Axure9.0:0基础学习中继器的增删改查操作(下)
编辑导语:利用中继器进行增删改查是我们常见的操作。在上篇文章里,作者介绍了如何利用中继器进行查询操作,本文作者针对初学者、分享了如何利用中继器进行增删改查操作,相信这对于初学者的你会有所帮助。

上期已经介绍了最简单的利用中继器进行查询操作,收到的反馈效果较为理想,这次出接下来的增删改操作。0基础直接上手,小白建议先看上期,上期说到准备的元件还有动态面板在这期需要用到。
直接上教程。
一、添加操作
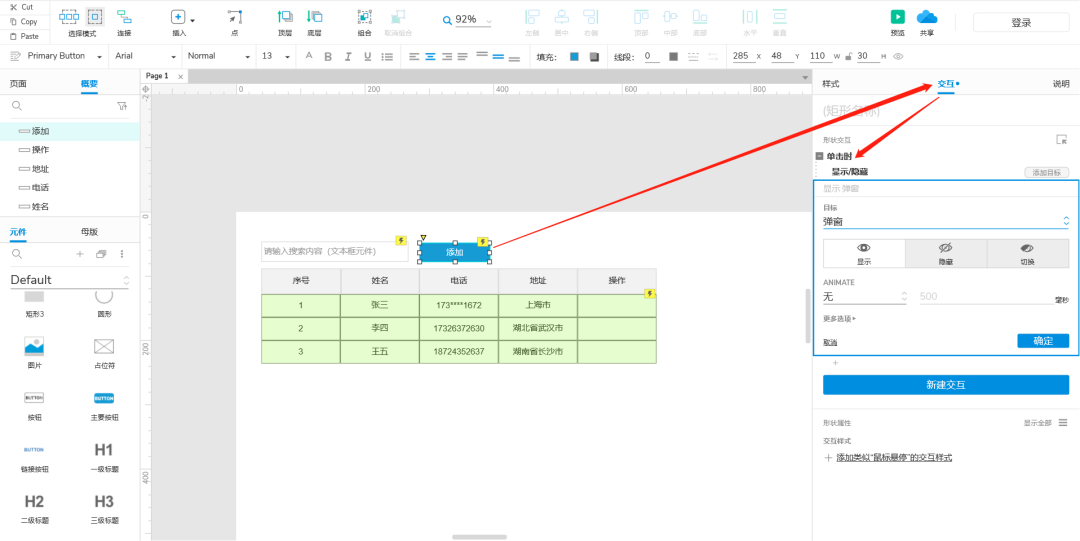
先放一个添加按钮,再制作一个添加弹窗。
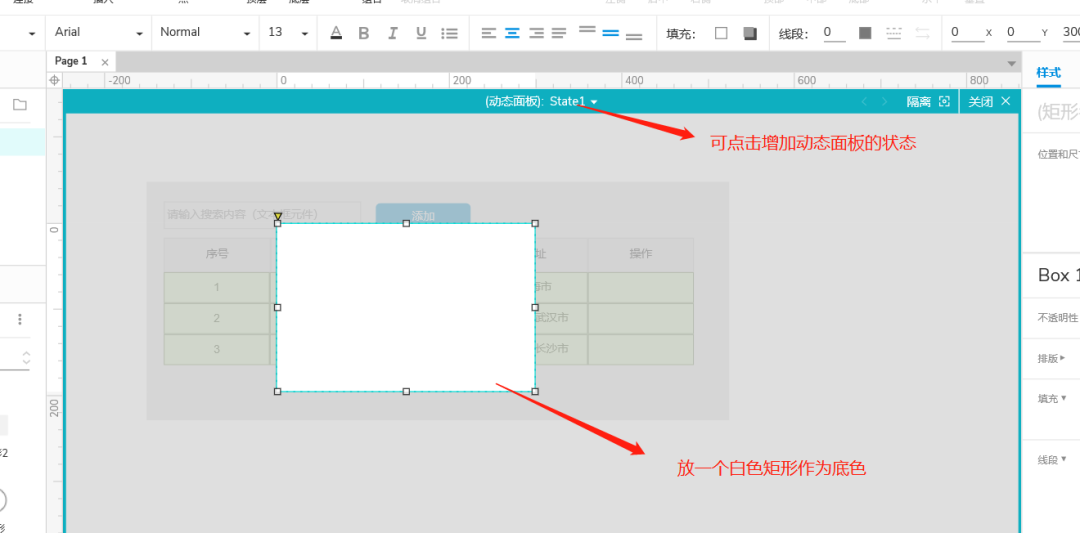
添加弹窗很简单,拖一个灰色矩形覆盖掉原页面内容,再改变透明度;作为背景,拖一个动态面板作为中间弹窗即可,将两个元件组合即可,效果如下。

