Axure中继器:制作可交互的“APP音乐播放列表页”

这两天,通过网络资料以及公司大牛的倾情帮助,终于学会了Axure中继器功能,并试着做了一个可交互的“App音乐播放列表页”,并把步骤详细分享给大家,希望对大家有帮助。
先看看效果
点击每首歌曲,首先小喇叭会变亮,表示当前播放音乐,且页面底部播放台同时切换到此歌曲。
http://kb1mel.axshare.com (打开有点慢,请见谅哦)
详细制作步骤
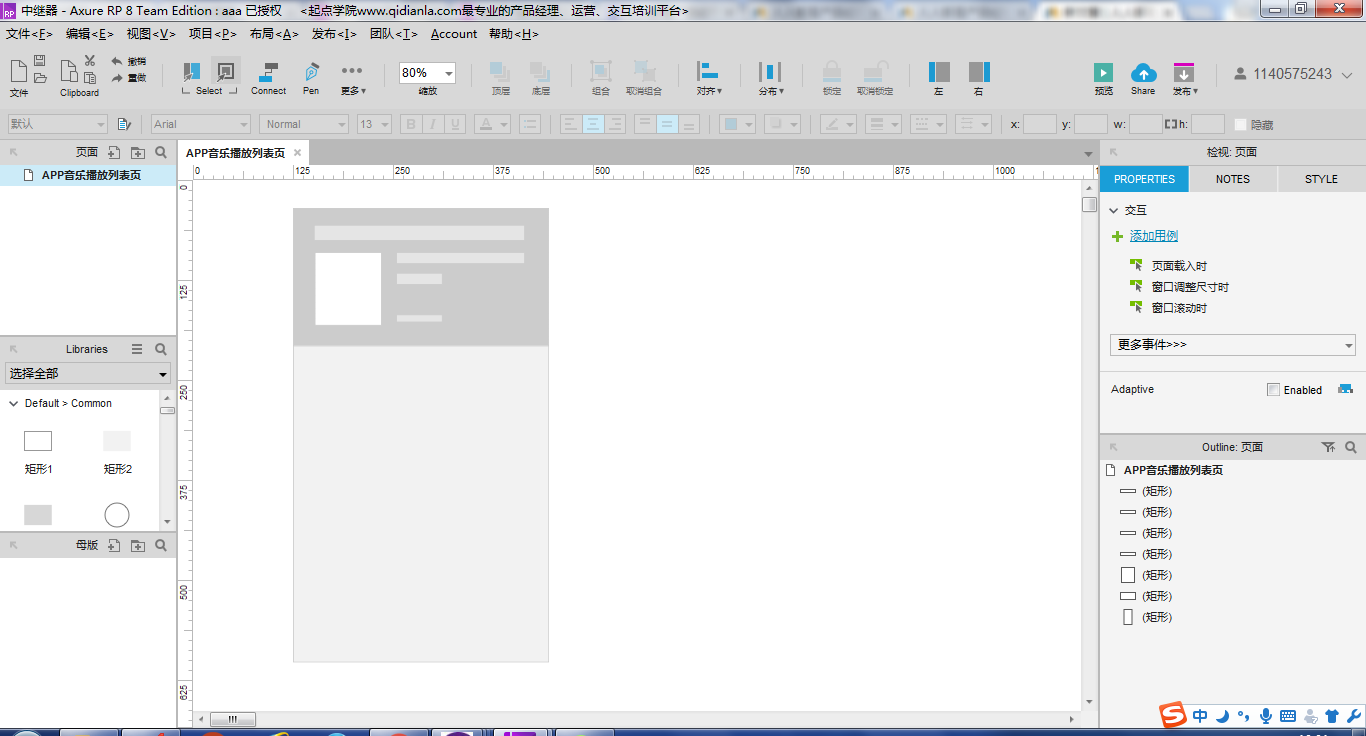
一、首先画一个大体的页面框架,页面尺寸为320*568(可以自定义),如下图所示:

二、接下来,我们要制作歌曲列表,因为每首歌曲的排版样式都是一致的,所以我们想到可以用Axure中继器来实现重复项目列表的绘制。详细步骤如下:
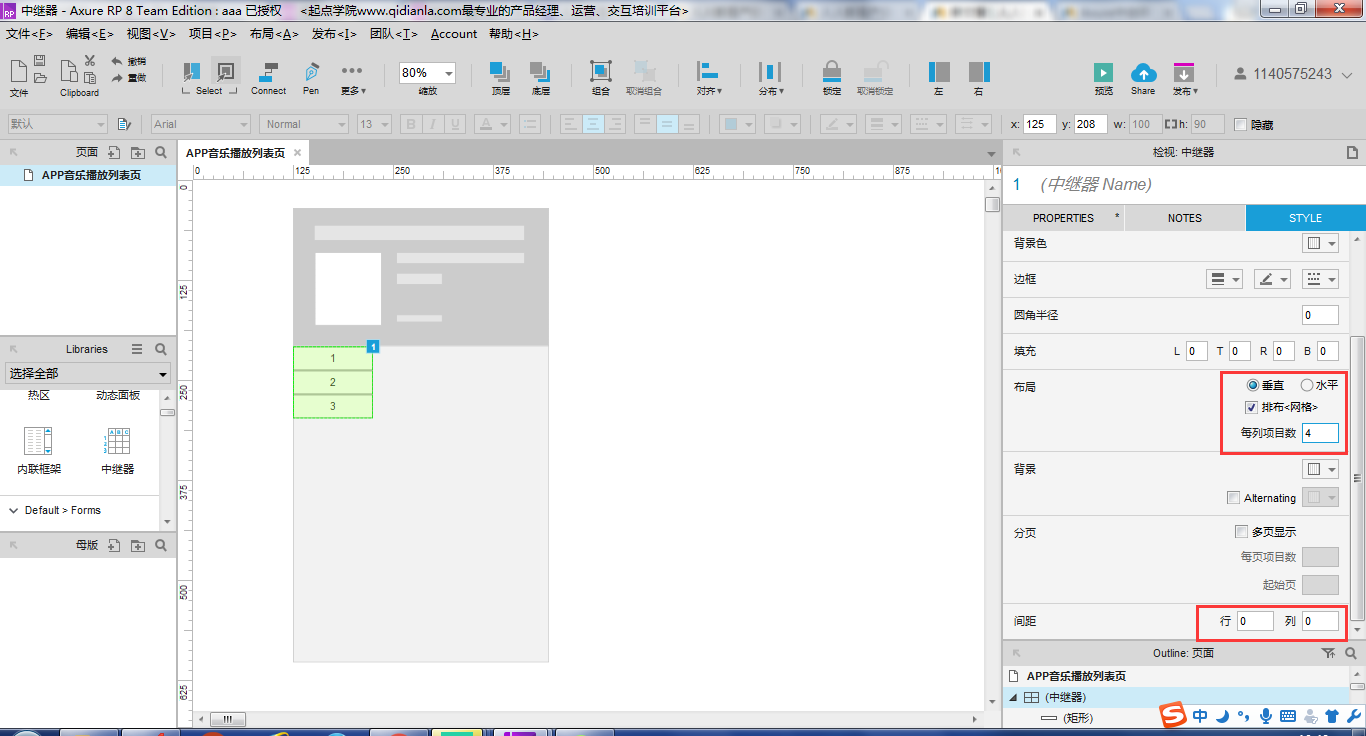
