Axure教程:中继器如何加载显示图片
编辑导语:在原型设计中,很多场景会应用到“中继器”这个元件。那么中继器如何加载显示图片的操作?很多新手都会无从下手。本文作者详细讲解了中继器加载显示图片的方法,供你学习。

一、元件准备
- 一个中继器
- 一个表格
- 一个图片元件(加载图片的重点)
二、元件设置
下面分步骤讲解各个元件的设置。
1. 设置表格列头
把表格设置成5列(无边框),每列的文字编辑分别为:学号、姓名、性别、头像、民族。如下图所示:

2. 设置中继器
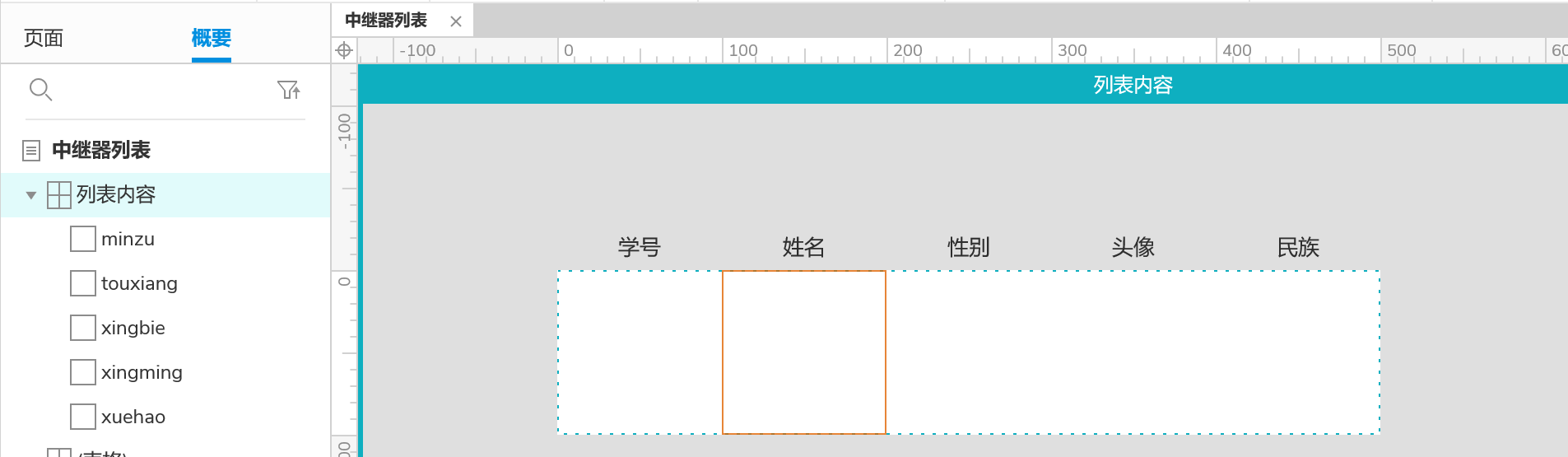
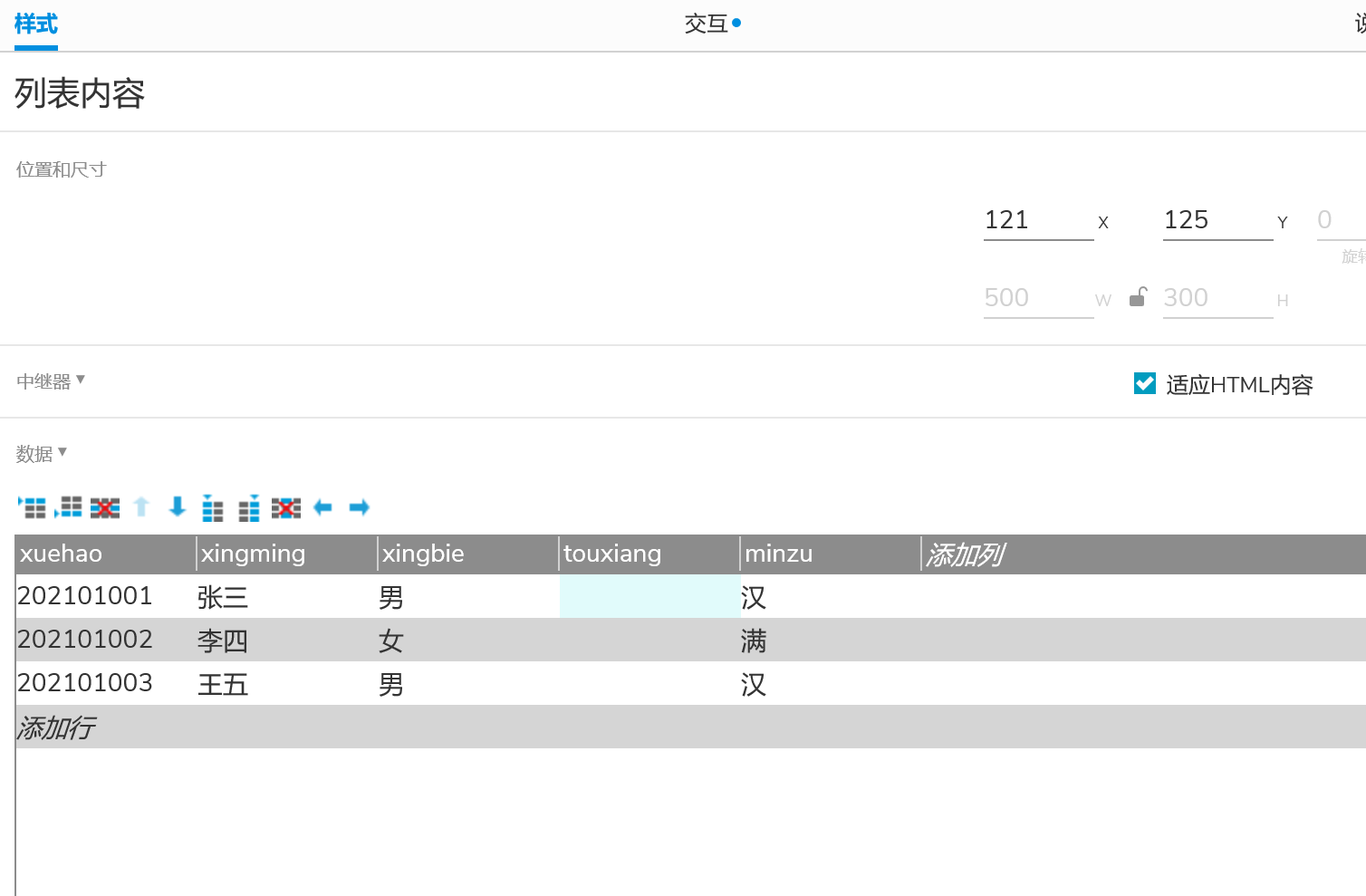
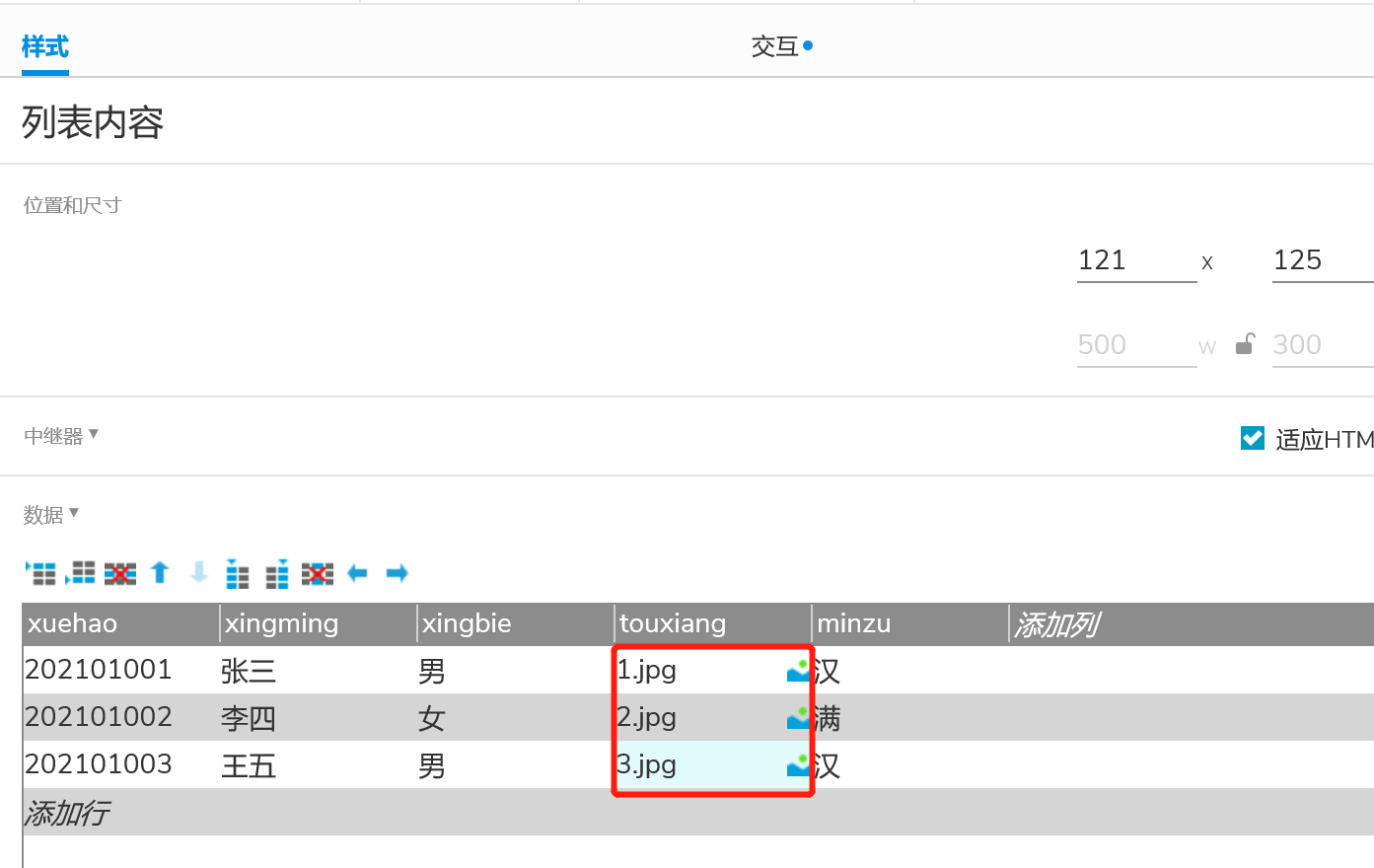
