【Axure教程】高保真密码输入框
编辑导语:密码输入是我们常见的一个业务场景。那么,我们可以如何利用Axure来设计一个密码输入框?本篇文章里,作者分享了如何利用Axure设计高保真的密码输入框的方法,一起来看一下吧。

Hello,今天教大家做一个高保真的密码输入框,包括密码可视和保密效果、以及自动判断密码输入是否正确的效果。

原型预览地址:https://ulqs8z.axshare.com
一、材料准备
图标*2——1个是可视的图标,另外一个是不可视的图片,默认设置为隐藏。
输入框*2——1个位普通的text文本框(可见文本框),另外一个为密码文本框(不可见文本框),可以在文本框的属性里修改。两个文本框默认隐藏边框。然后将两个边框放置在同一个动态面板的2个state里面,分别为不可见和可见连个状态。
矩形*5——我们用矩形来制作文本框的边框,矩形的边框设置成5中颜色,分别为未交互是的灰色边框(普通外框),鼠标移入时的浅蓝色边框(鼠标移入时外框),获取焦点时的深蓝色边框(输入中外框),输入正确的绿色边框(输入正确时外框),输入错误时的红色边框(输入错误是外框)。除了普通边框,其他颜色的边框默认隐藏。
如下图所示摆放:

二、交互设置
1. 不可见文本框的交互
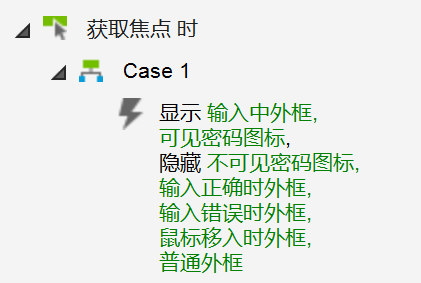
获取焦点时
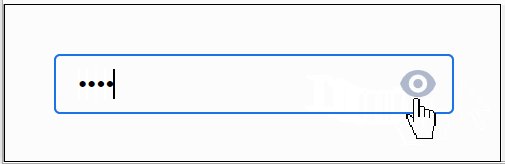
显示输入中外框和可见密码图标,隐藏其余4种颜色的的边框和不可见图标。

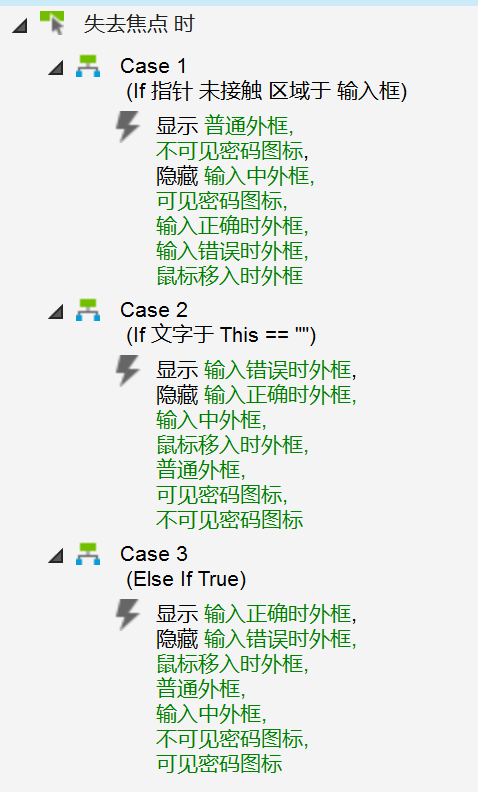
失去焦点时
判断鼠标指针是否还在整个输入框组合内,如果未接触组合,则显示普通外框,隐藏其余4种颜色的的边框和2个图标;如果本输入框的值为空,则显示输入错误时外框,隐藏其余4种颜色的的边框和2个图标。
这里我们根据需求继续增加条件,例如我们希望他必须包含数字和字母,我们的条件就是输入框的值不包含数字和字母,则显示输入错误时外框,其他隐藏;如果设置的所有条件都满足,即else if true,则显示输入正确时外框,隐藏其余4种颜色的的边框和2个图标。