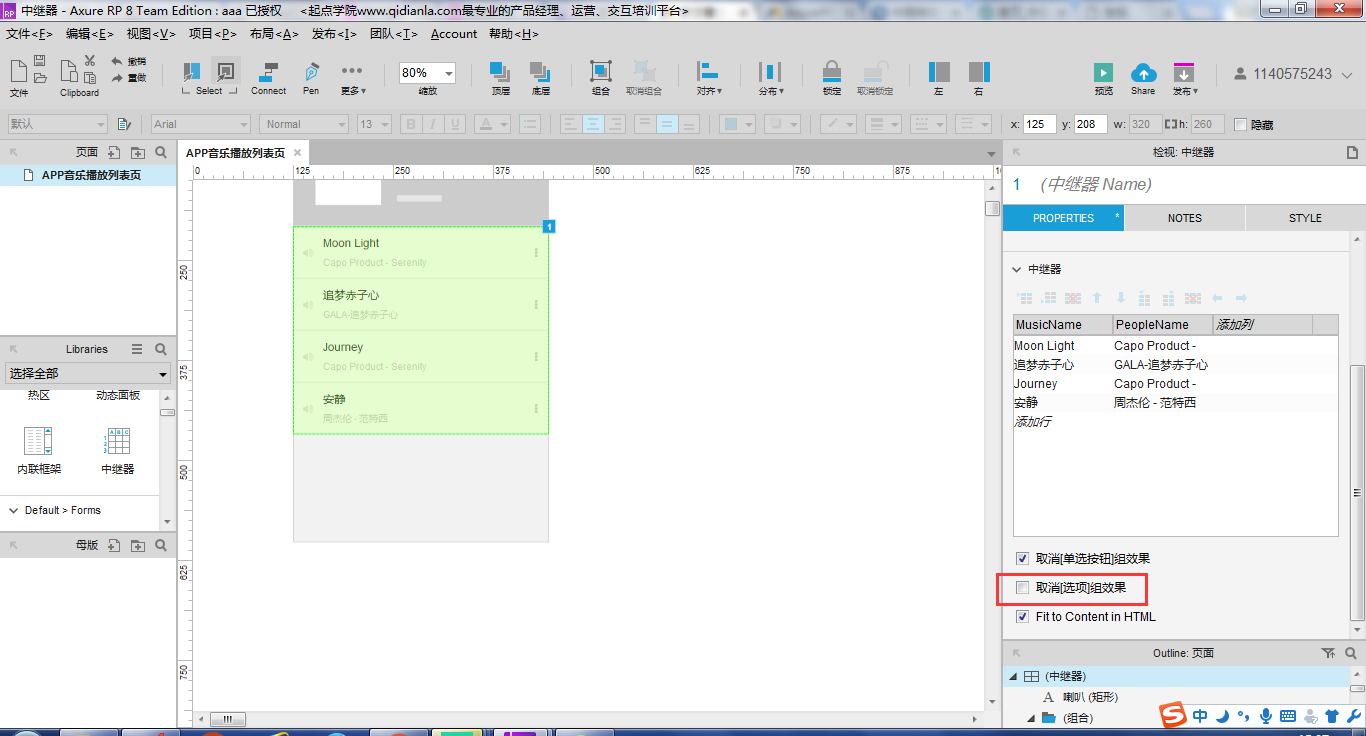
2.1从元件库拖一个中继器到页面,命名为MusicList,如下图:
1.垂直和水平规定中继器各项目列表的排布方式,例子中是垂直排布;选中排布,可以设置每列最多项目数,比如我们设了4个,意思就是垂直一列最多排4个项目,多的就得另起一列排布。
2.间距可以设置项目之间的行距和列距。大家可以尝试的点击试试看)

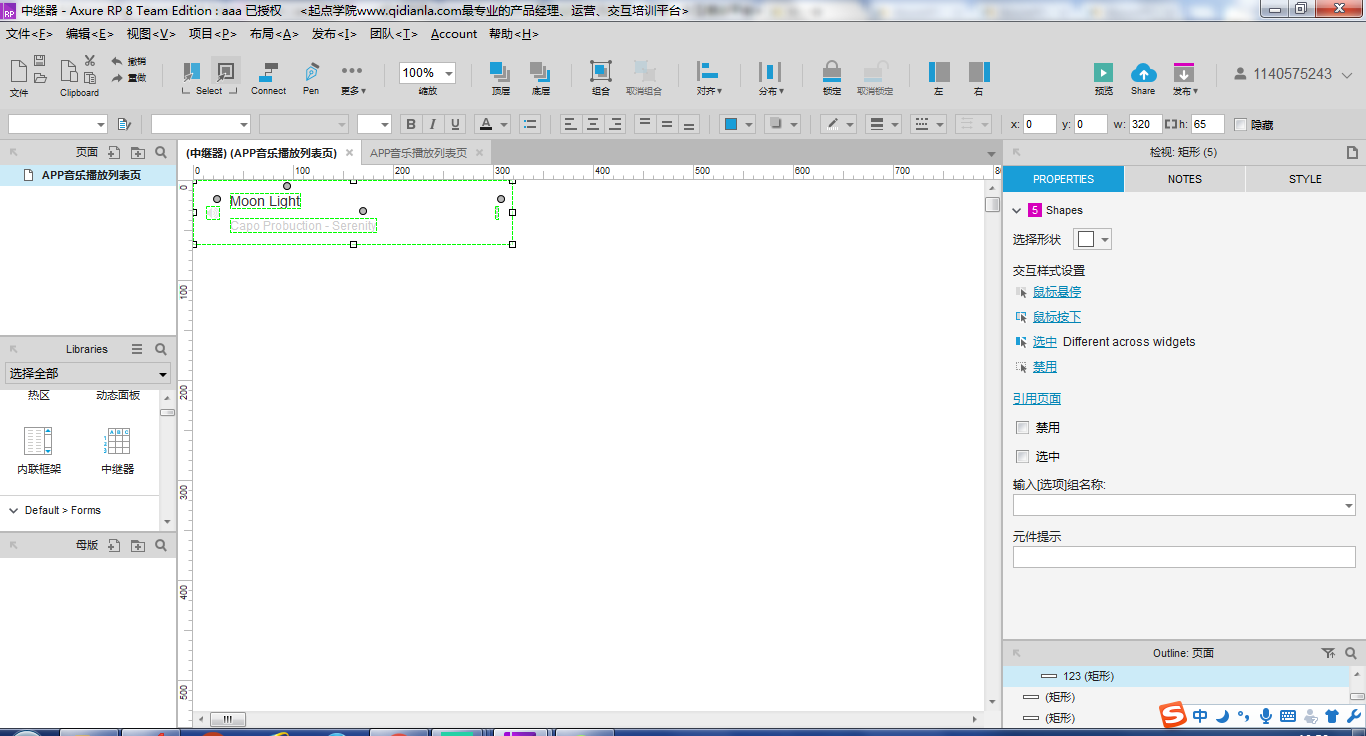
2.2鼠标双击中继器,进入模板编辑页面,设置模板尺寸为320*65,“Moon Light”命名为“MusicName”,“Capo Probuction – Serenity”命名为“PeopleName”如下图所示(命名是为了对应数据集,后面会使用到)

