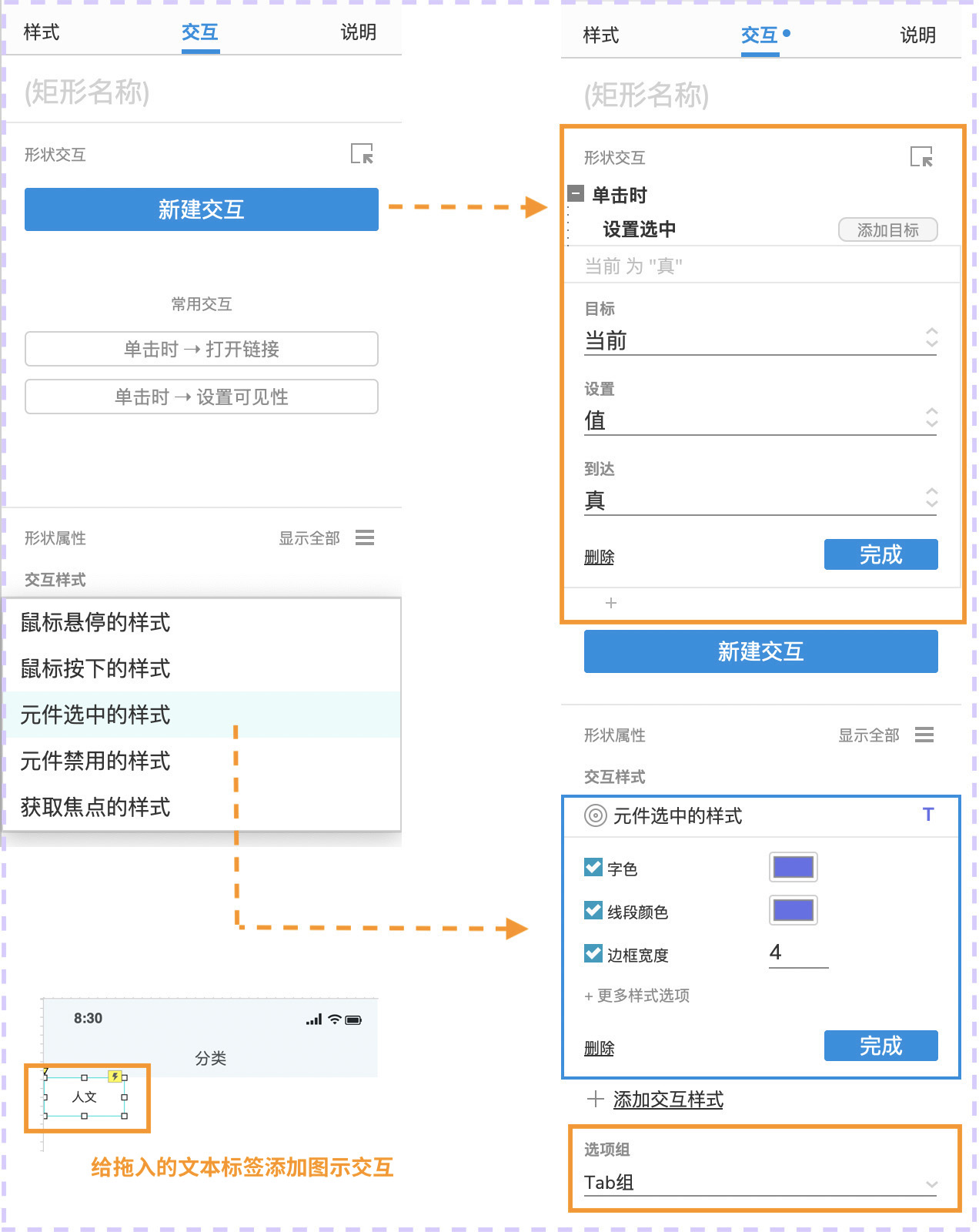
3. 在「分类」页面中拖入一个矩形,设置文本内容为“人文”,将其命名为「人文-Tab」;在右侧【交互】面板中给其添加【元件选中的样式】,效果如下图所示,设置选项组名称为「Tab组」。
4. 给文本标签「人文-Tab」添加【鼠标单击时】【选中当前元件】的交互。
