Axure高保真教程:滑动输入元件
编辑导语:滑动输入是一种方便快捷的输入方式,同时对数据精准度要求不高,只需要一个大概的范围。但由于Axure的基础原件中没有滑动输入的原件,因此本文主要讲解如何制作滑动输入元件,分享给大家。

滑动输入主要是应用于数字的输入,例如价格、评分等,这是一种方便快捷的输入方式,对数据精确度要求不高,只是一个大概的范围。常用于服务评价、调查问卷、价格区间等等。
由于Axure的基础原件并没有滑动输入的元件,所以本期教程主要介绍如果制作滑动输入的元件,方便我们日后的使用。
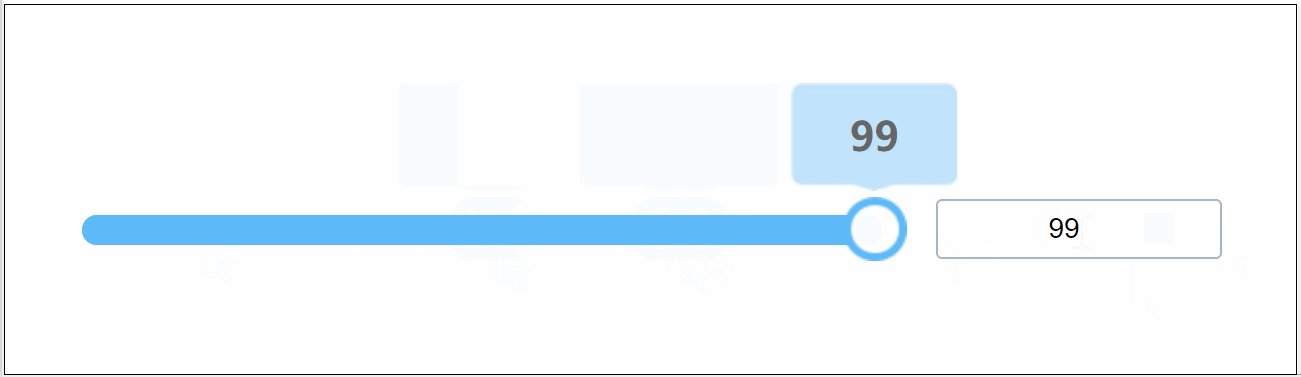
