Axure高阶教程:调用自定义地图为背景的可视化项目
编辑导语:如何在可视化项目中调用自定义地图为背景?本篇文章里,作者就利用Axure为我们展示了相应的流程操作,一起来看一下吧。

先放演示地址:https://y27wy8.axshare.com

如何实现:本教程以高德地图为例。
第一步,注册高德或百度开发者帐号,申请key和创建自定义地图样式。
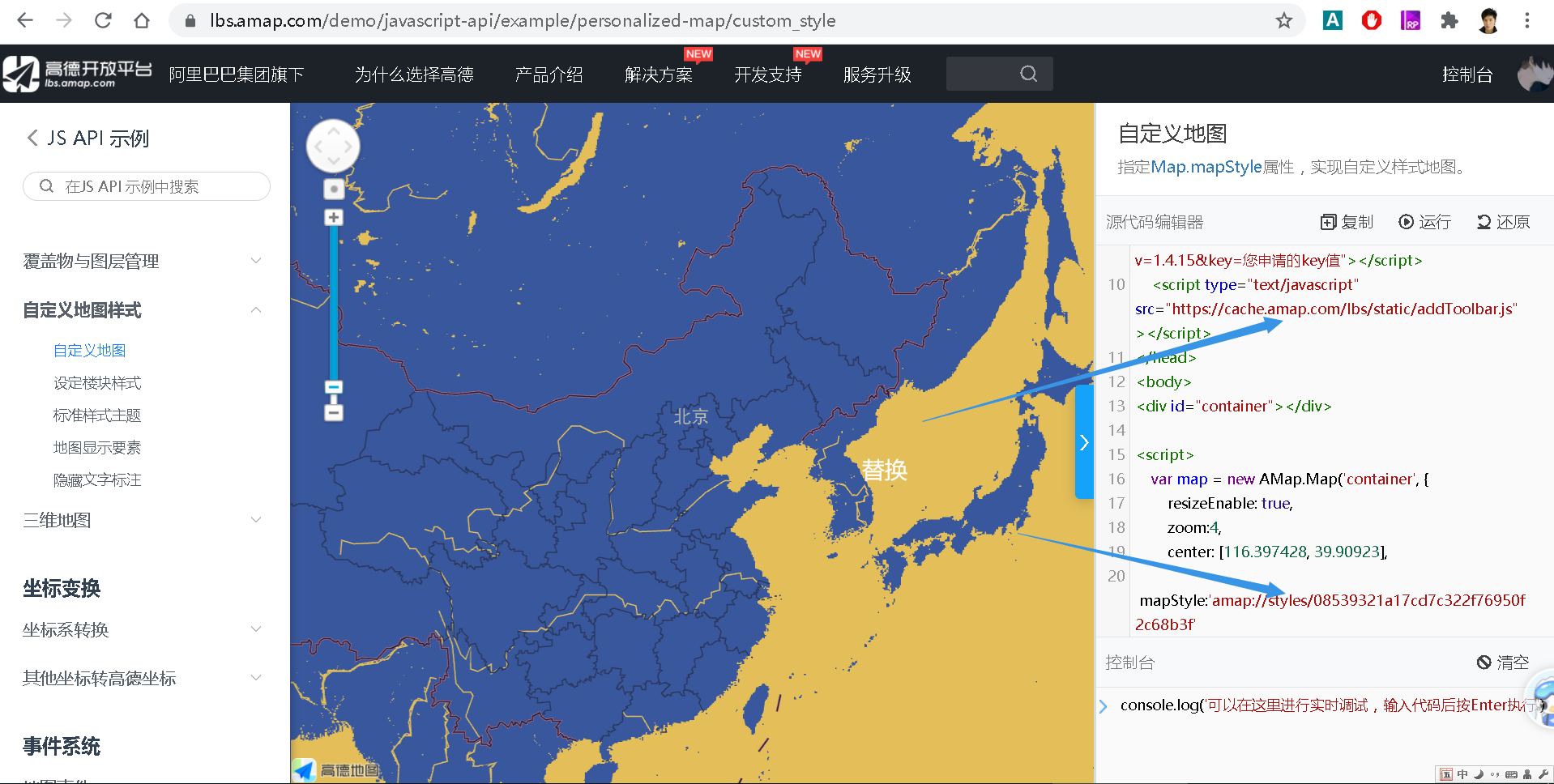
