【Axure 教程】中继器入门教程-数据排序
编辑导读:当工作中需要进行数据排序操作时,我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了数据排序操作,让我们一起来看一下。

原型展示:

所需原件:
- 中继器
- 小三角
本文主要讲解中继器的基本用法,以便大家更容易去理解和学习中继器的高级用法,入门教程会分为 6 个小节,本节主要讲解如何实现中继器的数据排序
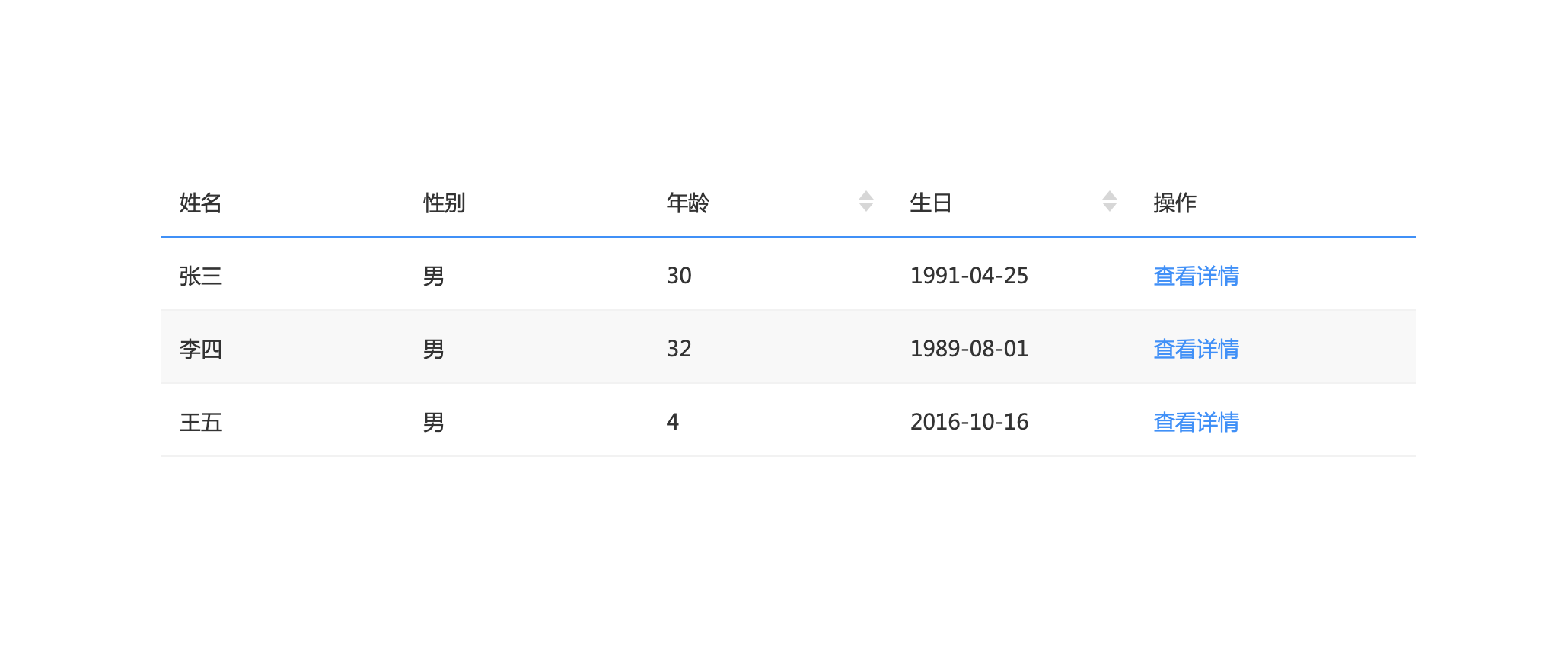
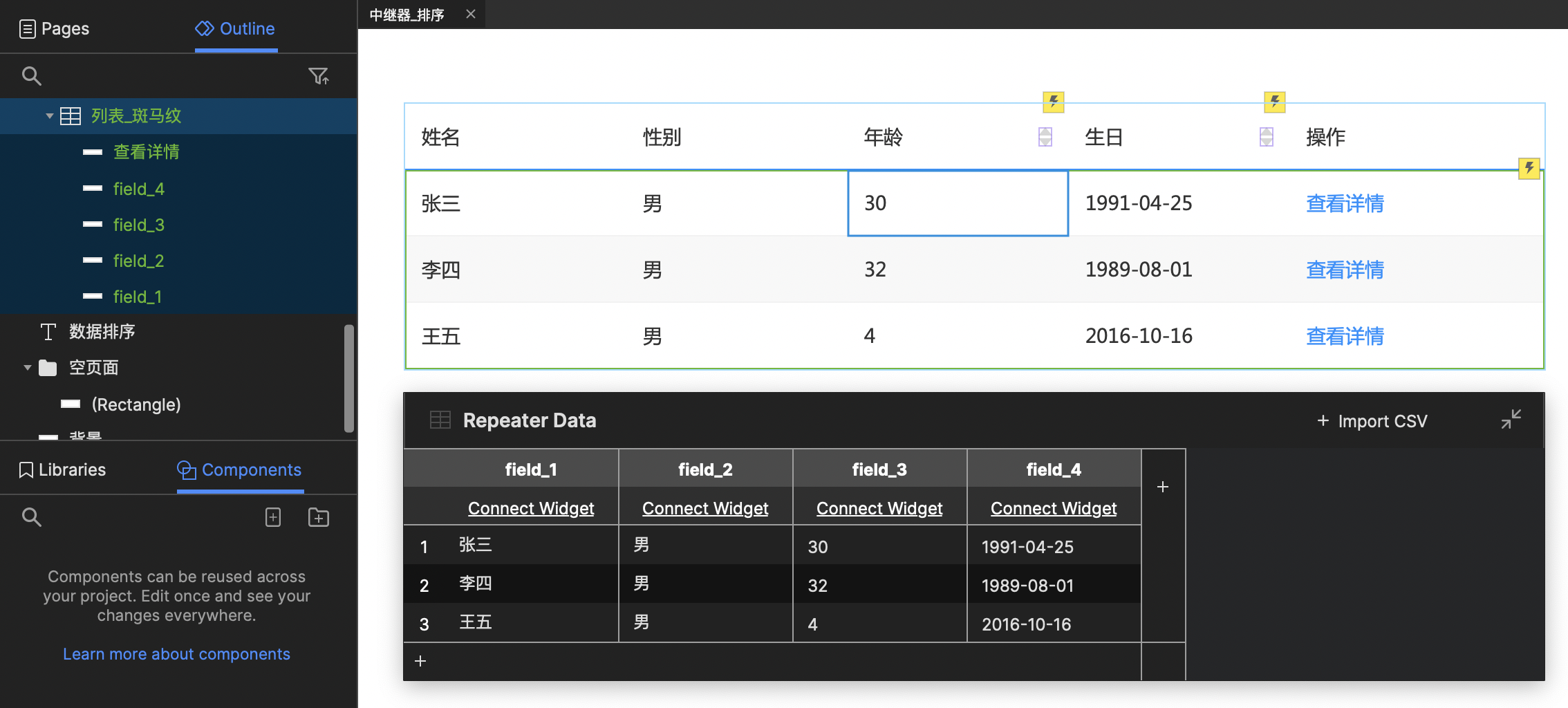
一、列表制作

