【Axure 教程】中继器中级教程-下拉搜索
编辑导语:下拉搜索是我们常见的一种功能。在工作中,我们可能会需要利用Axure来实现下拉搜索设计。本篇文章里,作者就对如何使用Axure来制作下拉(模糊)搜索框进行了详细介绍,一起来看一下吧。


原型展示:https://q5bvf7.axshare.com
所需原件:
- 中继器;
- 文本框。
今天的课程,我们主要进一步了解如果使用函数式,实现下拉(模糊)搜索框的制作。
一、搜索框

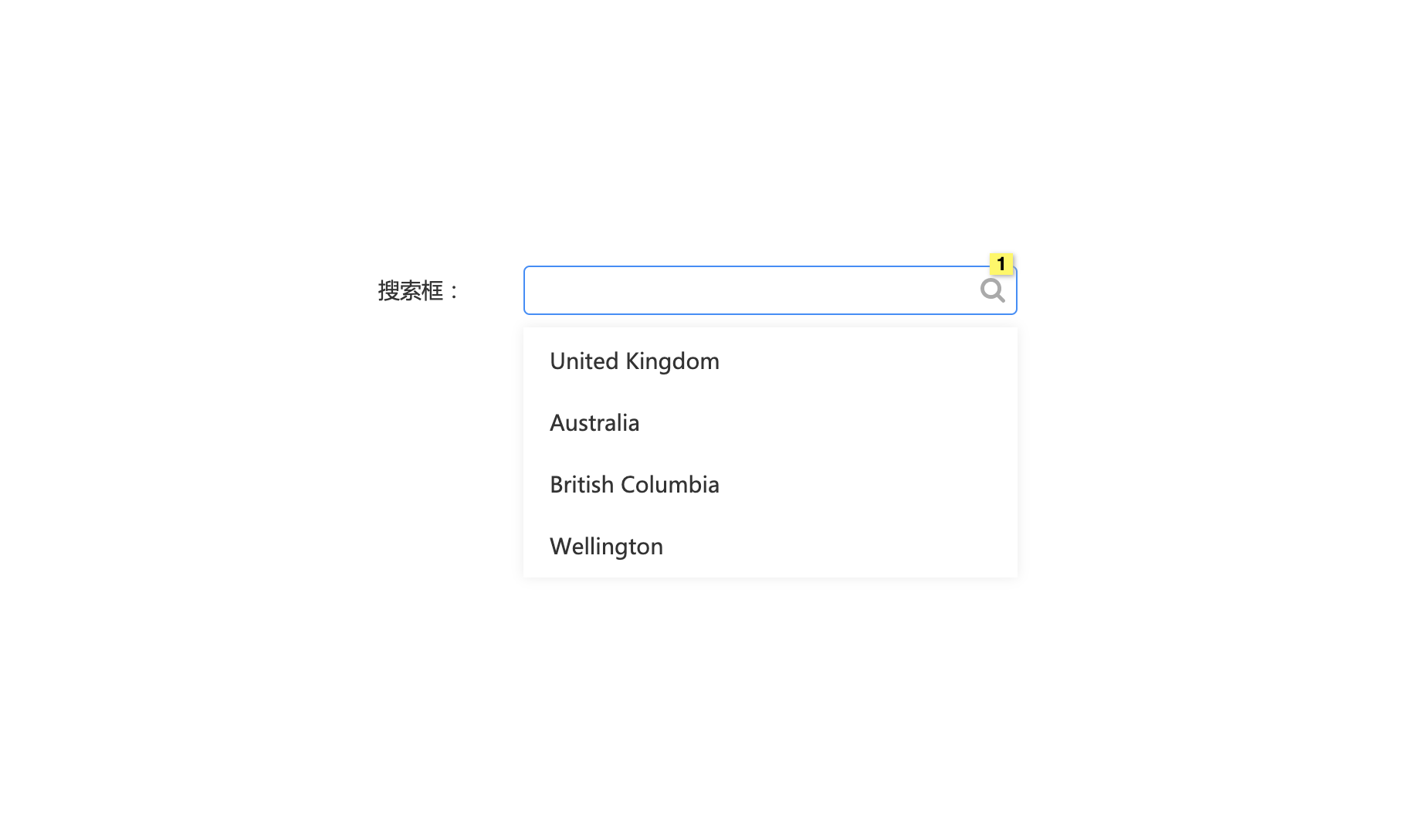
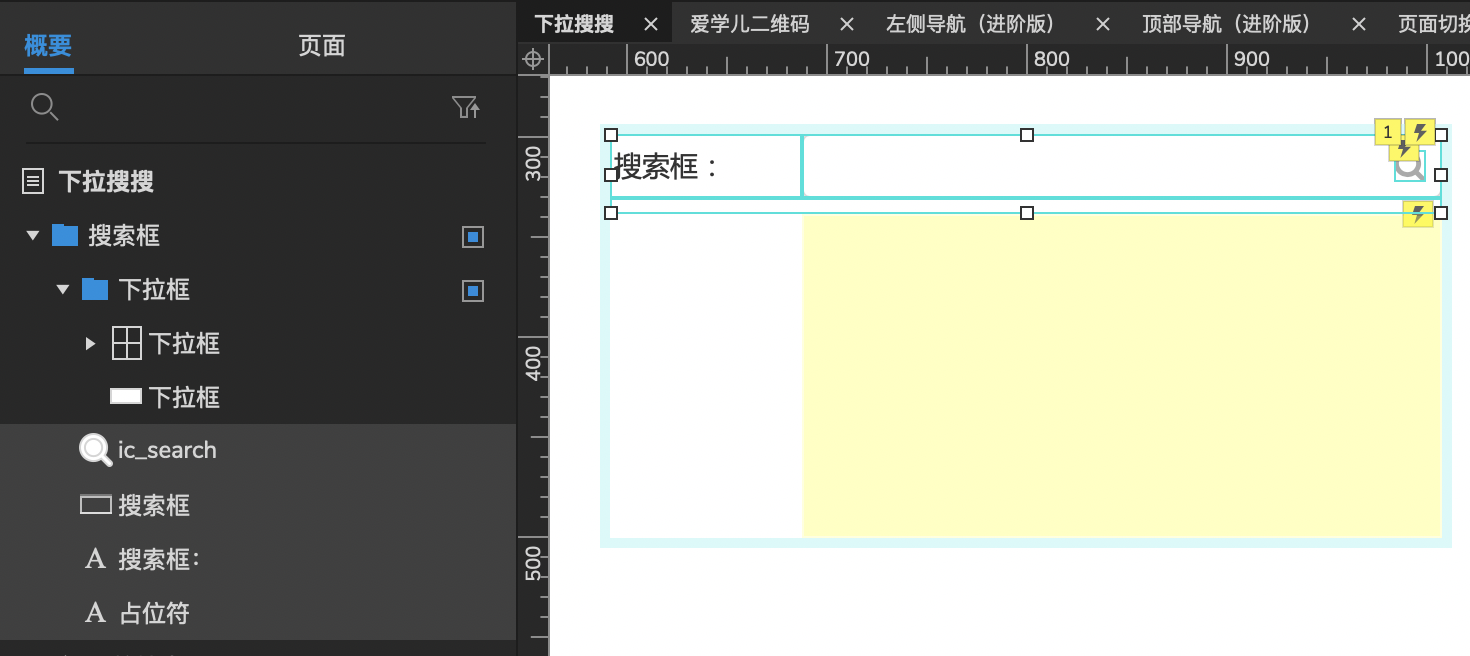
如上图所示,拖入文本框,作为搜索输入框,文本标签作为搜索框标题,搜索图标作为搜索的指示,按上图布局即可得到搜索框的初始模型。
二、下拉列表

