Axure9 教程:图表载入效果(柱状图/折线图/饼图)
导读:我们在设计原型时会经常使用到图表,给图表加一点载入时的动效会让图表更加生动。今天我们来简单介绍下在Axure中实现柱状图、折线图、饼图载入效果的方法。

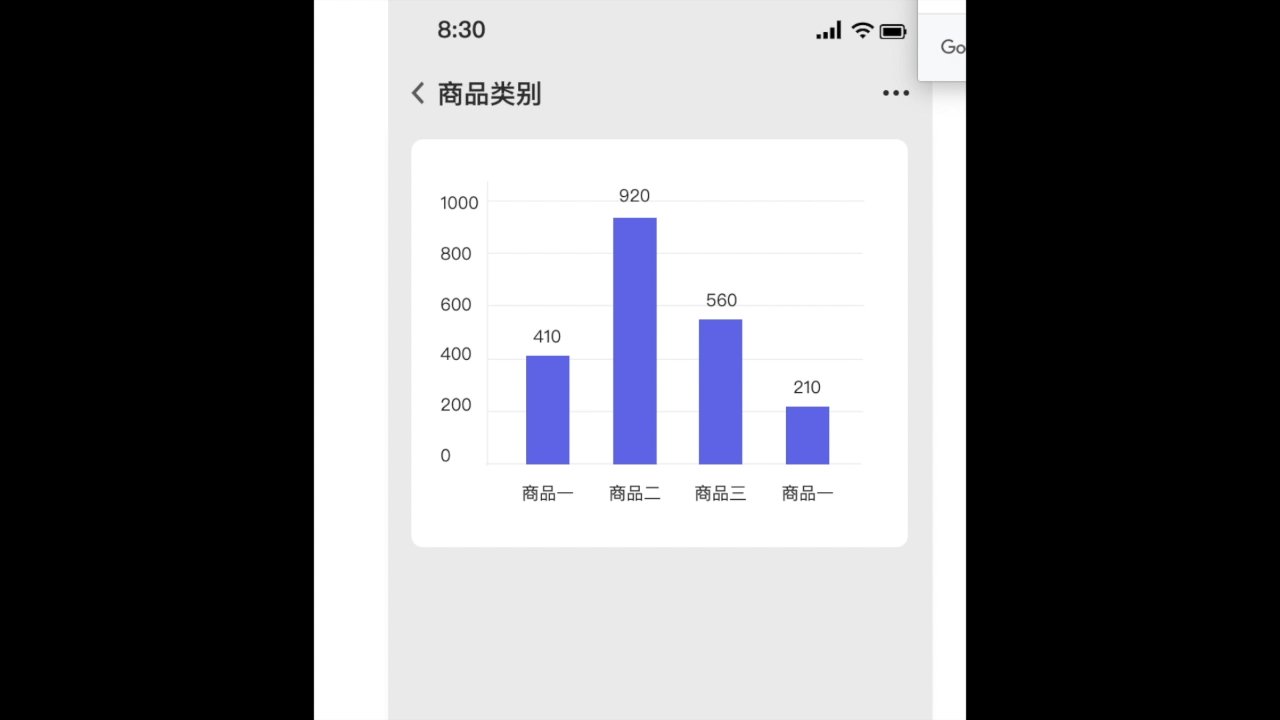
一、柱状图
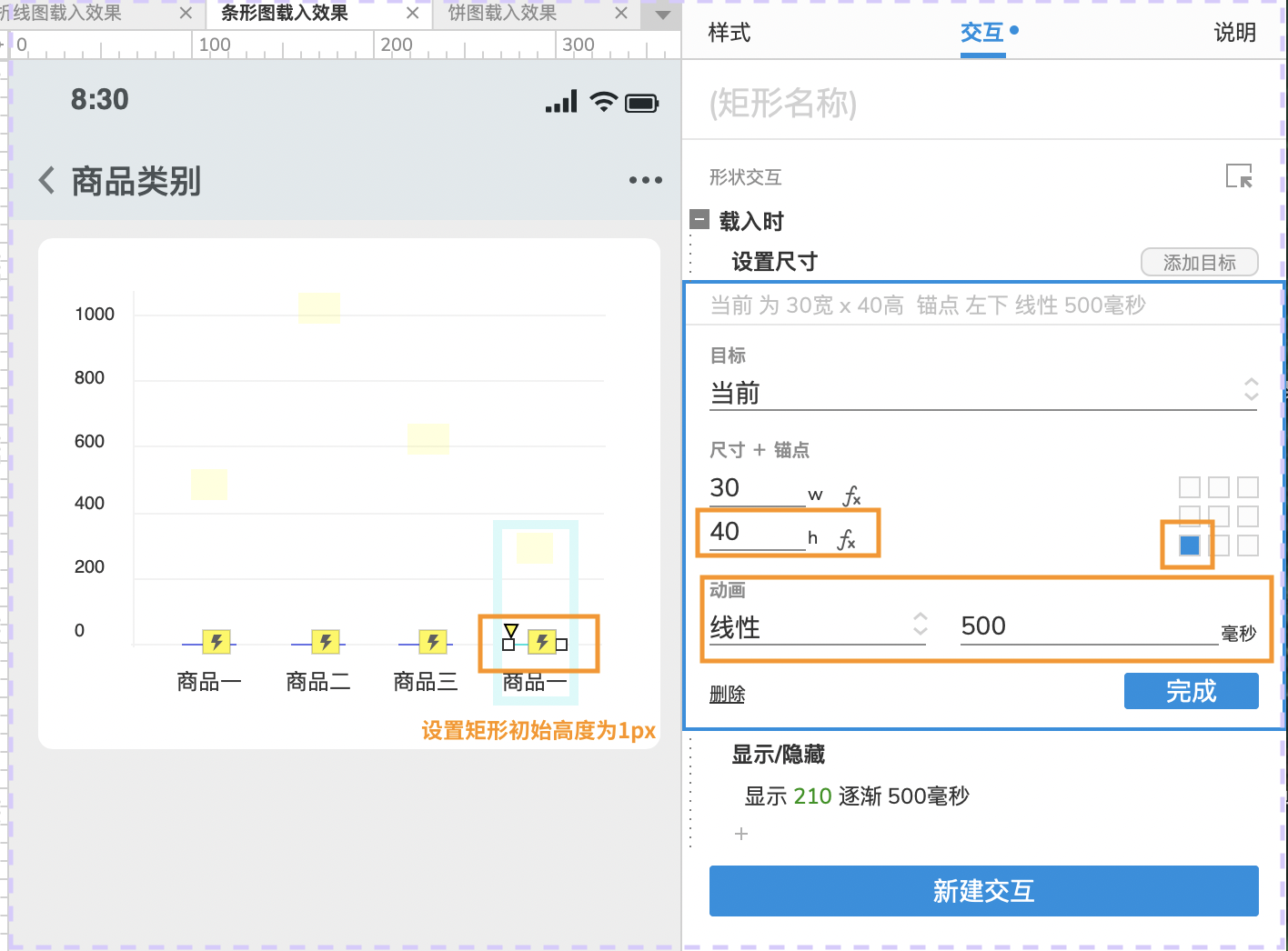
