Axure8.0原型案例:制作手机拨号界面

今早上在去公司的班车上打开手机拨号界面,突然想怎么能用Axure把它做出来,到了公司花了半小时就做出来,然后把制作过程分享给大家。
效果描述
手机拨号,想必大家都知道,就是点击数字时有按下反馈,且会组成一串手机号码,同时按错数字,会有撤退按钮删除刚输入的数字,效果链接:http://flpa2p.axshare.com
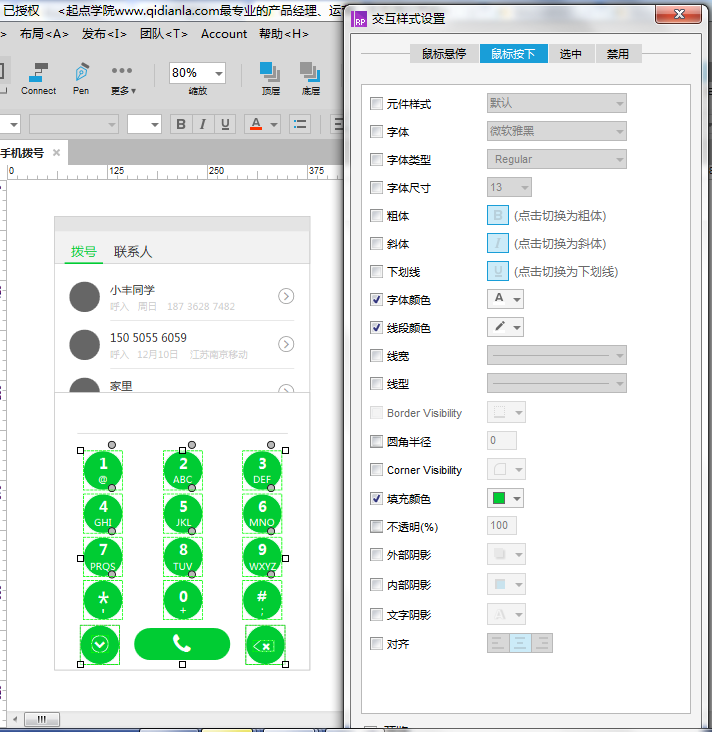
一、首先画页面原型
主要元件为无边框文本框“显示”(设置输入文字为居中),数字按键“1”、“2”….(设置白色圆形背景),撤销按钮“撤销”。

二、添加交互事件
1、为数字按键添加鼠标按下状态
- 全部选中数字按键,在右侧统一设置交互样式为“鼠标按下时,填充颜色为绿色、字体颜色为白色”,即鼠标点击时显示绿色背景+白色文字,松开恢复默认状态。

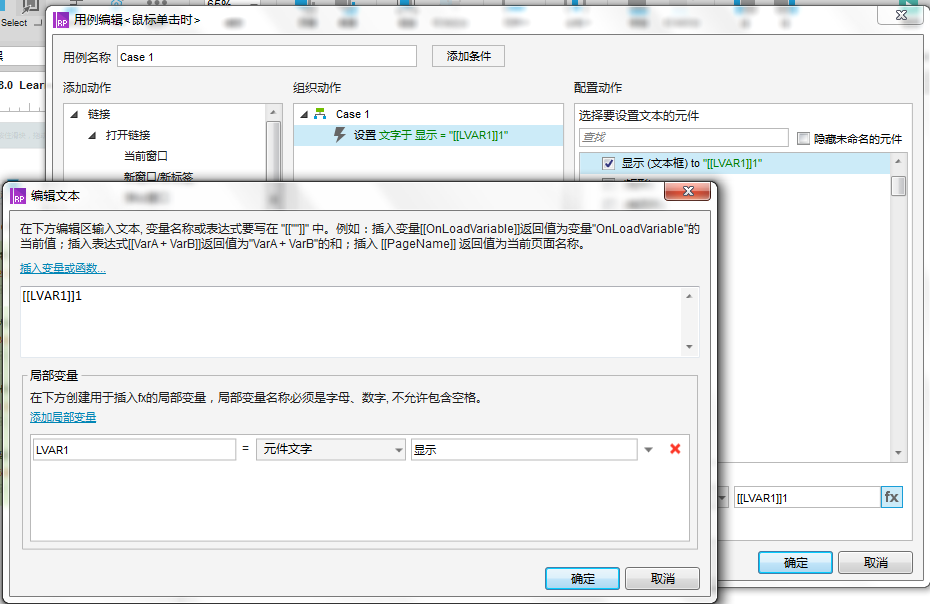
2、为数字按键添加“鼠标单击该数字按键时,在显示框依次显示单击的数字”,即执行“单击数字按键设置显示框文本为…”命令。
- 选中数字按键“1”,设置鼠标单击时,设置文本-选择“显示”文本框;
- 点击fx,设置文本框显示文本,因为文本框里的值是变化的,我们设置局部变量LAVR1=元件文字=“显示”,然后设置fx=[[LVAR1]]1,即上一个变量值后面再显示刚刚单击的数字1,注意不是[[LVAR1]]+1,那就变成加法了;
- 为其他数字按键也添加这个命令,设置fx=[[LVAR1]]2、[[LVAR1]]3…,这样就完成了“鼠标单击数字按键时,在文本框依次显示单击的数字”。

