【Axure教程】中继器日期筛选
编辑导语:我们经常需要用到表格日期筛选这个功能,但你了解它的运行逻辑吗,在中继器表格中的日期筛选模型该怎么制作呢?本文作者十分详细的给我们讲述了在axure中时间筛选的步骤,一起来看看吧!

时间筛选是系统里常用的功能,用户可以根据不同的时间段,快速的筛选所需要的数据。所以我们今天来学习在axure中如何进行时间筛选呢?制作完成后的模板效果如下图所示:

一、材料准备
1. 日期选择器
日期选择器用中继器版的,因为系统的自带的日期里面日期中继器返回的文字无法提取,而且用中继器版的日期中继器,交互逻辑都可以自己写,可以返回对应的时间文本。
这里需要注意的是返回的日期文本的格式需要设置为yyyy/mm/dd的格式,因为后续我们会用到Date.parse(datestring)函数,这条函数可以计数该日期与1970年1月1日00:00:00之间相差的毫秒数,datestring为日期,格式为:yyyy/mm/dd hh:mm:ss。所以我们可以通过该公司计算将日期转化为数字,从而比较大小。
我们需要两个日期选择器,一个是开始时间,一个是结束时间。
2. 表格内容
表格由表头和中继器表格组成
(1)表头
表头我们用普通矩形制作即可,填写表头文字,样式可以根据偏好设置。案例中将矩形命名为表1-表6,方面后续我们设置交互。
(2)中继器表格
中继器内元件:矩形+按钮
矩形和上边表头一致,样式修改为透明色,这样可以设置交替的背景色,实现斑马线效果。
按钮为修改和删除,放在操作列,可以根据实际情况增加或减少按钮数量
中继器表格填写:
共6列,分别是column1~column6,具体内容分别对应表头1-6的内容,column1是员工编号,column2是姓名,column3是职位,column4爱好,column5是籍贯,column6是日期,具体表格内容可以根据实际内容修改。这里注意的是增加内容的话,就需要增加中继器内的矩形,后续需要通过交互,将中继器表格的值设置到矩形文字。

3. 按钮
查询和重置按钮,用不同颜色区分即可。
4. 其他元件
可以根据你们实际情况增加,例如排序符号、分页组件、搜索组件、筛选组件等等,因为今天内容主要是讲解日期筛选的,所以就不增加这些内容,你们在制作的时候可以根据实际情况来增加。
二、交互制作
1. 中继器每项加载时交互
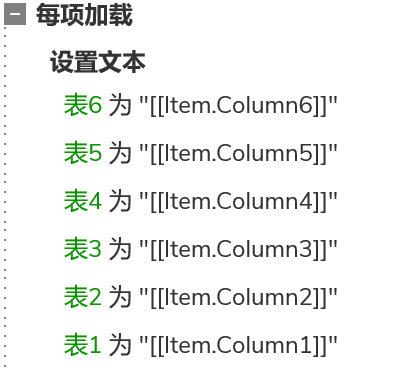
中继器每项加载时,我们用设置文本的交互,将表格列column1~6列的内容,一一对应,设置到中继器内表1~表6的矩形。

2. 查询按钮鼠标单击时
查询按钮鼠标单击时,即根据用户选择的时间段进行筛选,这里我们要分4种情况来讨论。
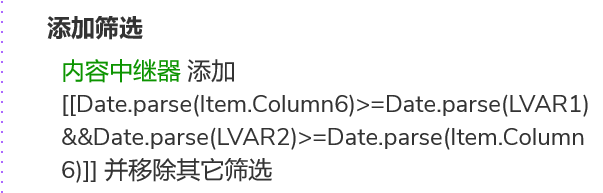
情况1:开始筛选时间和结束筛选时间都不为空,即用户开始和结束的时间都选择了
这里我们筛选的条件为Date.parse(Item.Column6)>=Date.parse(LVAR1)&Date.parse(LVAR2)>=Date.parse(Item.Column6),前面我们也有讲到Date.parse(datestring)函数是可以计数该日期与1970年1月1日00:00:00之间相差的毫秒数,所以Date.parse(Item.Column6)就是把表格中的时间转化为数字(Column6是时间列),Date.parse(LVAR1)这个是将已选择的开始时间转化为数字,Date.parse(LVAR2)是将结束时间转化为数字。其实就是减时间格式yyyy/mm/dd转化为数字再比较大小,整条公式的含义为,表格中的时间要大于已选择的开始时间,并且小于已选则的结束时间。

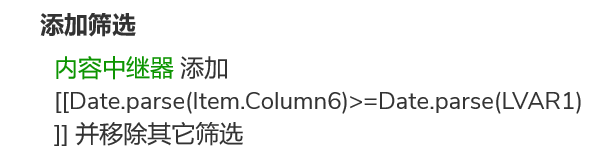
情况2:开始筛选时间不为空且结束筛选时间为空,即用户仅选择了开始时间
这里我们筛选的条件为Date.parse(Item.Column6)>=Date.parse(LVAR1),同样的,Date.parse(Item.Column6)就是把表格中的时间转化为数字(Column6是时间列),Date.parse(LVAR1)这个是将已选择的开始时间转化为数字。整条公式的含义为,筛选出表格中的时间大于已选择的开始时间。

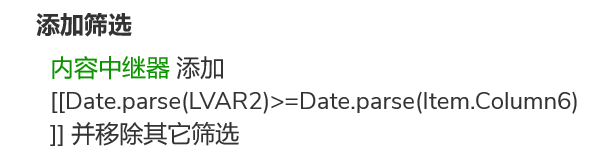
情况3:开始筛选时间为空且结束筛选时间不为空,即用户仅选择了结束时间
这里我们筛选的条件为Date.parse(Item.Column6)>=Date.parse(LVAR1),同样的,Date.parse(Item.Column6)就是把表格中的时间转化为数字(Column6是时间列),Date.parse(LVAR1)这个是将已选择的开始时间转化为数字。整条公式的含义为,筛选出表格中的时间小于已选择的结束时间。

情况4:开始筛选时间和结束筛选事件均为空,即用户没有选择时间
这里我们移除筛选显示所有数据即可。

4. 重置按钮鼠标单击时
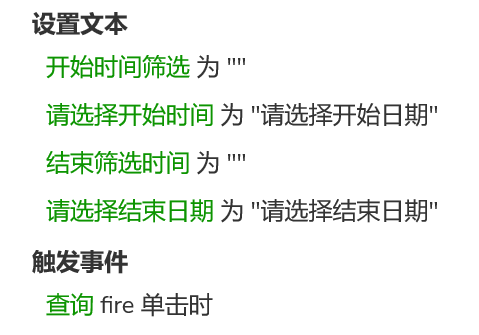
重置按钮单击时,其实就是一个还原的操作,一个是移除表格所有的筛选,另外一个是将时间选择器恢复到未选择的情况,所以我们先用设置文本,将时间选择器设为默认文字,然后在将开始筛选事件和结束筛选事件设置为空,这样就是没有选择。然后移出表格的筛选,因为上面我们写了如果开始和结束时间都未选择时,鼠标单击查询按钮时就移出筛选,所以这里我们直接用触发事件触发查询按钮鼠标单击时的交互即可。

这样,我们就完成了中继器表格日期筛选的原型模板了,以后使用的话只要修改表格内容,或者可以直接复制excel内容到中继器表格,是不是非常便捷呢?
那以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















