Axure教程:列表拖动排序的实现方式

在很多任务管理,计划管理类的应用中,大都有对列表进行拖动排序的功能,这样非常方便用户根据自己的需要进行排列。但是用 Axure 实现这一功能,网上似乎没有一篇有关的教程,而你能搜索到的也只是关于 Axure 无法实现拖动排序的言论。但这是真的吗?本文作者将在此给你揭晓答案。
经过大鹏的多次尝试,使用 Axure 制作拖动排序原型的难题终于有了很大进展,但还没有完全攻克。因为目前的实现效果还有很大的缺陷,实际上也只是实现了一部分的拖动排序功能。也就是,只能实现向上拖动排序,无法实现向下拖动排序。
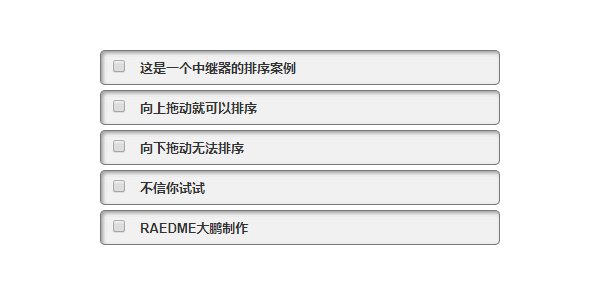
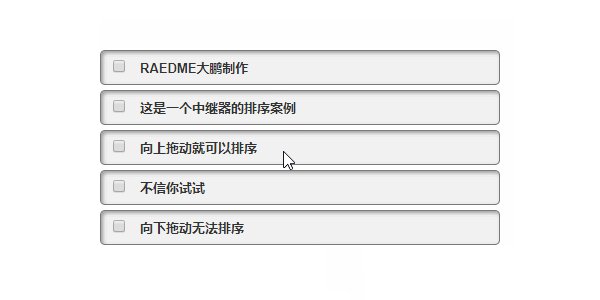
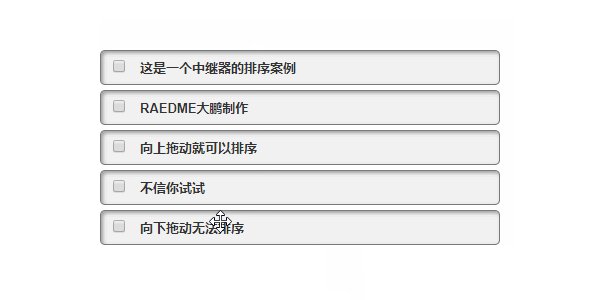
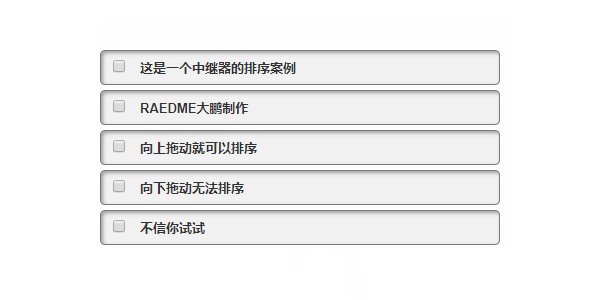