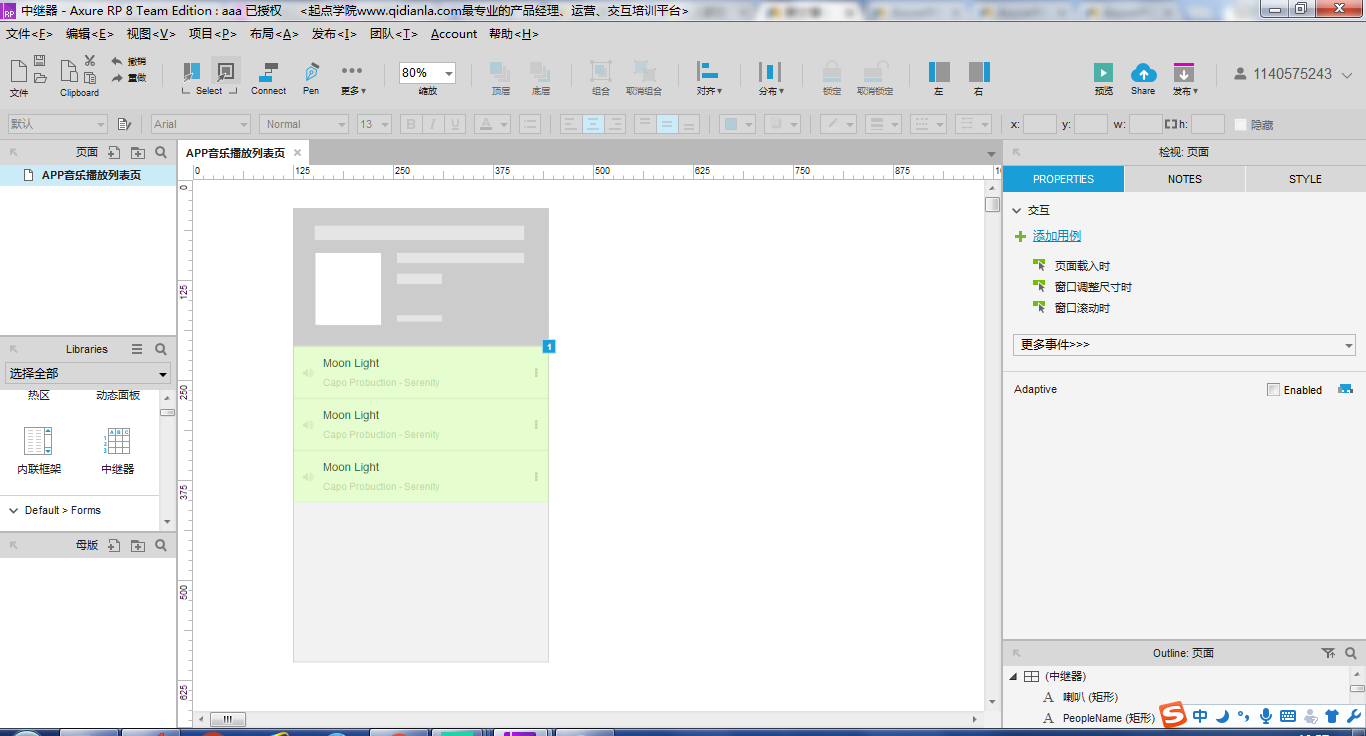
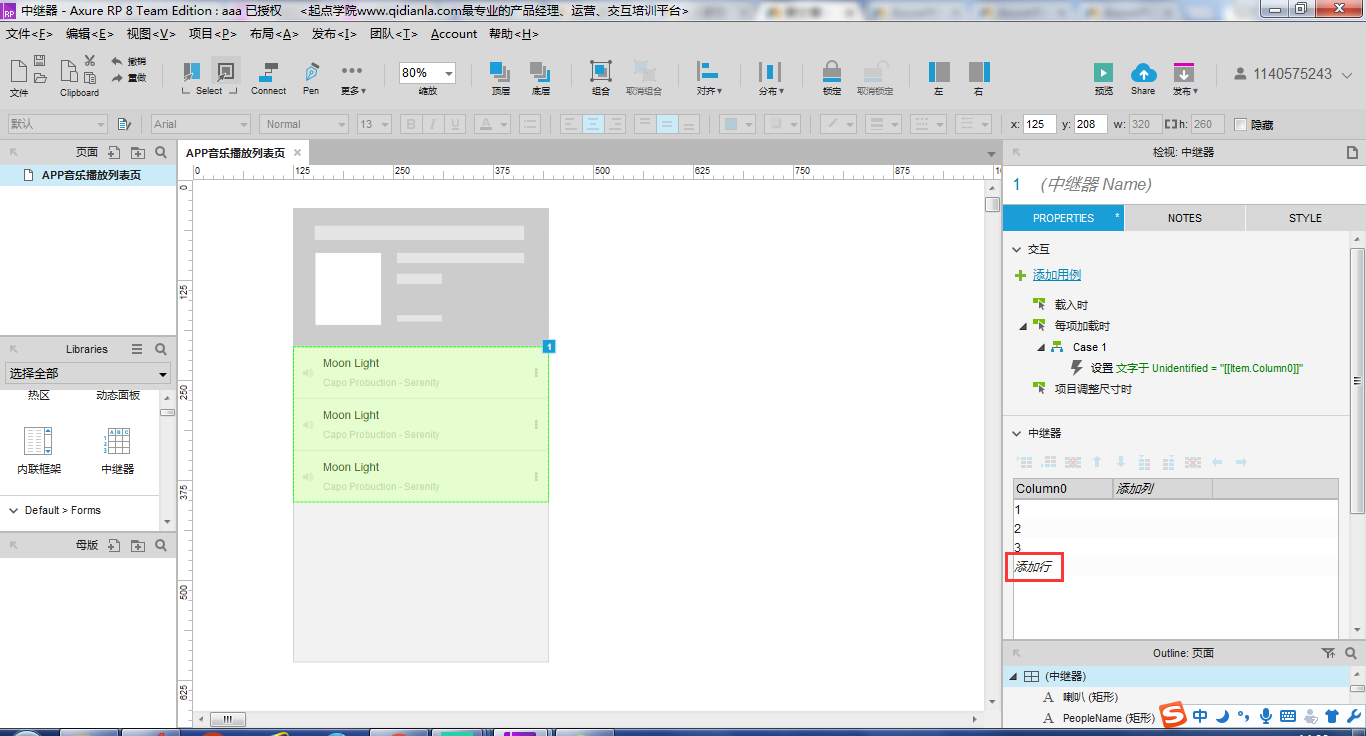
回到框架页面,你会发现变成这样了:

插个小曲,可以继续添加项目列,如下图(双击“添加行”,输入4,然后在外面点击下就可以添加1行,注意之前设置的最多项目数问题)

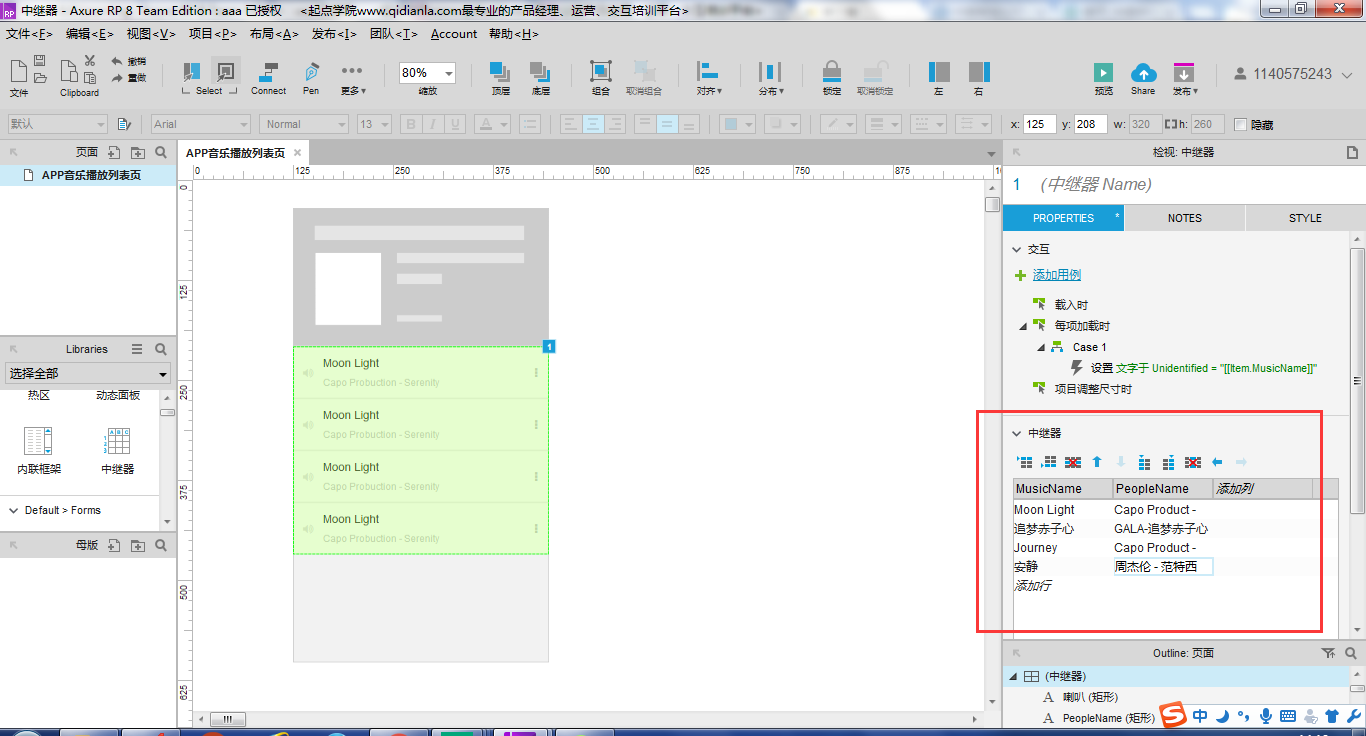
2.3建立数据集,我们把这个数据集也对应设置两列内容,标题分别是MusicName和PeopleName(可以自定义,不需要和模板中的一样),下面的内容根据需要也一并填入。(双击可填入)如下图:

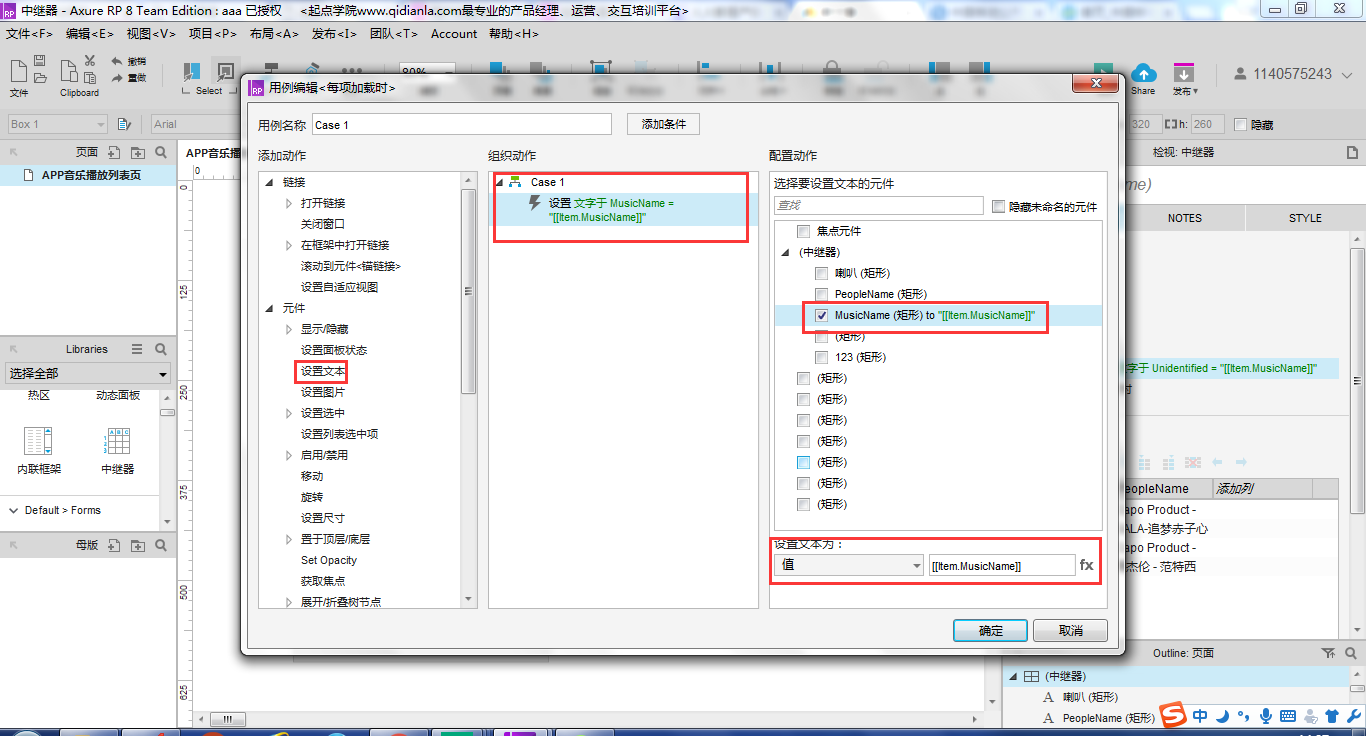
