【Axure教程】用中继器制作能合并单元格的表格
编辑导读:合并单元格是制作表格经常会用到的操作,但是axure里面自带的表格原件并没有合并单元格这个操作。本文作者通过中继器制作能合并单元格的表格,与你分享。

在制作表格的时候,我们往往需要合并单元格,但是axure里面自带的表格原件并没有合并单元格这个操作,导致我们不能完成这一操作。以前我们的解决办法:第一种是在excel里面做好,然后复制图片到axure,但是图片是不能修改里面的文字内容,也不可以想表格一样对每格制作交互;另一种是用矩形遮挡多个单元格,然后模拟合并的效果,这样虽然可以,但是如果合并内容多的时候,就会很麻烦的。
所以今天作者教大家用中继器制作一个能够合并单元格的表格,通过填写中继器表格内容,或者复制excel表格内容到中继器表格,通过交互自动将空格合并,完成后如下如所示效果:

原型地址:https://pjvqc6.axshare.com/#g=1
一、材料准备
中继器——将下方材料如图所示摆放中继器内部,中继器背景交替颜色为白色和浅蓝色
矩形——n个透明矩形,有多少列就摆放多少个,案例中为6个,从做到右依次为编号123456……,所有矩形选中样式设置为深蓝色,后续会做一个第一列表格变成深蓝色的样式、字体加粗,字体颜色为白色
具体的样式可以根据实际的ui需求设置,如下图所示摆放:

二、中继器表格设置
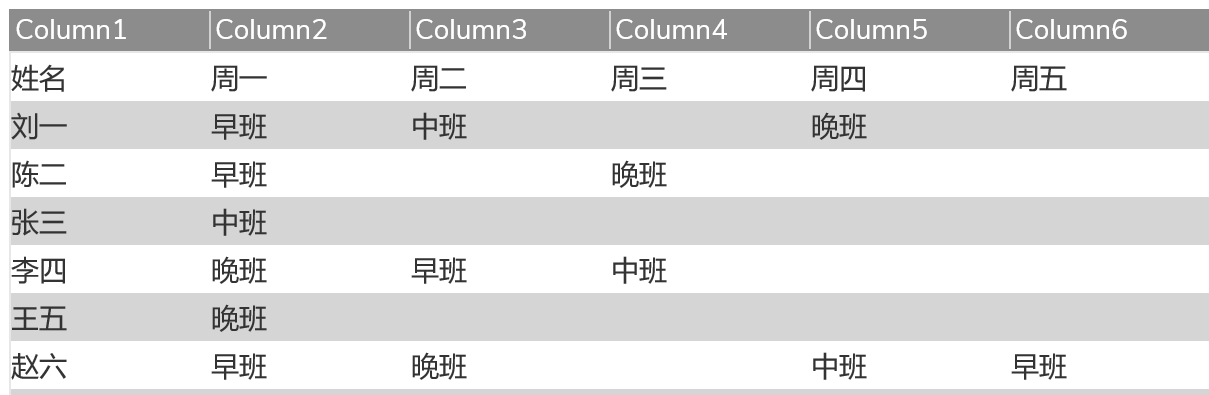
如下图所示,有多少个格子就新建多少列,Column1对应第一个格子,Column2对应第二个格子的文字如此类推。
内容填写方式:如果格子内没有内容,相当于该格需要和前面的格子合并,我们在填写的时候,可以直接将excel里面合并了单元格的内容复制到该表格中。注:第一列不能为空。

三、交互设置
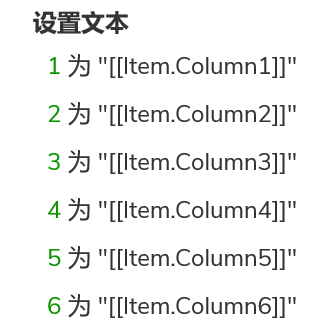
1. 设置文本
在中继器每项加载时:首先把中继器表格内每一个值设置到对应的矩形内,矩形1=Item.Column1;矩形2=Item.Column2;矩形3=Item.Column3;矩形4=Item.Column4;矩形5=Item.Column5;矩形6=Item.Column6……;

