Axure高保真教程:中继器表格自动合计模板
编辑导语:合计作为日常使用频率比较高的一个功能,但在Axure里面传统的表格如果做合计是很麻烦的,遇到数据多的时候很耗费时间,那么该如何优化,提高工作效率?本文以中继器表格为核心,教大家如何制作一个自动合计的原型模板,希望对你有所帮助。

合计一个是很常用的功能,例如财务报表、统计图表等内容就经常需要合计。
但是在Axure里面传统的表格如果做合计是很麻烦的,如果数据多的话,需要将表格每一格作为变量来写公式,非常耗费时间,而且不能增加行。所以这期的教程以中继器表格为核心,教大家如何制作一个自动合计的原型模板。
一、制作完成后应具备以下效果
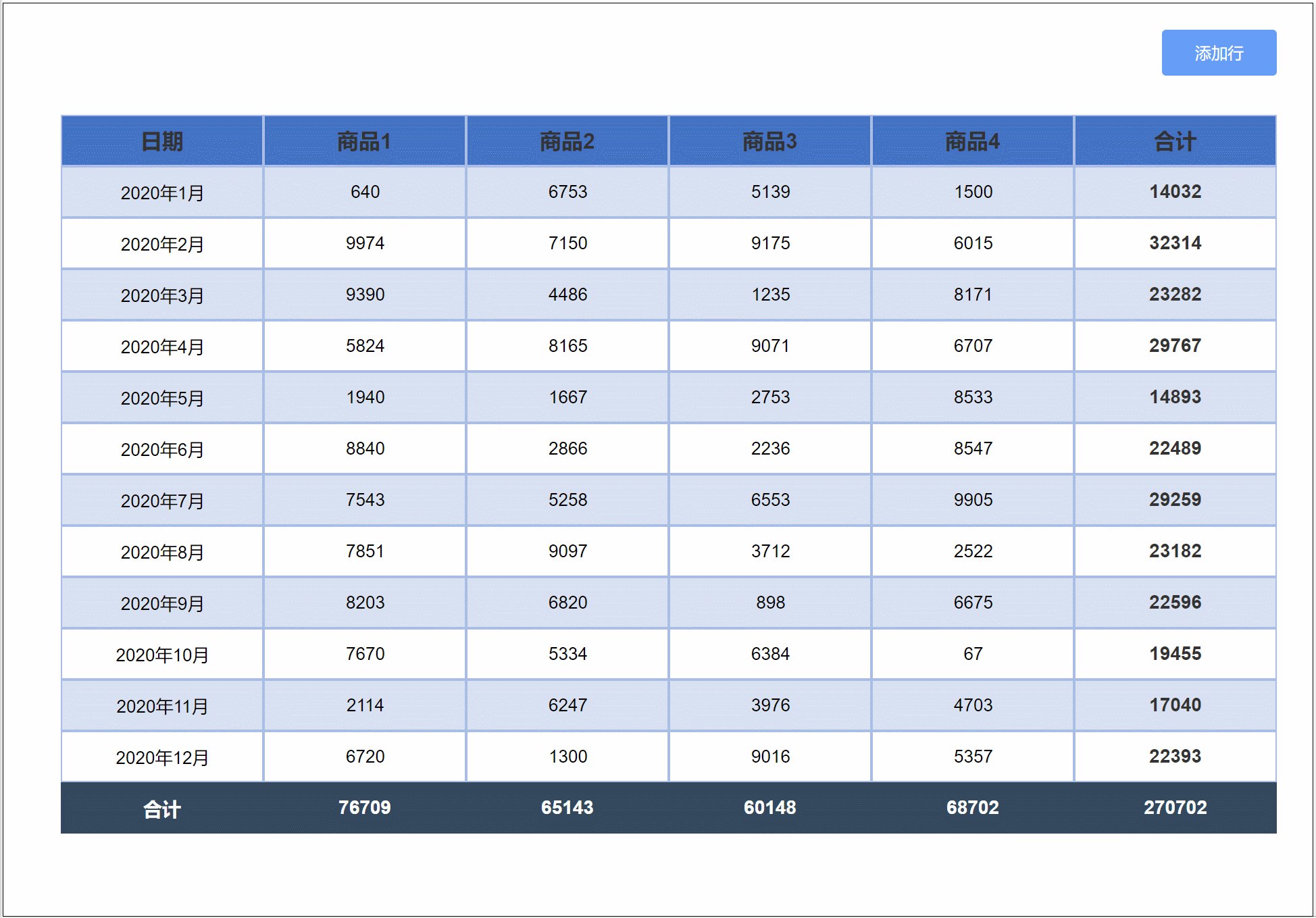
- 包括自动横向和纵向合计
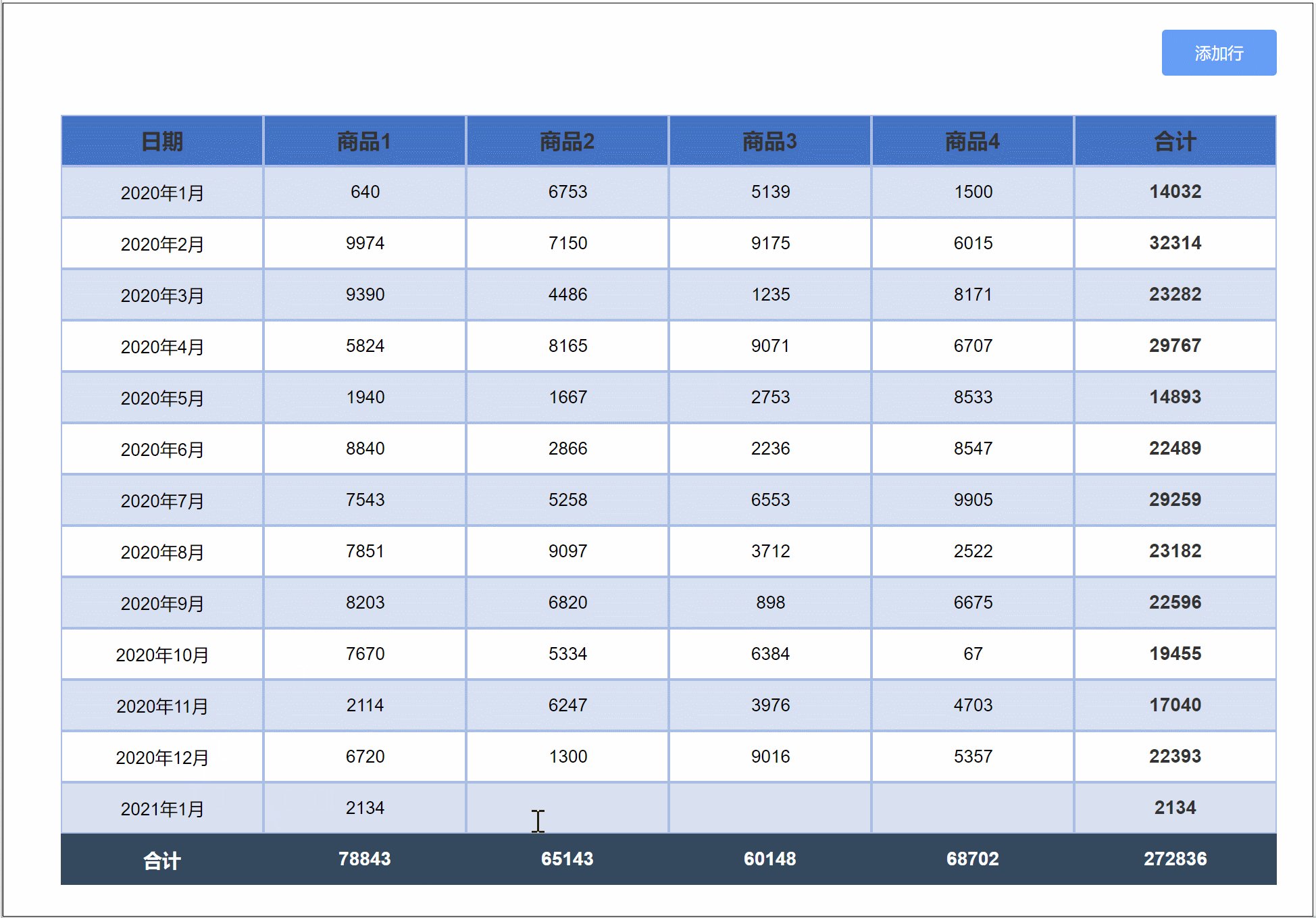
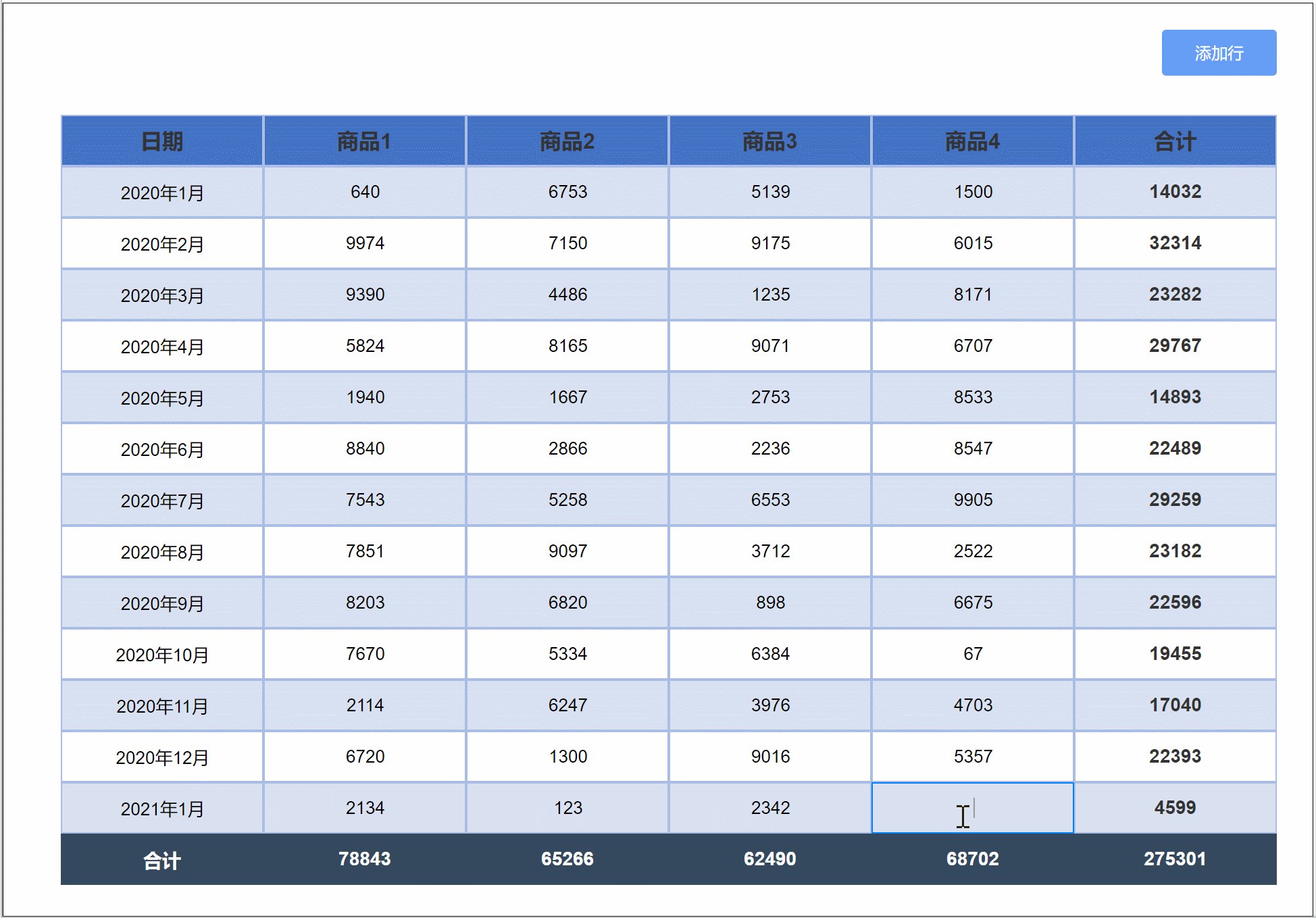