第二步,从高德或百度获取地图代码(记得修改key和创建自定义地图样式)。
https://lbs.amap.com/demo/javascript-api/example/personalized-map/custom_style

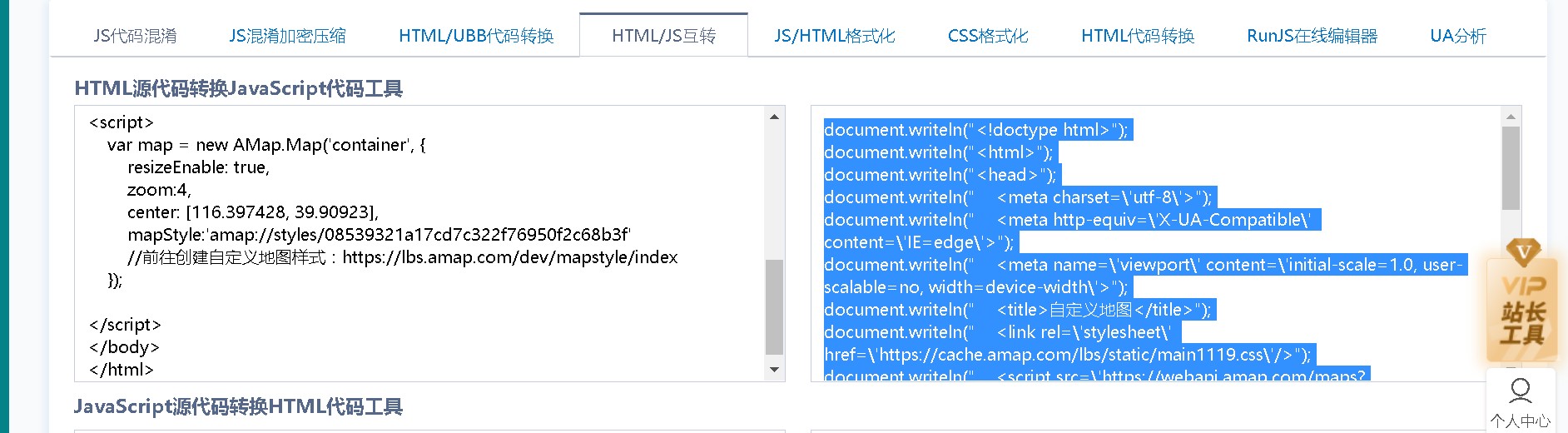
对Axure稍微用的比较熟练的同学应该知道,Axure是可以调用javascript的,这步是关键。上面copy的代码是HTML,需要将代码转换为JS格式。
