Axure入门案例系列——Axure制作气泡闪动图
编辑导读:闪动的气泡在产品中是很常见的功能,用以动态的提示。本文作者用Axure进行案例演示,分析如何用Axure制作气泡闪动图,希望对你有帮助。

在一些常见的大屏可视化中,均会以闪动的气泡作为一些提示符,进行动态的提示。

一、准备
- Axure 9(或Axure 8、10)软件已安装。
- 掌握基本的软件使用。
二、本教程知识点
- 交互动效延时
- 填充的渐变样式
- 连续动态的交互实现
三、详细教程
1. 功能
实现目标元件在界面中持续的动态变化。
2. 制作方式(以均匀变化为例)
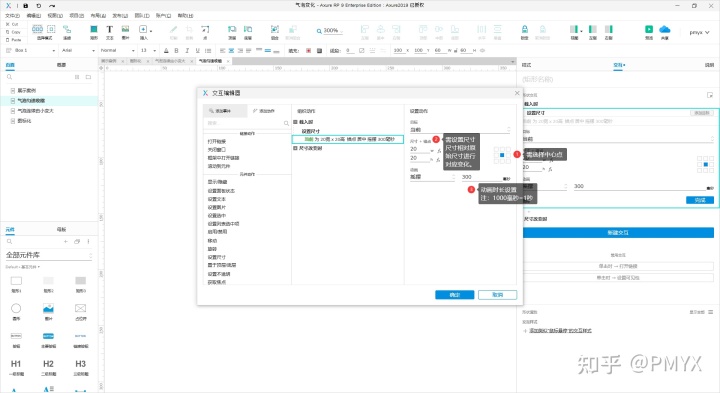
1)利用元件的载入交互,设定元件的尺寸变化
- 尺寸的设置,相对于原始的尺寸进行变化。例如设置尺寸比原始尺寸小,则先进行变小的动效。
- 中心点选择,中心点绝对了以什么为中心进行缩放(放大),常规选择中心。
- 动画时长,若不进行动画时长的设置,将会以很快的速度进行加载。基本在预览界面出来时已经加载完成。此处为了又相对缩放(放大)的效果,需设定时长。
注:1秒为1000毫秒。通过设置300-500毫秒,时间越短,交互的动销变化越快。

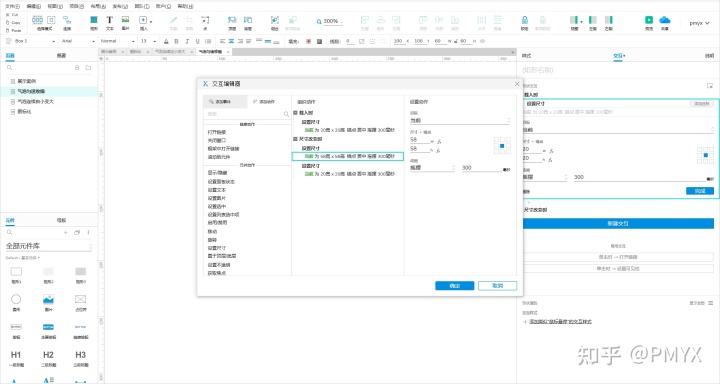
2)利用元件的尺寸改变时交互,进行持续的交互延续
整体的交互效果就是为“ 大(原始状态)– 小 — 大 — 小 ”的循环,在此处可以借助元件的尺寸改变进行连续的触发交互。
首先设定对应尺寸恢复至原始大小(或差不多的尺寸)。设置同等的动画时长。
- 重点:为了保证交互的连续,此处的动画时长应该于载入时的交互一致,才可达到匀速收缩。若想实现缩放非匀速可进行时间的差异化设定。
- 关于尺寸,尺寸恢复至原始大小,若涉及渐变可以少或多几个像素,这样看起来交互能够自然。