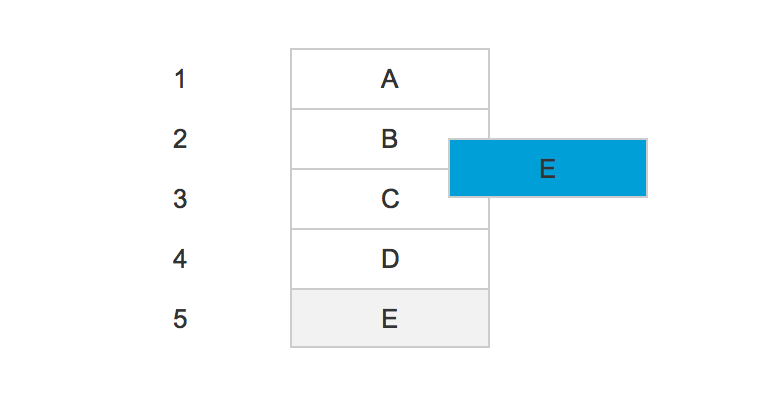
先来看一下效果吧。

(点击预览)
一、原型解析
其实这个原型的交互也十分简单,只有一种操作:拖动。
当你选中一个条目向上拖动到它上面的条目的上面时,松开鼠标,被你拖动的这个条目就会插入到你拖到的位置,同时将它下面的条目挤下去,从而达到重新排序的效果。
然后,你可以无限次的拖动。
但由于原型本身存在的缺陷,你只能向上拖动,向下拖动的时候是无法改变每个条目原本的顺序的,也就是没有办法重新排序。
二、设计思路
这个原型其实有两个要点:一是拖动,二是排序。
1、关于拖动
在Axure中实现拖动效果,不可避免的是要用到动态面板,在这个原型中,动态面板的作用除了实现拖动效果,还要进行拖动后一系列逻辑的处理。
2、关于排序
如果单纯的想实现排序,毫无疑问,中继器是首选,它的必杀技之一就是排序。但是问题来了,中继器能做排序了,可是能针对中继器的一个条目做拖动吗?其实,最开始的时候我也是不知道的,只是在实验的过程中得到了意想不到的效果。
