Axure中继器姊妹篇:列表页添加排序和筛选功能

今天,我又用Axure中继器功能做了一个交互原型,就是对列表页添加排序和筛选功能,可以对列表中的项进行排序或者筛选,希望对大家制作原型有一定的帮助。
还是先来看看效果
以商品列表为例,点击价格排序,可以对商品进行价格由低到高或由高到低排序,点击品牌,可以筛选出小米品牌手机或者苹果品牌手机。
详细步骤
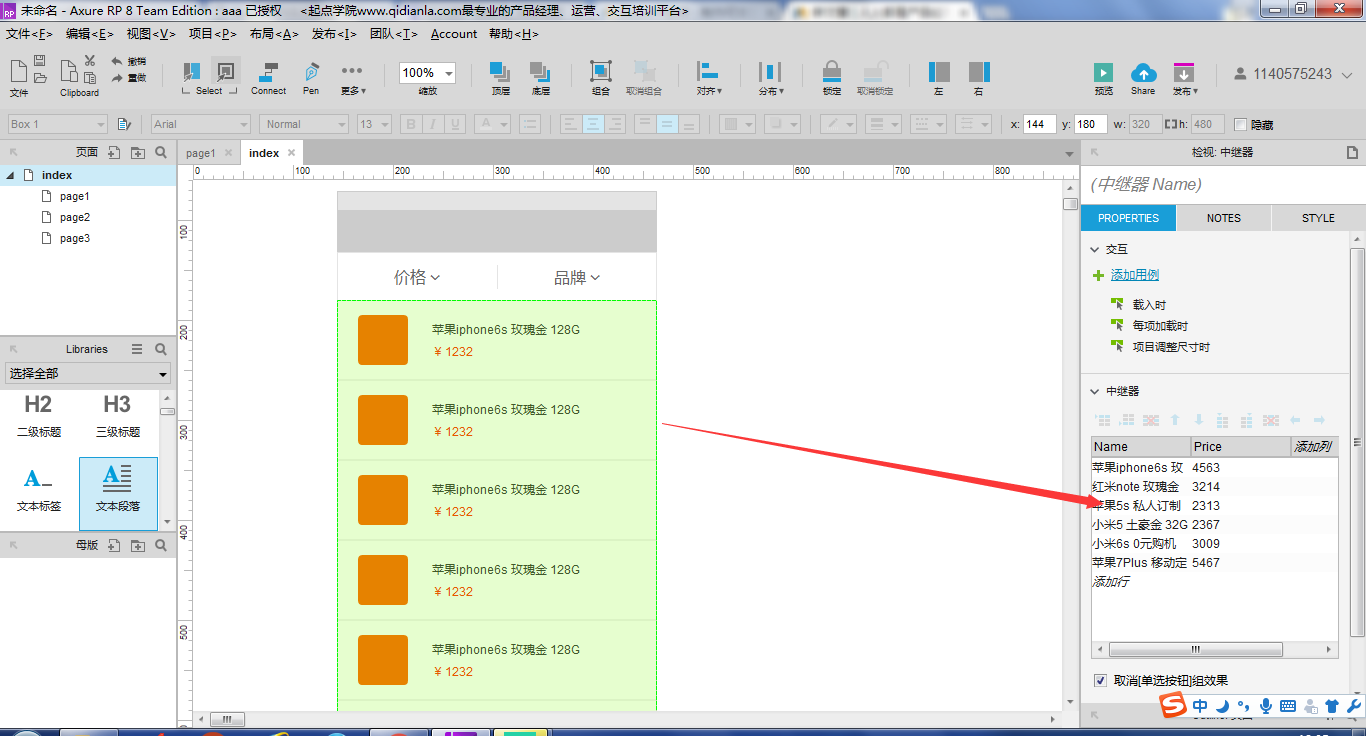
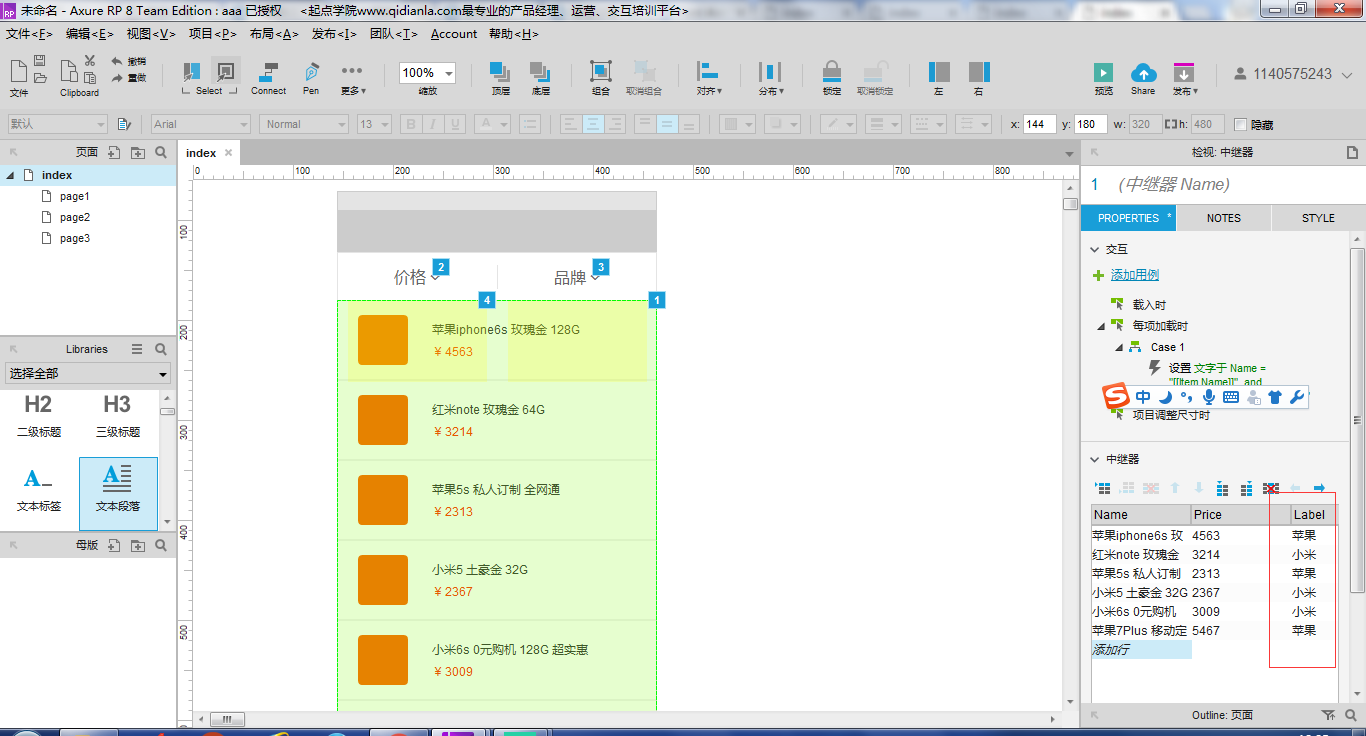
1.1首先我们要画出大体框架,商品列表使用中继器制作,如下图所示
中继器如何使用参考我之前写的:Axure中继器:制作可交互的“APP音乐播放列表页”

