axure9.0:0基础学习中继器的增删改查操作
编辑导读:在日常工作中,经常会用到中继器进行增删改查操作,那我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了增删改查操作,让我们一起来看一下。

中继器增删改查对于熟悉的大神来讲操作不难,网上教程也很多。但是对于初学者来讲,网上教程普遍很难接受。今天老杨出一版0基础学习的教程,希望大家采纳。
一、为什么要使用中继器?
在做后台的时候往往会用到表格,而对于表格的增删改查这一联动的动态实现则需要用到中继器来实现,话不多少,直接上干货。
二、实现方式
元件准备:中继器、动态面板、矩形、文本标签、文本框、按钮;
以上元件是整个过程中需要的,不需要一开始就全部拉出来,首先做一个搜索框和列表(直接从元件区拖出来)。见下图。

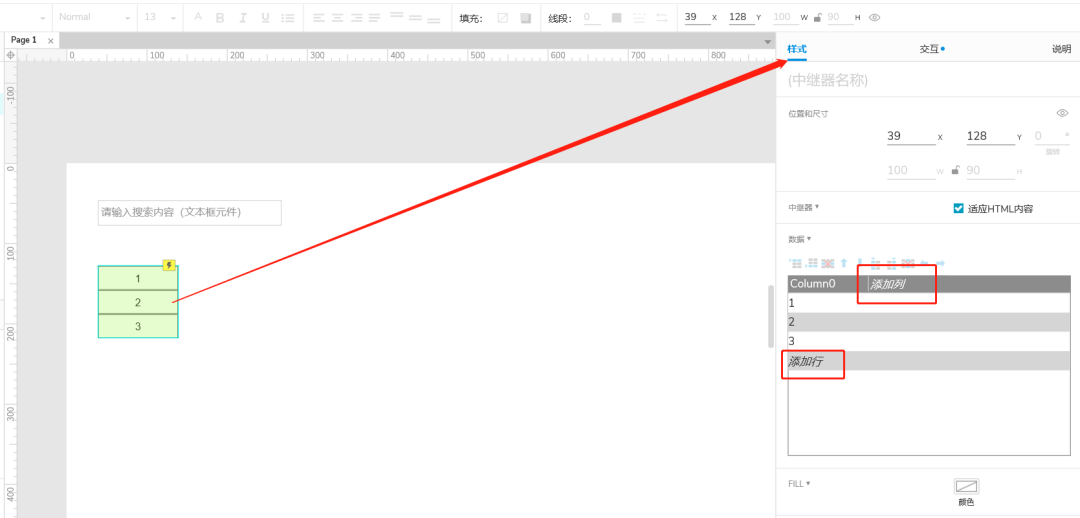
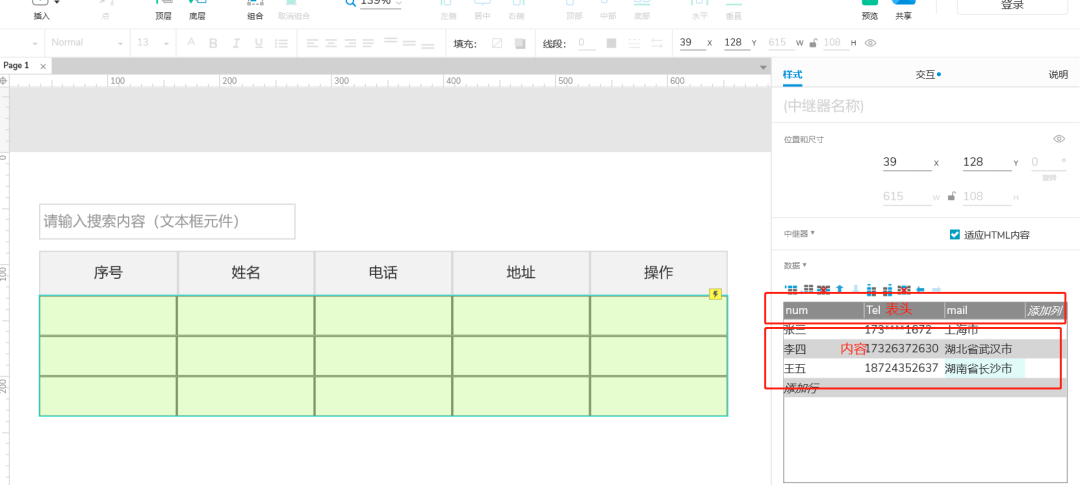
中继器拖进来就是一列三行,可单击中继器在右边的样式中进行行列的增加删除以及内容的填写(内容填写需要通过交互传输进入中继器,下面会介绍)。
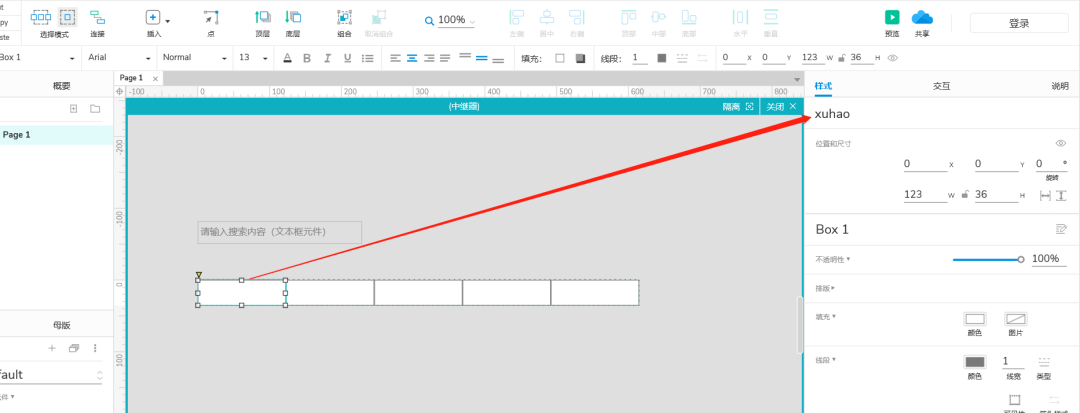
双击中继器,增加列,双击进入之后直接删掉原来的矩形,想要多少列就拖几个矩形依次并排展示。这里以5列操作展示,具体根据大家的需求自己拖。拖入之后不要退出,继续给这5个矩形添加名称,便于下面做交互能够精确查询。