接下来,选中中继器,设置每项加载时,模板中MusicName值为数据集中[[Item.MusicName]],PeopleName值为[[Item.PeopleName]],(“[[Item.MusicName]]”可以直接输入,也可以通过点击【fx】图标,在弹出的编辑界面中,点击【插入变量或函数…】)如下图所示:

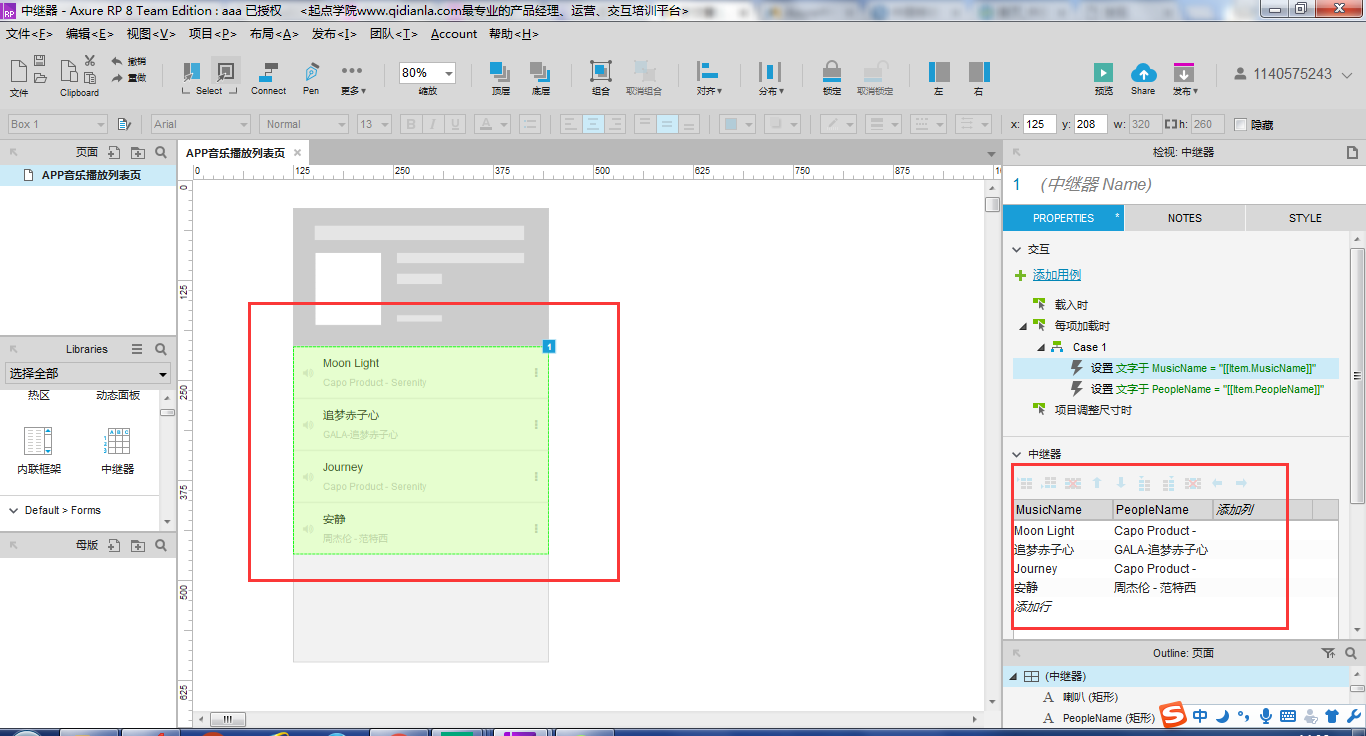
得到的效果如下图所示,每项的内容和数据集对应起来了。

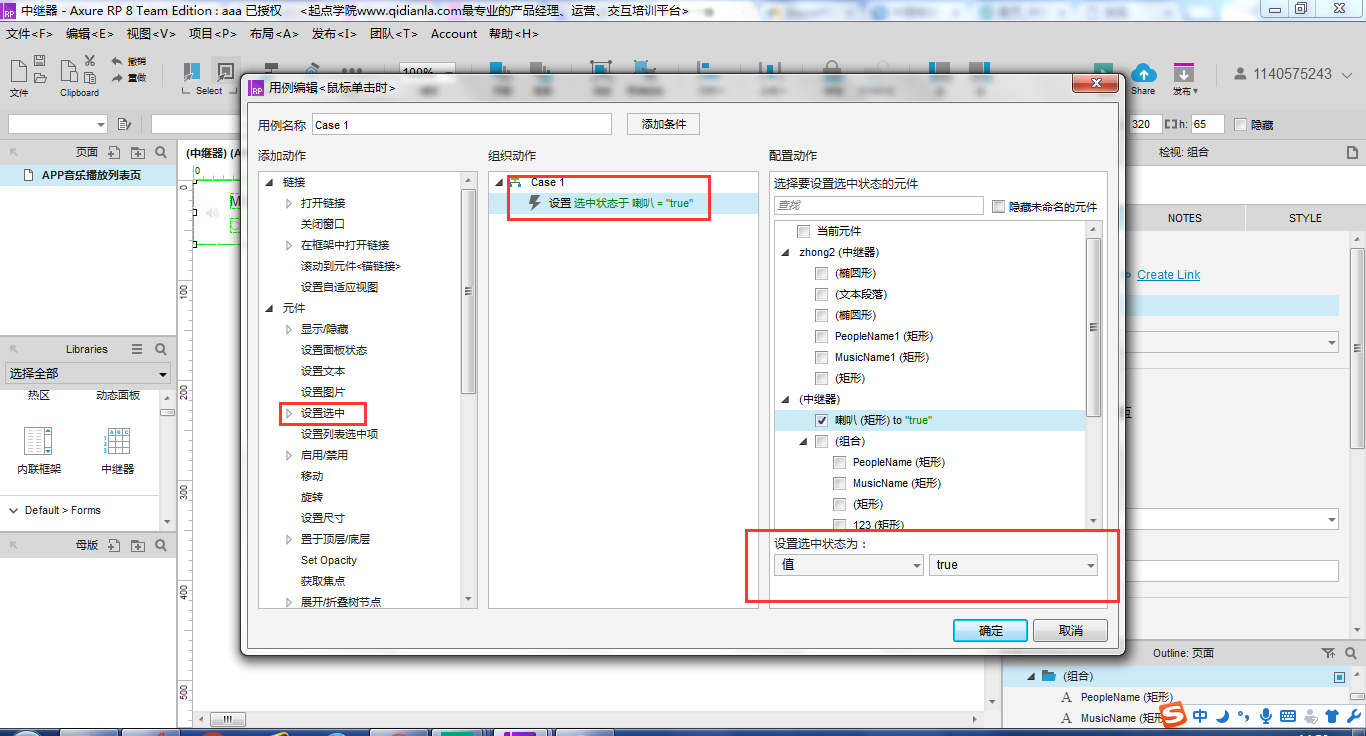
2.4双击中继器打开模板,首先设置喇叭选中状态为红色(喇叭用的是字体图标,可以设置选中状态),然后设置点击模板中的任意处喇叭选中状态为“Ture”,如下图所示

不要勾选“取消[选项]组效果”,然后把模板中的喇叭右键单击设置[选项]组并且命名,这样就可以实现单击歌曲实现唯一选中项了。