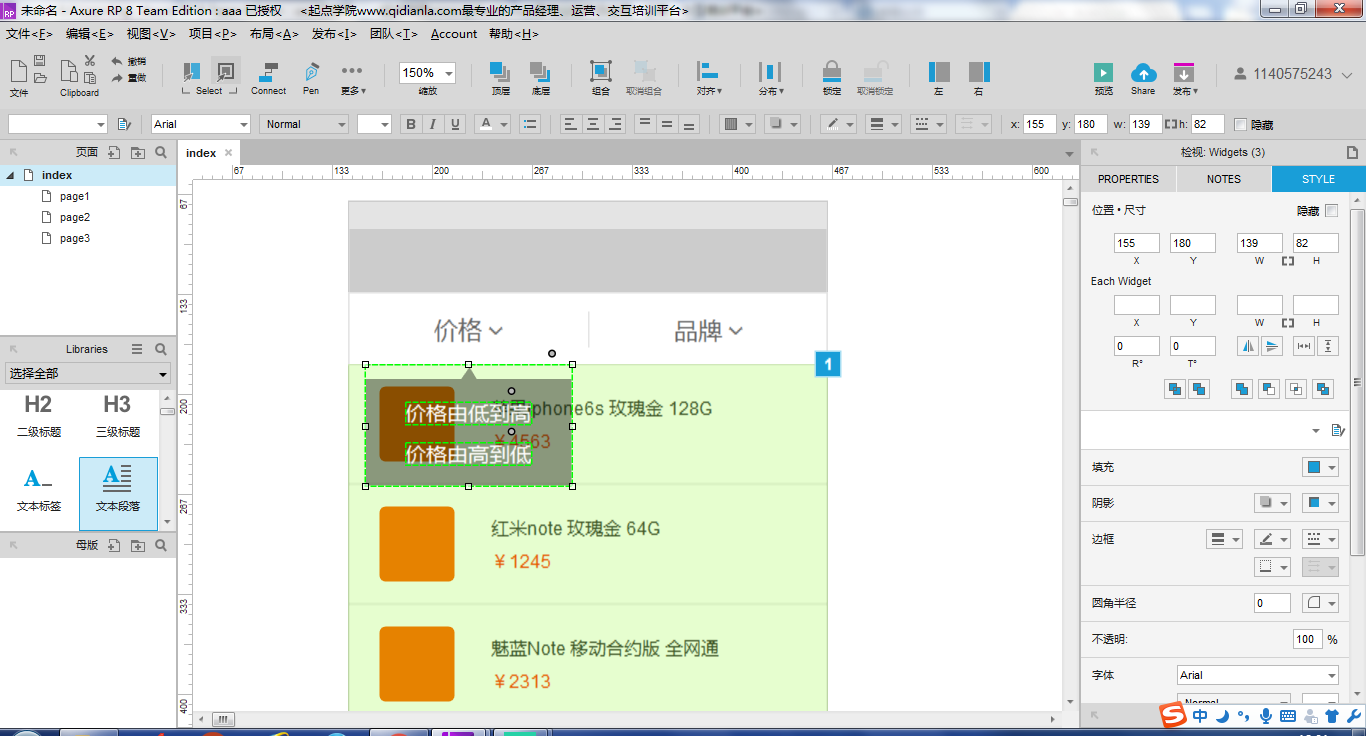
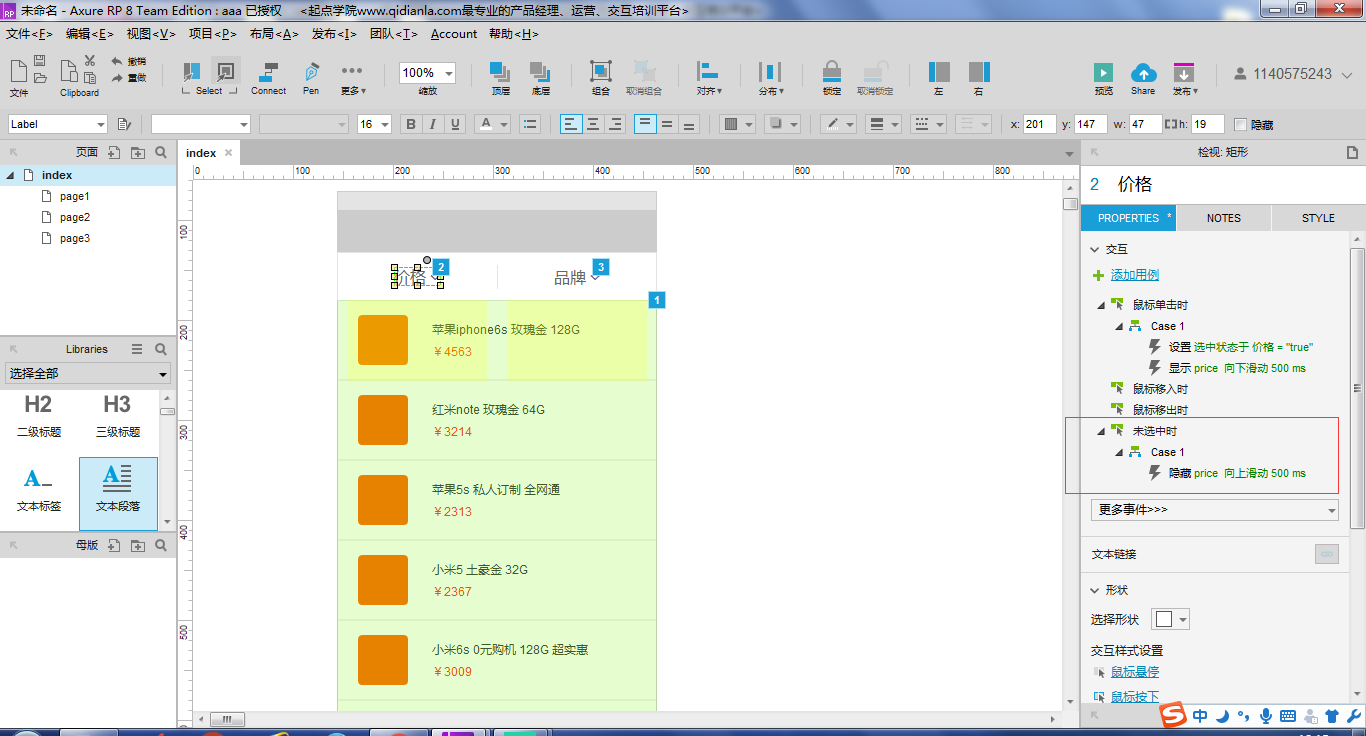
1.2然后制作“价格”点击变为红色,且弹出“价格由低到高”“价格由高到底”菜单,设置“价格”选中状态为红色;画出弹出菜单,转化成动态面板,命名为“price”,设置为隐藏;添加用例,点击“价格”时,“价格”选中状态为Ture,且动态面板“price”向下滑动显示

“品牌”点击时也发生同样的交互,品牌弹出菜单动态面板命名为“pinpai”,制作就不一一详细说了,注意:价格和品牌点击弹出菜单只能有唯一一个触发,我们把文案变红唯一性通过设置“价格”和“品牌”为选项组,然后根据这个唯一性再设置当“价格”或“品牌”未选中时,弹出菜单向上滑动隐藏即可,这样就只能触发唯一一个弹出菜单了。