1.拖入一个【矩形】元件,设置初始的高度为:1px,宽度和填充颜色自定。
2.矩形上方拖入一个【文本标签】,设置数字文本,初始隐藏。
3.给上述矩形元件添加一个【载入时】的效果,高度自定,动画选择【线性】【500s】效果,锚点的位置选择底部;显示【2】中拖入的文本标签,动画选择【逐渐】【500s】。

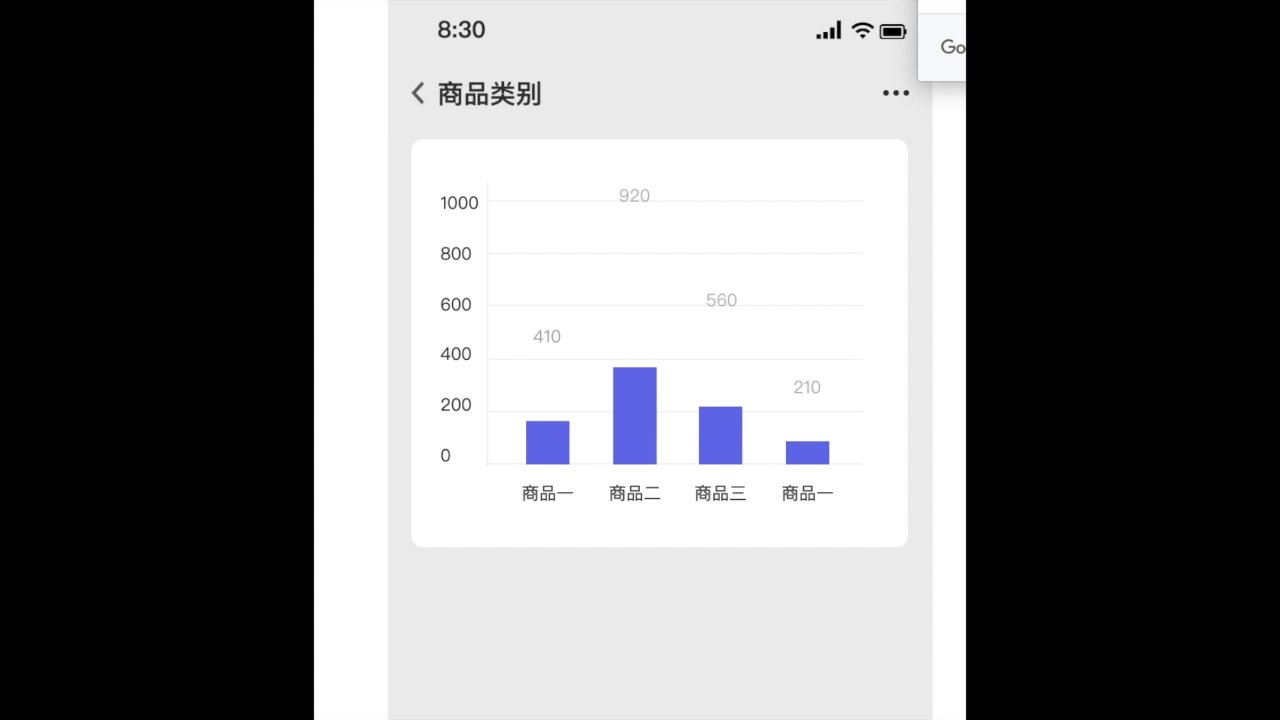