转化工具:http://tool.chinaz.com/tools/html_js.aspx

第三步,复制右边的代码。
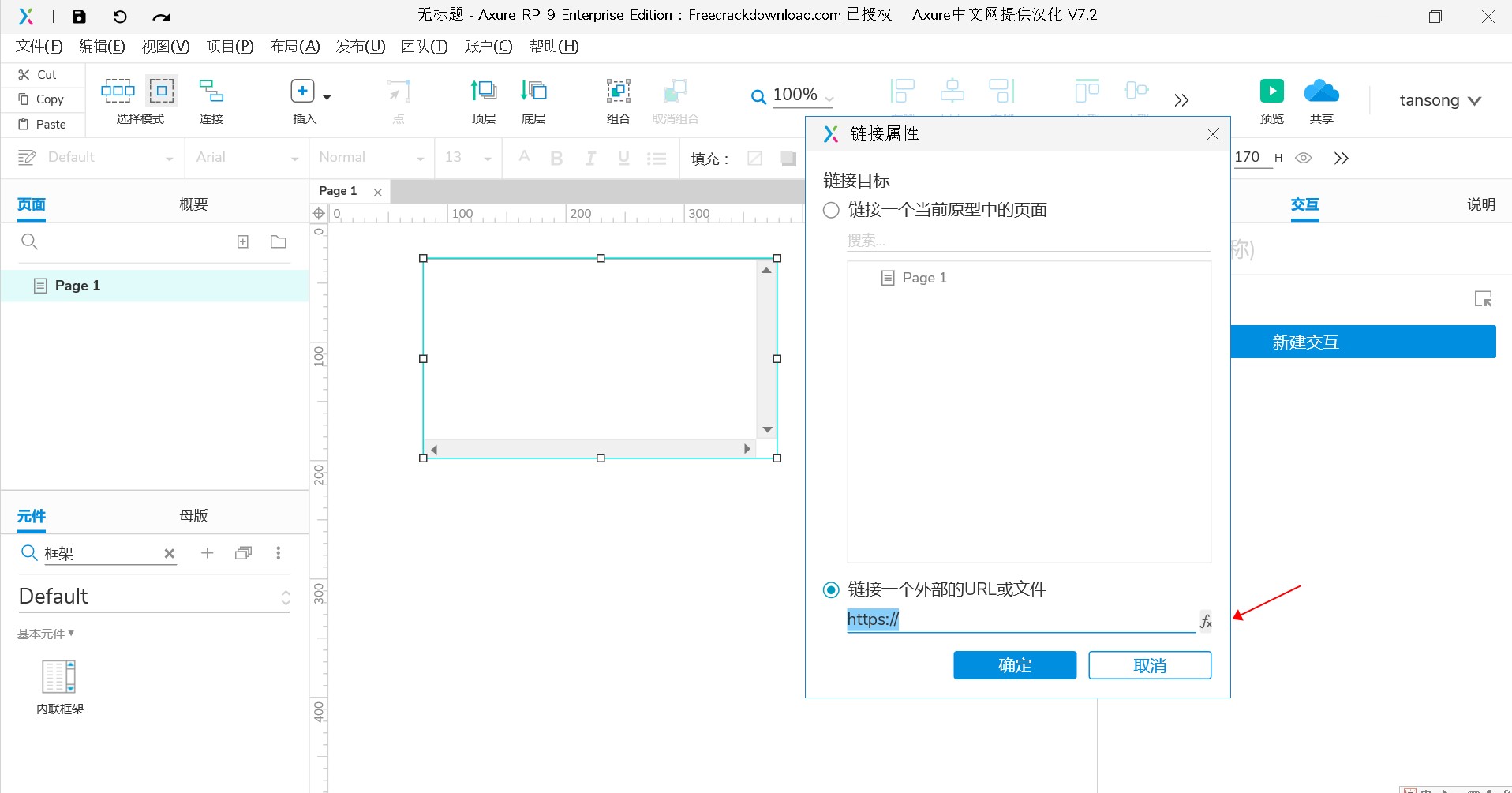
第四步,打开Axure,拖入一个框架(框架尺寸按项目实际而定。建议1920*1080,或者2:1屏,也可以在载入时/尺寸改变时使用Window.width、Window.height函数自适应宽度和高度),在框架中打开外部URL,如下:

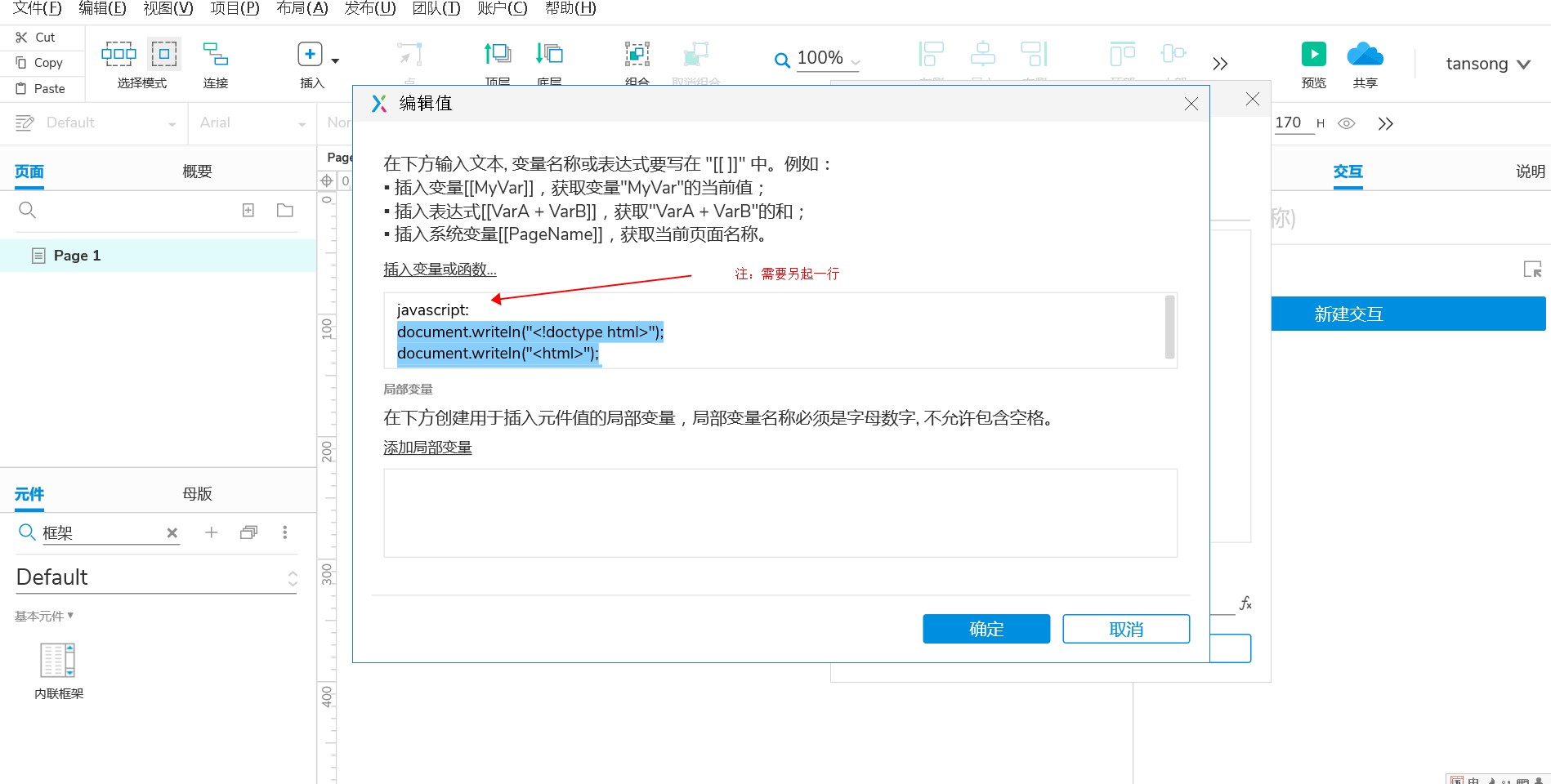
点击fx,复制第三步的代码(注意,第一行另加一段代码,javascript:),如下:

到这一步,直接可以预览自定义地图样式了。但是为了能更灵活方便复用,我们需要做一个中继器或表格来修改自定义地图展示方法。这里以表格为例。
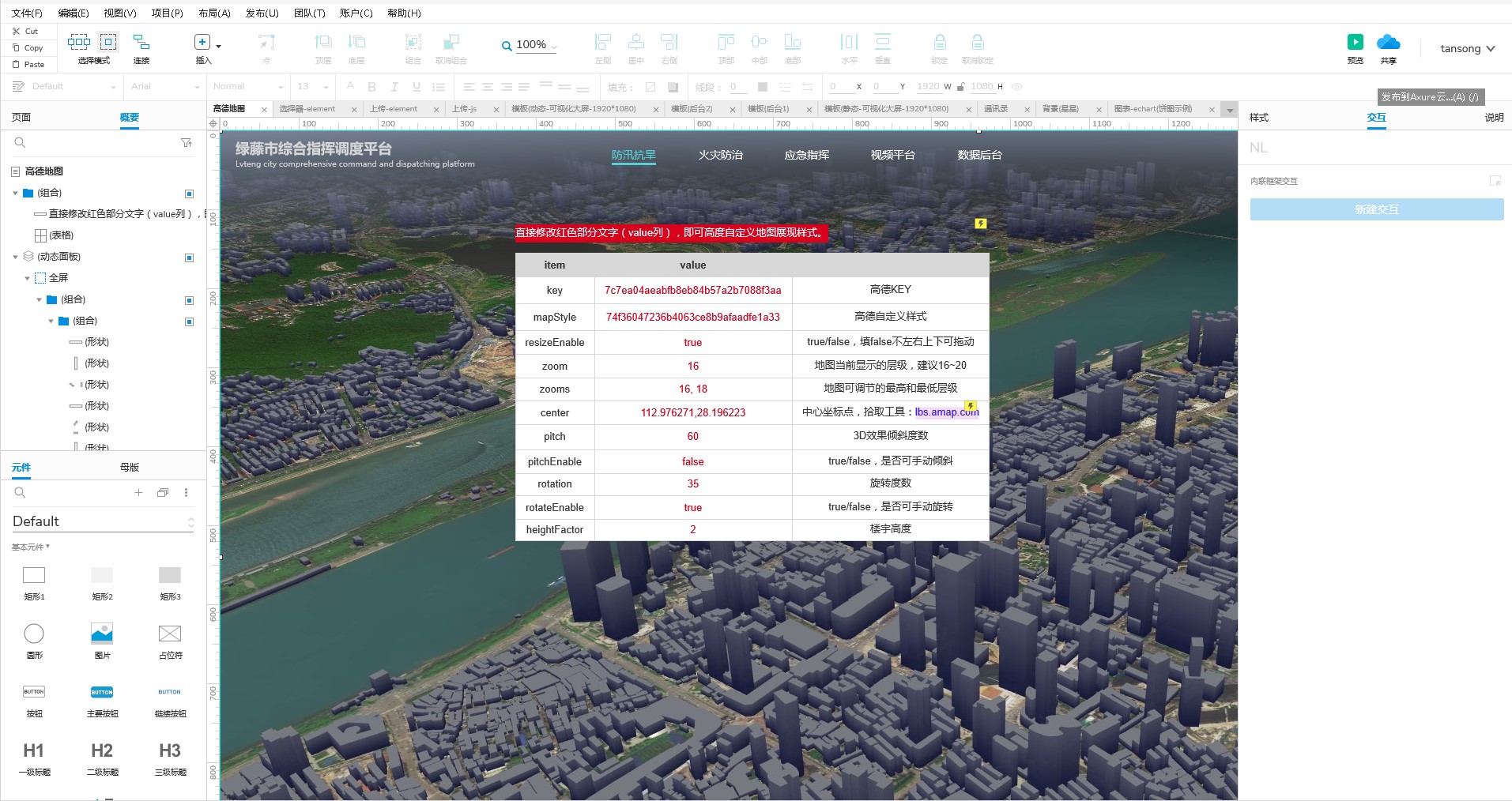