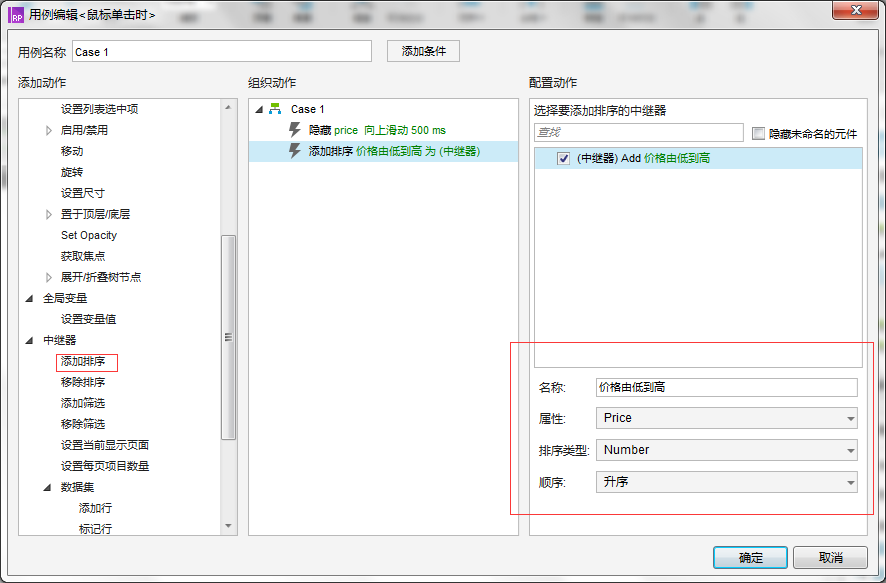
1.3制作当滑出价格排序菜单,点击由低到高或由高到底,商品按照价格高低排序,双击“price”,打开面板,设置“价格由低到高”点击时,向上滑动隐藏“price”,并且设置中继器添加排序,名称自定义为价格由低到高,属性是数据集中的“Price”(区别于动态面板“price”,不是一个东西,我这边可能命名有点问题),排序类型选择“Number”,顺序是升序,确认就可以达到点排序的效果了。

价格由高到底同样如此设置,只不过顺序改为“降序”。注意:之前设置“价格”未选中时,隐藏动态面板“price”,反过来,我们也应该设置动态面板“price”隐藏时,“价格”选中状态为False。