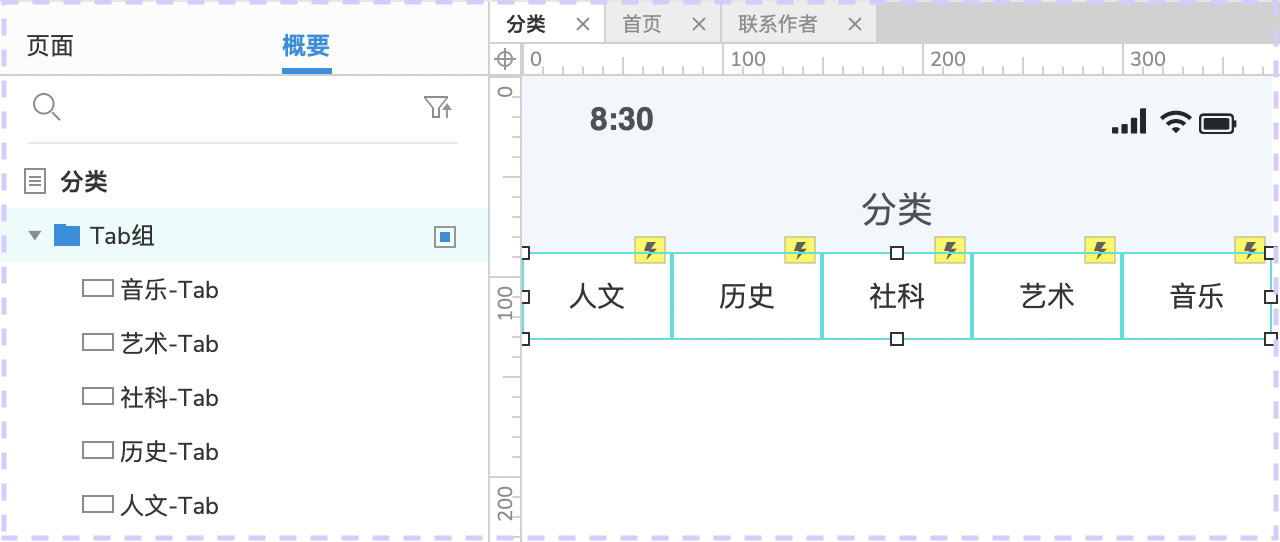
5. 设置完成后,再复制出四个相同文本标签分别命名和设置文本内容,这样Tab就制作完成了。


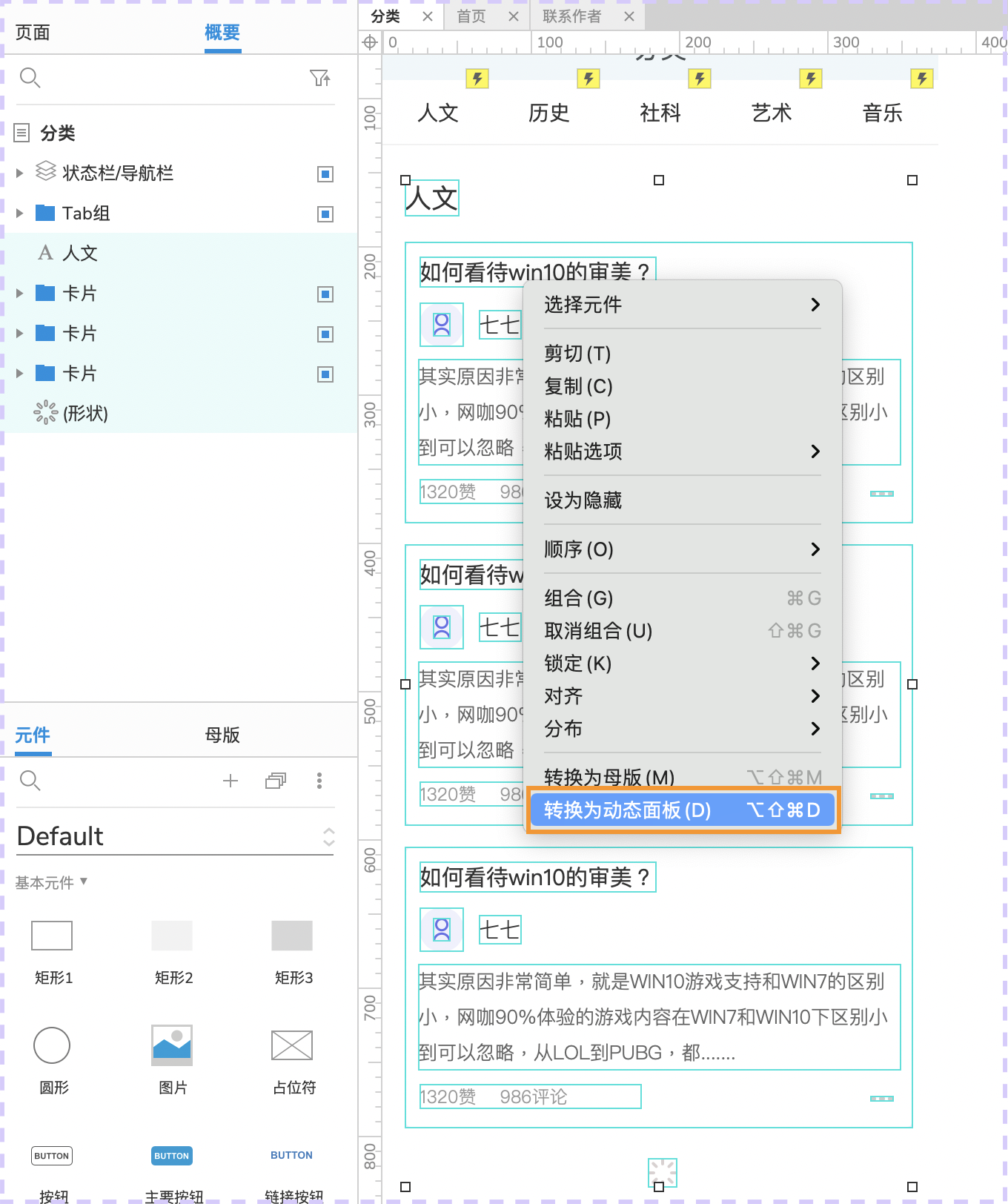
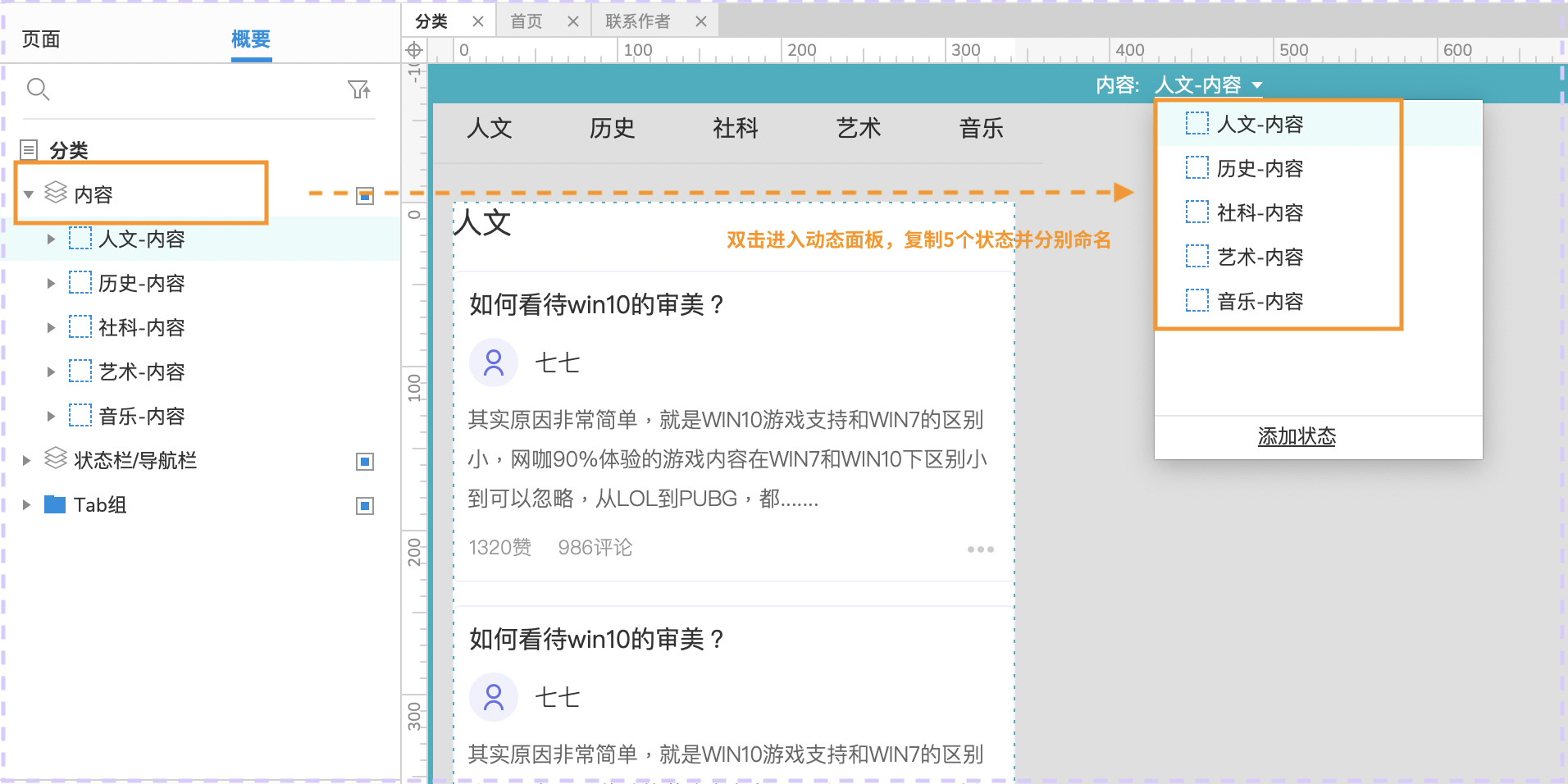
6. 