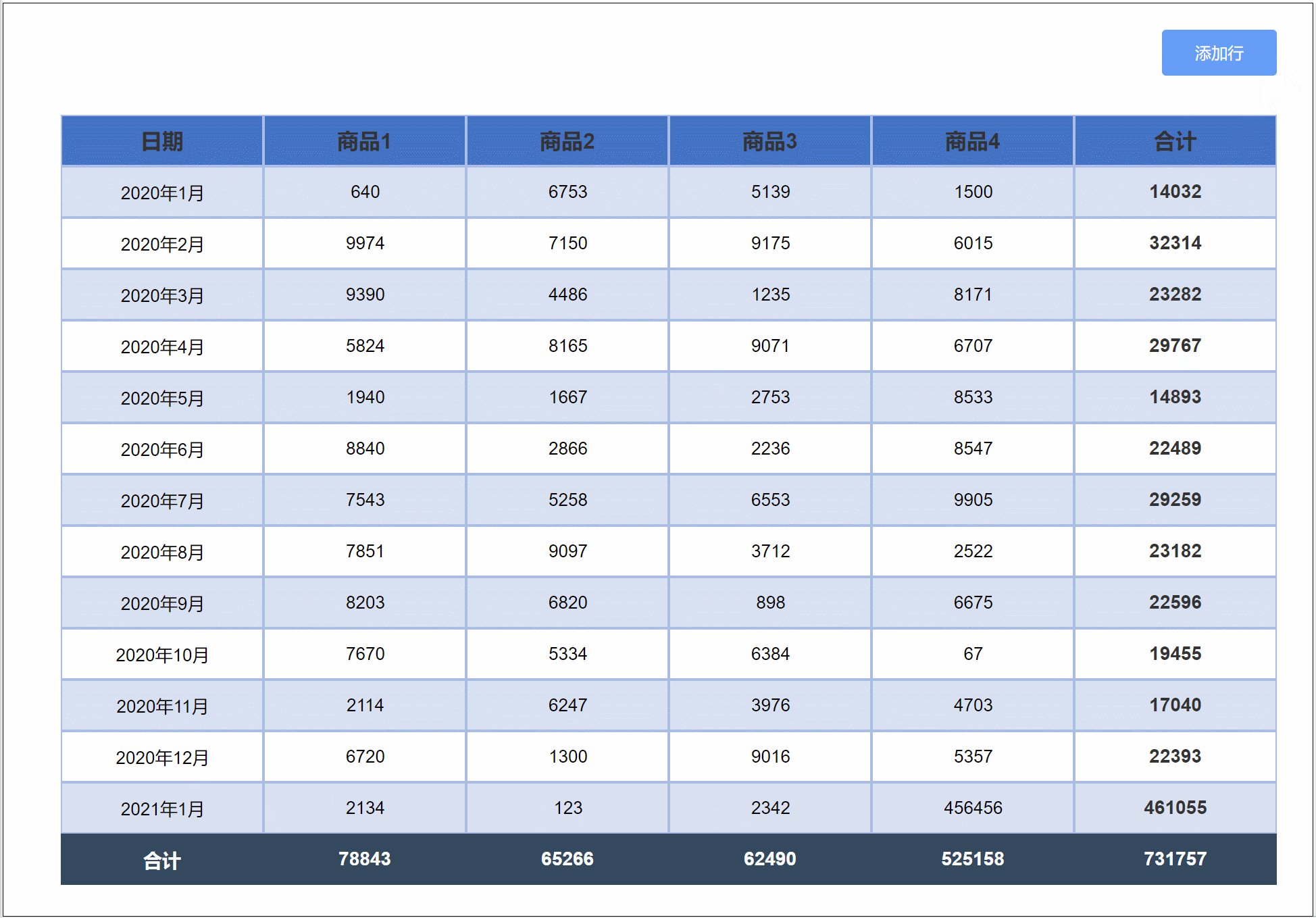
- 可以添加行数据或修改表格中的数据,合计值也能保持自动计算
- 底部合计随着数据内容的添加,自动移动到合适的位置

二、制作材料准备
1. 表头
表头由6个矩形组成,当然了你们可以根据自己的需要增加或减少,案例中依次为日期、商品1、商品2、商品3、商品4、和合计。文字为黑色加粗,矩形填充也是蓝色,边线颜色为浅蓝色,只显示两侧的边线,如下图所示摆放。
![]()
2. 中继器
2.1 中继器内部材料
矩形:和表头一样由6个矩形组成,只不过样式不一样,设置矩形的填充颜色为透明色,这样设置是因为中继器可以设置背景交替的颜色,这样两行之间就能行程间隔颜色
输入框:5个输入框,作用是修改或者填写数据,因为最后的横向合计是自动计算的,不需要输入,所以只需要5个即可。放置在前5个矩形的中部,同样设置填充颜色为透明,取消边框。
如下图所示摆放:
![]()
