Axure9 打开同一个页面时显示页面中不同的动态面板
编辑导读:当用Axure设计原型时,动态面板能够解决两个按钮打开同一个页面的问题。本文作者对此进行了分析,与你分享。

我们在Axure设计原型时,经常会遇到这样的情况,一个页面有两个按钮,点击都打开同一个页面,但是同一个页面需要展示不同的元素。
粗暴的办法是直接建两个页面,然后两个按钮跳转不同的页面,这样就能显示不同的样式了,但是这会显得很不专业。Axure提供的动态面板其实能解决这个问题,Axure的功能虽然很强大,但是一些高阶技能并不是那么友好掌握的。下面我就介绍一下最近学习到的这个功能,也算是记录一下,好记性不如烂笔头嘛。
第一步:
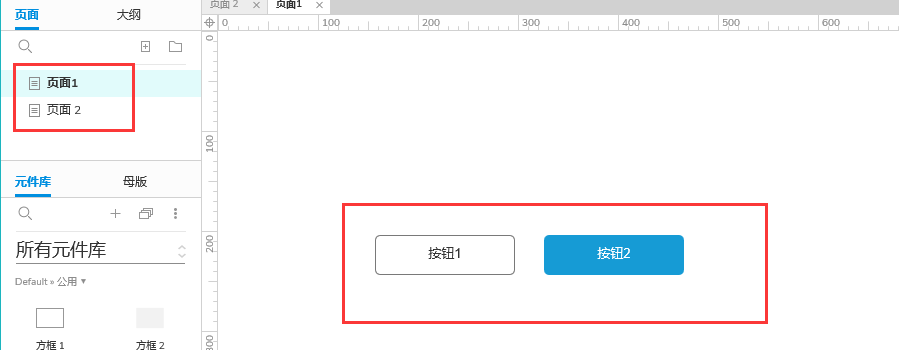
建两个页面,第一个页面放两个按钮。第二个页面先空白着。

第二步:
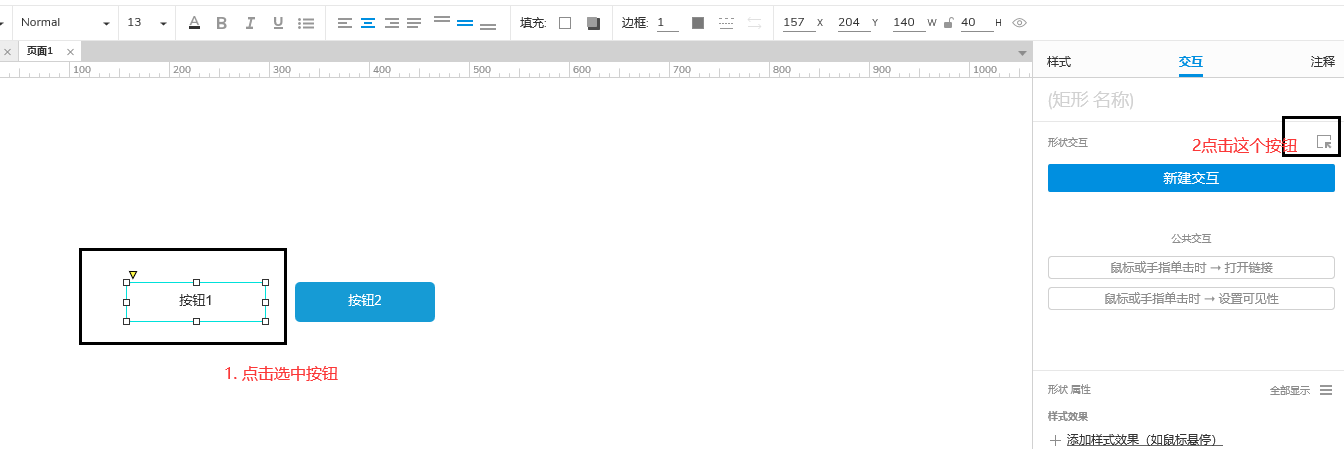
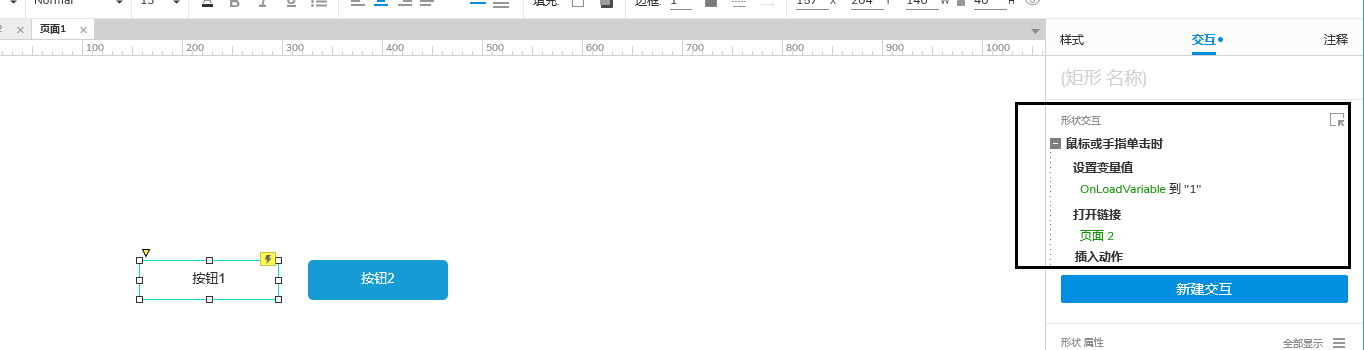
对两个按钮设置变量值,设置方法见下列图步骤