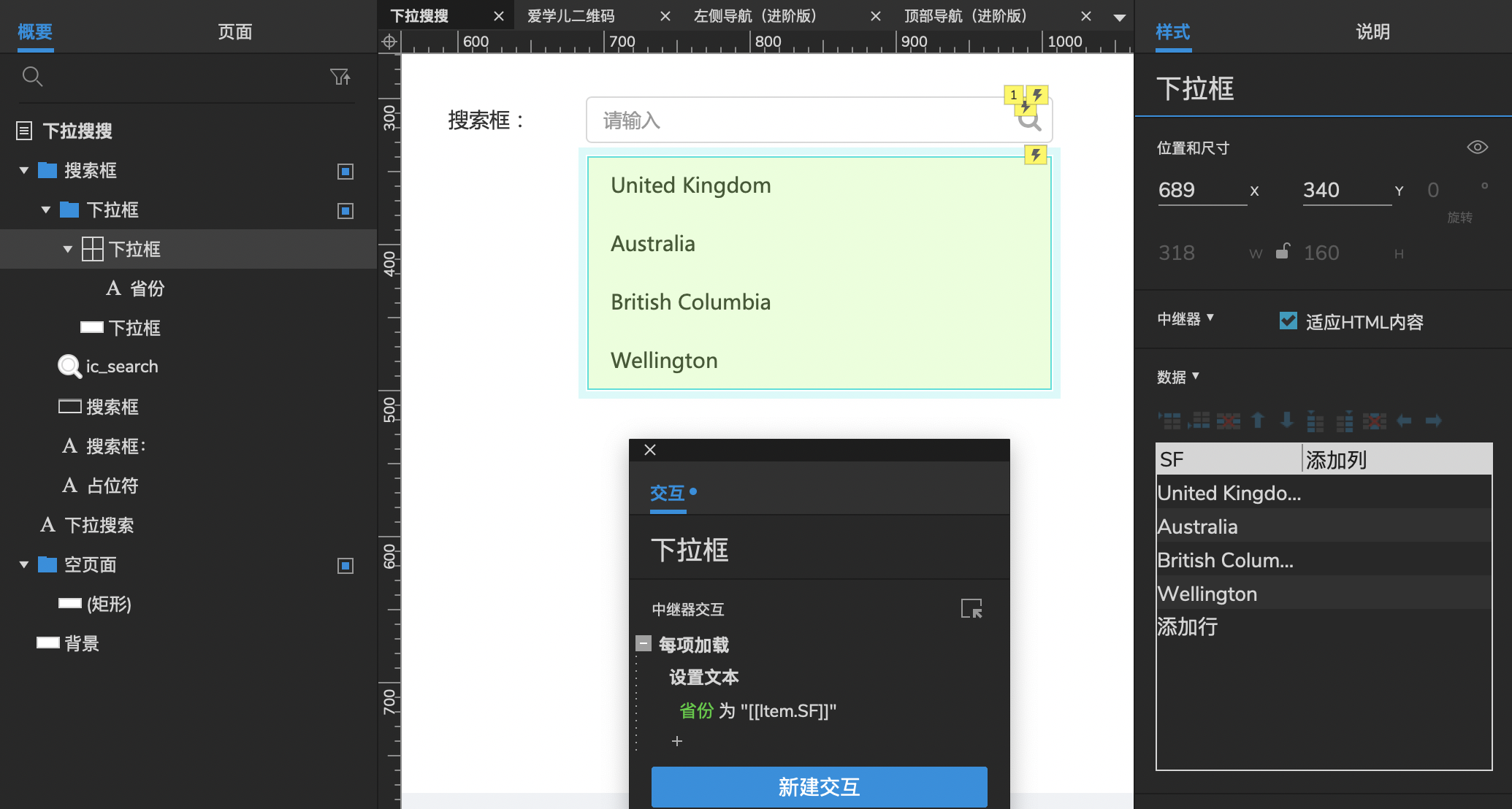
如上图,拖入中继器,并做好数据填充和【每项加载】的设置,将数据中的【SF】赋值给【省份】的文本标签。
三、交互设置