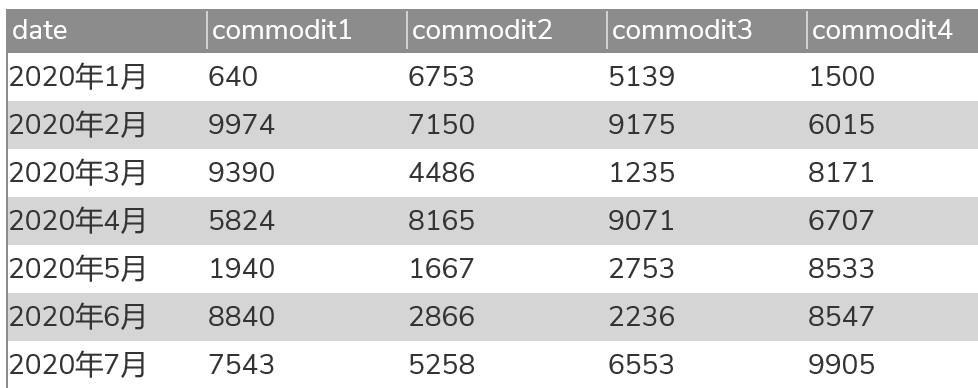
2.2 中继器表格
共5列,依次为:
- date:对应日期,在里面填写具体内容即可
- commodit1~4:商品1到4的数据,也是填写内容即可

3. 表尾
表尾其实就是纵向合计数,我们同样用6个矩形来制作即可。填充颜色为蓝黑色,文字为白色加粗。文字一次填写合计、合计1、合计2、合计3、合计4、总计,具体数据后续通过交互自动计算。
如下图所示摆放:
![]()
4. 按钮
增加行按钮一个。
三、交互设置
1. 中继器载入时交互
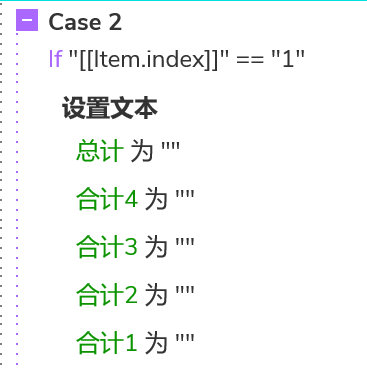
这里我们要在中继器加载第一行的时候(index=1),将表尾的合计1、合计2、合计3、合计4、总计这5个文本的值设为0或者空值,这个操作可以理解为归0。

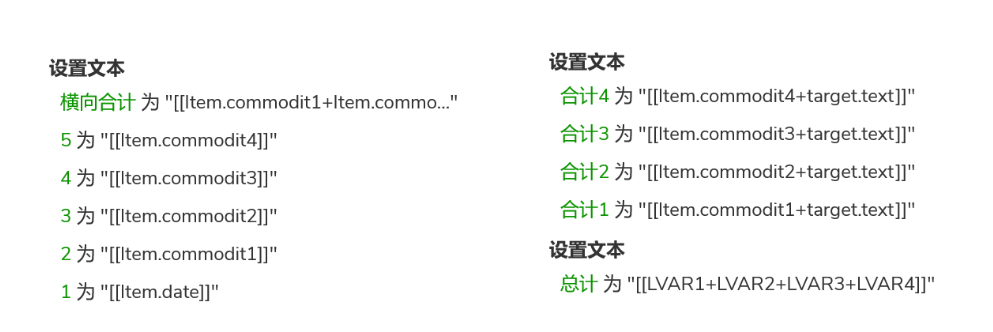