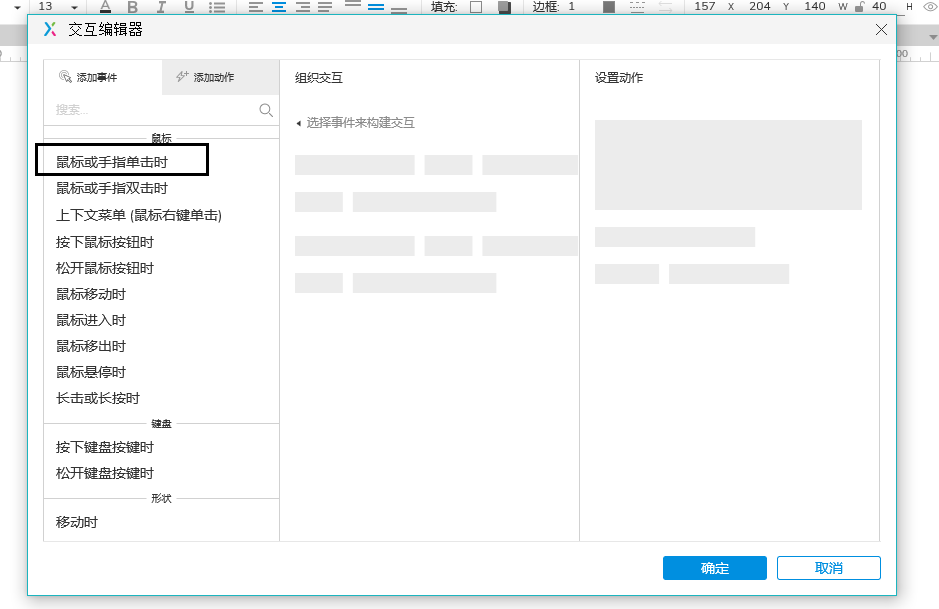
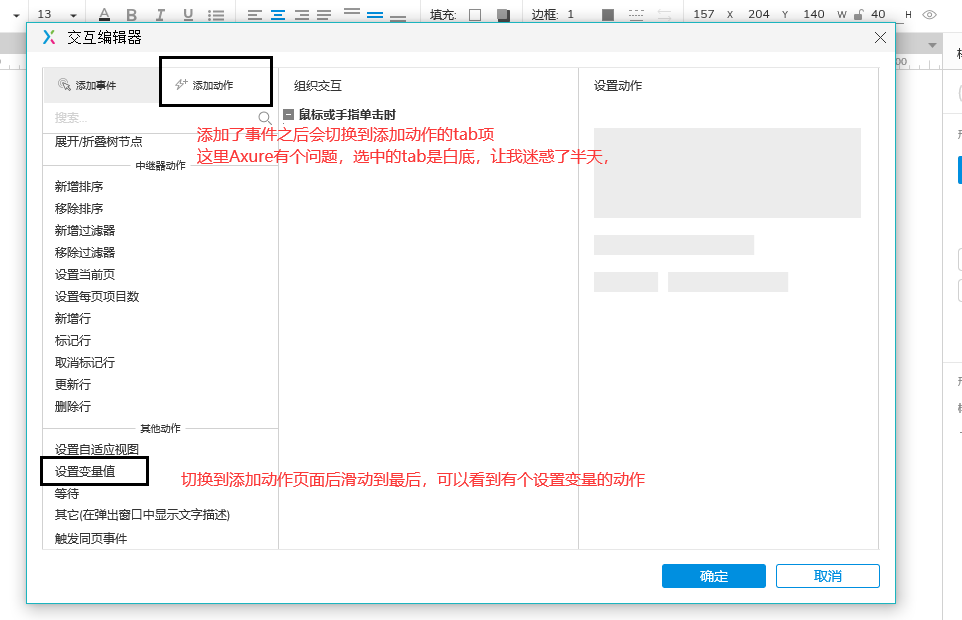
点击右上角设置按钮后会出现下面的弹窗,根据你要实现的效果,比如是要点击还是双击,选择要设置的触发事件

