你画的不是图,画的是思路,四步教你绘制大厂标准状态图(终结篇)
编辑导语:好的状态图能够帮助我们表达得更加清晰、思考得刚全面,并能够指导后续原型图的设计。那么,该如何推广状态图梳理业务,指导原型?作者总结了四个步骤,教你绘制大厂标准状态图,帮助你做好原型设计。

这是万字长文《三步教你绘制大厂标准状态图》的第三篇,也是最后一篇——用状态图梳理操作。
上两篇文章发出后,有朋友们说:“就是介绍点规则,太教条了,差不多就行了,直接上原型就好!而且资深产品经理也这么说。”
虽然可以直接画原型图而不画状态图,但状态图不是无聊的创造,用状态图可以让表达更清晰、思考更全面,并能指导原型图的设计,你总不能拿着一堆原型告诉研发你的逻辑吧。
下面我们就说说,如何通过状态图梳理业务,指导原型。
案例说明:
我们的案例是电商平台的商品管理。商品管理本质上是内容管理,内容管理包括:文章管理、短视频管理、优惠券管理等,也包括我们上文提到的身份认证。这些内容管理的逻辑都是类似的。
对于商品管理,商家可以发布商品,平台可以审核商品,商家可上架商品。但为了简化流程,我们只考虑人工审核商品,而不考虑自动审核商品。为了梳理出整个业务,需要以下几个步骤。
- 步骤一:绘制主干的状态
- 步骤二:进行状态的拆合
- 步骤三:完善分支的状态
- 步骤四:完善角色和操作
一、步骤一:绘制主干的状态
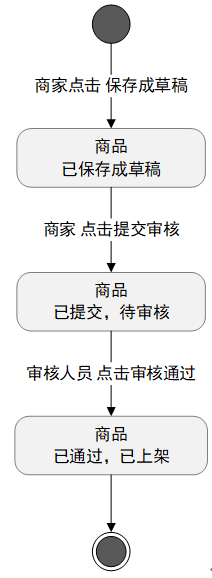
对于一个商品管理,我们先要考虑主干的状态,并忽略一些次要的状态。比如对于商品管理,其主干的状态如下图所示。

这个状态图很简单,和我们之前的身份认证的状态图很类似,我们只要略微调查,就非常容易梳理出来。
和身份认证状态图不同,这里多了一个保存成草稿状态,加入的原因是商家无法一次编辑完商品信息。商家可先编辑一点保存成草稿,就可留待以后再编辑。
但这个状态图的状态并不全,比如商品已被审核拒绝,商品已被删除等都没画。这些缺失的状态要在后面来完成。
二、步骤二:进行状态的拆合
状态是否存在都是要看业务,上一步我们拆分出了“草稿”状态就是基于业务的需求。这一步,我们要基于业务进一步完善状态图,此时我们可以从上到下看状态并思考:
用两词表述的状态,是要拆分还是合并。
我们前面说了,一个状态可用两个词表述。当用两词描述完了后,就要思考这个状态是要拆分,还是维持原状态。
比如,一个商品有“已提交、待审核”状态,可不可以拆成“已提交”和“待审核”两个状态?显然没有必要,商家已经提交了信息,自然是要让平台立即审核的,也就是“待审核”,没有必要拆成两个状态。