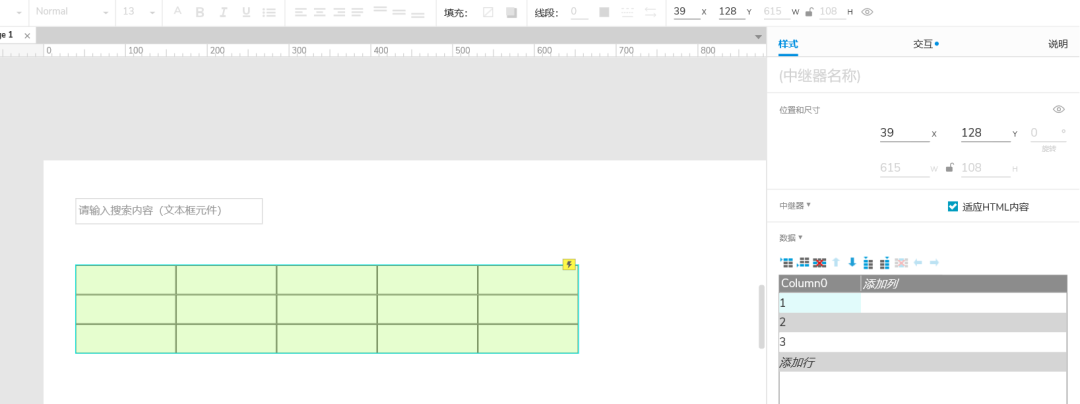
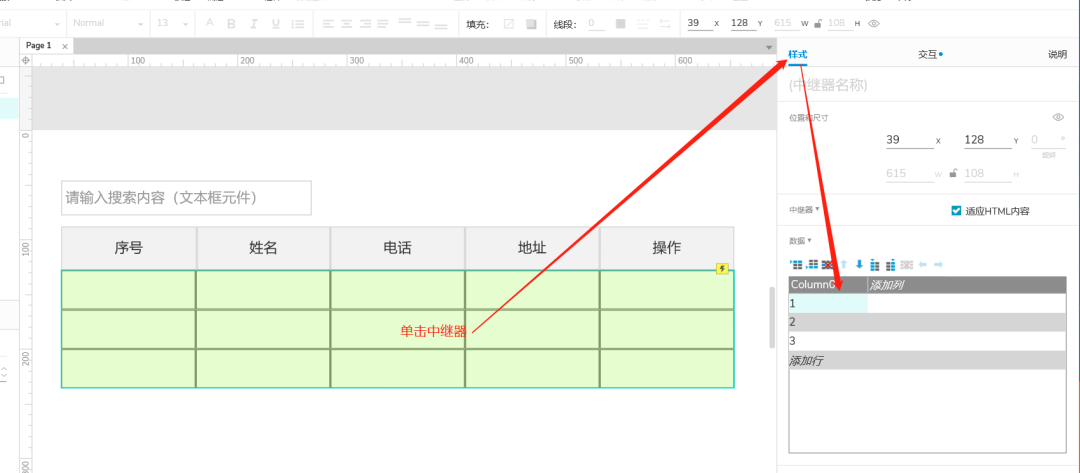
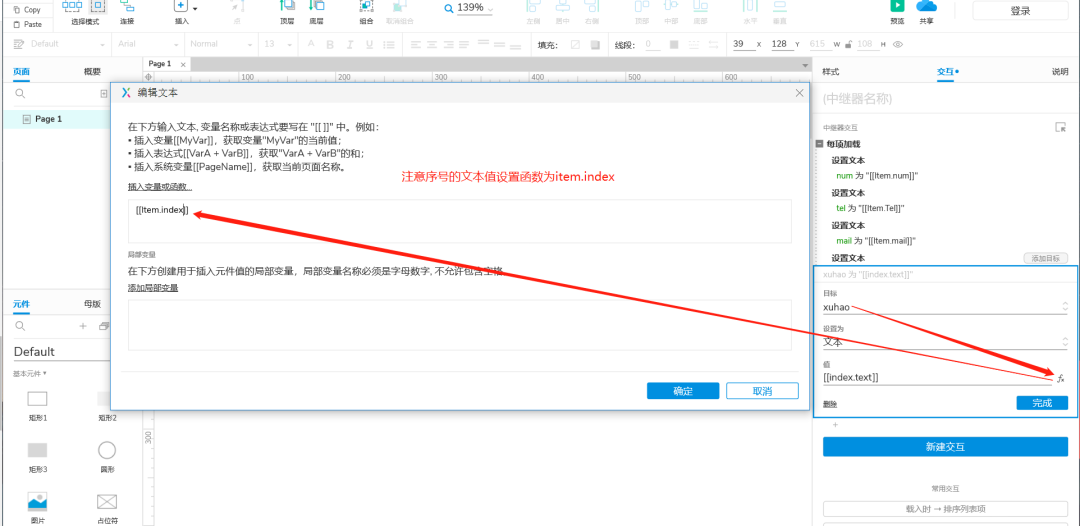
备注完名称之后双击空白处退出,进入下图1,然后给中继器做表头(只要能达到效果均可,建议使用矩形)如下图2所示,根据箭头给中继器做内容填充。老杨只填充中间三列内容,序号列需要用到index函数,操作列内容固定,所以只填充中间三列,见图3.