双击动态面板,进入动态面板第一个状态,为了好看,建议放一个白色矩形作为底色。

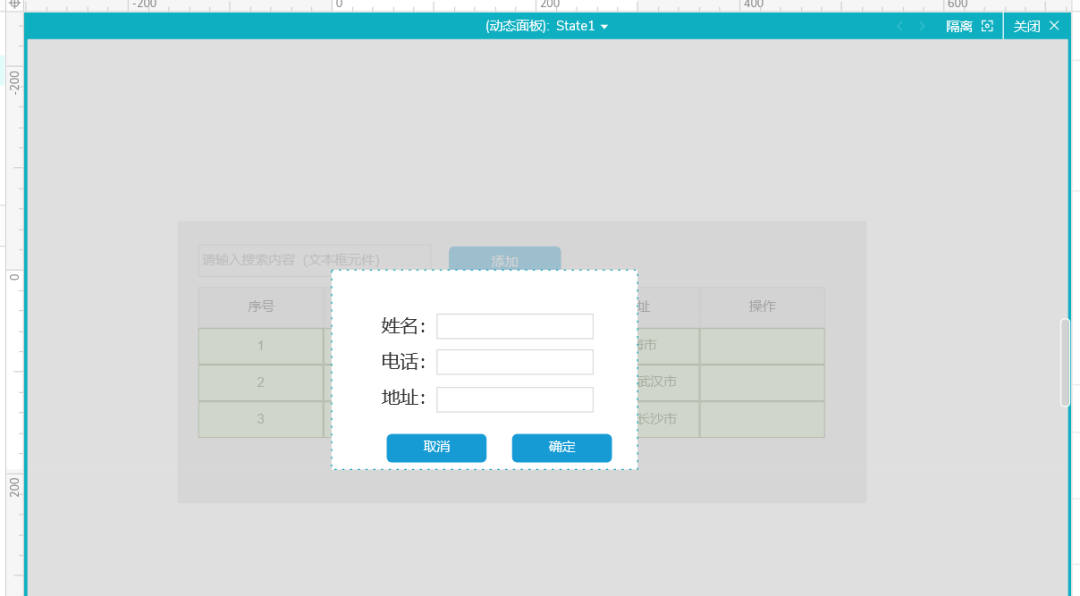
之后添加需要增加的信息,序号列已使用index函数,所以序号列不用增加。
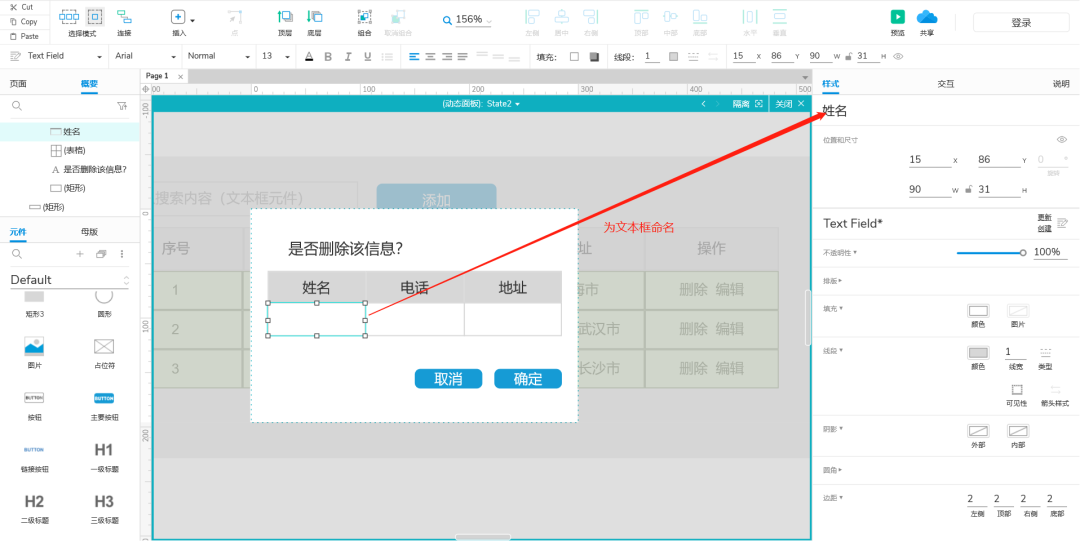
添加姓名、电话、地址文本框(需要输入信息)。为三个文本框命名,方便添加交互时比较好找,此处就以姓名、电话、地址来命名,如下。