另外,还有一个关键的问题就是即使可以实现中继器的拖动排序,那么排序字段的值怎么设置,因为拖动之后是要改变原本的排序字段的值的,这样再进行排序才能得到重新排序的效果。我最先想到的是通过拖动的位移来计算被拖动的对象处在来什么位置,然后计算出它所在位置的排序值。
三、制作过程
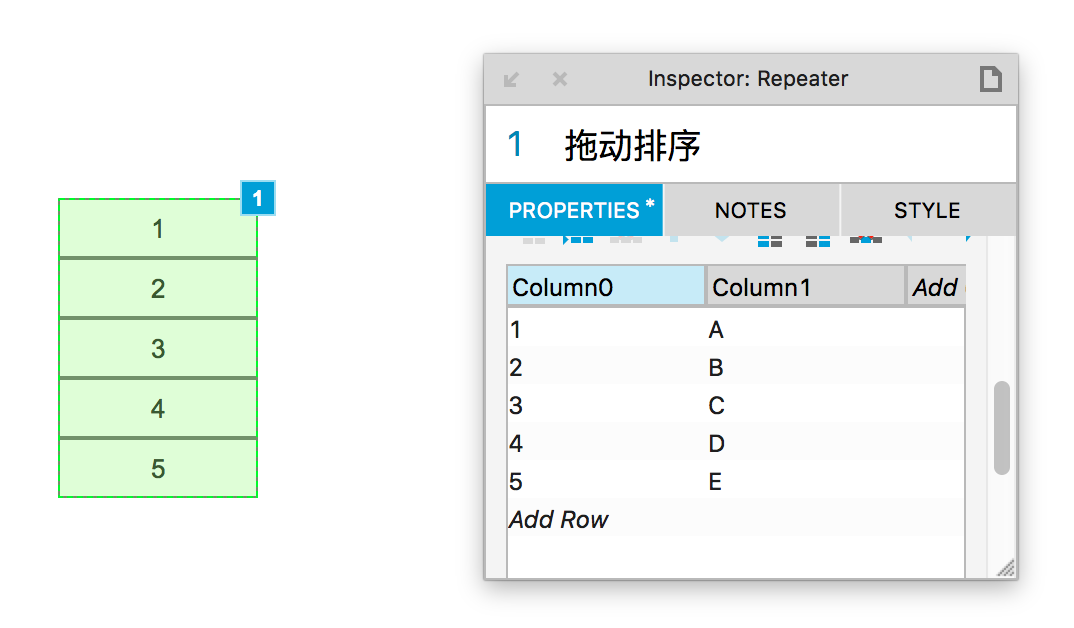
1、准备中继器
在工作区拖入一个中继器,设置中继器的属性,你可以任意增加几行或者几列。
当然至少要保证一列 Column0(你可以将它改为其他的名字),这一列用来排序的时候使用。所以。无论你增加多少行,Column0 列的值都要保证是一个自然数序列(当然也不是必须,只是这样在计算的时候会比较简单一些);然后其他的列就可以用于你想要显示的内容列,这些自定义就好列,我下面只举一个最简单的例子。