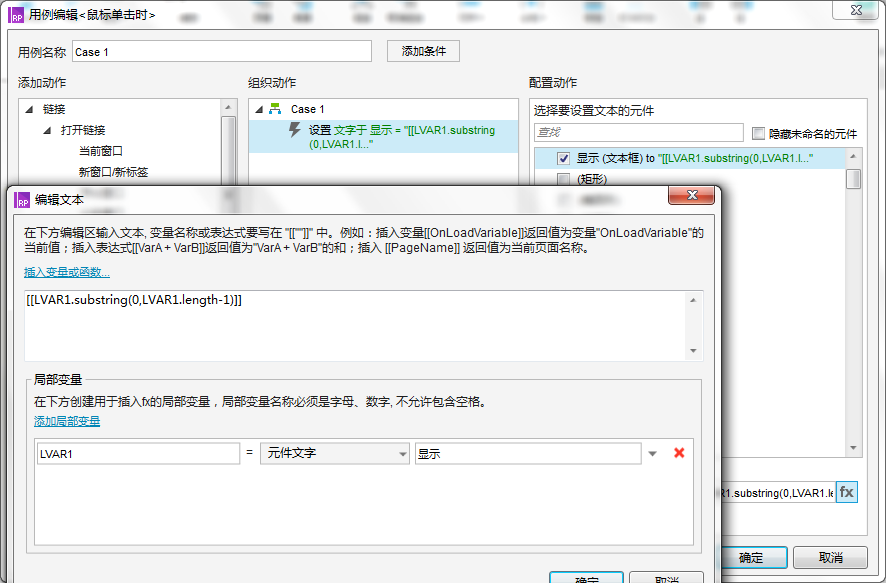
3、设置点击“撤销”按钮,文本框“显示”会相应删除一个数字。也是执行“单击撤销按键设置显示框文本为…”命令。
- 选中“撤销”按钮,设置鼠标单击时,设置文本-选择“显示”文本框。
- 点击fx,设置文本框显示文本,设置局部变量LAVR1=元件文字=“显示”,设置fx=[[LVAR1]]??,该怎么设置呢?这时我们用到一个函数“substring(from,to)”,即从截取变量的第from位到to位字符串,举例LVAR=123456,那截取第1位到第4位字符串LVAR.substring(1,4)=234(从第1位,不包括第1位的数字,到第4位包括第4位的数字,所以为234,而不是1234)。
- 点击“撤销”按键,文本框应该截取0位到倒数第2位的字符串,那倒数第2位该怎么表示,这时又用到一个函数LVAR.length,即变量值字符串长度,这里可以理解为字符串数字个数,那倒数第2位就表示为LVAR.length-1。所以fx=[[LVAR1.substring(0,LVAR1.length-1)]],设置好并确认,就达到了“点击撤销按钮,文本框会相应删除一个数字”的效果。

按下“F5”生成Html预览一下吧!
今天主要通过局部变量和两个函数LVAR.substring(from,to)、LVAR.length来做手机拨号,希望大家能通过练习掌握,有什么问题大家可以一起交流学习呀。
本文由 @ 一位焦户 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















您好~想问您‘*’和‘#’号这两个怎么显示出来,我做的这俩个都不能拨出来
感谢,对想入行的新手来说受益良多!(又学会了一个交互~哈哈 )
)
您还,清完下。为啥我的axure8.0,添加局部变量那里没有【显示】
没有看到具体的,也不知道是怎么回事,你加个qun 417203171 我给你看看
“显示”是给元件启动名字
是给元件起的名字
嗯 是的
棒棒哒
函数好难 理解不了
理解不了
嗯,需要有前端基础,不过Axure做原型只是表达设计方案,没必要做出什么炫酷吊炸天的动效,会基本的就可以
谢谢,能否加个微信?
微信号lcq1218best
不用做这么高保真的
嗯,强迫症又犯了