Axure8.0原型案例:做一个“二般”的登录窗口

登录窗口在我们日常使用应用或者打开网站时都会碰到,已经屡见不鲜,今天浏览网页的时候,看到一个登录窗口,感觉动效还挺好的,就用Axure做了一个原型,供大家参考学习。
效果描述
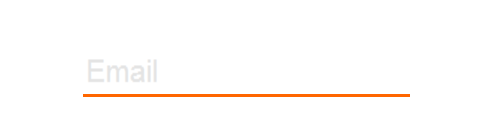
1、Email获取焦点时,提示文案“Email”变小上移,同时下划线变色显示待输入状态;失去焦点时,无输入则返回默认状态,有输入则只有下划线回到默认状态,Code输入同理。
2、拖动滑块进行验证,没拖到最右边,拖动结束时弹回原位置;拖到最右边,拖动结束时显示验证成功!
原型演示链接:http://jabzj8.axshare.com
元件准备
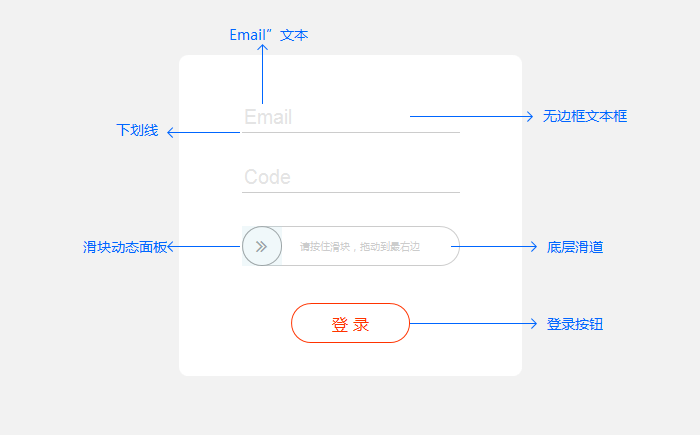
Email输入框:“Email”文本+无边框文本框+下划线(Code同理)
滑动验证:滑块动态面板+底层滑道
登录按钮:登录按钮
命名:“Email”文本命名“hint”;无边框文本命名“input”;滑动动态面板命名为“slider”;底层滑动命名为“slider frame”;登录按钮命名为“button”。

添加用例
一、首先制作Email输入效果
无边框文本框“input”获取焦点时,Email文本“hint”变小上移,同时下划线变色显示待输入状态;失去焦点时,无输入则返回默认状态,有输入则只有下划线回到默认状态。
1、设置“hint”的选中状态为字号变小一点;画一条带颜色的下划线,命名为“line”并设置为隐藏。

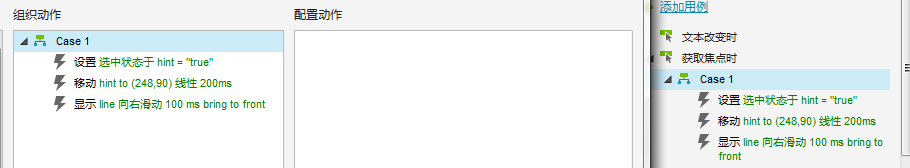
2、选中“input”,添加用例“当获取焦点时,hint选中状态为Ture;hint200ms线性移到某个位置(我是直接移动到某个坐标的);且line向右滑动100s显示”。