设置了事件之后就会自动到添加动作的选项卡,如下图所示

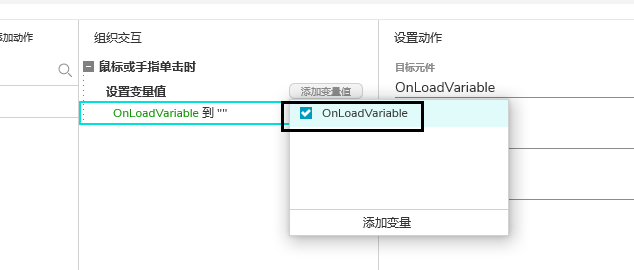
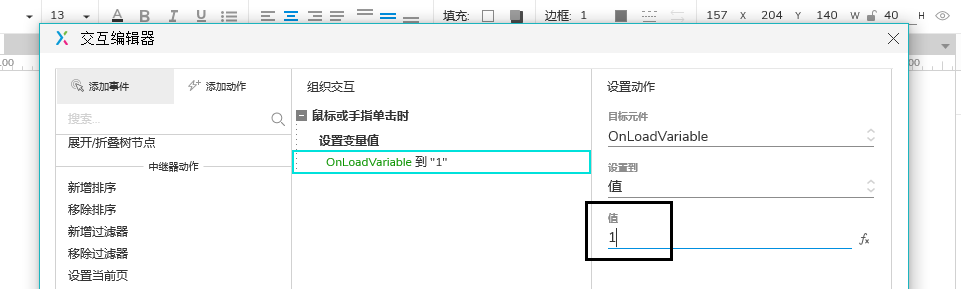
点击这个设置变量,会让你设置一个变量值,变量名可以不改,值的话可以设置1,2,3等数字,但也可以设置其他值,具体是什么,只要能和下一个页面对应上就好了。


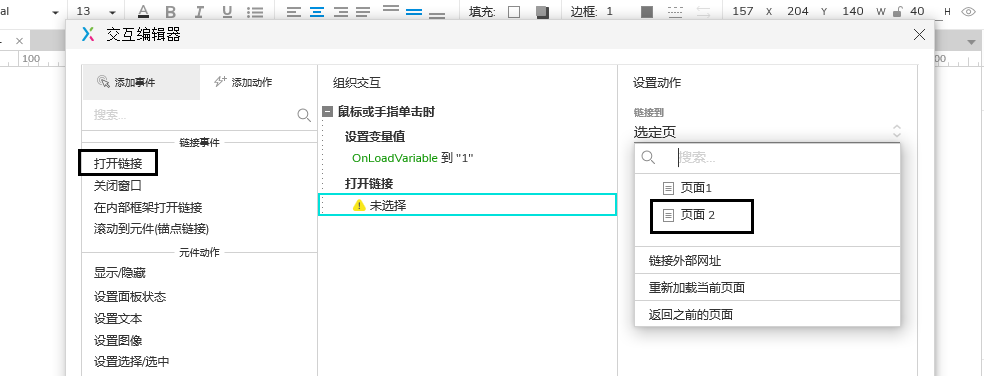
设置了值之后,左边动作选项再滚动到最顶部,选择打开链接,选择要打开的页面,我这里的是页面2.

