Axure教程:【实例】文本自动获取日期、时间
编辑导读:工作中,有些系统会多次用到日期或者时间。如何用函数在画面加载时,自动获取日期或时间?下面大家来一起看一下。

元件准备:
- 第一个文本标签,取名为Year;
- 第二个文本标签,取名为Month;
- 第三个文本文本标签,取名为Day;
- 第四个文本标签,取名为Hours;
- 第五个文本标签,取名为Minutes;
- 第六个文本文本标签,取名为Seconds;
- 第七个文本文本标签,取名为YYYY-MM-DD hh:mm:ss。
一、单独获取年、月、日、时、分、秒
下面先讲解如何单独获取年、月、日、时、分、秒的方法。
1. 获取年份
对文本标签:Year进行设置。
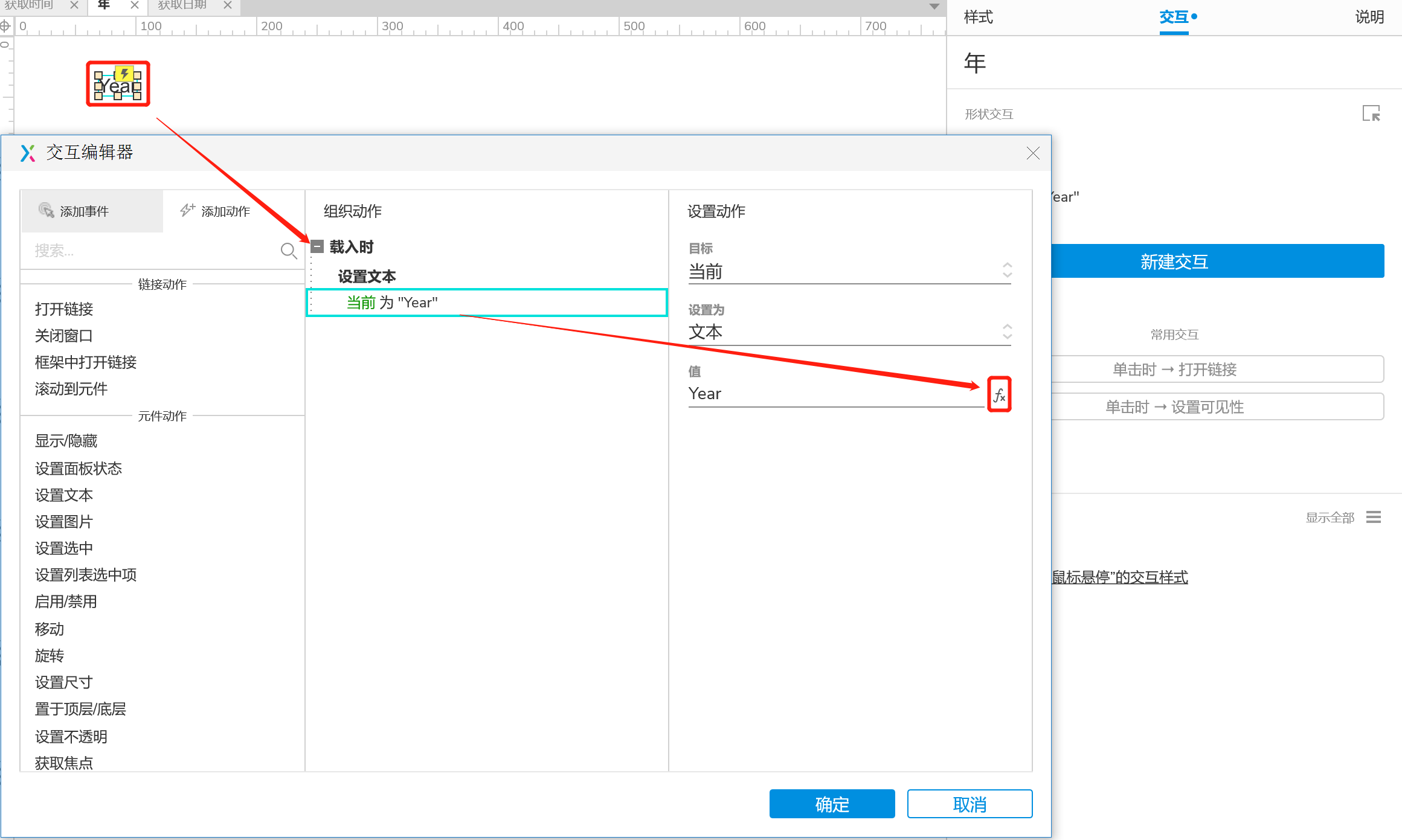
交互:选择“载入时”,“设置文本”目标为“当前”,如下图所示:

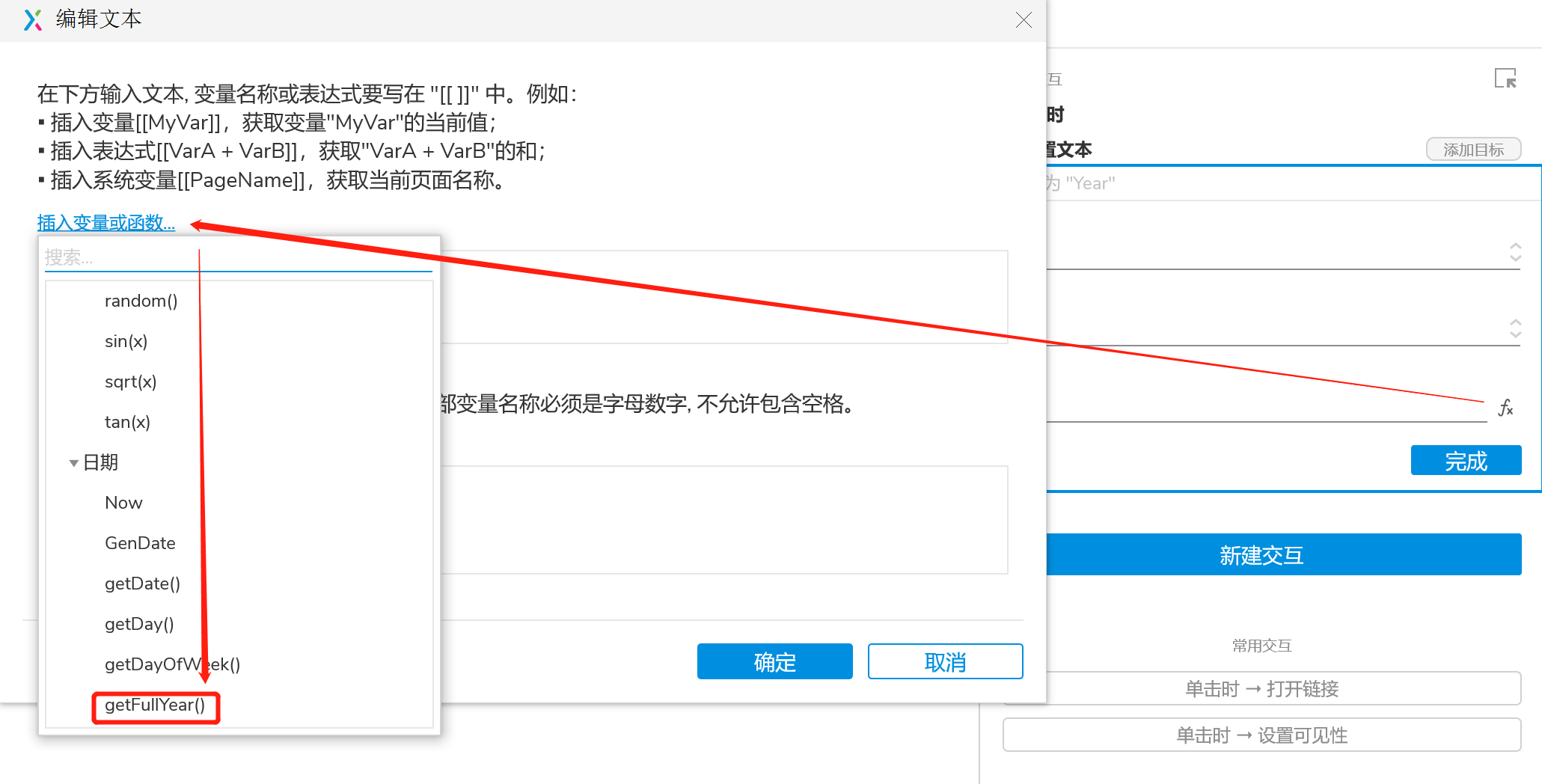
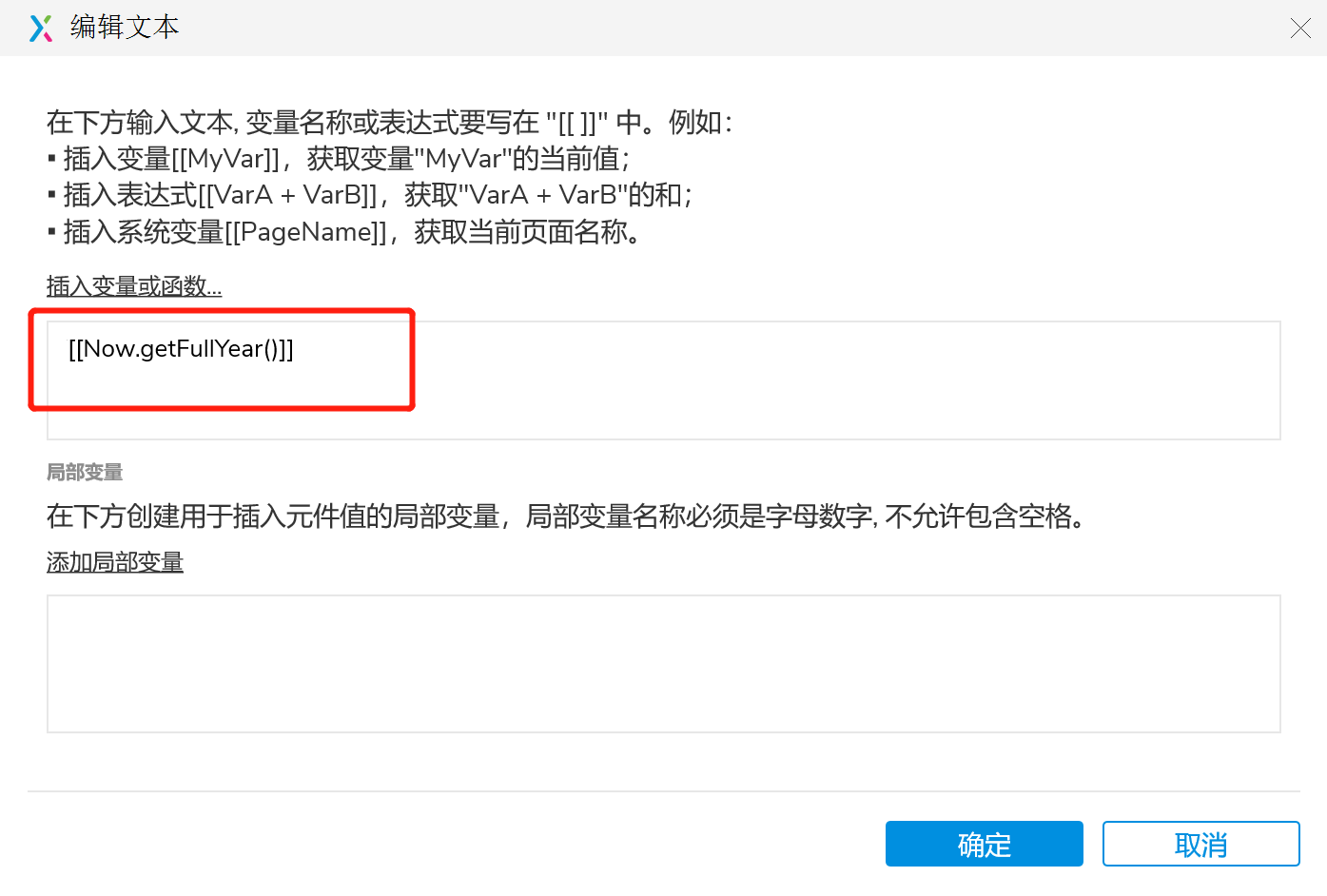
点击“fx”进入插入或函数画面,然后点击“插入变量或函数”,选择日期列表中的函数:getFullYear(),如下图所示:

设置后的效果如下图所示:

2. 获取月份
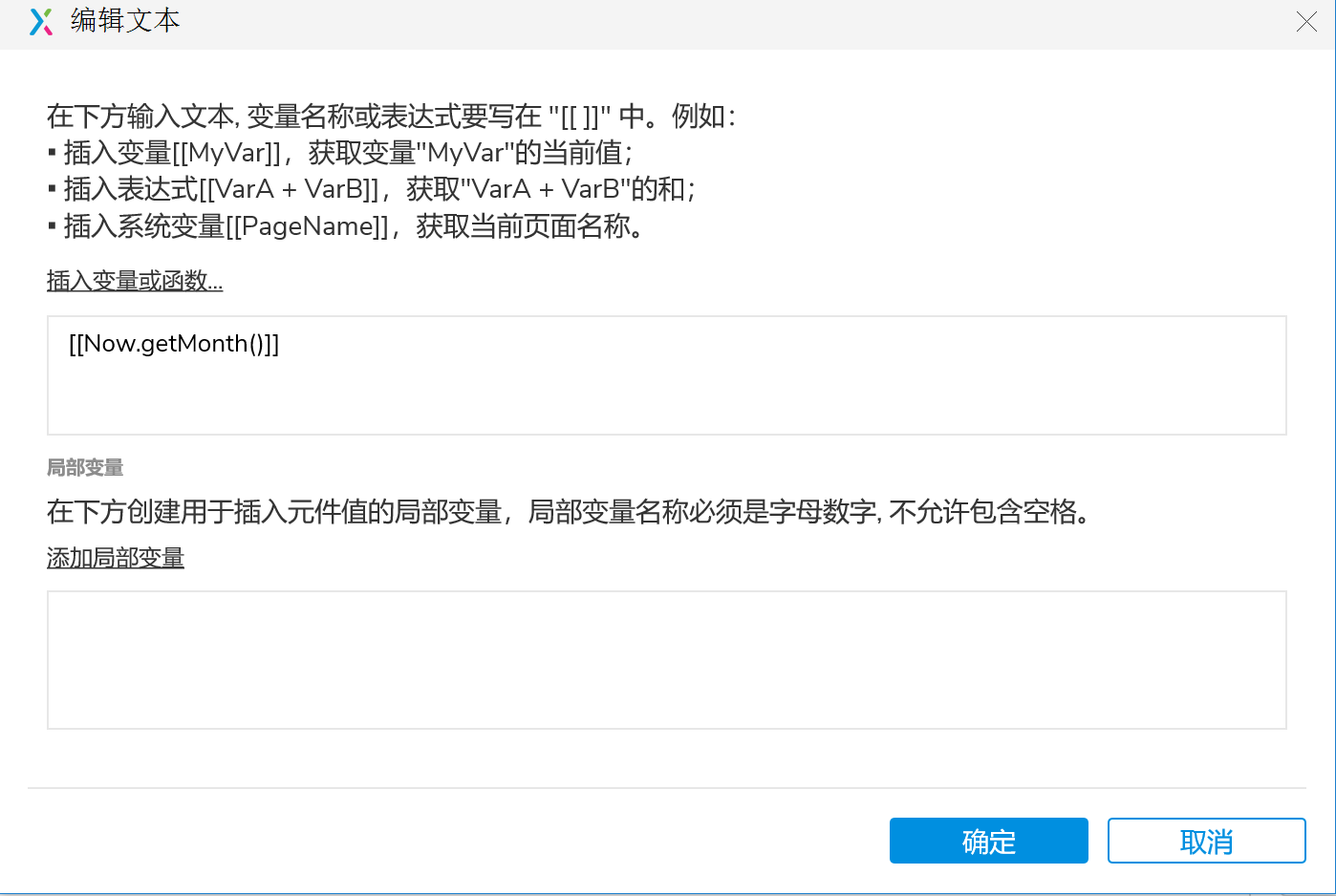