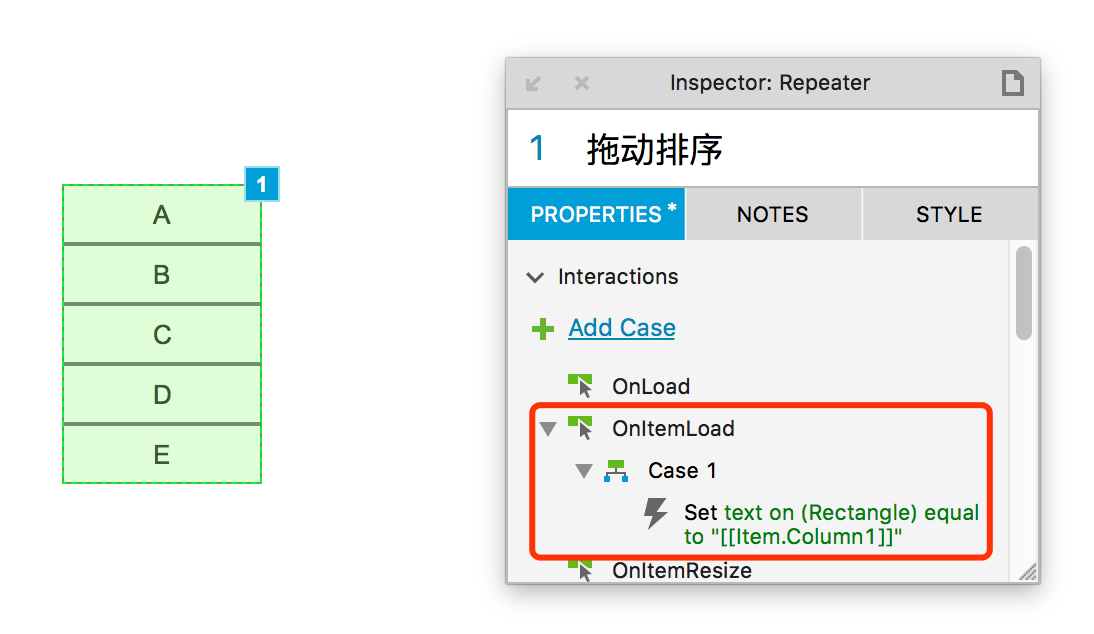
另外,设置中继器的事件可以让它显示你设置的内容。在我的案例中,则是让中继器中的矩形上显示中继器 Column1 的内容。

2、将中继器中的内容转为动态面板
在我这个例子中只有一个矩形,我将它专为动态面板,相信这个操作小伙伴们应该都会,只需要在矩形上点击右键,选择“转为动态面板”即可。
3、设置动态面板的交互事件
本文的重点就在这里了,这也是实现这个原型的关键。
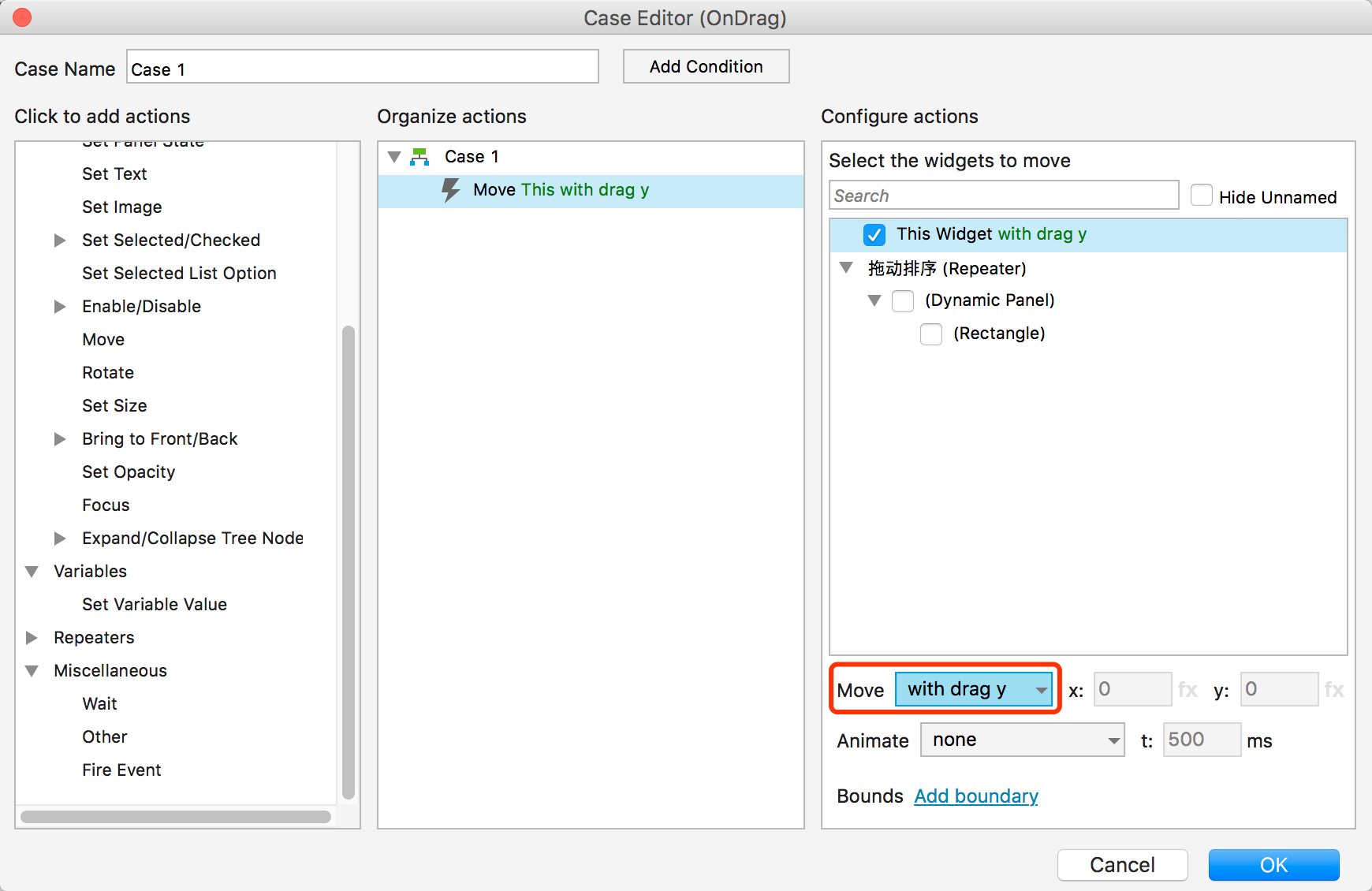
(1)添加“拖动”事件
拖动事件的首要目的是要实现当我们上下拖动条目时,可以使得条目能够上下移动。

这时候小伙伴们可以预览一下原型,会有意想不到的效果哦,也正是因为这个效果,成为本原型能够实现的关键。
(2)添加“拖动结束时”事件