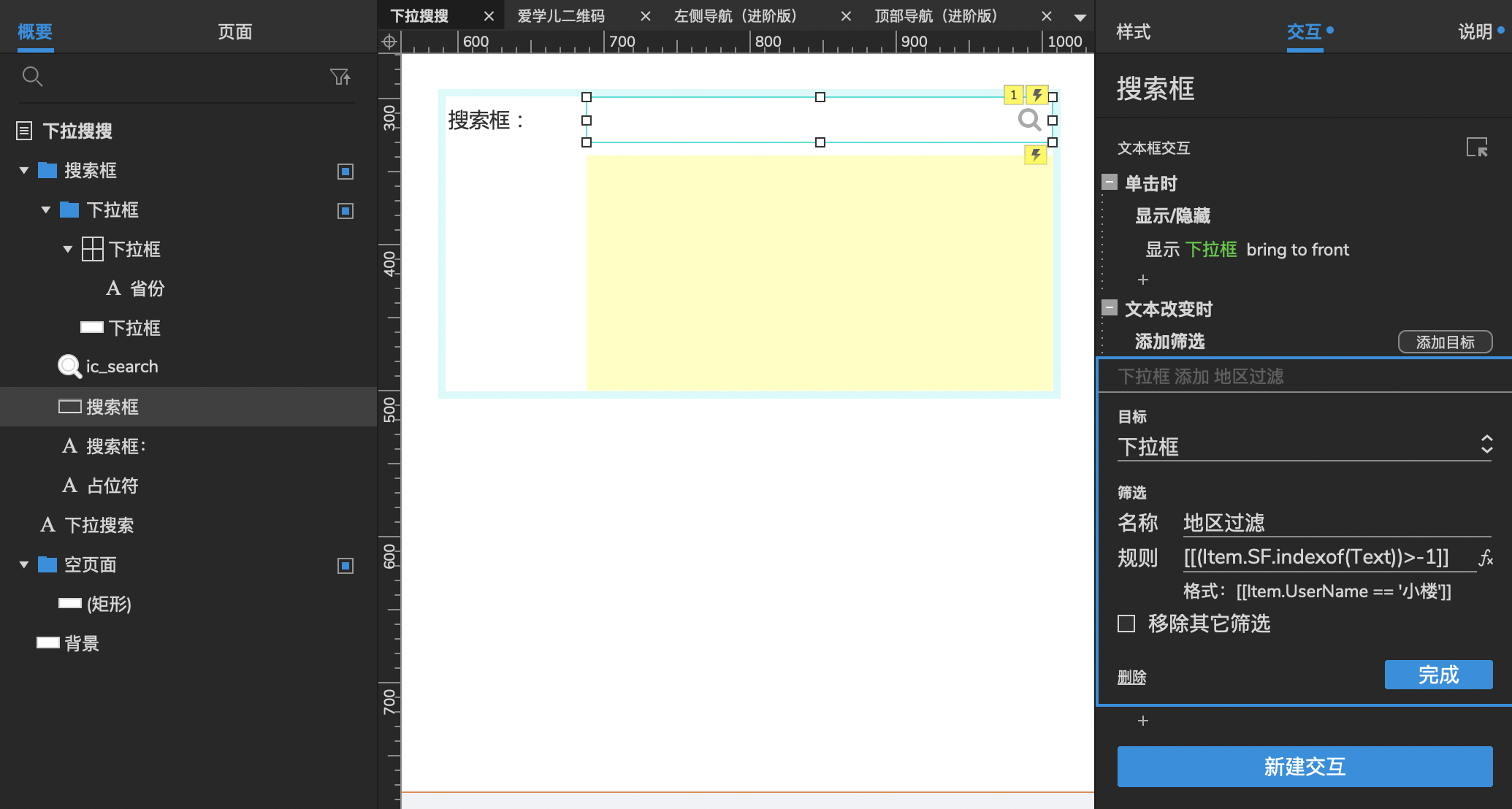
选中文本框,并添加【文本改变时】的交互,新建【添加筛选】的动作,设置规则为:[[(Item.SF.indexof(Text))>-1]]

