【Axure 教程】中继器入门教程-数据增删
编辑导读:当工作中需要进行数据增删操作时,我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了数据增删操作,让我们一起来看一下。

原型展示:https://lyz96n.axshare.com

所需原件:
- 中继器
- 文本款
- 文本标签
- 下拉列表
本文主要讲解中继器的基本用法,以便大家更容易去理解和学习中继器的高级用法,入门教程会分为 6 个小节,本节主要讲解如何实现列表的数据增删
一、列表制作

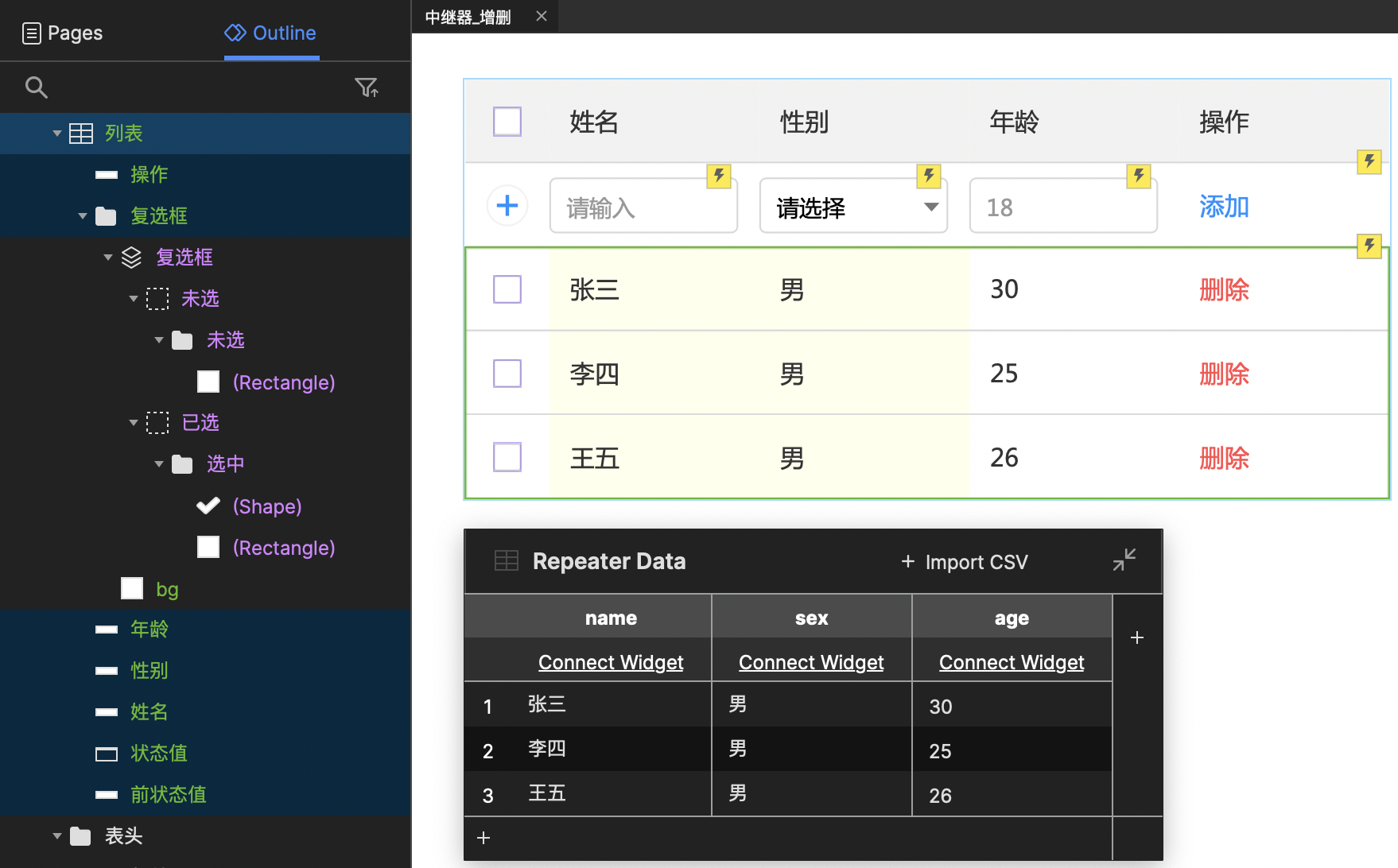
这里我们直接引用课程 【Axure 教程】中继器入门教程-列表制作 中制作的列表,快速修改表头和中继器数据后,得到一个列表,如上图;
二、表单设置

