【Axure教程】中继器手风琴
编辑导语:在系统原型设计中,手风琴也是一个常见的样式设计。那么,若不想用动态面板或其他方式、而想采用中继器进行手风琴原型制作的话,应该如何操作呢?本篇文章里,作者总结了中继器制作手风琴原型模板的流程,一起来看一下。

手风琴是系统原型很常用的一个原型,但在Axure里的原生元件并没有手风琴,所以当我们需要用到手风琴的时候就需要自己制作了。
很多同学都会制作简单的手风琴效果,他们往往用动态面板、隐藏显示等事件去制作,目前很少有人真正用到中继器去做一个手风琴的模板,这样就会导致效率的低下,每次维护内容都要进行很多次复制粘贴等重复的工作,如果要做交互的话,那么就会更加麻烦。
所以作者今天教大家用中继器制作手风琴的原型模板,以后再次使用时,我们只需要在表格内填写文字即可,一键生成高保真的手风琴。
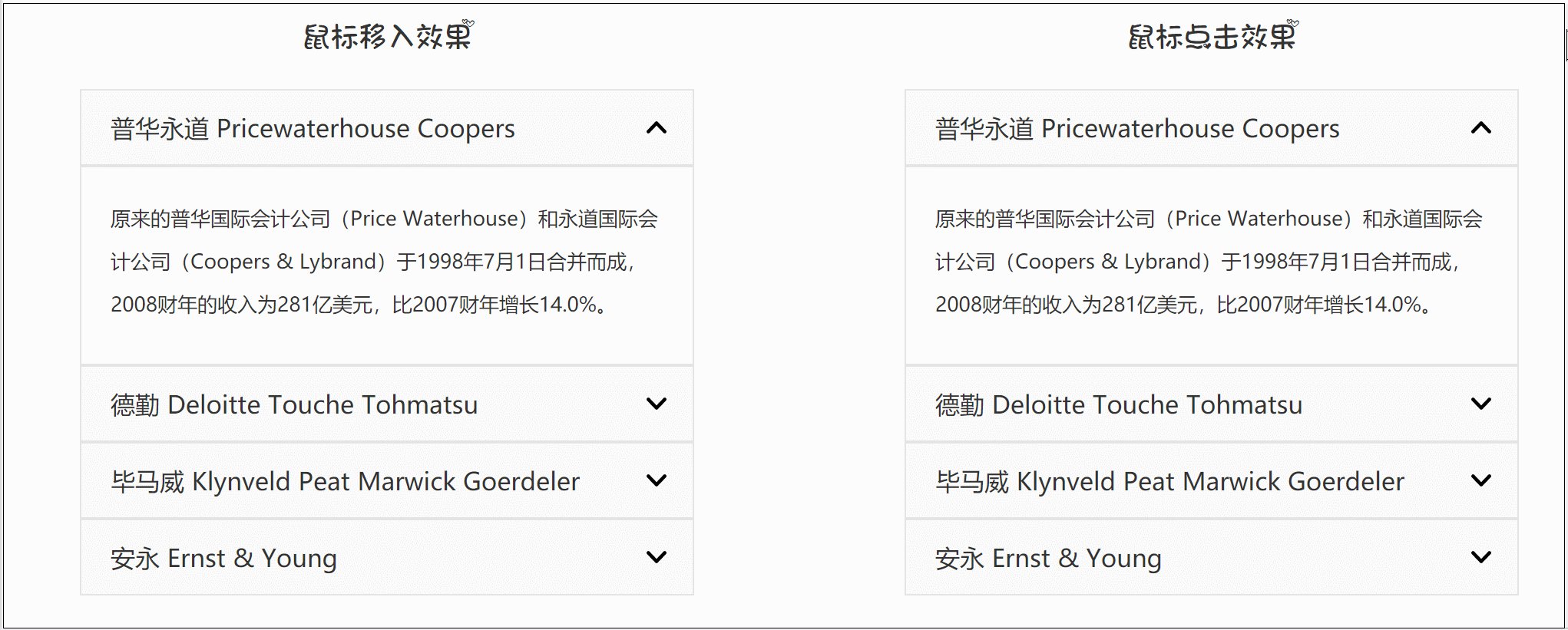
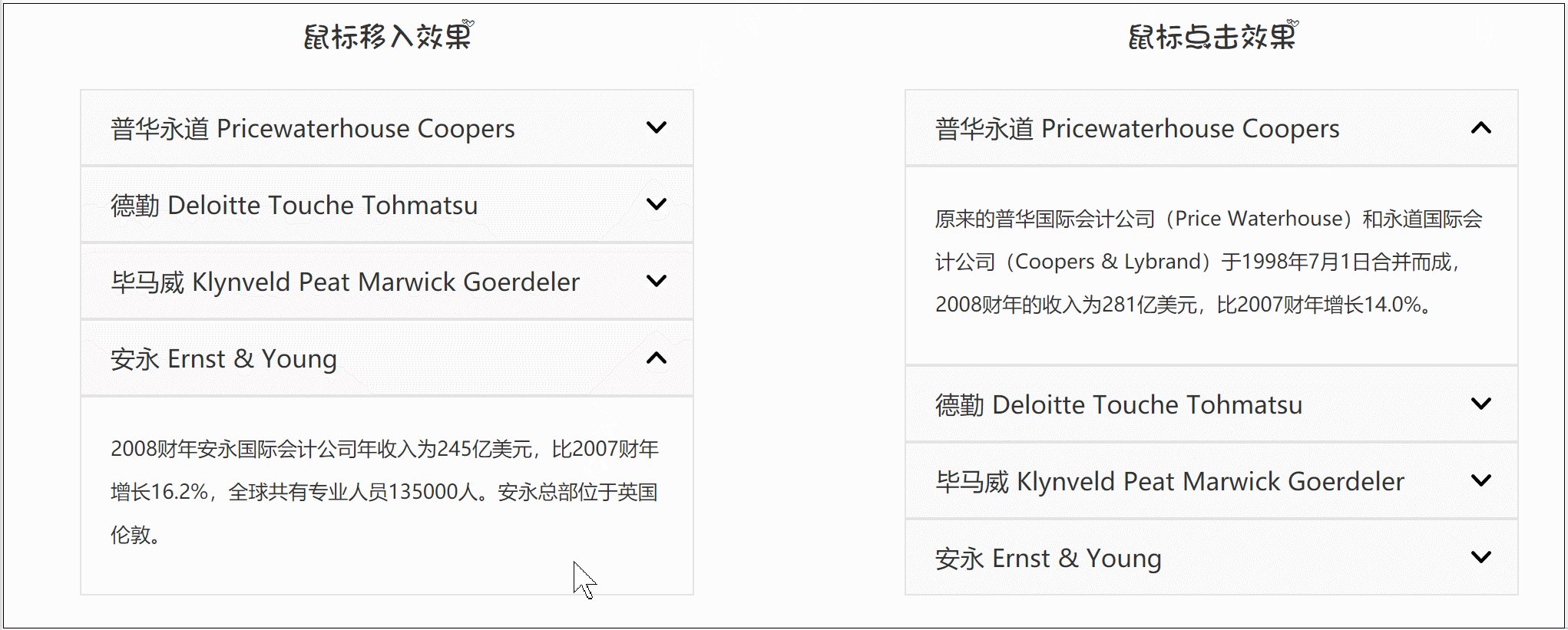
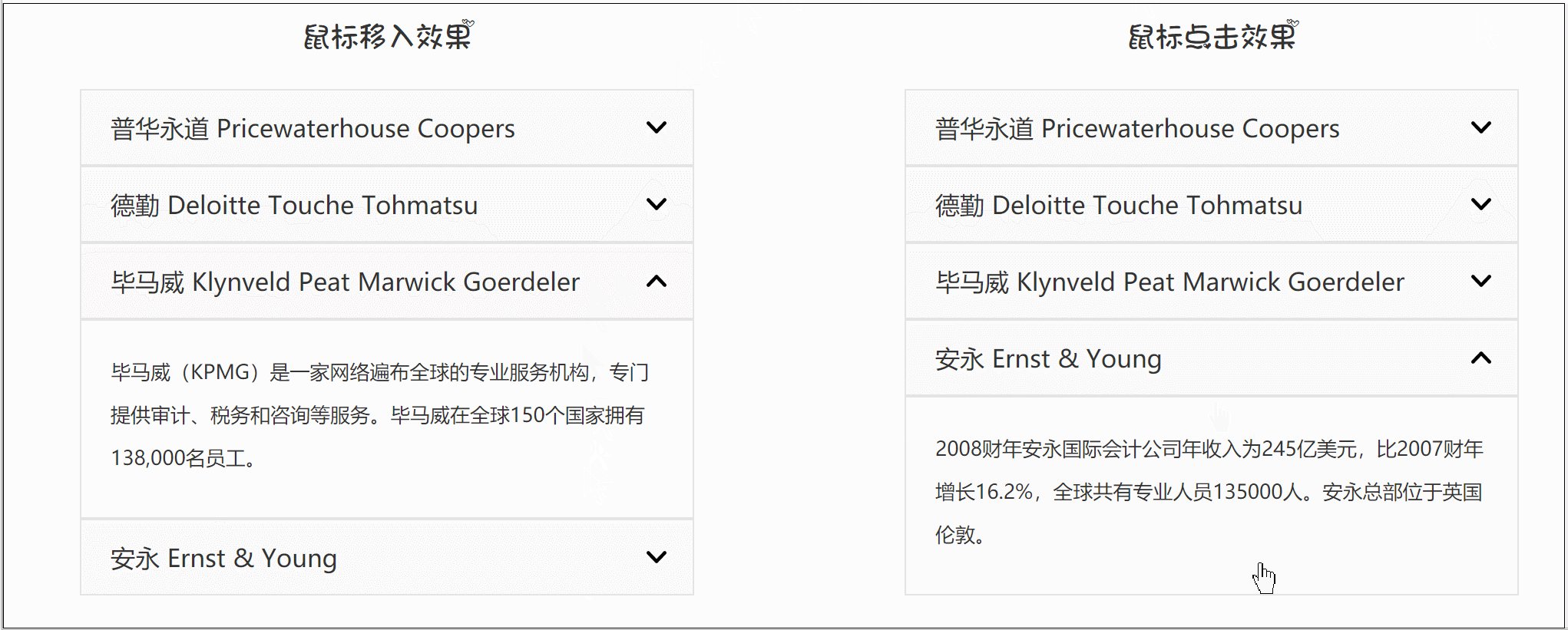
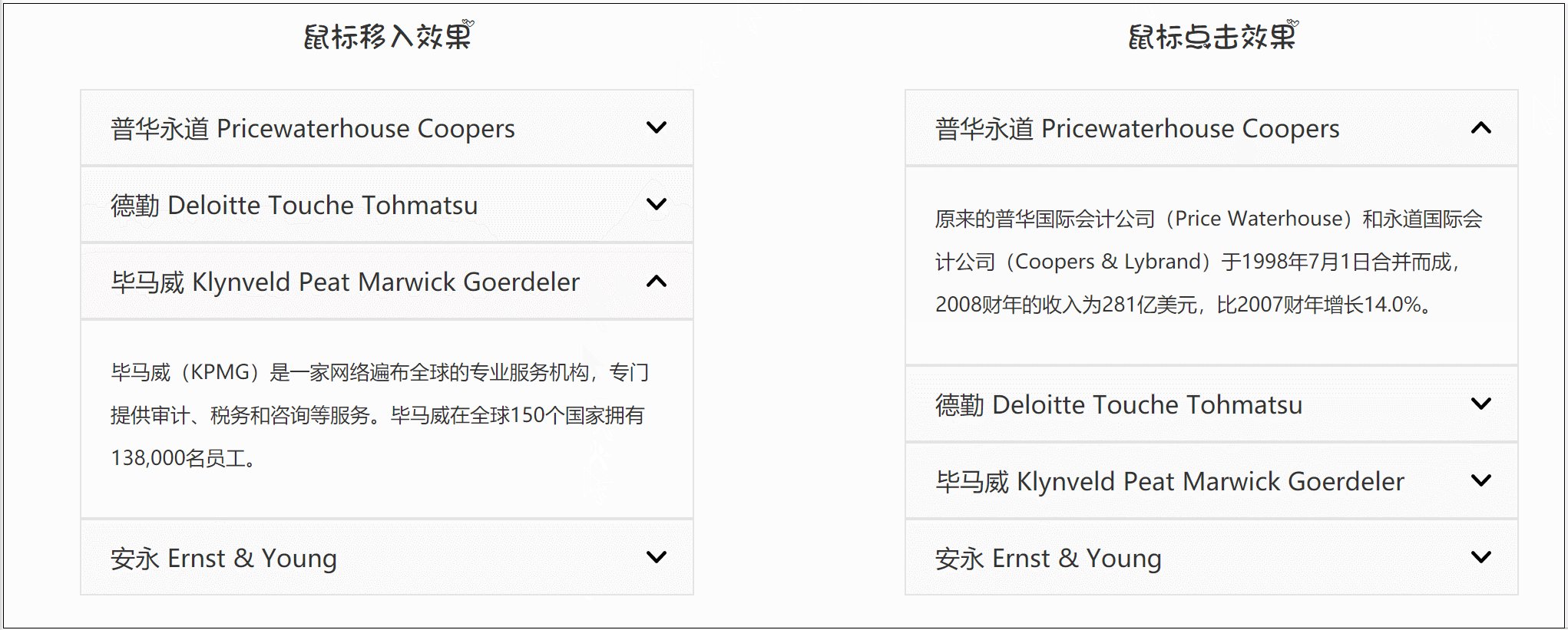
今天主要教大家制作两种效果的手风琴,一种是鼠标移入时自动展开全部内容,另一种是鼠标单击时才展开全部内容。