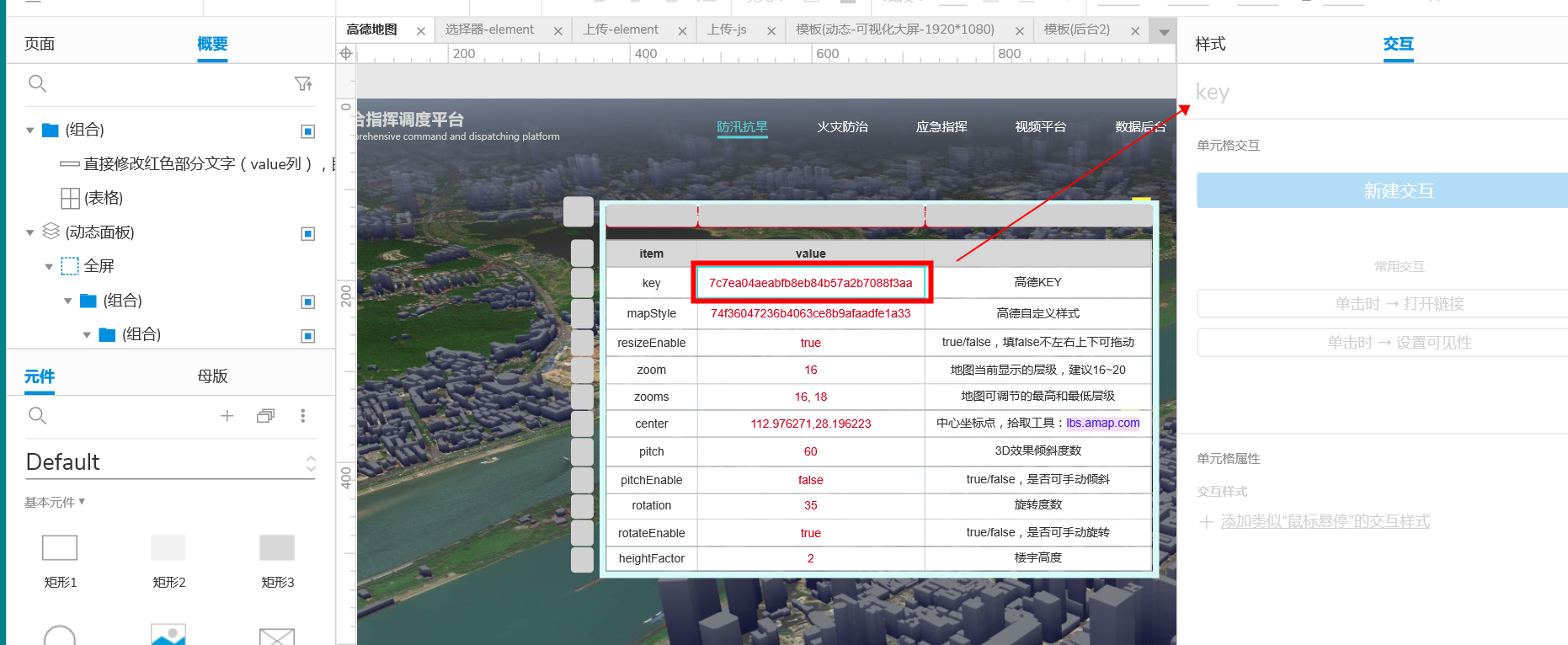
第四步,新建立一个表格(记得设置为载入时隐藏),如下:

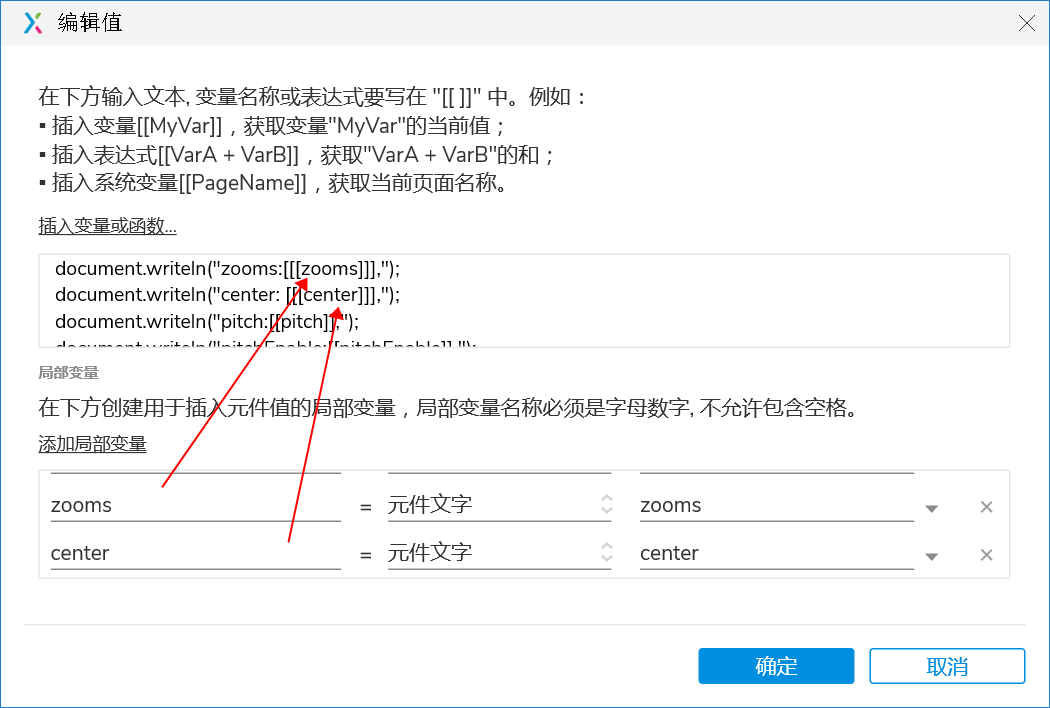
通过value参数(对应行记得命名)和框架中的代码关联上。修改框架中打开外部URL,fx代码,如下:

至此,大功告成。
再放演示地址::https://y27wy8.axshare.com
本文由 @Tran 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








老板,我付费下载了原型,但是我是初学者,看不太明白,能否指点一下呢
还是没太明白,这个有类似视频教程吗
a8能用吗?
按教程可以的
参数传递那里可以介绍一下中继器方法吗?
算了,不打算在这个平台发了,没几天被人抄袭了,还发在我上面了,本平台实力劝退。
请问楼主是用axure9操作吗?为什么我用axure9最后预览打不开
问题解决啦!感谢
怎么解决的,我也有这个问题