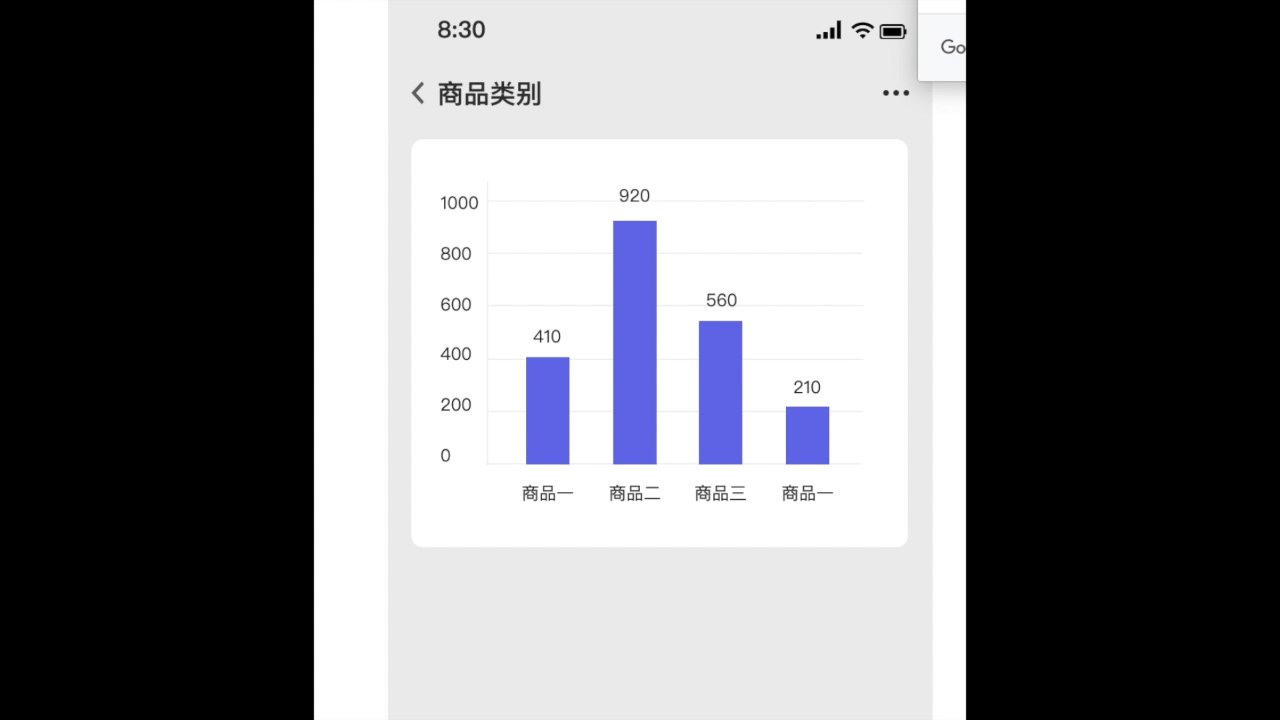
查看效果

原型预览地址:https://3ibj8g.axshare.com
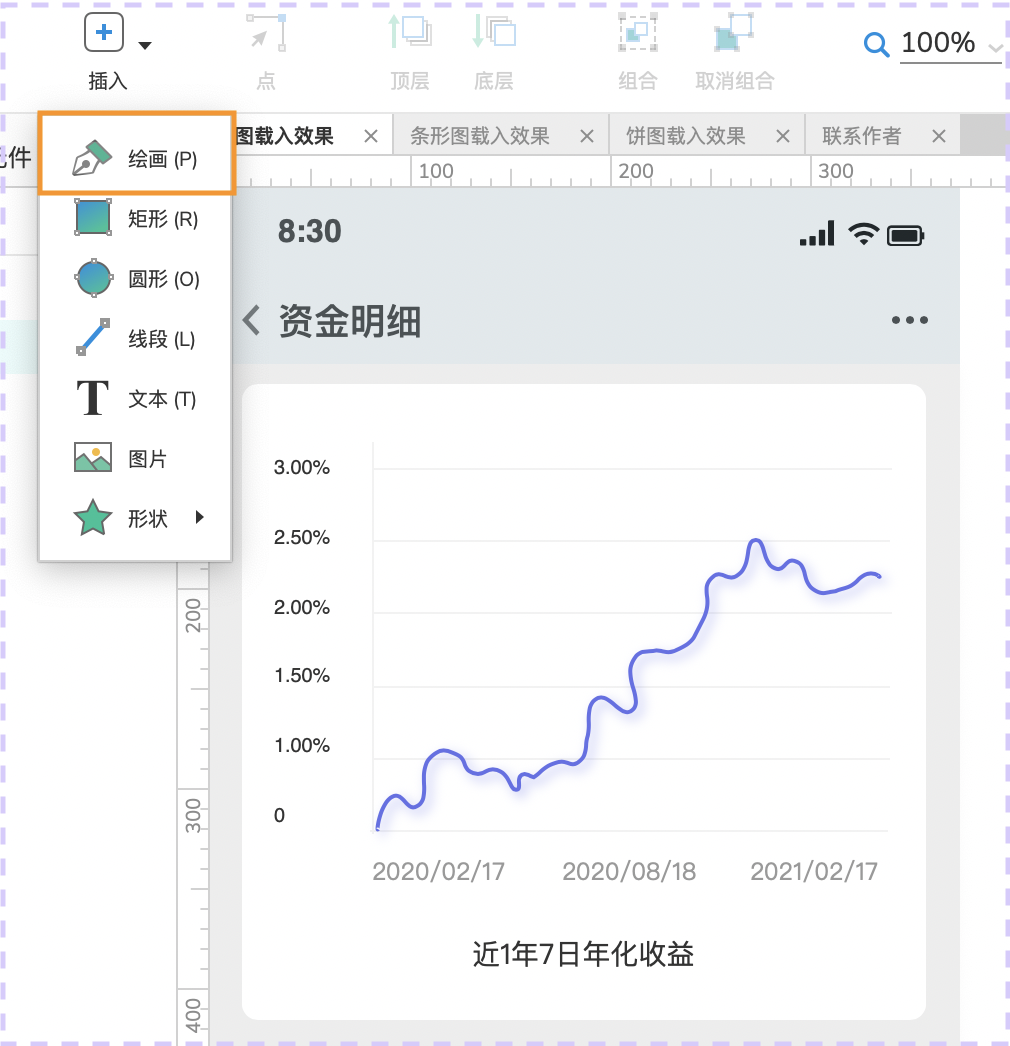
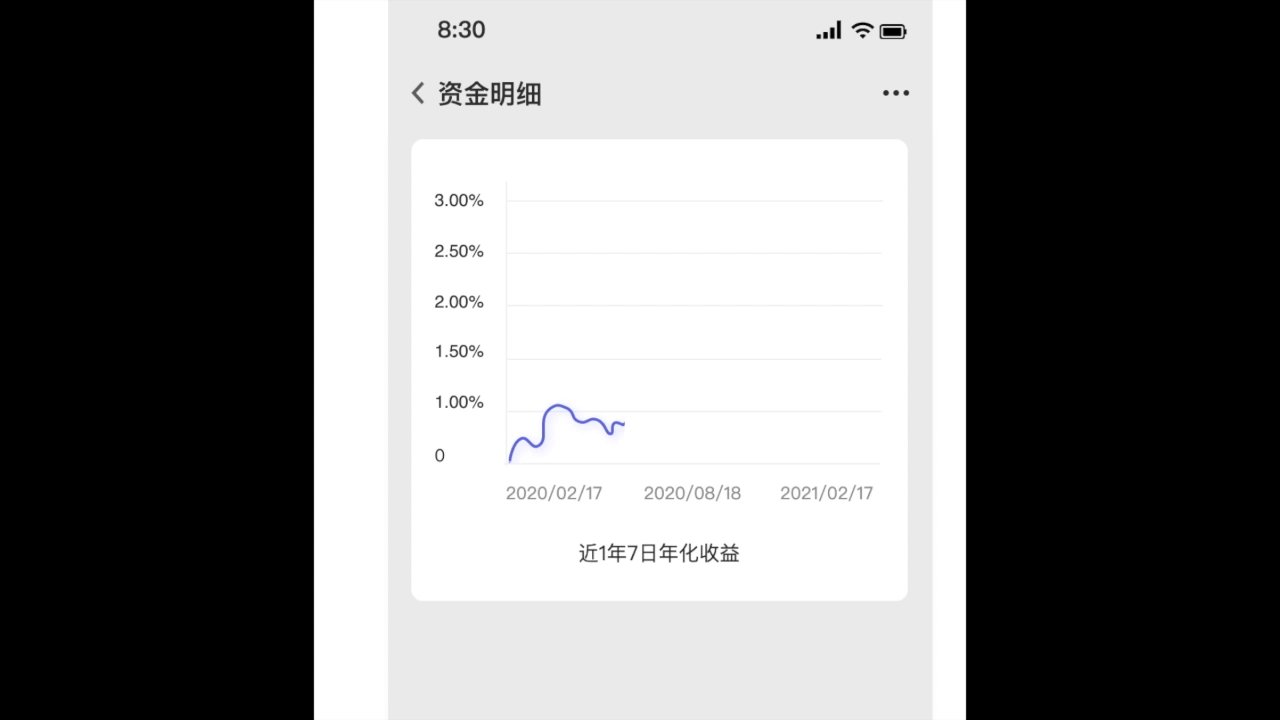
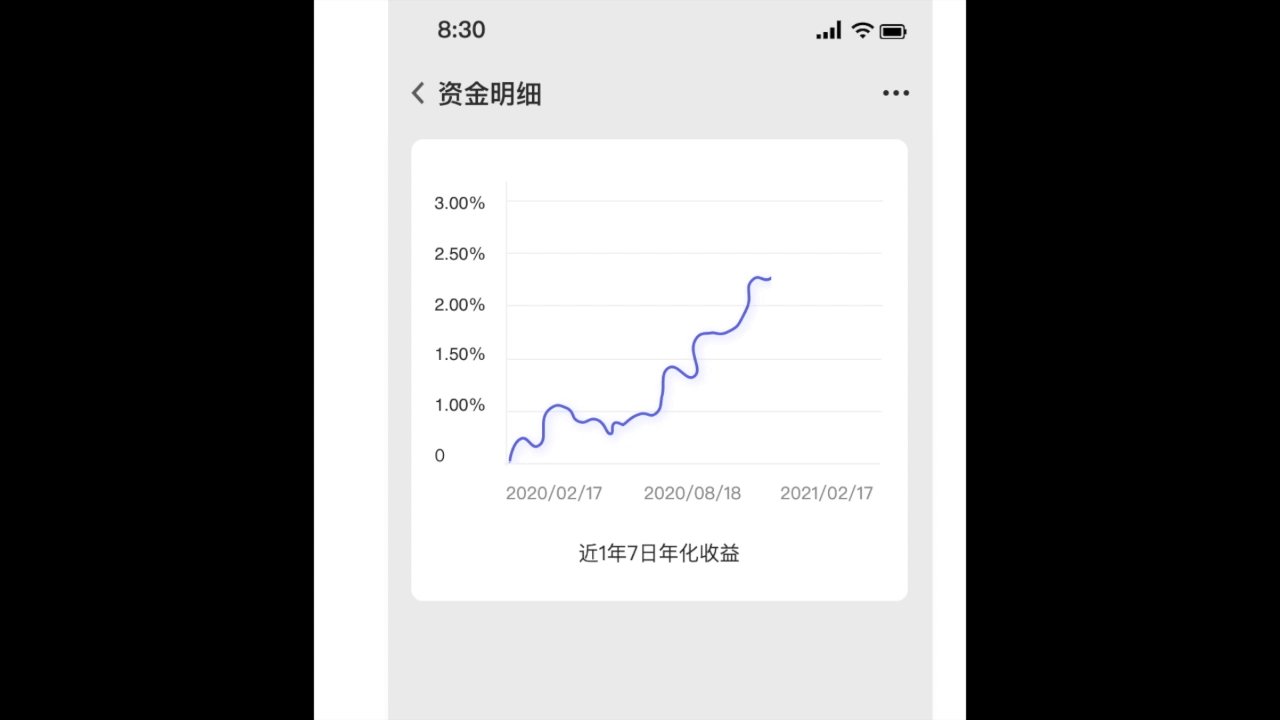