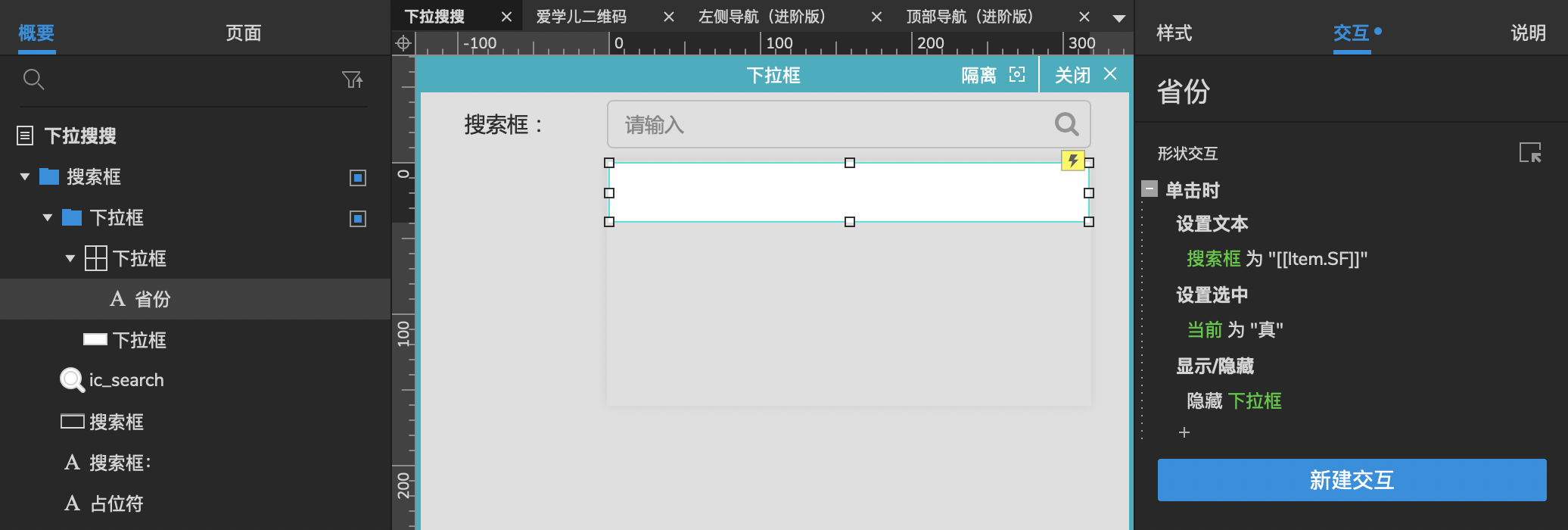
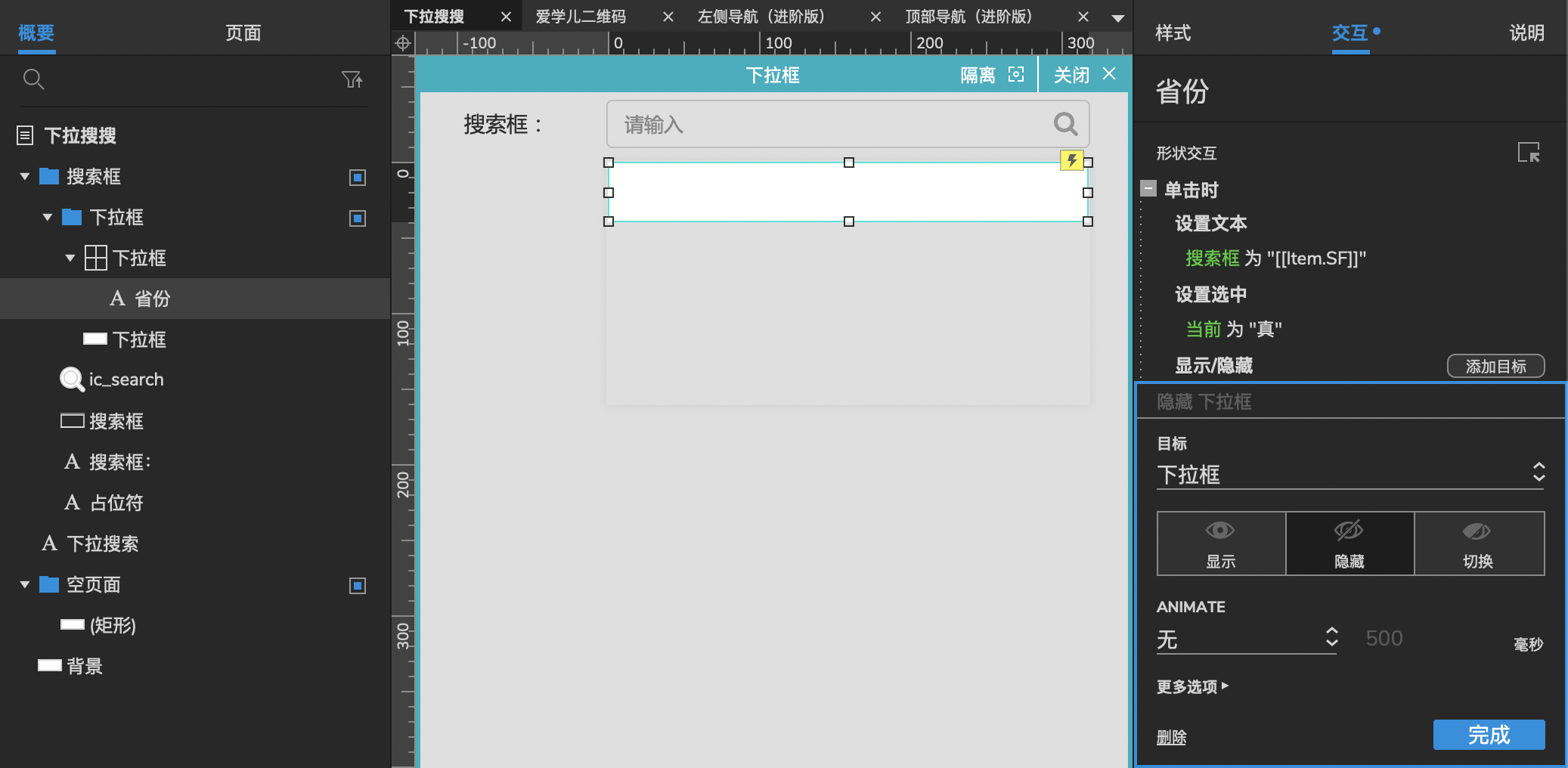
双击中继器,选中文本标签,并添加【点击时】将【Item.SF】赋值给到搜索文本框,同时设置为选中状态。
四、细节优化