点击确定,一个按钮的时间就设置好了。
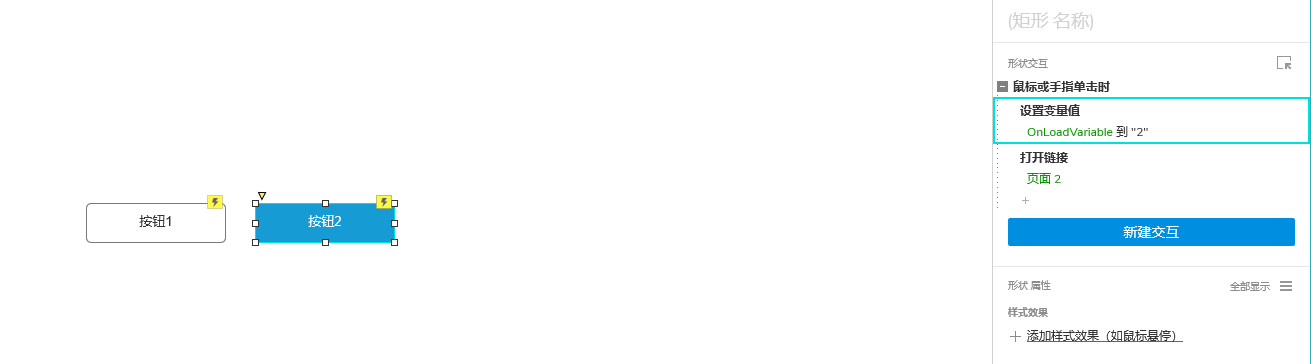
这是好了就如上所示。然后按钮2也按以上步骤设置就好了,只是按钮的值设置的为 “1”, 按钮2 的值就设置为2吧。

上面就是我设置的按钮2 。其实说白了就是比设置跳转链接多设置了一个变量值。
第三步:
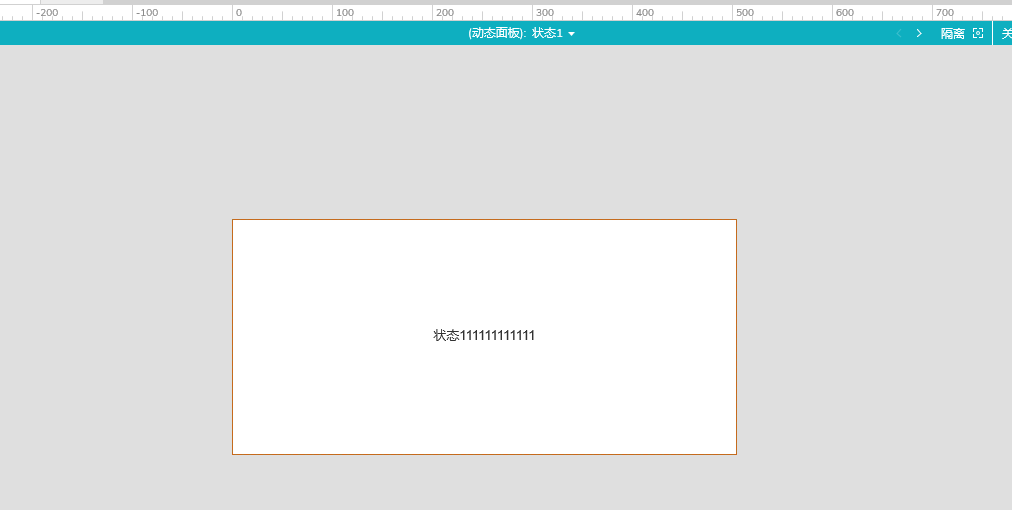
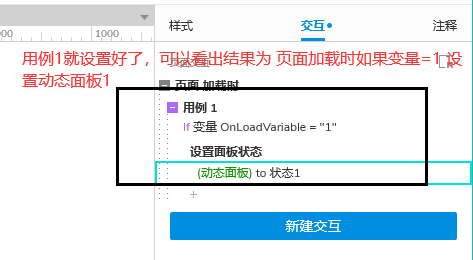
第三步就是设置页面2的动态面板了。