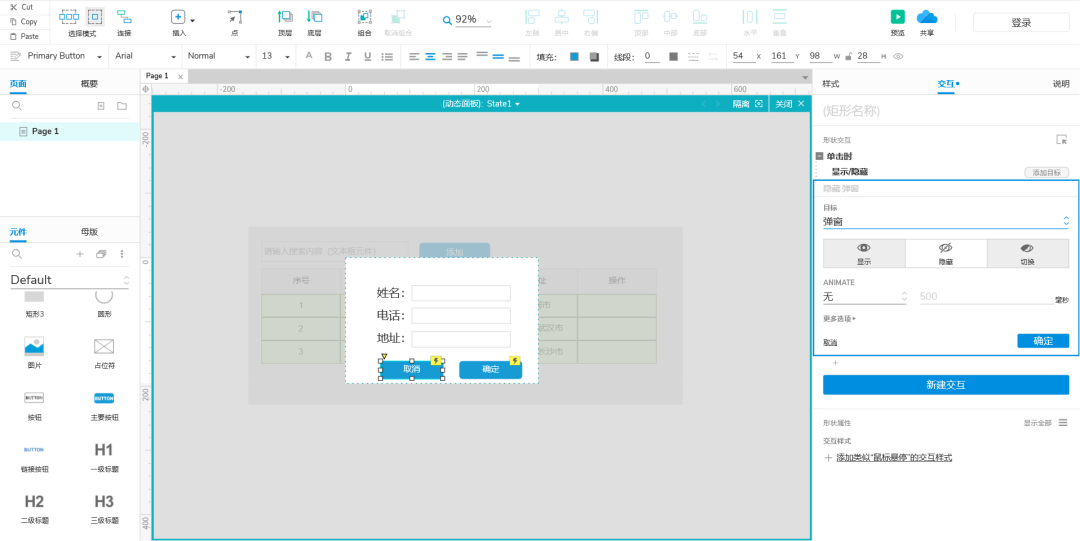
关键点来了,为取消和确定按钮添加交互,点击取消直接隐藏该弹窗即可。弹窗之前已经分组,所以直接在单击时隐藏该弹窗即可。
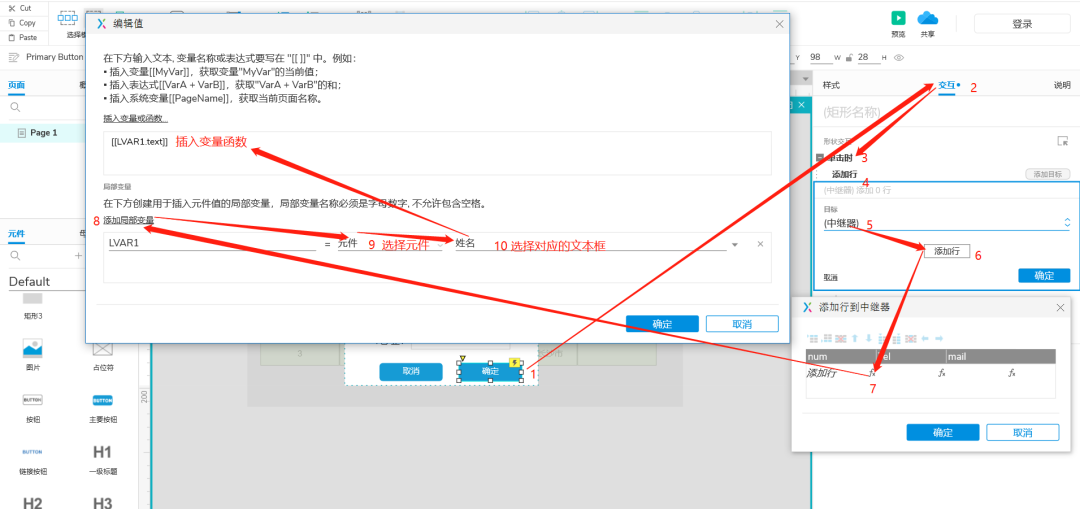
点击确定按钮,操作如下:
单击时→添加行→选择目标中继器→点击添加行→弹窗点击函数→添加局部变量→插入变量→点击保存。依次为姓名、电话、地址框添加。