但是一个商品在“已通过,已上架”状态,就可以考虑拆成“已通过”和“已上架”两个状态。如一个团购平台,其商品多数是定时上架的,比如是半夜12点上架。这个时候,一个团购的商品即使审核通过了,也不能在前台显示,而要到了半夜12点再上架。
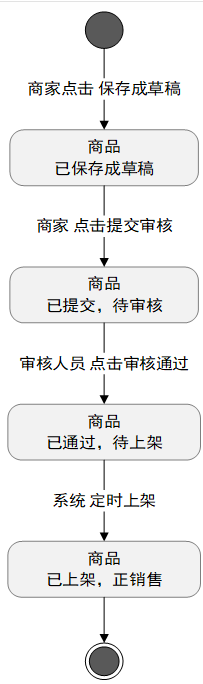
因此要拆分出“已通过”和“已上架”这两个状态。这两个状态也可以换个表述,分别为“已通过,待上架”和“已上架,正销售”,如图所示。

而再进一步,“已上架,正销售”是否要拆成两个状态呢?仍然可能有必要。因为一些团购的商品,只是显示在前台,但未到售卖时间,还是不能进行销售的,也就是处于“已上架,待销售”状态。只有到了开团时间,该商品才会变为“已上架,正销售”状态。
虽然“已上架,正销售”状态可以拆分成“已上架,待销售”和“已上架,正销售”两个状态。但是为了说明主要问题,我们认为该业务只有“已上架、正销售”状态,并不需要拆出新的状态了。
三、步骤三:完善分支的状态
主干状态梳理完毕后,需要梳理分支状态。分支状态的寻找,可通过找和主状态相反的状态来获得,比如:
- 既然审核有“已通过”状态,就要有“已拒绝”状态。
- 既然商品有“已上架”状态,就要有“已下架”状态,而下架的原因又包括:商家自己主动下架和商品卖光自动下架,即有“下架”和“卖光”状态。
- 既然商家可以创建一个商品,那么就可以删除一个商品,即商品有一个“删除”状态。
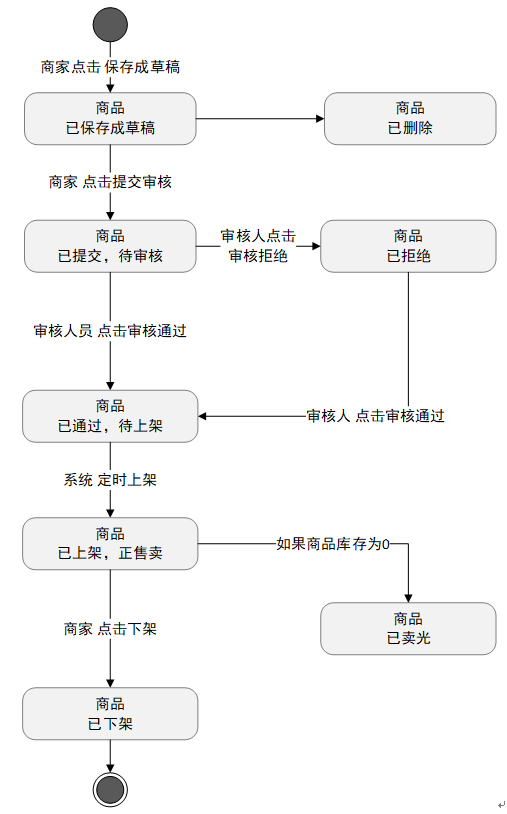
基于以上几种情况,我们可以抽象出新的状态,包括:已拒绝、已下架、已卖光和已删除。加入这几个状态的状态图如下图所示。


四、步骤四:完善角色和操作
上面我们把状态都列全了,下面就要考虑状态之间的转移。一个状态有可能转移到任何一个状态,包括转移回自己。而触发状态的转移可以是任何角色,这个角色可以是商家、审核人和系统等。所以这一步的思考的原则是:
不同的角色能否将当前状态,转移到其他状态和自身。
下面我们就按照这个原则进行思考,我们要分别从商家、审核人和系统这三个角色出发进行思考。
1. 商家的操作
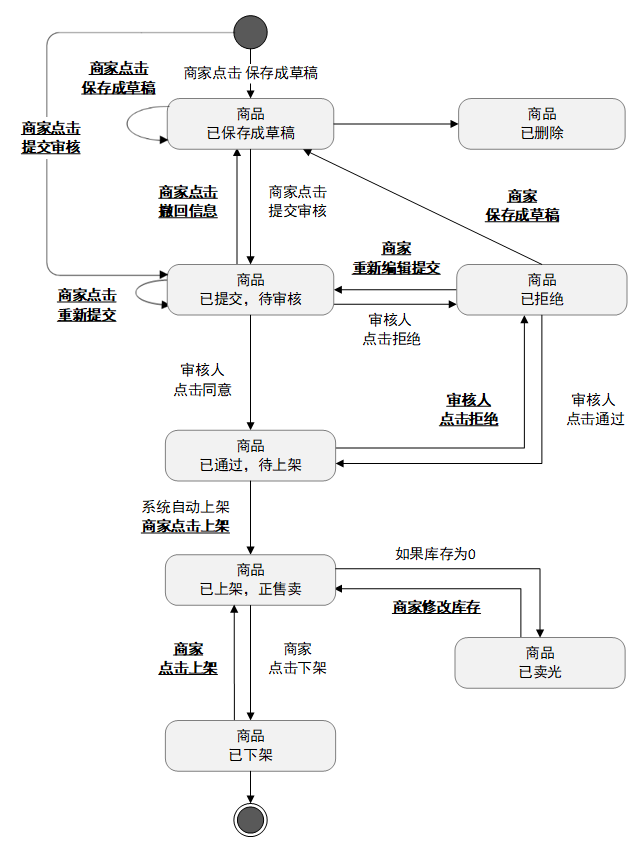
按照上面的原则,我们可以完善商家的所有操作,如下图所示。为了便于阅读,所有新增加的操作,都用粗字并加下划线标记。

我们的思考如下:
(1)在“开始”状态,能不能转移到其他状态?