拖拽一个中继器起名为:列表内容。把原有的一列新增到5列,并分别起名:xuehao、xingming、xingbie、touxiang、minzu。并设置宽、高都为:100。如下图所示:

3. 图片设置(重点)
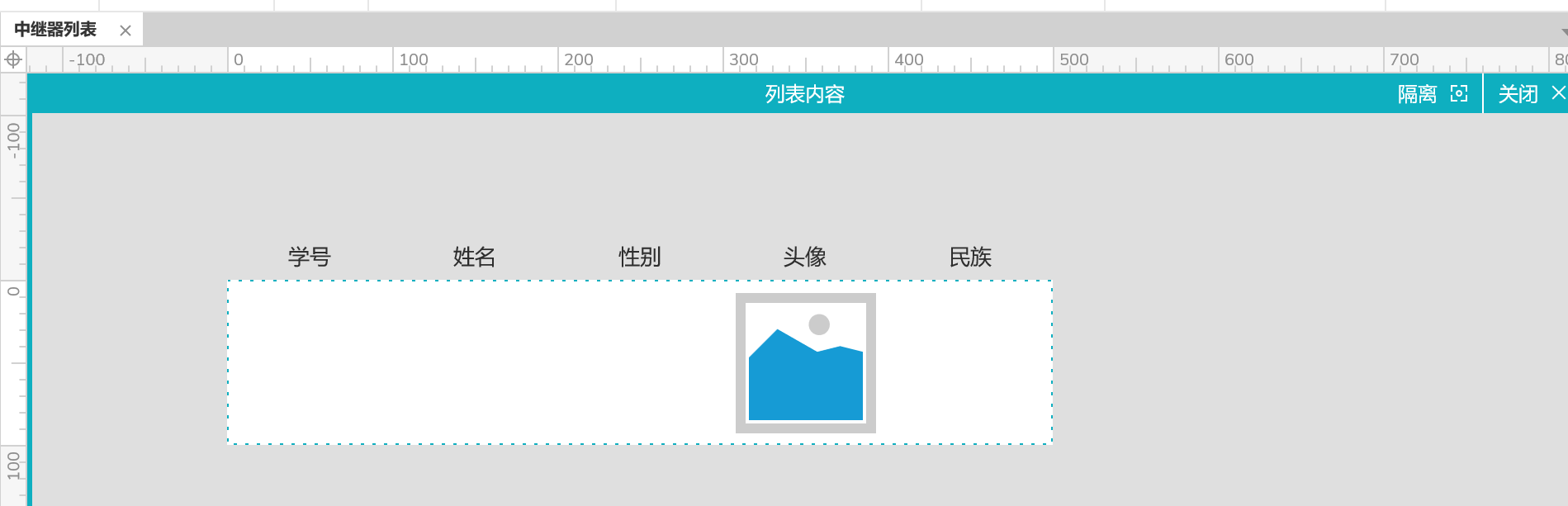
拖拽一个图片起名:touxiang。放入“头像”列中,设置宽、高都为85。如下图所示:

4. 中继器填充内容
对除了“头像”外的其他列填写内容。如下图所示:

对“头像”列进行设置。首先选中一个单元格右键,选择“导入图片”,并选择准备好的本地图片。设置好的效果如下图所示:

三、交互设置
1. 文本交互
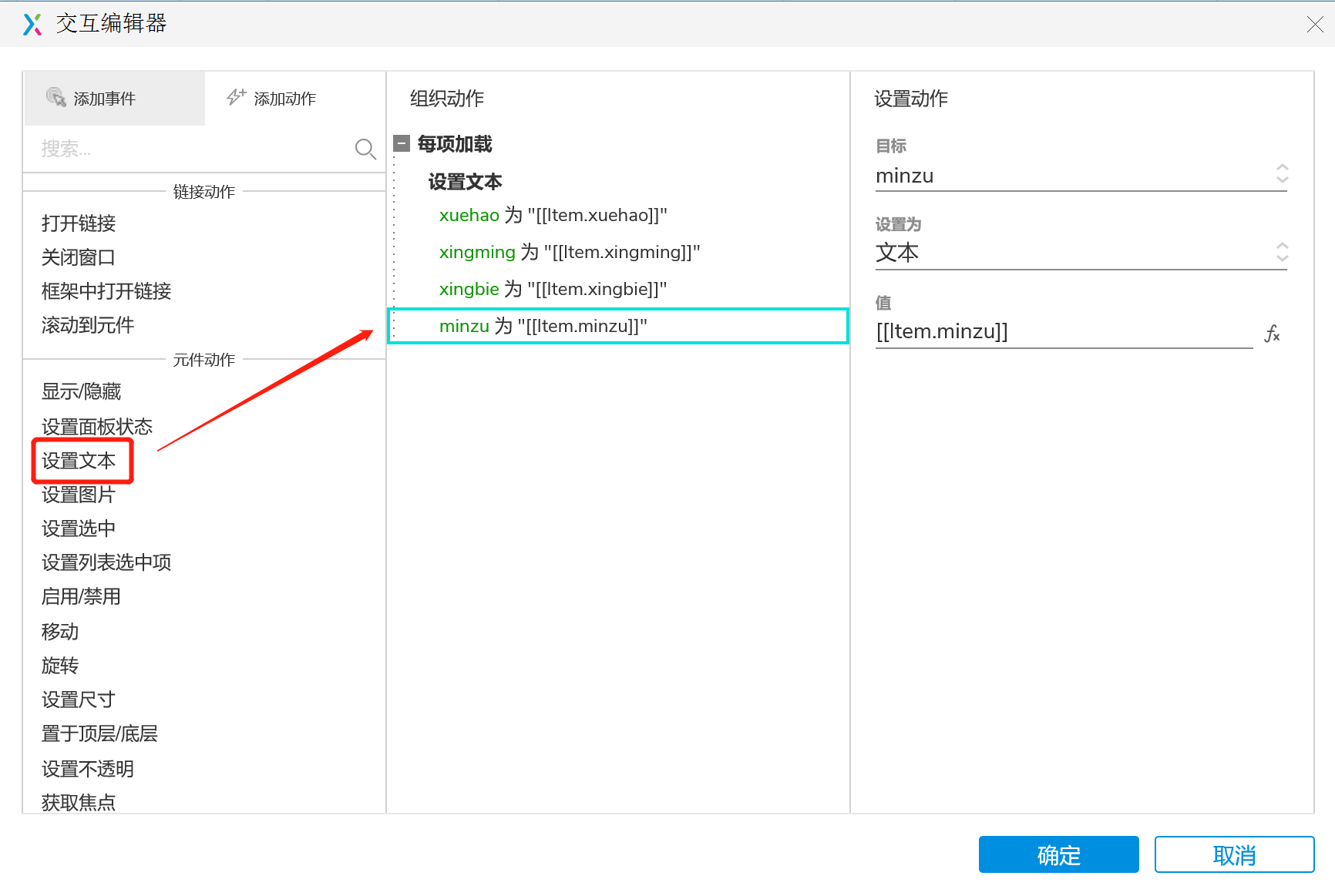