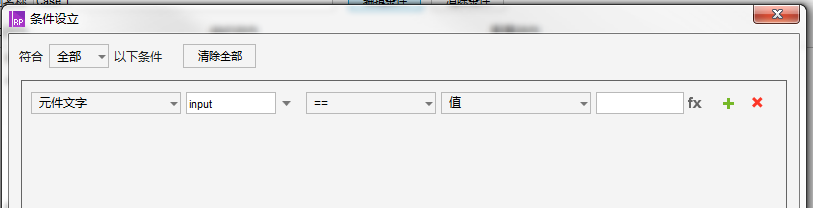
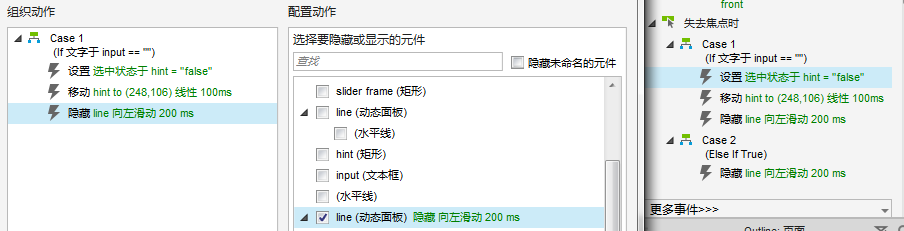
3、为“input”失去焦点时添加用例,这里分没有输入的情况和有输入的情况,设置用例时需要添加条件,添加用例“if 文字于 input == “”时(即输入为空时),hint选中状态为False;hint200ms线性回到初始位置(我也是直接移动到初始坐标的);且line向右滑动100s隐藏”。


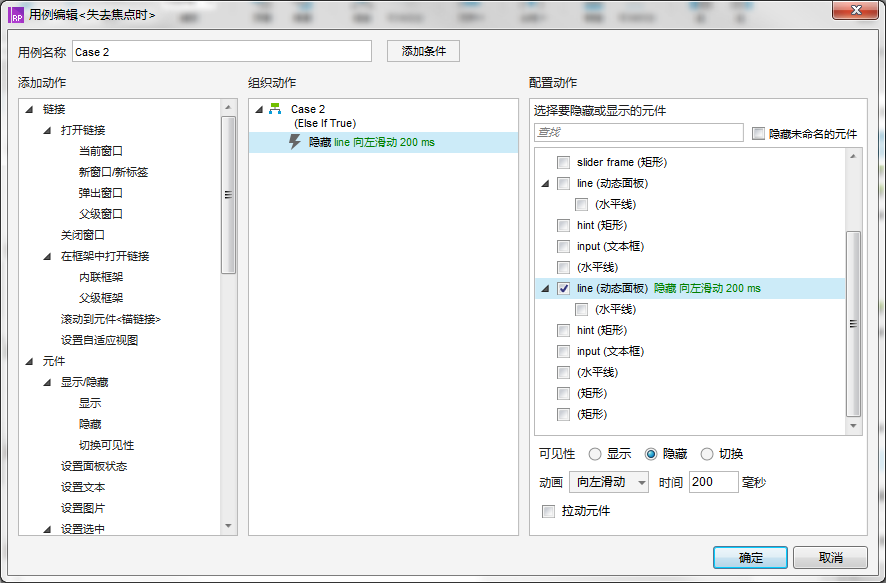
4、再添加用例2,其他情况时,也就是有输入的情况,添加用例“line向右滑动100s隐藏”。

5、Code输入效果模仿Email输入制作就可以了。
二、制作滑块滑动验证效果
拖动滑块进行验证,没拖到最右边,拖动结束时弹回原位置;拖到最右边,拖动结束时显示验证成功!
1、设置滑块“slider”(设置为动态面板才能添加拖动事件)可以拖动,添加用例“拖动时,slider在?水平拖动”,这时需要设置边界?,保证slider在这个边界区间滑动,而不是随意拖动位置。
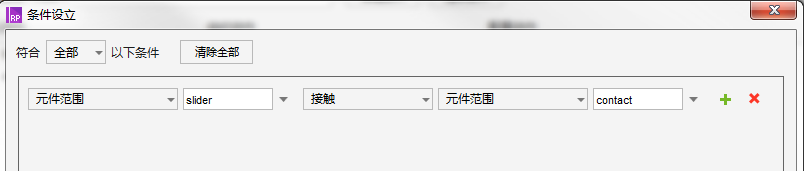
这里用滑块slider的左侧和右侧所处x轴数值为边界区间,即滑块在>=左侧x坐标值、<=右侧x坐标值之间拖动,如下图所示。