设置了一个动态面板,两个状态,1和2 。 接下来就设置这个动态面板的页面加载事件。

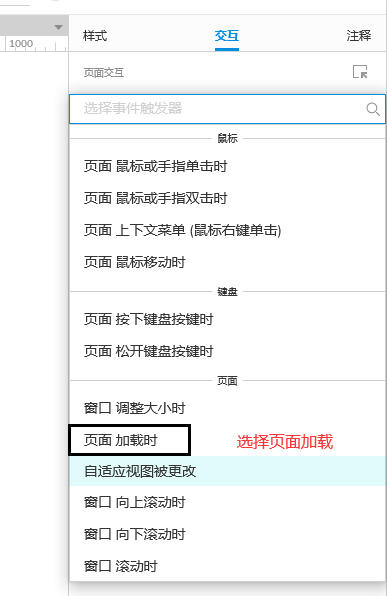
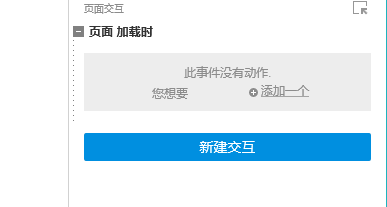
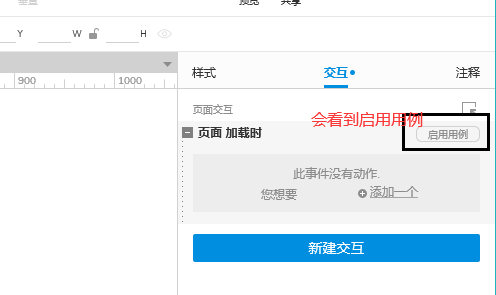
选择页面加载时,不要选择动作先,直接点击空白处,就会如下所示。

