【Axure教程】循环弹幕
编辑导语:我们在看各种视频时经常会把弹幕功能打开,一些有趣的弹幕互动也会带来好的用户体验;本文作者分享了在Axure里面制作循环弹幕,我们一起来了解一下。

Hello,今天教大家在Axure里面制作循环弹幕的效果。效果主要包括了弹幕的移动和自动循环。

原型预览地址:https://o3klkb.axshare.com
一、思路讲解
在制作之前,作者尝试了几种方式的制作方法,所以和大家一一分享一下。
1. 用多个动态面板制作
这种方法的优势是及其简单,我们只需要在各个动态面板里面添加文字,然后设置自动循环的事件,让动态面板的状态为next循环,并且加一个向左滑动的效果。
但是如果仅通过动态面板的滑动动画会存在缺点,因为它的滑动不是匀速的,在面板状态更换时会停下来1s左右。
2. 用移动事件制作
如果用移动事件来制作的话就可以避免上述的问题,但是做起来会比动态面板制作的复杂,思路是通过设置两个弹幕组,通过设置动态面板尺寸,只显示一个弹幕组的位置,然后弹幕组同时移动,当第一个弹幕组移出动态面板左边的位置时,将他瞬间移动到最右边继续移动,两个弹幕组不断循环。
那下面我们开始教学:
二、材料准备
动态面板*1——调整动态面板适当大小,并且取消勾选自动调整为内容尺寸。
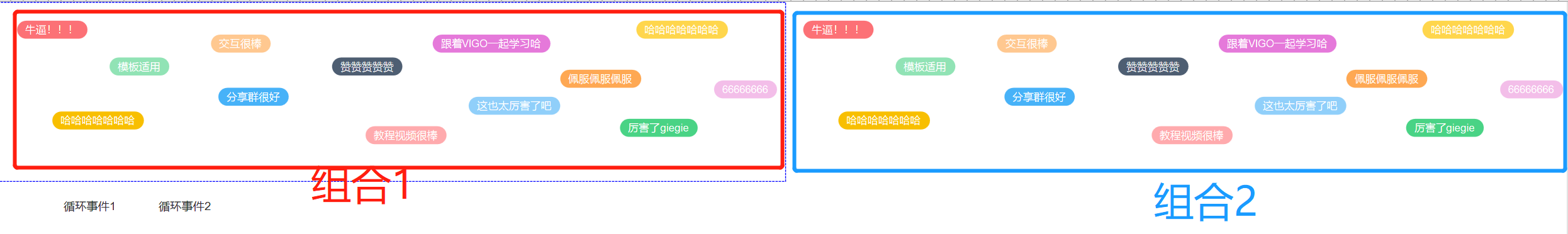
文本标签*N——新建多个文本标签,填写弹幕文字,调整颜色、大小、位置;将其分成两个弹幕组合1和2,第一个组合放置在动态面板内部,第二个组合放置在动态面板右边。因为一开是没有弹幕,所以弹幕组合1一开始是隐藏的。
文本标签*2——这里用两个标签作为触发事件,后续会详细介绍,默认隐藏。

三、交互设置
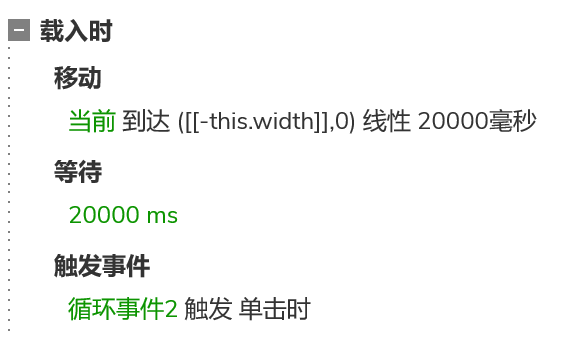
1. 弹幕组合2的交互
移动——将弹幕组合2向右移动到-this.width的位置,就是整个组合移出了动态面板的左边,这里设置动画时间为20000ms,大家可以根据实际来设定移动速度。
等待——和上面滑动时间一致,等他滑动完在继续做下面的交互,所以等待20000ms。
触发——触发循环事件2鼠标单击时,用于不断循环,后面讲到循环事件的交互时会细说。