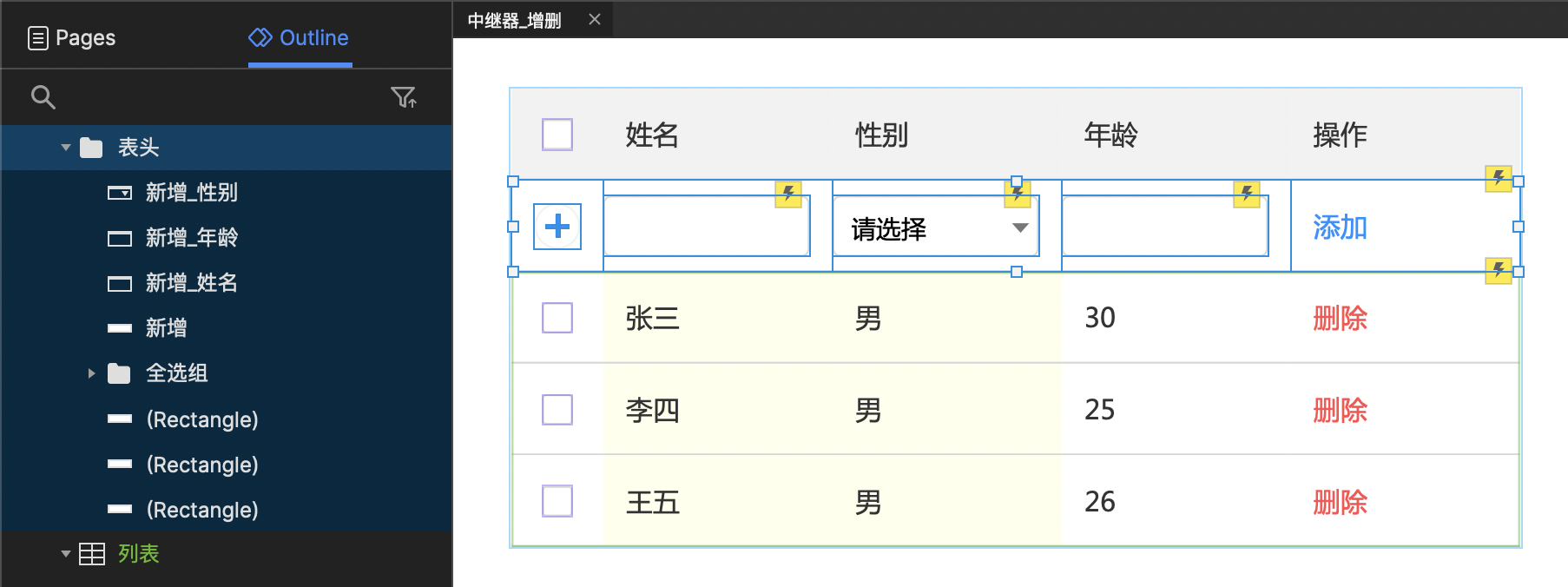
根据示例,我们需要两个文本框,分别作为【姓名】和【年龄】的赋值,下拉框作为【性别】的赋值,如上图所示;