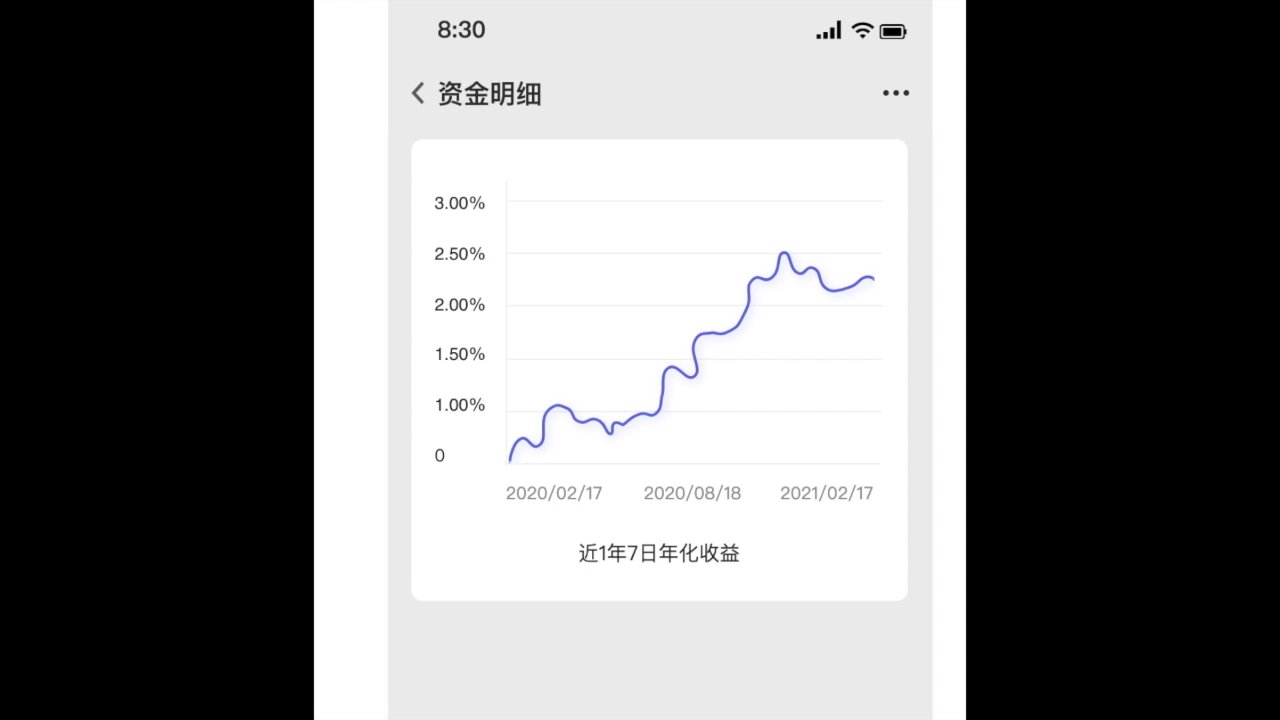
二、折 线 图
1.使用【钢笔工具】绘制出我们想要的折线图,完成后只需要选中画完的折线图右键选择【曲线连接各点】就可以生成曲线图。

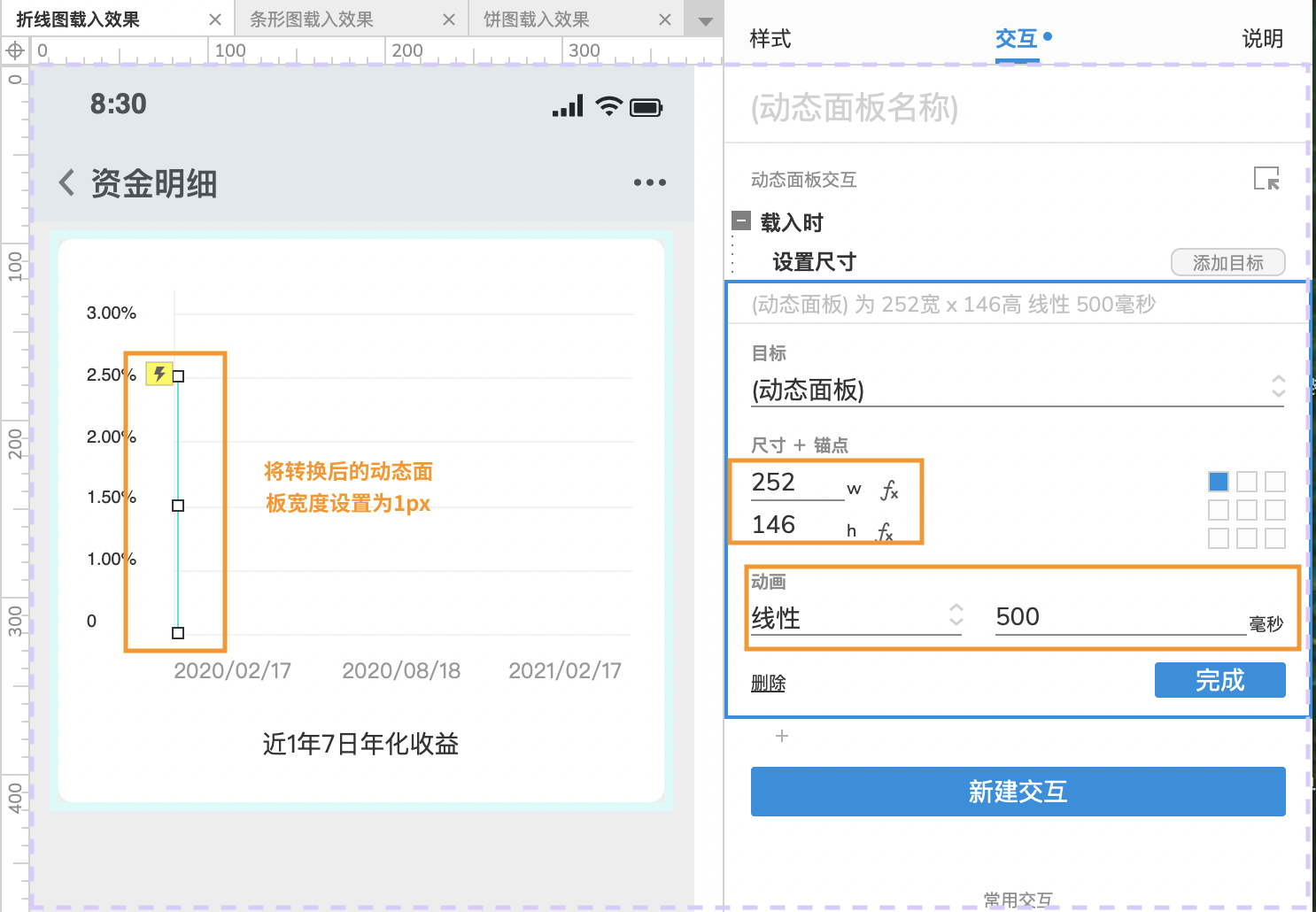
2.将绘制完成的折线图右键【转化为动态面板】,设置此动态面板的宽度为1px。
