【Axure教程】中继器伸缩卡片
编辑导语:在做原型设计时,我们经常会使用到卡片。当卡片内容比较多时,为了页面美观与重点突出,会采用伸缩卡片。那么,如何利用中继器做伸缩卡片呢?本文对该步骤进行了梳理,分享给你,希望对你有所帮助。

在原型设计时,我们经常会用到卡片,例如人物信息卡片、商品信息卡片、视频信息卡片;对比传统的表格,使用卡片会更加的灵活,而且样式更加美观。当卡片内容较多时,我们往往会用伸缩卡片,突出重点内容,吸引关注,如果用户感兴趣时就可以展开查看详细内容。
所以今天作者就教大家如何制作高保真的伸缩卡片原型。该原型主要使用中继器制作,从而挺高卡片的复用性,制作完成后,只需填写中继器表格内容,自动实现交互效果,完成后如下如所示效果:

原型地址:https://e7z1fd.axshare.com/#g=1
一、材料准备
1. 默认显示区域材料(重要内容区域)
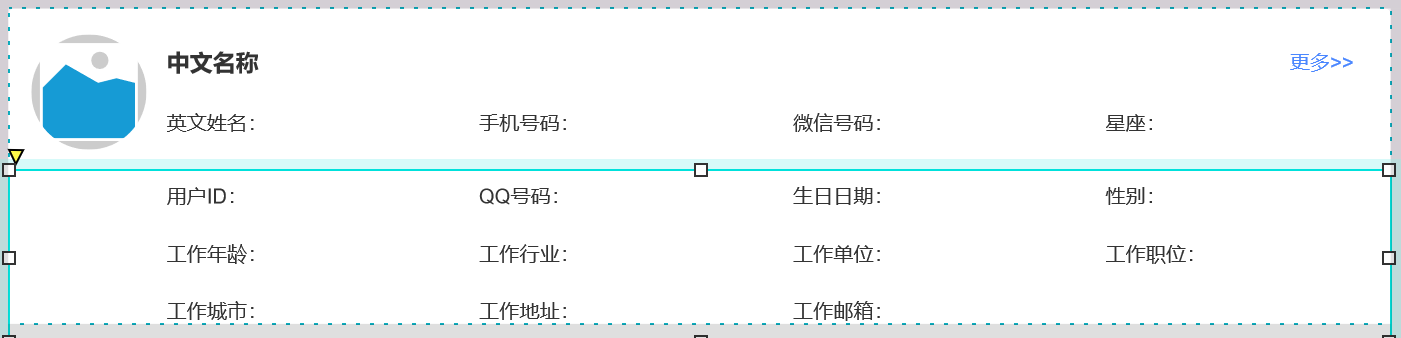
图片*1、文本标签*n(中文名称、英文名称、手机号码、微信号码、星座)、更多按钮*1、白色矩形背景*1
如下图上半部分所示,文本标签的内容可以根据实际情况设置。
2. 默认隐藏区域材料(更多内容区域)
文本标签*n(用户ID、qq号码、生日日期、性别、工作年龄、工作行业、工作单位、工作职位、工作城市、工作地址、工作邮箱……)、白色矩形背景*1
如下图下半部分所示,文本标签的内容可以根据实际情况设置,改区域内的背景和文本标签组合,命名为隐藏内容。

3. 中继器设置
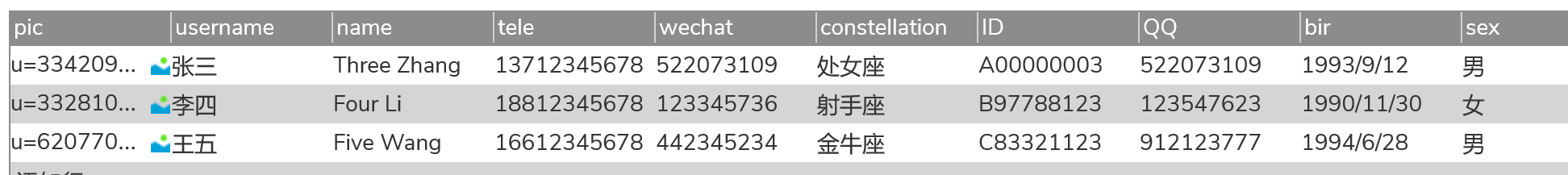
将上述1和2所有元件复制粘贴到中继器内部,中继器每行间距设置为20,填写中继器表格内容,具体如下图所示:
- pic——对应上面的人物图片、右键导入图片即可;username——用户名(中文名称);
- name——英文名;tele——电话号码;
- wechat——微信号;constellation——星座;
- ID——用户号;QQ——qq号码;bir——出生日期;
- sex——性别;working_age——工作年龄;
- pro——工作行业;cor——工作单位;
- job——工作职位;
- workcity——工作城市;
- workadress——工作地址;
- workemail——工作邮箱。