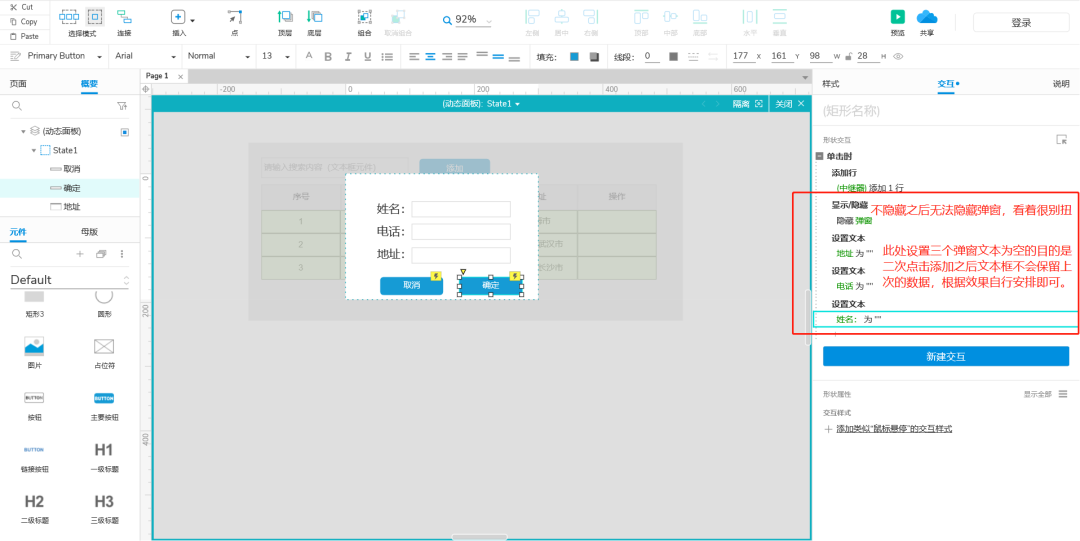
点击保存之后根据个人对保真的要求程度设置以下操作。

接下来为了效果,先隐藏掉弹窗按钮,点击添加,显示弹窗。输入信息点击确定,添加成功。预览看效果。

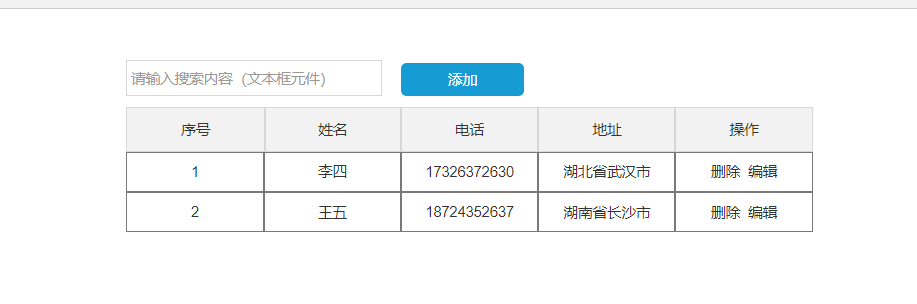
效果图:设置成功。


二、删除操作
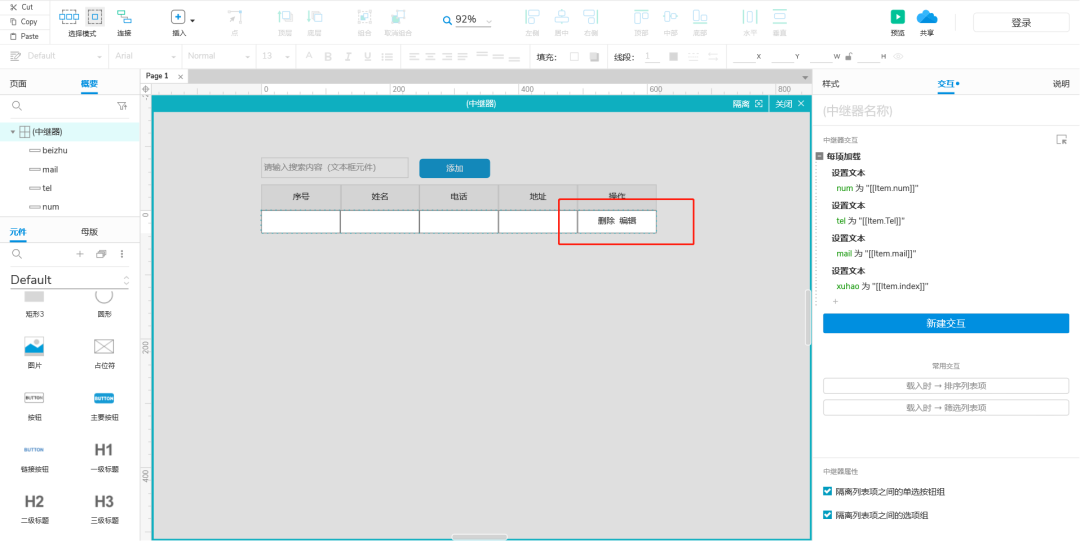
删除操作较为简单。在中继器的操作框添加删除和编辑的按钮,具体操作,双击中继器,在操作框添加即可。