从商家的角度,从开始状态进行梳理,通过逐一梳理七个状态,包括草稿、待审核、已通过、已拒绝、已上架、已下架、已卖光。删除状态没有列出,我们最后单独说。
可以发现,商家新建商品的时候,除了可以将商品保存为草稿外,还可以直接提交信息进行审核,此时状态变为“已提交,待审核”状态。因此需要增加转移连线,从开始直接引线到“已提交,待审核”。
(2)在“草稿”状态,能不能转移到其他状态?
从商家角度,从“草稿”状态,再次逐一梳理七个状态,发现商家除了可以从“草稿”状态,转移到“已提交,待审核” 状态外。还可以在“草稿”状态下继续编辑,并再次保存为“草稿”,因此需要在“草稿”状态下,增加回环转移连线。
(3)在“已提交,待审核”状态,能不能转移到其他状态?
从商家角度,从“已提交,待审核”状态,再次逐一梳理七个状态,发现从“已提交,待审核”可转移到“草稿”和“已提交,待审核”两个状态。其中转移到“草稿”相当于撤回,而内部再转移到“已提交,待审核”,是说商家发现商品描述的问题,要修改后再次提交,此时状态还是“已提交,待审核”。
(4) 在“已拒绝”状态,能不能转移到其他状态?
从商家角度,当一个商品被拒绝商家有两个选择。要么修改完内容立即提交,并再次等待审核,即从“已拒绝”到“已提交,待审核”状态。要么直接修改并保存,相当于撤回到草稿,即从“已拒绝”到“草稿”状态。
按照同样的方法,我们可梳理其他状态的转移。
2. 审核人的操作
商家的操作梳理完毕后,审核人的操作梳理是一样的。我们可以梳理出,审核人可以将“已拒绝”转化成“已通过”,可以将“已通过”转化成“已拒绝”。从业务角度,毕竟存在误操作,这样就要允许审核人修改自己的错误。
此外,还有一种特殊的转化要注意,比如因为平台出了新规,要打击假货,这就需要批量下架商品。此时对于平台端,要能看到商家的已上架、已下架和已卖光等的所有商品,并进行批量下架操作。而这种情况不同于常规商品的审核,我们不在本状态图里体现。
3. 系统的操作
系统也可以改变商品状态,在本案例中有两种情况,分别是定时上架和卖光下架,没有其他的操作的了。
4. 删除状态说明
删除状态是个特殊状态,如果为了追求灵活性,可以在任何状态下删除该商品。但是有可能会造成误删,所以只允许在个别状态下允许删除商品。另一方面,如已上架的商品要删除,通常也没必要。因此,我们可要求在草稿、下架等状态下才可删除商品。
而在状态图中,要表达这些转移将造成连线过多。此时可以在状态旁边加备注来说明,即在“草稿和下架状态下,商家可删除商品”。
如果为了防止误删,则还可以支持回收站。即当商家删除了商品后自动进入回收站,并设定三个月后该商品就会从回收站中彻底删除。
五、步骤总结
通过以上几个步骤我们就能理清状态图。思考过程汇总如下:
步骤一:绘制主干的状态。就梳理主干的状态,而不用梳理细节或分支。
步骤二:进行状态的拆合。思考每个状态是否要拆分或合并,通常应多考虑是否要拆分。