制作出「分类」页面的内容部分,内容可自定义,制作好后选中内容右键转化为动态面板,再复制出4个状态,分别进行命名。


7. 给「Tab组」的5个文本标签分别添加【选中】时的交互,切换到【内容】面板的对应状态。

接下来我们需要通过设置全局变量来储存我们的数据,在「首页」中点击按钮给全局变量赋值,然后在「分类」页面中载入时通过判断全局变量的值,显示不同的面板状态。
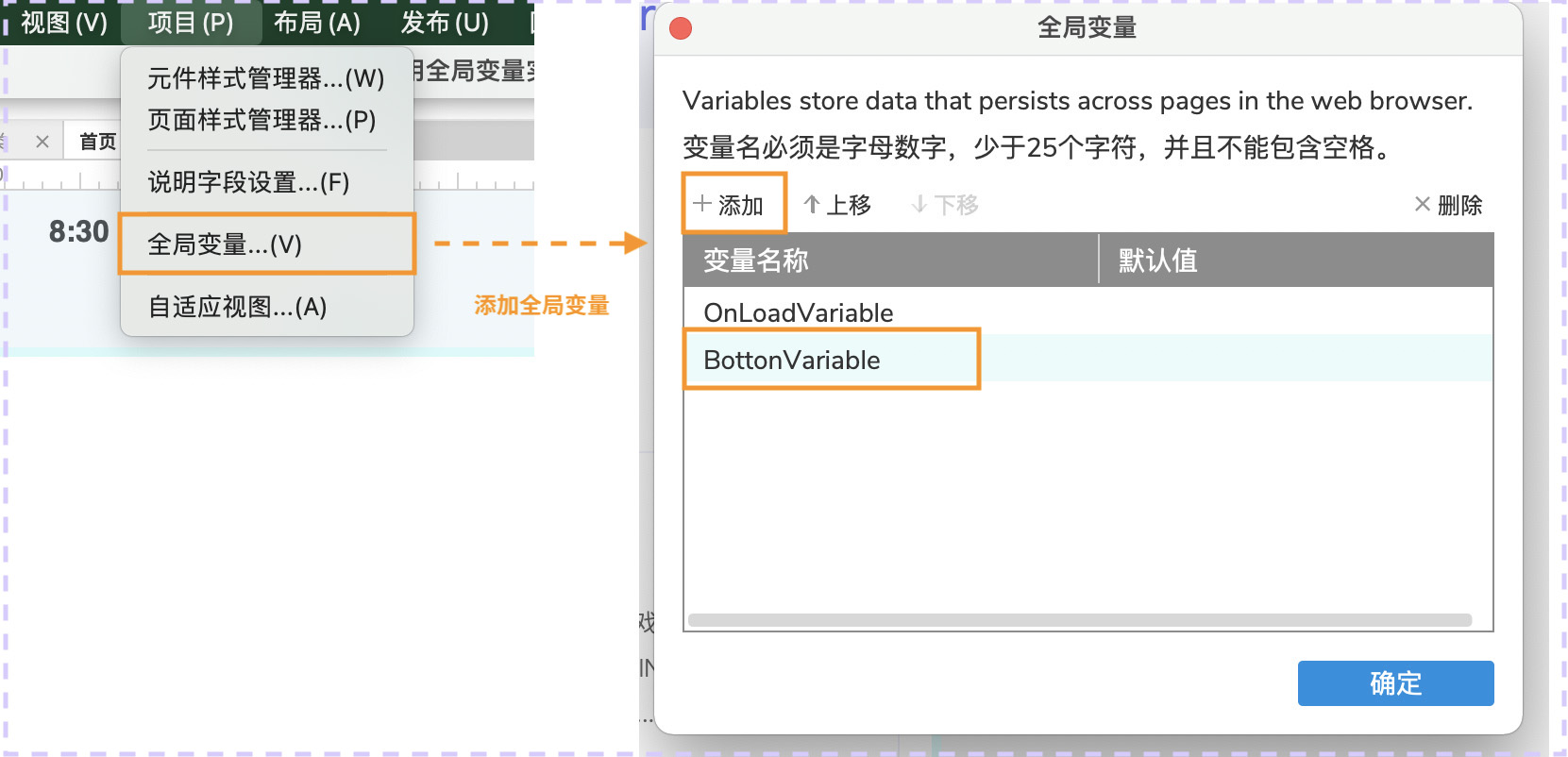