三、创建数据
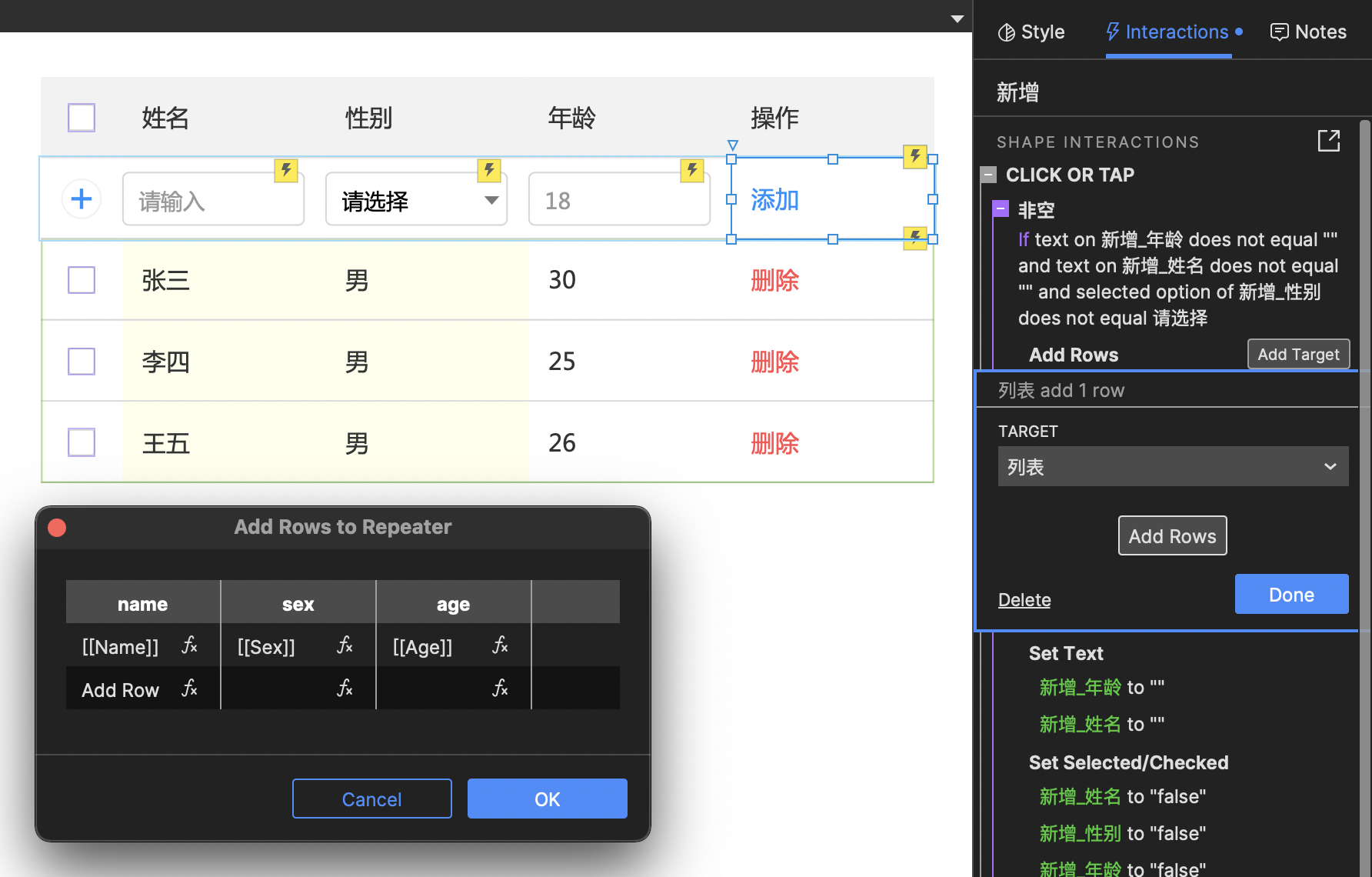
拖入文本标签,编辑为【添加】按钮,创建交互