把学号、姓名、性别、民族这4列,加载时设置文本,每列值选择对应的函数。设置后的效果如下图所示:

2. 图片交互
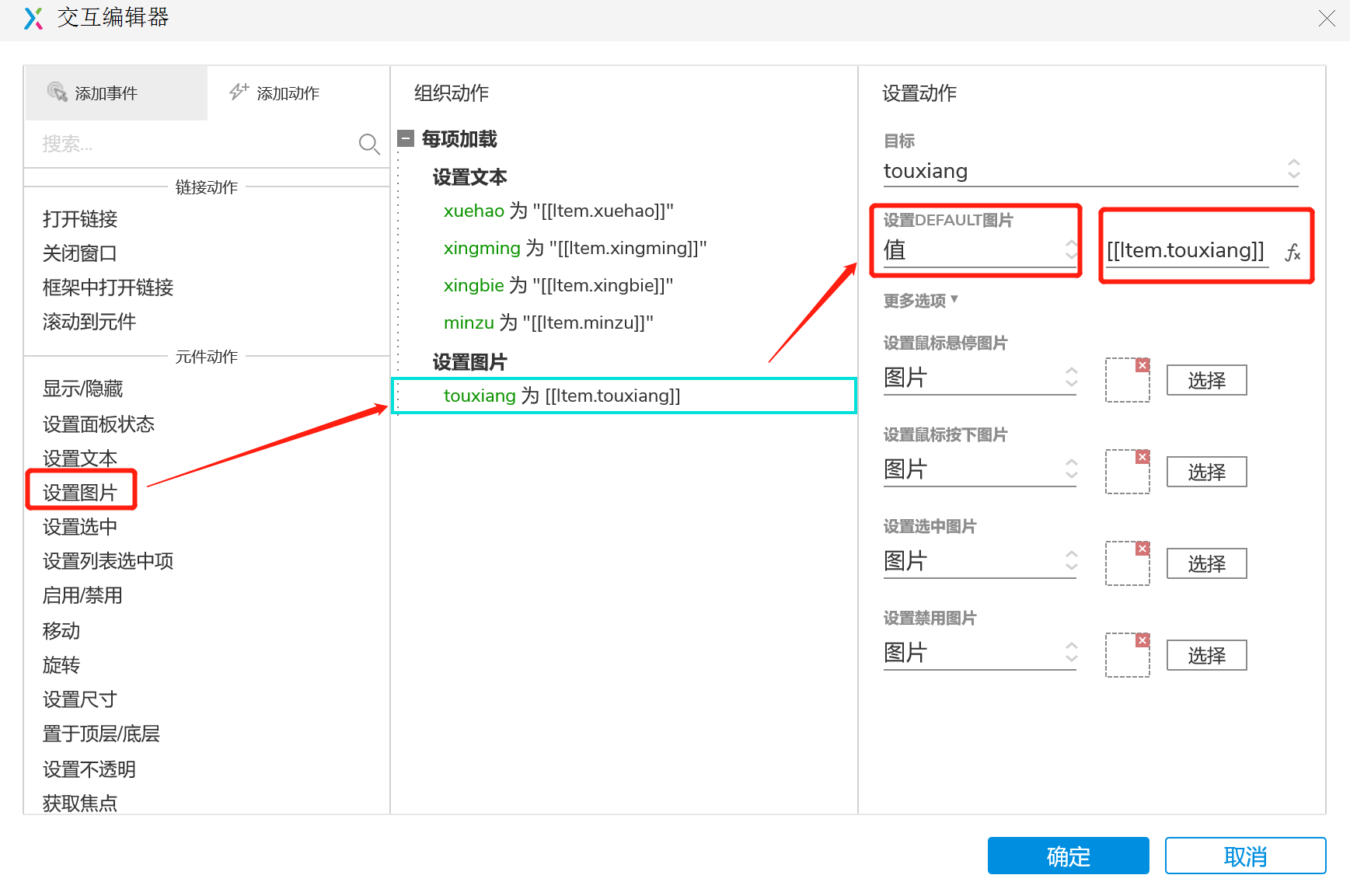
把头像这列,加载时设置图片,并选中图片“touxiang”,设置DEFAULT图片:选中“值”,选择函数:[[Item.touxiang]]。设置后的效果如下图所示:

四、展示效果