然后我们才正式开始主题,首先是设置中继器表格内容的文本,中继器里面5个输入框,分别对应中继器的5列内容,我们将表格内容设置到矩形内一一对应即可。横向合计的矩形,其实就是中继器2到5列的内容之和,即Item.commodit1+Item.commodit2+Item.commodit3+Item.commodit4。
设置完中继器表格的内容就开始设置表尾的内容,设置合计1=Item.commodit1+target.text,Item.commodit1就是中继器商品1的数据列,target.text就是合计1这个矩形原来的值。
这里可能比较难理解,因为中继器是一行一行加载的,例如,第一行的时候,因为前面做了归零的操作,相当于是商品一第一行的数据640+0,所以合计1就变成640;第二行加载时,商品1的数值为9974,target.text为前面记录的640,所以合计1就变成了9974+640=10614……直到最后一行,这样就把纵向合计数所出来了。合计2、3、4的原理一致。
总计=合计1+合计2+合计3+合计4,我们用变量写个简单的公式就可以完成了。

这样我们在表格里面默认填写的数据,演示预览的时候就可以看到自动计算的结果,接下来我们要考虑的是,修改数据的时候,如果自动合计。
2. 数据变化时的交互
其实这个也是很简单,只要数据发生了改变,我们就通过更新行的操作把中继器里面对应的数据更新,更新之后,中继器会重新从第一行加载,所以又实现的上面的合计。
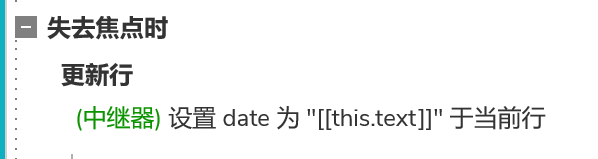
以中继器第一个输入框为例,在输入框失去焦点时(修改结束的标志),我们更新当前行,更新的第一列date列的内容为this.text,就是输入框里面的内容。

那第2、3、4、5个输入框也是一样的,分别对应修改commodit1~4列的内容即可。
3. 添加数据行的交互
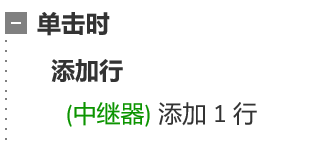
当鼠标点击添加行按钮时,我们只需要添加一行空的数据,让用户填写即可。我们用添加行事件,对中继器添加一行空行。

用户填写数据后,又会触发上面文本框失去焦点时的交互,在触发中继器每项加载时的交互,最终实现自动计算合计数的效果。
这样我们就完成了整个模板了,将它组合在一起,以后就可以直接复制或者从元件库用拖出来使用了,使用的时候只需要修改一下初始数据、表头字段就可以了,是不是非常好用呢?
那以上就是中继器表格自动合计模板的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
本文由 @AI产品人 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自pexels,基于CC0协议
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














建议作者可以写详细一点,省略中间关键步骤,会让读者茫然
噢,不错不错,为了更高效地工作吧,感觉这些小知识还是很重要的