这里我们直接引用课程【Axure 教程】中继器入门教程-列表制作
中制作的列表,快速修改表头和中继器数据后,得到一个列表,如上图;
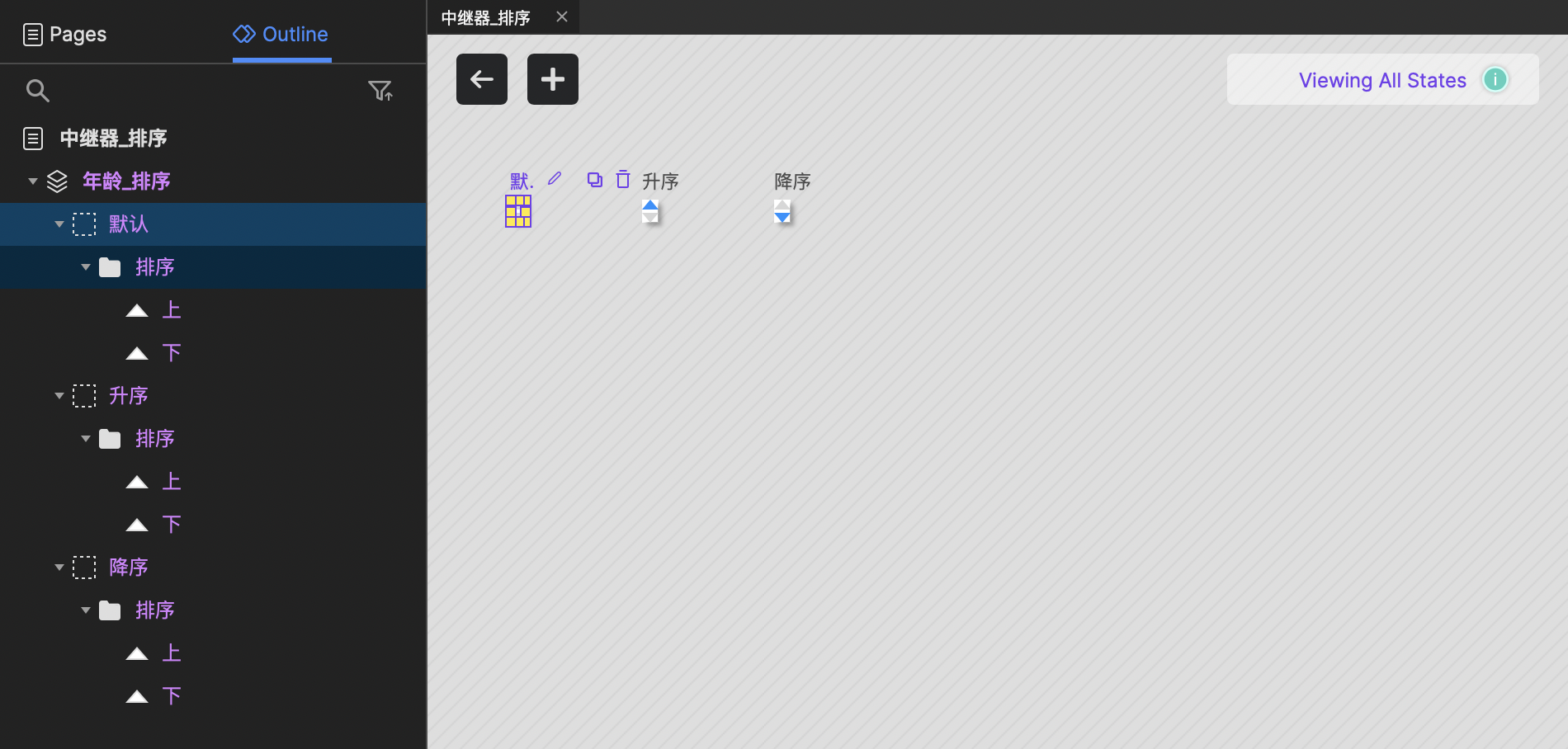
二、状态设置