恢复至原始大小后,再重复设定缩小的交互。设置缩小的属性通载入时缩小的属性即可。

3. 其它相关知识点
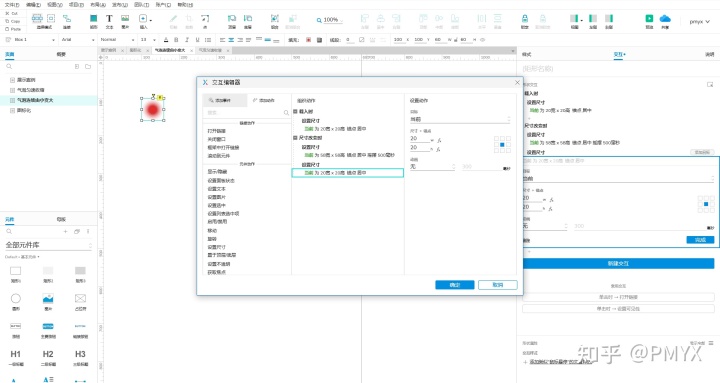
1)如何设置连续持续由小变大
只需在“ 大(原始状态)– 小 — 大 — 小 ”的状态中的最后一个环节(“ 大(原始状态)– 小 — 大 — 小 ”)中移除动画时长即可。移除动画时长,对应元件会瞬间变小进行后续的循环。

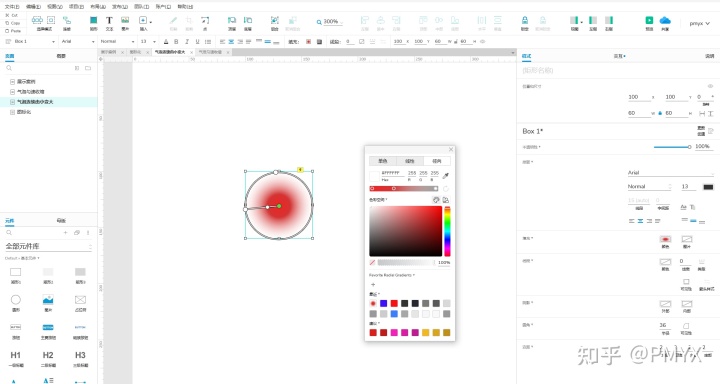
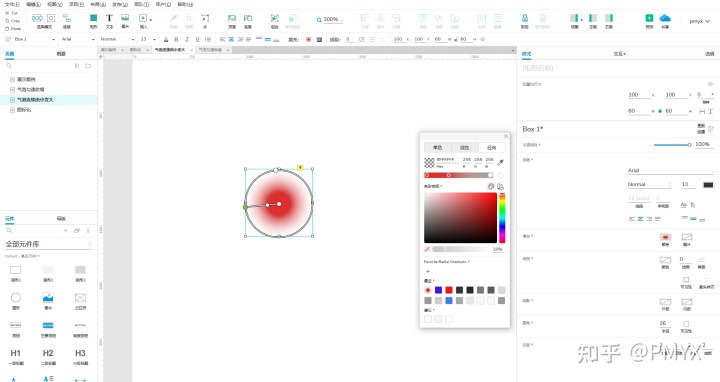
2)如何处理渐变效果
此处案例的渐变是通过元件填充的颜色中的径向实现。
- 可以进行画布放大进行调整径向细节。
- 颜色多重过渡时主要过渡的自然。
- 每个关键点可以进行单独的透明度调整,可以通过透明度进行相关效果的调整。


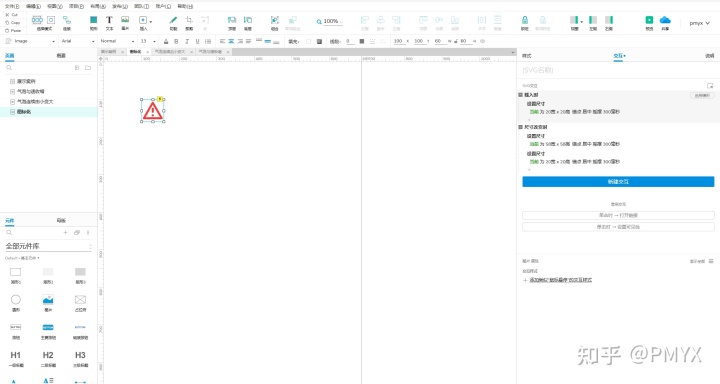
3)如何设置图标的变化
图标的效果变化其实和上述案例的设置一致,只需将对应的交互效果设定在图标上即可。

四、总结
部分交互效果无法一次性实现,可以适用交互动作的嵌套进行实现。
#专栏作家#
Brose,微信公众号:PMYX,人人都是产品经理专栏作家。关注广告营销、K12教育、智慧零售。擅长系统需求挖掘与功能设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








做了三个交互后怎么循环呀
不反对搬运,可以这图那么糊咋看啊
1、文章为原创
2、利用了官方的知乎文章直接导入,过来的图就是这样,下次我直接上传原图,不使用导入吧