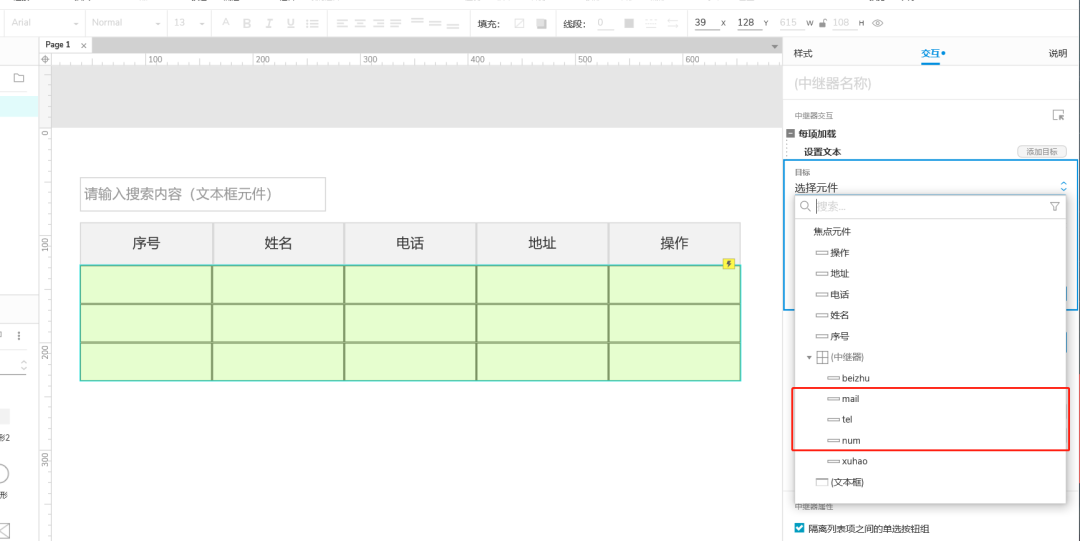
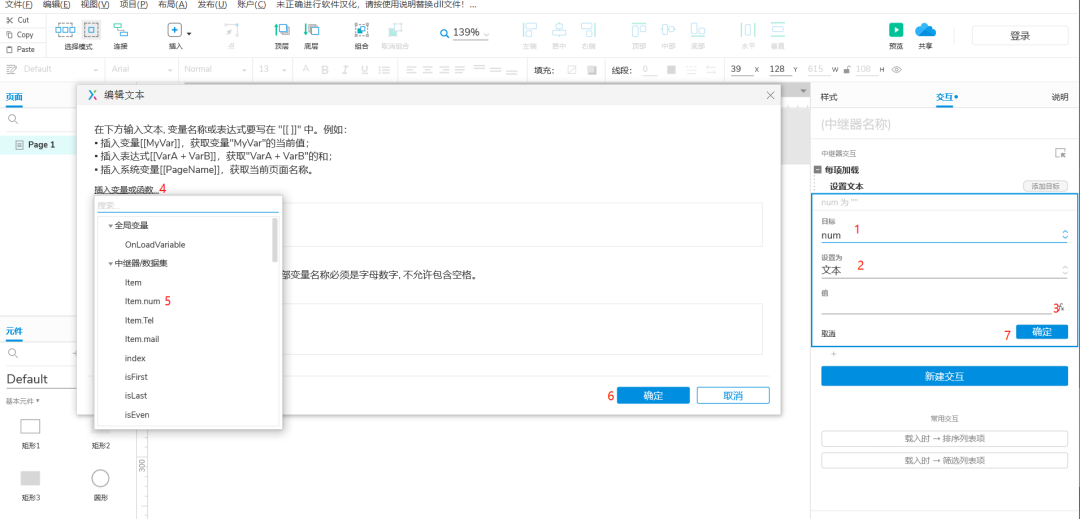
如上图所示,内容填充之后需要通过函数输送至中继器。点击交互,进入交互操作栏。交互→新建交互→每项加载时→设置文本。目标选择中继器中需要数据展示的元件,“值”依次使用函数。老杨之前选的是中间三列,也就是姓名、电话、地址列。