3.给此动态面板添加一个【载入时】的交互,设置尺寸为动态面板原本的尺寸,动画选择【线性】【500s】效果即可。

查看效果

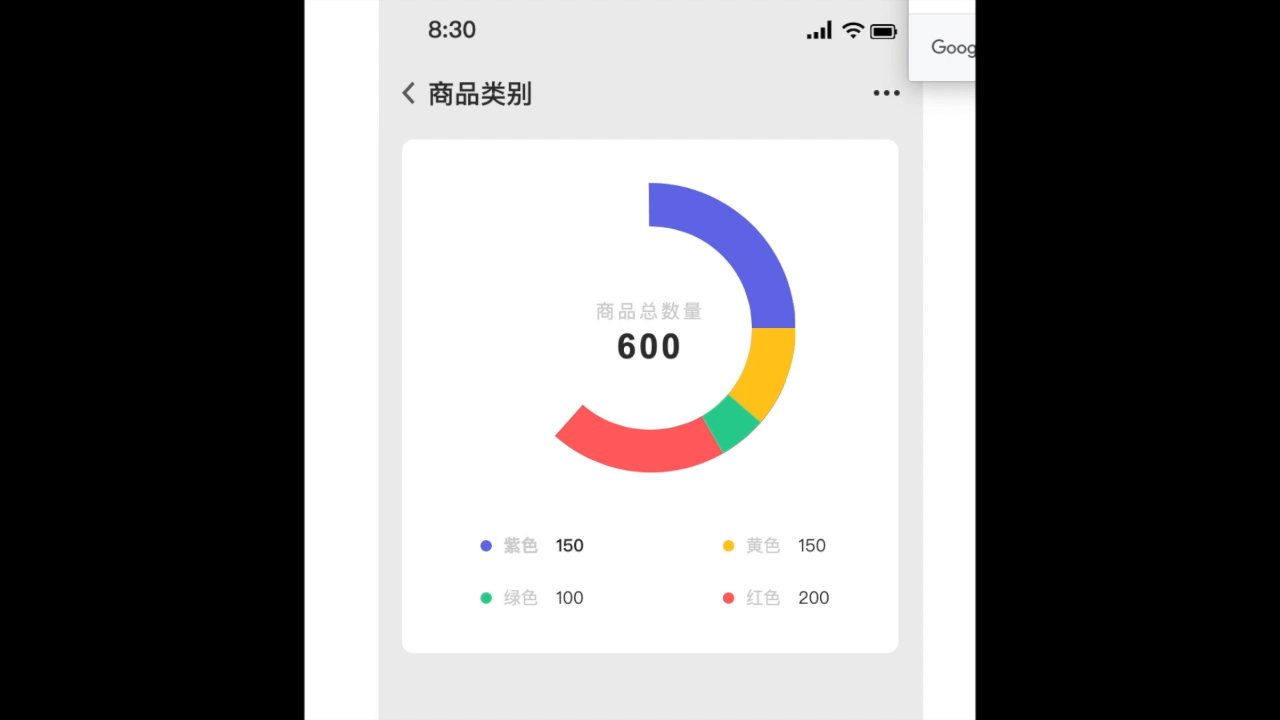
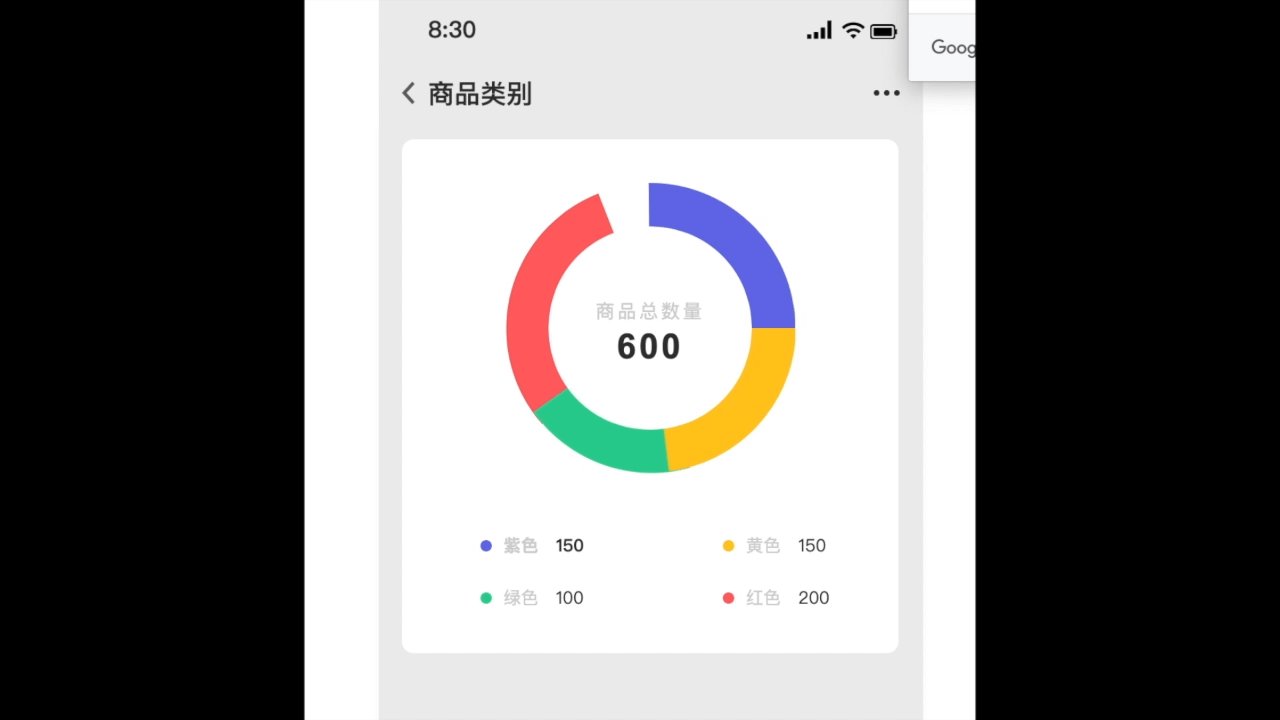
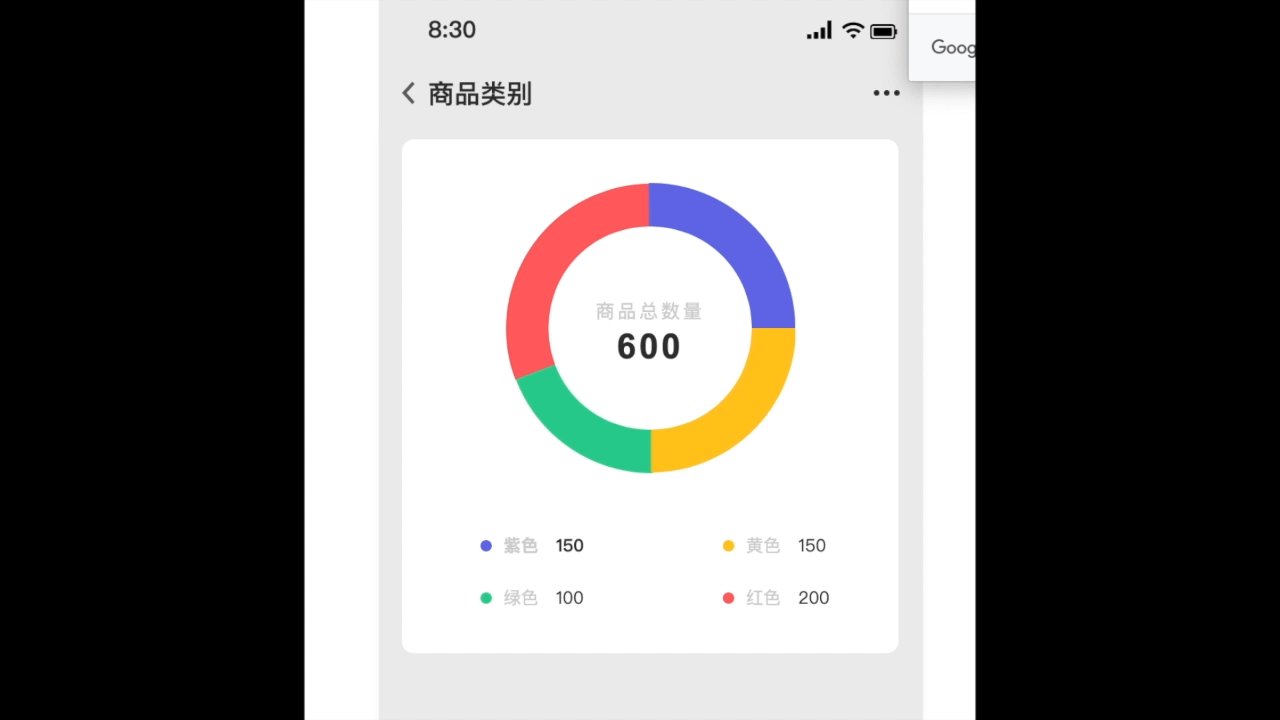