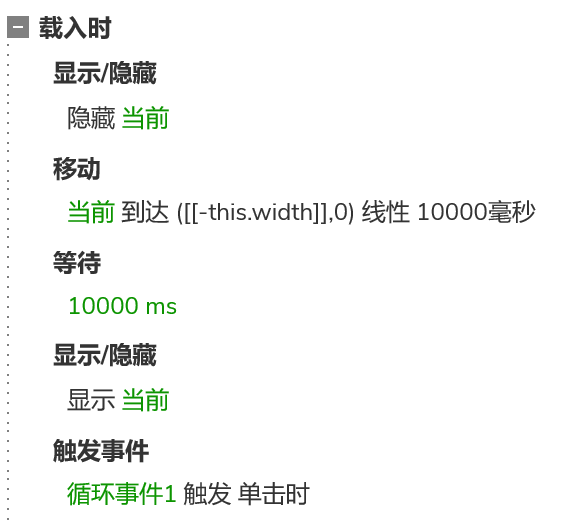
2. 弹幕组合1的交互
隐藏——因为弹幕组合1是位于动态面板的里,一开是没有弹幕,所以将他隐藏。
移动——将弹幕组合1向右移动到-this.width的位置,就是整个组合移出了动态面板的左边,这里设置动画时间为组合2的一半,因为是一半距离,即10000ms,大家可以根据实际来设定移动速度。
等待——和上面滑动时间一致,等他滑动完在继续做下面的交互。
显示——显示当前元件。
触发——触发循环事件1鼠标单击时,用于不断循环,后面讲到循环事件的交互时会细说。

3. 循环事件1的交互
移动——将弹幕组合1移动到动态面板的右面边缘的位置,LVAR1.width就是动态面板的宽度,这里注意我们是瞬间移动的,所以不需要加时间。
移动——瞬间移动完之后,我们继续将弹幕组合1向右移动到-target.width的位置,并且设置动画时间为20000ms;这里和上面载入时的时间说明一下,因为载入的时候,他就在面板里面,所以移动的时间是一半,移动完成之后,我们把它移到动态面板右边边缘的位置,所以是两倍距离,所以时间也是两倍。
等待——和上面滑动时间一致,等他滑动完在继续做下面的交互,所以等待20000ms。
触发——触发当前循环事件1鼠标单击时,这样就可以实现不断循环了。

4. 循环事件2的交互
这里2的事件基本和1的一致,只是将移动的目标从1改成2。
移动——将弹幕组合2移动到动态面板的右面边缘的位置,LVAR1.width就是动态面板的宽度,这里注意我们是瞬间移动的,所以不需要加时间。
移动——瞬间移动完之后,我们继续将弹幕组合2向右移动到-target.width的位置,并且设置动画时间为20000ms。
等待——和上面滑动时间一致,等他滑动完在继续做下面的交互,所以等待20000ms。
触发——触发当前循环事件2鼠标单击时,这样就可以实现不断循环了。

那这样一个高保真的循环弹幕就制作完成了。
四、后续拓展
有的同学可能会问:这样的弹幕都是一样的,如果想每条弹幕都不一样怎么操作?
其实这也不难,我们可以新建一个中继器,然后比如一个组合有10个标签,我们就设定10列,将中中继器每列的值设置到对应的文本标签内,中继器分多页显示,每页值显示1行。在触发事件的时候,设置中继器翻到下一页,那么新的文本就会补充上。有兴趣的同学可以自己试试哈。
那以上就是本期全部内容了,感谢您的阅读,我们下期见,88~~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








循环事件交互看不明白呀,是跟谁交互呀