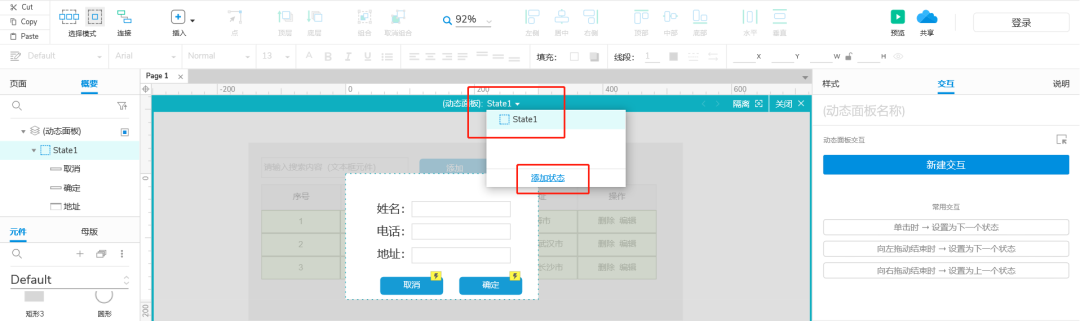
制作删除弹窗,在添加操作的动态面板增加一个状态。

制作删除的二次确认弹窗。同上,需要姓名、电话、地址三个信息的获取。具体操作如下。

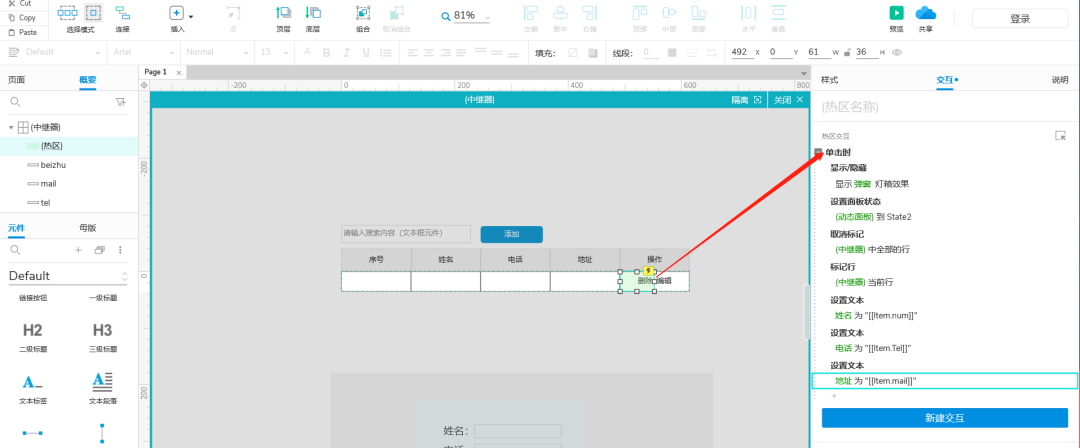
弹窗制作好之后为删除按钮添加交互,进入中继器,选中删除按钮,单击时→显示弹窗→设置动态面板的状态切换到删除状态→取消标记中继器中全部的行→标记中继器当前行→设置文本。