按照设置文本标签:Year的方法,对文本标签:Month进行设置,选择日期列表中的函数:getMonth(),设置后的效果如下图所示:

3. 获取日
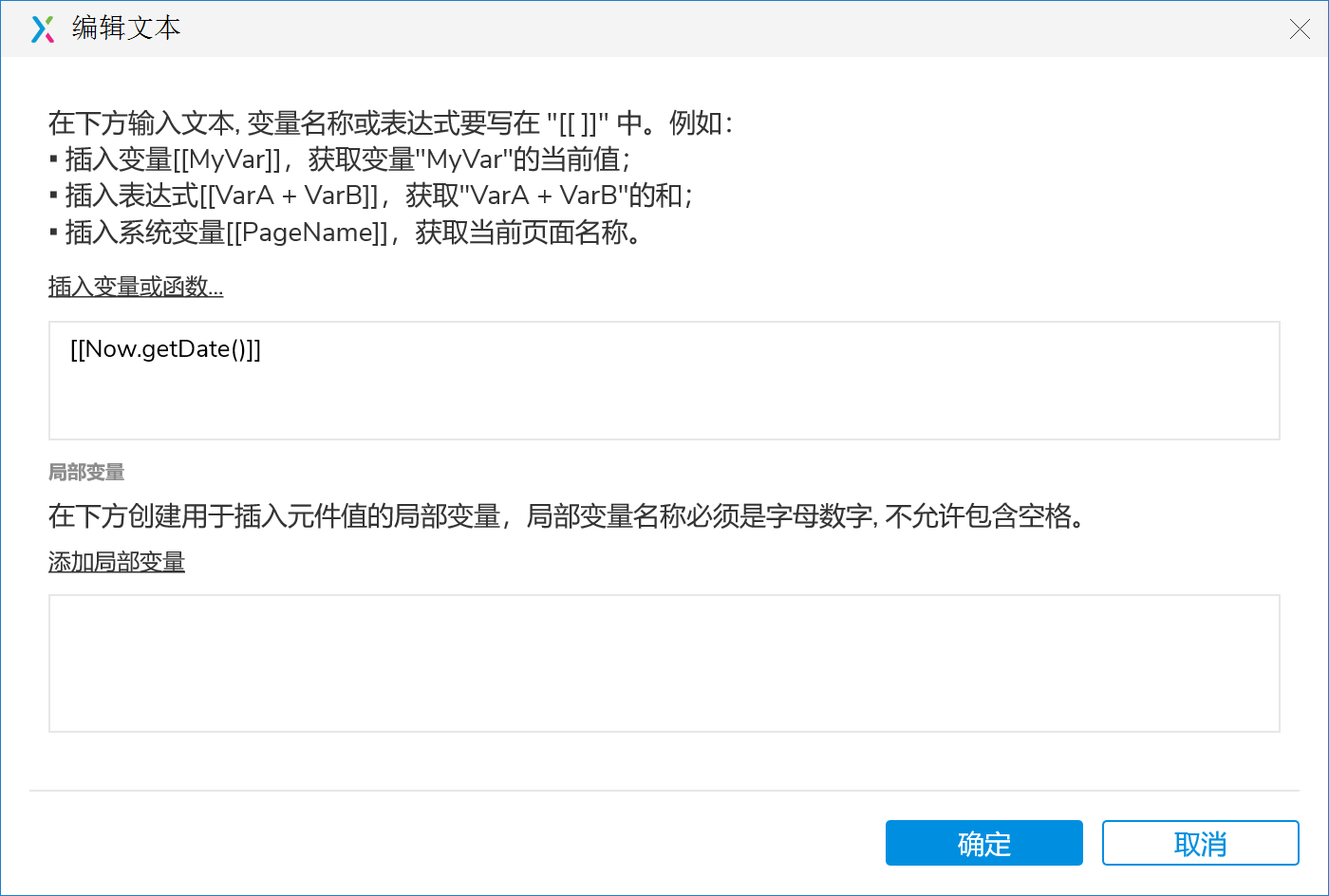
按照设置文本标签:Year的方法,对文本标签:Day进行设置,选择日期列表中的函数:getDate(),设置后的效果如下图所示:

4. 获取小时
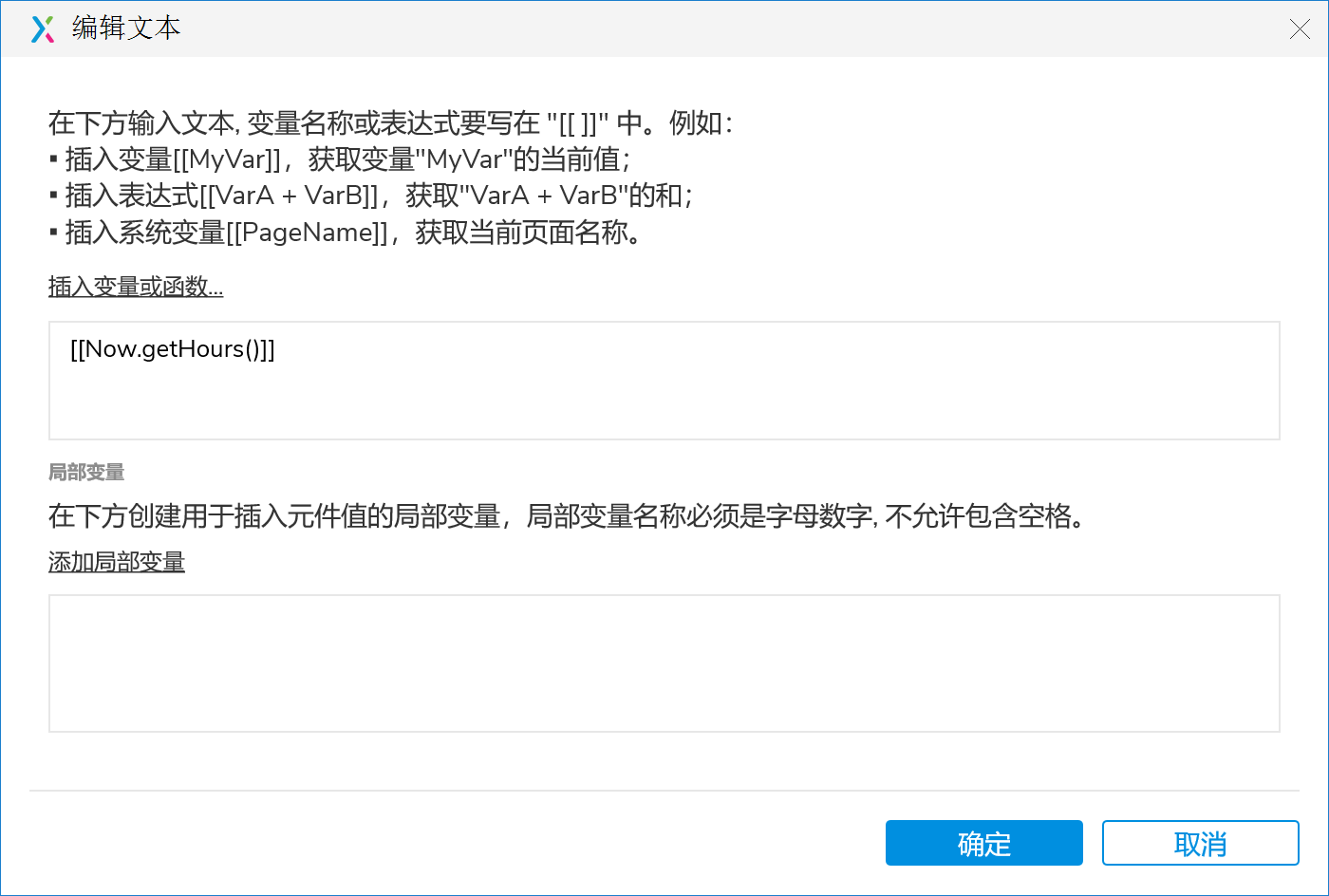
按照设置文本标签:Year的方法,对文本标签:Hours进行设置,选择日期列表中的函数:getHours(),设置后的效果如下图所示:

5. 获取分钟
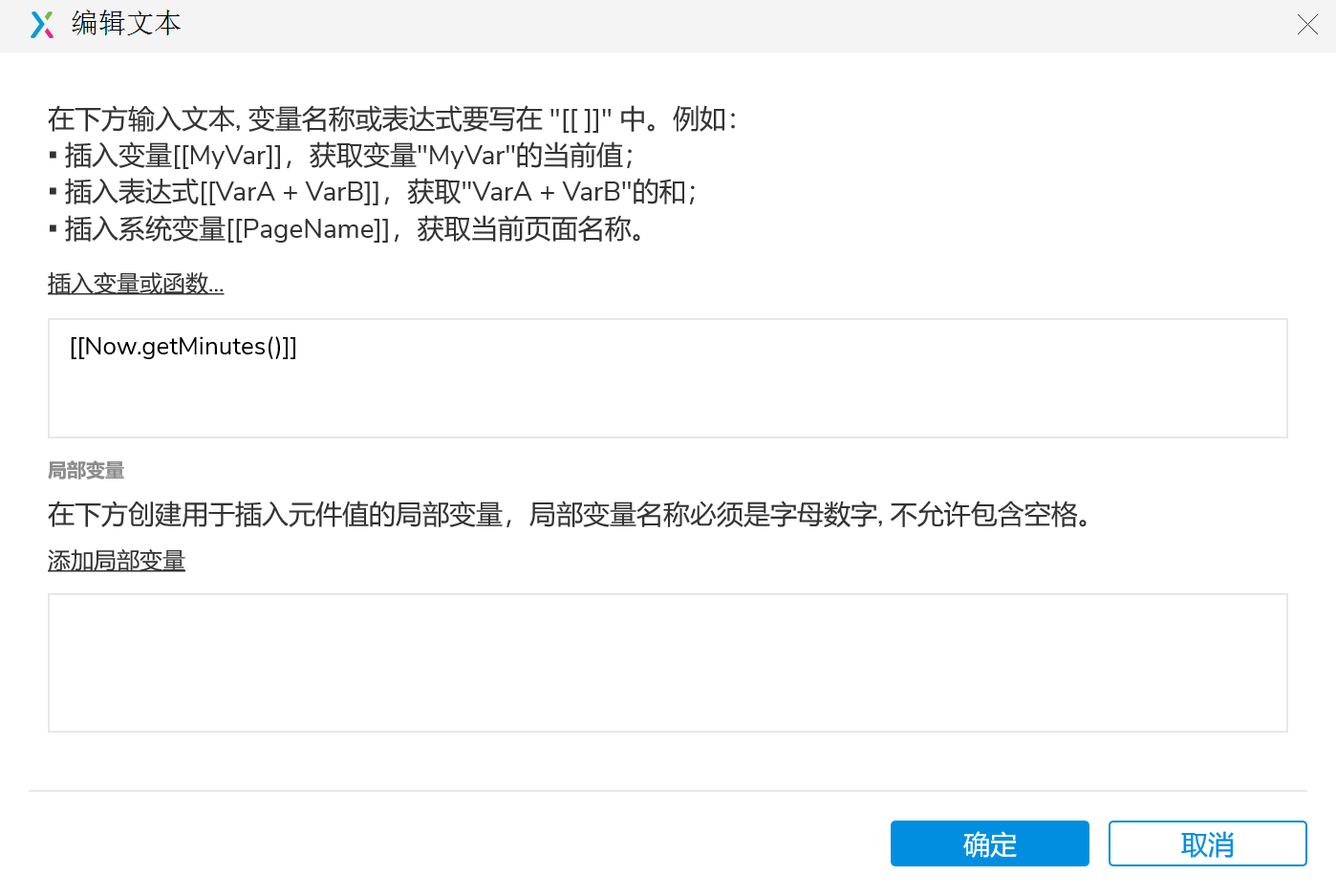
按照设置文本标签:Year的方法,对文本标签:Minutes