原型预览地址:https://98at54.axshare.com
下面我们一起来学习吧~~~
一、材料准备
标题矩形——用于显示标题文字,适当调整矩形的大小、填充颜色和边框线颜色。
内容矩形——用于显示内容文字,适当调整矩形的大小、填充颜色和边框线颜色,默认隐藏,并设置单项组。
向下箭头——内容展开或收起的标志,让手风琴更加清晰。
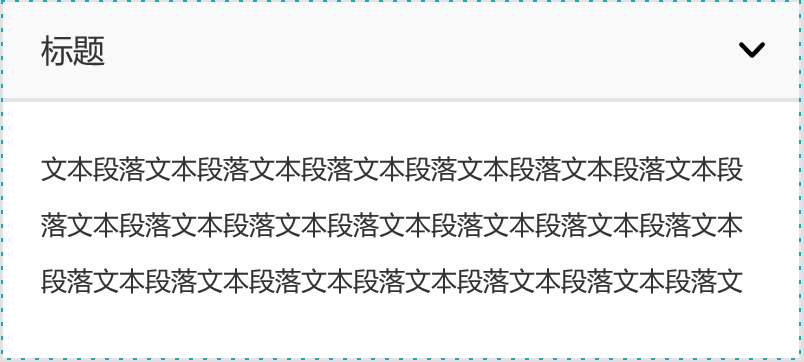
中继器——将上面三个元件组合到一块,然后复制到中继器内部,如下图所示摆放。