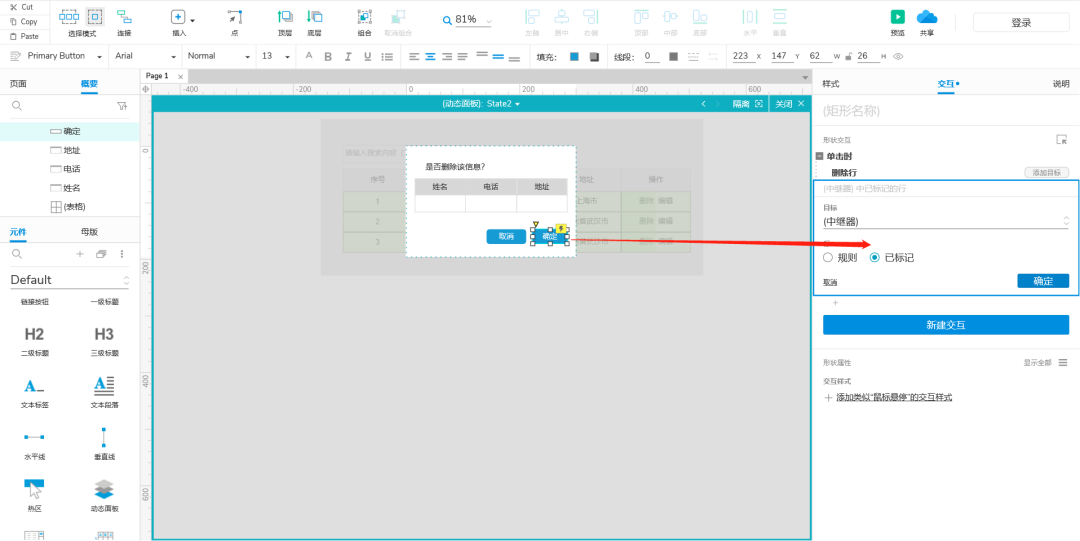
此时数据已传输,进入动态面板删除状态,点击确定→新建交互→单击时→删除行→选择中继器→已标记→确定。删除操作成功。

效果图:点击删除按钮。

确定删除数据,点击确定。

删除行成功。

三、编辑操作
编辑操作弹窗同删除操作弹窗,直接复制删除弹窗中的内容,注意确定按钮上的交互需要清除。
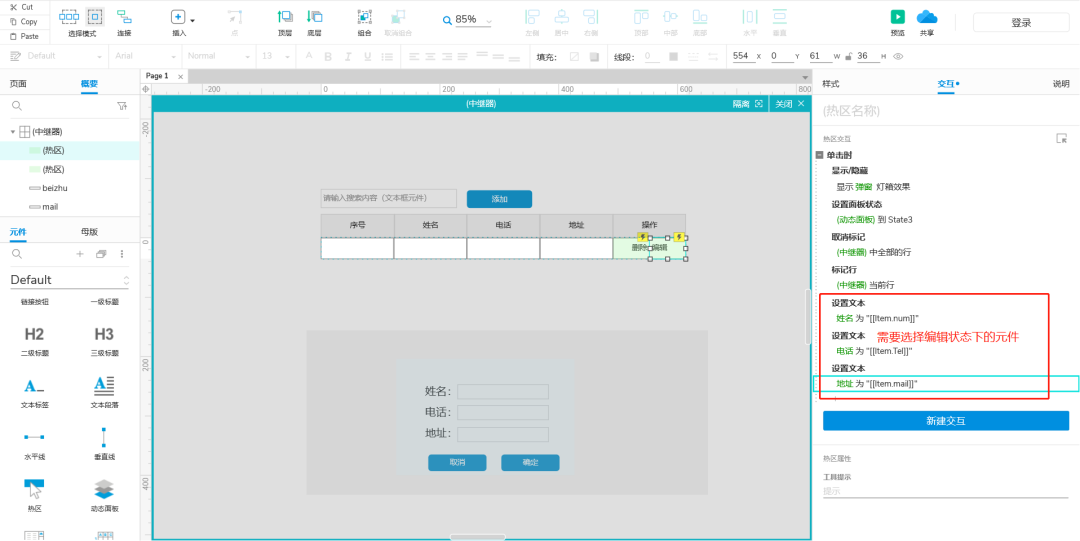
编辑的按钮设置同删除按钮的操作相同,注意需要改变面板的状态到编辑状态,设置文本的元件更换到编辑状态中的。