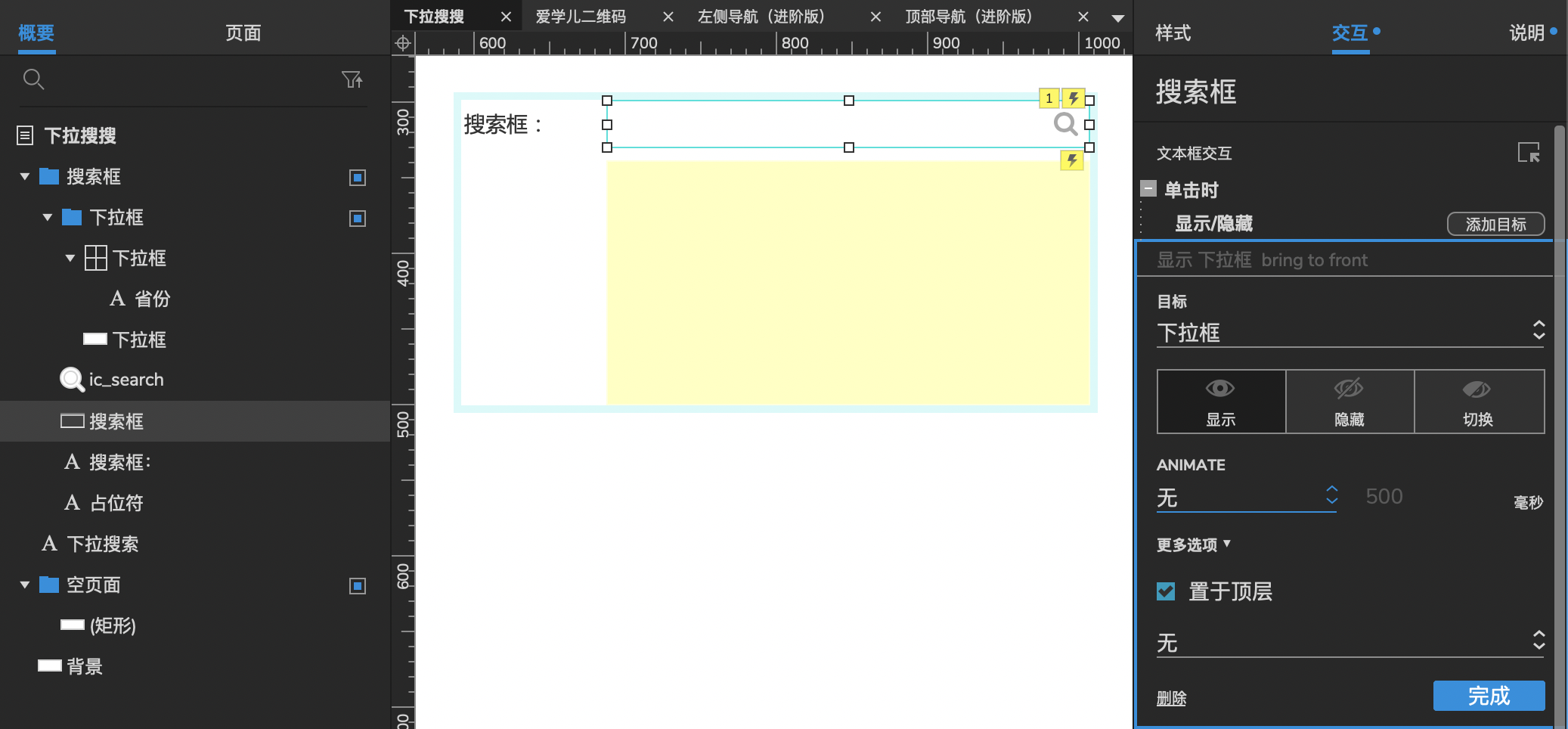
将中继器默认为隐藏状态,并在点击文本框时,显示中继器。

点击中继器的文本标签后,隐藏中继器。
本文由@Sam 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
专题 

在产品工作中,产品的可行性分析就太重要了,这是产品从想法到实施必须经历的。本专题的文章分享了如何做产品可行性分析。
专题 

数字化平台搭建,适用于企业已经有稳定的业务和资源,希望通过数字化平台做资源变现实现盈利,通过数字化平台将客户、交易、需求、场景全部数据化。本专题的文章分享了如何搭建数字化平台。
专题 

产品设计与用户的体验感息息相关,但是很多时候产品经理在产品设计过程中会忽略掉可能影响到用户体验感的一些因素,比如一些异常状态的出现会让用户产品卸载的想法。本专题的文章分享了产品异常场景设计指南。
专题 

本专题的文章分享了消息通知系统设计指南。
专题 

设计库存、财务、退换货流程时不用一个头两个大了。
专题 

在协同办公场景越来越丰富的背景下,协同办公产品起到了关键性的作用。本专题的文章分享了协同办公产品的设计思路。


 起点课堂会员权益
起点课堂会员权益








您好,为啥做出来的没有实现筛选呢,期待回复
大佬能分享下文件么,做了半天也没做对QAQ
哭了,为啥我选中选项之后输入框显示空呢?哪位大神可以赐教啊QAQ