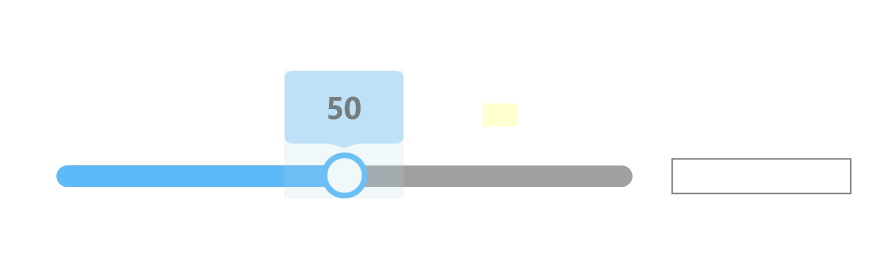
一、制作完成后应具备以下效果
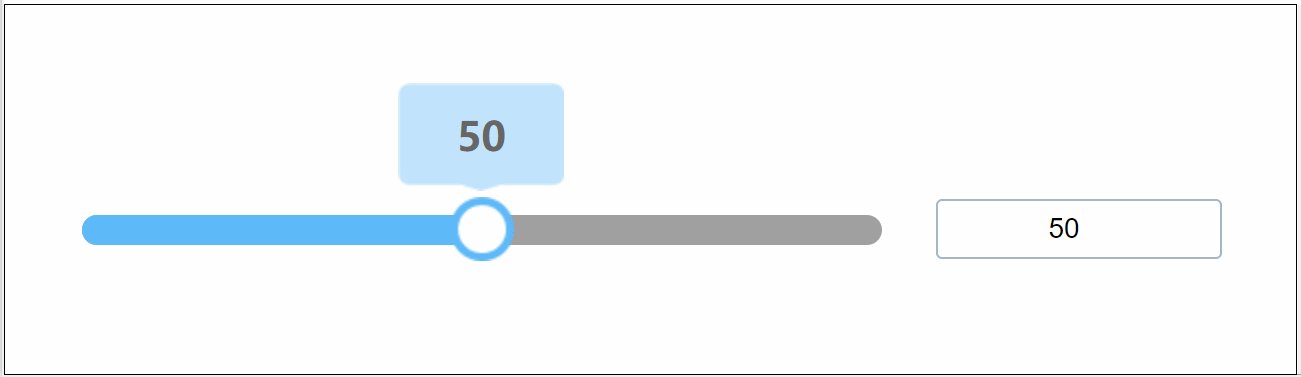
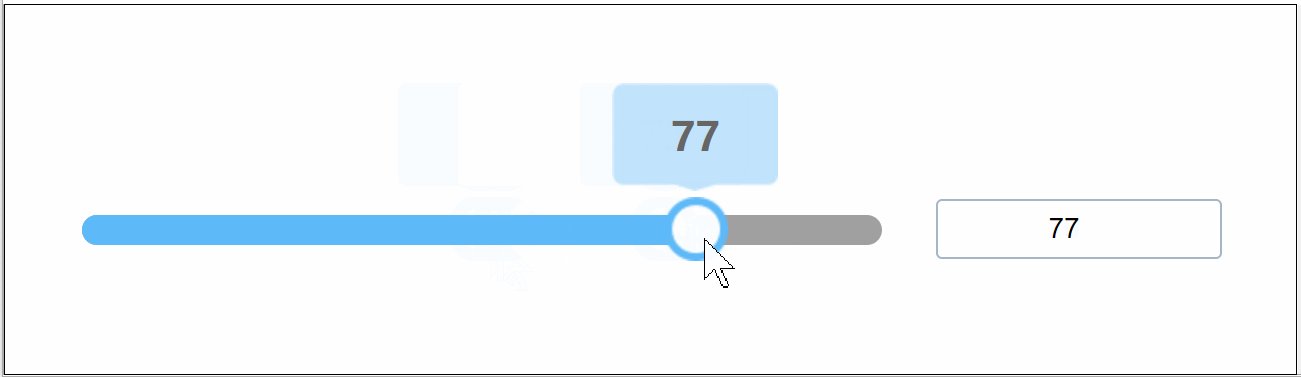
- 滑动滑块移动到对应的位置,按比例显示对应的数值。
- 点击滑动条具体位置,滑块移动到该位置,并且显示对应的数值。
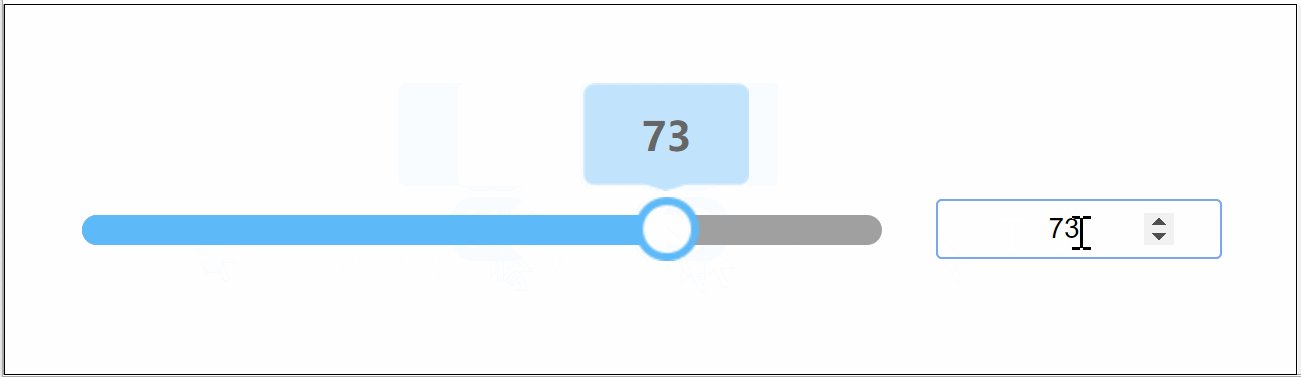
- 在输入框输入具体数值后,滑块移动到对应的位置。