拖入两个小三角,拼成一个排序 icon,组合后创建动态面板,并设置三个状态:默认、升序、降序,如上图所示;
三、交互设置

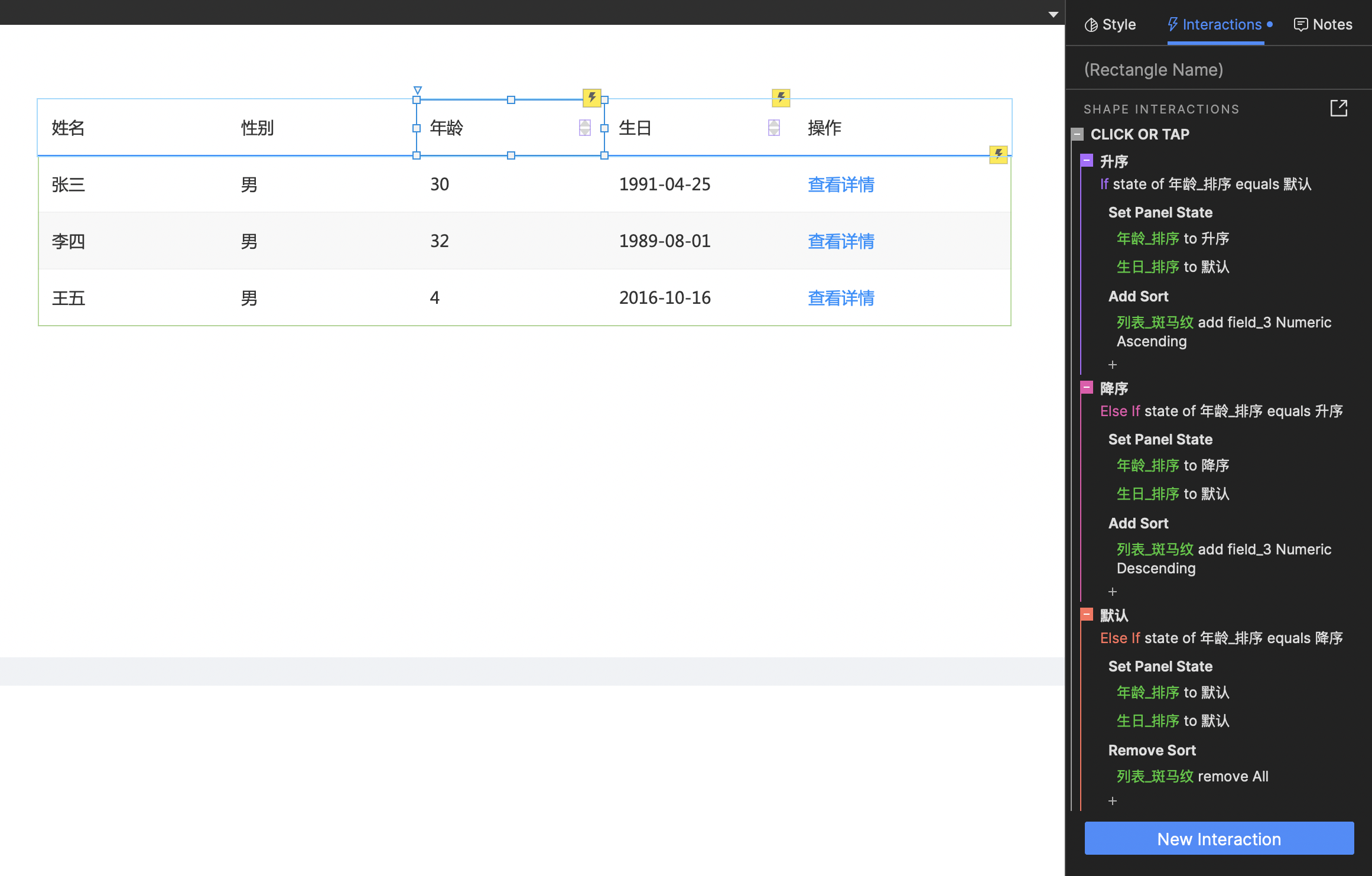
选中表头的【年龄】文本标签,创建交互,在点击时,设置排序 icon 的面板状态,并添加中继器的排序,如上图所示;