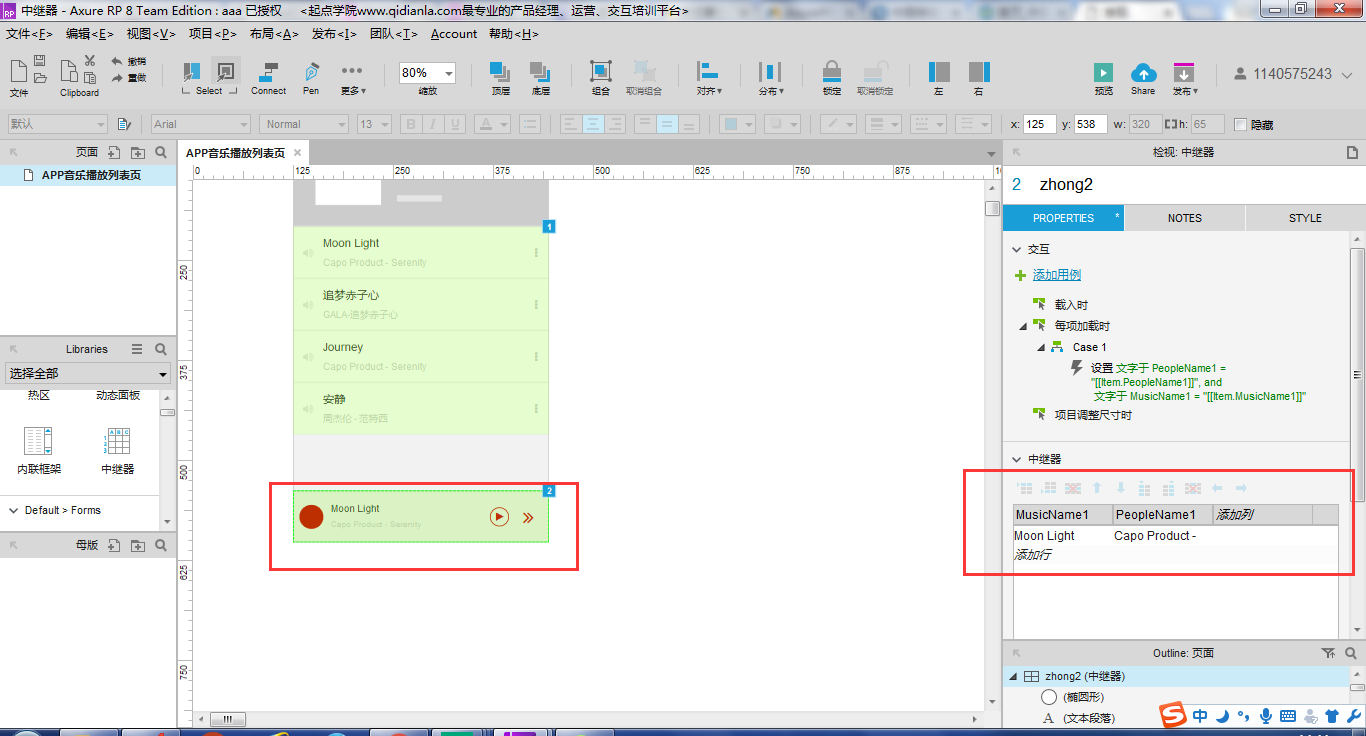
三、根据上面的方法,再建立一个中继器MusicPlay作为播放台,只要1列就可以了,模板中内容命名为MusicName1和PeopleName1,同时值为[[Item.MusicName1]]和[[Item.PeopleName1]]

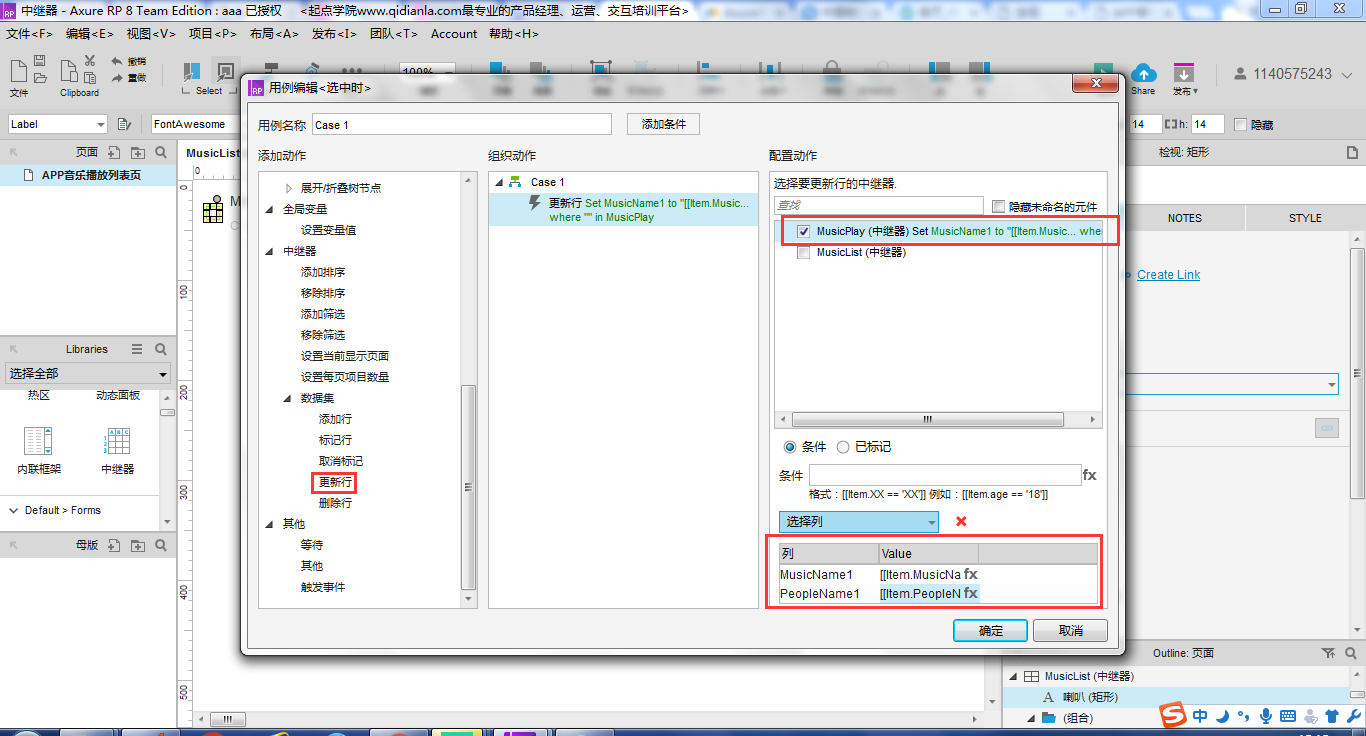
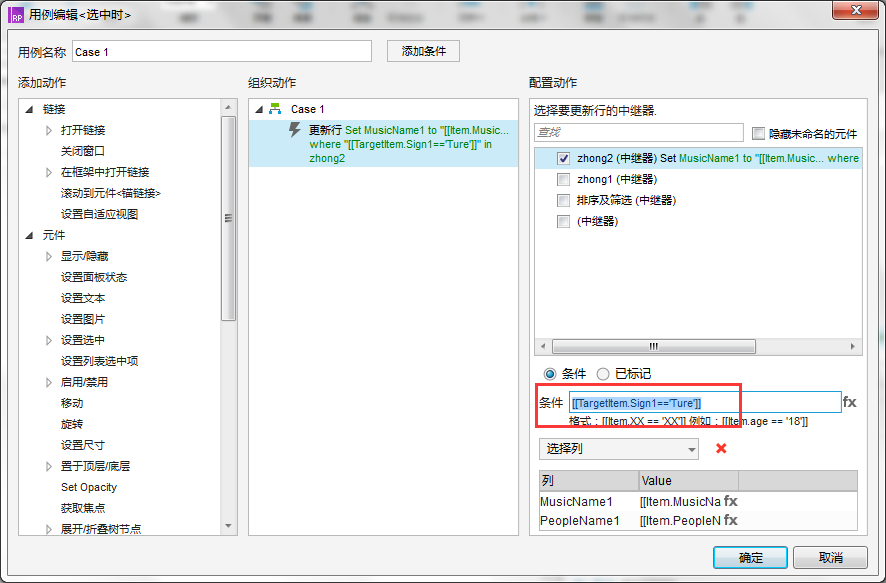
四、实现单击歌曲,喇叭变红,且播发台同时切换此歌曲,打开歌曲列表模板,设置喇叭选中时,执行“中继器MusicPlay更新行”命令,将中继器MusicPlay中的MusicName1更新为中继器MusicList中的[[Item.MusicName]],将中继器MusicPlay中的PeopleName1更新为中继器MusicList中的[[Item.PeopleName]]:

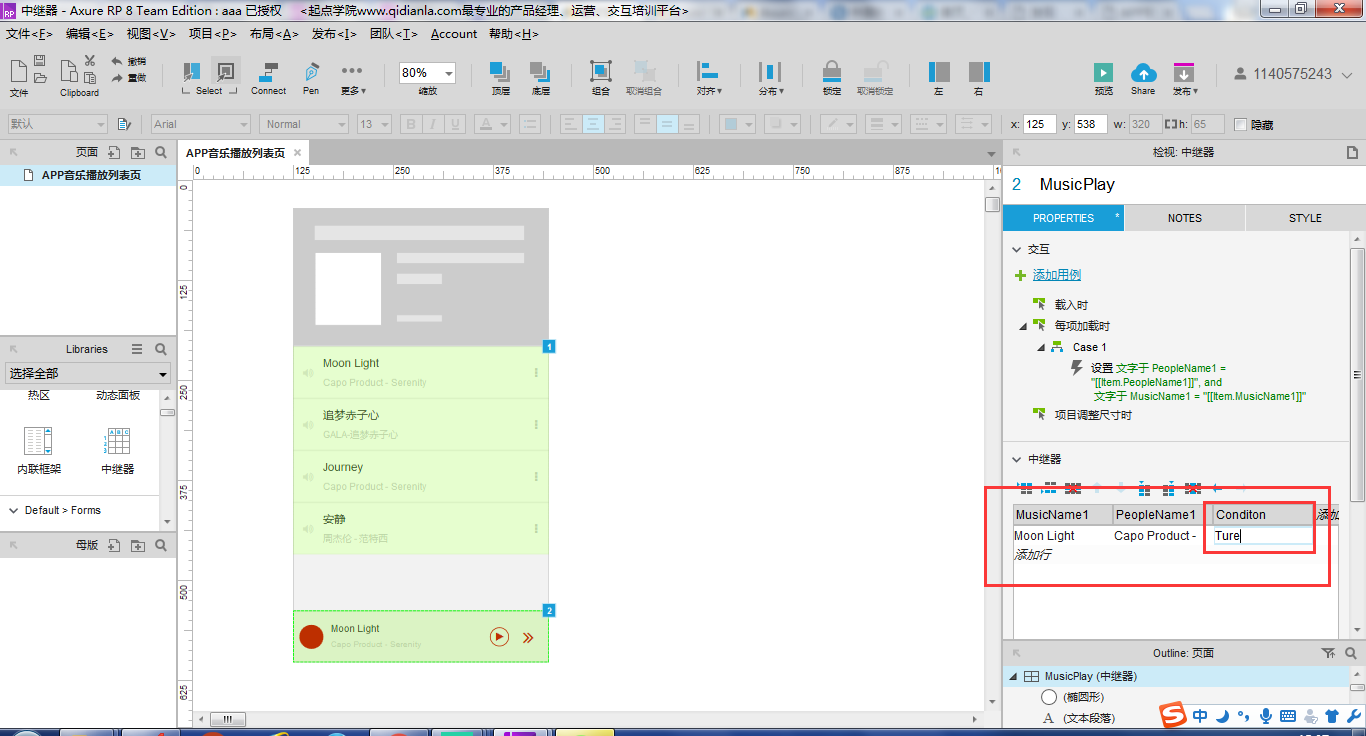
这时,需要一个条件,即中继器MusicPlay满足[[TargetItem.xx==’xx’]]这个条件时,才会更新为中继器MusicList点击项目的内容,因为MusicName1和PeopleName1的值都是根据点击中继器MusicList实时变化的,所以不能当条件,所以在中继器MusicPlay数据集加一列不变的,可以命名为Condition,内容为Ture,当做项目的属性。
 即当[[TargetItem.Conditon==’Ture’]],喇叭变红时,中继器MusicPlay中的MusicName1更新为中继器MusicList中的[[Item.MusicName]],将中继器MusicPlay中的PeopleName1更新为中继器MusicList中的[[Item.PeopleName]]