步骤三:完善分支的状态。通过上面两步,梳理清楚了主干状态后,这一步就要考虑分支状态,比如要考虑除了审核通过,还要有审核拒绝等。
步骤四:完善角色和操作。当梳理完所有状态后,就要再思考状态之间如何迁移。此时要从角色和操作两方面思考。角色包括:商家、审核人和系统,操作是考虑一个状态能否迁移到其他任意一个状态。
以上的就是梳理状态图的步骤总结。
六、后记
到这里,状态图三篇文章就全部写完了。最后做些补充。
1. 要考虑全面就没那么轻松
既然业务要考虑全面,就不会那么轻松,你会觉得本文绕来绕去,但这就是产品经理的工作,不能有半点马虎。
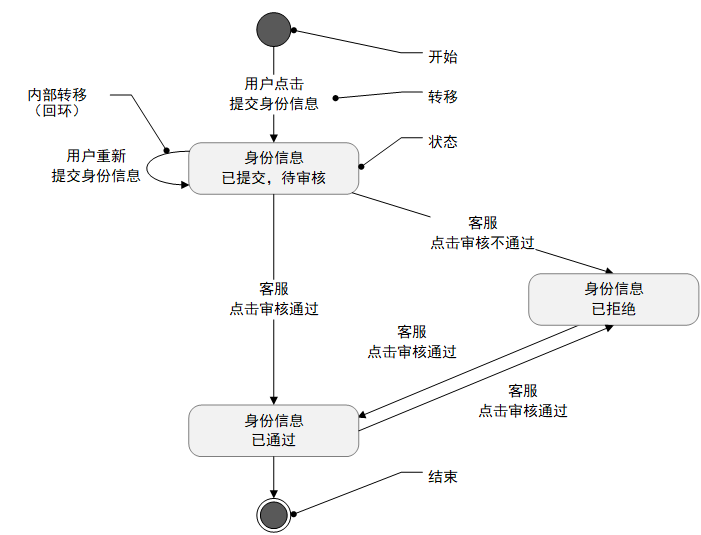
而这种认真可以让你发现问题,比如在上一篇文章中提到身份审核状态图就是有问题的,业务也是跑不通的,身份审核状态图如下:

请读者按上面套路分析问题,本文不再回答。
2. 状态图可以指导原型
有基础的产品人可把商品管理状态图转化成后台原型,你会发现状态图会指导后台设计。比如商家端,顶部就是显示状态图的状态,如“待审核,待发布,已卖光等”。
也许你会略做归类,但核心状态就是这些,且不多不少。而每个状态下都有商品,商家对商品的操作正好对应状态图中的操作,也是不多不少。
这也是本文开头说的——状态图是可以指导原型的。
3. 本文没有讲到的
通过看《教你绘制大厂标准状态图》的三篇文章,基本上就可以掌握状态图,但并不是全部。
首先,编辑中状态的处理、找全状态的其他方法、上线后重新提交的逻辑等仍需仔细思考。
其次,本文的状态其实和研发实现还有点不同。
最后,书也不同于网文,书就是讲知识,会更具体,更准确。这些内容我都写在了《图解产品》这本书中了,本文将不再连载。
作者:擎苍,《“图解”产品:产品经理业务设计与UML建模》作者,公众号:图解产品设计
本文由 @图解产品设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不仅如此,使用的表示标准的图例,会导致大家对行业通用的图例产生质疑 ,直接信息不互通,感觉还有继续优化的空间
问题很大,因为你的开始和结束用的是圆形,开始和结束不够准确,开发人员可能会表示不知道哪里是起点和结束,不如最原始的流程图
补充一句,大佬的思路很棒,学习了
有一处感觉不太合适:图里“已拒绝”的数据,客户修改重新提交,然后进行审核,而不是已拒绝的又审核通过了。
身份信息已通过变更成已拒绝,转化也写的客户点击审核通过 看的一脸懵逼
“待审核”于“已拒绝”状态下,修改产品后是保存草稿,还是直接提交。作者的状态图处理有点繁琐。个人建议可以直接弄一条线标注“修改产品信息”,然后指向“开始圆点”即可。
写的很透彻,很有实际指导意义,👍🏻👍🏻👍🏻
6啊
楼主这个图是用什么画的
用的是visio,实战中可用axure,方便统一维护
感谢分享,思路很棒