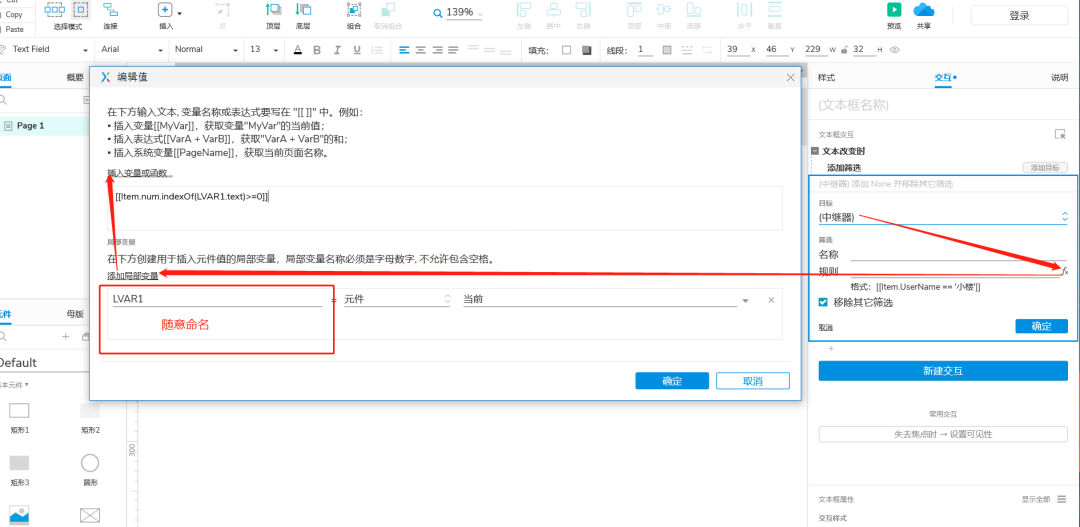
设置成功之后中继器中的内容即已成功填充,接下来做搜索操作。老杨做的是姓名搜索,所以函数前半部分是item.num。点击文本框→新建交互→文本改变时→添加筛选→中继器。接下来根据图片内容来操作。

到这里,筛选操作已完成,先出这期教学,如果大家觉得有帮助,或者有建议的地方提出来,老杨再继续更新接下里的教学。
作者:小杨pm,微信公众号:老杨说产品
本文由@小杨pm 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








最后一步插入变量和函数那个框里的内容是什么意思?
学习学习了,非常感谢楼主
可能对一个萌新来说,不太友好
学到了
写的好啊小杨
欢迎指导