三、饼 图
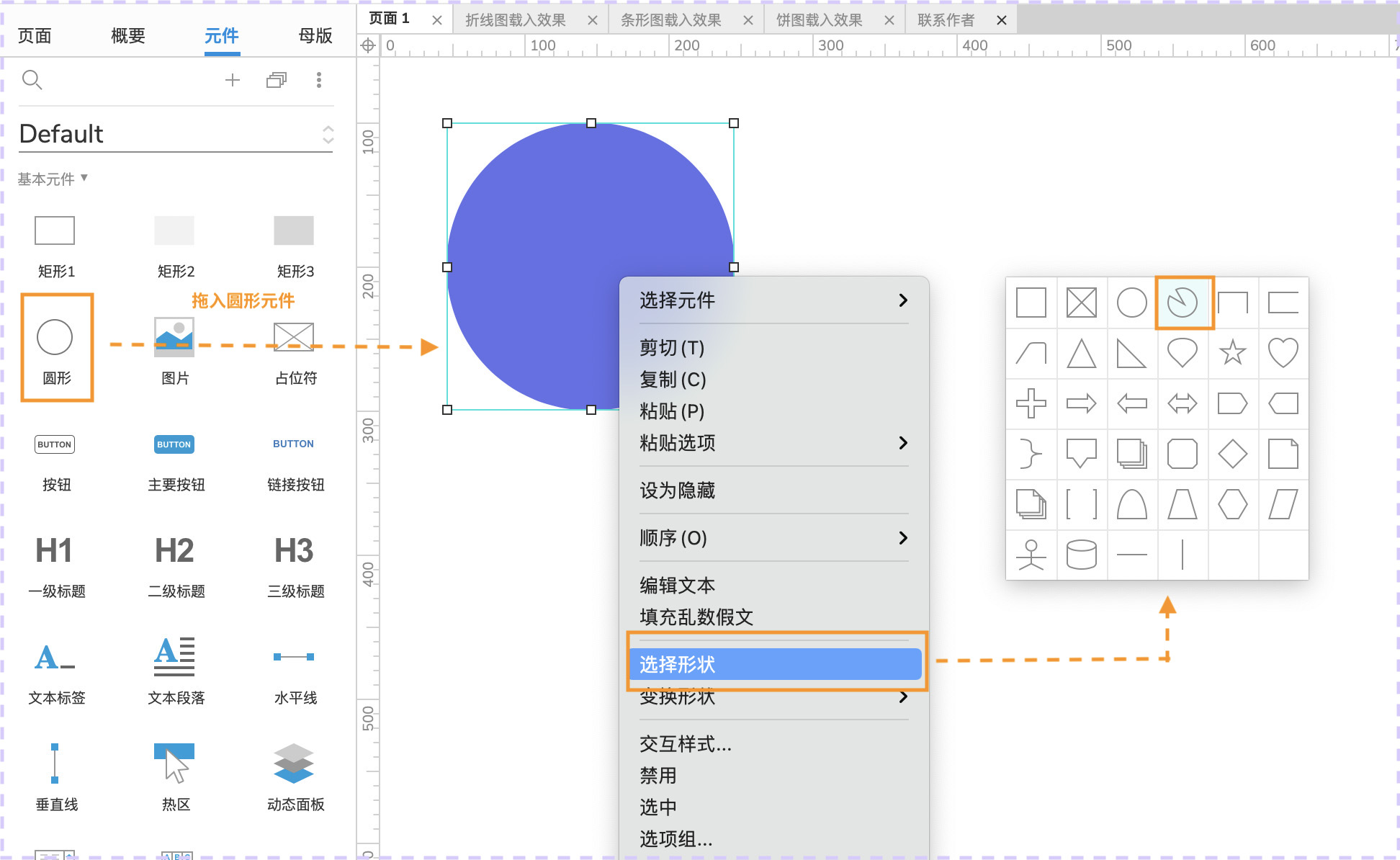
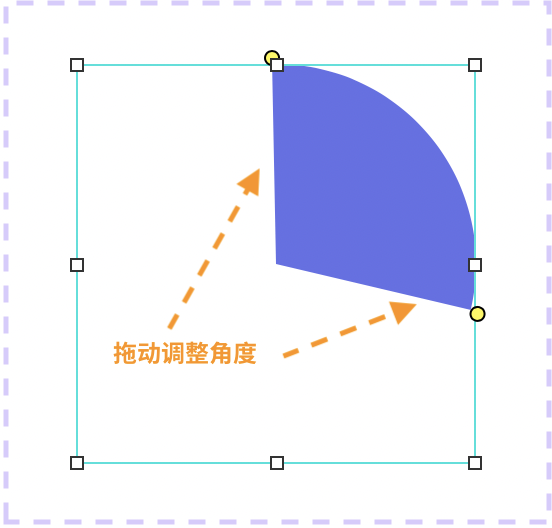
1.拖入一个【圆形】元件,填充颜色为紫色,命名为:【purple】,调整好大小和位置后选中此元件,右键【选择形状】,选择第四个形状,拖动缺口处的轴调整此圆形的角度。