2. 可见文本框的交互
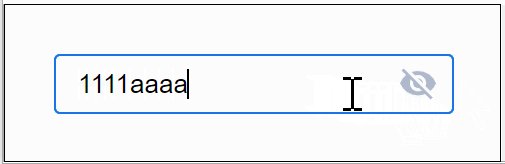
其实可见文本和不可见文本的交互基本一致,大家可以直接复制上面做好的不可见文本框,然后将文本类型设为普通,获取焦点时,由原来的显示不可见密码图标改为显示可见密码图标。
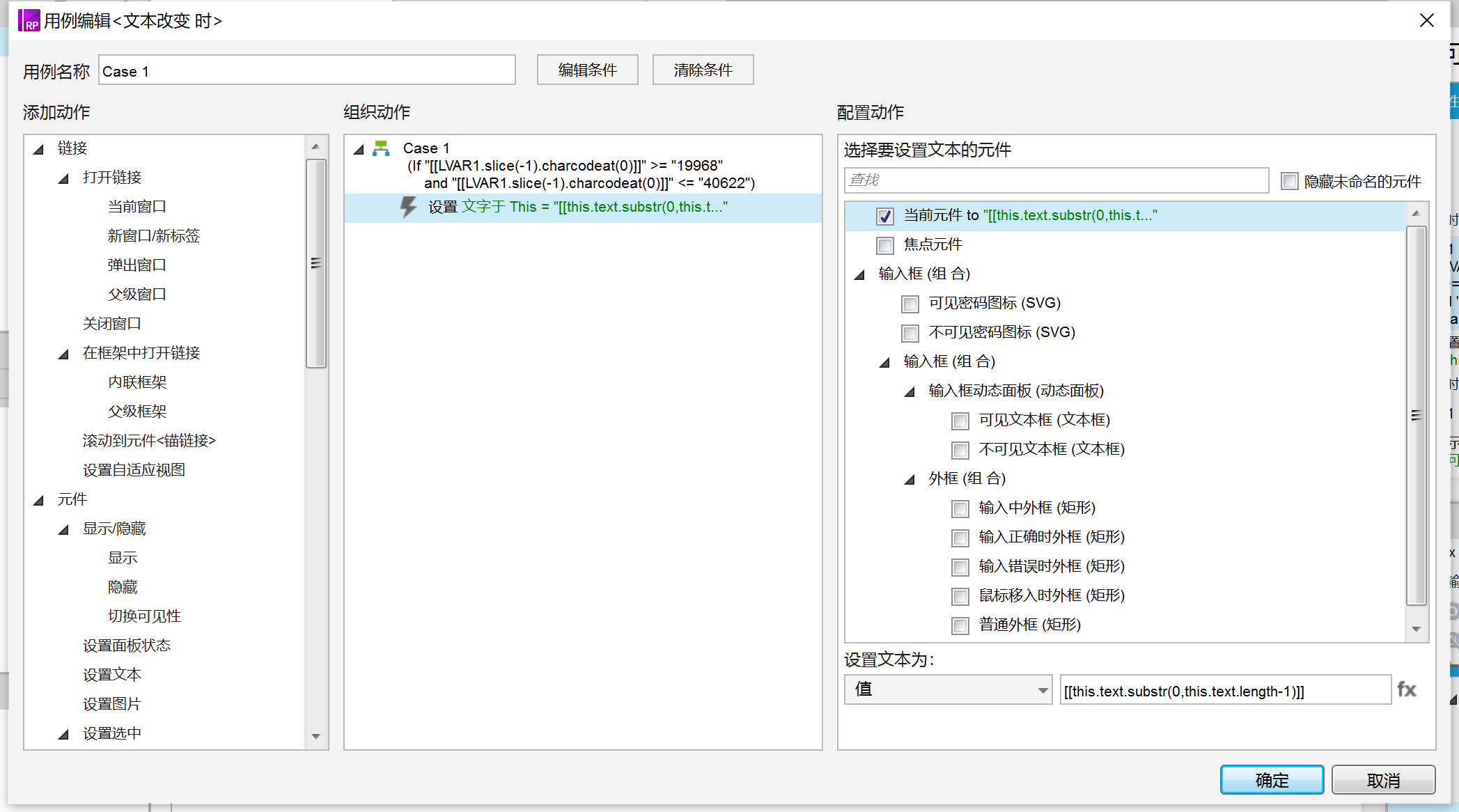
除此之外,还要增加一个交互,因为可见文本框可以输入中文,所以我们在文本改变时,需要判断输入的是否为中文,如果是中文的话,就不输入。
中文的编码是在19968到40662之间,所以我们可以用slice函数来取最后一位输入的文本,然后用charcodeat函数判断他的编码,如果在19968到40662之间,就设置文本的长度减1。