接下来设置编辑状态面板中的确定按钮。
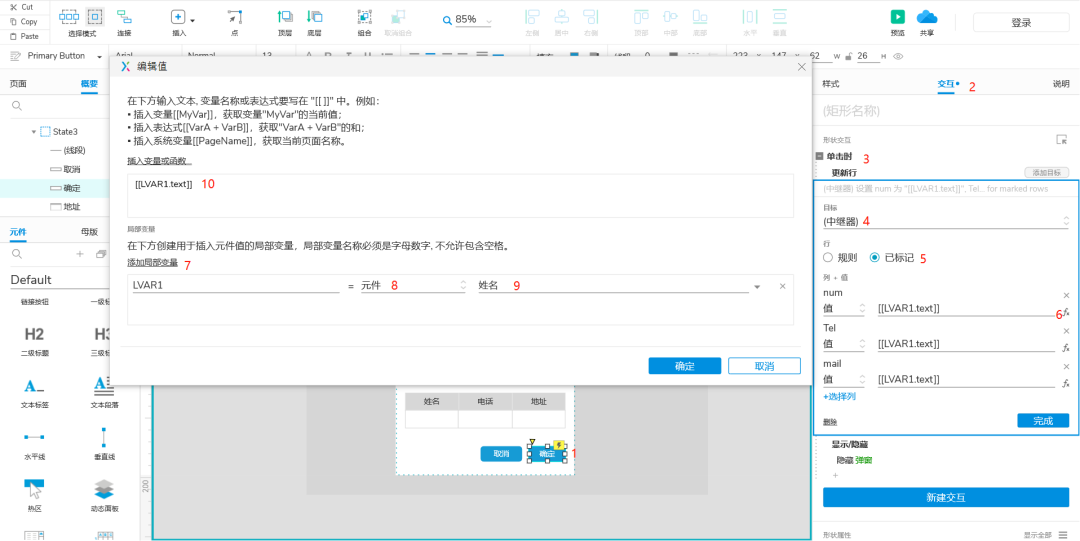
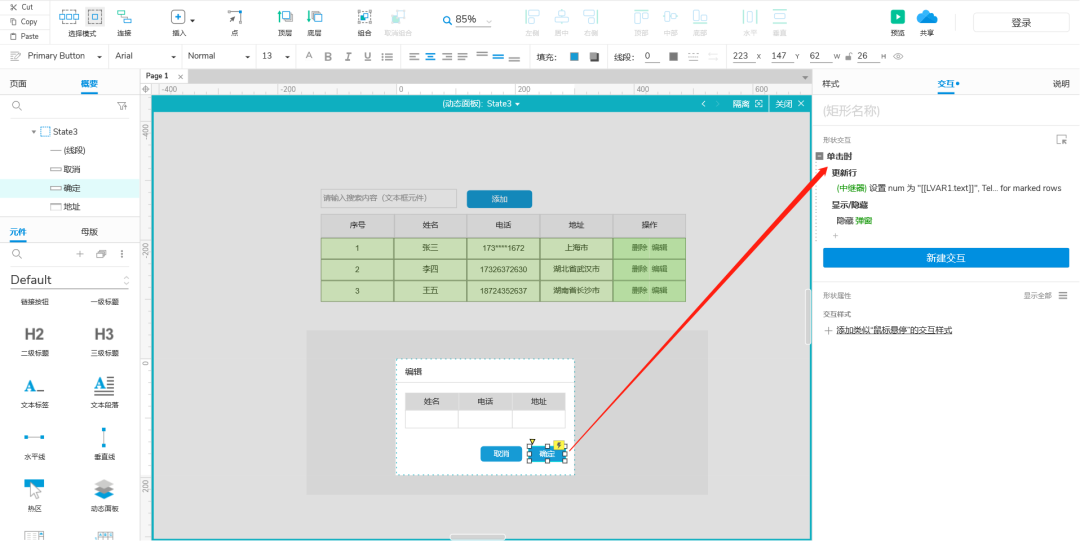
点击时→更新行→目标选择中继器→已标记→依次选择值设置全局变量→插入变量。设置完成。