上面那一步实现了将列表中的某个条目拖动其他条目的上面,然后我们期望的效果是,当拖动结束时,被拖动的条目可以插入到刚才到位置。在前面的设计思路中,我已经讲过了实现原理。那接下里我要做的事情就是要获得被拖动的条目的新的排序序号。

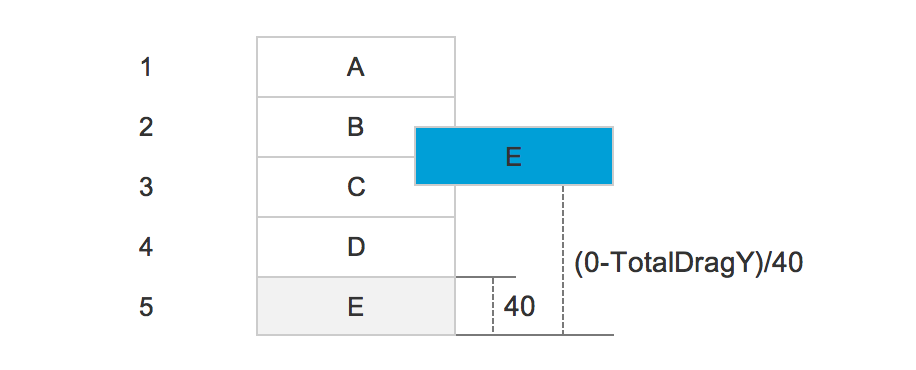
比如,我要把“E”拖动到“B”和“C”之间,我们知道“A、B、C、D、E”的排序序号分别是1、2、3、4、5,那么“E”要能够排列在“B”和“C”中间,那“E”的新序号就要在2和3之间。
OK,接下来我们就通过一些动作让“E”获得拖动后的新的序号。

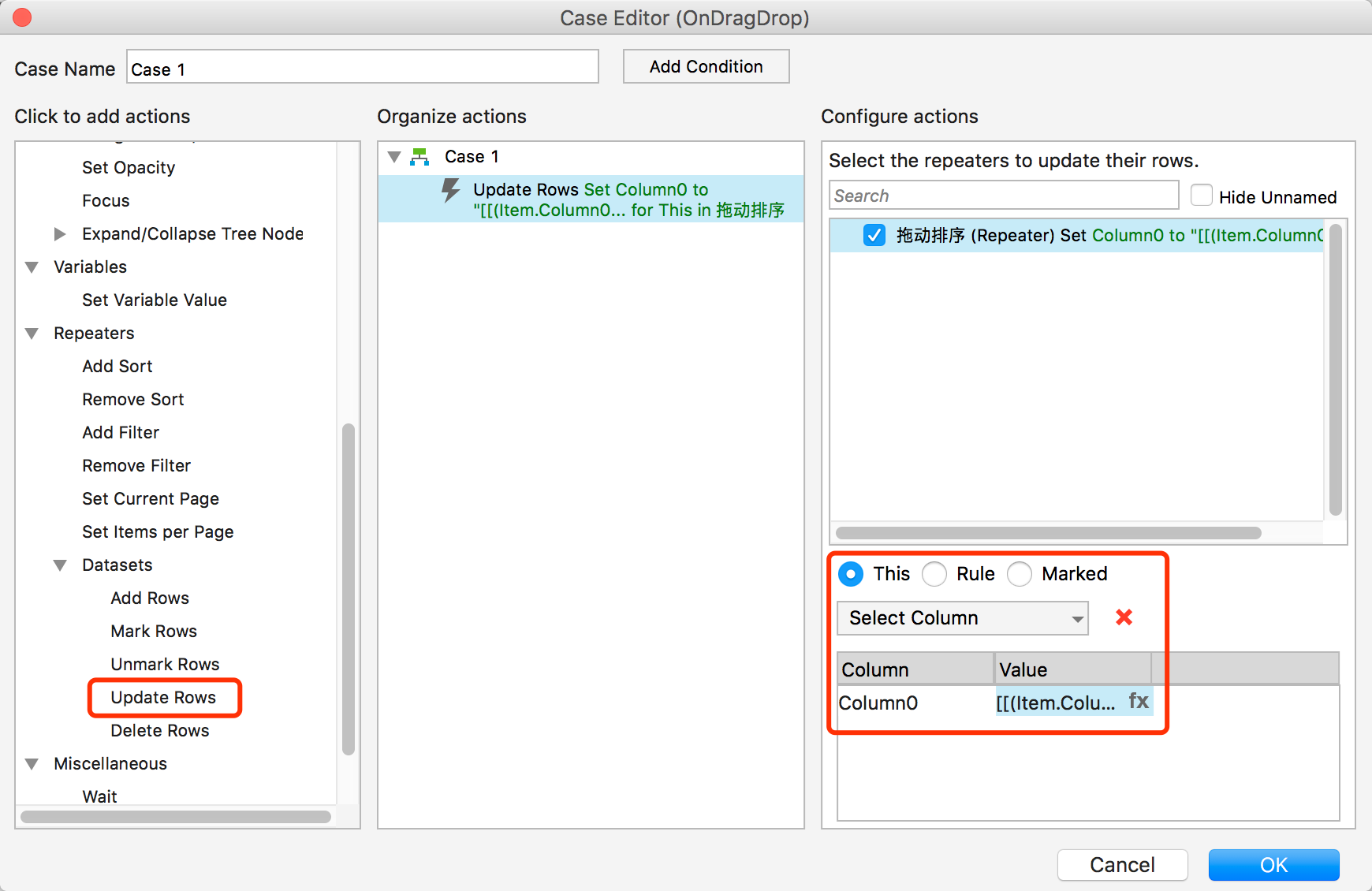
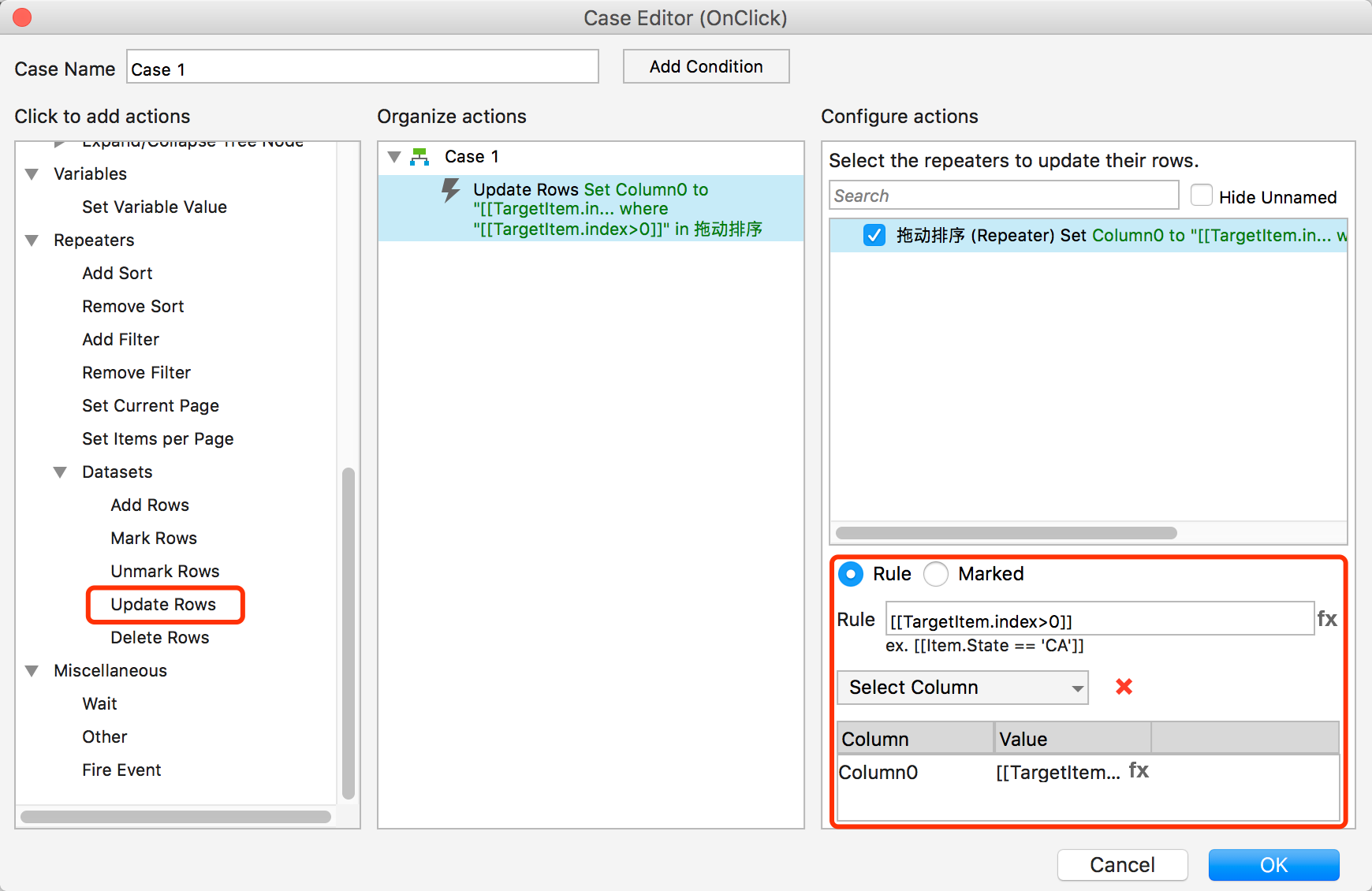
这里用到中继器的一个动作“更新行”,就是更新中继器中条目的数据。根据我们前面所说的,那我是要更新我拖动的那个条目的 Column0 列,然后它的值则是通过一个公式来计算得到。