用例设置界面如下:

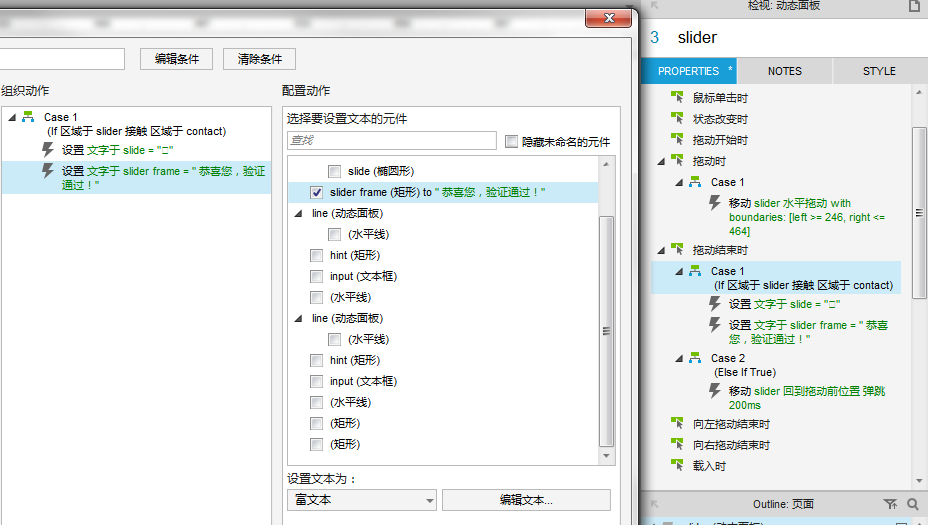
2、设置滑块slider拖动结束时的效果,有两种情况,一是没拖到最右边,返回原位置;另一种是拖到最右边,验证通过。这边我们可以在最右边添加一个透明的元件,我用的是热区“contact”,我们可以设置滑块slider没接触到热区和接触到热区,即没拖到最右边和拖到最右边(contact和底层滑道有1像素的重叠)。
为拖动结束时,添加用例“if 区域于 slider 接触 区域于 contact,底层滑道slider frame设置文本为 恭喜您,验证通过!;slider设置文本为对号(用的是字体图标)”(提示:这里的设置文本,都是选择的富文本,不是值,因为富文本可以编辑字体的颜色和大小等属性)。


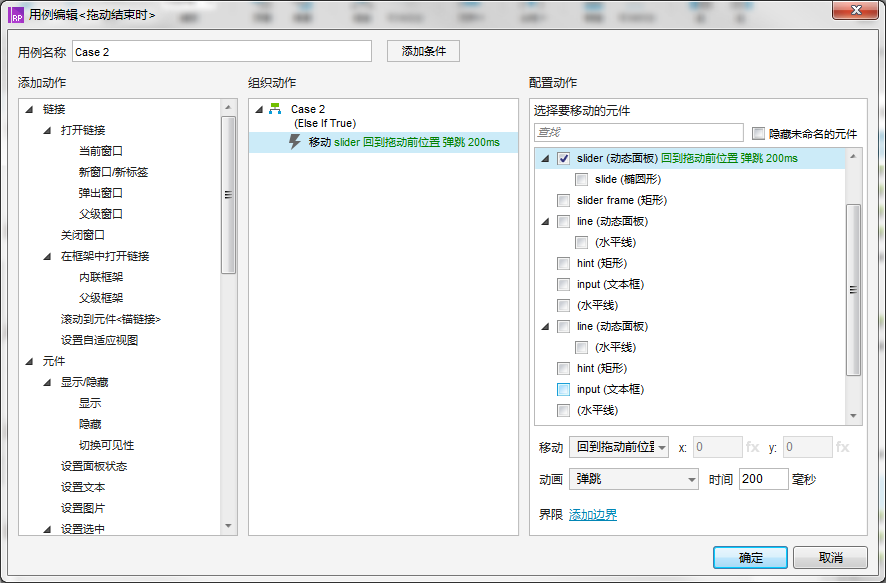
3、再添加用例2,其他情况时,即没有接触到contact时,添加用例“回到拖动前位置”。