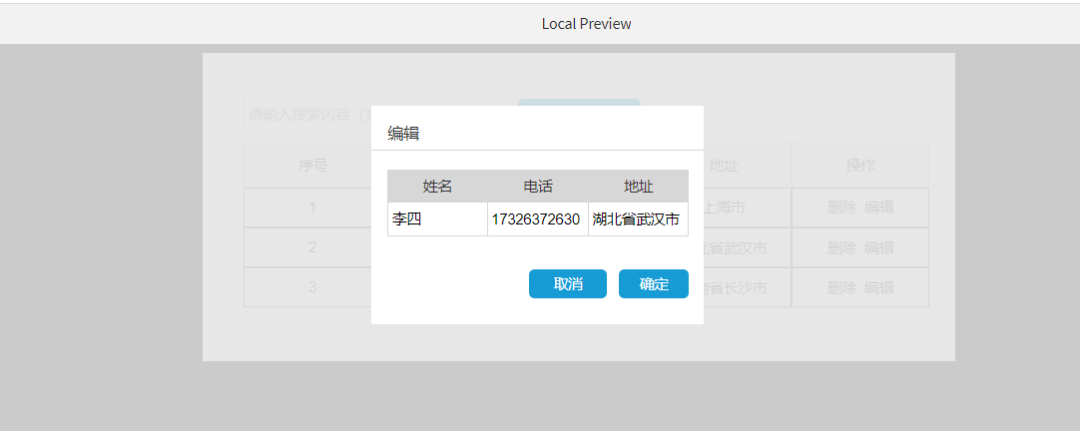
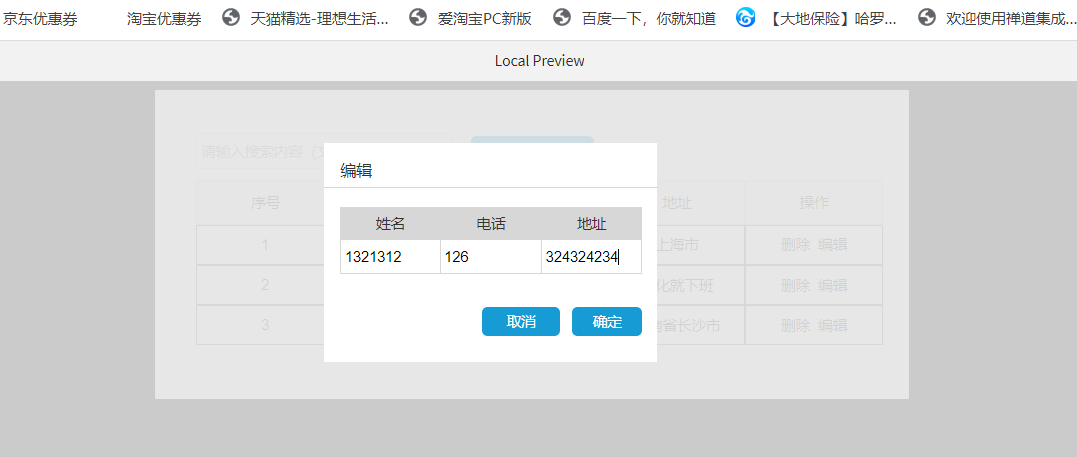
预览:点击编辑。

更改文字内容,点击确定。

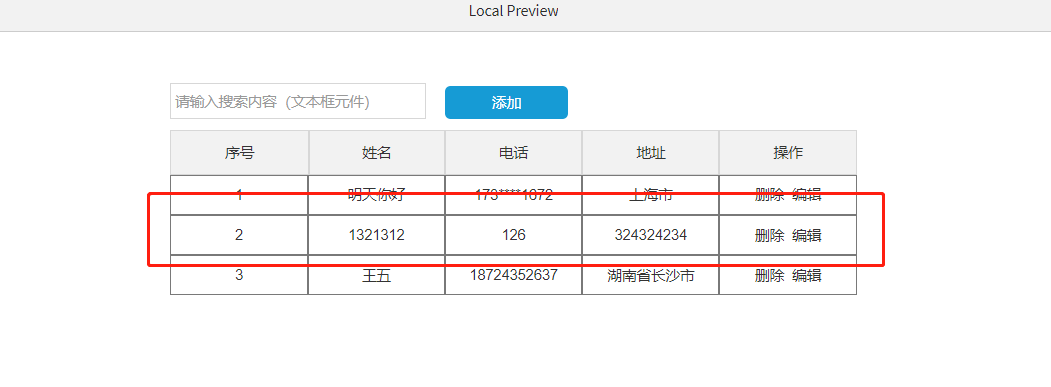
编辑成功。

本期教程主要针对0基础学习交互的朋友,这一期到此结束,欢迎大家指点交流。大家有想学的可以留言~
作者:小杨pm,微信公众号:老杨说产品
本文由@小杨pm 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








上一篇最后只要添加个局部变量就结束了吗?还需要插入其他的函数吗?