选择添加行,并在行数据中设置数据来源;

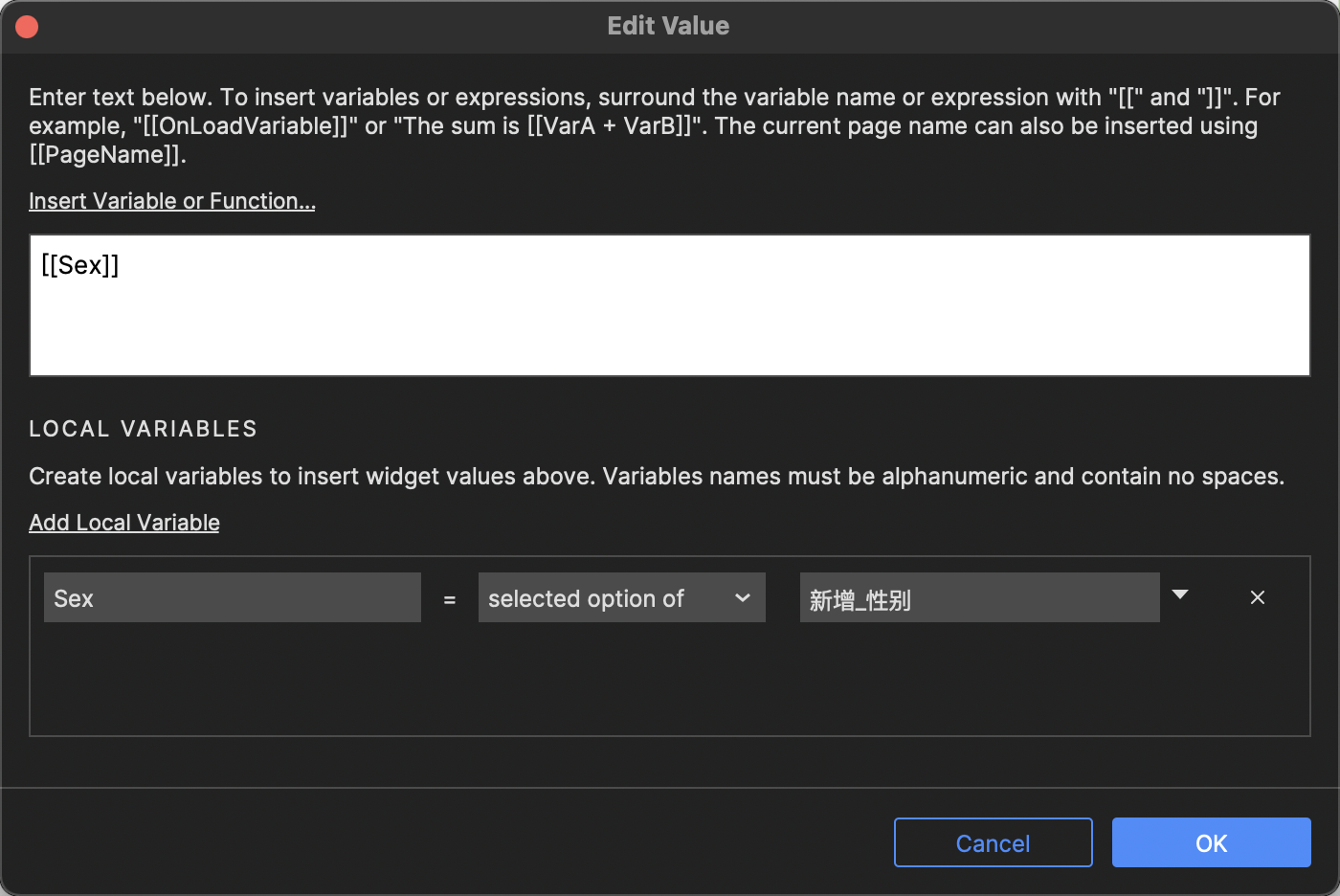
特别地,如果是下拉框,则需要将局部变量设置为【被选项】,如上图所示;
四、删除数据