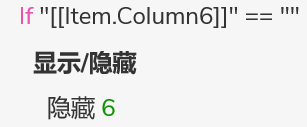
2. 隐藏矩形
如果中继器表格里面的内容为空,我们需要将对应矩形隐藏,如果Item.Column6为空,我们将矩形6隐藏起来;如果Item.Column5为空,隐藏矩形5;如果Item.Column4为空,隐藏矩形4;如果Item.Column3为空,隐藏矩形3;如果Item.Column2为空,隐藏矩形2。

注:矩形1不能隐藏,因为第一列必须有值,该原型是将后面为空的格子合并到前面
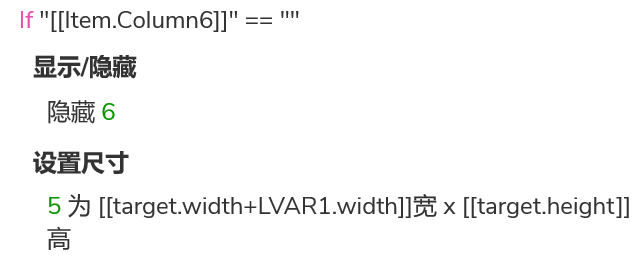
3. 设置尺寸
这里面是最关键的一步,我们就是通过设置矩形的尺寸来实现合并的效果的,例如,第6列表格的值为空,我们上一步隐藏了矩形6,接着我们需要设置矩形5的尺寸,矩形5的尺寸就等于他本身的尺寸+矩形6的尺寸,然后再一步步判断第5列表格的值是否为空值,如果是空值,就设置矩形4的尺寸等于他本身的尺寸+矩形5的尺寸。注意:这里应为是横向合并,前面提到的尺寸均为宽,矩形的高保持原来不变

这里可能比较难理解,我举个实例,假设所有格子的宽都是100,我们首先判断最后一个格子(第6格)的值是否为空,如果不为空,就不做处理;如果为空就隐藏格子6,同时将格子5设置成宽200,这样就挡住了格子6原来的位置,做出了合并的效果。接下来在判断格子5的值,如果不为空,就不做处理;如果为空,就设置格子4的宽=他原来的宽100+格子5的宽,格子5的宽是前边定义好的,如果格子6的值为空,就是200,不为空就100。如此往前推,直到格子和的值。
4. 设置选中
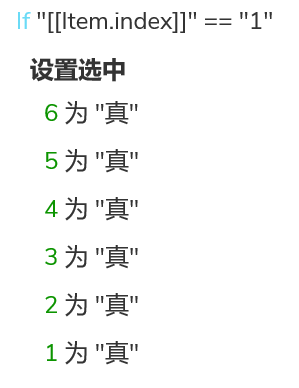
最后我们还想突出表头,因为前面我们设置了表格里面矩形的选中样式为深蓝色的样式、字体加粗,字体颜色为白色,所以我们增加一个判断事件,判断该行是不是第一行,如果是第一行就选中让这个变色。

当item.index==1时,我们将中继器内所有格子的选中状态设为真即可。
四、后续拓展
恭喜你已经学会用中继器制作横向的能合并的表格,有的同学可能会问怎么制作纵向的合并,其实原理是一样的,只不过需要把表格转置一下,excel里面有这样一个功能,可以转置了直接复制到中继器里,制作纵向合并表格,我们需要将中继器布局调为纵向,然后中继器里表格排列也是纵向,设置尺寸从原来的设置宽,转变为设置高,其中的思路都是一致的,你们可以自己试着做一下。
那以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这么麻烦,感觉不如直接用矩形覆盖hhh