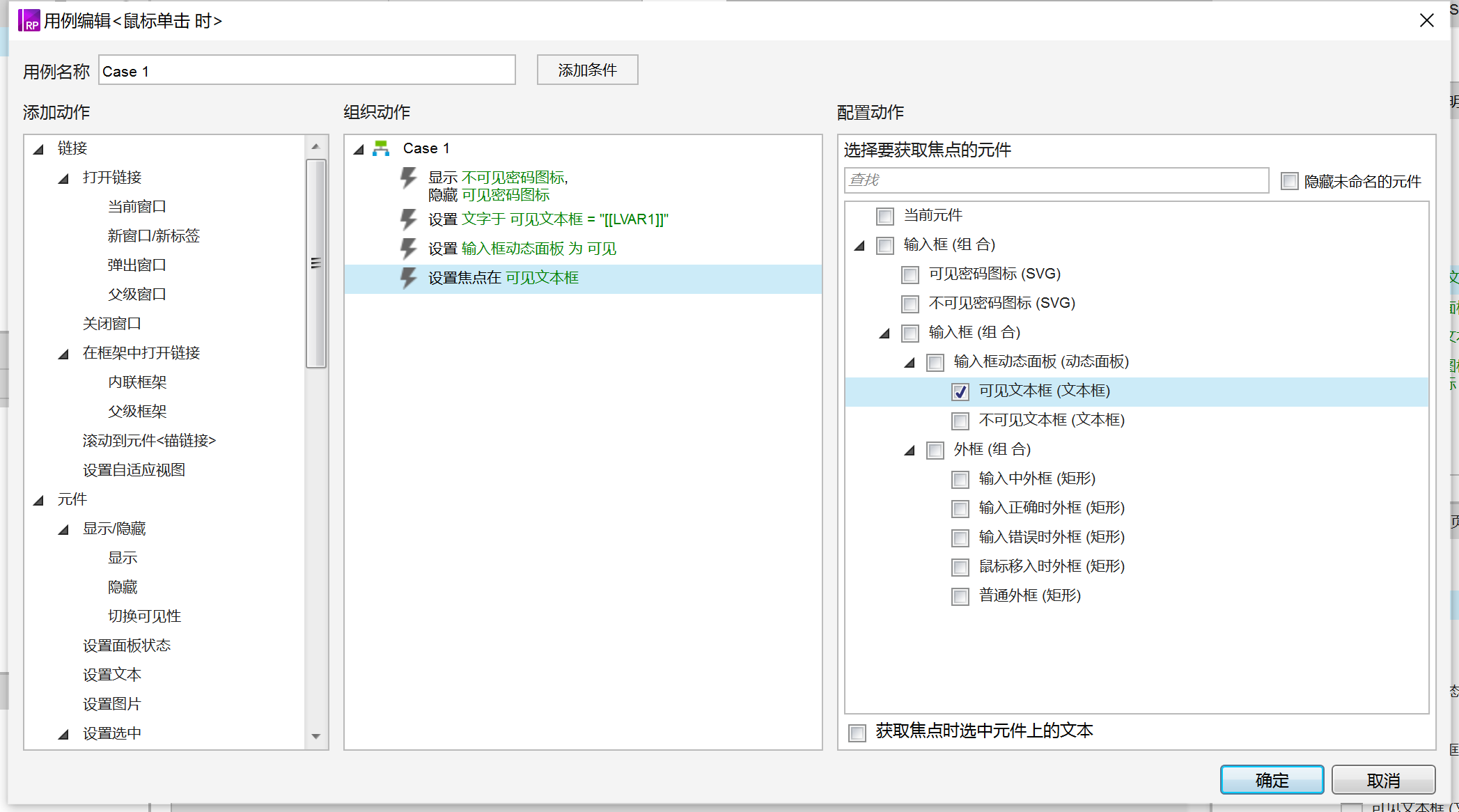
3. 可见密码图标的交互
鼠标单击可见密码图标的时候:
- 隐藏和显示——首先要隐藏可见密码图标,显示不可见密码图标;
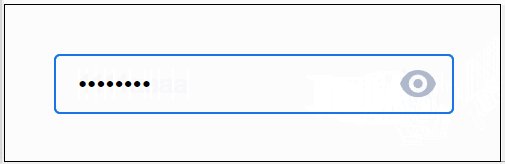
- 设置文本——将当前输入的不可见文本框的值,传过去给可见文本框;
- 设置动态面板——设置动态面板为可见状态;
- 设置焦点——最后将焦点设置在可见文本框。