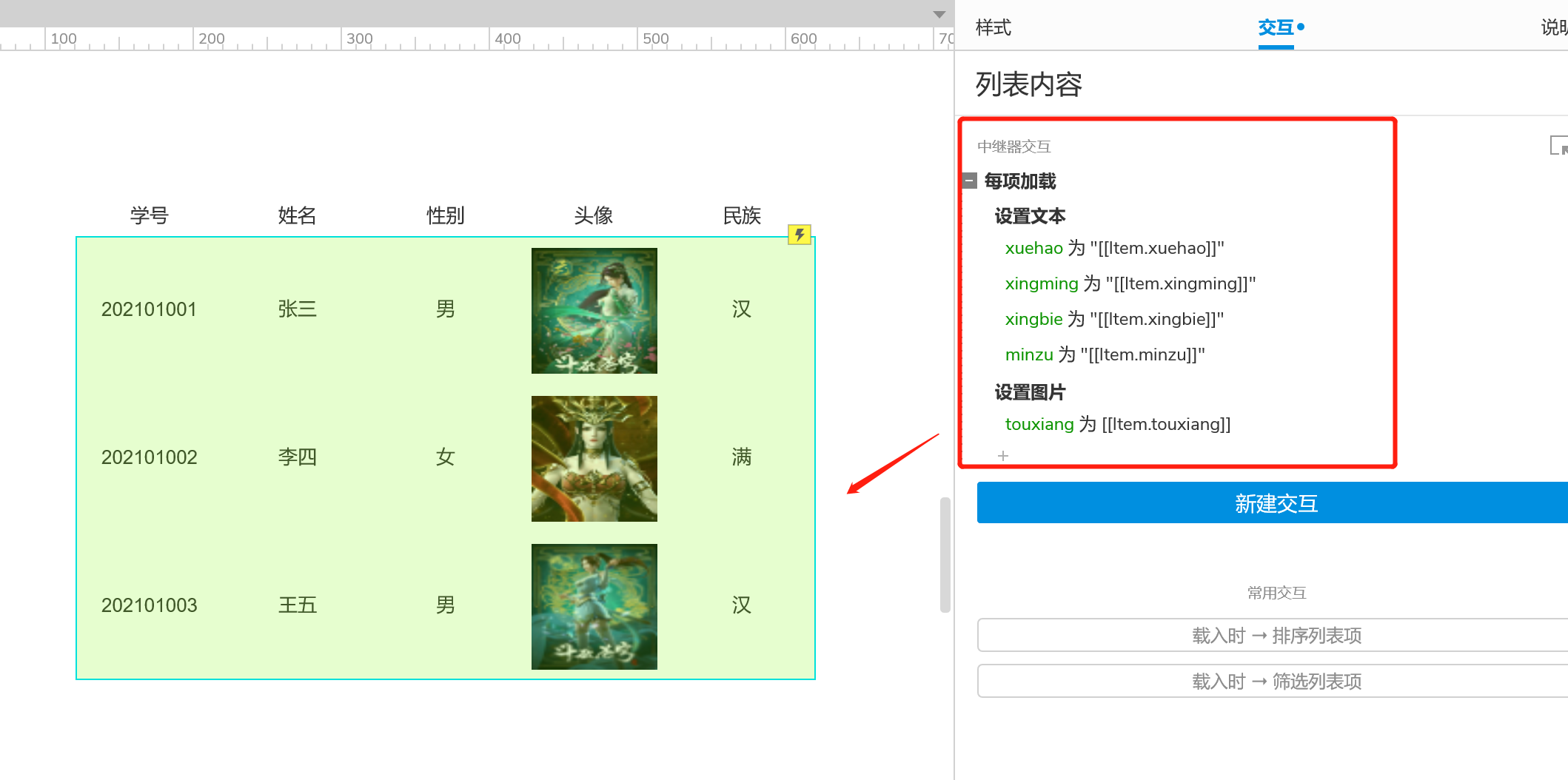
按上面的步骤设置完成之后,最终的展示效果会如下图所示:

本文由 @龍角星宿 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








想问下图片交互那里怎么才能选到:“touxiang”呢?我只能选到图片,选不到“touxiang”这个字段