进行设置,选择日期列表中的函数:getMinutes(),设置后的效果如下图所示:

6. 获取秒
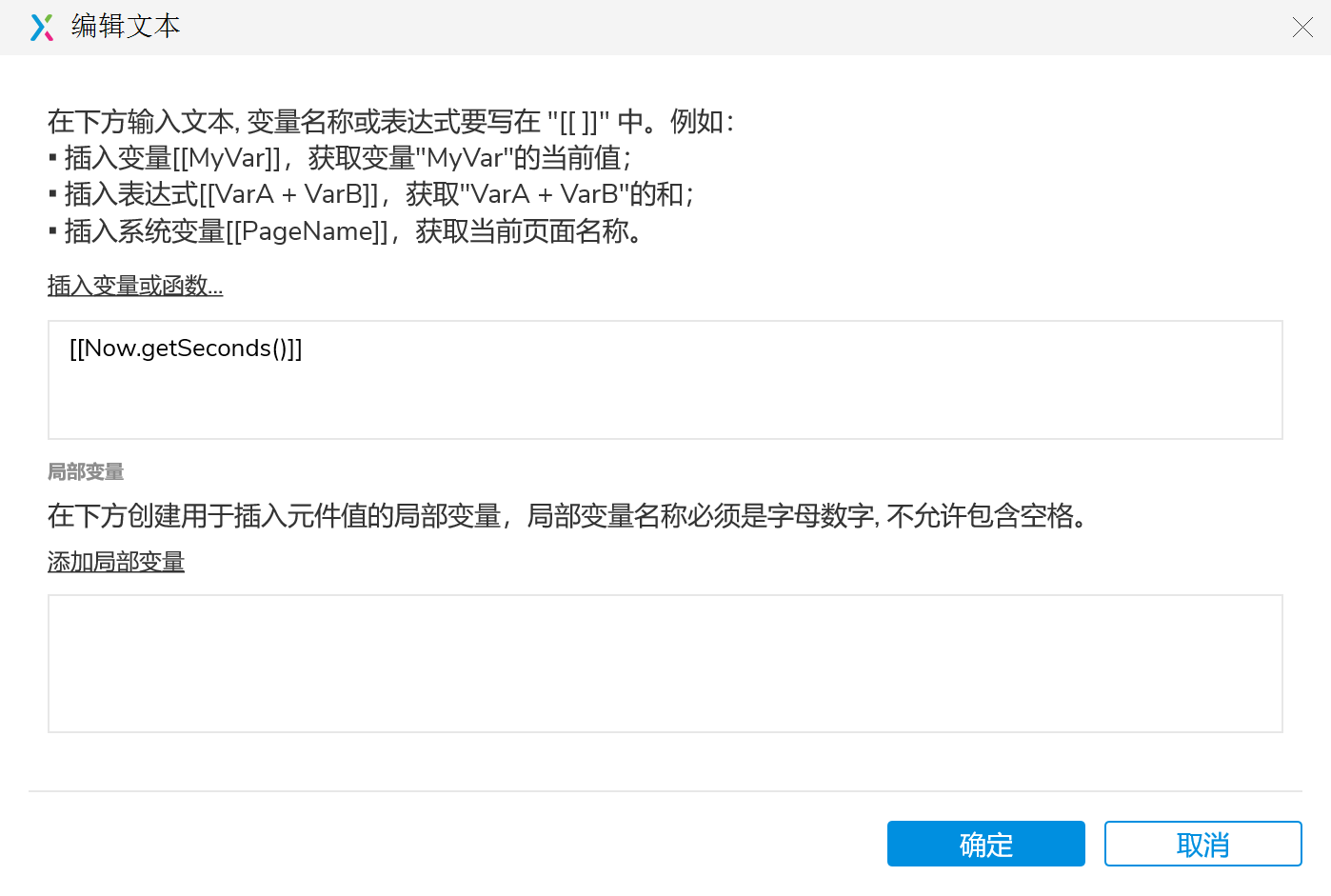
按照设置文本标签:Year的方法,对文本标签:Seconds进行设置,选择日期列表中的函数:getSeconds(),设置后的效果如下图所示:

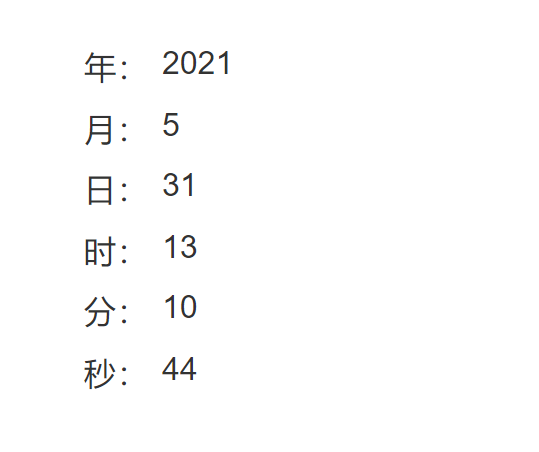