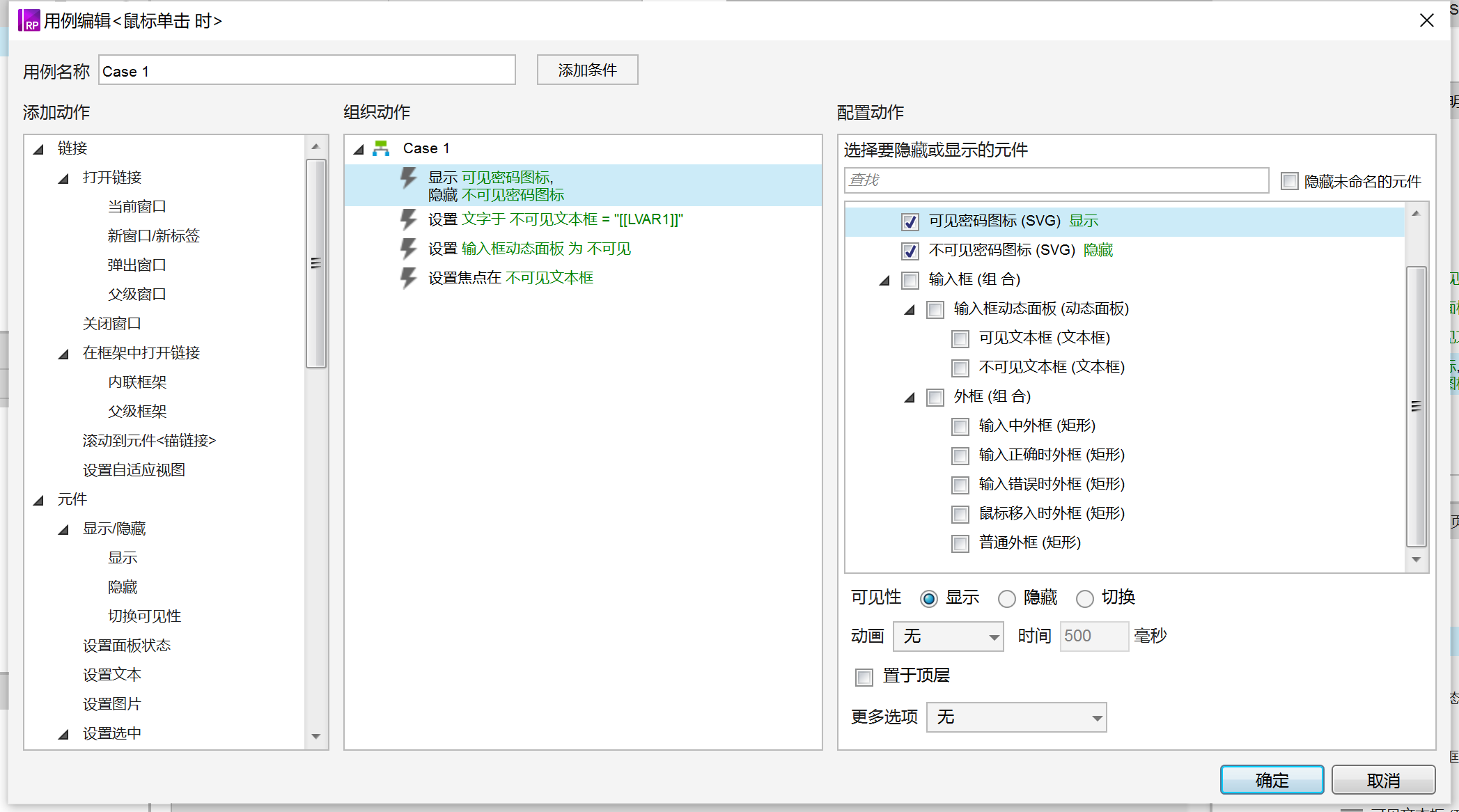
4. 不可见密码图标的交互
不可见密码图标的交互和可见的非常类似,同时是先隐藏该图片,然后显示可见密码图片,然后把值传过去不可见文本框,设置动态面板的值为不可见,以及将焦点设置在不可见文本框内。

那到这里我们就完成了高保真密码输入框的制作了,我们下期再见,88。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








仿佛看到了当年的自己
加油哈