1.4制作当滑出“品牌”弹出菜单时,点击小米或者苹果,筛选出这个品牌的商品,首先我们在数据集里为每个商品项目添加品牌属性Label,有利于下一步动作的设置,如下图所示

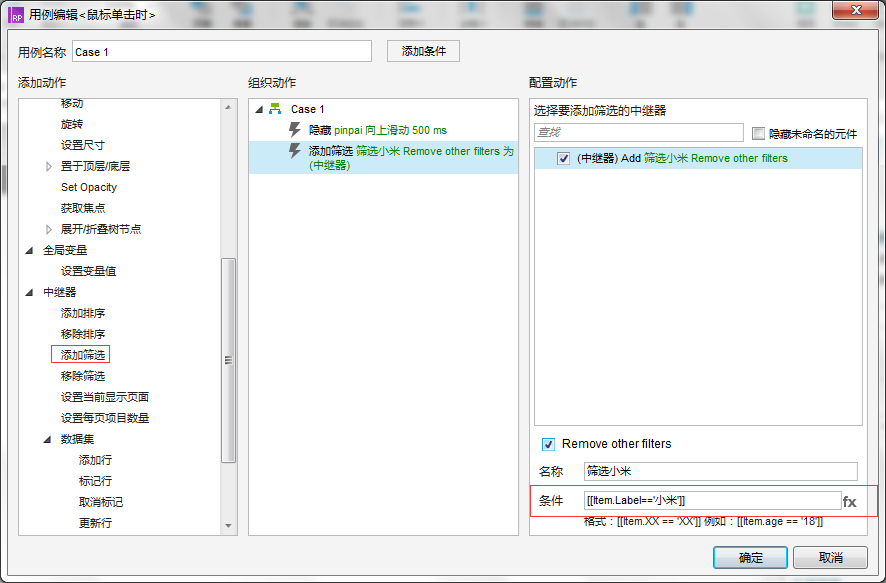
双击“pinpai”动态面板你,打开面板,设置“小米”点击时,向上滑动隐藏“pinpai”,并且设置中继器添加筛选,名称自定义为筛选小米,条件是[[Item.Label==’小米’]](之前设置过Label),确认就可以达到点击筛选小米品牌商品的效果了。筛选苹果也是同样的设置原理。
注意:不勾选Remove other filters,意为当有多个筛选条件时,确保能够多条件筛选。

好了,生成一下Html看一下吧。
今天主要说了中继器设置添加排序和添加筛选的功能,你可以尝试着玩一下其它的如移除排序或移除筛选什么的,主要是多练多想就好了,希望大家一起交流学习。
本文由 @ 一位焦户 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















请教下,这个有原型的问文件可以分享下吗~?
价格和品牌点击弹出菜单只能有唯一一个触发,我们把文案变红唯一性通过设置“价格”和“品牌”为选项组,然后根据这个唯一性再设置当“价格”或“品牌”未选中时,弹出菜单向上滑动隐藏即可,这样就只能触发唯一一个弹出菜单了。 这里还是看不懂啊?
设置排序或刷选前,应该先添加移除排序或移除筛选步骤
忘记加效果链接了,大家做出来自己看看吧,抠鼻子ing