8. 点击顶部菜单【项目】-【全局变量设置】,添加一个全局变量,命名为「BottonVariable」,默认值为空。

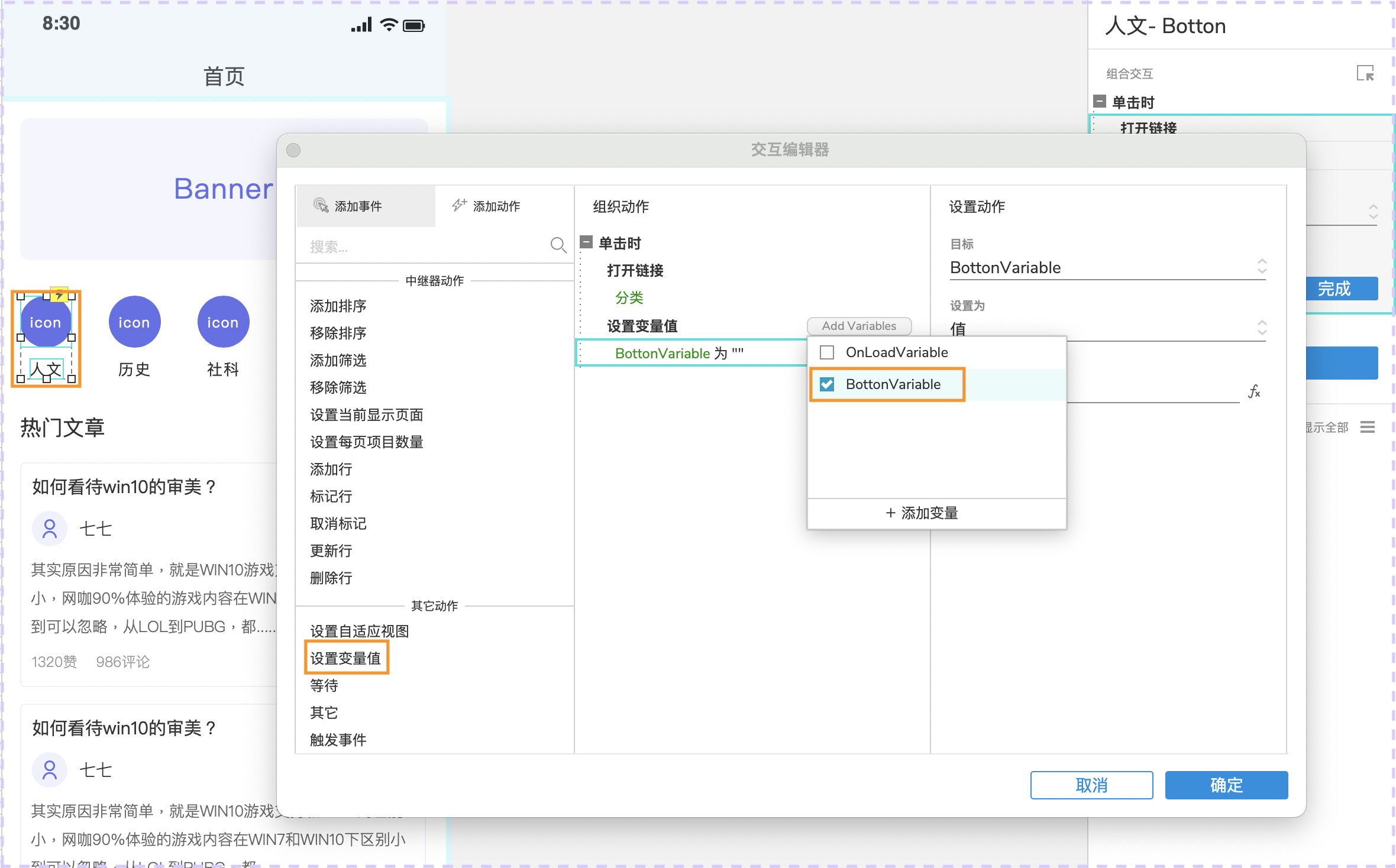
9. 接下来分别给金刚区的5个按钮组合添加【鼠标单击时】的交互,分别【设置变量值】为「renwen」「lishi」「sheke」「yishu」「yinyue」;均设置【跳转链接】至「分类」页面。