三、制作登录按钮移入和点击状态。
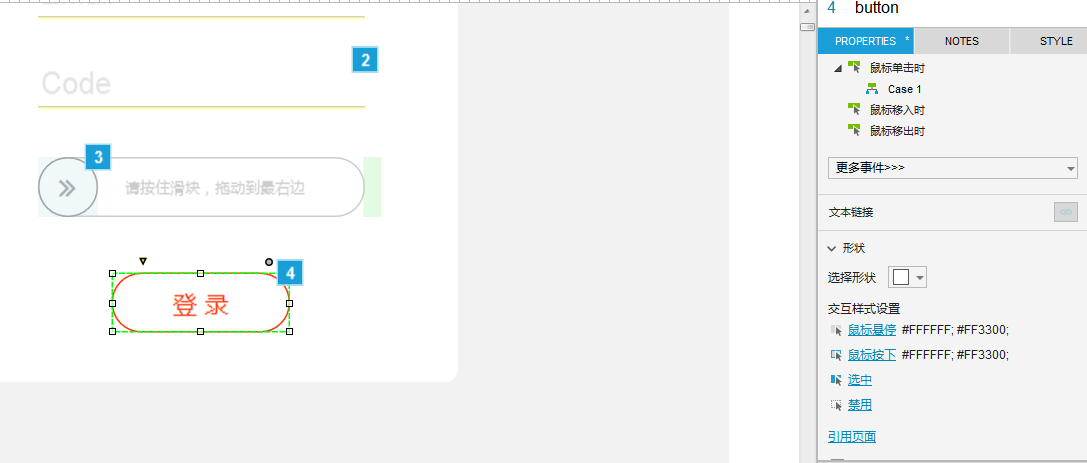
登录按钮“button”移入时有反馈,点击有反馈,点击后回到默认状态,所以要设置悬停和按下状态(上面说的选中状态的设置就在这里设置)。

完成,生成Html预览
按下“F5”预览下,看看实际效果吧!
有问题可以随时交流哦!
本文由 @ 焦户易美 (微信公众号“焦户易美”)原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















在吗?你那个无边框文本框是通过文本框设置而成的还是就是一个组件?如果有,能发给我吗?多谢!
在设置slider拖动结束时,设置slider的文本为对勾的时候,怎么使用的字体图标,在富文本编辑中没有添加的位置
那个无边框文本框是通过文本框设置而成的还是就是一个组件?如果有,能发给我吗?多谢!
技巧和技能相辅相成,一项技能包括多项技巧,技巧积累到一定程度会形成新的技能;一项技巧可容纳多项技能,技能积累到一定程度会形成新的技巧。
“slider设置文本为对号(用的是字体图标)”,请问slider里面的文本怎么设置为字体图标?元件文字吗?
http://www.axure.com.cn/2309/ 跟文字使用一样,可以通过字号改变大小,可以像文字一样去使用,只不过显示的是图标
第一点,slider是先画一个圆形,然后在里面输入字体图标,然后再转化成动态面板(你可以网上搜一下字体图标);第二点确实是我写错了,谢谢指正
ok
1、关于“slider设置文本为对号(用的是字体图标)”这一段不是很能理解,前面的操作已经将slider设置成动态了,那这里的用例是怎么做?
2、关于“再添加用例2,其他情况时,也就是有输入的情况,添加用例“line向右滑动100s隐藏”。”对应图片上的内容是“向左滑动”