二、制作材料
- 滑块——圆形滑块,可以用圆形元件制作,边线选择粗细及颜色即可
- 分值——滑块上方的显示的数字,可以通过矩形右键边框形状得到,也可以自行需要素材
- 动态面板——将滑块和分值放在动态面板内,因为Axure里面只有动态面板可以拖动。
- 灰色滑条——作为底部滑条
- 蓝色滑条——作为顶部滑条,后续添加交互能自动根据滑块位置移动到对应位置。
- 输入框——输入类型选择数字
- 最大值——用于记录最大值,案例中为100,该文本是为了复用性,如果最大值改变,例如变成10或者1000,只需要在上面输入对应的最大值即可。默认隐藏。

材料如上图所示摆放即可。
三、交互制作
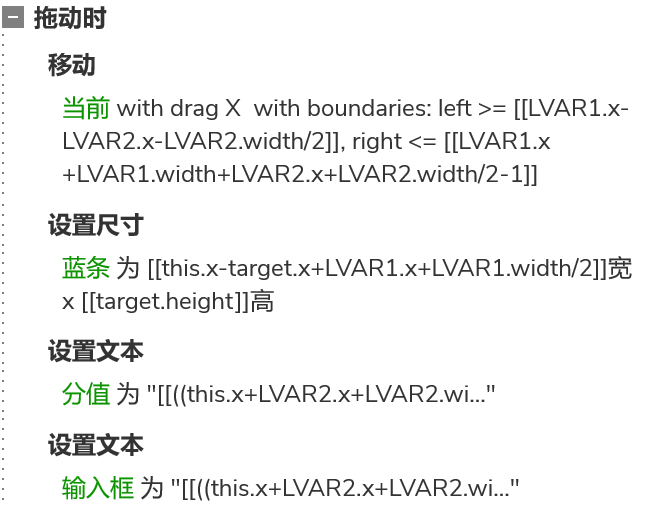
1. 动态面板拖动时交互
动态面板拖动时,我们要实现以下几个效果:
1.1 让动态面板跟随鼠标拖动而移动
我们用移动事件,选择跟随鼠标水平移动。这里需要注意的是,移动是用边界的。
- 左侧边界为,滑块中部圆心的x坐标不小于灰色滑条的x坐标;
- 右侧边界为,滑块中部圆心的y坐标不大于灰色滑条最右侧的坐标,最右侧的坐标其实就是灰色滑条的x坐标+他的宽度。
这里建议大家填写公式不要填写数字,如果填写数字的话,换个位置或者修改尺寸就要重新改这里的数字,复用性及差,如果用公式的话就没有这样的烦恼了。
1.2 让蓝色滑条的尺寸随着滑块移动和改变
我们用设置尺寸的交互来实现。
首先是蓝色滑条的高度是不变的,所以我们直接用target.height函数就行了,这里用函数也是为了复用性,很多同学还是习惯写数字,这样做出来的原型往往复用性很差,导致工作效率很低,所以还是建议大家能写函数的劲量写函数。
然后是蓝色滑条的宽度,它的宽度其实就是等于滑块圆心的x坐标-灰色滑条的x坐标。
1.3 设置分值和输入框的文本
最后我们还要根据滑块的文字设置分值和输入框对应的文本,那我们怎么计算出对应的数字呢,这里用到的是比值,我们用圆心的x坐标-灰色滑条的x坐标得到距离,用这个距离除灰色滑块的宽度得到比例,再用比例乘以最大值,就可以得到对应的分值了。最后我们还要用fixed函数四舍五入即可。

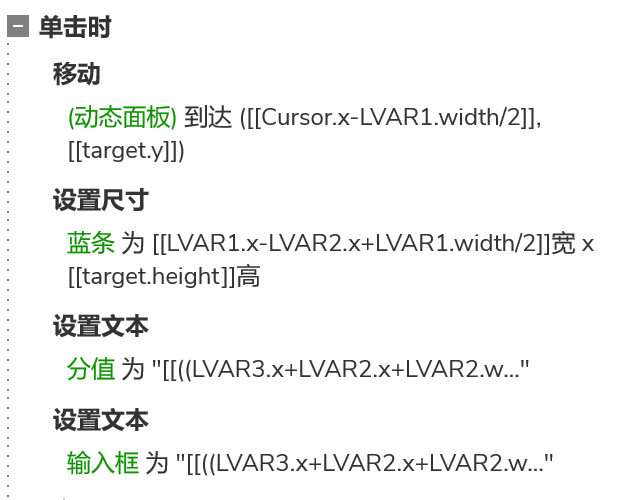
2. 灰色滑条鼠标单击时事件
鼠标点击灰色滑条的话,其实就是将滑块的原型移动到鼠标点击的位置,我们可以通过Cursor.x获取鼠标x坐标的值,然后通过移动事件,将动态面板移动到对应的位置即可。
移动完成后,其实我们只需要通过触发事件,触发动态面板拖动时事件,这样蓝色滑条和分值也会自动完成交互。不过作者发现Axure9的话好像还有bug,Axure8的话是没问题的。
如果你用的是axure9的话,那就也不怕,我们刚刚上面已经写好了设置蓝色滑条的尺寸和设置分值和文本框的文本的事件了,这里直接复制就可以了。不过前面用了this函数的要换成变量的形式即可。