7. 效果展示
效果如下图所示:

二、日期时间显示
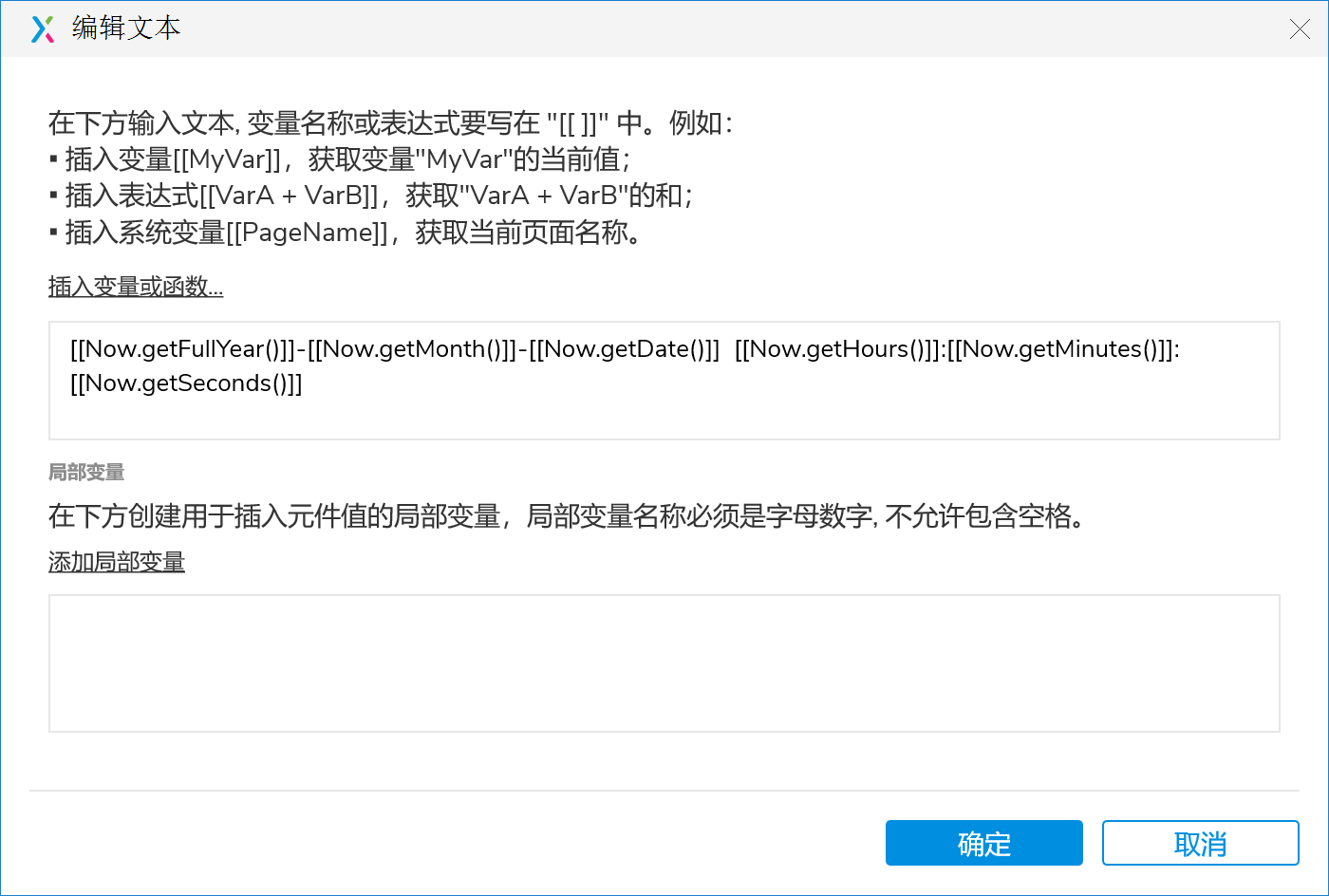
结合以上方法,对文本文本标签,取名为YYYY-MM-DD hh:mm:ss。显示格式为:YYYY-MM-DD hh:mm:ss。选择函数画面如下图所示:
注意:
- 画面中,年,月,日,中间是用符号“-”隔开的,也可以用“/”或“.”;
- 画面中,时,分,秒中间是用符号“:”隔开的;
- 日与时中间有空格。

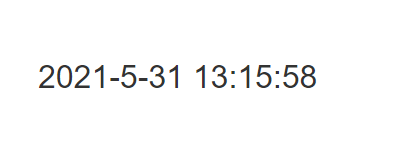
最终显示效果如下图所示:

三、函数总结
年,月,日,时,分,秒对应的函数如下表格内容所示:

本文由 @龍角星宿 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