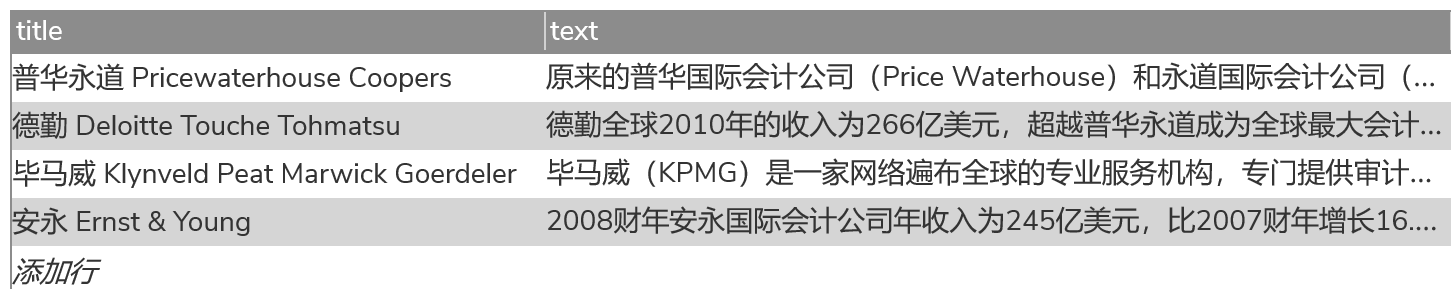
中继器表格增加2列:
- title列——代表对应每个手风琴内的标题;
- text列——代表对应每个手风琴内该标题下面隐藏的内容。
如下图所示,在表格内填入内容即可:

注:中继器要取消勾选隔离列表之间的选项组。
二、交互制作
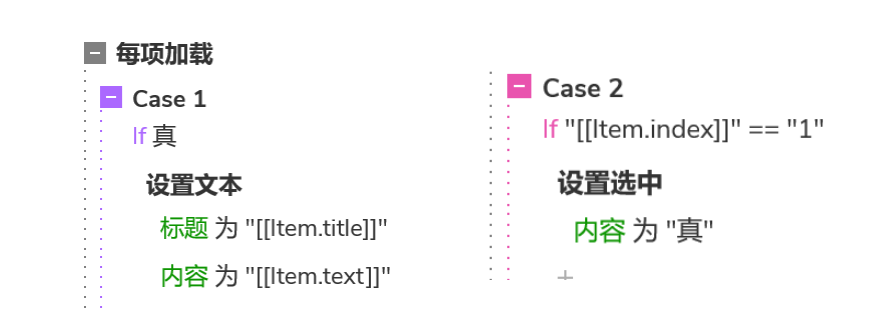
1. 中继器每项加载时
设置文本——中继器每项加载时,我们要把中继器列表里的item.title列的文字设置到标题矩形,把item.text列的文字设置到内容矩形。
设置选中——我们是通过设置内容矩形是否选中来控制内容矩形的显示与隐藏。这部分后续会详细介绍,这里要介绍的是,我们会默认显示第一行手风琴的内容,其余隐藏,所以我们在这加一个条件,如果item.index==1,就是第一行的意思,设置选中内容矩形为真。

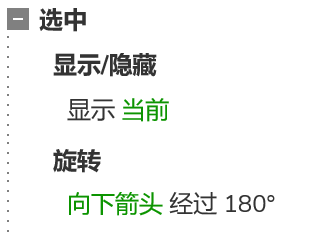
2. 内容矩形选中时
显示——当内容矩形选中时,我们就显示当前元件,即显示内容矩形。由于内容矩形默认是隐藏的,所以在中继器加载第一行时,会选中第一行的内容矩形,这样内容矩形就会显示出来。
旋转——内容矩形显示时,将向下箭头旋转180度,这样向下的箭头就会变成向上。

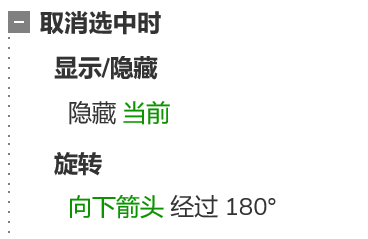
3. 内容矩形取消选中时
隐藏——当内容矩形取消选中时,我们就隐藏当前元件,即隐藏内容矩形。
有的同学可能会问,没有看到有触发内容矩形取消选中的事件,其实这里我们不需要写取消选中的事件,因为我们开始的时候对内容矩形设置成单选组,所以当另外一行被选中时,当前选中的状态就会自动取消,这也是单选组的妙用之处。
旋转——内容矩形隐藏时,将箭头旋转180度,这样就可以恢复原来位置了。

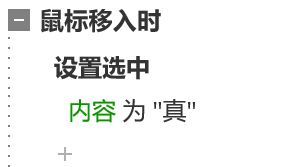
4. 鼠标移入显示内容
鼠标移入中继器内组合时,设置内容矩形为选中状态,这样就可以显示鼠标当前所在手风琴内的隐藏内容了。可以简单地理解为,鼠标移入触发了选中,选中又触发了显示,而又因为是单选组,当这行内容显示时有导致其他内容隐藏。

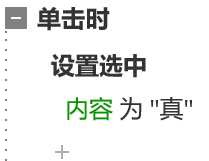
5. 鼠标单击显示内容
鼠标单击时中继器内组合时,同样也是设置矩形为选中状态,和上面的是一模一样的,原理也是相同的。一般而言,鼠标移入效果和鼠标单击效果二者选一,你们可以根据实际的需求设置。

三、后续拓展
恭喜你已经学会用中继器制作手风琴了,后续你可以根据实际的需要,在隐藏内容里边添加不同大小颜色的文本、图片、链接。原理同时一样的,需要拓展的话在中继器内添加对应列的内容,然后把选中隐藏内容矩形变成需要隐藏组合即可。
以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








那要是一个title有多个内容呢
您好,作者大神。 初学者,想请教下您。该教程中,材料准备里面 内容矩形, 如何设置为“单选组”,Axure 9在哪里进行设置。 这一步没弄对,导致后续所有操作完成后,中继器中的4个内容都是同步显示的,而不是只显示第1个。
右键有选项组。但是我好像弄了也是会全显示
右键那个选项组弄了没用,还是会全显示。设置隐藏后,就成了全隐藏。
点中继器 然后在交互那里 填写中继器名称同一栏右边有三个点 点它就对了