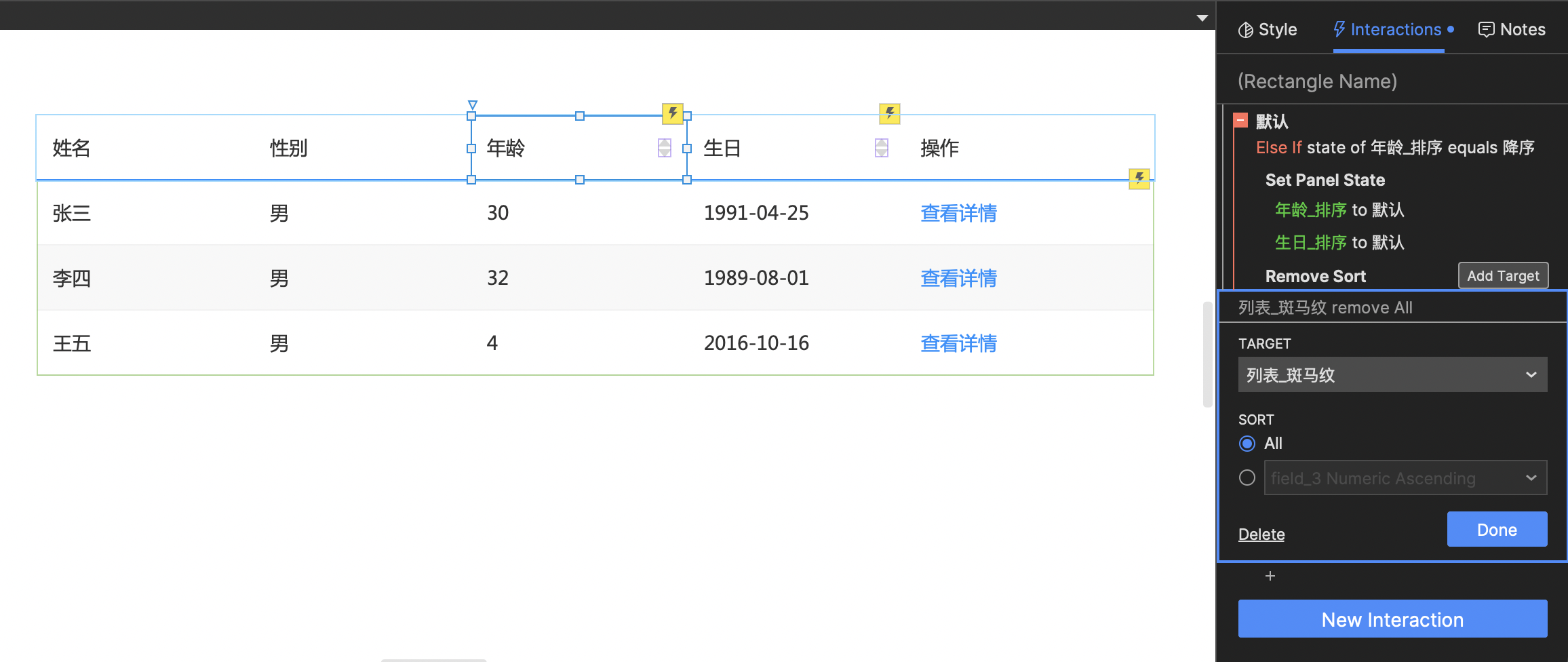
注意在不同的状态下,对应的排序规则,并在【降序】切换到【默认】状态时,移除所有排序;