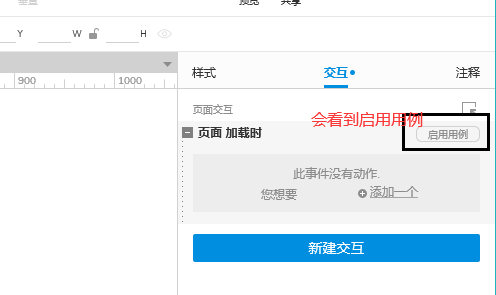
再把鼠标移到页面加载这一行,会看到一个启动用例。

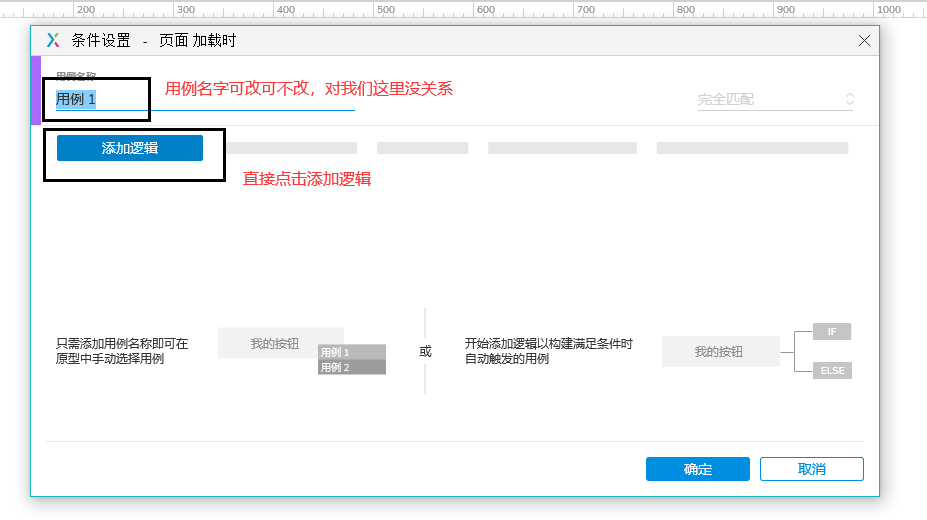
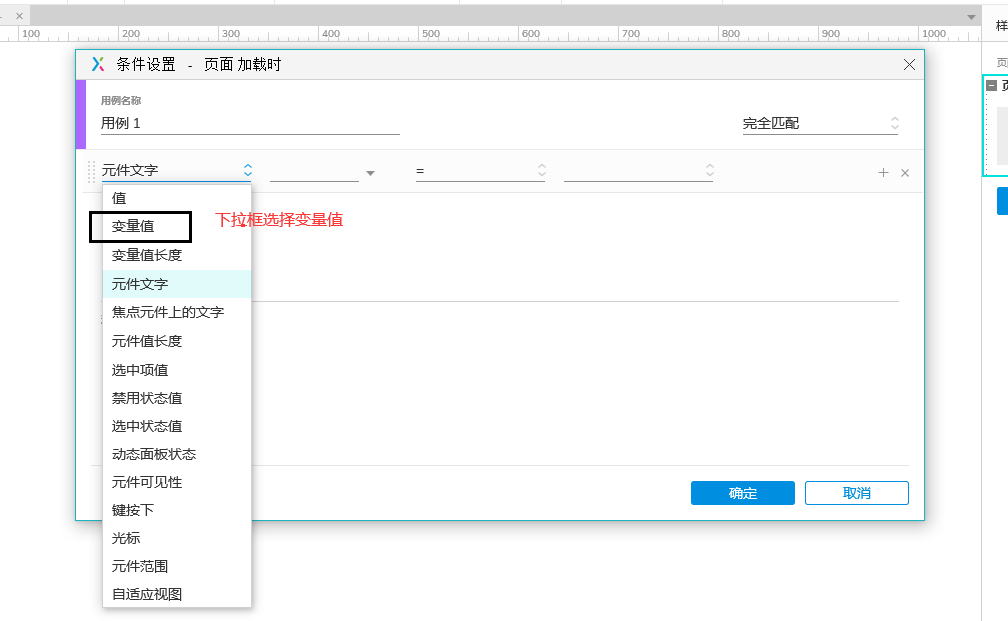
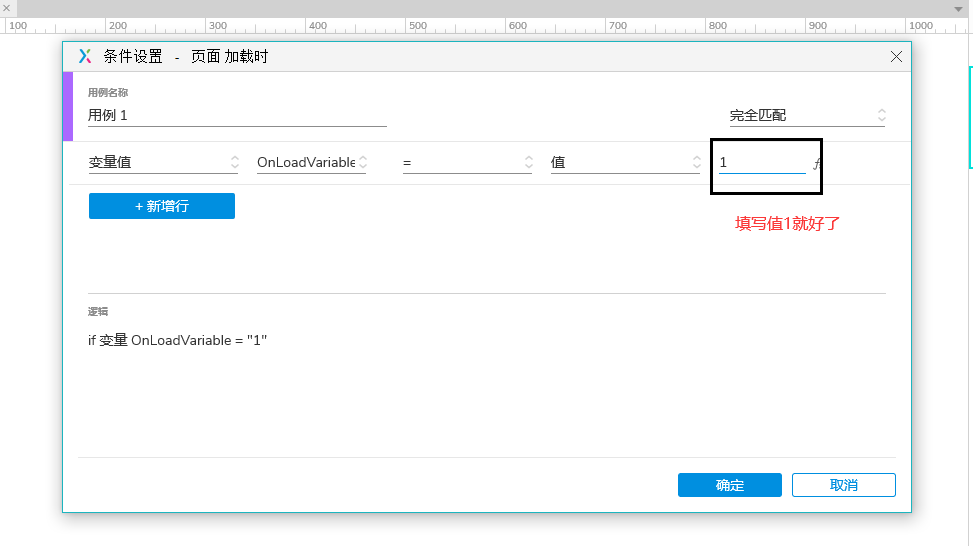
点击这个启用用例,弹出一个条件设置页面。