即当[[TargetItem.Conditon==’Ture’]],喇叭变红时,中继器MusicPlay中的MusicName1更新为中继器MusicList中的[[Item.MusicName]],将中继器MusicPlay中的PeopleName1更新为中继器MusicList中的[[Item.PeopleName]]

点击“确定”,生成Html预览下效果吧。
大家最好在做的时候,一边做一遍思考,因为软件的学习要深入,不是只会这一个案例就可以掌握中继器的,还是要多练习多思考,有什么问题,大家可以一起交流学习呀。
本文由 @ 逗比交互 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问最后一步”用例编辑”是哪个元件的交互用例?zhong 1,zhong 2又是什么?
讲的太糙了
应该在musiclist模板设置,失去焦点时,喇叭的状态设为false
musiclist的点击一行喇叭选中后,点击另一行时,上一次点击的喇叭选中状态怎么取消?
我不是想做UI,,方向是产品经理,应该不需要在高保真上发那么多时间学习把,基础的还行
嗯嗯,能表达好需求就好
建立数据集那里我双击怎么是空白的呀 😮
双击就可以输入了 你可以再试试 不行就加群,我给你说
417203171
好赞,太需要了
喇叭的设置麻烦详细一点 谢谢
喇叭是用字体图标做的,字体图标和字体的使用差不多,只不过显示的是小图标,可以随意更改大小和颜色,喇叭的默认状态是黑色,在交互样式设置里设置选中状态为红色,然后再添加交互动作使得选中状态为Ture就好了
用的字体图标是FontAwesome,使用参考网站www.axure.com.cn/2309/