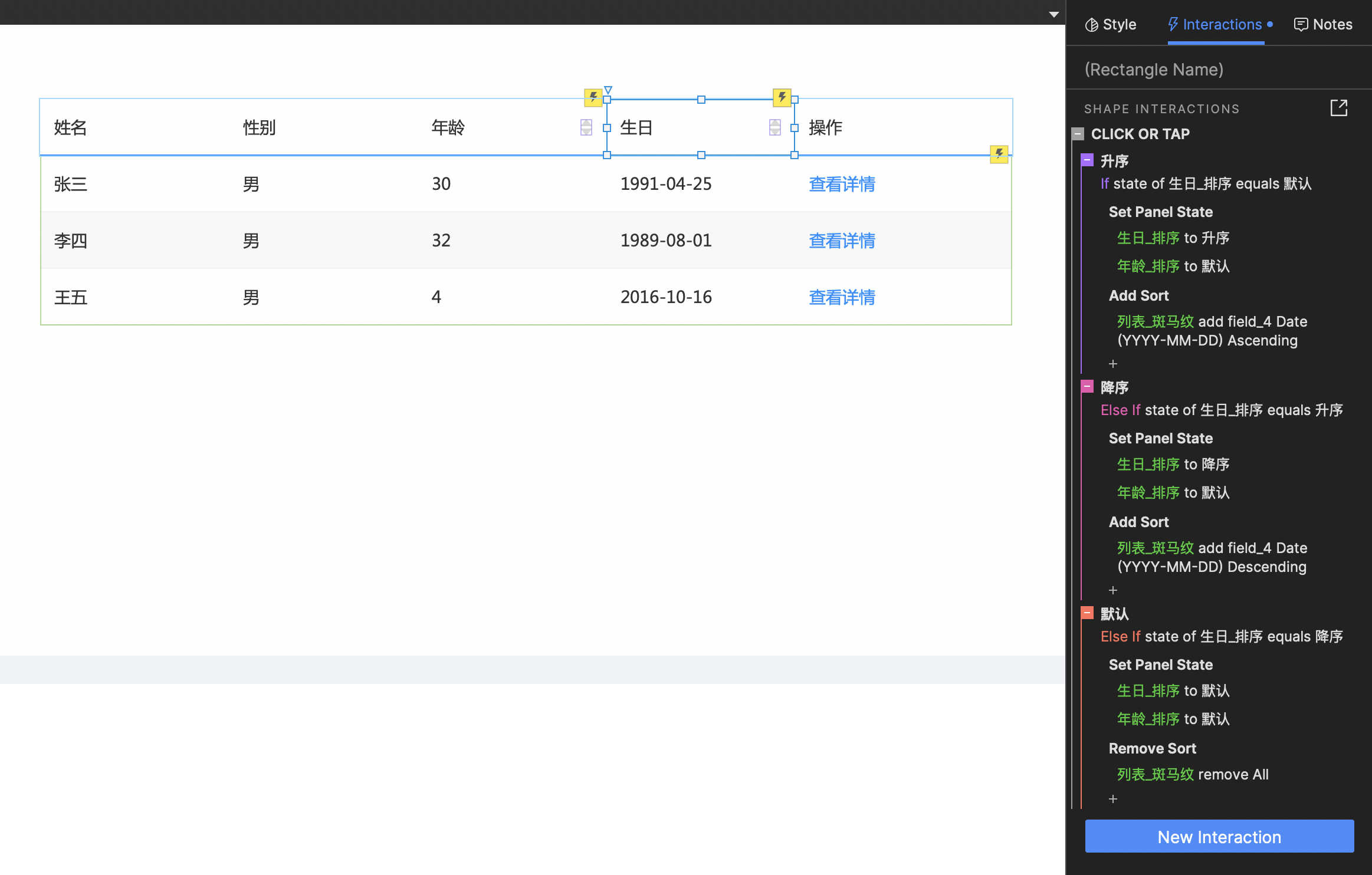
同理,生日的排序,大家可以自己尝试一下 : )
四、细节优化

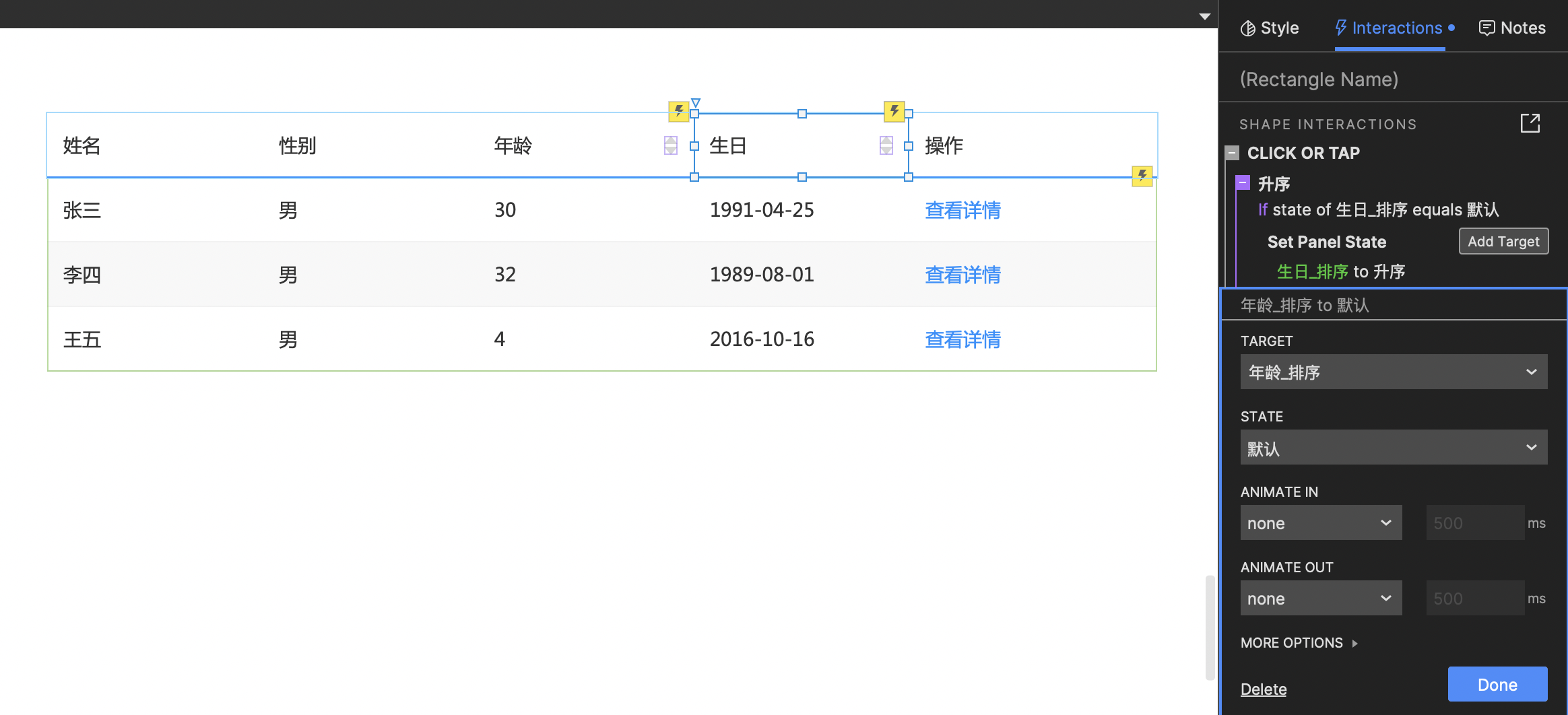
我们希望在年龄和生日两个排序切换时,重置对方的排序状态,因此为每个交互添加将对方面板状态置为【默认】状态的交互动作,如上图所示;
本文由@Sam 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
专题 

在产品工作中,产品的可行性分析就太重要了,这是产品从想法到实施必须经历的。本专题的文章分享了如何做产品可行性分析。
专题 

数字化平台搭建,适用于企业已经有稳定的业务和资源,希望通过数字化平台做资源变现实现盈利,通过数字化平台将客户、交易、需求、场景全部数据化。本专题的文章分享了如何搭建数字化平台。
专题 

产品设计与用户的体验感息息相关,但是很多时候产品经理在产品设计过程中会忽略掉可能影响到用户体验感的一些因素,比如一些异常状态的出现会让用户产品卸载的想法。本专题的文章分享了产品异常场景设计指南。
专题 

本专题的文章分享了消息通知系统设计指南。
专题 

设计库存、财务、退换货流程时不用一个头两个大了。
专题 

在协同办公场景越来越丰富的背景下,协同办公产品起到了关键性的作用。本专题的文章分享了协同办公产品的设计思路。


 起点课堂会员权益
起点课堂会员权益








点赞
谢谢!