表格内容大家根据实际需求设置,能够和文本标签一一对应即可。
二、交互制作
1. 中继器每项载入时交互
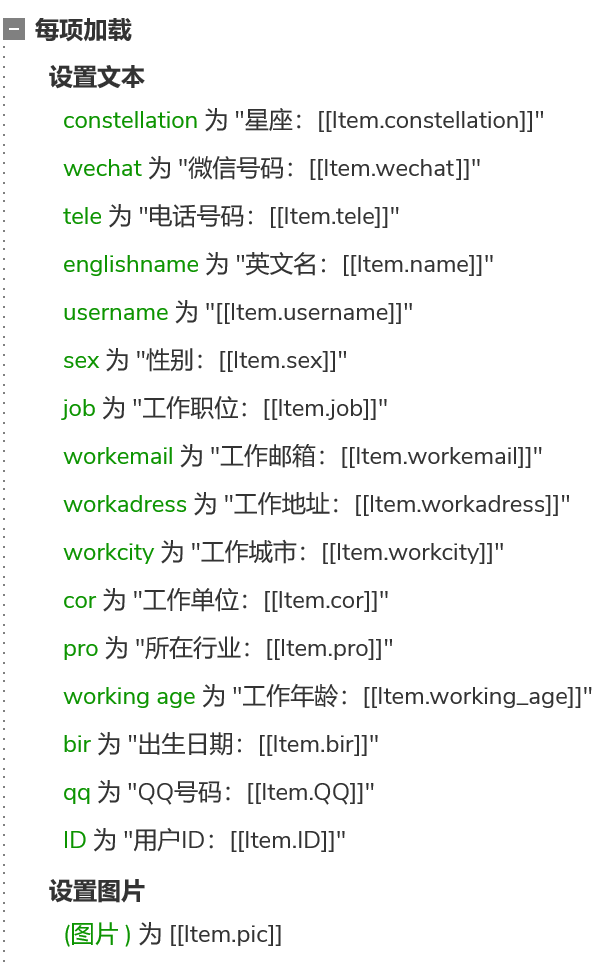
在中继器每项加入时,我们只需要将将表格内图片和文字设置到对应的内容即可
- 设置文本——将每列的内容设置到对应的文本标签内,例如设置中文名称的文本标签=item.usrename
- 设置图片——设置头像图片的值为item.pic

2.更多按钮点击时
当鼠标单击更多按钮时,我们首先要显示隐藏区域的内容,这里用显示事件将隐藏内容的组合显示即可;显示完成后,考虑到已经没有更多内容了,所以我们要将改按钮的文本设置为收起。
当鼠标收起按钮时,我们就要用隐藏事件,将隐藏内容的组合隐藏,然后再将该按钮的文本改为更多。
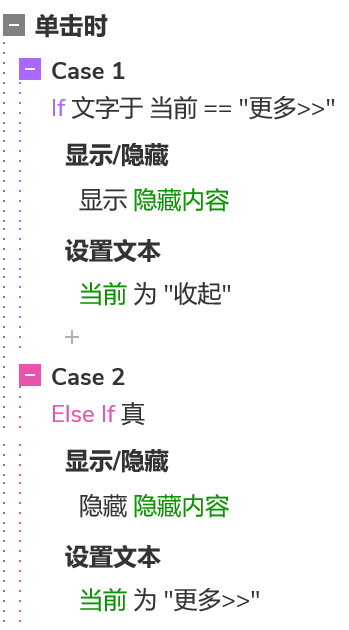
因为是同一个按钮,所以在鼠标单击时我们就需要添加条件,分情况设置交互:
情况1:如果当前按钮文字为更多,我们显示隐藏内容,并且设置当前文本为收起,这里我们可以用设置富文本的事件,将收起的文本设置为红色。
情况2:如果当前按钮的文字不是更多(即收起),这是我们用隐藏时间将隐藏内容隐藏,在设置当前文本为更多,同样,我们也是用设置富文本的时间,将更多的文本设为蓝色。

这样,我们就完成了整个伸缩卡片的原型模板了,以后使用的话,我们可以直接在excel表格中填写好数据,再复制到中继器表格即可,是不是很方便快捷呢?
那以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








请教:显示隐藏内容时,下面的内容没有自动往下移,而是被下面的内容遮住了,为什么会这样?
用动态面板做不是更方便且容易吗
中继器做了之后复用性会更高,可以直接在excel里面复制数据进去。动态面板只能一个个手填