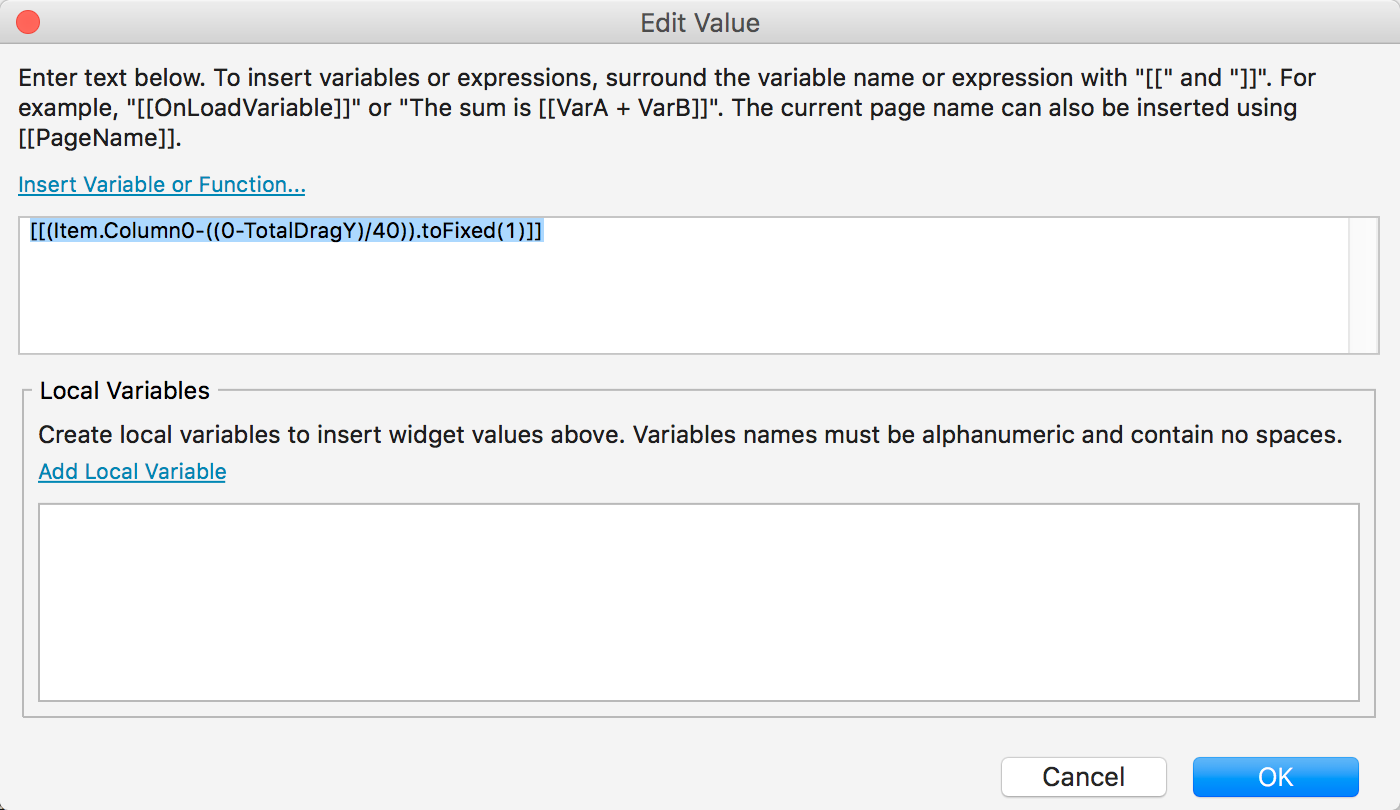
我们来分解一下公式:
(0-TotalDragY)/40
这个的意思是计算出拖动了几个条目的距离,其中40代表的是中继器的每个条目的高度,要根据你实际的数值来写。

Item.Column0-((0-TotalDragY)/40)
这个意思则是计算出我们想要的排序值了,只不过带有很长的小数,其实到这里也可以了,后面的 toFixed(1) 只是用于将小数点保留1位,可以省略这步转换。
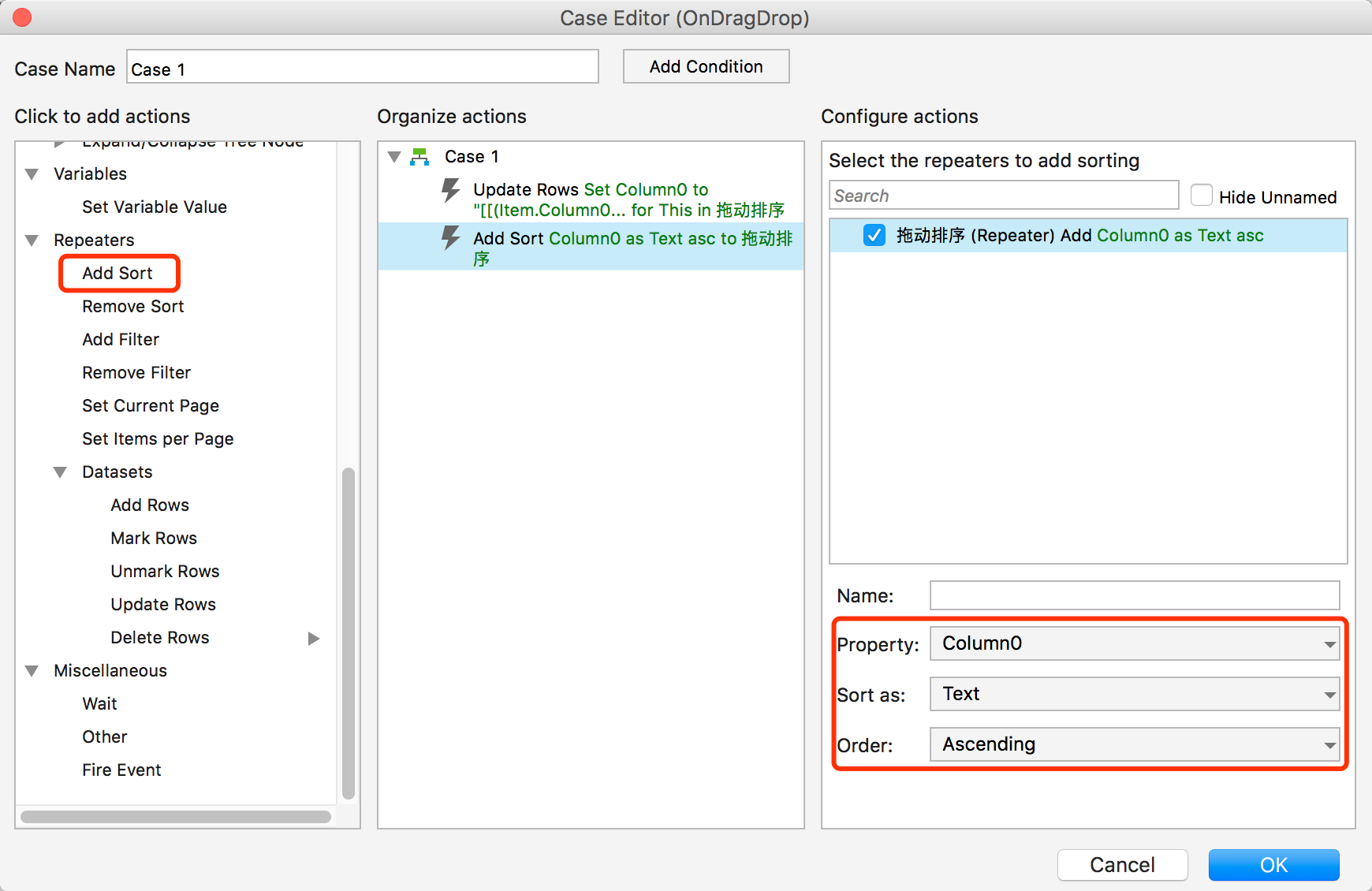
得到排序值之后,我们理所当然的就要给中继器增加一个排序事件了,这个动作也是在“拖动结束时”执行,因此我们再在刚才的“更新行”动作下增加一个“添加排序”动作。