3. 蓝色滑条鼠标单击时事件
因为蓝色滑条在灰色滑条上面,所以如果鼠标点击滑块左边区域的话,就会点到蓝色滑条。不过点击蓝色滑条的交互和点击灰色滑条交互是完全一样的,所以我们直接复制粘贴上面的交互就可以了,在这里就不在重复叙述了。
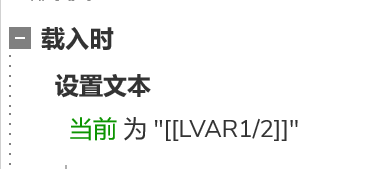
4. 分值文本载入时的交互
因为我们的滑块一开始是在滑条的中部,显示的分值也应该是最大值的一半,例如案例中最大值为100,分值初始显示的文本就应该是50。这里考虑到以后我们有可能改成1000或其他数字,那你就要将这里的文本改成500。
作者为了一劳永逸,所以用了设置文本的交互,在这个元件载入时,设置当前文本为最大值的一半,这样设置以后,就交给电脑自己完成,不用自己再改多一个地方了。

5. 输入框的交互
输入框就是为了满是用户对于填写精准数字的需求。
5.1 载入时事件
和上面分值文本载入时的原理是一样,默认为最大值的一半,这里就不展开了。
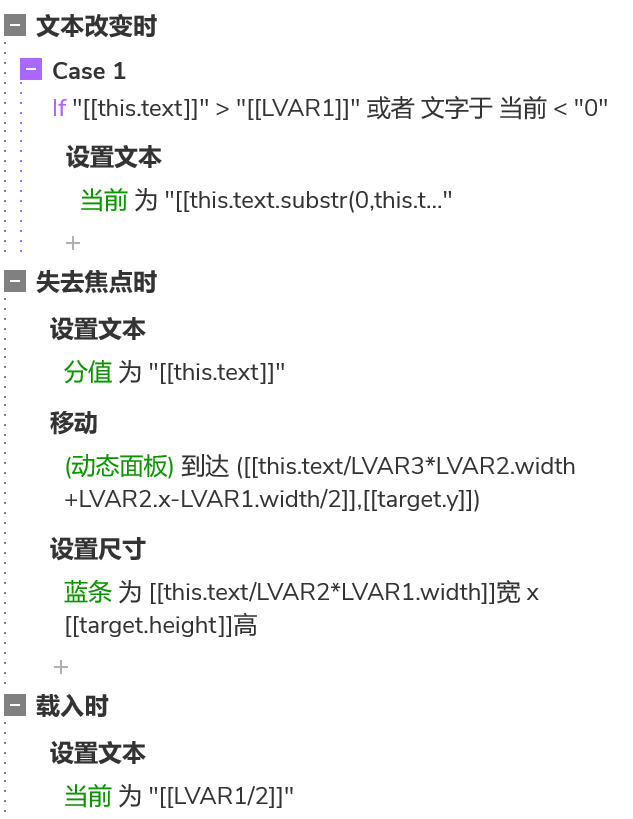
5.2 文本改变时
输入框的输入的内容是有要求的,第一,它必须是数字,这里我们可以通过输入类型选择数字来解决;第二他输入的范围要大于等于0且小于等于最大值文本,所以这里我们就要添加条件,如果输入框的文本小于0或者大于最大值,我们不能让他输入。
具体操作:通过设置文本让输入框内的文字无效,这里我们通常做法是取消最后一位,例如最大值为100,如果输入了999,这是设置文本为99。
这里就运用到substr和length函数,length函数是这段数字的长度(有多少个字),例如999的长度为3,我们在用substr,取文本第0为到length-1位的数字就可以了。如果觉得麻烦的话也可以直接设置为空值,让用户重新填写也可以。
5.3 失去焦点时
失去焦点时,即用户确定了最终数字,所以我们要做3个交互:
- 设置分值文本,将分值文本设置为和输入框一致。
- 移动动态面板,根据比例移动动态面板到指定位置。首先我们用输入框的文本/最大值的文本得到比值,然后乘以灰色滑条的宽度,再加上灰色滑条的x坐标值,这就是滑块圆心要到达的具体位置。
- 设置蓝色滑条的宽度,其实上面已经计算出来了,就是输入框的文本/最大值的文本得到比值,然后乘以灰色滑条的宽度。

这样我们就完成了整个元件了,将他组合在一起,以后就可以直接复制或者从元件库用拖出来使用了,使用的时候如果最大值没有改变,直接使用即可;如果发生改变,只需要修改最大值文本就可以了,是不是非常好用呢?
那以上就是高保真滑动输入原型的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








谢谢作者。
滑块拖动时设置蓝条尺寸,为什么还要 +LVAR1.x ?