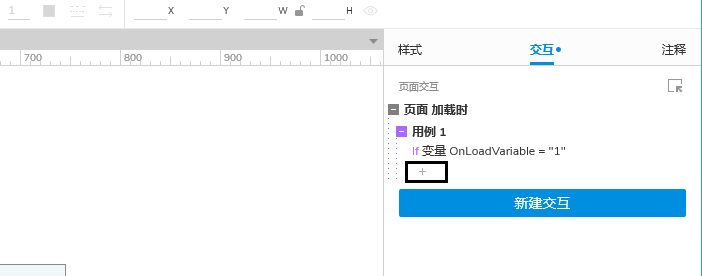
点击确定,回到下面的页面,然后来添加动作

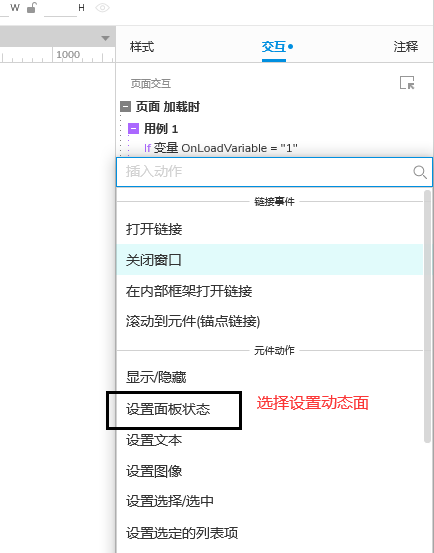
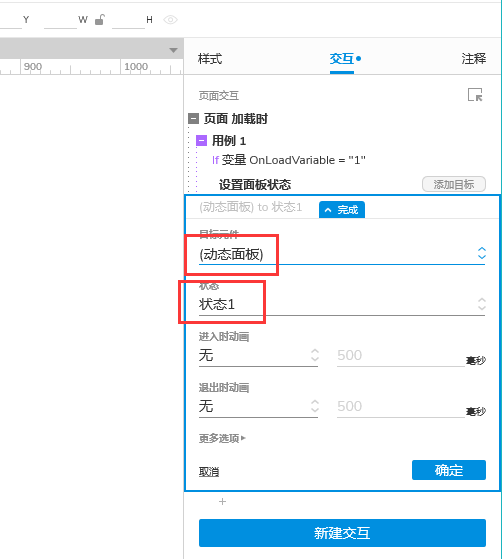
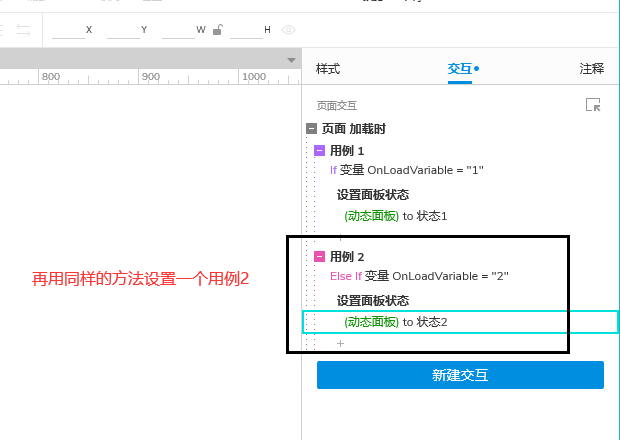
点击+号,然后添加打开状态1的动作。




到此就全部设置完了,我还录了个跳转结果的视频演示,人人不支持上传,按道理应该都能掌握了,我都是一步一步贴图的。因为我在网上找教程的时候,找了好几个,都是简单几步说明就过了,对于我这样的一个新手来说,学习了半天也确实没掌握。既然要分享,就详细一点,毕竟来找这样工具使用的同学肯定是对工具不熟才来找的。
有问题及时沟通。其中有一个步骤有点问题,希望有知道的可以指导一下。

就是这一步我只能是先选择一个事件,不加动作,然后再来加用例条件,再去添加动作。感觉应该有更好的办法,不然的话这个功能也藏太深了,太不友好了吧。
本文由 @子非余 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益














学会了 感谢
您好 请问有预览链接嘛
没有链接了诶
您好,请问有预览链接吗