这时候再去预览一下原型,你会发现第一次的排序效果已经可以实现了,但是频繁拖动几次之后就会发现排序乱套了,这是因为排序字段的值被修改了之后,计算出现了偏差(因为本来的顺序是1、2、3、4、5,拖动排序一次之后可能变成了1、2、2.5、3、4,这时候再进行拖动的时候套用上面的公式是有问题的)。
其实解决这个问题,我们只需要在一次拖动排序完成后,将每个条目的排序字段(Column0)的值按新的顺序更新为自然数,但是这个动作是不能直接加在“拖动结束时”的事件上的,需要在中继器外建立一个事件来执行,可又需要在“拖动结束时”之后自动执行,这时候就用到了 Axure RP 8 特有的事件——Fire Event(触发事件)。
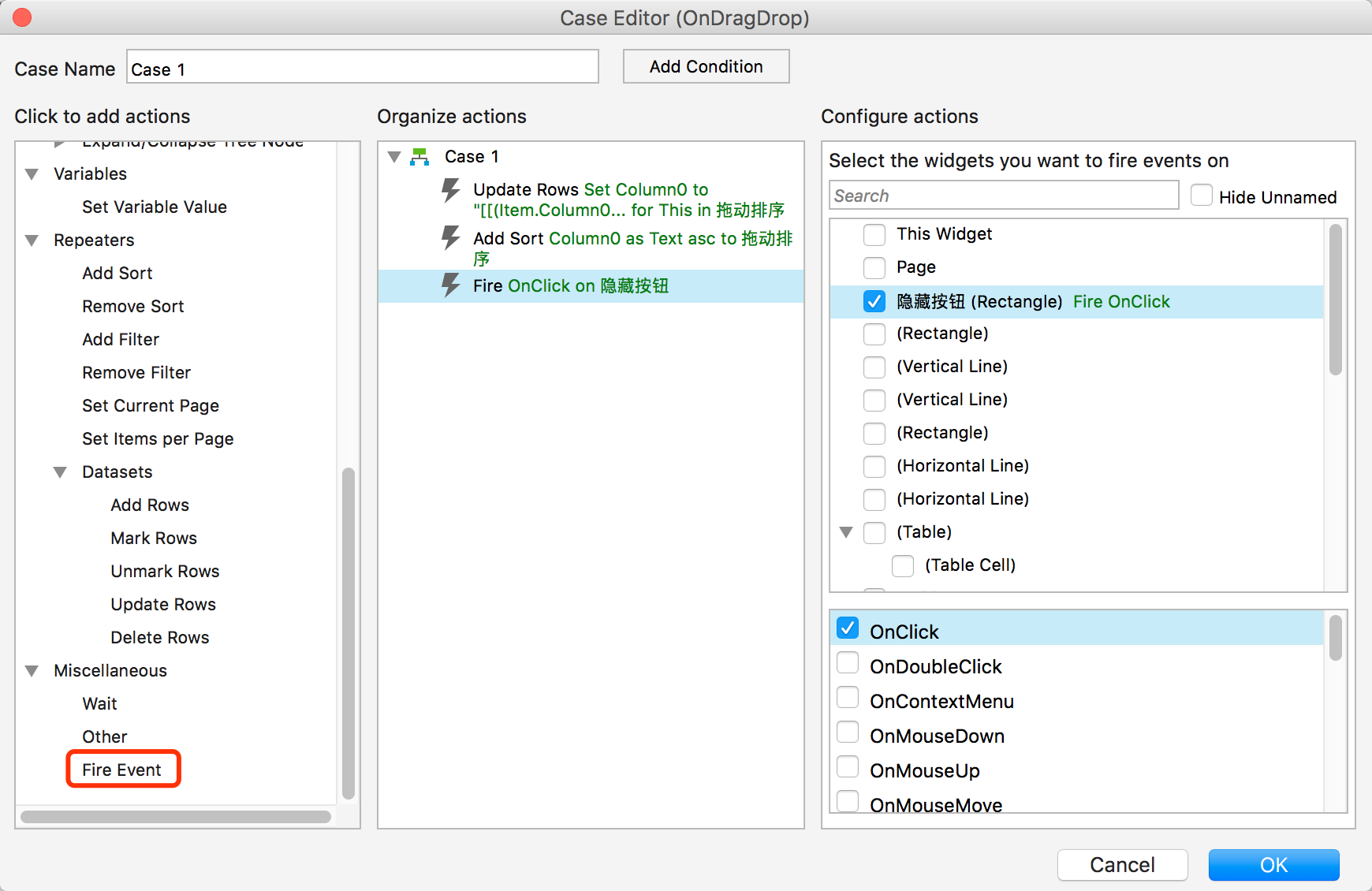
(3)添加“触发事件”
在添加“触发事件”之前,我们需要先加入一个隐藏按钮,然后给它设置“点击时”事件,在这个事件上执行更新条目排序值的操作,然后添加“触发事件”的时候让它触发按钮上的这个“点击时”事件。

之后再在第②步中的“拖动结束时”事件上增加“触发事件”动作,去执行隐藏按钮上的“点击时”事件。

到这里,基本的拖动排序就完成了,你可以在此基础上进行一些优化,比如优化一下拖动的交互效果,比如控制一下向下拖动时产生的问题等等。
本文由 @RAEDME大鹏 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我有源文件,有需要的加我QQ:171297033,不是作者的,是我自己写的。
除了按钮,我都设置了,可是只有向上拖动时可以单个矩形移动,向下拖动的过程中无法拖动单个矩形。请问有解决的方法吗? 😥
试验了一下楼主的拖动排序~很赞~最后一步的更新序号可以在直接加在“拖动结束时”的事件上的,前面加上个“等待0毫秒”就可以了 😉 😳
为什么我第一次拖动的时候是整个矩形,而不是条目呀
😮 小白问下 都是英文。。其实。。都设置了些什么事件?
这个高级
最后一步添加更新序号的触发事件为什么不能直接在拖动结束时的时间上呢?
技术贴啊,赞一个