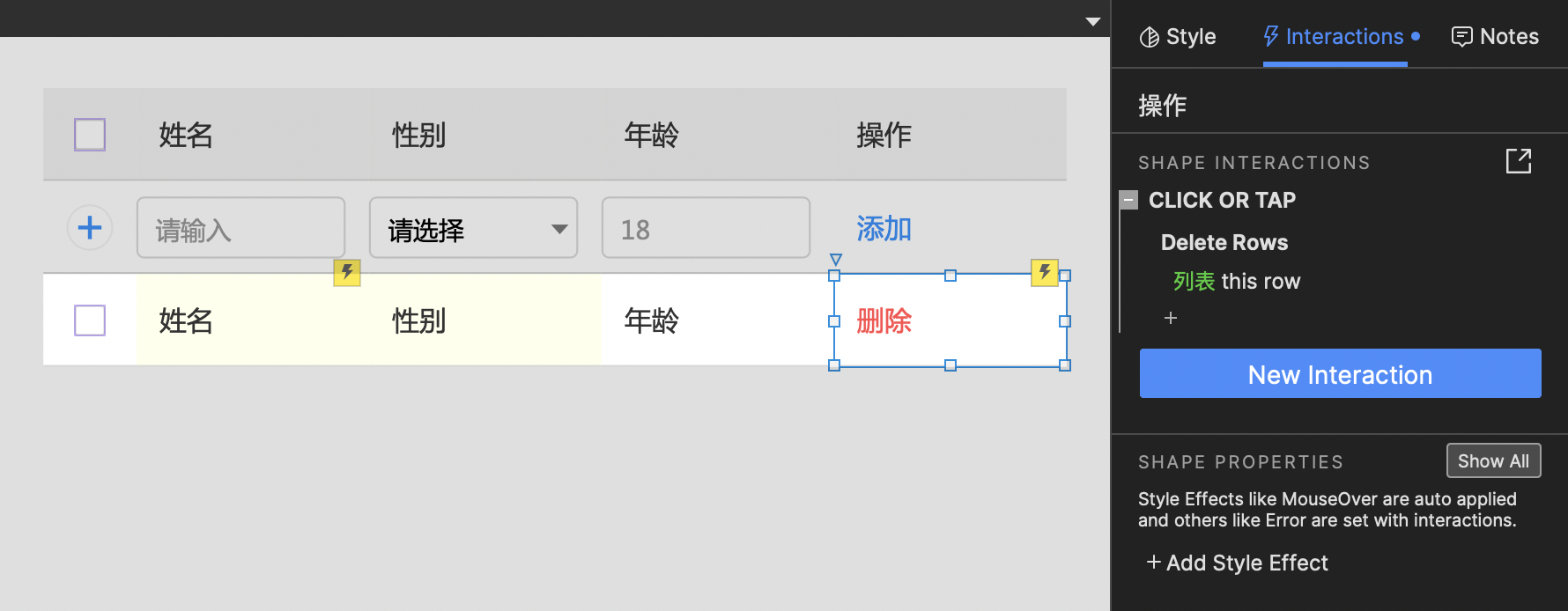
双击中继器,选中【删除】文本标签,设置交互:【单击时】删除【当前行】;
五、细节优化
我们希望如果创建数据时,数据为空则不执行添加行的交互,并且标记文本框和下拉列表,如下图设置;

此外,希望在创建完成数据后,表单数据重置,因此,在添加行后,将文本框置空并将下拉列表重置默认选项,如下图所示;

本文由@Sam 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















感谢分享,请问在中继器制作的列表已有几条示例数据的情况下,如何把新增行添加至列表最上方呢?