这里需要保证在载入「分类」页面前已经赋值成功,所以设置变量值的交互要在跳转链接之前。


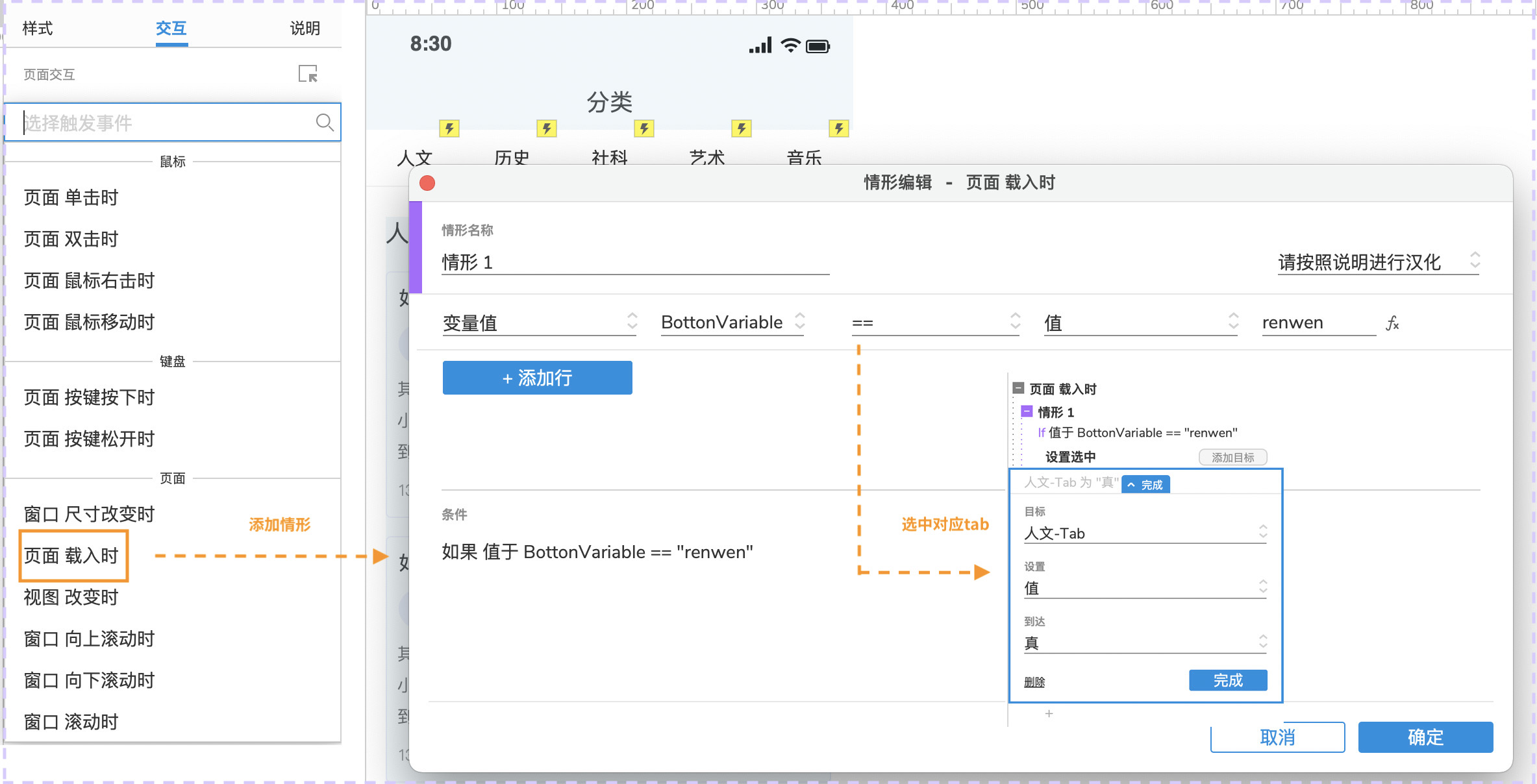
10. 在「分类」中添加【页面载入时】的交互,分别添加情形及对应的选中效果,如下:
- 【变量值】「BottonVariable」为【renwen】时,设置动作为【选中】矩形元件「人文—Tab」;
- 【变量值】「BottonVariable」为【lishi】时,设置动作为【选中】矩形元件「人文—Tab」;
- 【变量值】「BottonVariable」为【sheke】时,设置动作为【选中】矩形元件「社科—Tab」;
- 【变量值】「BottonVariable」为【yishu】时,设置动作为【选中】矩形元件「艺术—Tab」;
- 【变量值】「BottonVariable」为【yinyue】时,设置动作为【选中】矩形元件「音乐—Tab」。


做完这一步,就完成整个效果了,通过这个案例也可举一反三,用于登录、搜索等其他需要页面中传值的交互中。
本文由 @Daisy 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