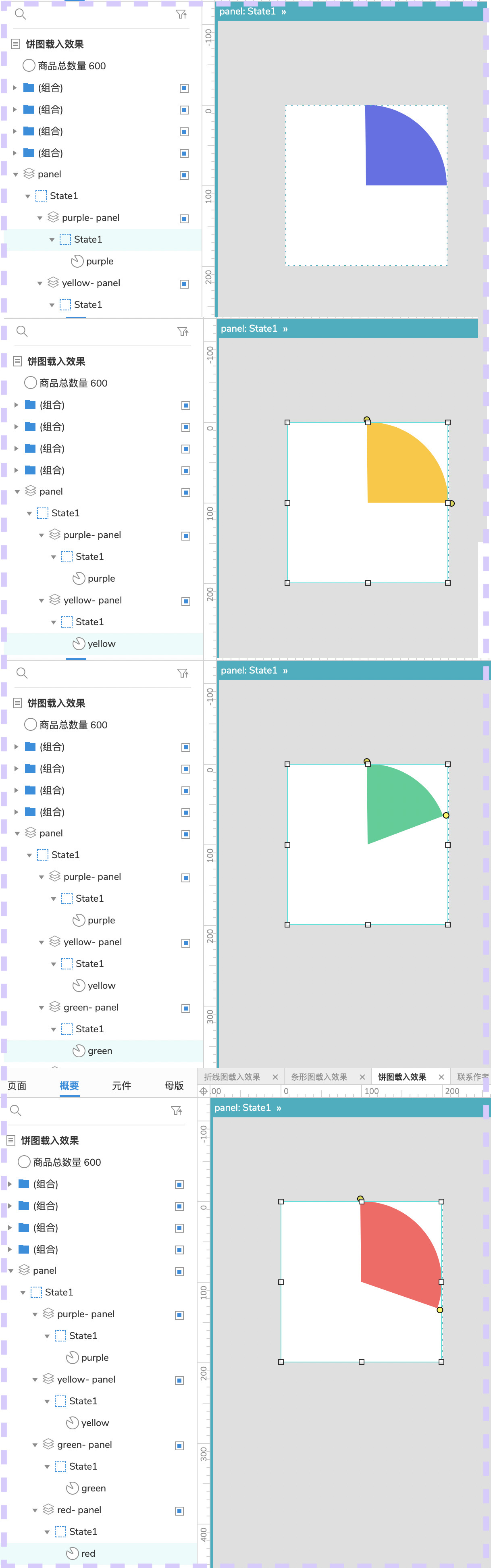
2.将其右键转换为动态面板,命名为【purple- panel】;


3.用上述方法我们再制作出3个圆形,所有饼图的角度加起来为360度,且每个圆形的起点位置一致。

4.将这4个圆形所在的动态面板叠放在一起,同时选中后右键转换为动态面板,命名为【panel】。
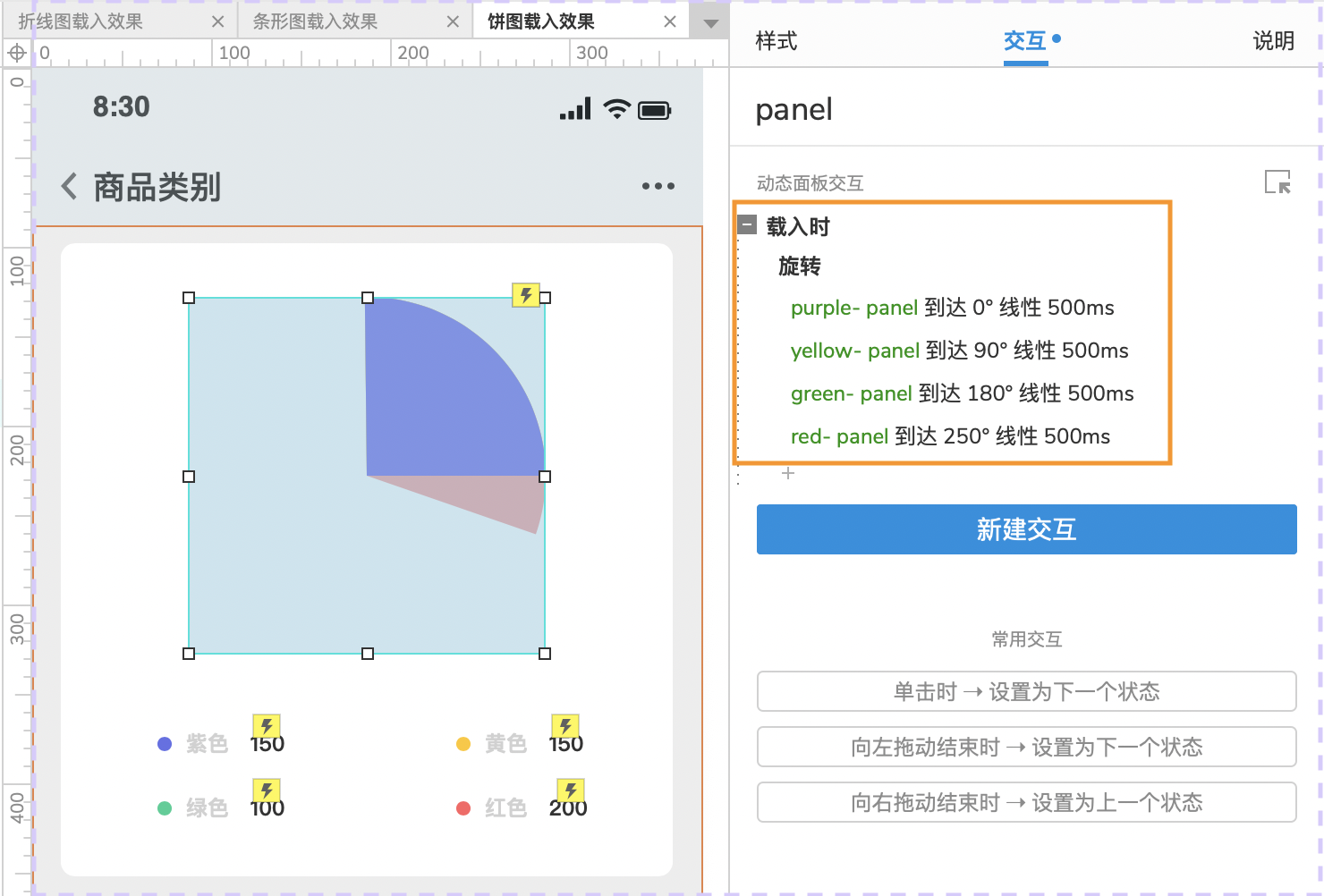
5.给动态面板【panel】添加载入时【旋转】的交互,使每一个圆形所在的动态面板通过旋转一定的角度,实现载入的动画效果。

在饼图的最上方拖入一个白色的圆形,输入文字,即可制作出圆环的效果。
查看效果

本文由 @Daisy 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








角色权限
源文件下载不了,找不到